Vue 2 中实现双击事件的几种方法
在 Vue 2 中处理用户交互,特别是双击事件,是一个常见的需求。Vue 提供了一种简洁的方式来绑定事件,包括双击事件。本文将介绍几种在 Vue 2 中实现双击事件的方法。
1. 使用 @dblclick 指令
Vue 允许你直接在模板中使用 @dblclick 指令来监听双击事件。
示例代码
<template><div @dblclick="handleDoubleClick">双击这个区域</div>
</template><script>
export default {methods: {handleDoubleClick() {alert('你双击了这个区域!');}}
}
</script>
在这个例子中,当用户在 <div> 元素上双击时,会触发 handleDoubleClick 方法。
考虑防抖
在某些情况下,你可能不希望双击事件过于频繁地触发。这时,可以使用防抖(debounce)技术。
示例代码
<template><div @dblclick="handleDoubleClick">双击这个区域</div>
</template><script>
import _ from 'lodash'; // 引入lodash库中的debounce函数export default {methods: {handleDoubleClick: _.debounce(function() {alert('你双击了这个区域!');}, 300) // 300毫秒内多次双击只触发一次}
}
</script>
2. 使用 addEventListener 方法
如果你需要更细粒度的控制,或者想要在组件的生命周期中动态添加事件监听器,可以使用 addEventListener。
示例代码
<template><div ref="doubleClickArea">双击这个区域</div>
</template><script>
export default {mounted() {this.addDoubleClickEvent();},beforeDestroy() {this.removeDoubleClickEvent();},methods: {addDoubleClickEvent() {const el = this.$refs.doubleClickArea;el.addEventListener('dblclick', this.handleDoubleClick);},removeDoubleClickEvent() {const el = this.$refs.doubleClickArea;el.removeEventListener('dblclick', this.handleDoubleClick);},handleDoubleClick() {alert('你双击了这个区域!');}}
}
</script>
在这个例子中,我们在组件的 mounted 钩子中添加了双击事件监听器,并在 beforeDestroy 钩子中移除它。
3. 使用第三方库
有一些第三方库提供了更丰富的事件处理功能,例如 vue-clickaway 可以处理点击外部的事件,而 vue-draggable 库则提供了拖拽事件。
示例代码
<template><div v-dblclick="handleDoubleClick">双击这个区域</div>
</template><script>
import VDblclick from 'v-dblclick'; // 假设的第三方库export default {directives: {dblclick: VDblclick},methods: {handleDoubleClick() {alert('你双击了这个区域!');}}
}
</script>
在这个例子中,我们假设有一个 v-dblclick 指令的第三方库,它允许我们以类似内置指令的方式使用双击事件。
结论
在 Vue 2 中实现双击事件可以通过多种方式,选择最适合你需求的方法。无论是使用 Vue 的内置 @dblclick 指令,还是通过 addEventListener 方法手动添加事件监听器,Vue 都提供了灵活的方式来处理用户交互。
相关文章:

Vue 2 中实现双击事件的几种方法
在 Vue 2 中处理用户交互,特别是双击事件,是一个常见的需求。Vue 提供了一种简洁的方式来绑定事件,包括双击事件。本文将介绍几种在 Vue 2 中实现双击事件的方法。 1. 使用 dblclick 指令 Vue 允许你直接在模板中使用 dblclick 指令来监听双…...

windows服务管理插件 nssm
NSSM是一个windows下服务管理插件,可以填加、删除、启动、停止服务 1.下载 官网:http://nssm.cc 下载页面:http://nssm.cc/download 直接下载:http://nssm.cc/release/nssm-2.24.zip 2.食用 以填加php8.2为例 2.1.将nssm.ex…...

【读书笔记-《30天自制操作系统》-19】Day20
本篇的内容围绕系统调用展开。为了让应用程序能够调用操作系统功能,引入了系统调用以及API的概念。首先实现了显示单个字符的API,让应用程序通过传递地址的方式进行调用;接下来又改进为通过中断的方式进行调用。在此基础上继续实现了显示字符…...

Kubernetes服务注册与发现
Kubernetes服务注册与发现 1、服务注册2、服务发现2.1 DNS服务发现2.2 环境变量(较少使用)💖The Begin💖点点关注,收藏不迷路💖 在Kubernetes中,服务注册与发现确保了Pod间的高效通信。 1、服务注册 当创建Service时,其信息被存储在Kubernetes的ETCD数据库中。Pod…...

【 html+css 绚丽Loading 】000047 玄武流转盘
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕…...

线程池原理及改造
目录 一 线程池执行原理 二 线程池改造(一) 三 线程池改造(二) 一 线程池执行原理 首先我们先了解一下线程池里面几个参数: 第一个是核心线程数,第二个是线程池最大线程数。(线程池里面的线程分为核心线程和非核心线程,既然核心…...
)
彻底理解mysql Buffer Pool (拓展)
彻底理解Buffer Pool (拓展) 一、Buffer Pool 的内存管理策略对数据库性能的影响 内存分配与回收:Buffer Pool 在申请内存时,需要考虑操作系统的内存分配策略。如果分配不合理,可能导致内存碎片,影响性能…...

信号量(二值信号量和计数信号量)和互斥量
信号量 信号量(Semaphore) 是一种实现任务间通信的机制, 可以实现任务之间同步或临界资源的互斥访问, 常用于协助一组相互竞争的任务来访问临界资源。 在多任务系统中, 各任务之间需要同步或互斥实现临界资源的保护&a…...

结构型模式-python版
在21种设计模式中, 结构型设计模式有7种, 分别是: 适配器模式代理模式桥接模式享元模式外观模式组合模式装饰器模式 下面逐一简要介绍: 1 适配器模式 适配器(Adapter)设计模式是一种结构型设计模式&…...

Java重修笔记 第五十四天 坦克大战(二)常用的绘图方法、画出坦克图形
常用的绘图方法 1.设置当前画笔的颜色,可多次调用 public abstract void setColor(Color c) 参数:c -颜色 2. 画一条直线 public abstract void drawLine(int x1, int y1, int x2, int y2) 参数:x1 - 第一个点的 x坐标。 y1 - 第一点的 y坐…...

OpenAI澄清:“GPT Next”不是新模型。
不,”GPT Next” 并不是OpenAI的下一个重要项目。 本周早些时候,OpenAI 日本业务的负责人长崎忠男在日本 KDDI 峰会上分享了一场演讲,似乎在暗示一个名为 “GPT Next” 的新模型即将出现。 但OpenAI的一位发言人已向Mashable证实࿰…...

<<编码>> 第 10 章 逻辑与开关(Logic and Switches) 示例电路
串联电路 info::操作说明 鼠标单击开关切换开合状态 需要两个开关同时闭合才能接通电路 primary::在线交互操作链接 https://cc.xiaogd.net/?startCircuitLinkhttps://book.xiaogd.net/code-hlchs-examples/assets/circuit/code-hlchs-ch10-01-series-circuit.txt 并联电路 in…...

深入浅出 Ansible 自动化运维:从入门到实战
在现代 IT 运维中,自动化是提升效率、降低错误率的关键。Ansible 作为一款流行的自动化工具,凭借其简洁的语法和强大的功能,成为了运维工程师的得力助手。本文将深入探讨 Ansible 的核心概念、实际应用以及一些实用的技巧,帮助你在…...

一句话描述设计模式
最近在看设计模式,其描述抽象程度令人欲罢不能,始终不得其意。于是尝试用一句话总结了一下,常规的就不说了,只是举了个例子。 单例模式 Spring中的单例bean使用了双重锁机制 工厂模式 Spring中的BeanFactory是简单工厂模式Bea…...

【Linux】Ubuntu 22.04 shell实现MySQL5.7 tar 一键安装
参考 https://blog.csdn.net/qq_35995514/article/details/134350572?spm1001.2014.3001.5501 在原作者基础上做了修改,加了一个删除原有mysql 的脚本 文章目录 一、安装下载**my.cnf 配置文件** 二、执行安装**install_mysql.sh 安装脚本**本机免密脚本 ssh_keyge…...

SQL Server开启网络访问
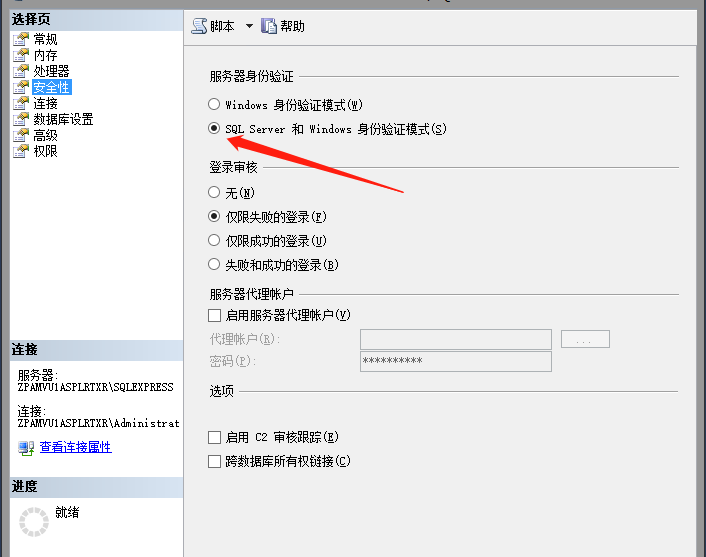
目前工作中很少用到SQL Server了,最近需要测试几个表,需要搭建一个SQL Server数据库服务,这里做个总结吧。 安装这里就不做详细介绍了,本文只介绍如何开启SQL Server网络访问。 1、云服务器安全组设置 如果是搭建在云服务器上&a…...

el-input设置type=‘number‘和v-model.number的区别
el-input设置typenumber’与设置.number修饰符的区别 1. 设置type‘number’ 使用el-input时想收集数字类型的数据,我们首先会想到typenumber,设置完type为number时会限制我们输入的内容只能为数字,不能为字符/汉字等非数字类型的数值&…...

6.第二阶段x86游戏实战2-理解程序流程
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 工具下载: 链接:https://pan.baidu.com/s/1rEEJnt85npn7N38Ai0_F2Q?pwd6tw3 提…...

Netty笔记01-Netty的基本概念与用法
文章目录 1. 概述1.1 Netty 是什么?1.2 Netty 的特点1.3 Netty 的作者1.4 Netty 的地位1.5 Netty 的优势1.6 Netty 的工作原理1.7 Netty 的应用场景1.8 Netty 的重要组件 2. 第一个程序2.1 目标2.2 服务器端2.3 客户端2.4 流程梳理💡 提示 1. 概述 1.1 …...

OpenHarmony鸿蒙( Beta5.0)RTSPServer实现播放视频详解
鸿蒙开发往期必看: 一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发! “非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通) “一杯冰美式的时间” 了解鸿蒙HarmonyOS Next应用开发路…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
