JavaScript知识点1
目录
1.JavaScript中常用的数组方法有哪些?
2.JavaScript的同源策略?
3.JavaScript中的 NaN 是什么?
4.JavaScript中的split、slice、splice函数区别?
1.JavaScript中常用的数组方法有哪些?
在 JavaScript 中,数组方法非常丰富,以下是一些常用的方法:
push(): 向数组末尾添加一个或多个元素,并返回新的数组长度。pop(): 移除数组末尾的元素,并返回该元素。shift(): 移除数组开头的元素,并返回该元素。unshift(): 向数组开头添加一个或多个元素,并返回新的数组长度。concat(): 合并两个或多个数组,并返回一个新数组。join(): 将数组中的所有元素连接成一个字符串。slice(): 返回数组的一个片段,新数组从指定的起始索引到结束索引(不包括结束索引)之间的元素。splice(): 从数组中添加或删除元素,并返回被删除的元素。forEach(): 对数组的每个元素执行一次提供的函数。map(): 创建一个新数组,其结果是对原数组的每个元素应用提供的函数后的返回值。filter(): 创建一个新数组,其包含通过提供函数测试的所有元素。reduce(): 对数组中的所有元素应用一个函数,从而将其减少为单一值。find(): 返回数组中第一个满足提供函数的元素。some(): 测试数组中是否有任意一个元素满足提供函数的条件。every(): 测试数组中是否所有元素都满足提供函数的条件。sort(): 对数组中的元素进行排序,并返回排序后的数组。reverse(): 反转数组中元素的顺序,并返回数组。
2.JavaScript的同源策略?
同源策略(Same-Origin Policy)是浏览器用于隔离不同源的网页以增强安全性的机制。它要求来自不同源的网页不能相互访问彼此的资源。同源是指协议、域名和端口号都相同。
- 协议: 比如
http和https是不同的协议。 - 域名: 比如
example.com和example.org是不同的域名。 - 端口号: 比如
http://example.com:80和http://example.com:8080使用了不同的端口。
同源策略主要影响以下几种操作:
- DOM访问: 脚本只能访问相同源文档的 DOM。
- AJAX 请求: 脚本只能向相同源的服务器发起请求。
- Cookies: 只能访问同源的 cookies。
3.JavaScript中的 NaN 是什么?
NaN(Not-a-Number)是一个特殊的值,表示某个值不是一个合法的数字。NaN 是 JavaScript 中的一个全局属性,其类型是 Number,但其值不是一个有效的数字。常见情况下,NaN 出现在数学运算失败或不能定义的情况下,例如:
let result = 0 / 0; // 结果是 NaN
let invalidNumber = Number("abc"); // 结果是 NaN
需要注意的是,NaN 与任何值(包括 NaN 自身)的比较结果都是 false,这意味着 NaN === NaN 结果为 false。检测 NaN 通常使用 Number.isNaN() 方法:
Number.isNaN(result); // 返回 true
4.JavaScript中的split、slice、splice函数区别?
(1)split(separator, limit): 用于将字符串分割成一个数组。
- 参数:
separator(可选):指定分隔符,可以是字符串或正则表达式。limit(可选):限制分割的数量。
- 返回值: 分割后的字符串数组。
- 例子:let str = "a,b,c";
let arr = str.split(","); // ["a", "b", "c"]
(2)slice(start, end): 用于从数组中提取一个片段,返回一个新的数组,不改变原数组。
- 参数:
start:起始索引(包含),默认为0。end(可选):结束索引(不包含),默认为数组的长度。
- 返回值: 从
start到end之间的元素组成的新数组。 - 例子: let arr = [1, 2, 3, 4, 5];
let newArr = arr.slice(1, 4); // [2, 3, 4]
(3)splice(start, deleteCount, item1, item2, ...): 用于从数组中添加或删除元素,改变原数组。
- 参数:
start:起始索引。deleteCount(可选):要删除的元素个数。如果为0,则不删除。item1, item2, ...(可选):要添加的新元素。
- 返回值: 被删除的元素数组(如果有删除的话)。
- 例子:let arr = [1, 2, 3, 4, 5];
let removed = arr.splice(2, 2, 6, 7); // [3, 4], arr 变为 [1, 2, 6, 7, 5]
split 用于字符串,slice 用于数组(返回片段),splice 用于数组(添加或删除元素)。
相关文章:

JavaScript知识点1
目录 1.JavaScript中常用的数组方法有哪些? 2.JavaScript的同源策略? 3.JavaScript中的 NaN 是什么? 4.JavaScript中的split、slice、splice函数区别? 1.JavaScript中常用的数组方法有哪些? 在 JavaScript 中&…...

51单片机个人学习笔记11(AT24C02-I2C总线)
前言 本篇文章属于STC89C52单片机(以下简称单片机)的学习笔记,来源于B站教学视频。下面是这位up主的视频链接。本文为个人学习笔记,只能做参考,细节方面建议观看视频,肯定受益匪浅。 [1-1] 课程简介_哔哩…...

创建Java项目,可实现main方法运行,实现对性能数据的处理
1、Android Studio无法执行Java类的main方法问题及解决方法 Android Studio无法执行Java类的main方法问题及解决方法_delegatedbuild-CSDN博客 D:\workspaces\performanceTools\.idea 文件夹下,gardle.xml ,添加依赖 <option name"delegatedBuild"…...

JavaWeb(后端)
MVC MVC 就是 Model View Controller 的缩写,属于一种软件架构设计模式一种思想,把我们的项目分为控制器(Controller)、模型(Model)、视图(view)三个部分,model就是处理…...

828华为云征文 | 华为云Flexusx实例,高效部署Servas书签管理工具的优选平台
前言 华为云Flexus X实例,Servas书签管理工具部署的优选平台!828节日特惠,让高效管理您的知识宝藏触手可及。Flexus X实例以其卓越的算力、灵活的资源配置和智能调优技术,为Servas提供了稳定、高效的运行环境。无论是快速访问、安…...

分治法和动态规划法
一、分治法(Divide and Conquer) 定义 分治法是一种将大问题分解成若干个小问题,递归地解决这些小问题,然后将这些小问题的解合并起来得到原问题的解的算法策略。(子问题之间相互独立) 基本步骤 1.分解…...

【FreeRL】我的深度学习库构建思想
文章目录 前言参考python环境效果已复现结果 综述DQN.py(主要)算法实现参数修改细节实现显示训练,保存训练 Buffer.pyevaluate.pylearning_curves 前言 代码实现在:https://github.com/wild-firefox/FreeRL 欢迎star 参考 动手学强化学习e…...

Docker部署nginx容器无法访问80端口
问题说明 在阿里云ECS服务器上部署一台CentOS服务器,然后在里面安装了docker服务。用docker部署了nginx,开启docker中的nginx服务,映射宿主机端口80 把阿里云服务器上面的安全组放开了80端口 但是还是无法访问nginx的80web界面 问题分析 查…...

Python语言开发学习之使用Python预测天气
什么是wttr? 使用Python预测天气的第一步,我们要了解wttr是什么。wttr.in是一个面向控制台的天气预报服务,它支持各种信息表示方法,如面向终端的ANSI序列(用于控制台HTTP客户端(curl、httpie或wget))、HTML(用于web浏览器)或PNG(…...

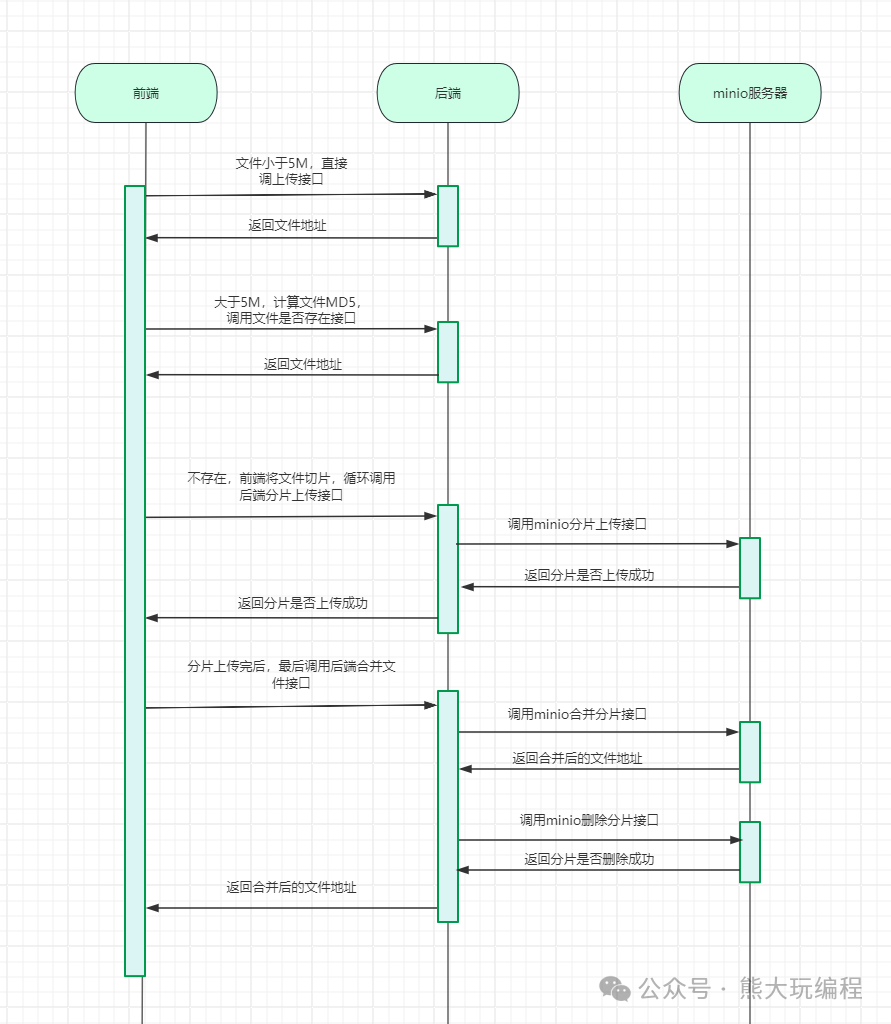
minio实现大文件断点续传
最近工作中遇到一个需求,用户需要上传大文件几百M,为了更好的用户体验,需要支持断点续传,秒传,上传进度条等功能。需求如下: 方案有两种: 第一种:前端直接将整个大文件丢到后端&…...

Qt绘制动态仪表(模仿汽车仪表指针、故障灯)
背景: 项目需要,可能需要做一些仪表显示。此篇除了介绍实现方法,还要说明心路历程。对我而言,重要的是心理,而不是技术。写下来也是自勉。 本人起初心里是比较抵触的,从业20多年了,深知所谓界…...

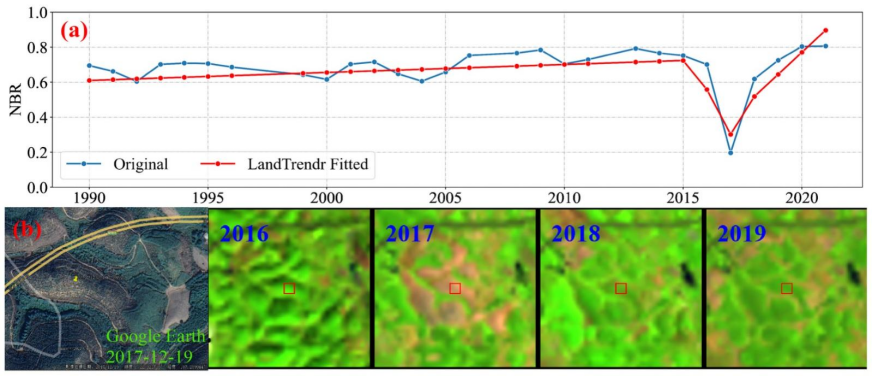
【视频教程】GEE遥感云大数据在林业中的应用与典型案例实践
近年来遥感技术得到了突飞猛进的发展,航天、航空、临近空间等多遥感平台不断增加,数据的空间、时间、光谱分辨率不断提高,数据量猛增,遥感数据已经越来越具有大数据特征。遥感大数据的出现为相关研究提供了前所未有的机遇…...

【时时三省】c语言例题----华为机试题<字符串排序>
山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 1,题目 HJ14 字符串排序 描述 给定 n 个字符串,请对 n 个字符串按照字典序排列。 数据范围: 1≤n≤1000 1≤n≤1000 ,字符串长度满足 1≤l…...

基于vue框架的城市体育运动交流平台15s43(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表 项目功能:用户,赛事类型,近期赛事,比赛报名,器材类型,器材信息,自由约战,运动队伍 开题报告内容 基于Vue框架的城市体育运动交流平台开题报告 一、项目背景与意义 随着城市化进程的加速和居民健康意识的提升,城市体育运动已成为现代…...

2024年软件测试经典大厂面试题(全3套)【包含答案】
前言 金三银四即将过去,后面迎来的便是金九银十,一直想着说分享一些软件测试的面试题,这段时间做了一些收集和整理,下面共有三篇经典面试题,大家可以试着做一下,答案附在后面,希望能帮助到大家。…...

What is Node.JS and its Pros and Cons
What is Node.JS and its Pros and Cons JavaScript is a client-side development tool. Node.js is a server-side development tool. And it’s only a runtime environment based on Chrome V8 so we don’t write some code in Node.js. Pros: JavaScript on a server …...

TestCraft - GPT支持的测试想法生成器和自动化测试生成器
在当今快速变化的软件开发世界中,自动化测试已成为确保软件质量的关键环节。而随着AI技术的进步,越来越多的工具开始引入人工智能,来辅助生成测试用例和自动化测试脚本。其中,TestCraft,作为一款GPT支持的测试想法生成…...

FreeRTOS内部机制学习04(任务通知和软件定时器)
文章目录 何为任务通知?任务通知使用例子任务通知的优势以及劣势优势劣势 深入源码看看API函数内部干了什么函数的种类函数都做了啥? 软件定时器软件定时器的作用软件定时器内部到底做了什么实现了“闹钟”功能引入守护任务,守护任务做了啥&a…...

华为eNSP :WLAN的配置
一、WLAN的知识点: VLAN配置: VLAN:可以想象成一个大房子(网络)里划分的不同房间(VLAN)。每个房间可以有自己的功能,比如一个用于睡觉(管理),另一…...

中国大数据产业的融资热潮来袭,哪些领域最受资本青睐?
大数据产业是以数据及数据所蕴含的信息价值为核心生产要素,通过数据技术、数据产品、数据服务等形式,使数据与信息价值在各行业经济活动中得到充分释放的赋能型产业。 基于启信产业大脑的海量数据与专业研判模型,本文将从产业图谱、区域分析…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
