微信小程序仿微信聊天界面
界面结构:
- 消息列表: 使用
scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型 (文本、图片、文件) 显示不同内容。 - 输入框区域: 包含输入框 (
textarea)、发送按钮 (button) 和上传文件按钮 (view组件模拟)。 - 头像: 使用
image组件展示。
功能实现:
- 多行输入框高度自适应: 使用
textarea组件的auto-height属性,并监听linechange事件动态调整高度。 - 消息气泡样式: 使用 CSS 实现不同类型消息的气泡样式。
- 发送消息: 点击发送按钮或输入框回车时,将消息内容添加到消息列表中,并清空输入框。
- 上传文件: 点击上传文件按钮,调用小程序 API 选择文件并上传。
代码示例:
<!-- pages/chat/chat.wxml -->
<view class="container"><scroll-view class="message-list" scroll-y="true" style="height:{{scrollHeight}}px;"><view class="message-item {{item.isMe?'message-item-right':'message-item-left'}}" wx:for="{{messages}}" wx:key="index"><image class="avatar" src="{{item.isMe?'my-avatar.png':'other-avatar.png'}}"></image><view class="message-content {{item.isMe?'message-content-right':'message-content-left'}}"><view wx:if="{{item.type === 'text'}}">{{item.content}}</view><image wx:if="{{item.type === 'image'}}" src="{{item.content}}" mode="widthFix"></image><view wx:if="{{item.type === 'file'}}" class="file-message"><text class="file-name">{{item.content.name}}</text><text class="file-size">{{item.content.size}}</text></view></view></view></scroll-view><view class="input-area"><view class="input-bar"><view class="upload-btn" bindtap="uploadFile">+</view><textarea class="input-text" auto-height value="{{inputValue}}" bindinput="onInput" bindconfirm="sendMessage" placeholder="请输入消息内容" /><button class="send-btn" bindtap="sendMessage">发送</button></view></view>
</view>
// pages/chat/chat.js
Page({data: {scrollHeight: 0, // 滚动区域高度inputValue: '', // 输入框内容messages: [{ isMe: false, type: 'text', content: '你好' },{ isMe: true, type: 'text', content: '你好,请问有什么可以帮您?' },],},// 页面加载时获取滚动区域高度onLoad: function () {const that = this;wx.getSystemInfo({success: function (res) {that.setData({scrollHeight: res.windowHeight - 50, // 50 为输入框区域高度});},});},// 监听输入框内容变化onInput: function (e) {this.setData({inputValue: e.detail.value,});},// 发送消息sendMessage: function () {if (this.data.inputValue.trim() === '') return;this.data.messages.push({isMe: true,type: 'text',content: this.data.inputValue,});this.setData({messages: this.data.messages,inputValue: '',});// 滚动到底部this.scrollToBottom();},// 上传文件uploadFile: function () {const that = this;wx.chooseMessageFile({count: 1, // 只允许选择一个文件type: 'all', // 可以选择任意类型的文件success: function (res) {const file = res.tempFiles[0];// 将文件信息添加到消息列表中that.data.messages.push({isMe: true,type: 'file',content: {name: file.name,size: that.formatFileSize(file.size),},});that.setData({messages: that.data.messages,});// 滚动到底部that.scrollToBottom();// TODO: 上传文件到服务器// wx.uploadFile({// // ...// });},});},// 格式化文件大小formatFileSize: function (size) {if (size < 1024) {return size + 'B';} else if (size < 1024 * 1024) {return (size / 1024).toFixed(1) + 'KB';} else if (size < 1024 * 1024 * 1024) {return (size / (1024 * 1024)).toFixed(1) + 'MB';} else {return (size / (1024 * 1024 * 1024)).toFixed(1) + 'GB';}},// 滚动到底部scrollToBottom: function () {this.setData({scrollTop: 999999,});},
});
/* pages/chat/chat.wxss */
.container {display: flex;flex-direction: column;height: 100%;padding-bottom: 0rpx;padding-bottom: constant(safe-area-inset-bottom); /*兼容 IOS<11.2*/padding-bottom: env(safe-area-inset-bottom); /*兼容 IOS>11.2*/
}.message-list {flex: 1;padding: 20rpx;
}.message-item {display: flex;padding-bottom: 20rpx;
}.message-item-left {justify-content: flex-start;
}.message-item-right {flex-direction: row-reverse;
}.avatar {width: 80rpx;height: 80rpx;border-radius: 50%;margin: 10rpx;
}.message-content {max-width: 70%;padding: 20rpx;border-radius: 10rpx;
}.message-content-left {background-color: #77dbd3;
}.message-content-right {background-color: #9eea6a;
}.input-area {height: 50px;padding: 10rpx;background-color: #f6f6f6;
}.input-bar {display: flex;align-items: center;background-color: #fff;border-radius: 10rpx;
}.upload-btn {width: 40rpx;height: 40rpx;line-height: 40rpx;text-align: center;margin-left: 10rpx;background-color: #f6f6f6;border-radius: 50%;
}.input-text {flex: 1;height: 80rpx;padding: 10rpx;font-size: 28rpx;line-height: 40rpx;
}.send-btn {width: 120rpx;height: 80rpx;line-height: 80rpx;text-align: center;margin-left: 10rpx;background-color: #07c160;color: #fff;border-radius: 10rpx;
}.file-message {display: flex;flex-direction: column;
}.file-name {font-size: 24rpx;
}.file-size {font-size: 20rpx;color: #999;
}
注意:
- 代码中只实现了基本功能,还有很多细节可以优化,例如消息时间显示、图片预览、文件下载等。
- 上传文件功能需要配合后端接口实现。
- 样式可以根据实际需求进行调整。
希望以上代码可以帮助你!
相关文章:

微信小程序仿微信聊天界面
界面结构: 消息列表: 使用 scroll-view 实现滚动,每条消息使用 view 组件包裹,根据消息类型 (文本、图片、文件) 显示不同内容。输入框区域: 包含输入框 (textarea)、发送按钮 (button) 和上传文件按钮 (view 组件模拟)。头像: 使用 image 组件展示。 …...

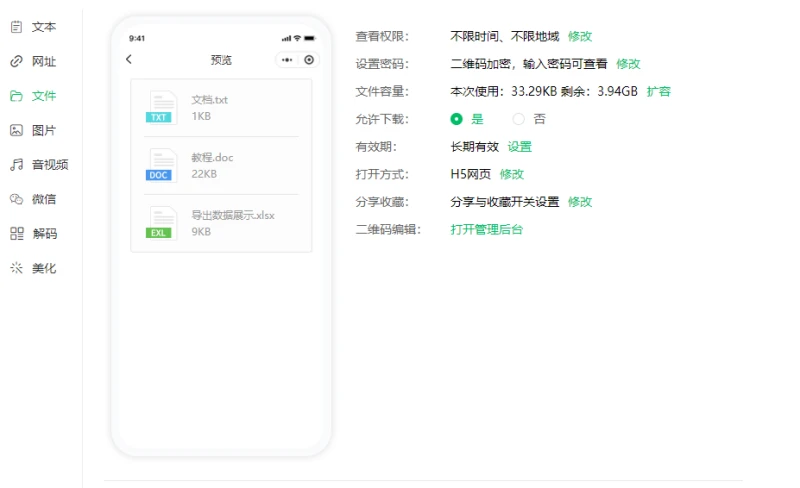
文件用电脑生成的在线技巧,能够轻松将多种类型文件转二维码
现在为了能够更加快捷将文件分享给其他人查看,很多人会通过制作二维码的方式来存储文件,这样可以减少文件对内存的占用,而且用户扫码获取内容也更加的方便快捷。二维码能够随时更新内容,可以长期通过一个二维码来提供个不同的内容…...

QT实现TCP/UDP通信
服务器端: 客户端: 服务器: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QTcpSocket> #include <QList> #include <QMessageBox> #include <QDebug&…...

流程自动化变革:看低代码开发如何赋能企业创新转型
在数字化转型的浪潮中,企业面临着前所未有的挑战和机遇。为了保持竞争力,企业必须快速适应市场变化,创新业务模式,并提高运营效率。流程自动化成为企业转型的关键,而低代码开发平台如JNPF,正成为推动这一变…...

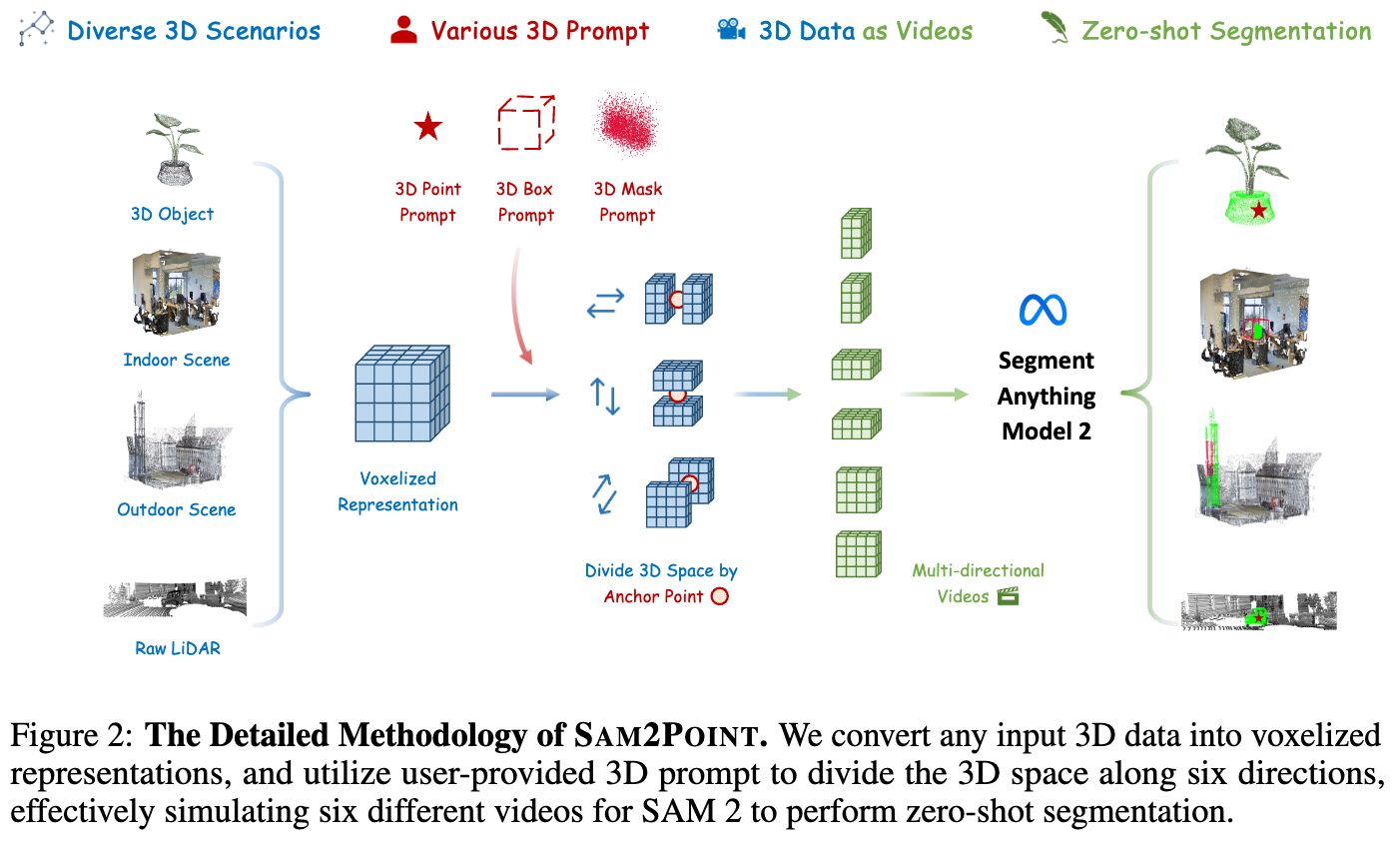
可提示 3D 分割研究里程碑!SAM2Point:SAM2加持泛化任意3D场景、任意提示!
郑重声明:本解读已获得论文作者的原创解读授权 文章链接:https://arxiv.org/pdf/2408.16768 在线demo: https://huggingface.co/spaces/ZiyuG/SAM2Point code链接:https://github.com/ZiyuGuo99/SAM2Point 亮点直击 无投影 3D 分割࿱…...

Rabbitmq中得RPC调用代码详解
文章目录 1.RPC客户端2.RabbitMQ连接信息实体类3.XML工具类 本文档只是为了留档方便以后工作运维,或者给同事分享文档内容比较简陋命令也不是特别全,不适合小白观看,如有不懂可以私信,上班期间都是在得 直接上代码了 1.RPC客户端 …...

ISAC: Toward Dual-Functional Wireless Networks for 6G and Beyond【论文阅读笔记】
此系列是本人阅读论文过程中的简单笔记,比较随意且具有严重的偏向性(偏向自己研究方向和感兴趣的),随缘分享,共同进步~ Integrated Sensing and Communications: Toward Dual-Functional Wireless Networks for 6G and…...

split 分割字符串方法解析,substring 截取字符串方法解析;二者的作用和区别?使用时需要注意什么?附代码和运行图
目录 一. 摘要 二. split 方法 2.1 String[] split(String regix) 2.2 String[] split(String regix,int limit) 2.3.1 当 int < 0时,会按照最大数量切割字符串 2.3.2 当 int 0时,此时就和第一个方法一样了,等于没有传入…...

HTTP 协议的基本格式
HTTP协议("超文本传输协议"),是一个被广泛使用应用层协议,自1991年正式发布HTTP协议以来,HTTP协议就一直在更新,目前已经更新到3.0版本,但是目前主流的依旧是1.1版本,但依旧是一个最主流使用的应…...

STM32-HAL库开发快速入门
注:本文主要记录一下STM32CubeMX软件的使用流程,记录内容以STM32外设(中断、I2C、USART、SPI等配置)在STM32CubeMX中的设置为主,对驱动代码编写不做记录,所以阅读本文最好有标准库开发经验。除第2节外,使用的都是韦东山…...

vue3-print打印eletable某一行的数据
主页面的表格 <template><el-table :data"list"><el-table-column label"操作" align"center"><template #default"scope"><el-buttonlinktype"primary"click"handleType(scope.row)"…...

【Vue】pnpm创建Vue3+Vite项目
初始化项目 (1)cmd切换到指定工作目录,运行pnpm create vue命令,输入项目名称后按需安装组件 (2)使用vs code打开所创建的项目目录,Ctrl~快捷键打开终端,输入pnpm install下载项目…...

springboot配置多数据源
springboot配置多数据源 学习新技术,争做新青年,欢迎围观,河南老乡在上海请,加,微,andyfau2022, ----获取数据源:null,数据源为null时默认使用主数据源的。 1-yml文件…...

无人叉车3d激光slam多房间建图定位异常处理方案-墙体画线地图切分方案
墙体画线地图切分方案 针对问题:墙体两侧特征混淆误匹配,导致建图和定位偏差,表现为过门跳变、外月台走歪等 解决思路:预期的根治方案IGICP需要较长时间完成上线,先使用切分地图的工程化方案,即墙体两侧切…...

ChatGPT+Simple Mind Map生成思维导图:快速提升学习效率
一、告别杂乱笔记,一键生成清晰思维导图! 最近开始学习网络安全,一头扎进了各种协议、漏洞、防御机制的海洋中。信息量巨大,知识点零散,让我很快便陷入了“知识焦虑”——笔记越记越多,却越来越混乱&#…...

Day9 | Java框架 | SpringBoot
Day9 | Java框架 | SpringBoot SpringBoot简介入门程序概述起步依赖 基础配置配置文件格式:3种yaml语法规则yaml数据读取三种格式 多环境启动配置文件参数命令行参数多环境开发控制:Maven & SpringBoot 多环境兼容 配置文件分类:4种 整合…...

Wordpress右下角表单弹出插件
Ultimate Sticky Popup & Widgets Charcoal Making Machine | Equipment for Sale - Kingtiger...

影刀RPA实战:自动化批量生成条形码完整指南
今天我们聊聊使用影刀来实现批量生成条形码,条形码在零售行业运用非常广泛,主要作用表现在产品识别,库存管理,销售管理,防伪保护等,这些作用使其成为现代商业和工业环境中不可或缺的工具,它极大…...

Python Flask简介
简介 Flask 有两个主要依赖:路由、调试和 Web 服务器网关接口(Web Server Gateway Interface,WSGI) 子系统由:Werkzeug 提供模板系统由:Jinja2提供Werkzeug 和 Jinjia2 都是由 Flask 的核心开发者开发而成…...

视频监控平台是如何运作的?EasyCVR视频汇聚平台的高效策略与实践
随着科技的飞速发展,视频监控平台在社会安全、企业管理、智慧城市构建等领域发挥着越来越重要的作用。一个高效的视频监控平台,不仅依赖于先进的硬件设备,更离不开强大的视频处理技术作为支撑。这些平台集成了多种先进的视频技术,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
