基于SpringBoot+Vue+MySQL的瑜伽馆管理系统
系统展示
用户前台界面



管理员后台界面



系统背景
本系统采用SpringBoot作为后端框架,Vue.js构建前端用户界面,MySQL作为数据库存储系统,实现了瑜伽馆的全面数字化管理。系统涵盖会员管理、课程预约、教练排班、收入统计等功能模块,旨在提升瑜伽馆运营效率,优化顾客体验。通过集成前后端分离架构,实现数据的快速响应与安全传输,同时提供直观的数据分析工具,帮助瑜伽馆管理者做出科学决策,推动业务持续发展。
目的意义
开发基于SpringBoot+Vue+MySQL的瑜伽馆管理系统,旨在通过现代信息技术手段,全面提升瑜伽馆的运营效率和管理水平。该系统不仅简化了繁琐的日常管理工作,如会员信息管理、课程预约安排、教练排班等,还通过自动化的数据处理和分析,为管理者提供了精准的业务洞察和决策支持。从顾客体验的角度来看,该系统提供了便捷的在线预约和支付功能,让顾客能够随时随地享受瑜伽服务,增强了顾客满意度和忠诚度。同时,个性化的会员管理系统能够根据顾客的偏好和需求,提供定制化的服务和推荐,进一步提升了顾客体验。此外,瑜伽馆管理系统还促进了瑜伽馆与顾客之间的沟通与互动,通过在线评价、反馈等机制,及时了解顾客需求和市场变化,为瑜伽馆的持续发展和创新提供了有力支持。综上所述,该系统的开发对于瑜伽馆的运营、管理和顾客体验都具有重要的意义和深远的影响。
技术介绍
SpringBoot技术是一种基于Spring框架的简化版开发框架,旨在帮助开发者快速搭建并运行Spring应用。它遵循“约定优于配置”的原则,通过提供大量的自动配置和starter POMs(项目对象模型),极大地简化了Spring应用的配置过程。SpringBoot集成了众多流行的第三方库和框架,如Redis、MongoDB、Jpa等,使得开发者能够轻松构建功能丰富的应用。此外,SpringBoot还提供了丰富的开发工具,如Spring Initializr,帮助开发者快速生成项目骨架,进一步加速了开发进程。同时,SpringBoot应用可以打包成可执行的jar包或war包,简化了应用的部署流程。作为Spring生态系统中的重要组成部分,SpringBoot得到了广泛的社区支持和生态支持,是现代Java应用开发中的热门选择。
目录参考
1 绪论
1.1 研究背景
1.2 目的和意义
1.3 研究内容
2 相关技术
2.1Java语言
2.2 B/S结构
2.3 MySQL数据库介绍
2.4 SpringBoot框架介绍
2.5 Vue框架介绍
3 系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 运行可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.4 系统功能分析
4 系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5 系统实现
5.1 用户前台设计与实现
5.2 管理员后台的设计与实现
6 系统测试
6.1 系统测试的特点
6.2 系统功能测试
6.2.1 登录功能测试
6.3 测试结果分析
代码展示
import storage from './storage';
import menu from './menu';export function isAuth(tableName,key) {let role = storage.get("role");if(!role){role = '管理员';}let menus = menu.list();for(let i=0;i<menus.length;i++){if(menus[i].roleName==role){for(let j=0;j<menus[i].backMenu.length;j++){for(let k=0;k<menus[i].backMenu[j].child.length;k++){if(tableName==menus[i].backMenu[j].child[k].tableName){let buttons = menus[i].backMenu[j].child[k].buttons.join(',');return buttons.indexOf(key) !== -1 || false}}}}}return false;
}
export function getCurDateTime() {let currentTime = new Date(),year = currentTime.getFullYear(),month = currentTime.getMonth() + 1 < 10 ? '0' + (currentTime.getMonth() + 1) : currentTime.getMonth() + 1,day = currentTime.getDate() < 10 ? '0' + currentTime.getDate() : currentTime.getDate(),hour = currentTime.getHours(),minute = currentTime.getMinutes(),second = currentTime.getSeconds();return year + "-" + month + "-" + day + " " +hour +":" +minute+":"+second;
}
export function getCurDate() {let currentTime = new Date(),year = currentTime.getFullYear(),month = currentTime.getMonth() + 1 < 10 ? '0' + (currentTime.getMonth() + 1) : currentTime.getMonth() + 1,day = currentTime.getDate() < 10 ? '0' + currentTime.getDate() : currentTime.getDate();return year + "-" + month + "-" + day;
}源码文档
如需观看详细演示视频请联系我
相关文章:

基于SpringBoot+Vue+MySQL的瑜伽馆管理系统
系统展示 用户前台界面 管理员后台界面 系统背景 本系统采用SpringBoot作为后端框架,Vue.js构建前端用户界面,MySQL作为数据库存储系统,实现了瑜伽馆的全面数字化管理。系统涵盖会员管理、课程预约、教练排班、收入统计等功能模块,…...

【MySQL】EXPLAIN(执行计划)关键字是什么?
简介: explain是一个强大的 SQL 命令,用于分析和优化查询性能。通过查看数据库执行计划,我们可以理解查询是如何被处理的,包括表的访问顺序、使用的索引、连接类型等。这对于找到潜在的性能瓶颈非常重要。 目录 一、基本含义 二…...

Mybatis两种方式来调用sql语句
使用Mybatis时,有两种方式来调用sql语句: 方式一(直接通过Session对象调用sql语句): SqlSession sqlSession sqlSessionFactory.openSession(); User user sqlSession.selectOne("userTest.selectUser"…...

第十八节:学习统一异常处理(自学Spring boot 3.x的第五天)
这节记录下如何通过AOP方式统一处理异常拦截。 第一步: 新建一个exception包,创建一个ExcetionHandler.java(名字随意取) package cn.wcyf.wcai.exception;import cn.wcyf.wcai.common.Result; import org.springframework.web…...
 的详解)
flink中slotSharingGroup() 的详解
在 Apache Flink 中,slotSharingGroup() 是一个用于控制算子(operator)之间资源共享的机制。它允许多个算子共享相同的 slot(即资源容器)。Slot 是 Flink 中的资源单位,slot 共享可以提高资源利用率&#x…...

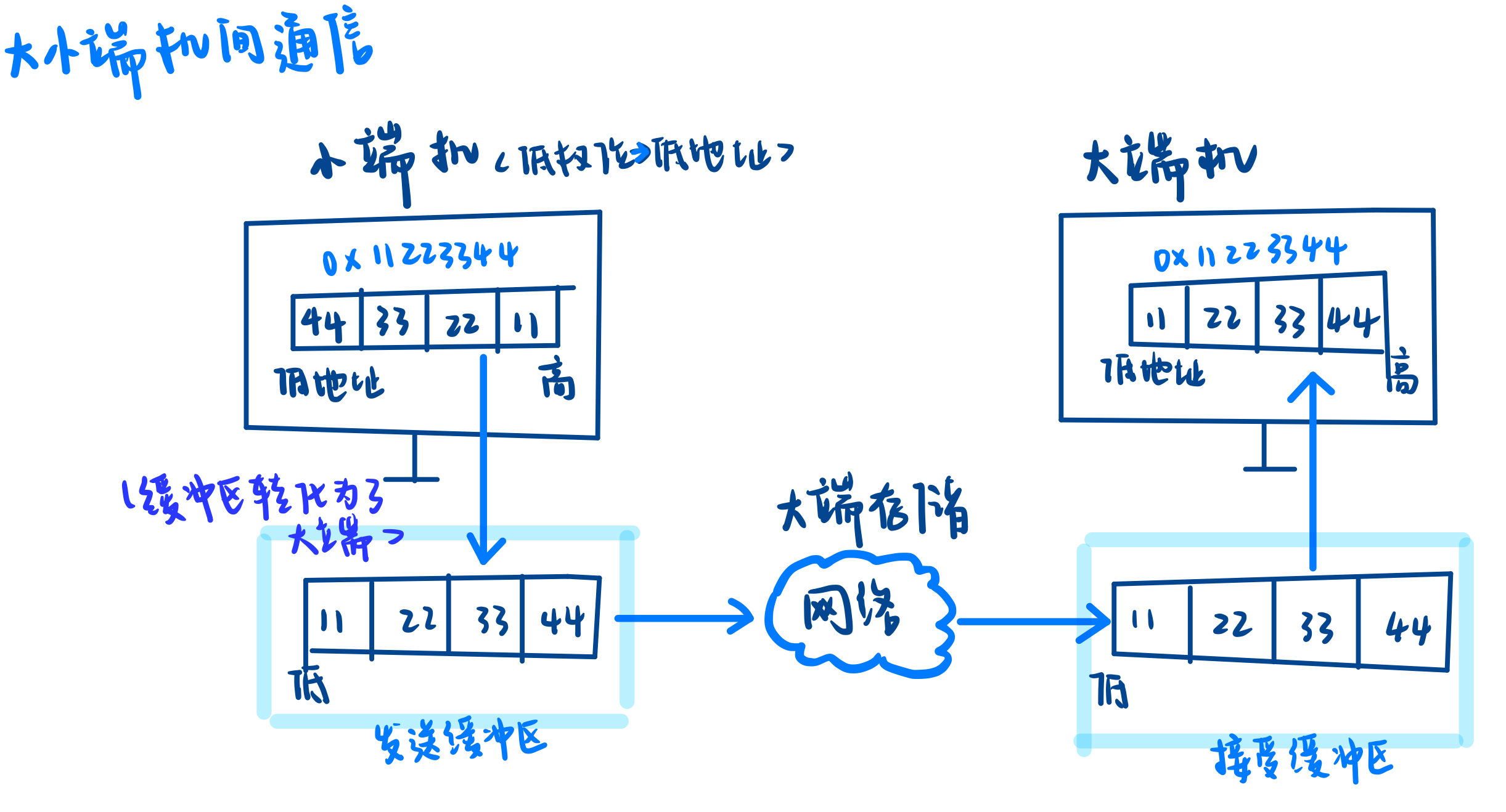
ASPF 技术介绍
...

77-java 装饰器模式和适配器模式区别
Java中的装饰器模式和适配器模式虽然都涉及到对象的组合和包装,但它们的应用场景和目的有所不同。 装饰器模式的目的是在不修改原始对象的基础上,动态地添加功能或行为。它允许用户通过创建一个包含原始对象的包装类(装饰器ÿ…...

5. Fabric 设置画布大小
1. 设置宽度 canvas.setWidth(width)2. 设置高度 canvas.setHeight(height)3. 设置大小 canvas.setDimensions({width,height })4. 画布的缩放 canvas.on(mouse:wheel, (opt) > {const delta opt.e.deltaY // 滚轮,向上滚一下是 -100,向下滚一下…...

240912-通过Ollama实现网站知识总结
A. 最终效果 B. 准备工作 报错: USER_AGENT environment variable not set, consider setting it to identify your requests.-CSDN博客 C. 完整代码 # https://coreyclip.github.io/Ollama-Web-Summaries/import os os.environ[USER_AGENT] Mozilla/5.0 (Windows NT 10.…...

Debian 包管理工具apt使用
apt基本用法 apt(Advanced Package Tool)是Debian及其衍生发行版(如Ubuntu、Linux Mint等)中非常强大的软件包管理系统。它允许用户从远程仓库安装、更新、升级、配置和卸载软件包。除了我们已经讨论过的卸载软件包的功能外&…...

如何模拟一个小程序项目打包的流程
一、Uni-app 执行 yarn run dev:mp-weixin后会发生什么 (一)准备工作 克隆项目:创建以 typescript 开发的工程(如命令行创建失败,请直接访问 https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.z…...

设计模式七大原则详解
设计模式七大原则详解 设计模式中的“七大原则”是面向对象编程(OOP)中的一组指导原则,这些原则帮助开发者编写灵活、可维护、可扩展的代码。这些原则并不直接等同于设计模式,但它们是设计模式的基础。下面是这七大原则ÿ…...

Navicat On-Prem Server 2.0 | MySQL与MariaDB基础管理功能正式上云
近日,Navicat 发布了 Navicat On-Prem Server 2.0 的重大版本更新。这标志着这款自2021年首发的私有云团队协作解决方案迈入了一个崭新的阶段。此次2.0版本的飞跃性升级,核心聚焦于MySQL与MariaDB基础管理功能的全面革新与强化,赋予了用户的操…...

汽车车门的美观与功能:矫平工艺的精细修复
汽车车门的美观与功能:矫平工艺的精细修复 在汽车制造的精细工艺中,车门不仅是车辆外观的重要组成部分,更是功能性的关键载体。车门的平整度直接影响到车辆的密封性、噪音控制以及整体的美观度。面对生产过程中可能出现的车门变形问题&#…...

【Python】05.Python 中的列表与元组
一、列表与元组的概念 列表是一种在代码中批量表示/保存数据的方式 元组和列表相比, 是非常相似的, 只是列表中放哪些元素可以修改调整, 元组中放的元素是创建元组的时候就设定好的, 不能修改调整 二、列表的创建 创建列表主要有两种方式. [ ] 表示一个空的列表。如果需要往…...

【Go】十五、分布式系统、Consul服务注册发现、Nacos配置中心搭建
分布式 传统开发方式的痛点: 我们的服务分为很多种:用户服务、商品服务、订单服务等,若我们一个成熟的体系内,新添加一个服务,会变得十分的繁琐与困难 当我们的负载较大时,如果选择添加机器的方式来减轻…...

[Linux#48][网络] 令牌环网 | IPv4 | socket 套接字 | TCP | UDP | 网络字节序列
目录 1.网络 1.0 令牌环网(了解) 1.1 IP 地址 1.3 网络通信的基本脉络 IPv4地址解释 2.Socket 编程预备 2.1 端口号 2.2 传输层协议 2.3 网络字节序列 库函数定义 函数说明 1.网络 1.0 令牌环网(了解) 相同令牌时&am…...

Mac OS14外接显示器字体过小和放大字体模糊问题的简单解决
文章目录 问题简述解决方法 问题简述 使用Mac mini外接2K 显示器时,默认分辨率是25601440,字体较小,如果切换成19201080,字体又变大模糊。 解决方法 使用HiDP I(一种显示技术,使用多个物理像素显示1个像…...

Python-pptx:如何在幻灯片中轻松插入与填充表格
哈喽,大家好,我是木头左! 安装和设置Python-PPTX 确保你的系统中已经安装了Python。然后,使用pip安装python-pptx库: pip install python-pptx安装完成后,你就可以开始编写脚本来操作PowerPoint文件了。 创建表格的基础步骤 使用python-pptx创建表格涉及几个关键步骤…...

ERROR 2003 (HY000): Can‘t connect to MySQL server on ‘localhost:3306‘ (10061)
ERROR 2003 (HY000): Cant connect to MySQL server on localhost:3306 (10061) mysql-8.0.30-winx64 有时候还是没启动起来的原因,不知道为什么,手动点点 mysql-8.0.30-winx64_mysql8.0.30-CSDN博客...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
