【计网】数据链路层:概述之位置|地位|链路|数据链路|帧


✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛)
🌈 个人Motto:他强任他强,清风拂山岗!
💫 欢迎来到我的学习笔记!


① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩
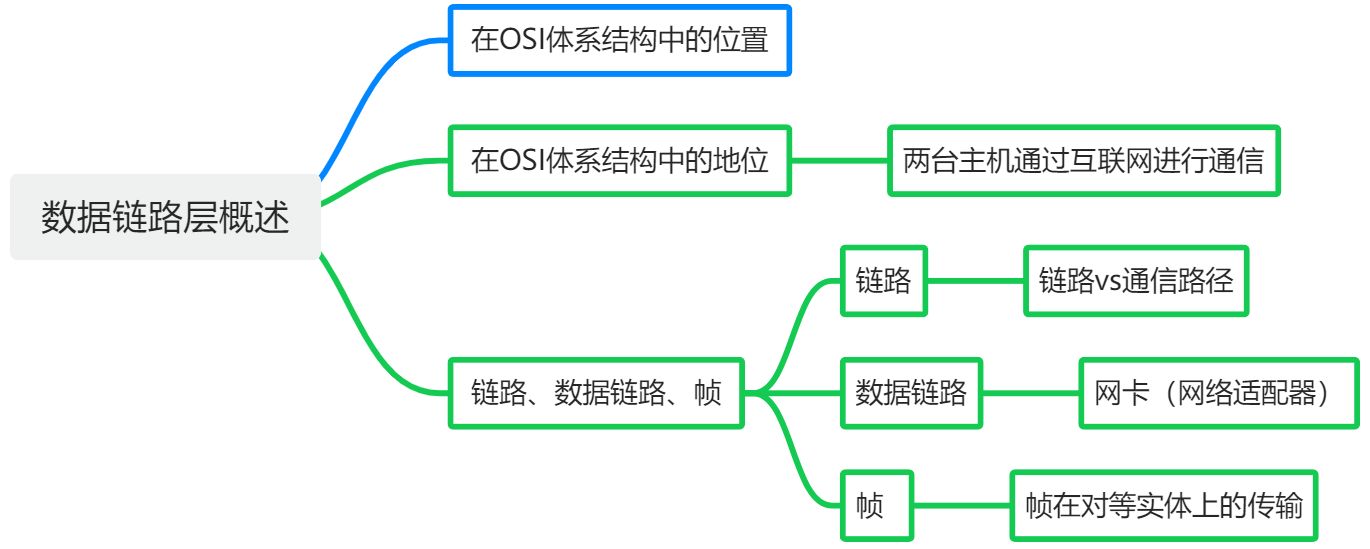
1. 在OSI体系结构中的位置
1. 位置:数据链路层在OSI体系结构中自下而上的第二层。 2. 主要任务:实现帧在一段链路或一个网络中进行传输的问题。2. 在OSI体系结构中的地位
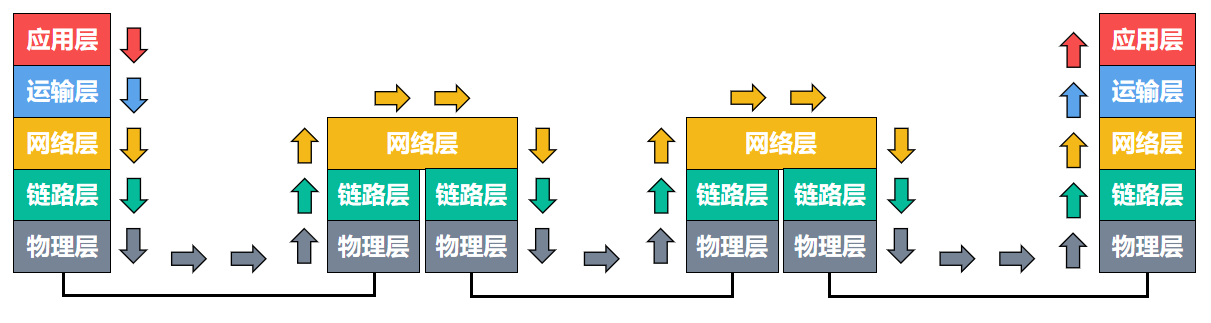
1. 路由器所涉及的部分网络协议栈:物理层、数据链路层、 网络层。 2. 互联网中两台主机之间的通信过程(主机H1给主机H2发送数据)
① 待发送数据在主机H1中按照网络体系结构自上而下逐层封装。
② 物理层将数据链路层传送下来的协议数据单元(<font style="color:rgb(77, 77, 77);">PDU</font>)转换成比特流,并将其转换成电信号在传输媒体内发送给路由器。
③ 路由器的物理层从传输媒体接收到电信号并将它转换成比特流向上传输病逐层解封装,在网络层得到协议数据单元(<font style="color:rgb(77, 77, 77);">PDU</font>)。
④ 路由器从该协议数据单元的首部提取出目的地址、下一跳地址,然后<font style="color:rgb(77, 77, 77);">PDU</font>向下逐层封装到物理层。
⑤ 物理层重复②③的类似步骤,将数据传送到了主机H2。
⑥ 主机H2对收到的数据包记性逐层解封装,得到H1发送的数据。
- 地位:从对等实体的角度来看,数据在各个路由器、主机之间的传送就相当于是在各个数据链路层上的水平传送。

从数据链路层的角度来看,主机H1到主机H2之间的通信有三段数据链路层组成,他们可能各自有不不同的数据链路层协议。
3. 链路
1. 链路(`Link`):是指从一个节点到相邻节点的一段有线或者无线的物理链路,中间没有任何其他的节点。 2. 通信路径:和链路不是同一个概念。例如图2.1中,H1->R1和R1->R2叫做通信路径,而H1->R1、R1->R2以及R2->H2一共是三段链路。4. 数据链路
3. 数据链路(`Data Link`):实现通信协议的硬件和软件加到链路上,构成数据链路。 4. 网络适配器(即网卡)(`NetworkInterfaceCard`):5. 帧
5. 帧(`Frame`):是数据链路层对等实体之间在水平方向上进行逻辑通信的协议数据单元PDU。 6. 为了简单起见,可以认帧是在通信双方数据链路层的对等实体之间沿水平方向直接传送。
相关文章:

【计网】数据链路层:概述之位置|地位|链路|数据链路|帧
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山岗! 💫 欢迎来到我的学习笔记! ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ 1. 在OSI体系结构中的位置 1. 位置:数…...

【Android】NestedScrollView的简单用法与滚动冲突、滑动冲突
一、NestedScrollView 1. 什么是 NestedScrollView NestedScrollView 是 Android 中一个用于处理垂直方向滚动的布局组件,它继承自 FrameLayout,同时支持嵌套滑动(Nested Scrolling)机制。相比于传统的 ScrollView,N…...

【LeetCode】每日一题 2024_9_13 预算内的最多机器人数目(滑动窗口、单调队列)
LeetCode 启动! 每日一题的题解重新开始连载! 题目:预算内的最多机器人数目 题目链接:2398. 预算内的最多机器人数目 题目描述 代码与解题思路 func maximumRobots(chargeTimes []int, runningCosts []int, budget int64) (an…...

TypeScript中 any和unknown 的区别
1、给其他变量赋值 any可以给其他类型的变量重新赋值; 但unknown是不行的,unknown 可以保持类型安全,从而减少潜在的错误; 2、使用类型上的方法 any可以用类型上的方法,unknown是不可以的...
在深圳会展中心举行)
道可云人工智能元宇宙每日资讯|第五届深圳国际人工智能展(GAIE)在深圳会展中心举行
道可云元宇宙每日简报(2024年9月12日)讯,今日元宇宙新鲜事有: 成都:最高1000万元,研发川藏线数字文旅元宇宙空间 近日,成都市科学技术局启动2025年成都市第一批科技项目和第一批“常年申报”市…...

Bootstrap布局实例(偏移列)
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。 为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个…...

IP网络广播服务平台任意文件上传漏洞
文章目录 免责声明搜索语法漏洞描述漏洞复现修复建议 免责声明 本文章仅供学习与交流,请勿用于非法用途,均由使用者本人负责,文章作者不为此承担任何责任 搜索语法 icon_hash"-568806419"漏洞描述 该系统在upload接口处可上传任…...

详细阐述Activity的生命周期
目录 1. onCreate(): 2. onStart(): 3. onResume(): 4. onPause(): 5. onStop(): 6. onRestart(): 7. onDestroy(): 活动生命周期图: 特别说明: 例子ÿ…...

spring boot+vue3学习之旅
前言 使用的是黑马程序员的教程,所有资料都来自于它的公众号,侵权即删,这里只做记录学习,然后我还遇到一个问题,不知道为啥idea每次打开一个新项目,maven路径就要重装,很麻烦。 新建项目 之…...
详解使用)
vue-watch监听功能(侦听器)详解使用
在Vue中,watch侦听器允许我们观察和响应Vue实例上数据的变化。当被侦听的数据发生变化时,可以执行异步操作或开销较大的操作,这是computed属性可能不适合的场景。watch侦听器提供了更灵活的方式来处理数据变化时的副作用。 基本用法 watch选…...

8.第二阶段x86游戏实战2-实现瞬移
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 工具下载: 链接:https://pan.baidu.com/s/1rEEJnt85npn7N38Ai0_F2Q?pwd6tw3 提…...

uts+uniapp踩坑记录(vue3项目
杂记: web-view方面 内嵌html使用web-view时,直接用 uni.postMessage({data: {action: message // 你要传的信息}}); 示例上写的是用 document.addEventListener(UniAppJSBridgeReady, function() { uni.postMessage({ data: { action: postMe…...

《深度学习》OpenCV 高阶 图像金字塔 用法解析及案例实现
目录 一、图像金字塔 1、什么是图像金字塔 2、图像金字塔作用 1)金字塔尺度间的图像信息补充 2)目标检测与识别 3)图像融合与拼接 4)图像增强与去噪 5)图像压缩与编码 二、用法解析 1、向下采样 1)概念…...

dirty pages , swapiness 查看SWAP占用进程
文章说了这么多的意思 就是不要过度分配不用的内存。虽然脏块不会写入swap,但是占了物理内存,浪费空间,可能导致进行了很多不必要的交换(虽然判断很少要进swap,判断要不要也要时间。。。)。 To verify whic…...

Spring Boot项目更改项目名称
背景:新项目开始前,往往需要初始化功能,拿到基础版本后更改项目对应的名称等信息。 更改步骤如下: 1、修改目录名称。 打开本地项目,右键修改项目名称。 2、修改maven项目的pom依赖 修改parent及modules项目名称&…...

Hive SQL基础语法及查询实践
目录 基础语法 1. 官网地址 2. 查询语句语法 基本查询(Select…From) 数据准备 (0)原始数据 (1)创建部门表 (2)创建员工表 (3)导入数据 全表和特定列查…...

k8s service如何实现流量转发
1 基本概念 Service:在Kubernetes(K8s)中,Service用于将流量转发到后端的Pod中。Service提供了一种稳定的网络入口,尽管后端的Pod可能会动态改变 kube-proxy: kube-proxy是Kubernetes集群中的核心组件之一࿰…...

每日一练:K个一组翻转链表
25. K 个一组翻转链表 - 力扣(LeetCode) 一、题目要求 给你链表的头节点 head ,每 k 个节点一组进行翻转,请你返回修改后的链表。 k 是一个正整数,它的值小于或等于链表的长度。如果节点总数不是 k 的整数倍&#x…...

昨晚,OpenAI震撼发布o1大模型!我们正式迈入了下一个时代。
大半夜的,OpenAI抽象了整整快半年的新模型。 在没有任何预告下,正式登场。 正式版名称不叫草莓,草莓只是内部的一个代号。他们的正式名字,叫: 为什么取名叫o1,OpenAI是这么说的: For complex …...

MySql8.x---开窗函数
1、定义 语法结构: ** 开窗函数|聚合函数 over([分组函数] [排序函数] [自定义窗口]) ** 分组函数:partition by ...,根据指定的字段对表分组,分组字段可以有多个。省略时表示整个表为一组。 排序函数:order by ...&…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
