基础的八股
JS
this
全局:this指向window
函数:this指向window
对象:this指向调用它的
get、post的区别
1、写的地方不同:get在地址栏里 地址栏有多长就只能写多少、post在请求体里 没有上限
2、关于回退和刷新:get回退和刷新没问题 post 会弹窗-是都要重新提交表单
3、get有缓存 post没有
cookie、localstorage、sessionStorage的区别
相同点:都是用来在客户端存储数据的
不同点:
cookie:发一次请求就会携带一次,身上没有方法可以用 要是想用就得自己封装,可以设置过期时间(xss攻击了解一下)
localstorage:持久化存储、只要不手动清除 就一直在
sessionstorage:会话级别的存储 窗口关掉就没有了
localstorage、sessionstorage有一些共有的方法:setItem、getItem、removeItem、clear
深拷贝、浅拷贝的区别
深拷贝:拷贝的是真正的值 会为值开辟地址 一个改变另一个不受影响(JSON.parse(JSON.stringify()))
浅拷贝:拷贝的是地址引用 一个改变 另一个也会变(object.assign)
new都做了什么事情
1、肯定是创建一个新对象
2、把构造函数的原型赋值给新对象
3、把构造函数的this赋值给新对象
4、对return出来的东西做判断处理 如果是简单数据类型 不做处理,如果是复杂数据类型 就直接把return 里的东西返回出来 就表示 new没用啦
call、apply、bind的区别
相同点:都是来改变this指向的
不同点:
1.执行问题
call 和 apply 都是立即执行的 bind的返回值是一个函数 他需要()调用
2.传参问题:
call 、bind 的参数都是一个一个的传进去,apply的第二个参数是个数组 (都放在数组里)
原型和原型链介绍一下
因为在js中是用构造函数来创建对象的,每一个构造函数身上都有一个属性prototype 他的值是一个对象 里面包含了所有可以共享的属性啊 方法啊 这个就叫原型对象
原型链:实例化对象想用某个方法 会先从自身去找 自身没有会去原型上找 原型没有会去原型的原型上 一直找 找到object身上 它的值是个null 从他自身一直到object 连接起来 就是原型链
闭包
内层函数+外层变量(函数套函数)
优点:私有变量、私有函数
px、em、rem
px:绝对像素
em:相对于父元素
rem:相对于根元素
ajax二次封装
一些基本配置、响应拦截器、请求拦截器
数组身上的方法
push:末尾添加
pop:末尾删除
shift:头部删除
unshift:头部添加
reverse:翻转
slice:截取
splice:两个参数当删除用 三个参数当添加和替换用
字符串身上的方法
split
tocaseupper
toLowcase
includes()
startsWith()
endsWith()
对象身上的方法
js中的栈和堆有什么区别?
存储方式:
栈:
堆:
js和ts的区别
为什么!{}返回false
!遇到非布尔值 他会去做类型转换
{}做类型转换 任何非空对象在转换布尔值时都是true
undefined、null、false、0、''这几个是false
所以!{}是false
es6
新的基本类型
symbol
作用:解决命名冲突的问题(对象的属性名都是字符串 容易造成命名冲突进行覆盖)
他是一个新的数据类型
表示独一无二的值
使用:
Symbol
Symbol.for()
区别:
Symbol.for() 代表如果之前有abc 代表独一无二 要是再来一个表示他们是一样的 因为在此之前已经注册过了
取值:object.getOwnProtypeSymbols(返回的是数组 但他只能拿symbol)
Reflect(可以拿到全部的值 有symbol 有不是symbol的 他也是数组)以后了解一下
Reflect.ownKeys
bigint
let、const、var的区别
相同点:都是用来声明变量的
不同:
var:全局作用域、存在变量提升(等号左边提上去)、可重复声明
let:块级作用域、不存在变量提升、不可重复声明
const:块级作用域、不存在变量提升、不可重复声明、const 声明的变量地址不可以被修改所以相当于是常量、一旦声明必须赋值
解构赋值
模版字符串
箭头函数
箭头函数和普通函数的区别:
没有自己的this 取的是上层作用域的this
没有argument
不可以被当做构造函数用(就是不能用new)
数组新增的方法
filter
foreach
map
array.from:将类数组的对象转成真正的对象
array.of:将一组值转化成数组(Array.of(3, 11, 8) // [3,11,8] )
find()
findIndex()
对象新增的方法
assign:合并
is:严格判断两个值是否相等 判断+0 -0)
keys:拿object的键名
value:拿object的值
class
module
promise 与 async await
相同点:都是用来处理异步请求的
promise:他有三种状态 padding、resolve、reject 他一旦发出 只能等返回结果 不可以干涉结果
他有一些可以用的方法resolve() reject() .then() .catch .finallly .error
Promise.all() ⽅法⽤于将多个Promise 实例,包装成⼀个新的Promise 实例
const p = Promise.all([p1, p2, p3]);
async await 他其实是Generator 的语法糖 返回的就是一个promise
他两的区别就是 async await 同步代码做异步处理 起到一个阻断的作用 等返回出来结果再走后面的 promise 会出现没有返回结果就走后面的东西
原理:
generator
他是个函数 用来解决异步编程的
格式:let a = function* (){
yield
}
next():下一步 相当于promise中的then
WeakMap和Map
WeakMap:
weakmap的值只能是对象
不可遍历
方法不同(只有四个方法能用)
get、set、has、delete
Map:
本质上是键值对的集合 它的key可以是任意内容(数组、数值、对象)
方法:
长度:size
删除:delete、clear
增:set()
查:get()
还可以遍历:
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回所有成员的遍历器
foreach():遍历map所有的成员
WeakSet和Set
WeakSet
weakset的值只能是对象
不可遍历
方法不同(只有三个方法能用)
add、has、delete
Set
是一种新的数据结构 类似于数组 它的值都是唯一的
是个构造函数 需要new Set()
方法:
长度:size
删除:delete、clear(全删)
增:add()
查:has()
需要注意的一点 set去重是做=== 加类型判断的
还可以遍历:
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回所有成员的遍历器
foreach():遍历set所有的成员
Vue2
介绍一下生命周期
生命周期指的是组件从创建到销毁的整个过程,分别是创建、挂载、更新、销毁,他们对应了8个钩子函数
beforeCreate:创建之前、页面啥也没干呢 啥也不能干
created:创建之后、data可以用、dom不能动(如果想在这个阶段操作dom可以卸载定时器、promise、异步里)
beforeMount:挂载之前、data可以用、dom不能动(如果想在这个阶段操作dom可以卸载定时器、promise、异步里)
mounted:挂载之后 很成熟 啥都能干
beforeupdate:更新之前 数据是新的 页面是旧的
updated:更新之后 数据和页面都是新的
beforedestory:销毁之前
destory:销毁之后(组件和绑定的东西断开连接了 不能用了)
介绍一下vue2和vue3里面的双向绑定
vue2:object.defineproperty
他是通过把组件里data return 出来的东西赋值给object大对象,object通过object.defineproperty 劫持它的get和set,一旦发生变动 会立即通知vue执行update方法,进行dom节点的更新 从而实现双向绑定。因为他是对属性进行监听 所以它的弊端就是后续添加进来的属性 不可以被监听到($set)
vue3:proxy
他是通过proxy劫持它的get 和set ,他监听的是整个组件大对象 后续添加进来的属性可以劫持到
data为什么要用return?
因为vue讲究的是组件的可复用性 组件每被复用一次 data就会被复制一次,写成函数是为了每复用一次组件就会返回一个新的data 让各个组件独立维护 互不影响。
如果不写成函数 那就相当于不管复用多少次 都用一个data 复用的其中一个组件的data变动就会影响别的组件。
vue组件通信
父 -> 子:props
子-> 父: 父亲传给孩子一个自定义函数,孩子$emit
兄弟:$bus (on 和emit)
vuex:集中式状态管理
vuex包含五部分:
state:用来存储数据的action:做异步处理的
mutation:唯一一个可以改变数据状态的(只能同步 要是不是同步你就不知道这个值他是什么时候修改的)
getter:给数据做加工处理(应该是可以做异步的)
module:模块化
ref是什么
来获取dom的
computed、watch、methods的区别
computed 和 methods区别
相同点:都可以返回东西
不同点:
computed 计算属性 调用一下就会打印返回的结果 但是不管调用几次 只要值不变他就只会打印一次 其他会在缓存里面拿数据
methods 没有缓存 调用几次 执行几次
watch 和 computed 的区别
相同点:都可以用来监听数据
不同点:
watch:值发生变动了才会执行
computed:只要调用就会执行
vuex刷新后数据会丢失吗?怎么解决
vuex是放在运行内存中的 他只要刷新页面肯定是会重新获取数据 页面也会丢失数据
解决:
1.把数据直接保存在爱浏览器缓存里(sessionStorage、cookie、localstorage)
2.页面刷新的时候 再次请求数据 达到可以动态更新的方法
监听浏览器的刷新事件 再刷新之前把数据保存到sessionStorage,刷新成功之后再异步的请求,如果请求到了用vuex 如果没有就去sessionStorage中拿
elementui如何做表单验证的
他有一些方法
1、在表单中加rules属性 然后在data中写校验规则 用props连接
2、内部添加规则 页面里直接rules="[]"
3、自定义函数校验(正则表达式)
Vue3
vue3常用的响应式数据类型
ref:基础类型
reactive:复杂类型
toRef: 解构单一的值 let name = toRef(obj,'name')
toRefs:解构所有的值 let {name age} = toRefs(obj)
vue3常用的api
createApp() :创建一个应用实例
等同于vue2的 new Vue() 写插件封装全局组件会使用
provide/inject :依赖注入
其实就是传值 父组件传后代
directive:自定义指令
像后台管理系统中的按钮权限控制(一个用户拥有某些权限 但是也只能是查看和修改 不能删除)
mixin:混入(可以了解一下hooks )
app.config.globalProperties:获取vue 这个全局对象的属性和方法
自己封装插件的时候需要把方法插入到对象中
nextTick:可以获取到更新后的dom(等下次刷新dom的工具 他返回的是一个promise 回调函数是放在promise中的 所以是异步执行的)
computed:计算属性 有缓存
reactive、ref:做响应式的 类似于vue2中的data
watch:监听
markRaw():不能被new Proxy代理 说白了就是静态数据
defineProps():当前组件使用setup的形式,需要用defineProps接收
defineEmits:当前组件使用setup的形式,需要用defineEmits提交
slot:插槽(匿名、有名 、作用域)
如何用Vue3中setup写法 获取vue2里面的this
因为 setup() 是在解析其它组件选项之前被调用的,所以 setup() 内部的 this 的行为与其它选项中的 this 完全不同。这在和其它选项式 API 一起使用 setup() 时可能会导致混淆。
因此setup函数中不能使用this。所以Vue为了避免我们错误的使用,直接将setup函数中的this修改成了 undefined
所以如果想要在Vue3中使用this, Vue为我们提供了getCurrentInstance()方法,这个方法返回了ctx和proxy。
全局封装了某个方法 需要在某个组建中使用这个属性或者方法就这样整 去获取他
import {getCurrentInstance} from '@vue'
let app = getCurrentInstance()
console.log(app .appContext.app.config.globalProperties.$loading)
vue3用setup写组织代码
mixin:写了一些属性、方法 可以再全局或者某个组件中使用 他是没有template
hooks:他是函数式编程 主要解决的问题是分割代码(模块功能细分 项目维护性更高)
vue2和vue3的区别
双向绑定方法不同:
vue2:object.defineproperty()
vue:new proxy()
$set在vue3没有 因为new proxy()不需要
v-if v-for优先级不同了
v-for与v-if在vue2中优先级高的是v-for指令,而且不建议一起使用
vue3中v-for与v-if,只会把当前v-if当做v-for中的一个判断语句,不会相互冲突
关于写法
vue2选项是api
vue3可以是选项式也可以是setup语法糖
ref与reactive
生命周期
解构 toRef与toRefs
开放性问题
对模块化开发的理解
如何封装和重用代码?有什么考虑?
组件封装
mixin混入
好好想想吧!
描述一下最近完成的项目 以及遇到的难点
项目描述
技术实现
遇到的问题+解决
结果和收获(学会了。。。)
总的来说 哈哈哈
其他
什么是xss攻击? 怎么防止?
xss:黑客会通过在网站注入script脚本 当用户浏览网站的时候 脚本会在它的浏览器中执行 会去获取用户的信息 篡改页面
防止:
输入验证和过滤(只接受正规的输入)
HTTP-only Cookie:禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!再看看
移动端布局的几种方式
- 流式布局(百分比布局)
- flex布局(弹性布局)
- Less+rem+媒体查询布局(实际用flexible.js+rem居多)
- 响应式布局(利用Bootstrap)
- 混合布局,可以根据不同的组件需求,混用不同布局方式,例如全局使用rem适配,部分盒子使用flex布局。
前端接口如何防止重复提交
可以使用token
后端传过来的token前端通过本地存储保存下来 放在http请求的请求头里 后端去判断
再看看!!
跨域
axios二次封装
基础
请求拦截器
响应拦截器
git常用的命令
移动端兼容性的问题
1、当设置样式overflow:scroll / auto ios会卡顿
-webkit-overflow-scrolling:touch
2、在安卓环境下placeholder设置行高时会偏上
input有placeholder 属性的时候不要设置行高
3、移动端字体小于12px时 异常显示
应该先把整体放大一倍 然后再用transform进行缩小
4、ios下input按钮设置了disabled属性为true显示异常
input[type=button]{ opcity:1}
5、安卓手机下取消语音输入按钮
input::-webkit-input-speech-button{
display:none
}
6、ios取消input输入框在输入引文首字母默认大写
<input autocapitalize="off" autocorrect="off">
7、禁用ios和安卓用户选中文字
需要添加全局样式:-webkit-user-select:none
8、禁止ios弹出各种窗口
-webkit-touch-callout:none
9、禁止ios识别长串数字为电话
需要添加meta属性 :<meta conten=‘telephone=no’ name='format-detection'>
10.去掉ios被触摸时产生的半透明灰色遮罩层
-webkit-tap-heighlight-color:rgbaa(0,0,0,0)
js为什么要用事件循环
首先js是单线程的 单线程有一个阻塞的一个问题 浏览器他是通过异步来解决阻塞的问题(settimeout、网络请求)异步是放在队列里面的 异步有一个问题是 他没有优先级 所以为了更灵活一点 增加了事件循环机制
事件循环他有同步任务和异步任务 一般先同步后异步 异步任务有微任务和宏任务 先微任务后宏任务 每执行完一个宏任务 他会去看看微任务队列中有没有微任务 如果有先执行微任务再去执行下一个宏任务
TS
什么是ts
为什么要使用ts? ts相对于js的优势是?
ts中const 和 readonly 的区别?枚举和常量枚举的区别?
ts中any类型的作用是?
ts中的 this 和js 中的this有什么差异?
ts中any、never、 unknow 、null 、undefined 和void有什么区别?
ts中interface1可以给function / array / class做声明吗?
ts可以使用string 、number、 boolean、 symbol、 object等给类型做声明吗?
ts中使用union type时有那些注意事项?
ts如何设计class的声明?
ts如何联合枚举类型的key?
ts中的type 和 interface 的区别?
ts中 ?. 、 ?? 、! 、!. 、_ 、**等符号的含义
介绍一下ts中的模块的加载机制
聊聊你对ts类型兼容性的理解
ts中的对象展开会有什么副作用吗?
类型的全局声明和局部声明
ts中有遇到什么问题吗
相关文章:

基础的八股
JS this 全局:this指向window 函数:this指向window 对象:this指向调用它的 get、post的区别 1、写的地方不同:get在地址栏里 地址栏有多长就只能写多少、post在请求体里 没有上限 2、关于回退和刷新:get回退和刷新没问…...

使用Python从头开始创建PowerPoint演示文稿
目录 一、环境搭建与基础知识 1.1 环境搭建 1.2 基础知识 二、创建演示文稿对象 三、添加幻灯片 3.1 选择幻灯片布局 3.2 设置幻灯片内容 3.2.1 设置标题和副标题 3.2.2 添加文本内容 3.2.3 插入图片 3.2.4 插入图表 四、高级应用:批量生成演示文稿 4.…...

【C++ Primer Plus习题】15.4
大家好,这里是国中之林! ❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看← 问题: 解答: main.cpp #include <iostream> #include "sales.h"…...
)
Pipeline Scheduling(UVA 690)
网址如下: Pipeline Scheduling - UVA 690 - Virtual Judge (vjudge.net) (第三方网站) 噫,好!我中了! 这题还是有点折磨的,刚开始我只会递归下一个程序运行的时间(范围在1~n&…...

萤石举办2024清洁机器人新品发布会 多维智能再造行业标杆
导言:作为智慧生活守护者,萤石今日发布了两款清洁机器人,AI扫拖机器人RS20 Pro Ultra 和AI洗地机器人RX30 Max ,标志着萤石在智能清洁领域的全新突破。RS20 Pro Ultra基于CutFree 2.0内切割滚刷专利,有效解决毛发缠绕难…...

企业级Ansible自动化运维项目案例:实战与技巧
在企业级的IT运维中,自动化已成为提高效率、减少人为错误和保证服务一致性的关键手段。Ansible作为一种简单但功能强大的自动化工具,广泛应用于配置管理、应用程序部署、任务自动化和IT编排。本文将通过一个企业级的Ansible自动化运维项目案例࿰…...

JavaSE-易错题集-005
1. 下面有关java object默认的基本方法,说法错误的是? A equals(Object obj) 指示某个其他对象是否与此对象“相等” B copy() 创建并返回此对象的一个副本 C wait() 导致当前的线程等待,直到其他线程调用此对象的 notify() 方法或 notifyA…...

决策树模型的可解释性
我们首先介绍一下一个比较简单的机器学习模型,其在设计之初就已经有了比较好的可 解释性,这个模型就是决策树模型。决策树相较于线性的模型,它是更强大的模型。而决策树 的另外一个好处,相较于深度学习它具有良好的可解释性。比如…...

2. geoserver 发布postgis数据
1. 新建工作空间 2. 新建存储空间 3. 新建图层 4. 切片图层 5. 查看发布的图层...

【渗透测试】——Brup Suite平台安装
📖 前言:Burp Suite 是用于攻击 web 应用程序的集成平台。它包含了许多Burp工具,这些不同的burp工具通过协同工作,有效的分享信息,支持以某种工具中的信息为基础供另一种工具使用的方式发起攻击。 它主要用来做安全性…...

redis:全局ID生成器实现
问题:订单id不能设置为自增长的原因 id的规律性太明显, 受订单的数据量限制:若数据量过大,需要多张表存储,若自增会导致id重复 全局ID生成器:在分布式系统中用来生成全局唯一ID的工具 ID的组成: 符号位…...

jenkins工具的介绍和gitlab安装
使用方式 替代手动,自动化拉取、集成、构建、测试;是CI/CD持续集成、持续部署主流开发模式中重要工具;必须组件 jenkins-gitlab,代码公共仓库服务器(至少6G内存);jenkins-server,需…...

【从0开始在CentOS 9中安装Tomcat】
从0开始在CentOS 9中安装Tomcat 1. 安装 Java(Tomcat 需要 Java 环境)2. 下载并安装 Tomcat3. 配置 Tomcat4. 启动 Tomcat5. 配置 Tomcat 为开机自启动6. 验证 Tomcat 运行状态7. 允许防火墙开放 8080 端口(可选) 要在 Linux 上安…...

学习Vue3的第五天
目录 API对比 shallowRef 与 shallowReactive 对比总结 使用场景 总结 readonly 与 shallowReadonly 对比总结 使用场景 总结 toRaw 与 markRaw 对比总结 使用场景 总结 customRef 应用场景 总结 示例:异步数据获取 Vue3新组件 Teleport Suspen…...

Python 类中使用 cursor.execute() 时语法错误的解决方法
在 Python 类中使用 cursor.execute() 时,出现语法错误(如 SyntaxError 或 SQL 语法相关错误)通常是因为 SQL 语句格式不正确、占位符使用不当,或参数传递方式不符合预期。以下是解决此类问题的常见方法和建议。 问题背景 在 Pyt…...

怎么选择靠谱AI论文生成工具?看完我的试用都会明白!
2024年上半年开始AI论文写作工具开始火了,层出不穷!作为一个经常需要写论文的懒人,我非常好奇这些AI工具的实际效果到底怎么样?为了测试不同工具的实力,我对他们都进行了试用,发现了一些意想不到的结果....…...

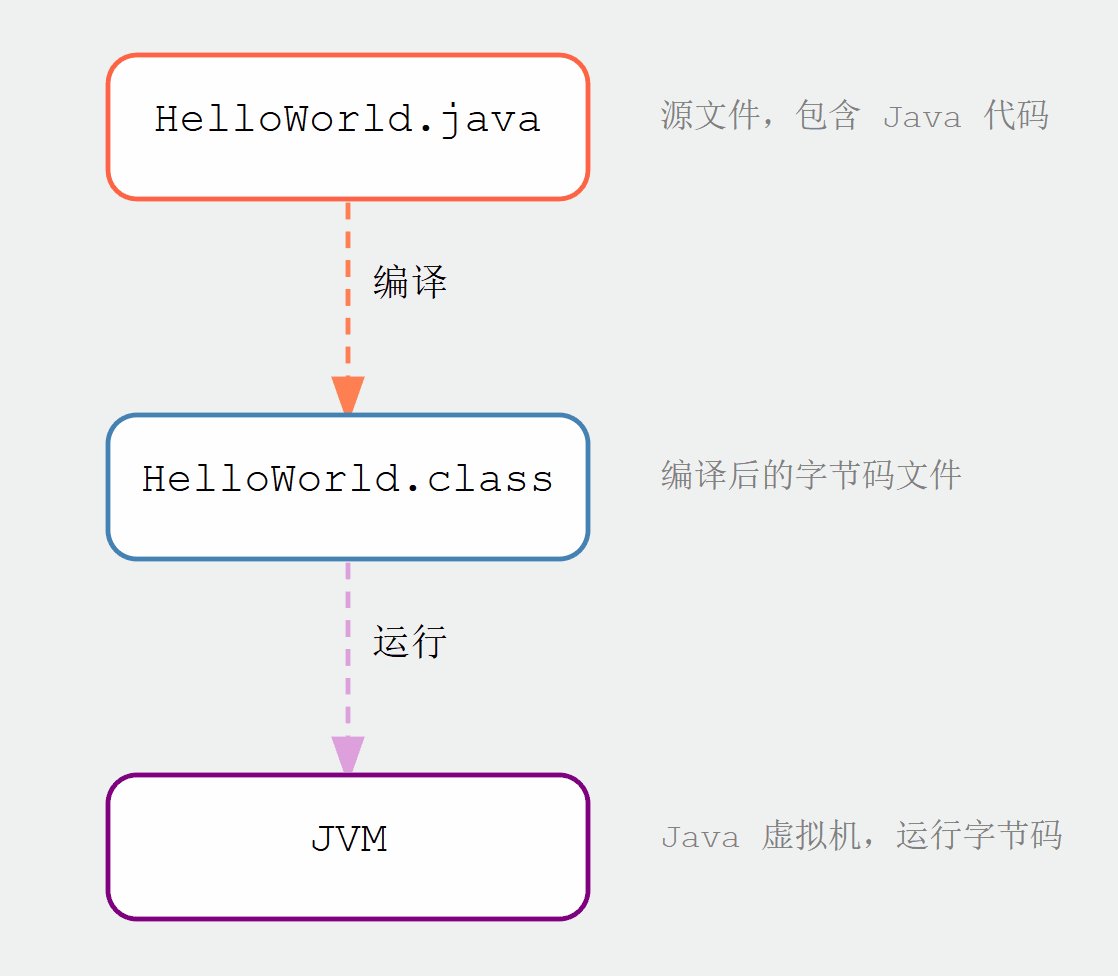
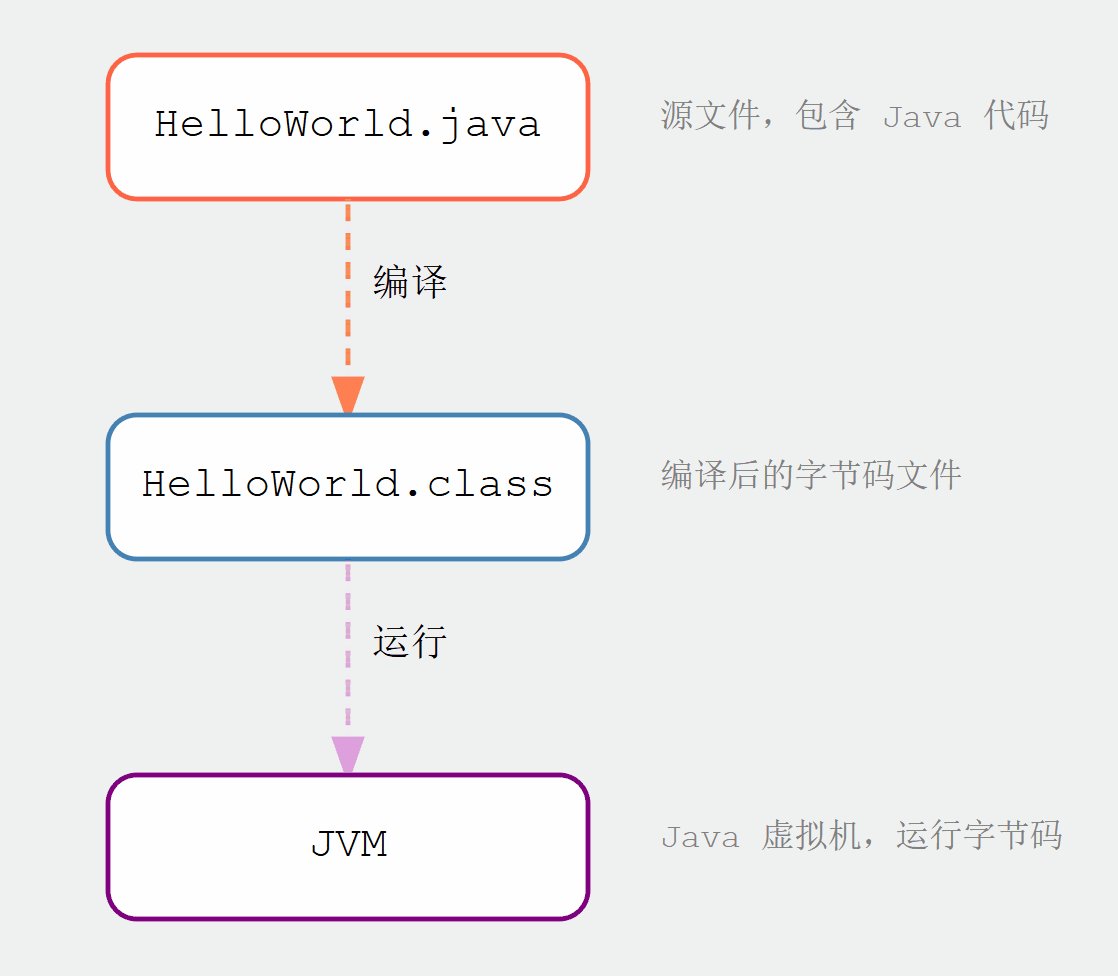
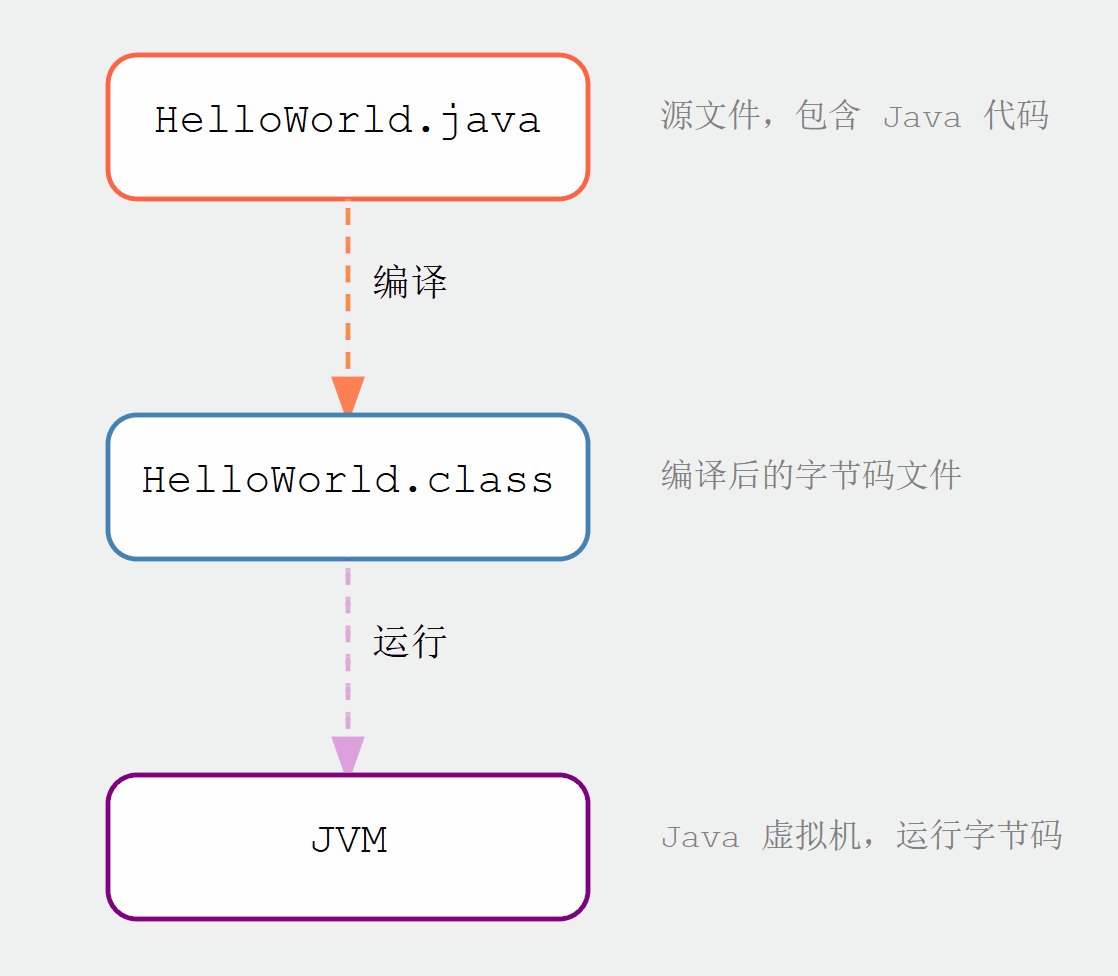
Java 每日一刊(第3期):Hello World
文章目录 前言Hello World程序是如何执行的Hello World 里有什么本期小知识 阳光洒进窗台,花香伴着书香,静谧而温暖,仿佛时光停驻。 前言 这里是分享 Java 相关内容的专刊,每日一更。 本期将为大家带来以下内容: “…...

git一个项目关联多个远程仓库
一行代码就行: git remote set-url origin [想要关联的远程仓库地址]想要关联哪个就切换哪个 或者不用每次切换,集中管理: Git->Manage Remotes 点击“”,填入Name和想要关联的远程库地址 每次push时执行命令 git push [为…...

衡石分析平台使用手册-部署前准备
部署前准备 1.根据版本获取 k8s 部署配置文件。 安装版本部署文件组件依赖3.xk8s-yamlmetadb、engine、hengshi zookeeper4.0.xk8s-yamlmetadb、engine、hengshi、minio、zookeeper4.1.xk8s-yamlmetadb、engine、hengshi、minio、redis、flink、zookeeper4.2.xk8s-yamlmeta…...

AI大模型全栈工程师课程笔记 - RAG 检索增强生成
文章目录 \1. RAG\2. 构建流程 2.1 文档加载与切分2.2 传统检索引擎2.3 LLM接口封装2.4 构建prompt \3. 向量检索\4. 向量数据库\5. 基于向量检索的RAG\6. 进阶知识 6.1 文本分割粒度6.2 检索后再排序6.3 测试 1. RAG RAG(Retrieval Augmented Generation&#…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...



