node-HTTP协议
文章目录
- 一. 概念
- 二. 请求报文的组成
- 三.HTTP请求行
- 四.HTTP请求头
- 五.HTTP的请求体
- 六.响应报文的组成
- 七.创建HTTP服务
- 八.获取HTTP请求报文
- 九.HTTP设置响应
- 十.GET和POST请求的区别
一. 概念
- HTTP协议. 中文叫超文本传输协议; 是一种基于TCP/IP的应用层通信协议; 这个协议详细规定了
浏览器和万维网服务器之间互相通信的规则 - 协议中主要规定了两个方面的内容
- 客户端: 用来向服务器发送数据, 可以被称为请求报文
- 服务端: 向客户端发送数据, 可以被称为响应报文
二. 请求报文的组成
- 请求行
- 请求头
- 空行
- 请求体
三.HTTP请求行
-
请求方法: get post put delete等
-
请求URL(统一资源定位器)
http://www.baidu.com:80/index.html?a=100#logo- http: ------- 协议(https ftp ssh等)
www.baidu.com------- 域名- 80 ------- 端口号
- /index.html ------- 路径
- a=100 ------- 查询字符串
- #logo ------- 哈希(锚点链接)
四.HTTP请求头
格式:
头名:头值
| 请求头 | 请求值 |
|---|---|
| Host | 主机名 |
| Connection | 连接的设置keep-alive(保持连接);close(关闭连接) |
| Cache-Control | 缓存控制max-age=0(没有缓存) |
| Upgrade-Insecure-Requests | 将网页中的http请求转化为https请求 |
| User-Agent | 用户代理,客户端字符串标识, 服务器可以通过这个标识来识别这个请求来自哪个客户端, 一般在PC端和手机端的区分 |
| Accept | 设置浏览器接收的数据类型 |
| Accept-Encoding | 设置接收的压缩方式 |
| Accept-Language | 设置接收的语音q=0.7为喜好系数,满分为1 |
| Cookie | 浏览器的缓存 |
五.HTTP的请求体
请求体类型
- 字符串
- JSON
六.响应报文的组成
-
响应行
HTTP/1.1 200 OK- HTTP/1.1: HTTP协议版本号
- 200: 响应状态码, 点击打开状态码参考连接
- OK: 响应状态描述
响应状态码和响应字符串关系是一一对应的
-
响应头
- Cache-Control:缓存控制private私有的, 只允许客户端缓存数据
- Connection: 链接设置
- Content-type: text/html;charset=utf-8 设置响应体的数据类型以及字符集, 响应体为html, 字符集utf-8
- Content-Length: 响应体的长度,单位为字节
-
空行
-
响应体
响应体内容常见的类型有HTML、CSS、JS、图片、JSON
七.创建HTTP服务
- 导入HTTP模块
- 创建服务对象 create创建server服务
- 监听端口, 启动服务, 默认端口为803佳美娜1
// 1. 导入HTTP模块
const http = require('http')//2. 创建服务对象 create创建server服务
/*** 2.1. request为请求, 是对请求报文的封装, 通过request对象可以获得请求报文的数据* 2.2. response为响应, 是对响应报文的封装对象, 通过response对象可以设置响应报文* 2.3 http.createServer里回调函数的执行时期: 当接受到HTTP请求时就会执行*/
const server = http.createServer((request,response) => {// 解决中文乱码response.setHeader('content-type','text/html;charset=utf-8')response.end("你好!")
})//3. 监听端口, 启动服务, 默认端口为80
server.listen(9000,()=>{console.log('服务已启动, 链接为http://127.0.0.1:9000')
})八.获取HTTP请求报文
获取请求的数据,需要通过
request对象
- 获取请求方法
- 获取请求版本
- 获取请求路径
- 获取URL路径
- 获取URL查询字符串
- 获取请求头
- 获取请求体
const server = http.createServer((request,response) => {/*** 获取HTTP请求报文* 1.获取请求方法* 2.获取请求版本* 3.获取请求路径* 4.获取URL路径* 5.获取URL查询字符串* 6.获取请求头* 7.获取请求体*/console.log(request.method) //POSTconsole.log(request.httpVersion)//1.1//3 只能获取路径以及查询字符串,无法获取URL中的域名以及协议的内容console.log(request.url)// /?name=zhangsanconsole.log(require('url').parse(request.url).pathname) // ///5.不加第二个参数true, 返回的为字符串, 加上后返回对象console.log(require('url').parse(request.url,true).query) // name=zhangsanconsole.log(request.headers)// {// 'user-agent': 'PostmanRuntime/7.28.4',// accept: '*/*',// 'postman-token': '2837a024-bfa0-4ad7-ba76-93522f052301',// host: '127.0.0.1:9000',// 'accept-encoding': 'gzip, deflate, br',// connection: 'keep-alive',// 'content-type': 'application/x-www-form-urlencoded',// 'content-length': '10'// }//4.7 获取请求体let body = ""request.on('data', chunk => {body += chunk})request.on('end',()=>{console.log(body)// name2=lisi// 解决中文乱码response.setHeader('content-type','text/html;charset=utf-8')response.end(body)})})
- 获取请求路径和查询字符串第二种方法
//实例化URL对象 new URL (input[, base])let urlObj = new URL (request.url, 'https://127.0.0.1')console.log(urlObj)console.log(urlObj.searchParams) // 获取网址查询参数的`URLSearchParams`对象,此属性是只读的 URLSearchParams { 'name' => '123' }console.log(urlObj.searchParams.get('name')) //123/*** URL {href: 'https://127.0.0.1/login?name=123',origin: 'https://127.0.0.1',protocol: 'https:',username: '',password: '',host: '127.0.0.1',hostname: '127.0.0.1',port: '',pathname: '/login',search: '?name=123',searchParams: URLSearchParams { 'name' => '123' },hash: ''}*/
九.HTTP设置响应
//1.导入http模块
const http = require('http')
//2.创建服务对象
const server = http.createServer((request,response)=>{/*** 设置http响应报文* 1.设置响应状态码* 2.设置响应状态描述* 3.设置响应头* 4.设置响应体*///1.设置响应状态码response.statusCode = 201//2. 设置响应状态描述response.statusMessage = 'success'// 3.设置响应头response.setHeader('server','test')response.setHeader('test',['a','b','c']) //可以创建多个相同键的响应头//4.设置响应体response.write('123456')response.end('hello')
})
//3.监听端口启动服务
server.listen(8001,()=>{console.log('服务已经启动,链接为http://127.0.0.1:8001')
})
十.GET和POST请求的区别
GET和POST是HTTP协议请求的两种方式
- GET主要用来获取数据, POST主要用来提交数据
- GET带参请求, 是将参数缀到URL之后, 在地址栏中输入url访问网站就是GET请求; POST带参请求是将参数放到请求体中
- POST请求相对GET更安全一点, 因为GET在浏览器中参数会暴露在地址栏
- GET请求大小有限制, 一般为2K, 而POST请求则没有大小限制
相关文章:

node-HTTP协议
文章目录一. 概念二. 请求报文的组成三.HTTP请求行四.HTTP请求头五.HTTP的请求体六.响应报文的组成七.创建HTTP服务八.获取HTTP请求报文九.HTTP设置响应十.GET和POST请求的区别一. 概念 HTTP协议. 中文叫超文本传输协议; 是一种基于TCP/IP的应用层通信协议; 这个协议详细规定了…...

基于springboot+vue的地方美食分享网站
081-springboot基于vue的地方美食分享网站开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包&am…...

【Android】之【Aplication】
一、Application简介 Application和Activity,Service一样是Android框架的一个系统组件,当Android程序启动时系统会创建一个Application对象,用来存储系统的一些信息。 Android系统自动会为每个程序运行时创建一个Application类的对象且只创建…...

社区之声|Grant Program支持Moonbeam生态壮大
在本次社区之声会议中,Moonbeam基金会解释生态系统Grant流程、一个由社区成员组成的圆桌讨论表达各自对此次Grant的看法,Moonbeam开发者关系工程师演示了如何在Snapshot对申请生态系统Grant项目的投票。观看视频回顾 请注意,内容仅供参考&am…...
)
GO实现Redis:GO实现Redis协议解析器(2)
本文实现Redis的协议层,协议层负责解析指令,然后将指令交给核心database执行echo database用来测试协议层的代码https://github.com/csgopher/go-redis RESP协议 RESP是客户端与服务端通信的协议,格式有五种:正常回复࿱…...

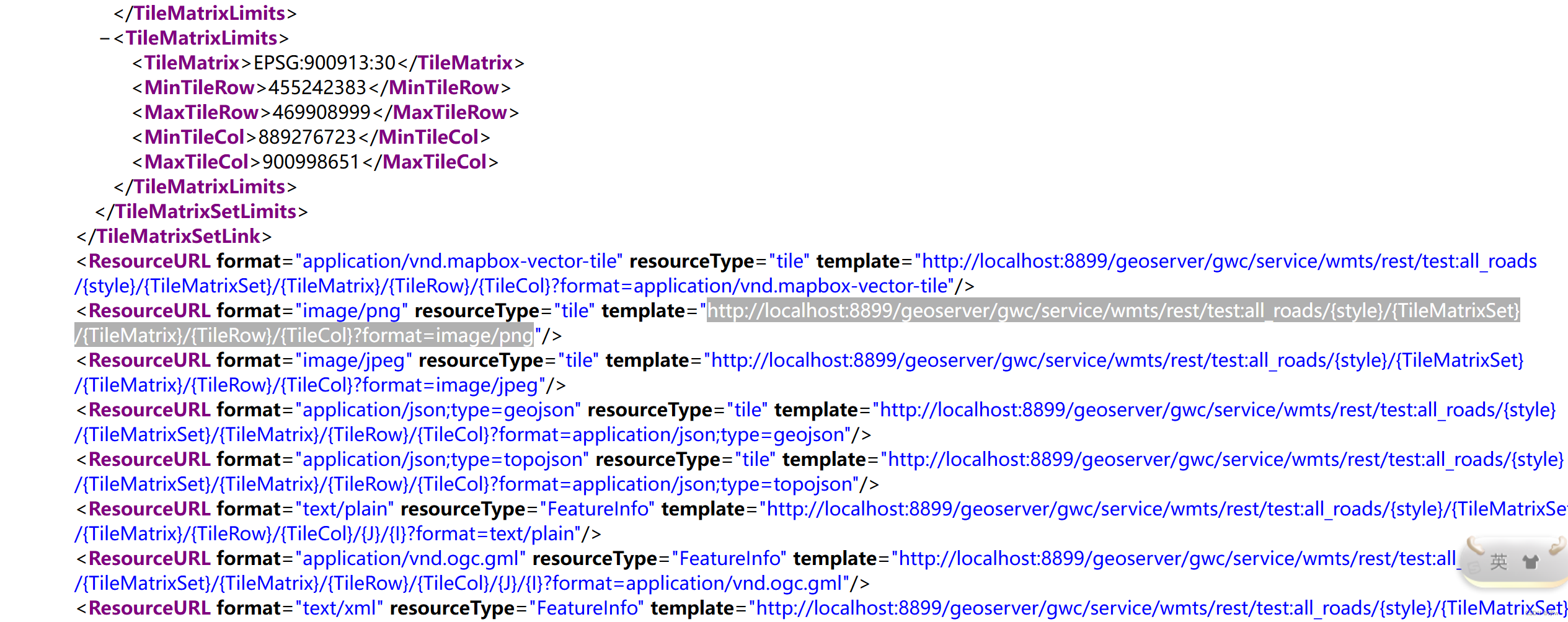
Geoserver 发布wmts服务,以及cesium加载发布的wmts服务
WMTS提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(需结合SLD标准)的理想解决办法。WMTS牺牲了提供定制地图的灵活性&am…...

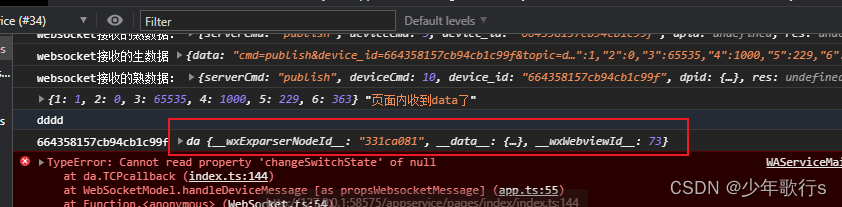
【微信小程序】selectComponent(#id)失败得到是null分析
小程序中无法像网页中轻易的获取DOM元素,需要依靠 this.selectComponent(#id)this.selectAllComponents(#id) 本文主要针对 this.selectComponent 获取DOM元素失败的原因 下面开始正文 上图为我的业务代码,由图可知,通过for循环遍历渲染ca…...

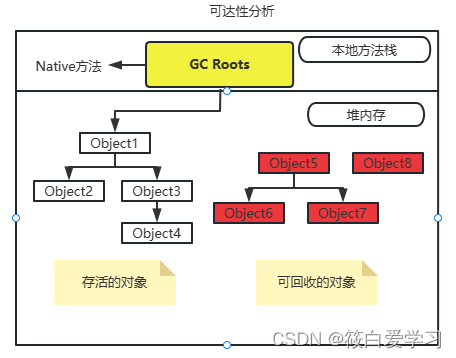
JVM中引用计数法与可达性分析
目录 概要 如何判断对象已死? 引用计数算法 优点 缺点 举例说明 可达性分析 图例说明 GC Roots的对象包括以下几种 可达性分析回收过程 四大引用 回收方法区 方法区的垃圾收集主要回收两部分内容: 1. 废弃的常量 2. 不再使用的类型。 JVM是…...

JS-对象篇
内容 简单介绍 重点介绍三个 Array,String和JSON 后面这两个不是重点 BOM-浏览器对象模型 DOM-文档对象模式(JS中每个HTML标签都封装成一个DOM对象) Array 和java不同 方式一 JS中是var 变量 new Array()(这个变量名后面没有[]这个标记&…...

【Unity】创建一个自己的AR安卓程序
目录1 环境配置2 下载官方提供的AR Starter工程3 AR Starter工程中的包以及打包设置3.1 Package Manager3.2 Player Settings4 创建一个新的AR场景5 AR场景中的物体6 在unity中运行AR场景7 在AR场景的基础上添加自己的想法7.1 修改Cube的旋转速度/方向7.2 将Cube替换为其他物体…...

游戏平台商店化的功能特点
帮助用户高效的获取游戏以及游戏相关内容是游戏平台的核心,基于这个需求在平台功能的设计上与其他类型产品也有着类似的思路。商店模式的特点诸如百货商店、超市、书店以及其他类型的商店,都会根据推荐、分类两个特点提供商品。 如果把游戏比作书籍&…...
)
最新前端面试知识点总结-2023(3w+字,长篇幅)
2023-前端面试知识点总结面试题总览javascript相关一、js 代码的常用优化手段二、es5 构造函数与继承三、new 一个对象的过程四、防抖与节流五、promise/A规范概述六、实现一个柯里函数封装七、事件队列八、微任务是哪些宏任务是哪些九、执行js代码时,同步任务、微任…...

离线安装ffmpeg
linux离线安装ffmpeg 获取安装包:[ffmpeg-release](Index of /releases (ffmpeg.org)) 下载最新版本,ffmpeg-4.4.tar.gz 然后传送到服务器上,解压安装 # 解压 tar -zxvf ffmpeg-4.4.tar.gz# 安装 cd ffmpeg-4.4 ./configure --enable-sha…...

位置编码Positional Encoding
位置编码Positional Encoding1.Transformers中的PE2.什么是Transformer位置编码2.1.表格型2.2.相对位置的关系-函数型3.为什么可以表示相对距离?4.其他参考内容全来自于网络总结。 其他参考1其他参考2 1.Transformers中的PE 摘抄自这里。 公式是初中生都看的懂, …...

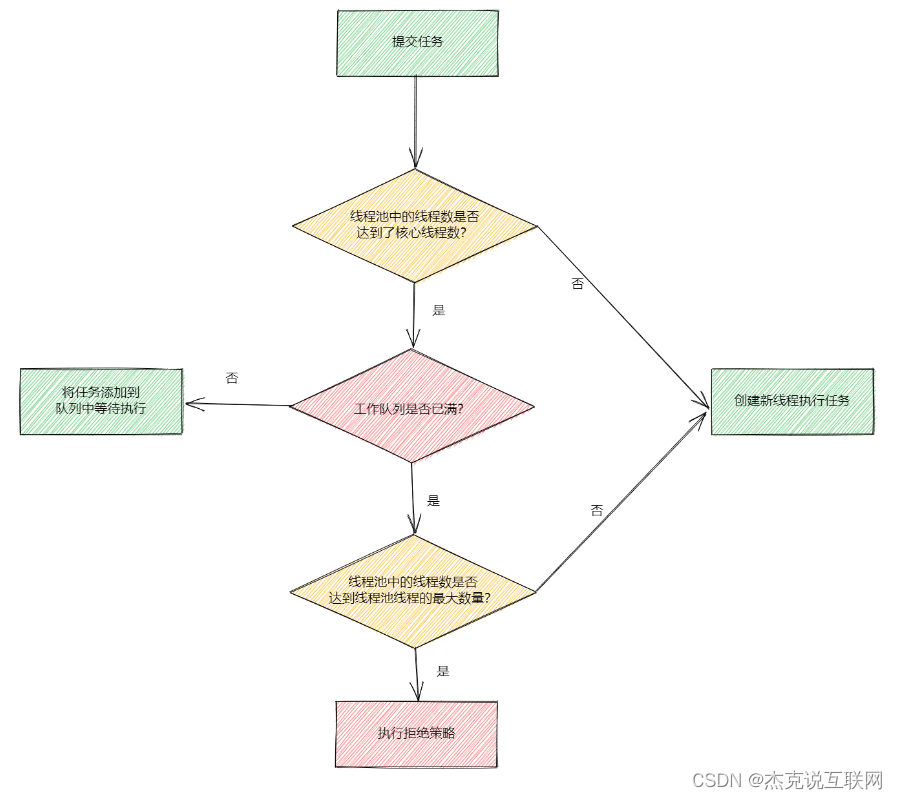
Java异步注解@Async详解
一、Async注解 Async的作用就是异步处理任务。 在方法上添加Async,表示此方法是异步方法;在类上添加Async,表示类中的所有方法都是异步方法;使用此注解的类,必须是Spring管理的类;需要在启动类或配置类中…...

macOS Big Sur 11.7.5 (20G1225) 正式版 ISO、PKG、DMG、IPSW 下载
本站提供的 macOS Big Sur 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。 2023 年 3 月 27 日 (北京时间 28 日凌晨),…...

硬件语言Verilog HDL牛客刷题day02 组合逻辑部分
1.VL11 4位数值比较器电路 1.题目: 某4位数值比较器的功能表如下。请用Verilog语言采用门级描述方式,实现此4位数值比较器。 2.解题代码: timescale 1ns/1nsmodule comparator_4(input [3:0] A ,input [3:0] B ,output …...

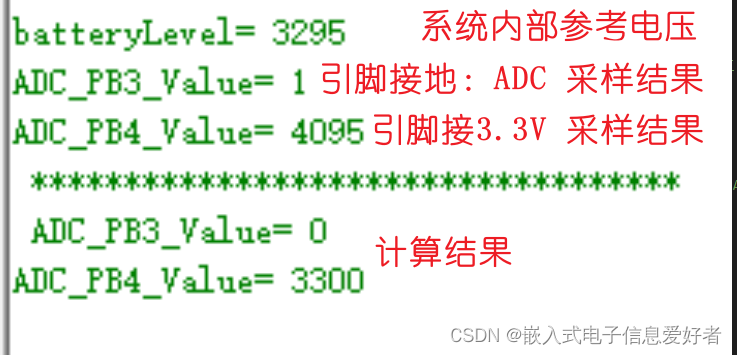
【LM401】ADC采集代码解读
本文主要实现基于LM401模组,,测试ADC低功耗采集,详细解析代码基于计算方式 对于小白理解ADC有更详细的理解 【LM401】ADC采集代码解读1. 单片机ADC与DAC简单理解2. 模组ADC通道介绍3. ADC初始化4. 采集值的计算5.测试结果硬件基于易智联的LM401的LoRa模组…...

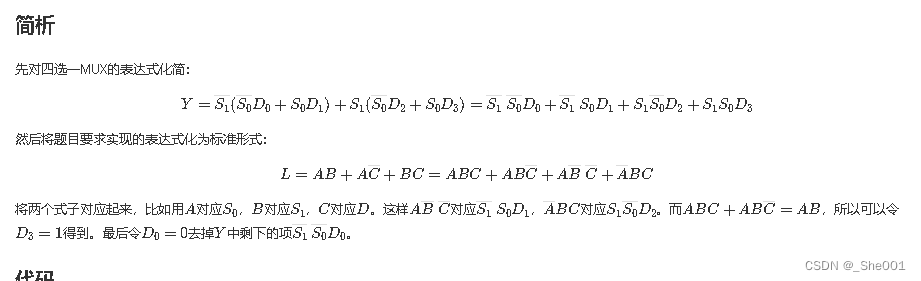
CSDN 编程竞赛四十期题解
竞赛总览 CSDN 编程竞赛四十期:比赛详情 (csdn.net) 竞赛题解 题目1、小鱼的航程 有一只小鱼,它上午游泳150公里,下午游泳100公里,晚上和周末都休息(实行双休日)。假设从周x(1<x<7)开…...

【TypeScript学习之路】泛型
【TypeScript学习之路】泛型 文章目录【TypeScript学习之路】泛型写在前面前言一、认识泛型1.1 什么是泛型1.2 泛型函数的使用二、泛型接口与泛型类2.1 泛型接口2.2 泛型类三、泛型约束写在前面 🤗这里是前端程序员小张! 🌻人海茫茫ÿ…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
