JavaScript练手小技巧:利用鼠标滚轮控制图片轮播
近日,在浏览网站的时候,发现了一个有意思的效果:一个图片轮播,通过上下滚动鼠标滚轮控制图片的上下切换。
于是就有了自己做一个的想法,顺带复习下鼠标滚轮事件。
鼠标滚轮事件,参考这篇文章:鼠标滚轮事件-CSDN博客
一、HTML和CSS
无论怎么样的滚动,首先要制作图片轮播的结构和样式。
HTML:
<div class="box" id="box"><ul class="list" id="list"><li><img src="../images/pic1.jpg" alt=""></li><li><img src="../images/pic2.jpg" alt=""></li><li><img src="../images/pic3.jpg" alt=""></li><li><img src="../images/pic4.jpg" alt=""></li><li><img src="../images/pic5.jpg" alt=""></li></ul> <div class="dots" id="dots"></div>
</div>HTML结构很简单,就是一个 div 里面套了两个结构:图片区和控制点区。
- 图片区 ul#list,就是一个 ul,里面有多个 li 嵌套了图片。
- 控制点区 div#dots 没有内容,这是因为控制点要根据图片的数量(ul 的 li 个数)动态生成。
CSS:
*{margin: 0;padding: 0;
}
ul,li,ol{list-style: none;
}
.box{width: 600px;height: 399px;border:20px #000 solid;margin-left: auto;margin-right: auto;overflow: hidden;position: relative;margin-top: 100px;
}
.list{position: relative;
}
.list img{display: block;
}
.list li{width: 600px;height: 399px;overflow: hidden;
}
.box .dots{position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);display: flex;background: rgba(255,255,255,0.5);padding: 5px;border-radius: 30px;
}
.box .dots span{display: block;width: 15px;height: 15px;background: #fff;border-radius: 50%;margin-left: 5px;margin-right: 5px;cursor: pointer;
}
.box .dots span.active{background: #f30;
}CSS代码如上,就不分析了,反正就这样。强调两点:
- 整个 div.box 要相对定位,约束绝对定位的控制点区 div#dots
- ul.list 也要相对定位,因为要复制第一个图,放到最后;复制最后一个图,放到第一图的前面。复制出来的图都是绝对定位的。

二、JS
1. 为了防止重复执行滚动事件,写一个 flag,当为 true 的时候,就不执行滚动事件。默认值为 false。
let isScroll = false;2. 根据图片的个数动态生成点(span)。为了防止过度操作 DOM,使用了 createDocumentFragment 缓存生成的span 标签。
let li = list.querySelectorAll("li");
let li_len = li.length;
let index = 0;
let wrap = document.createDocumentFragment();
// 初始化工作
for(let i = 0; i < li_len; i++){let span = document.createElement("span");span.dataset.index = i;if(i == 0){span.classList.add("active");}wrap.appendChild(span);span.addEventListener("click",function(){index = this.dataset.index;changePic(index);} );
}
dots.appendChild(wrap);3. 上下移动图片,就是在控制图片的 transform 的 translateY 属性。
// 图片切换函数:index++
function nextPic(){index++;if( index >= li_len ){index = 0;list.style.transform = "translateY(399px)"; // 调整list位置document.body.offsetHeight; // 强制重绘HTML}changePic(index);
}// 图片切换函数:index--
function prevPic(){index--;if( index < 0 ){index = li_len - 1;list.style.transform = "translateY(" + (-399*li_len) + "px)";document.body.offsetHeight; // 强制重绘HTML}changePic(index);
}4. 切换图片,就是在换图,已经更改控制点的样式。
// 切换图片
function changePic(index){// 点的切换let dotsBros = findeBros(dots_span[index]);dots_span[index].classList.add("active");dotsBros.forEach(function(item){item.classList.remove("active");});// 图片切换isScroll = true;list.style.transform = "translateY(" + (-index * 399) + "px)";list.style.transition = "transform 0.5s";document.body.offsetHeight; // 强制重绘HTML
}5. 当动画结束的时候,就要恢复 flag 变量的值为 flase,并且去掉图片的过渡动画。
// 动画结束时,恢复初始状态
list.addEventListener("transitionend",function(){isScroll = false;list.style.transition = "none";});6. 滚动事件,判断滚轮值的正负,选择上还是下滚动图片。
// 鼠标滚轮事件
box.addEventListener("wheel",function(e){e.preventDefault();let delta = e.deltaY;if(delta > 0 && isScroll == false ){nextPic();}else if(delta < 0 && isScroll == false){prevPic();}
},{passive: false
});完整JS代码:
let box = document.getElementById("box");
let list = document.getElementById("list");
let dots = document.getElementById("dots");
let isScroll = false;let li = list.querySelectorAll("li");
let li_len = li.length;
let index = 0;
let wrap = document.createDocumentFragment();
// 初始化工作
for(let i = 0; i < li_len; i++){let span = document.createElement("span");span.dataset.index = i;if(i == 0){span.classList.add("active");}wrap.appendChild(span);span.addEventListener("click",function(){index = this.dataset.index;changePic(index);} );
}
dots.appendChild(wrap);
let dots_span = dots.children;
// 初始图片
let liFirst = li[0];
let liLast = li[li_len - 1];
let newLiFirst = liFirst.cloneNode(true);
let newLiLast = liLast.cloneNode(true);
list.appendChild(newLiFirst);
list.appendChild(newLiLast);
newLiLast.style.position = "absolute";
newLiLast.style.top = "-399px";
newLiLast.style.left = "0";
// 工具函数:获取兄弟节点
function findeBros(tag){let bros = [];let parent = tag.parentNode;for(let i = 0; i < parent.children.length; i++){if(parent.children[i] !== tag){bros.push(parent.children[i]);}}return bros;
}
// 图片切换函数:index++
function nextPic(){index++;if( index >= li_len ){index = 0;list.style.transform = "translateY(399px)"; // 调整list位置document.body.offsetHeight; // 强制重绘HTML}changePic(index);
}// 图片切换函数:index--function prevPic(){index--;if( index < 0 ){index = li_len - 1;list.style.transform = "translateY(" + (-399*li_len) + "px)";document.body.offsetHeight; // 强制重绘HTML}changePic(index);
}// 切换图片
function changePic(index){// 点的切换let dotsBros = findeBros(dots_span[index]);dots_span[index].classList.add("active");dotsBros.forEach(function(item){item.classList.remove("active");});// 图片切换isScroll = true;list.style.transform = "translateY(" + (-index * 399) + "px)";list.style.transition = "transform 0.5s";document.body.offsetHeight; // 强制重绘HTML
}
// 动画结束时,恢复初始状态
list.addEventListener("transitionend",function(){isScroll = false;list.style.transition = "none";
});// 鼠标滚轮事件
box.addEventListener("wheel",function(e){e.preventDefault();let delta = e.deltaY;if(delta > 0 && isScroll == false ){nextPic();}else if(delta < 0 && isScroll == false){prevPic();}
},{passive: false
});
相关文章:

JavaScript练手小技巧:利用鼠标滚轮控制图片轮播
近日,在浏览网站的时候,发现了一个有意思的效果:一个图片轮播,通过上下滚动鼠标滚轮控制图片的上下切换。 于是就有了自己做一个的想法,顺带复习下鼠标滚轮事件。 鼠标滚轮事件,参考这篇文章:…...

搭建Eureka高可用集群 - day03
全部代码发出来了 搭建服务提供者 步骤: 1.创建项目,引入依赖 2.添加Eureka相关配置 3.添加EnableEurekaClient注解 4.测试运行 步骤1:创建项目,引入依赖 使用Spring Initializr方式创建一个名称为eureka-provider的Sprin…...

并行程序设计基础——并行I/O(2)
目录 一、显式偏移的并行文件读写 1、阻塞方式 1.1 MPI_FILE_READ_AT 1.2 MPI_FILE_WRITE_AT 1.3 MPI_FILE_READ_AT_ALL 1.4 MPI_FILE_WRITE_AT_ALL 2、非阻塞方式 2.1 MPI_FILE_IREAD_AT 2.2 MPI_FILE_IWRITE_AT 3、两步非阻塞组调用 3.1 MPI_FILE_READ_AT_ALL_BEG…...

Java三种创建多线程的方法
线程是什么: 进程是程序的一次动态执行的过程,线程是进程中执行运算最小单位,一个进程在其执行过程中可以产生多个线程,而线程必须在某个进程内执行。 如果在一个进程中同时运行了多个线程(必须包含一个主线程&#…...

828华为云征文 | 云上私人数据管家,jMalCloud个人网盘在华为云Flexus的Docker化部署实践
华为云服务器Flexus X实例介绍 华为云Flexus云服务器X实例,是由国家科技进步奖获得者、华为公司Fellow、华为云首席架构师顾炯炯牵头研发。它基于擎天QingTian架构、瑶光云脑、盘古大模型等根技术创新,是业界首款应用驱动的柔性算力云服务器,…...

C# 开源教程带你轻松掌握数据结构与算法
目录 前言 项目介绍 项目特点 项目展示 1、内容导图 2、部分目录 3、源码示例 项目地址 最后 前言 在项目开发过程中,理解数据结构和算法如同掌握盖房子的秘诀。算法不仅能帮助我们编写高效、优质的代码,还能解决项目中遇到的各种难题。 给大家…...

由一个 SwiftData “诡异”运行时崩溃而引发的钩深索隐(五)
概述 在 WWDC 24 中,苹果推出了数据库框架 SwiftData 2.0 版本。其新加入的历史记录追踪(History Trace)机制着实让秃头码农们“如痴如醉”了一番。 我们在之前的博文中已经介绍了 History Trace 是如何处理数据新增操作的。而在这里,我们将再接再厉来完成数据删除时的全盘…...

python爬虫基础:了解html
编辑器vscode <!DOCTYPE html> <html><head><title>第一个网页</title></head><body><h1>字体</h1><h2>字体</h2><h3>字体</h3><p>Lorem, ipsum dolor sit amet consectetur adipisicing…...

spring security OAuth2 客户端接入gitee
一、简介 OAuth 是一个开放标准,该标准允许用户让第三方应用访问该用户在某一网站上存储的私密资源(如头像、照片、视频等),并且在这个过程中无须将用户名和密码提供给第三方应用。通过令牌(token)可以实现这一功能,每一个令牌授权一个特定的…...

阿里云镜像报错 [Errno 14] HTTP Error 302 - Found 问题解决记录
1、问题背景和解决思路 在本地安装 CentOS7 后,网络已调通可正常上网,但切换阿里云镜像后,使用 yum 安装软件时出现 “[Errno 14] HTTPS Error 302 - Found Trying other mirror.” 报错,原因是 yum 源配置问题。给出了详细的解决…...

《Linux运维总结:基于X86_64+ARM64架构CPU使用docker-compose一键离线部署consul 1.18.1容器版分布式ACL集群》
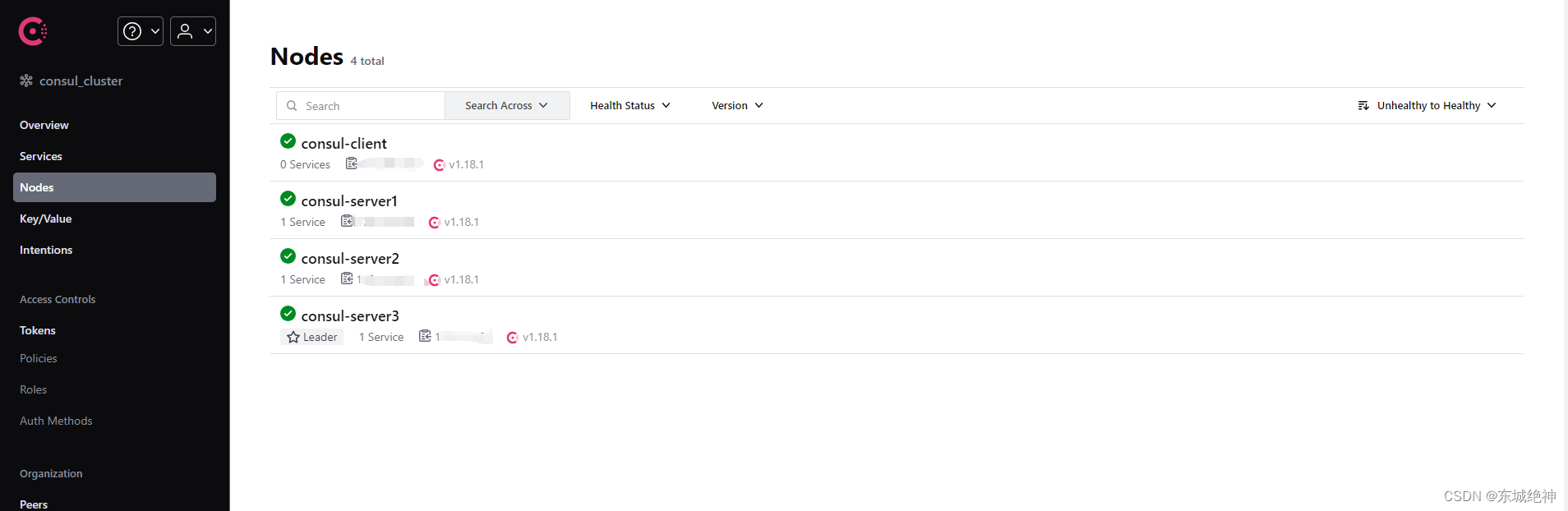
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:《Linux运维篇:Linux系统运维指南》 一、部署背景 由于业务系统的特殊性,我们需要面向不通的客户安装我们的业务系统&…...

深入剖析嵌套调用和链式访问,以及函数的声明和定义(超全面覆盖)
1. 前情提要 在上一篇博客中,我们大致了解了函数的种类,以及自定义函数中形参和实参的具体区别 我们知道实参是需要传递给形参的,但其实形参和实参占据的是完全独立的内存空间 x,y在执行过程中会得到a和b的值,但是x…...

浏览器百科:网页存储篇-IndexedDB介绍(十)
1.引言 在现代网页开发中,数据存储需求日益增多和复杂,传统的客户端存储技术如localStorage和sessionStorage已难以满足大型数据的存储和管理需求。为了解决这一问题,HTML5 引入了 IndexedDB,在本篇《浏览器百科:网页…...
)
Java语言程序设计基础篇_编程练习题*18.22 (将十进制數转换为十六进制数)
题目:*18.22 (将十进制數转换为十六进制数) 编写一个递归方法,将一个十进制数转换为一个十六进制数的字符串。方法头如下: public static String dec2Hex(int value)编写一个测试程序,提示用户输入一个十进制数,然后显示等价的十…...

蓝桥杯3. 压缩字符串
题目描述 实现一个算法来压缩一个字符串。压缩的要求如下: 需要判断压缩能不能节省空间,仅在压缩后字符串比原字符串长度更短时进行压缩。 压缩的格式是将连续相同字符替换为字符 数字形式,例如 "AAABCCDDDD" 变为 "A3BC2D…...

Java设计模式之责任链模式详细讲解和案例示范
在本文中,我们将详细讲解Java设计模式中的责任链模式,探讨其基本概念、使用场景、常见问题和解决方式。同时,我们还会介绍责任链模式与策略模式的区别,并结合电商交易系统的示例进行说明。此外,我们还会探讨责任链模式…...

ubuntu_如何解决apt install时报错:Waiting for cache lock: Could not get lock
当你在 Ubuntu 上运行 apt 时,遇到类似 Waiting for cache lock: Could not get lock 错误,通常是因为另一个进程正在使用 apt 或者类似的包管理器工具。你可以按照以下步骤来查找并解决这个问题: 1. 查询哪个进程正在使用锁 系统中的锁文件…...

软件测试(D5)
步骤: 设计测试-->发现缺陷-->测试报告 Day1 target 1.复述软件测试的定义 2.7种软件测试分类的区别 3.质量模型的重点5项 4.测试流程的6个步骤 5.测试模板的8个要素 认识软件及测试 软件: 控制硬件的工具 应用软件系统软件࿰…...

CSS 圆角渐变边框
<div class"contact-box"><div class"contact-item">联系我们</div> </div>.contact-item{width: 194px;height: 48px;border-radius: 20px 20px 20px 20px;background-color: #000000;color: #BDBDBD;font-weight: 500;font-size…...
-使用TrfExporterBlender制作TRF文件)
骑砍2霸主MOD开发(26)-使用TrfExporterBlender制作TRF文件
一.Blender导入TRF文件 import bpytrf_meshes = []trf_contents = []trf_import_path = D:\pt_ladder.trftrf_export_path = D:\pt_ladder_morph_keys.trfclass TrfMesh:def __init__(self):self.mesh_name = self.mesh_materials = []self.vertex_cnt = 0self.vertex_fvf_cnt…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
