vue+el-table 可输入表格使用上下键进行input框切换

使用上下键进行完工数量这一列的切换
<el-table :data="form.detailList" @selection-change="handleChildSelection" ref="bChangeOrderChild" max-height="500"><!-- <el-table-column type="selection" width="50" align="center"/> --><el-table-column label="序号" align="center" prop="index" width="50"/><el-table-column label="产品名称"><template slot-scope="scope"><el-input v-model="scope.row.materialName" readonly/></template></el-table-column><el-table-column label="完工数量" prop="wrastNum"><template slot-scope="scope"><el-input v-model="scope.row.wrastNum" placeholder="请输入完工数量" @focus="wrastNumFocus(scope.row)" @keyup.native="show($event,scope.$index)" class="table_input badY_input"/></template></el-table-column><el-table-column label="入库批次号" prop="productBatchNum"><template slot-scope="scope"><el-input v-model="scope.row.productBatchNum" placeholder="请输入入库批次号" /></template></el-table-column><el-table-column label="开始时间" prop="planStartTime" width="230"><template slot-scope="scope"><el-date-picker clearablestyle="width: 100%;"v-model="scope.row.planStartTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="请选择开始时间"></el-date-picker></template></el-table-column><el-table-column label="结束时间" prop="planEndTime" width="230"><template slot-scope="scope"><el-date-picker clearablestyle="width: 100%;"v-model="scope.row.planEndTime"type="datetime"value-format="yyyy-MM-dd HH:mm:ss"placeholder="请选择结束时间"></el-date-picker></template></el-table-column><el-table-column label="备注" prop="note"><template slot-scope="scope"><el-input v-model="scope.row.note" placeholder="请输入备注" /></template></el-table-column>
</el-table>
//键盘触发事件
show(ev,index){let newIndex;let inputAll = document.querySelectorAll('.table_input input');//向上 =38if (ev.keyCode == 38) {if( index==0 ) {// 如果是第一行,回到最后一个newIndex = inputAll.length - 1}else if( index == inputAll.length ) {// 如果是最后一行,继续向上newIndex = index - 1}else if( index > 0 && index < inputAll.length ) {// 如果是中间行,继续向上newIndex = index - 1}if (inputAll[newIndex]) {inputAll[newIndex].focus();}}//下 = 40if (ev.keyCode == 40) {if( index==0 ) {// 如果是第一行,继续向下newIndex = index+1}else if( index == inputAll.length-1 ) {// 如果是最后一行,回到第一个newIndex = 0}else if( index > 0 && index < inputAll.length ) {// 如果是中间行,继续向下newIndex = index + 1}if (inputAll[newIndex]) {inputAll[newIndex].focus();}}
}
相关文章:

vue+el-table 可输入表格使用上下键进行input框切换
使用上下键进行完工数量这一列的切换 <el-table :data"form.detailList" selection-change"handleChildSelection" ref"bChangeOrderChild" max-height"500"><!-- <el-table-column type"selection" width&quo…...

中国书法——孙溟㠭浅析碑帖《三希堂法帖》
孙溟㠭浅析碑帖《三希堂法帖》 全称是《三希堂石渠宝笈法帖》,是中国清代宫廷刻帖,一共三十二册。 清朝高宗弘历收藏了晋王羲之《快雪时晴帖》,王献之的《中秋帖》,王珣的《伯远帖》三种王氏原墨迹。故而把所藏法书之所…...
:颠覆传统的AI创作方式)
深入探讨生成对抗网络(GANs):颠覆传统的AI创作方式
在人工智能的快速发展中,生成对抗网络(Generative Adversarial Networks, GANs)无疑是一个引人注目的技术。自2014年由Ian Goodfellow等人首次提出以来,GANs已经在图像生成、文本生成、视频生成等多个领域展现出了惊人的能力。本文…...

vmware Vnet8虚拟网卡丢失的找回问题
vmware Vnet8虚拟网卡丢失的找回问题 1.打开VMware Workstation 2.然后点击Edit --> Virtual Network Edit --> 打开Virtual Network Edit框 , 3.点击最下面的的Restore Default 按钮, 3.恢复默认设置,这会在网络连接那块可以看到丢失…...

Python 从入门到实战13(字符串简介)
我们的目标是:通过这一套资料学习下来,通过熟练掌握python基础,然后结合经典实例、实践相结合,使我们完全掌握python,并做到独立完成项目开发的能力。 上篇文章我们通过举例学习了流程控制语句中的循环语句。今天继续讨…...

Redis_RDB持久化
基于RDB的持久化方式会把当前内存中所有的redis键值对数据以快照的方式写入硬盘文件中,如果需要恢复数据,就把快照文件读到内存中。 RDB快照文件是经压缩的二进制格式的文件,它的储存路径不仅可以在redis服务器启动前通过配置参数来设置&…...

SOP流程制定:vioovi ECRS工时分析软件的智慧引领
在现代制造业中,标准化操作流程(SOP)已成为提升生产效率、确保产品质量、降低运营成本的关键要素。SOP不仅为生产活动提供了明确的指导,还促进了企业管理的规范化和精细化。然而,如何科学、高效地制定SOP流程ÿ…...

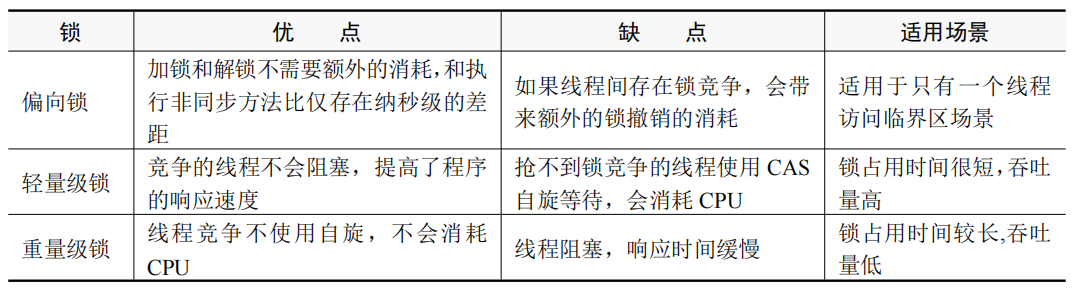
并发编程-synchronized解决原子性问题
并发编程-synchronized解决原子性问题 文章目录 并发编程-synchronized解决原子性问题零、说在前面一、线程安全问题1.1 什么是线程安全问题1.2 自增运算不是线程安全的1.3 临界区资源与临界区代码段 二、synchronized 关键字的使用2.1 synchronized 关键字作用2.2 synchronize…...

CSS之我不会
非常推荐html-css学习视频:尚硅谷html-css 一、选择器 作用:选择页面上的某一个后者某一类元素 基本选择器 1.标签选择器 格式:标签{} <h1>666</h1><style>h1{css语法} </style>2.类选择器 格式:.类…...

AI绘画:SD打光神器!(Stable Diffusion进阶篇:Imposing Consistent Light)
前言 在上一篇笔记中学习了如何简单地下载以及使用IC-Light,今天的内容会稍微有点不一样。 对于学过stable diffusion的小伙伴来说,forge UI和Comfy UI会更加熟悉一些。在IC-Light发布后,Openpose editor的开发者将其制作成了一个Forge UI上…...

QQ频道机器人零基础开发详解(基于QQ官方机器人文档)[第二期]
QQ频道机器人零基础开发详解(基于QQ官方机器人文档)[第二期] 第二期介绍:频道模块之频道管理 目录 QQ频道机器人零基础开发详解(基于QQ官方机器人文档)[第二期]第二期介绍:频道模块之频道管理获取用户详情获取用户频道列表获取频道详情获取子频道列表获…...

参赛心得和思路分享:2021第二届云原生编程挑战赛2: 实现一个柔性集群调度机制
关联比赛: 2021第二届云原生编程挑战赛2:实现一个柔性集群调度机制 参赛心得 历时快两个月的第二届云原生编程挑战赛结束了,作为第一次参赛的萌新,拿下了28名的成绩,与第一名差了19万分,因为赛制时间太长,…...

具体函数的卡诺图填入
目录 用卡诺图表示逻辑函数 基本步骤 例子1 例子2 例子3 用卡诺图表示逻辑函数 基本步骤 例子1 由真值表得卡诺图。 在函数值为1的地方在卡诺图上画上1。 例子2 例子3 非标准与或式,要找到公共部分。 将AB所在的那一行填上1。 将A非D的那个部分也填上1。 再…...
计数型信号量)
STM32 HAL freertos零基础(六)计数型信号量
1、计数型信号量 计数型信号量(Counting Semaphore)是另一种类型的信号量,它可以保持一个大于等于0的整数值,这个值表示可用资源的数量。本质上相当于队列长度大于1得队列。经典问题就是剩余车辆统计,出入车辆,车辆数据可以实时更新。 2、相关API函数 xSemaphoreCreat…...

Dynamics CRM Ribbon Workbench-the solution contains non-entity components
今天在一个低版本的环境里准备用Ribbon Workbench去编辑一个按钮时,遇到了如下错误 一开始没当回事,以为是我的解决方案问题,去检查了下,只有一个组件,并且哪怕我把组件换成了某个实体也不行,尝试了其他任何…...

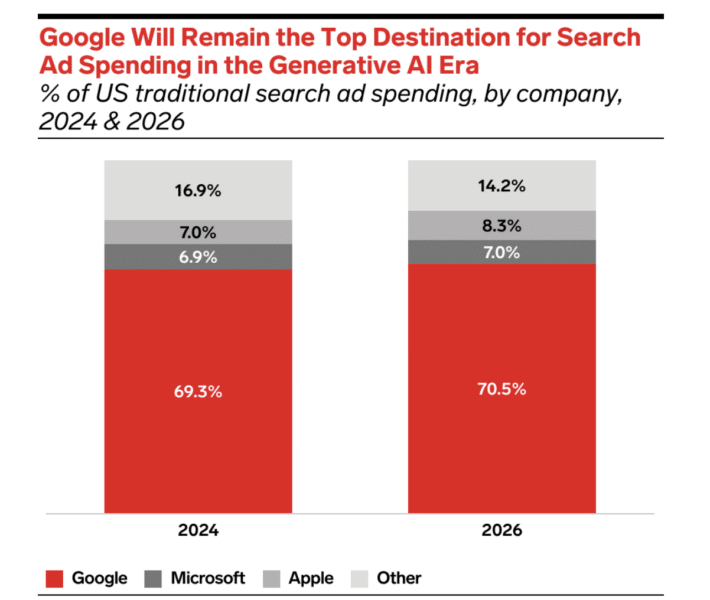
谷歌对抗司法部:为什么谷歌的“数百个竞争对手”说法站不住脚
随着谷歌反垄断陪审团审判的进行,谷歌声称美国司法部对广告技术市场的看法狭隘,并且广告商和出版商有很多替代选择。然而,证据并不支持这一说法。 谷歌误导性地声称有“数百个竞争对手。” 虽然存在许多广告技术提供商,但谷歌在…...

重生奇迹MU 沉迷升级的快感 法魔升级机器人
重生奇迹MU是一款以升级为主要玩法的游戏。升级是游戏基础,也是最重要的部分。通过升级,玩家可以获得更多的基础属性奖励和自由点数奖励,同时还能够穿戴最好的装备和翅膀。因此,升级在游戏中具有极其重要的地位。 史上升级最快的…...

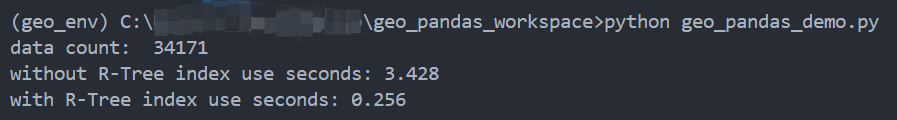
从地图到智能地图:空间索引技术如何改变我们的世界
图源:WL 为什么空间索引很有用? 在处理地理空间数据时,空间索引是一个至关重要的功能,它决定了我们如何高效地从海量的地理数据中检索出所需的信息。想象一下,如果你正在处理一个包含数千万乃至数亿条记录的数据库,…...

深入理解AI Agent架构,史上最全解析!赶紧码住!
AI Agent框架(LLM Agent):LLM驱动的智能体如何引领行业变革,应用探索与未来展望 1. AI Agent(LLM Agent)介绍 1.1. 术语 Agent:“代理” 通常是指有意行动的表现。在哲学领域,Agen…...

苹果iOS/ iPadOS18 RC 版、17.7 RC版更新发布
iPhone 16 / Pro 系列新机发布后,苹果一同推出了 iOS 18 和 iPadOS 18 的 RC 版本,iOS 18 RC 的内部版本号为22A3354,本次更新距离上次发布 Beta/RC 间隔 12 天。 在 iOS 18 中,苹果给我们带来了 Apple Intelligence,这…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
