多人开发小程序设置体验版的痛点
抛出痛点
在分配任务时,我们将需求分为三个分支任务,分别由前端A、B、C负责:
- 前端A: HCC-111-实现登录功能
- 前端B: HCC-112-实现用户注册
- 前端C: HCC-113-实现用户删除
相应地,我们创建三个功能分支:
- feature_HCC-111-实现登录功能
- feature_HCC-112-实现用户注册
- feature_HCC-113-实现用户删除
当所有的前端都开发完成了他们的任务,我们就要开始测试小程序了。但是如果按照以往体验版的测试方式,我们就需要排个顺序。比如,前端 A 先将他的小程序设置为体验版,测试把他的功能测试完成之后,再把前端 B 的设置为体验版,以此类推。可以看出真的很麻烦,而且浪费开发时间,我想你肯定不想在开发的时候突然被叫把你的小程序版本设置为体验版。
解决方案
小程序开发助手 这是一个官方提供的小程序,里面有多个版本的小程序可供选择,很方便测试人员的测试,并且也会节省开发人员的时间。点击版本查看就可以看到所有开发人员提交的最近的一次版本了。这样也不用设置体验版就可以测试最新的提交了。

再次抛出痛点
如果前端 A 头上有三个任务单呢?任务单:HCC-121-实现框架搭建,HCC-122-实现在线录屏,HCC-123-实现画板。此时你可能想说, 为啥前端 A 这么多的任务单呢?他命苦啊!
这个时候就需要配合微信的机器人了,我们可以创建多个机器人作为我们提交版本的媒介,这样我们就不受限于微信账号了。
可以在微信的官方文档看到 robot 参数有30个机器人可供选择。

接下来看下微信的机器人的使用方式。
miniprogram-ci文档
微信官方是这样介绍这个工具的; miniprogram-ci 是从微信开发者工具中抽离的关于小程序/小游戏项目代码的编译模块。它其实是一个自动上传代码的工具,可以帮助我们自动化的编译代码并且上传到微信。
下面是一个大概得使用的示例,具体还是要参考官方文档。
const ci = require('miniprogram-ci');
(async () => {const project = new ci.Project({appid: 'wxsomeappid',type: 'miniProgram',projectPath: 'the/project/path',privateKeyPath: 'the/path/to/privatekey',ignores: ['node_modules/**/*'],})const previewResult = await ci.preview({project,desc: 'hello', // 此备注将显示在“小程序助手”开发版列表中setting: {es6: true,},qrcodeFormat: 'image',qrcodeOutputDest: '/path/to/qrcode/file/destination.jpg',onProgressUpdate: console.log,// pagePath: 'pages/index/index', // 预览页面// searchQuery: 'a=1&b=2', // 预览参数 [注意!]这里的`&`字符在命令行中应写成转义字符`\&`})console.log(previewResult)
})()
当我们使用这个脚本上传完代码就可以在小程序开发助手或者小程序管理平台看到以下内容。
微信管理后台

小程序开发助手页面

最后
我们可以使用 miniprogram-ci 配合 Jenkins 实现自动化部署,提交完成代码就可以自动部署了。以下是一个 github 的 actions 示例。当然也可以使用别的方式,例如本地提交,Jenkins提交等。
name: Feature Branch CIon:workflow_dispatch:push:branches: ['feature_*'] # 使用通配符匹配所有feature分支jobs:build_and_deploy:runs-on: ubuntu-lateststeps:- name: Checkout Repositoryuses: actions/checkout@v3- name: Setup Node.jsuses: actions/setup-node@v3with:node-version: '20'cache: 'yarn'- name: Install dependenciesrun: |npm install -g miniprogram-ci cross-envyarn install --frozen-lockfile- name: Build Packagerun: yarn cross-env ENV=PROD uni build -p mp-weixin --mode PROD- name: Create private key filerun: echo "${{ secrets.PRIVATE_KEY }}" > private.key- name: Deploy Packageenv:APP_ID: ${{ secrets.APP_ID }}run: |COMMIT_MESSAGE=$(git log --format=%B -n 1 ${{ github.sha }})if [[ $COMMIT_MESSAGE =~ VERSION-([A-Za-z0-9_]+-[A-Za-z0-9_-]+)_DEV ]]; thenVERSION=${BASH_REMATCH[1]}echo "Extracted Version: $VERSION"miniprogram-ci preview \--pp ./dist/build/mp-weixin \--pkp ./private.key \--appid $APP_ID \--uv "${VERSION}" \-r 7 \--desc "${COMMIT_MESSAGE}" \--upload-description "${COMMIT_MESSAGE}" \--enable-es6 true \--enable-es7 true \--enable-minifyJS true \--enable-minifyWXML true \--enable-minifyWXSS true \--enable-minify true \--enable-bigPackageSizeSupport true \--enable-autoPrefixWXSS trueelseecho "No Version found in commit message. Skipping upload."fi
相关文章:

多人开发小程序设置体验版的痛点
抛出痛点 在分配任务时,我们将需求分为三个分支任务,分别由前端A、B、C负责: 前端A: HCC-111-实现登录功能前端B: HCC-112-实现用户注册前端C: HCC-113-实现用户删除 相应地,我们创建三个功能分支: feature_HCC-111-实现登录功能feature_HCC-112-实现用户注册feature_HCC-1…...

【Kubernetes】常见面试题汇总(七)
目录 20.简述 Kubernetes 创建一个 Pod 的主要流程? 21.简述 Kubernetes 中 Pod 的重启策略? 20.简述 Kubernetes 创建一个 Pod 的主要流程? Kubernetes 中创建一个 Pod 涉及多个组件之间联动,主要流程如下: &#…...

EmguCV学习笔记 C# 11.1 DnnInvoke类
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访问…...

论文解读 | ACL2024 Outstanding Paper:因果指导的主动学习方法:助力大语言模型自动识别并去除偏见...
点击蓝字 关注我们 AI TIME欢迎每一位AI爱好者的加入! 点击阅读原文观看作者直播讲解回放! 作者简介 孙洲浩,哈尔滨工业大学SCIR实验室博士生 概述 尽管大语言模型(LLMs)展现出了非常强大的能力,但它们仍然…...

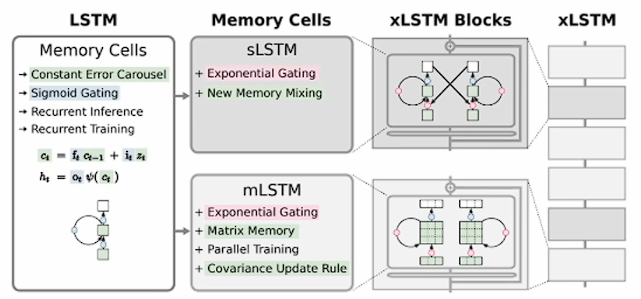
xLSTM模型学习笔记
笔记来源:bilibili LSTM 回顾 原始的 LSTM 是为了解决 RNN 时序反向传播中梯度消失和爆炸问题而提出的。 其所谓的门控机制,其实就是一种时序上的注意力机制,相当于把不同时间进行"掺和",是对时序信息的一种选择性控制…...

woocommerce 调用当前product_tag 为标题
要在 WooCommerce 中调用当前产品标签(product tag)作为标题,你可以使用以下代码。这段代码将获取当前产品标签的名称,并将其显示为标题。 <?php // 获取当前产品标签名称 $current_tag single_term_title(, false);// 检查是…...

音视频开发:基于sdl的pcm播放器
源码 /*** SDL2播放PCM*** 本程序使用SDL2播放PCM音频采样数据。SDL实际上是对底层绘图* API(Direct3D,OpenGL)的封装,使用起来明显简单于直接调用底层* API。* 测试的PCM数据采用采样率44.1k, 采用精度S16SYS, 通道数2** 函数调…...

[产品管理-6]:NPDP新产品开发 - 4 - 战略 - 创新支持战略,支持组织的总体创新战略(平台战略、技术战略、营销战略、知识产权战略、能力建设战略)
目录 一、创新支持战略概述 二、平台战略:大平台小产品战略 2.1 概述 1、平台战略的定义 2、平台战略的特点 3、平台战略的应用领域 4、平台战略的成功案例 5、平台战略的发展趋势 2.2 大平台小产品战略 1)大平台的建设 2)、小产品…...

Cursor:程序员的AI助手,开启智能编程新时代
在当今快节奏的软件开发世界,效率和准确性是成功的关键。而 Cursor,作为一款创新的人工智能编程工具,正在极大地改变着编程的面貌,为开发者带来前所未有的便捷与惊喜。 智能代码生成 Cursor 利用强大的人工智能模型,…...

OpenAI 刚刚发布了新的Sora视频——实现的真人效果令人惊叹
在 YouTube 上发布了两段由专业创作者制作的新的“Sora Showcase”视频。这些视频展示了尚未发布的 Sora AI 视频模型的惊人潜力。 Sora 于今年二月首次宣布,但由于生成时间、成本和错误信息的潜在风险,光年AI 仅向一小部分创作者 开放了该模型。 自So…...

计算机视觉学习路线
计算机视觉是一门让机器理解和解释视觉世界的科学,它涉及到图像识别、图像处理、模式识别等多个方向。学习计算机视觉的路线通常包括以下几个阶段: 数学和编程基础:需要掌握微积分、线性代数、概率论等数学知识,以及Python或C等编…...

JNPF快速开发平台在企业中的应用
随着数字化转型的浪潮席卷全球,企业纷纷寻求高效、灵活的解决方案以适应快速变化的市场需求。在这一背景下,低代码开发平台应运而生,成为数字经济的“软基建”。今天,我们就来探讨JNPF快速开发平台如何在企业中发挥作用࿰…...

Mysql高级篇(中)—— 索引优化
Mysql高级篇(中)—— 索引优化 一、索引分析案例案例 1:单表查询案例 2:两表连接查询案例 3:三表连接查询 二、避免索引失效常见索引失效场景简述场景 1场景 2场景 3场景 4场景 5场景 6 三、索引优化文字版示例版 一、…...

electron: 将网址打包成exe桌面应用
项目场景: 在项目开发的过程中,需要将应用搭建在不同的硬件上。如需要在一个触屏显示器上展示企业相关的应用。 如果专门去开发一个这样的应用,不划算;这时候考虑将网址打包成exe应用,并安装触屏器上,就可…...

【Python篇】PyQt5 超详细教程——由入门到精通(中篇二)
文章目录 PyQt5超详细教程前言第7部分:生成图表与数据可视化7.1 matplotlib 与 PyQt5 的结合7.2 在 PyQt5 中嵌入 matplotlib 图表示例 1:嵌入简单的 matplotlib 图表代码详解: 7.3 动态生成图表示例 2:动态更新图表代码详解&…...

2024/9/10 小型PLC典型应用1:含步进电机+变频器+触摸屏
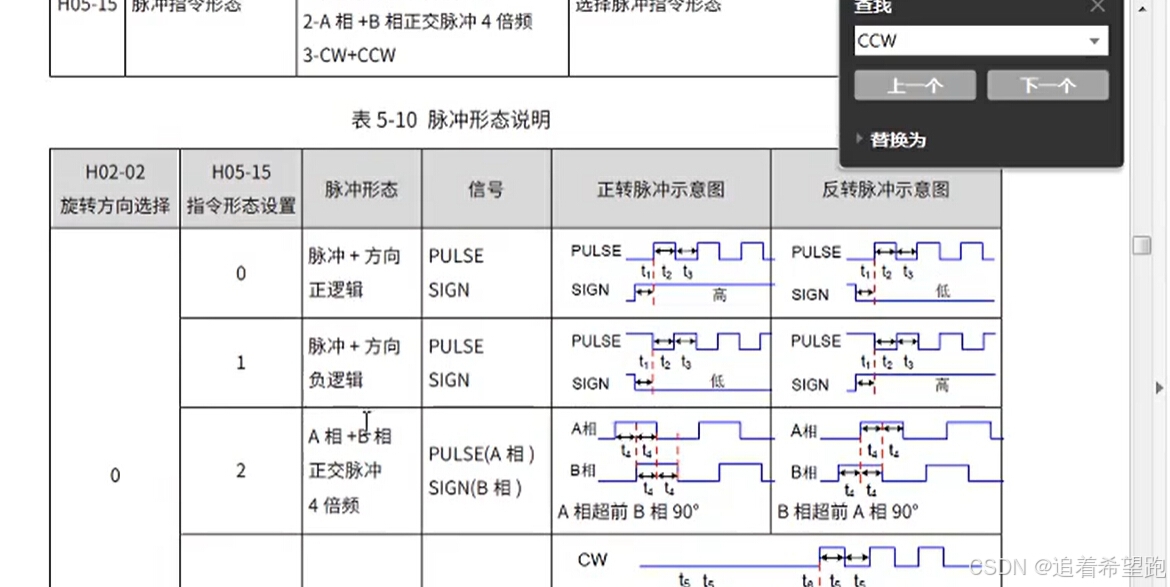
主要是讲脉冲控制步进,因为etherCat是标准化的,直接通过轴控指令即可控制;canopen也涉及轴控指令,但配置稍微有点不一样。 控制本体端口的步进,通过发脉冲或者脉冲定位信号。 但这个4PM只有单独的轴控指令,…...

RGB与CMYK互转
先定义一个CMYK数据结构: typedef struct struCMYK {int m_nC;int m_nM;int m_nY;int m_nK; }CMYK;RGB转CMYK void CvtRGB2CMYK(COLORREF& clr, CMYK& cmyk) {double dR GetBValue(clr) / 255.0;double dG GetGValue(clr) / 255.0;double dB GetRValue…...

滴~“TOP期刊体验卡”已到期!公认水刊的尽头,还得是你MDPI
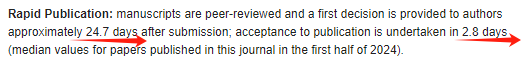
【SciencePub学术】本期,给大家介绍的是1本MDPI旗下的计算机类SCI——《Remote Sensing》。 优点VS缺点 • 期刊分区一直维持在较高水平 • 审稿速度极快,1-2个月录用见刊 • 年刊文量大,收稿多 • 期刊自引率较高 • 期刊系统初筛较难 • …...

ASUS华硕ROG幻16 Air 2024款锐龙AI版GA605WI,GA605WV工厂模式原厂Win11系统,含MyASUS WinRE恢复重置还原功能
适用型号:【GA605WI、GA605WV】,原装出厂Windows11系统工厂包下载 链接:https://pan.baidu.com/s/1IVolLwB7fddGKZY0IxOqaA?pwd62e2 提取码:62e2 华硕原装系统工厂安装包,带有MyASUS WinRE RECOVERY恢复功能、自带…...

想入行在线教育?你必须知道的十件事
在最近几年受新冠疫情和异常天气的影响,越来越多的教育活动被迫转移到线上。然而,在线课程的短板也很明显,大部分在线教育工作者难以有效地引导学生集中注意力,并且无法像线下授课一样进行同步考试。 那么,有什么办法…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
