Vue2自己封装的基础组件库或基于Element-ui再次封装的基础组件库,如何发布到npm并使用(支持全局或按需引入使用),超详细
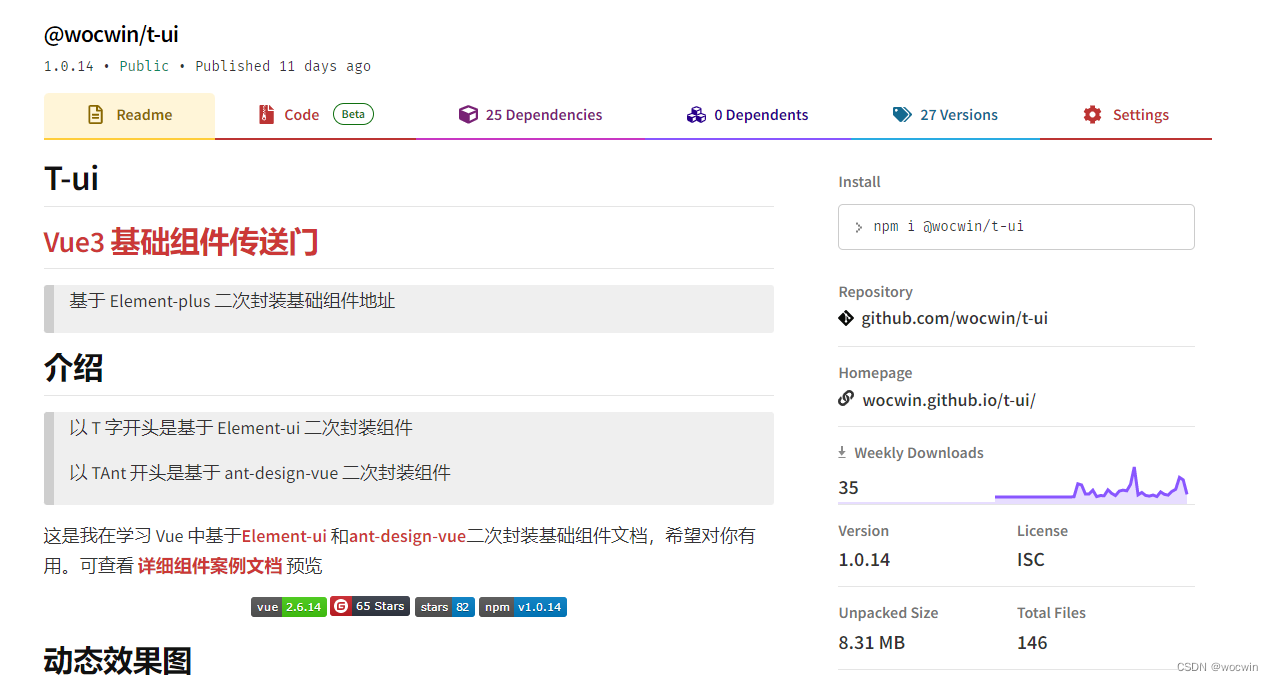
最终效果如下

一、先创建vue2项目
1、 可以用vue-cli自己来创建;也可以直接使用我开源常规的vue2后台管理系统模板
以下我以 wocwin-admin-vue2 项目为例
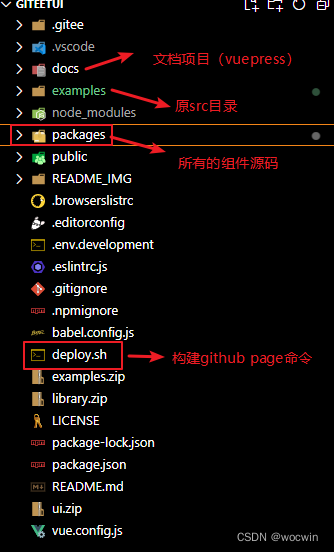
修改目录结构,最终如下
2、修改vue.config.js文件
module.exports = {
// 修改 src 目录 为 examples 目录pages: {index: {entry: 'examples/main.js',template: 'public/index.html',filename: 'index.html'}},// 强制内联CSS(使用组件时,不需要再引入css)css: {extract: false},// 别名configureWebpack: config => {config.resolve.alias['@'] = resolve('examples')config.resolve.alias['components'] = resolve('examples/components')config.resolve.alias['~'] = resolve('packages')// 生产环境配置if (isProduction) {config.mode = 'production'// 打包文件大小配置config.performance = {maxEntrypointSize: 10000000,maxAssetSize: 30000000}}}
}
二、组件开发
1、首先需要创建一个 packages 目录,用来存放组件
2、需要注意的是,组件必须声明 name,这个 name 就是组件的标签
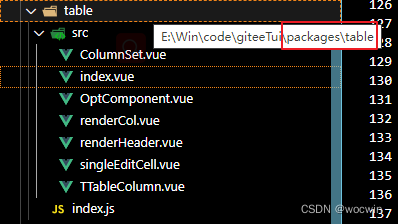
3、这里以组件 TTable 为例,完整的 packages/table 目录结构如下:

4、每个组件都应该归类于单独的目录下,包含其组件源码目录 src,和 index.js 便于外部引用
import TTable from './src'TTable.install = function (Vue) {Vue.component(TTable.name, TTable)
}
export default TTable
5、packages 目录下存放每个组件单独的开发目录,和一个 index.js 整合所有组件,并对外导出
1、导入组件,组件必须声明 name
import TAntConfigform from './config-form'
import TAntLayoutConditional from './layout-conditional'
import TLayoutPage from './layout-page'
import TLayoutPageItem from './layout-page-item'
import TAntLayoutTable from './layout-table'
import TAntRangePicker from './range-picker'
import TCalendar from './calendar'
import TDatePicker from './date-picker'
import TDialog from './dialog'
import TEditTable from './edit-table'
import TComplexEditTable from './complex-edit-table'
import TForm from './form'
import TIcon from './icon'
import TInput from './input'
import TInputSearch from './input-search'
import TLayout from './layout'
import TPhone from './phone'
import TProtocol from './protocol'
import TQueryCondition from './query-condition'
import TSearch from './search'
import TStepWizard from './step-wizard'
import TSticky from './sticky'
import TTable from './table'
import TTimerBtn from './timer-btn'
import TTreeTable from './tree-table'
import TUploadFile from './upload-file'
import UploadFile from './UploadFile'
import TAntLayoutForm from './layout-form'
import TModuleForm from './module-form'
import TBtnDate from './btn-date'
import TSelect from './select'
import TPaginationSelect from './pagination-select'
import TDetail from './detail'
import { TAntModal, TAntProtocol } from './modal'
import TSelectTable from './select-table'
import TTreeSelect from './tree-select'
import TButton from './button'
import { version } from '../package.json'
// 存储组件列表
const components = [TAntConfigform,TAntLayoutConditional,TLayoutPage,TLayoutPageItem,TAntLayoutTable,TAntRangePicker,TCalendar,TDialog,TDatePicker,TForm,TIcon,TInput,TInputSearch,TLayout,TPhone,TProtocol,TQueryCondition,TSearch,TStepWizard,TSticky,TTable,TTimerBtn,TTreeTable,TUploadFile,UploadFile,TAntLayoutForm,TAntModal,TAntProtocol,TModuleForm,TComplexEditTable,TEditTable,TBtnDate,TSelect,TPaginationSelect,TDetail,TSelectTable,TButton,TTreeSelect
]
2、定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {// 判断是否安装if (install.installed) returninstall.installed = true// 遍历注册全局组件components.map(component => Vue.component(component.name, component))
}// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}
3、导出的对象必须具有 install,才能被 Vue.use() 方法安装(全局使用)
export default {version,// 导出的对象必须具有 install,才能被 Vue.use() 方法安装install
}
4、按需引入
export {TAntConfigform,TAntLayoutConditional,TLayoutPage,TLayoutPageItem,TAntLayoutTable,TAntRangePicker,TCalendar,TDialog,TDatePicker,TForm,TIcon,TInput,TInputSearch,TLayout,TPhone,TProtocol,TQueryCondition,TSearch,TStepWizard,TSticky,TTable,TTimerBtn,TTreeTable,TUploadFile,UploadFile,TAntLayoutForm,TAntModal,TAntProtocol,TModuleForm,TComplexEditTable,TEditTable,TBtnDate,TSelect,TPaginationSelect,TDetail,TSelectTable,TButton,TTreeSelect
}
5、packages/index.js完整代码
import TAntConfigform from './config-form'
import TAntLayoutConditional from './layout-conditional'
import TLayoutPage from './layout-page'
import TLayoutPageItem from './layout-page-item'
import TAntLayoutTable from './layout-table'
import TAntRangePicker from './range-picker'
import TCalendar from './calendar'
import TDatePicker from './date-picker'
import TDialog from './dialog'
import TEditTable from './edit-table'
import TComplexEditTable from './complex-edit-table'
import TForm from './form'
import TIcon from './icon'
import TInput from './input'
import TInputSearch from './input-search'
import TLayout from './layout'
import TPhone from './phone'
import TProtocol from './protocol'
import TQueryCondition from './query-condition'
import TSearch from './search'
// import TSimpleForm from './simple-form'
import TStepWizard from './step-wizard'
import TSticky from './sticky'
import TTable from './table'
import TTimerBtn from './timer-btn'
import TTreeTable from './tree-table'
// import TUploadExcel from './upload-excel'
import TUploadFile from './upload-file'
import UploadFile from './UploadFile'
import TAntLayoutForm from './layout-form'
import TModuleForm from './module-form'
import TBtnDate from './btn-date'
import TSelect from './select'
import TPaginationSelect from './pagination-select'
import TDetail from './detail'
import { TAntModal, TAntProtocol } from './modal'
import TSelectTable from './select-table'
import TTreeSelect from './tree-select'
import TButton from './button'
// import TTheme from './theme'
import { version } from '../package.json'
// 存储组件列表
const components = [TAntConfigform,TAntLayoutConditional,TLayoutPage,TLayoutPageItem,TAntLayoutTable,TAntRangePicker,TCalendar,TDialog,TDatePicker,TForm,TIcon,TInput,TInputSearch,TLayout,TPhone,TProtocol,TQueryCondition,TSearch,// TSimpleForm,TStepWizard,TSticky,TTable,TTimerBtn,TTreeTable,// TUploadExcel,TUploadFile,UploadFile,TAntLayoutForm,TAntModal,TAntProtocol,TModuleForm,TComplexEditTable,TEditTable,TBtnDate,TSelect,TPaginationSelect,TDetail,TSelectTable,TButton,TTreeSelect// TTheme
]// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {// 判断是否安装if (install.installed) returninstall.installed = true// 遍历注册全局组件components.map(component => Vue.component(component.name, component))
}// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}
// 按需引入
export {TAntConfigform,TAntLayoutConditional,TLayoutPage,TLayoutPageItem,TAntLayoutTable,TAntRangePicker,TCalendar,TDialog,TDatePicker,TForm,TIcon,TInput,TInputSearch,TLayout,TPhone,TProtocol,TQueryCondition,TSearch,// TSimpleForm,TStepWizard,TSticky,TTable,TTimerBtn,TTreeTable,// TUploadExcel,TUploadFile,UploadFile,TAntLayoutForm,TAntModal,TAntProtocol,TModuleForm,TComplexEditTable,TEditTable,TBtnDate,TSelect,TPaginationSelect,TDetail,TSelectTable,TButton,TTreeSelect// TTheme
}
export default {version,// 导出的对象必须具有 install,才能被 Vue.use() 方法安装install
}三、修改package.json文件
1、package.json 文件里面有很多字段要填写,否则不能正确发布。最重要的是以下几个:
- name: 包名,该名字是唯一的。可在 npm 官网搜索名字,如果存在则需换个名字。
- version: 版本号,不能和历史版本号相同。
- main: 入口文件,默认为 index.js,这里改为 lib/t-ui-plus.umd.cjs。
- module: 模块入口,这里改为 lib/t-ui.umd.min.js。
- private:false
- repository----仓库地址
- homepage----组件文档或demo示例
- keywords-----关键字(便于搜索)
2、在package.json 文件scripts里面新增一条lib打包命令:
Vue CLI 中提供了构建库的方法,你可以通过下面的命令将一个单独的入口构建为一个库:
vue-cli-service build --target lib --name myLib [entry]target: 改为 lib 可启用构建库模式应用模式
name: 构建库输出的文件名;
dest: 构建的输出目录,默认为 dist;
entry: 打包入口文件路径;
"scripts": {"lib": "vue-cli-service build --target lib --name t-ui --dest lib packages/index.js",}
四、发布到npm
1、先查看 npm 的 registry
npm config get registry
2、设置 npm 的 registry 为官方源
npm config set registry https://registry.npmjs.org
3、执行命令 npm login 登录到 npm
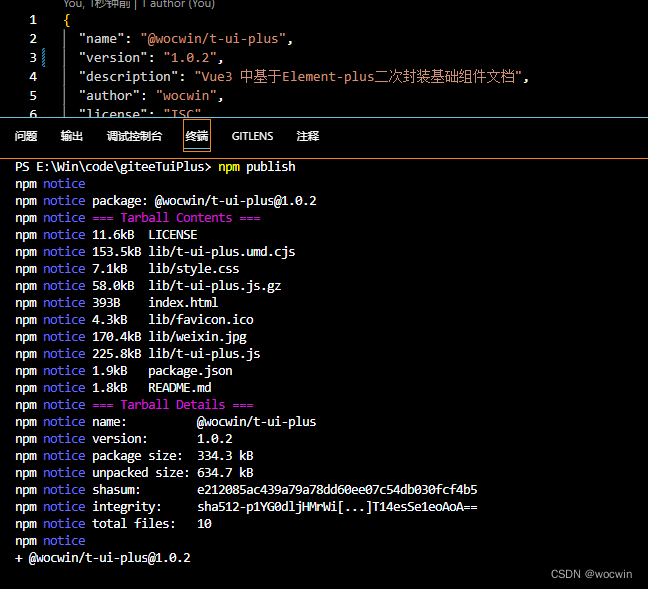
4、执行命令 npm publish 发布到 npm
如出现以下信息,则证明包发布成功:
5、注:上传的 npm 包,在 72小时 后不可删除,如果是测试用的包,记得 72小时 内删除。
五、安装使用
// 先安装
npm i @wocwin/t-ui
// 1、 在main.js中按下引入(全局使用)
import Tui from '@wocwin/t-ui'
Vue.use(Tui)
// 2、按需引入,在单个vue文件如下引入,在注册;或者在main.js中如下引入在注册,皆可!
import { TTable, TLayoutPage, TLayoutPageItem, TForm, TQueryCondition } from '@wocwin/t-ui'
源码地址
gitHub组件地址
gitee码云组件地址
相关文章
基于ElementUi&Antd再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
vite+vue3+ts项目搭建之集成qiankun
相关文章:

Vue2自己封装的基础组件库或基于Element-ui再次封装的基础组件库,如何发布到npm并使用(支持全局或按需引入使用),超详细
最终效果如下 一、先创建vue2项目 1、 可以用vue-cli自己来创建;也可以直接使用我开源常规的vue2后台管理系统模板 以下我以 wocwin-admin-vue2 项目为例 修改目录结构,最终如下 2、修改vue.config.js文件 module.exports { // 修改 src 目录 为 exam…...

【开发】中间件——MongoDB
MongoDB是一个基于分布式(海量数据存储)文件存储的数据库。 MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的,它支持的数据结构非常松散,是类似json…...

C++进阶 — 【C++11】
目录 一、 C11简介 二、 统一的列表初始化 1.{}初始化 2. initializer_list 三、声明 1. auto 2. decltype 3. nullptr 四、范围for循环 五、STL中一些变化 1. 提供了一些新容器 2.容器中增加了一些新方法 六、右值引用和移动语义 1. 左值引用和右…...

Mac安装Homebrew
1.前往Homebrew官网,复制官网的安装命令 https://brew.sh/ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"安装结束后,记得仔细看脚本执行最后的提示,需要我们复制两行命令执…...

【详细】利用VS2019创建Web项目,并发送到IIS,以及IIS与ASP.NET配置
一、打开VS2019选择创建新项目【最好以管理员身份运行VS2019,后面发布网站时需要以管理员身份,避免后面还要重启,可以一开始就以管理员身份运行】 二、选择语言为C#,然后选择“ASP.NET Web应用程序(.NET Framework&…...

FasterRcnn,Yolov2,Yolov3中的Label Assignment机制 和 ATSS
一般把anchor到gt之间如何匹配的方法称为label assignment,也就是给预设的anchor打上正负样本等标签,方便我们后续进一步回归。 其实RPN和Yolo有各自的label assignment方法, 在Faster rcnn,yolo,RetinaNet中…...

使用Java技术WebSocket创建聊天、群聊,实现好友列表,添加好友,好友分组,聊天记录查询功能。
文章目录 引入依赖主要代码配置WebSocket创建通讯完整后台项目代码下载WebSocket的由来: 之前只有一个http协议,http协议是请求响应,存在缺陷,就是请求只能由客户端发起,然后请求到服务器,服务器做响应,但是如果服务器状态做了改变,客户端并不能即使的更新,之前的是按照…...

【Redis07】Redis基础:Bitmap 与 HyperLogLog 相关操作
Redis基础学习:Bitmap 与 HyperLogLog 相关操作继续进行 Redis 基础部分的学习,今天我们学习的是两种另外的数据类型。说是数据类型,但其实它们实际上使用的都是 String 类型做为底层基础,只不过是在存储的时候进行了一些特殊的操…...

华为路由器 VRRP主备配置
组网需求 如下图所示,PC1通过SW1双归属到R1和R2。为保证用户的各种业务在网络传输中不中断,需在R1和R2上配置VRRP主备备份功能。 正常情况下,主机以R1为默认网关接入Internet,当R1故障时,R2接替R1作为网关继续进行工作…...

docker容器安装ES
1.拉取镜像 docker pull elasticsearch:6.5.42.修改别名 docker tag [容器ID] es65:6.5.42.启动应用 docker run -it -d -p 9200:9200 -p 9300:9300 --name es -e ES_JAVA_OPTS"-Xms128m -Xmx128m" es65:6.5.43.拷贝配置文件到宿主机 docker cp es:/usr/share/ela…...

Python Module — prompt_toolkit CLI 库
目录 文章目录目录prompt_toolkit示例化历史记录热键自动补全多行输入Python 代码高亮自定义样式prompt_toolkit prompt_toolkit 是一个用于构建 CLI 应用程序的 Python 库,可以让我们轻松地构建强大的交互式命令行应用程序。 自动补全:当用户输入命令…...

springboot mybatis-plus 调用 sqlserver 的 存储过程 返回值问题
问题: 在使用 mybatis-plus 调用sqlserver 存储过程 没有返回值 经过资料查找 注意点 此处使用Map传参,原因在于存储过程的返回值,通常在参数定义中实现,如In 入参、out 出参。 这样当执行后有结果返回时,则可以将结…...
)
【0180】PG内核读取pg_hba.conf并创建HbaLine记录(1)
文章目录 1. pg_hba.conf文件是什么?2. postmaster何时读取pg_hba.conf?2.1 pg内核使用pg_hba.conf完成客户端认证的原理2.2 读取pg_hba.conf的几个模块3. pg内核读取pg_hba.conf过程3.1 VFD机制获取文件描述符3.2 根据fd读取文件内容相关阅读: 【0178】DBeaver、pgAdmin I…...

【原型设计工具】上海道宁为您提供Justinmind,助力您在几分钟内形成原型,并现场测试,无需编写任何代码
Justinmind是用于 Web和应用程序的原型制作工具 在几分钟内形成原型 并在现场进行测试 无需编写任何代码 单击一下即可轻松在线获取您的设计 并与整个团队共享 享受高效的沟通和快速反馈 以实现持续改进和利益相关者的支持 开发商介绍 JustinMind是由西班牙JustinMind公…...

计算机网络中---HDLP协议和PPP协议
目录 HDLC协议PPP协议HDLC协议和PPP协议HDLC协议 HDLC协议【高级数据链路控制协议】是一种数据链路层协议,用于在两个节点之间传输数据。以下是HDLC协议的重点知识: HDLC协议定义了一种标准的帧格式,包括起始标志、地址字段、控制字段、信息字段、校验字段和结束标志。HDLC…...

k8s之节点kubelet预留资源配置
k8s之kubelet预留资源配置1 前言2 预留资源Kube-reservedSystem-reservedEviction Thresholds实施节点可分配约束3 Pod优先级4 生产应用配置文件重启kubelet服务查看节点资源1 前言 最近k8s在使用过程中遇到这样一个问题 由于Pod没有对内存及CPU进行限制,导致Pod在…...

机器学习笔记之前馈神经网络(四)反向传播算法[数学推导过程]
机器学习笔记之前馈神经网络——反向传播算法[数学推导过程]引言回顾:感知机算法非线性问题与多层感知机反向传播算法(BackPropagation,BP\text{BackPropagation,BP}BackPropagation,BP)场景构建求解各权重更新量图示描述反向传播过程总结引言 上一节介绍了M-P\tex…...

vscode+elementui校园跑腿系统 nodejs+vue
本系统从用户的角度出发,结合当前的校园环境而开发的,在开发语言上是使用的Java语言,在框架上我们是使用的Vue框架,数据库方面使用的是MySQL数据库,开发工具为IDEA。 基于Vue的校园跑腿管理系统中的管理员配送用户都可…...

[蓝桥杯单片机8]定时器的简单应用
1、本实验内容 利用51单片机的定时/计数器T0的模式1实现间隔定时,每隔1秒L1指示灯闪烁一下,也就是点亮0.5秒,熄灭0.5秒;每隔2秒L8指示灯闪烁一下,即点亮1秒,熄灭1秒。2、基础知识 定时/计数器,是…...

node-HTTP协议
文章目录一. 概念二. 请求报文的组成三.HTTP请求行四.HTTP请求头五.HTTP的请求体六.响应报文的组成七.创建HTTP服务八.获取HTTP请求报文九.HTTP设置响应十.GET和POST请求的区别一. 概念 HTTP协议. 中文叫超文本传输协议; 是一种基于TCP/IP的应用层通信协议; 这个协议详细规定了…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...