【GeekBand】C++设计模式笔记1_介绍
课程目标
- 理解
松耦合设计思想 - 掌握
面向对象设计原则 - 掌握
重构技法改善设计 - 掌握
GOF核心设计模式
什么是设计模式

目标:复用,以不变应万变
GOF设计模式

从面向对象谈起

深入理解面向对象
- 向下:深入理解三大面向对象机制
封装:隐藏内部实现继承:复用现有代码多态:改写对象行为
- 向上:深刻把握面向对象机制所带来的
抽象意义,理解如何使用这些机制来表达现实世界,掌握什么是“好的面向对象设计”
软件设计固有的复杂性

软件设计复杂的根本原因
变化- 客户需求的变化
- 技术平台的变化
- 开发团队的变化
- 市场环境的变化
- …
如何解决复杂性
- 分解
- 人们面对复杂性有一个常见的做法:即分而治之,将大问题分解为多个小问题,将复杂问题分解为多个简单问题。
抽象- 更高层次来讲,人们处理复杂性有一个通用的技术,即抽象。由于不能掌握全部的复杂对象,我们选择忽视它的非本质细节,而去处理泛化和理想化了的对象模型。
结构化 VS. 面向对象
- 分解:将问题具体化
/*
* @file: Shape1.h
*/class Point {
public:int x;int y;
};class Line {
public:Point start;Point end;Line(const Point& start, const Point& end) {this->start = start;this->end = end;}
};class Rect {
public:Point leftUp;int width;int height;Rect(const Point& leftUp, int width, int height) {this->leftUp = leftUp;this->width = width;this->height = height;}
};// 增加
// 新图形
class Circle {};
/*
* @file: MainForm1.cpp
*/class MainForm : public Form {
private:Point p1;Point p2;vector<Line> lineVector; // 直线vector<Rect> rectVector; // 矩形// 改变// 增加一个vector专门存储圆vector<Circle> circleVector; // 圆public:MainForm() {// ...}
protected:virtual void OnMouseDown(const MouseEventArgs& e);virtual void OnMouseUp(const MouseEventArgs& e);virtual void OnPaint(const PaintEventArgs& e);
};void MainForm::OnMouseDown(const MouseEventArgs& e) {p1.x = e.X;p1.y = e.Y;// ...Form::OnMouseDown(e);
}void MainForm::OnMouseUp(const MouseEventArgs& e) {p2.x = e.X;p2.y = e.Y;if (rdoLine.Checked) { // 如果是要画线Line line(p1, p2);lineVector.push_back(line);}else if (rdoRect.Checked){ // 如果是要画矩形int width = abs(p2.x - p1.x);int height = abs(p2.y - p1.y);Rect rect(p1, width, height);rectVector.push_back(rect);}// 改变else if (...) { // 如果是要画圆// ...circleVector.push_back(circle);}// ...this->Refresh();Form::OnMouseUp(e);
}void MainForm::OnPaint(const PaintEventArgs& e) {// 针对直线for (int i = 0; i < lineVector.size(); i++) {e.Graphics.DrawLine(Pens.Red,lineVector[i].start.x, lineVector[i].start.y,lineVector[i].end.x,lineVector[i].end.y);}// 针对矩形for (int i = 0; i < rectVector.size(); i++) {e.Graphics.DrawRectangle(Pens.Red,rectVector[i].leftUp,rectVector[i].width,rectVector[i].height);}// 改变// 针对圆形for (int i = 0; i < circleVector.size(); i++) {e.Graphics.DrawCircle(Pens.Red,circleVector[i]);}// ...Form::OnPaint(e);
}
- 抽象:运用面向对象的
继承与多态特性,使用统一的处理方式,来提高代码的复用性
/*
* @file: Shape2.h
*/// 基类
class Shape {
public:// 虚函数,由子类overridevirtual void Draw(const Graphics& g) = 0;// 析构函数也要是virtualvirtual ~Shape() { }
};class Point {
public:int x;int y;
};// 派生类:继承Shape
class Line: public Shape {
public:Point start;Point end;Line(const Point& start, const Point& end) {this->start = start;this->end = end;}// 实现自己的Draw,负责画自己virtual void Draw(const Graphics& g) {g.DrawLine(Pens.Red, start.x, start.y, end.x, end.y);}
};// 派生类:继承Shape
class Rect: public Shape {
public:Point leftUp;int width;int height;Rect(const Point& leftUp, int width, int height) {this->leftUp = leftUp;this->width = width;this->height = height;}// 实现自己的Draw,负责画自己virtual void Draw(const Graphics& g){g.DrawRectangle(Pens.Red,leftUp, width, height);}
};//增加
class Circle : public Shape{
public://实现自己的Draw,负责画自己virtual void Draw(const Graphics& g) {g.DrawCircle(Pens.Red,...);}
};
/*
* @file: MainForm2.cpp
*/class MainForm : public Form {
private:Point p1;Point p2;// 针对所有形状,注意:这里是基类指针Shape*,而非基类对象;// 目的是利用多态,用父类指针指向子类对象,vector中可以存储所有子类对象的指针vector<Shape*> shapeVector;public:MainForm() {//...}
protected:virtual void OnMouseDown(const MouseEventArgs& e);virtual void OnMouseUp(const MouseEventArgs& e);virtual void OnPaint(const PaintEventArgs& e);
};void MainForm::OnMouseDown(const MouseEventArgs& e) {p1.x = e.X;p1.y = e.Y;// ...Form::OnMouseDown(e);
}void MainForm::OnMouseUp(const MouseEventArgs& e) {p2.x = e.X;p2.y = e.Y;if (rdoLine.Checked) {shapeVector.push_back(new Line(p1,p2)); // 将Line*指针放入shapeVector中}else if (rdoRect.Checked) {int width = abs(p2.x - p1.x);int height = abs(p2.y - p1.y);shapeVector.push_back(new Rect(p1, width, height)); // 将Rect*指针放入shapeVector中}// 改变else if (...){// ...shapeVector.push_back(circle); // 将Circle*指针放入shapeVector中}// ...this->Refresh();Form::OnMouseUp(e);
}void MainForm::OnPaint(const PaintEventArgs& e) {// 针对所有形状for (int i = 0; i < shapeVector.size(); i++) {shapeVector[i]->Draw(e.Graphics); //多态调用,各负其责}// ...Form::OnPaint(e);
}
软件设计的目标
什么是好的软件设计?软件设计的金科玉律:复用!
相关文章:

【GeekBand】C++设计模式笔记1_介绍
课程目标 理解松耦合设计思想掌握面向对象设计原则掌握重构技法改善设计掌握GOF核心设计模式 什么是设计模式 目标:复用,以不变应万变 GOF设计模式 从面向对象谈起 深入理解面向对象 向下:深入理解三大面向对象机制 封装:隐藏…...

MySQL 数据库:原理、应用与发展
摘要:本文深入探讨了 MySQL 数据库相关内容。首先介绍了 MySQL 作为开源关系型数据库管理系统的显著特点,包括易用性、跨平台性、高性能、可扩展性、开源免费以及数据安全性等方面。接着详细阐述了其安装与配置过程,涵盖在不同操作系统上的安…...

7.2图像旋转
实验原理 在OpenCV中,图像旋转也是一种常见的几何变换,它可以用来调整图像的方向。图像旋转通常涉及绕着图像中心点旋转一定角度的操作。与图像平移类似,旋转也可以通过仿射变换来实现,但是旋转需要使用到旋转矩阵来定义旋转的角…...

学学vue-2
1.7 指令修饰符 keyup.enter:监听键盘回车事件,回车触发事件keyup.enter代码 v-model修饰符: v-model.trim:去首尾空格v-model.number:变数字(如果是数字的话,转变为数字) 事件名.…...

什么是 Grafana?
什么是 Grafana? Grafana 是一个功能强大的开源平台,用于创建、查看、查询和分析来自多个来源的数据。通过可视化仪表盘(Dashboard),它能够帮助用户监控实时数据、生成历史报告,甚至进行预测分析。Grafana…...

【Prompt Engineering:思维树 (ToT)、检索增强生成 (RAG)、自动推理并使用工具 (ART)】
思维树 (ToT) 对于需要探索或预判战略的复杂任务来说,传统或简单的提示技巧是不够的。最近,Yao et el. (2023)(opens in a new tab) 提出了思维树(Tree of Thoughts,ToT)框架,该框架基于思维链提示进行了总…...

【习题】应用/元服务上架
判断题 1. 一个完整的发布软件包必须包含一个Profile文件。 A、正确(True) B、错误(False) 2. 编译打包的软件包存放在项目目录build > outputs > default下。 A、正确(True) B、错误(False) 单选题 1. 创建应用时,应用包名需要和在DevEco …...

性能测试的复习3-jmeter的断言、参数化、提取器
一、断言、参数化、提取器 需求: 提取查天气获取城市名请求的响应结果:城市对查天气获取城市名的响应结果进行响应断言和json断言对查天气获取城市名添加用户参数 1、步骤 查看天气获取城市名 json提取器(对响应结果提取、另一个接口请求…...

ORB-SLAM2关键点总结
1.ORB-SLAM2的总体框架是怎样的 ORB-SLAM2一共有三个线程,分别是Tracking、Local Mapping、Loop Closing线程,,其中Tracking负责完成关键点提取,并进行帧间匹配,同时初步选取关键帧;Local Mapping线程主要…...

拱式桥安全结构健康监测解决方案
拱式桥作为一种常见的桥梁结构,其拱形设计不仅美观,还具有较高的承载能力。然而,随着使用年限的增加和环境因素的影响,拱式桥的结构健康和稳定需要持续监测和评估。自动化监测技术的应用,可以提升拱式桥的监测效率和准…...

windows和linux安装mysql5.7.31保姆级教程
一,资源如下,里面有windows和linux版的安装软件,内含Visual C2013中文版windows系统插件 windows资源地址:https://download.csdn.net/download/l1o3v1e4ding/89725150 linux(centos)资源地址:…...
)
如何使用 PowerShell 脚本来自动化 Windows 开发流程的教程(包括理论介绍和实践示例)
PowerShell 是一种强大的任务自动化和配置管理框架,它为系统管理员和开发人员提供了管理 Windows 操作系统和应用程序的能力。下面是一个关于如何使用 PowerShell 脚本来自动化 Windows 开发流程的教程,包括理论介绍和实践示例。 第一部分:理…...

CTFHub技能树-信息泄露-HG泄漏
目录 漏洞产生原因 解题过程 当开发人员使用 Mercurial 进行版本控制,对站点自动部署。如果配置不当,可能会将.hg 文件夹直接部署到线上环境。这就引起了 hg 泄露漏洞。 漏洞产生原因 Mercurial(hg)是一种分布式版本控制系统,它与Git类似也可以用于管…...
比较两个轮廓相似度的函数matchShapes()的使用)
OpenCV结构分析与形状描述符(18)比较两个轮廓相似度的函数matchShapes()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 比较两个形状。 该函数用于比较两个形状。所有三个实现的方法都使用了 Hu 不变矩(参见 HuMoments) 函数原型 double c…...

CCS811二氧化碳传感器详解(STM32)
目录 一、介绍 二、传感器原理 1.原理图 2.引脚描述 3.工作原理介绍 三、程序设计 main.c文件 ccs811.h文件 ccs811.c文件 四、实验效果 五、资料获取 项目分享 一、介绍 CCS811模块是一种气体传感器,可以测量环境中TVOC(总挥发性有机物质)浓度和eCO2…...

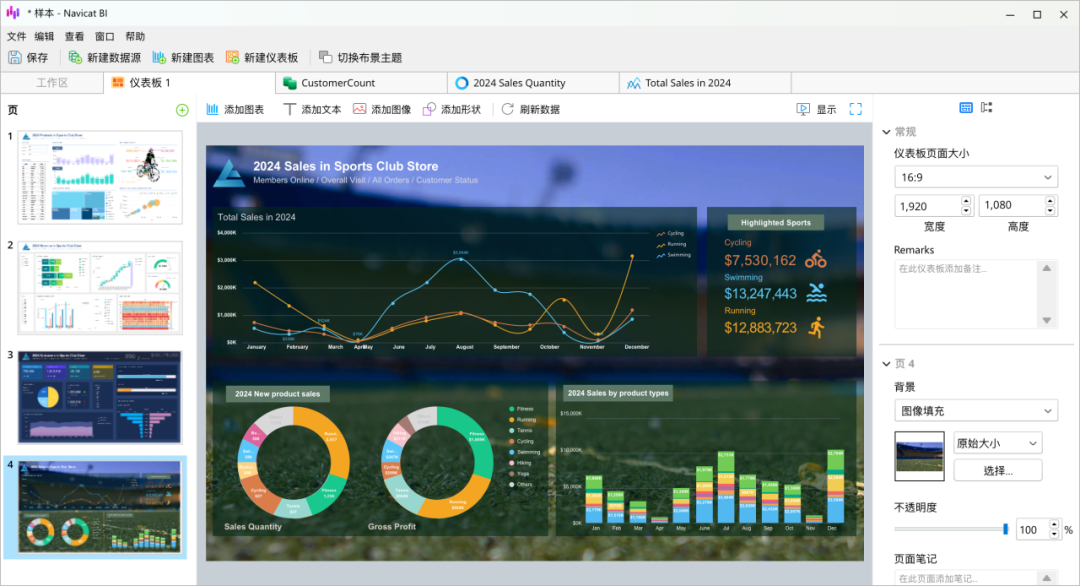
Navicat 17 新特性 | 聚焦 MongoDB
随着 Navicat 17 的盛大发布,其一系列创新特性赢得了广大用户的热烈反响。它不仅在模型设计上实现了突破性优化,提升了查询与配置的效率,还大幅优化了用户界面的交互体验,原生支持国产平台与操作系统,同时增强 BI 能力…...

openssl的使用
1、编译 Github下载:https://github.com/openssl/openssl 官网下载:https://openssl-library.org/source/index.html 官网历史版本:https://www.openssl.org/source/old/ 1.1 Windows下编译 我的文章:OPC UA使用 Openssl库编译…...

ICETEK-DM6437-AICOM—— DMA直接存储器访问设计
#一、设计目的: 1 进一步了解 ICETEK-DM6437-AF 的内部存储器空间的分配及指令寻址方式: 内部存储器空间分配:研究 ICETEK-DM6437-AF 的存储器架构,包括但不限于片内 SRAM、片外 DRAM 和其他存储器模块。了解这些存储器的大小、起…...

【AcWing】快速排序的Go实现
快速排序的Go实现 这一部分参考了AcWing当中使用Go语言实现快速排序的题解:https://www.acwing.com/activity/content/code/content/296206/。 其中有很多部分非常值得参考,故写一个博客进行记录。 Code package mainimport "fmt"func qui…...

使用C++11的`std::future`和`std::promise`实现异步网络通信
使用C11的std::future和std::promise实现异步网络通信 在现代C编程中,异步编程是一个重要的主题。C11引入了std::future和std::promise,为异步编程提供了强大的工具。本文将详细介绍如何使用std::future和std::promise实现异步网络通信,并提…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
