11. 建立你的第一个Web3项目
11. 建立你的第一个Web3项目
在这一部分,我们将带你一步步地建立一个简单的Web3项目,从环境搭建到智能合约的创建与部署,再到开发一个去中心化应用(dApp)并与智能合约交互。这是你迈向Web3开发的第一步。
1. 环境搭建与工具准备
在开始Web3开发之前,需要搭建适合的开发环境,并安装一些常用的开发工具。
1.1 安装Node.js和npm
Node.js是一个基于JavaScript的运行时环境,npm是其默认的包管理器。在Web3开发中,Node.js和npm是必不可少的工具。
- 安装Node.js:
- 访问Node.js官网并下载最新的LTS版本。
- 安装后,通过命令行检查安装是否成功:
node -v npm -v
1.2 安装Truffle和Ganache
Truffle是一个开发、测试和部署智能合约的框架,Ganache是一个本地的以太坊区块链模拟器,用于在本地测试智能合约。
-
安装Truffle:
npm install -g truffle -
安装Ganache:
- 你可以通过Ganache官网下载桌面版,或通过命令行安装CLI版:
npm install -g ganache-cli
- 你可以通过Ganache官网下载桌面版,或通过命令行安装CLI版:
1.3 安装MetaMask
MetaMask是一个以太坊钱包,允许你在浏览器中与dApp交互。它充当你的数字钱包,并能连接到本地或远程的以太坊网络。
- 安装MetaMask:
- 访问MetaMask官网,下载并安装适用于你浏览器的扩展插件。
- 安装后,创建一个新钱包并保存助记词。
2. 创建和部署一个简单的智能合约
接下来,我们将编写一个简单的智能合约,并将其部署到本地的以太坊区块链(Ganache)上。
2.1 初始化Truffle项目
首先,我们需要创建一个新的Truffle项目。
-
创建项目文件夹:
mkdir my-first-web3-project cd my-first-web3-project -
初始化Truffle项目:
truffle init
2.2 编写智能合约
我们将编写一个简单的智能合约,用于存储和检索一条消息。
-
创建智能合约文件:
- 在
contracts文件夹下创建一个名为SimpleStorage.sol的文件,内容如下:// SPDX-License-Identifier: MIT pragma solidity ^0.8.0;contract SimpleStorage {string private message;// 设置消息function setMessage(string memory newMessage) public {message = newMessage;}// 获取消息function getMessage() public view returns (string memory) {return message;} }
- 在
-
编译智能合约:
- 在项目根目录下运行以下命令来编译合约:
truffle compile
- 在项目根目录下运行以下命令来编译合约:
2.3 部署智能合约
将智能合约部署到本地的以太坊区块链(Ganache)上。
-
配置网络:
- 在
truffle-config.js文件中,配置本地的Ganache网络:module.exports = {networks: {development: {host: "127.0.0.1", // 本地主机地址port: 7545, // Ganache默认端口network_id: "*", // 匹配任何网络ID},},// 其他配置... };
- 在
-
编写部署脚本:
- 在
migrations文件夹中创建一个名为2_deploy_contracts.js的文件,内容如下:const SimpleStorage = artifacts.require("SimpleStorage");module.exports = function(deployer) {deployer.deploy(SimpleStorage); };
- 在
-
启动Ganache:
- 打开Ganache应用或通过命令行启动:
ganache-cli
- 打开Ganache应用或通过命令行启动:
-
部署智能合约:
-
在项目根目录下运行以下命令,将合约部署到Ganache:
truffle migrate -
成功部署后,Truffle会显示智能合约的部署地址。
-
3. 开发一个dApp并与智能合约交互
现在,我们将开发一个简单的dApp,用户可以通过该应用与部署的智能合约进行交互。
3.1 设置前端开发环境
在项目中创建一个client文件夹,用于存放前端代码。
-
初始化前端项目:
mkdir client cd client npm init -y -
安装依赖:
- 安装Web3.js库和其他前端依赖:
npm install web3 npm install lite-server --save-dev
- 安装Web3.js库和其他前端依赖:
-
创建前端文件:
-
在
client文件夹中创建一个index.html文件,内容如下:<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My First Web3 dApp</title> </head> <body><h1>Simple Storage dApp</h1><input type="text" id="messageInput" placeholder="Enter a message" /><button id="setMessageButton">Set Message</button><p>Stored Message: <span id="storedMessage"></span></p><script src="https://cdn.jsdelivr.net/npm/web3/dist/web3.min.js"></script><script src="app.js"></script> </body> </html> -
创建
app.js文件,用于与智能合约进行交互,内容如下:const web3 = new Web3(Web3.givenProvider || "http://localhost:7545");const contractAddress = "YOUR_CONTRACT_ADDRESS"; // 部署的合约地址 const contractABI = [// ABI goes here... ];const contract = new web3.eth.Contract(contractABI, contractAddress);document.getElementById('setMessageButton').onclick = async () => {const message = document.getElementById('messageInput').value;const accounts = await web3.eth.getAccounts();await contract.methods.setMessage(message).send({ from: accounts[0] });alert('Message stored successfully'); };const loadMessage = async () => {const message = await contract.methods.getMessage().call();document.getElementById('storedMessage').innerText = message; };loadMessage(); -
将部署时生成的智能合约ABI复制到
app.js中的contractABI变量中,并替换contractAddress为实际的合约地址。
-
3.2 运行dApp
-
启动开发服务器:
- 在
client文件夹中,运行以下命令启动轻量级开发服务器:npx lite-server
- 在
-
在浏览器中访问dApp:
- 浏览器将自动打开并显示你的dApp。你可以在输入框中输入消息并点击“Set Message”按钮,将消息存储到智能合约中。
-
与智能合约交互:
- 输入消息并提交后,dApp会与智能合约进行交互,将消息存储到区块链中。页面将自动显示存储的消息。
总结
通过本章节的实践,你已经了解了如何搭建Web3开发环境,编写和部署智能合约,以及开发一个与智能合约交互的dApp。这是Web3开发的基础技能,未来你可以在此基础上开发更复杂的去中心化应用。
- 环境搭建与工具准备:熟悉Truffle、Ganache、MetaMask等Web3开发工具,并搭建好开发环境。
- 创建和部署智能合约:学习了如何编写简单的Solidity智能合约,并将其部署到本地以太坊区块链上。
- 开发dApp并与智能合约交互:开发了一个简单的Web3应用,用户可以通过该应用与智能合约交互,实现数据的存储和读取。
随着对Web3技术的深入理解,你可以进一步探索更复杂的合约逻辑、前端框架的集成,以及与不同区块链平台的互操作性,从而开发出功能丰富的去中心化
相关文章:

11. 建立你的第一个Web3项目
11. 建立你的第一个Web3项目 在这一部分,我们将带你一步步地建立一个简单的Web3项目,从环境搭建到智能合约的创建与部署,再到开发一个去中心化应用(dApp)并与智能合约交互。这是你迈向Web3开发的第一步。 1. 环境搭建…...

衡石分析平台使用手册-容器部署
容器部署 本文介绍如何在容器上部署 HENGSHI SENSE,以及部署后如何进行版本升级和数据备份。 部署前准备工作 单机部署前,请完成如下准备工作。 1.检查 docker 的环境。需要满足 Docker 版本 > 17.09安装 docker-compose。 2.获取并导入离线…...

静态库,动态库以及makefile基础
一.静态(链接)库 libfun.a 静态链接进可执行程序 可执行程序偏大 运行时只需要可执行程序即可 生成静态库步骤 gcc -c fun.c -o fun.o ar rcv libfun.a fun.o //需要用.o文件生成数据库 运行 gcc main.c libfun.a 二.动态库 libfun.so 动…...

Python基础语法(1)上
常量和表达式 我们可以把 Python 当成一个计算器,来进行一些算术运算。 print(1 2 - 3) print(1 2 * 3) print(1 2 / 3) 这里我们可能会有疑问,为什么不是1.6666666666666667呢? 其实在编程中,一般没有“四舍五入”这样的规则…...

使用 Python/java/go做一个微信机器人
E云是一套完整的的第三方服务平台,包含微信API服务、企微API服务、SCRM系统定制、企微系统定制、服务类软件定制等模块,本文档主要讲述个微API服务相关,以下简称API,它能处理用户微信中的各种事件,提供了开发者与个微对…...

【北京迅为】iTOP-i.MX6开发板使用手册第四部分固件编译第十四章非设备树Android4.4系统编译
可根据用户需求更换,百变定制,高端产品无忧! 迅为IMX6Q兼容四核商业级 、双核商业级、四核工业级 、更可提供i.MX6Q家族PLUS版本核心板。 核心板采用十层PCB沉金盲埋设计,更能保证电磁兼容与系统稳定。 公众号:迅为电…...

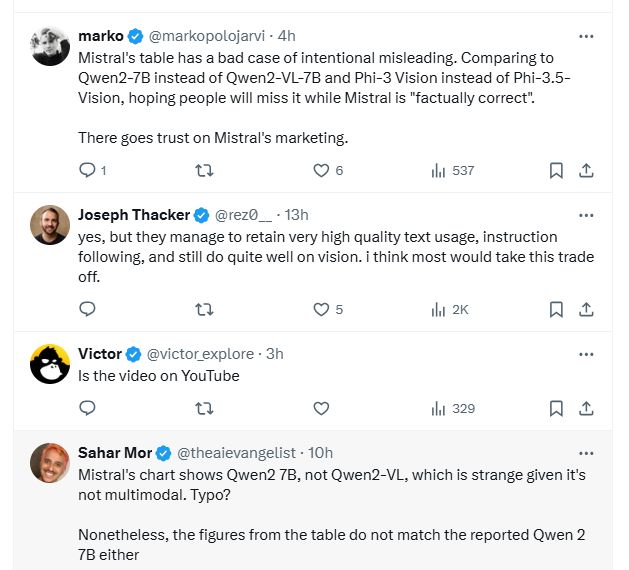
测评造假?Mistral首个多模态模型Pixtral 12B发布
测评造假?Mistral首个多模态模型Pixtral 12B发布! 近日,法国人工智能(AI)初创公司Mistral于9月11日宣布推出其首款多模态AI大模型——Pixtral 12B,成功吸引了全球科技界的广泛关注。这款集图像与文本处理能…...

【Java-简单练习题】
1.”AABBBCCC“>>"A2B3C3" public class Test6 {public static void main(String[] args) {String ns "AABBBCCCC";String retcompress(ns);System.out.println(ret);}public static String compress(String str) {StringBuilder ret new StringB…...

Notepad++ 下载安装教程
目录 1.下教程 2.安装教程 1.下教程 Downloads | Notepad (notepad-plus-plus.org) 进入下载地址后选择最新版点击连接 点击链接后,向下滑动,下载适合自己电脑版本的安装包 这里大家没有梯子可能打不开页面,可以直接从本文开头下载。 2.安…...

shader 案例学习笔记之smoothstep函数
参考:smoothstep 用来生成0-1的平滑过渡值 smoothstep函数源码实现: float smoothstep(float t1, float t2, float x) {// Scale, bias and saturate x to 0..1 rangex clamp((x - t1) / (t2 - t1), 0.0, 1.0); // Evaluate polynomialreturn x * x *…...

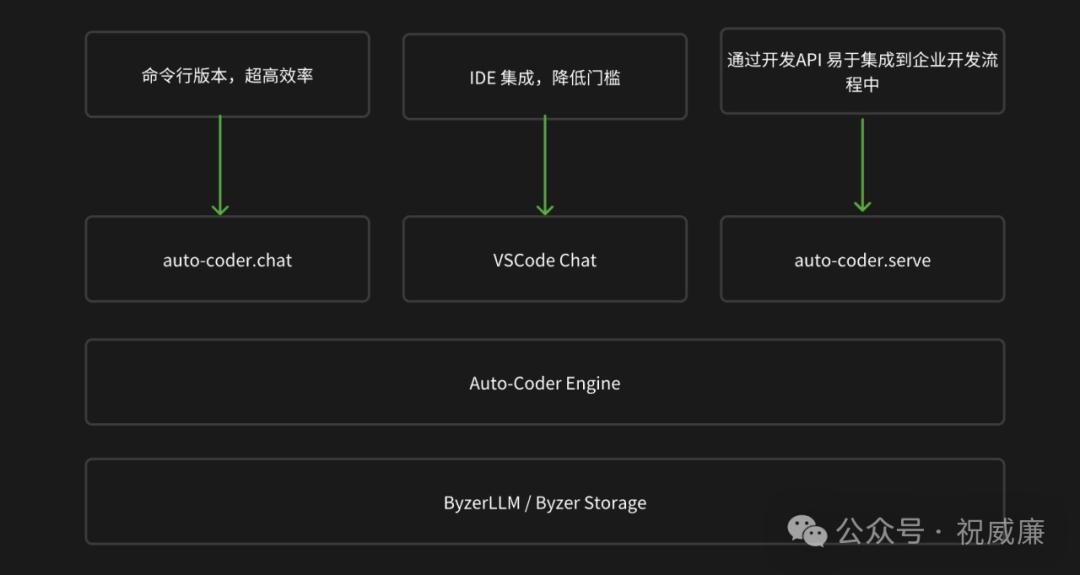
大模型的第一个杀手级应用场景出来了
大家终于都意识到大模型首先改变的是软件行业自己,而软件的根基是代码生成。代码生成第一波就是AI辅助开发,这个会是大模型第一个杀手级应用。大家苦苦逼问自己的大模型杀手级应用,为什么会是辅助编程,这里说下什么: 必…...

不允许有程序员不知道这款AI代码扩写工具
01CodeGeeX编程大模型 在介绍什么是codeGeeX之前,先上图。 想象一下,自己写代码的时候旁边有个专家助手,随时跟你解释前面别人写的代码是什么意思,有什么缺陷。在你自己写的时候也可以每一步进行代码提示和代码扩写,是…...

java 的list集合排序自定义元素
在 Java 中,可以对包含自定义元素的List集合进行排序。通常可以使用Collections.sort()方法结合自定义的比较器来实现。 一、定义包含自定义元素的类 假设我们有一个表示学生的类Student: class Student {private int id;private String name;private …...

【数学建模】2024数学建模国赛经验分享
文章目录 一、关于我二、我的数模历程三、经验总结: 一、关于我 我的CSDN主页:https://gxdxyl.blog.csdn.net/ 2020年7月(大二结束的暑假)开始在CSDN写作: 阿里云博客专家: 接触的领域挺多的ÿ…...

Scala尾递归解决爆栈问题
引言 我在上篇中详细的讲了递归的一系列问题,多路递归,爆栈问题,尾递归优化等,今天就实际演示一下尾递归是如何解决爆栈问题的,以及它的原理是什么? 支持尾递归优化的语言 尾递归是一种特殊的递归形式,如果…...

【观察者】设计模式:构建灵活且响应式的软件系统
引言 在软件开发中,我们经常面临需要在多个对象之间进行通信的挑战。特别是当一个对象的状态发生变化时,我们希望所有依赖于这个状态的对象都能自动更新。这就是观察者设计模式大显身手的地方。 简介 观察者模式是一种行为设计模式,它定义…...

开源网安斩获CCIA中国网络安全创新创业大赛总决赛三等奖
近日,由中央网信办指导,中国网络安全产业联盟(CCIA)主办的2024年中国网络安全创新创业大赛总决赛及颁奖典礼在国家网络安全宣传周落下帷幕。开源网安“AI代码审核平台CodeSec V4.0” 凭借在AI方向的技术创新、技术突破及功能应用创…...

进程的同步与互斥
目录 一、进程同步 二、进程互斥 1.临界资源访问代码: ①进入区 ②临界区 ③退出区 ④剩余区 注: 2.互斥准则: ①.空闲让进。 ②.忙则等待。 ③.有限等待。 ④.让权等待。 三、进程互斥的软件实现方法 1.单标志法 2.双标志先…...

基础的八股
JS this 全局:this指向window 函数:this指向window 对象:this指向调用它的 get、post的区别 1、写的地方不同:get在地址栏里 地址栏有多长就只能写多少、post在请求体里 没有上限 2、关于回退和刷新:get回退和刷新没问…...

使用Python从头开始创建PowerPoint演示文稿
目录 一、环境搭建与基础知识 1.1 环境搭建 1.2 基础知识 二、创建演示文稿对象 三、添加幻灯片 3.1 选择幻灯片布局 3.2 设置幻灯片内容 3.2.1 设置标题和副标题 3.2.2 添加文本内容 3.2.3 插入图片 3.2.4 插入图表 四、高级应用:批量生成演示文稿 4.…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
