学习Vue3的第五天
目录
API对比
shallowRef 与 shallowReactive
对比总结
使用场景
总结
readonly 与 shallowReadonly
对比总结
使用场景
总结
toRaw 与 markRaw
对比总结
使用场景
总结
customRef
应用场景
总结
示例:异步数据获取
Vue3新组件
Teleport
Suspense
全局API转移到应用对象
其他
API对比
shallowRef 与 shallowReactive
shallowRef
作用:创建一个响应式数据,但只对顶层属性进行响应式处理。
用法:
import { shallowRef } from 'vue';let myVar = shallowRef(initialValue);特点:
- 只跟踪引用值的变化,不关心值内部的属性变化。
- 适用于只需要对顶层属性进行响应式处理的场景,特别是当嵌套对象较大或不需要响应式时。
shallowReactive
作用:创建一个浅层响应式对象,只会使对象的最顶层属性变成响应式的,对象内部的嵌套属性则不会变成响应式的。
用法:
import { shallowReactive } from 'vue';const myObj = shallowReactive({ ... });特点:
- 对象的顶层属性是响应式的,但嵌套对象的属性不是。
- 适用于只需要对顶层属性进行响应式处理的场景,特别是当嵌套对象较大或不需要响应式时。
总结
通过使用 shallowRef() 和 shallowReactive(),可以绕开深度响应。浅层式 API 创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本。这使得属性的访问变得更快,可提升性能。
对比总结
| 特性 | shallowRef | shallowReactive |
|---|---|---|
| 创建方式 | shallowRef(initialValue) | shallowReactive(initialValue) |
| 响应式处理 | 只对顶层属性进行响应式处理 | 只对顶层属性进行响应式处理 |
| 嵌套对象的响应式 | 嵌套对象不是响应式的 | 嵌套对象不是响应式的 |
| 访问方式 | 通过 .value 访问 | 直接访问 |
| 适用场景 | 需要浅层响应式的简单对象 | 需要浅层响应式的简单对象 |
使用场景
-
shallowRef:适用于只需要对顶层属性进行响应式处理的场景,特别是当嵌套对象较大或不需要响应式时。 -
shallowReactive:适用于只需要对顶层属性进行响应式处理的场景,特别是当嵌套对象较大或不需要响应式时。
总结
- shallowRef 和 shallowReactive 都是浅层响应式工具,只对对象的顶层属性进行响应式处理。
- 它们都不会递归地对嵌套对象进行响应式处理。
- shallowRef 需要通过 .value 访问属性,而 shallowReactive 可以直接访问属性。
readonly 与 shallowReadonly
readonly
作用:用于创建一个对象的深只读副本。
用法:
import { readonly, reactive } from 'vue';const original = reactive({ ... });
const readOnlyCopy = readonly(original);特点:
- 对象的所有嵌套属性都将变为只读。
- 任何尝试修改这个对象的操作都会被阻止(在开发模式下,还会在控制台中发出警告)。
应用场景:
- 创建不可变的状态快照。
- 保护全局状态或配置不被修改。
shallowReadonly
作用:与 readonly 类似,但只作用于对象的顶层属性。
用法:
import { shallowReadonly, reactive } from 'vue';const original = reactive({ ... });
const shallowReadOnlyCopy = shallowReadonly(original);特点:
-
只将对象的顶层属性设置为只读,对象内部的嵌套属性仍然是可变的。
-
适用于只需保护对象顶层属性的场景。
对比总结
| 特性 | readonly | shallowReadonly |
|---|---|---|
| 创建方式 | readonly(original) | shallowReadonly(original) |
| 只读处理 | 递归地将所有属性(包括嵌套对象)变成只读 | 只将顶层属性变成只读 |
| 嵌套对象的只读性 | 嵌套对象的属性也是只读的 | 嵌套对象的属性不是只读的 |
| 适用场景 | 需要完全只读的对象 | 只需要顶层属性只读的对象 |
使用场景
- readonly:适用于需要完全只读的对象,确保对象及其所有嵌套属性都无法修改。
- shallowReadonly:适用于只需要顶层属性只读的对象,允许修改嵌套对象的属性。
总结
- readonly 和 shallowReadonly 都是用于创建只读对象的工具。
- readonly 会递归地将对象的所有属性(包括嵌套对象)都变成只读的。
- shallowReadonly 只会使对象的最顶层属性变成只读的,嵌套对象的属性不是只读的。
toRaw 与 markRaw
toRaw
作用:用于获取一个响应式对象的原始对象。toRaw 返回的对象不再是响应式的,不会触发视图更新。
官网描述:这是一个可以用于临时读取而不引起代理访问/跟踪开销,或是写入而不触发更改的特殊方法。不建议保存对原始对象的持久引用,请谨慎使用。
何时使用? —— 在需要将响应式对象传递给非 Vue 的库或外部系统时,使用 toRaw 可以确保它们收到的是普通对象。
import { reactive, toRaw, markRaw, isReactive } from "vue";/* toRaw */
// 响应式对象
let person = reactive({ name: 'tony', age: 18 });
// 原始对象
let rawPerson = toRaw(person);console.log(isReactive(person)); // true
console.log(isReactive(rawPerson)); // falsemarkRaw
作用:标记一个对象,使其永远不会变成响应式的。
例如使用 mockjs 时,为了防止误把 mockjs 变为响应式对象,可以使用 markRaw 去标记 mockjs。
/* markRaw */
let citys = markRaw([{ id: 'asdda01', name: '北京' },{ id: 'asdda02', name: '上海' },{ id: 'asdda03', name: '天津' },{ id: 'asdda04', name: '重庆' }
]);// 根据原始对象 citys 去创建响应式对象 citys2 —— 创建失败,因为 citys 被 markRaw 标记了
let citys2 = reactive(citys);console.log(isReactive(citys)); // false
console.log(isReactive(citys2)); // false对比总结
| 特性 | toRaw | markRaw |
|---|---|---|
| 作用 | 获取响应式对象的原始对象 | 标记对象,使其永远不会变成响应式对象 |
| 返回值 | 非响应式的原始对象 | 标记后的对象 |
| 响应式处理 | 返回的对象不会触发响应式更新 | 标记的对象永远不会变成响应式对象 |
| 适用场景 | 需要访问原始对象的场景 | 需要确保对象永远不会变成响应式对象的场景 |
使用场景
- toRaw:适用于需要访问原始对象的场景,避免不必要的响应式处理。
- markRaw:适用于需要确保对象永远不会变成响应式对象的场景,例如某些第三方库的对象或不需要响应式的配置对象。
总结
- toRaw 用于获取响应式对象的原始对象,返回一个非响应式的原始对象。
- markRaw 用于标记一个对象,使其永远不会被转换为响应式对象。
customRef
在 Vue 3 中,customRef 是一个用于创建自定义 ref 的工具。它允许我们完全控制 ref 的依赖追踪和更新触发机制。通过 customRef,可以实现更复杂的响应式逻辑,例如防抖、节流、异步数据获取等。
customRef 的基本用法
customRef 接受一个工厂函数,该函数返回一个包含 get 和 set 方法的对象。get 方法用于获取值,set 方法用于设置值。
import { customRef } from 'vue';function useDebouncedRef(value, delay = 200) {let timeout;return customRef((track, trigger) => {return {get() {track(); // 追踪依赖return value;},set(newValue) {clearTimeout(timeout);timeout = setTimeout(() => {value = newValue;trigger(); // 触发更新}, delay);}};});
}const debouncedRef = useDebouncedRef('initial value', 500);debouncedRef.value = 'new value'; // 500ms 后才会更新解释
- customRef 接受一个工厂函数,该函数返回一个包含 get 和 set 方法的对象。
- get 方法用于获取值,并调用 track 方法来追踪依赖。
- set 方法用于设置值,并调用 trigger 方法来触发更新。
- 在上面的示例中,useDebouncedRef 创建了一个防抖的 ref,只有在指定延迟后才会更新值。
应用场景
- 防抖和节流:通过 customRef 可以实现防抖和节流的功能,避免频繁触发更新。
- 异步数据获取:可以在 set 方法中进行异步数据获取,并在数据获取完成后更新值。
- 自定义依赖追踪:可以根据需要自定义依赖追踪逻辑,实现更复杂的响应式行为。
总结
customRef 是一个强大的工具,允许我们完全控制 ref 的依赖追踪和更新触发机制。通过 customRef,我们可以实现更复杂的响应式逻辑,例如防抖、节流、异步数据获取等。
示例:异步数据获取
import { customRef } from 'vue';function useAsyncRef(initialValue, asyncFunc) {let value = initialValue;let loading = false;return customRef((track, trigger) => {return {get() {track(); // 追踪依赖return value;},set(newValue) {if (typeof newValue === 'function') {loading = true;asyncFunc(newValue).then(result => {value = result;loading = false;trigger(); // 触发更新});} else {value = newValue;trigger(); // 触发更新}}};});
}const asyncRef = useAsyncRef('initial value', async (func) => {return await func();
});asyncRef.value = async () => {return 'new value from async function';
};解释
- useAsyncRef 创建了一个可以处理异步数据获取的 ref。
- 当 set 方法接收到一个函数时,会调用 asyncFunc 进行异步数据获取,并在数据获取完成后更新值。
- 在 get 方法中,调用 track 方法来追踪依赖。
- 在 set 方法中,调用 trigger 方法来触发更新。
Vue3新组件
Teleport
Teleport 是 Vue 3 中引入的一个内置组件,用于将组件的模板部分渲染到 DOM 中的指定位置,而不是其父组件的 DOM 结构中。这在处理模态框、弹出层、全局提示等场景时非常有用。
基本用法
Teleport 组件有两个主要属性:
- to:指定目标元素的选择器或 DOM 元素,表示要将内容渲染到哪个位置。
- disabled:布尔值,表示是否禁用 Teleport 功能,如果为 true,内容将渲染在当前组件的位置。
<template><div><button @click="showModal = true">打开模态框</button><Teleport to="body"><div v-if="showModal" class="modal"><p>这是一个模态框</p><button @click="showModal = false">关闭</button></div></Teleport></div>
</template><script setup>
import { ref } from 'vue';const showModal = ref(false);
</script><style scoped>
.modal {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: white;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
</style>应用场景
- 模态框:将模态框的内容渲染到 body 元素中,避免被父组件的样式或布局影响。
- 全局提示:将全局提示信息渲染到页面的固定位置,如页面顶部或底部。
- 弹出层:将弹出层的内容渲染到页面的指定位置,避免被父组件的样式或布局影响。
动态控制 Teleport
我们可以通过 disabled 属性动态控制 Teleport 的行为。例如,根据某些条件决定是否将内容渲染到指定位置。
<template><div><button @click="showModal = true">打开模态框</button><Teleport :to="teleportTarget" :disabled="isDisabled"><div v-if="showModal" class="modal"><p>这是一个模态框</p><button @click="showModal = false">关闭</button></div></Teleport></div>
</template><script setup>
import { ref } from 'vue';const showModal = ref(false);
const teleportTarget = ref('body');
const isDisabled = ref(false);// 动态控制 Teleport 的行为
const toggleTeleport = () => {isDisabled.value = !isDisabled.value;
};
</script><style scoped>
.modal {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: white;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
</style>总结
Teleport 是一个非常有用的组件,允许我们将组件的内容渲染到 DOM 中的指定位置,而不是其父组件的 DOM 结构中。这在处理模态框、弹出层、全局提示等场景时非常有用。通过 to 和 disabled 属性,我们可以灵活控制 Teleport 的行为。
Suspense
Suspense 是 Vue 3 中引入的一个内置组件,用于在异步组件加载时渲染一些额外内容,从而提升用户体验。Suspense 允许我们在等待异步组件加载完成时显示一个占位符或加载状态,而不是直接显示空白或未加载的内容。
基本用法
Suspense 组件有两个插槽:
- default:用于放置异步组件或异步操作的内容。
- fallback:用于放置在异步组件加载完成前显示的占位符内容。
<template><div><Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense></div>
</template><script setup>
import { defineAsyncComponent } from 'vue';// 异步引入组件
const AsyncComponent = defineAsyncComponent(() =>import('./AsyncComponent.vue')
);
</script>解释
- Suspense 包裹了异步组件 AsyncComponent。
- default 插槽放置异步组件的内容。
- fallback 插槽放置在异步组件加载完成前显示的占位符内容。
- defineAsyncComponent 用于异步引入组件。
应用场景
- 异步组件加载:在异步组件加载完成前显示加载状态或占位符内容。
- 数据获取:在数据获取完成前显示加载状态或占位符内容。
动态控制 Suspense
我们可以通过 Suspense 的 default 和 fallback 插槽动态控制异步组件的加载状态。例如,在数据获取完成前显示加载状态,数据获取完成后显示实际内容。
<template><div><Suspense><template #default><div v-if="data"><h1>{{ data.title }}</h1><p>{{ data.description }}</p></div></template><template #fallback><div>Loading data...</div></template></Suspense></div>
</template><script setup>
import { ref } from 'vue';const data = ref(null);// 模拟异步数据获取
const fetchData = async () => {// 模拟异步请求await new Promise(resolve => setTimeout(resolve, 2000));data.value = {title: 'Async Data',description: 'This is some async data.'};
};fetchData();
</script>解释
- Suspense 包裹了异步数据获取的内容。
- default 插槽放置数据获取完成后的内容。
- fallback 插槽放置在数据获取完成前显示的加载状态。
- fetchData 方法模拟异步数据获取,并在数据获取完成后更新 data 的值。
总结
Suspense 是一个非常有用的组件,允许我们在异步组件或异步操作加载完成前显示占位符内容,从而提升用户体验。通过 default 和 fallback 插槽,我们可以灵活控制异步加载状态的显示。
全局API转移到应用对象
在 Vue 3 中,全局 API 被转移到了应用对象(app)上。这意味着我们可以通过应用实例来访问和配置 Vue 的各种功能,而不是直接调用全局 API。这种设计使得每个应用实例更加独立,避免了全局状态的污染。
app.component:用于注册或获取全局组件。
import { createApp } from 'vue';
import App from './App.vue';
import MyComponent from './components/MyComponent.vue';const app = createApp(App);// 注册全局组件
app.component('MyComponent', MyComponent);// 获取全局组件
const MyComponentInstance = app.component('MyComponent');app.mount('#app');app.config:用于配置应用的全局配置,如错误处理器、警告处理器等。
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);// 配置全局错误处理器
app.config.errorHandler = (err, vm, info) => {console.error('Global error handler:', err, vm, info);
};// 配置全局警告处理器
app.config.warnHandler = (msg, vm, trace) => {console.warn('Global warning handler:', msg, vm, trace);
};app.mount('#app');app.directive:用于注册或获取全局自定义指令。
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);// 注册全局自定义指令
app.directive('focus', {mounted(el) {el.focus();}
});// 获取全局自定义指令
const focusDirective = app.directive('focus');app.mount('#app');app.mount:用于将应用实例挂载到指定的 DOM 元素上。
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);// 挂载应用实例到 #app 元素
app.mount('#app');app.unmount:用于卸载应用实例。
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);// 挂载应用实例
const vm = app.mount('#app');// 卸载应用实例
app.unmount();app.use:用于安装插件。
import { createApp } from 'vue';
import App from './App.vue';
import MyPlugin from './plugins/MyPlugin';const app = createApp(App);// 安装插件
app.use(MyPlugin);app.mount('#app');其他
- 过渡类名 `v-enter` 修改为 `v-enter-from`、过渡类名 `v-leave` 修改为 `v-leave-from`。
- `keyCode` 作为 `v-on` 修饰符的支持。
- `v-model` 指令在组件上的使用已经被重新设计,替换掉了 `v-bind.sync。`
- `v-if` 和 `v-for` 在同一个元素身上使用时的优先级发生了变化。
- 移除了`$on`、`$off` 和 `$once` 实例方法。
- 移除了过滤器 `filter`。
- 移除了`$children` 实例 `propert`。
- ......
相关文章:

学习Vue3的第五天
目录 API对比 shallowRef 与 shallowReactive 对比总结 使用场景 总结 readonly 与 shallowReadonly 对比总结 使用场景 总结 toRaw 与 markRaw 对比总结 使用场景 总结 customRef 应用场景 总结 示例:异步数据获取 Vue3新组件 Teleport Suspen…...

Python 类中使用 cursor.execute() 时语法错误的解决方法
在 Python 类中使用 cursor.execute() 时,出现语法错误(如 SyntaxError 或 SQL 语法相关错误)通常是因为 SQL 语句格式不正确、占位符使用不当,或参数传递方式不符合预期。以下是解决此类问题的常见方法和建议。 问题背景 在 Pyt…...

怎么选择靠谱AI论文生成工具?看完我的试用都会明白!
2024年上半年开始AI论文写作工具开始火了,层出不穷!作为一个经常需要写论文的懒人,我非常好奇这些AI工具的实际效果到底怎么样?为了测试不同工具的实力,我对他们都进行了试用,发现了一些意想不到的结果....…...

Java 每日一刊(第3期):Hello World
文章目录 前言Hello World程序是如何执行的Hello World 里有什么本期小知识 阳光洒进窗台,花香伴着书香,静谧而温暖,仿佛时光停驻。 前言 这里是分享 Java 相关内容的专刊,每日一更。 本期将为大家带来以下内容: “…...

git一个项目关联多个远程仓库
一行代码就行: git remote set-url origin [想要关联的远程仓库地址]想要关联哪个就切换哪个 或者不用每次切换,集中管理: Git->Manage Remotes 点击“”,填入Name和想要关联的远程库地址 每次push时执行命令 git push [为…...

衡石分析平台使用手册-部署前准备
部署前准备 1.根据版本获取 k8s 部署配置文件。 安装版本部署文件组件依赖3.xk8s-yamlmetadb、engine、hengshi zookeeper4.0.xk8s-yamlmetadb、engine、hengshi、minio、zookeeper4.1.xk8s-yamlmetadb、engine、hengshi、minio、redis、flink、zookeeper4.2.xk8s-yamlmeta…...

AI大模型全栈工程师课程笔记 - RAG 检索增强生成
文章目录 \1. RAG\2. 构建流程 2.1 文档加载与切分2.2 传统检索引擎2.3 LLM接口封装2.4 构建prompt \3. 向量检索\4. 向量数据库\5. 基于向量检索的RAG\6. 进阶知识 6.1 文本分割粒度6.2 检索后再排序6.3 测试 1. RAG RAG(Retrieval Augmented Generation&#…...

【时时三省】c语言例题----华为机试题<进制转换>
山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 1,题目 HJ5 进制转换 描述 写出一个程序,接受一个十六进制的数,输出该数值的十进制表示。 数据范围:保证结果在 1≤n≤231−1 1≤n≤231−1…...

根据NVeloDocx Word模板引擎生成Word(四)
前面介绍了《E6低代码开发平台》的Word模版引擎NVeloDocx,实现了表单的基本字段、子表、单张图片、二维码、条形码怎么基于NVelocity脚本输出到Word文件,都是些比较简单且常用的需求。 本篇介绍怎么基于NVeloDocx在Word中插入图表,目前只支持…...

C++笔记---stack和queue
1. stack的介绍及重要接口 stack---栈,是一种“先进后出,后进先出”的数据结构。 此处的stack是STL库中定义的一个类模板,用于实例化出存储各种类型数据的栈。 bool empty() const;判断栈是否为空(空true/非空false)size_t size() const;返…...

springboot Rabbit MQ topic 配置文件绑定队列和交换机
Spring Boot 中如何将队列和交换机绑定(含实例讲解) 在使用 Spring Boot 开发高并发的秒杀系统或者其他场景时,RabbitMQ 是常用的消息队列中间件之一。本文将详细讲解如何在配置类中通过代码将队列与交换机绑定,并指定路由键来实…...

Visual Studio 2019密钥
Visual Studio 2019 Enterprise(企业版):BF8Y8-GN2QH-T84XB-QVY3B-RC4DF Visual Studio 2019 Professional(专业版):NYWVH-HT4XC-R2WYW-9Y3CM-X4V3Y...

【三元组枚举中点】【树状数组】个人练习-Leetcode-1395. Count Number of Teams
题目链接:https://leetcode.cn/problems/count-number-of-teams/description/ 题目大意:给一个数组rating[],求符合以下任一条件的三元组i, j, k的个数 rating[i] < rating[j] < rating[k]rating[i] > rating[j] > rating[k] …...

Anaconda 中遇到CondaHTTPError: HTTP 404 NOT FOUND for url的问题及解决办法
最近在跑一个开源项目遇到了以下问题,查了很多资料都大(抄)同(来)小(抄)异(去)的,解决不了根本问题,费了很大的劲终于得以解决,记录如…...

数据库系统 第51节 数据库事务管理
数据库事务管理是数据库管理系统(DBMS)中用于确保数据完整性和一致性的一组机制。事务是一组不可分割的操作序列,这些操作要么全部成功,要么全部失败。以下是数据库事务管理的关键组成部分的详细叙述: 1. 事务隔离级别…...

分解+优化+组合+对比!核心无忧!VMD-SSA-Transformer-LSTM多变量时间序列光伏功率预测
分解优化组合对比!核心无忧!VMD-SSA-Transformer-LSTM多变量时间序列光伏功率预测 目录 分解优化组合对比!核心无忧!VMD-SSA-Transformer-LSTM多变量时间序列光伏功率预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.…...

二十三种设计模式之建造者模式(类比汽车制造厂好理解一些)
目录 1. 设计模式的分类 2. 定义 3. 建造者模式通常包含以下几个角色 4. 示例代码 5. 建造者模式的主要优点 1. 设计模式的分类 创建型模式(五种):工厂方法模式、单例模式、抽象工厂模式、原型模式、建造者模式。 结构型模式(七种):适配器模式、代…...

macos 系统文件操作时提示 Read-only file system 解决方法
这个情况是因为文件系统为只读, 需要我们执行一下命令重新将系统文件挂载为读写模式, 命令如下: sudo mount -uw / 这里的 mount 就是硬盘挂载命令, 后面的 -uw选项说明如下, 最后的 / 表示的是跟目录, 可以指定要修改的挂载路径,也可以默认. -u -u标志表示应更改已装载文…...

银行业务架构指导应用架构规划及设计方法
摘要 业务架构指导应用架构设计方法是指依托业务架构设计成果,开展应用架构应用划分设计、IT服务分层设计和数据模型设计的方法。通过业务架构指导应用架构设计,以IT研发项目驱动的方式,由IT系统落地业务架构设计成果,实现对业务流程快速拼接和产品灵活配置的支持,从而提升…...

最全面IO流介绍
1.字符集介绍 标准ASCII字符集:使用1个字节存储一个字符,首尾是0,总可以表示128个字符。是美国信息交换标准代码,包含英文、符号等等。 GBK汉字编码字符集,包含2万多个汉字等字符,GBK中一个中文字符编码成…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Web中间件--tomcat学习
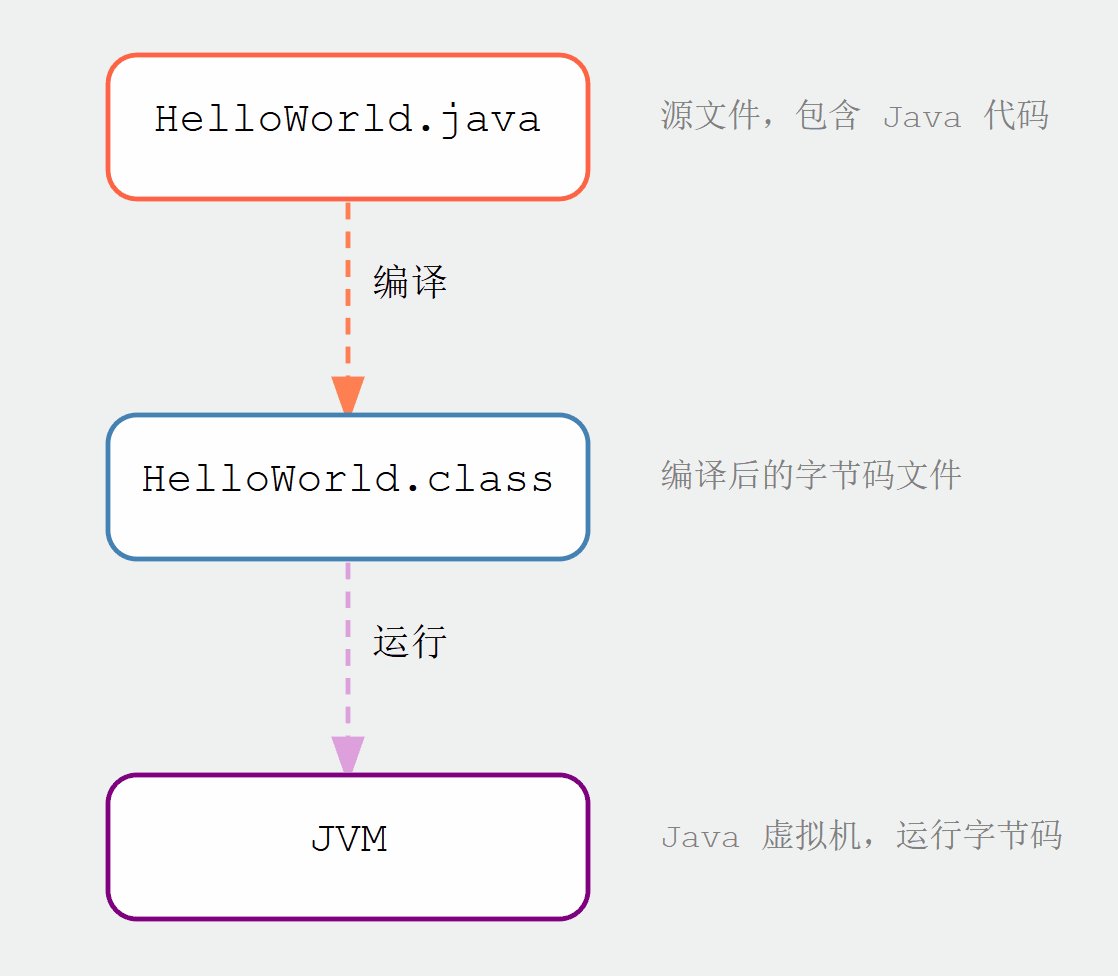
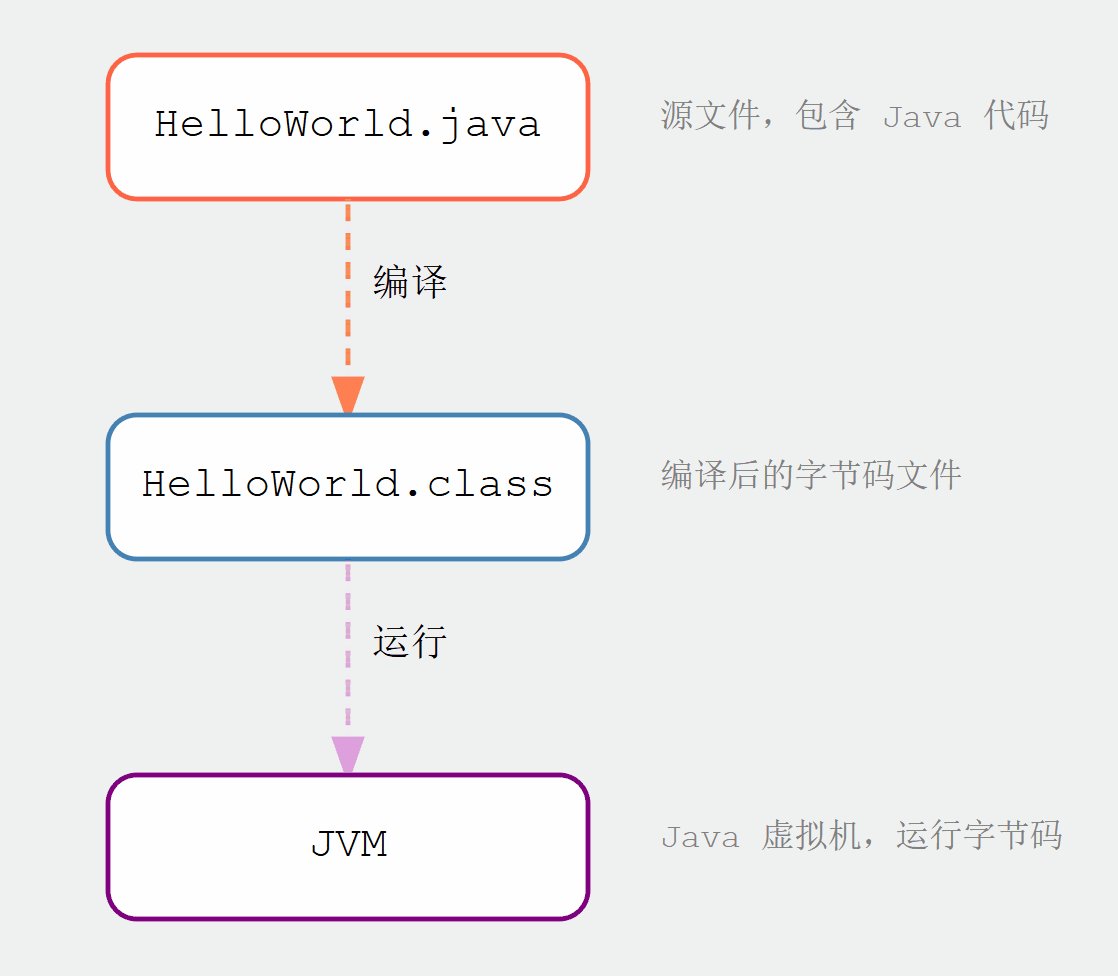
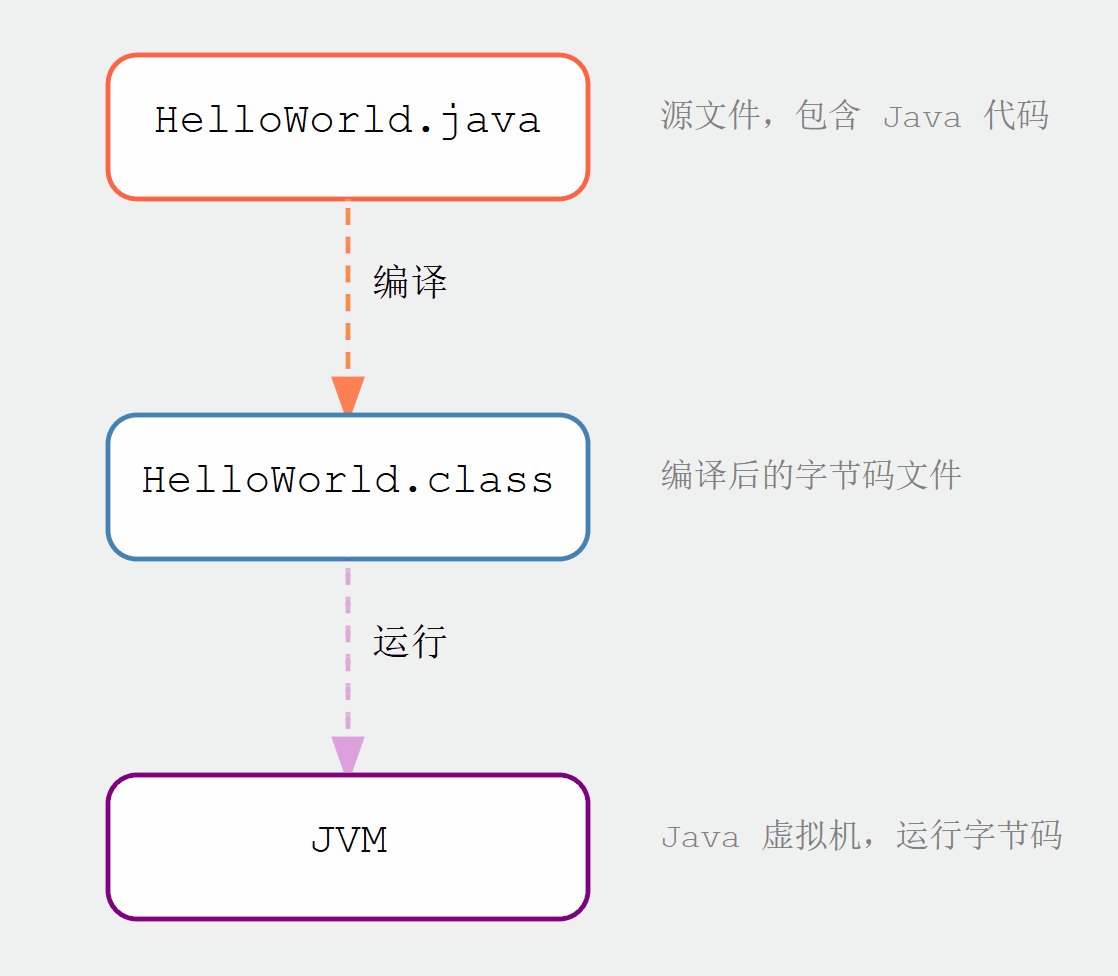
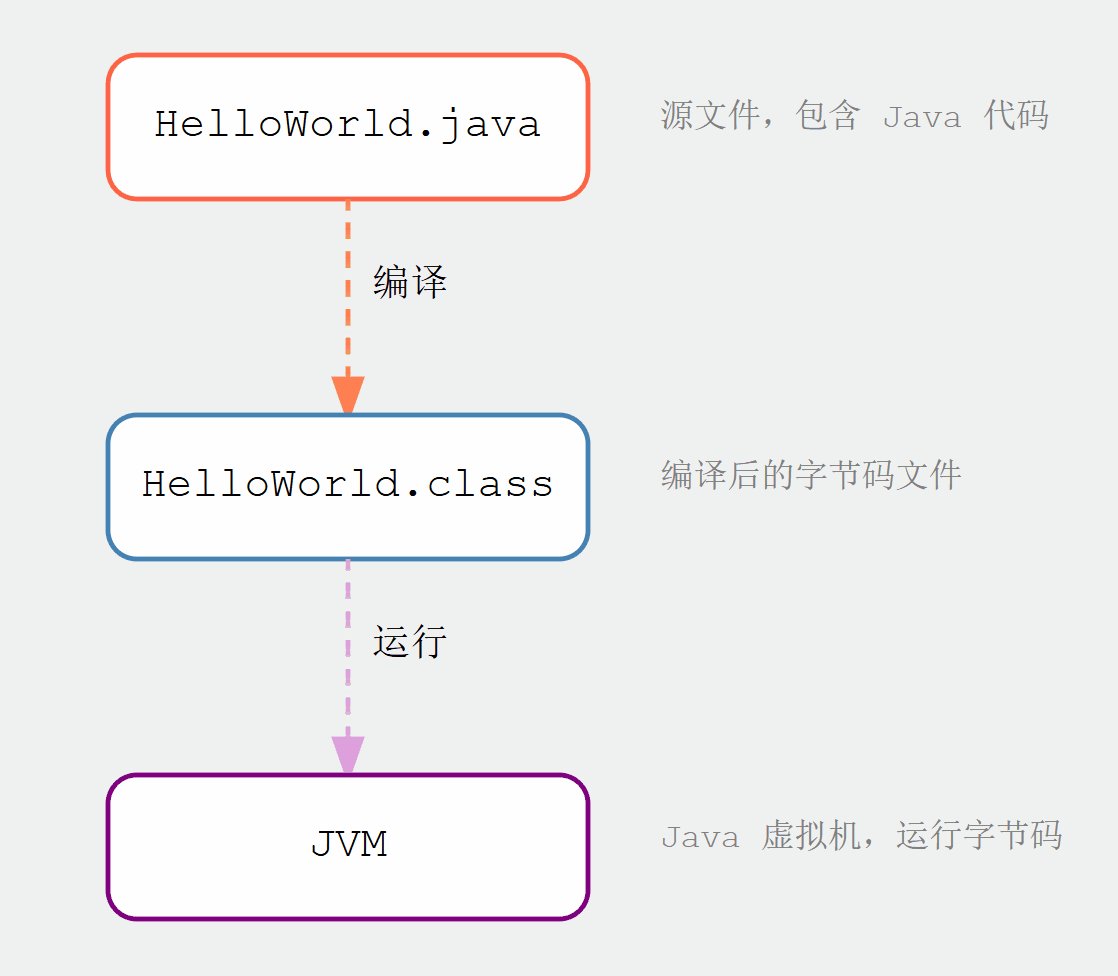
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
