大厂前端常见的笔试题目
https://zhuanlan.zhihu.com/p/488383397前端面试手写题目总结-CSDN博客
大厂前端面试中常见的手写代码题目涵盖了多个方面,包括但不限于算法、数据结构、JavaScript 基础知识、DOM 操作、异步编程等。以下是一些常见的手写代码题目及其简要说明:
1. 排序算法
- 冒泡排序:通过重复遍历要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。遍历数列的工作是重复进行的,直到没有再需要交换的元素为止。
- 选择排序:首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。以此类推,直到所有元素均排序完毕。
- 插入排序:将未排序序列中的元素逐一插入到已排序序列中的适当位置以达到排序的目的。
2. 查找算法
- 二分法查找:在有序数组中查找某一特定元素的搜索算法。搜索过程从数组的中间元素开始,如果中间元素正好是要查找的元素,则搜索过程结束;如果某一特定元素大于或者小于中间元素,则在数组大于或小于中间元素的那一半中查找,而且跟开始一样从中间元素开始比较。如果在某一步骤数组为空,则代表找不到。
3. 函数式编程
- 实现数组的 push、filter、map 方法:要求手写实现这些常用的数组方法,以加深对数组操作和函数式编程的理解。
- 手写 bind、call、apply 方法:理解并手写这些方法,可以深入理解 JavaScript 的函数和 this 指向。
4. 异步编程
- 用 promise 实现异步加载图片:通过 Promise 来处理图片的异步加载,理解 Promise 的基本用法和异步编程模式。
- 实现 promise.all、promise.race、promise.finally 等方法:这些是 Promise 的静态方法,理解并实现它们可以帮助深入理解 Promise 的高级用法。
5. DOM 操作
- 手写实现图片懒加载:通过监听滚动事件和计算图片是否进入可视区域来实现图片的按需加载,提高页面加载速度和用户体验。
6. 实用工具函数
- 防抖(Debounce)和节流(Throttle)函数:这两种函数都是优化高频事件触发性能的手段,理解并实现它们可以帮助解决如输入框搜索、窗口大小调整等场景下的性能问题。
- 深拷贝:对于复杂数据类型,需要实现一个深拷贝函数,以避免直接赋值导致的引用共享问题。
- 类型判断:实现一个类型判断函数,可以准确判断一个变量的类型,包括基本数据类型和复杂数据类型。
7. 其他常见题目
- 手写 new 的执行过程:理解 new 操作符在 JavaScript 中的工作原理,并尝试手写实现。
- 手写实现 Object.create():理解 Object.create() 方法的作用,并尝试手写实现。
- 获取 URL 参数:实现一个函数,用于从当前 URL 中解析出查询参数。
- 手写实现 JSONP:了解 JSONP 的工作原理,并尝试手写实现。
- 数组去重:实现多种数组去重的方法,如使用 Set、双重循环加 splice、indexOf 或 includes 加新数组等。
8. 数据结构与算法
- 深拷贝与浅拷贝:深拷贝要求完全复制一个对象及其所有子对象,而浅拷贝只复制对象的第一层属性。
- 手写实现 Object.create():模拟 Object.create() 方法的行为,通过构造函数和原型链来创建一个新对象。
9. 字符串与正则表达式
- 使用正则实现 trim() 方法:通过正则表达式去除字符串两端的空格。
- 正则表达式相关题目:如验证电话号码、邮箱地址等格式的正则表达式编写。
8. 浏览器与 DOM
- 手写 new 的执行过程:模拟 JavaScript 中 new 操作符的行为,通过构造函数和原型链来创建一个新对象。
- 获取 URL 参数:编写函数以解析 URL 中的查询字符串,并将其转换为对象。
以上题目只是大厂前端面试中手写代码题目的一部分,实际面试中可能会根据应聘者的经验和技能水平进行适当调整。建议应聘者在准备面试时,除了掌握这些常见题目外,还要注重基础知识的巩固和扩展,以及实际项目经验的积累。
大厂前端常见的笔试题目通常涵盖了HTML、CSS、JavaScript等前端技术的各个方面,以及数据结构与算法、前端框架等相关知识。以下是一些常见的大厂前端笔试题目分类及示例:
1. HTML基础知识
- HTML基本结构与标签作用:请介绍HTML的基本结构,包括<!DOCTYPE>、<html>、<head>、<body>等标签的作用。
- 块级元素与行内元素:解释HTML中的块级元素和行内元素的区别,并举例说明。
- HTML5新增语义化标签:描述HTML5新增的一些语义化标签(如<header>、<footer>、<article>等)及其使用场景。
- 表单提交:请简要说明HTML表单的基本结构和提交方式,包括GET和POST的区别。
2. CSS基础知识
- 选择器类型与使用方式:介绍CSS中的选择器类型(如类选择器、ID选择器、属性选择器、伪类等),并说明它们的使用方式。
- 盒模型布局:解释CSS盒模型的概念,包括IE盒模型与标准盒模型的区别,以及常见的盒模型属性(如margin、padding、border、width、height等)。
- 浮动与清除浮动:阐述CSS中的浮动(float)及其影响,以及清除浮动的方法(如使用clear属性、BFC等)。
- 响应式布局:介绍响应式布局的概念,并说明实现响应式布局的常见方法(如使用媒体查询、弹性盒子布局等)。
3. JavaScript基础知识
- 数据类型与变量:介绍JavaScript的基本数据类型(如String、Number、Boolean、Null、Undefined等)和引用数据类型(如Object、Array等),以及变量的声明与赋值。
- 函数定义与调用:说明JavaScript中函数的定义方式(如使用function关键字、箭头函数等)和调用方式(如直接调用、作为事件处理器调用等)。
- 作用域与闭包:阐述JavaScript中的作用域概念(包括全局作用域、局部作用域、块级作用域等),以及闭包的概念、用途和常见应用场景。
- 对象、构造函数与原型:介绍JavaScript中的对象、构造函数和原型的概念,以及它们之间的关系和用法。
4. 数据结构与算法
- 常见数据结构:如数组、链表、栈、队列、哈希表等,考察其特性、存储原理及操作方法。
- 排序算法:如快速排序、归并排序、堆排序、冒泡排序等,要求理解其原理、时间复杂度、空间复杂度及稳定性,并可能要求手写实现。
- 算法题:如两数之和、三数之和、字符串排序、数组去重等,考察对算法的理解和编程能力。
5. 前端框架与库
- Vue.js、React、Angular等框架的基本概念与用法:包括组件化开发、数据绑定、路由管理、状态管理等。
- 前端性能优化:考察对前端性能优化技术的了解,如减少HTTP请求、压缩和合并资源、使用CDN等。
- 浏览器渲染机制:了解浏览器的渲染过程,包括DOM树构建、CSSOM树构建、渲染树构建、布局、绘制等,以及如何减少重绘和重排。
6. 其他
- 跨域请求:了解JSONP、CORS等跨域请求的实现方式。
- 安全性问题:如XSS攻击、CSRF攻击及其防范措施。
- 前端工具链:如Webpack、Gulp等构建工具的使用。
以上仅为大厂前端常见笔试题目的一部分示例,实际笔试题目可能会根据具体职位和招聘需求有所不同。因此,应聘者在准备笔试时应全面复习前端技术知识,并关注行业动态和新技术的发展。
相关文章:

大厂前端常见的笔试题目
https://zhuanlan.zhihu.com/p/488383397前端面试手写题目总结-CSDN博客 大厂前端面试中常见的手写代码题目涵盖了多个方面,包括但不限于算法、数据结构、JavaScript 基础知识、DOM 操作、异步编程等。以下是一些常见的手写代码题目及其简要说明: 1. 排…...

网络插件 Cilium 更换 Calico
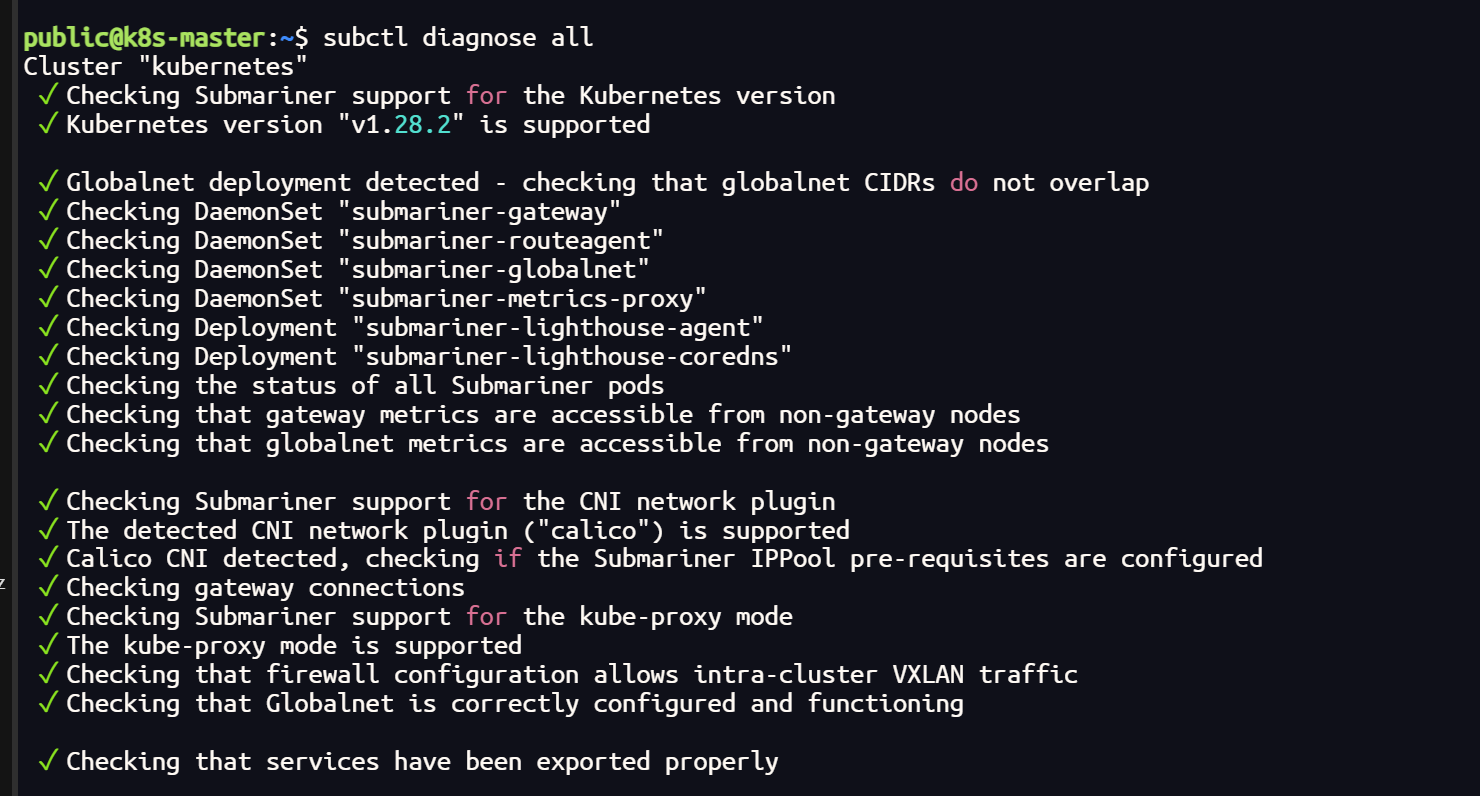
网络插件 Cilium 更换 Calico 集群使用 submariner ,通过网络检测发现 Cilium 插件可能兼容性不太好 subctl diagnose allCilium 彻底卸载 helm uninstall cilium -n kube-system# 检查集群中的所有 CNI 插件(集群的每个节点都需要删除) s…...

SpringSecurity原理解析(二):认证流程
1、SpringSecurity认证流程包含哪几个子流程? 1)账号验证 2)密码验证 3)记住我—>Cookie记录 4)登录成功—>页面跳转 2、UsernamePasswordAuthenticationFilter 在SpringSecurity中处理认证逻辑是在UsernamePas…...

数据中台 | 数据资源管理平台介绍
01 产品概述 数据资源的盘查、集成、存储、组织、共享等全方位管理能力,无论对于企业的数字化转型,还是对企业数据资产的开发、运营、交易及入表,都具有极为关键的作用。今天,小兵就来为大家介绍我们自研数据智能平台中的核心产品…...

智慧环保平台建设方案
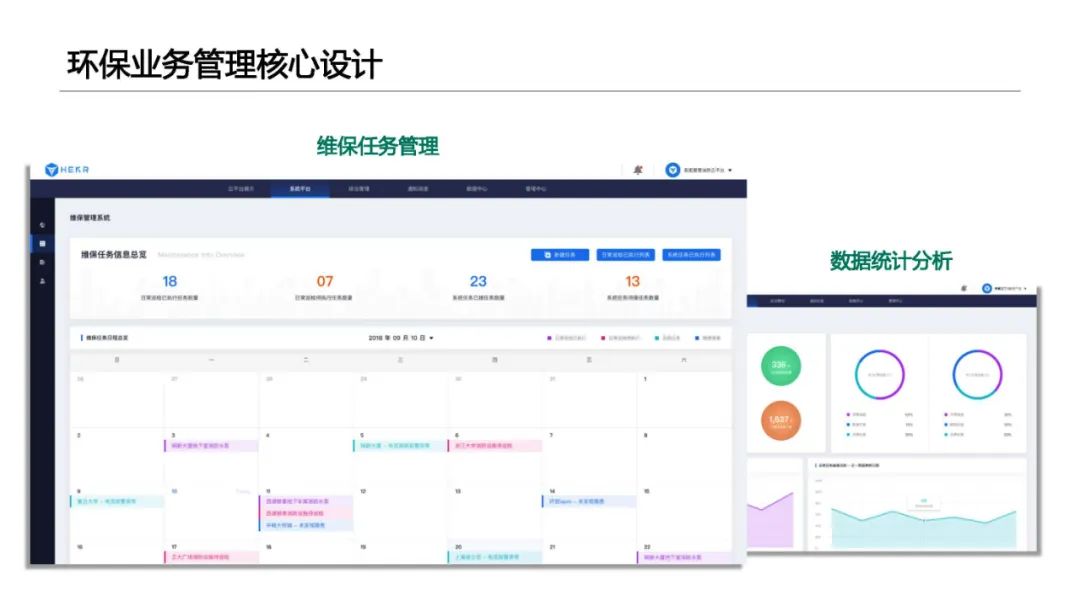
智慧环保平台建设方案摘要 政策导向与建设背景 背景:全国生态环境保护大会提出坚决打好污染防治攻坚战,推动生态文明建设,目标是在2035年实现生态环境质量根本好转。构建生态文明体系,包括生态文化、生态经济、目标责任、生态文明…...

SpringMVC映射请求;SpringMVC返回值类型;SpringMVC参数绑定;
一,SpringMVC映射请求 SpringMVC 使用 RequestMapping 注解为控制器指定可以处理哪些URL请求 1.1RequestMapping修饰类 注解RequestMapping修饰类,提供初步的请求映射信息,相对于WEB应用的跟目录。 注: 如果在类名前࿰…...

【第28章】Spring Cloud之Sentinel注解支持
文章目录 前言一、注解埋点支持二、SentinelResource 注解三、实战1. 准备2. 纯资源定义3. 添加资源配置 四、熔断(fallback)1. 业务代码1.1 Controller1.2 Service1.3 ServiceImpl 2. 熔断配置3. 熔断测试 总结 前言 上一章我们已经完成了对Sentinel的适配工作,这…...

鼎捷新一代PLM 荣膺维科杯 “2023年度行业优秀产品奖”
近日,由中国高科技行业门户OFweek维科网主办的“全数会2024(第五届)中国智能制造数字化转型大会暨维科杯工业自动化及数字化行业年度评选颁奖典礼”在深圳隆重举办。这不仅是中国工业自动化及数字化行业的一大品牌盛会,亦是高科技…...

如何升级用 Helm 安装的极狐GitLab Runner?
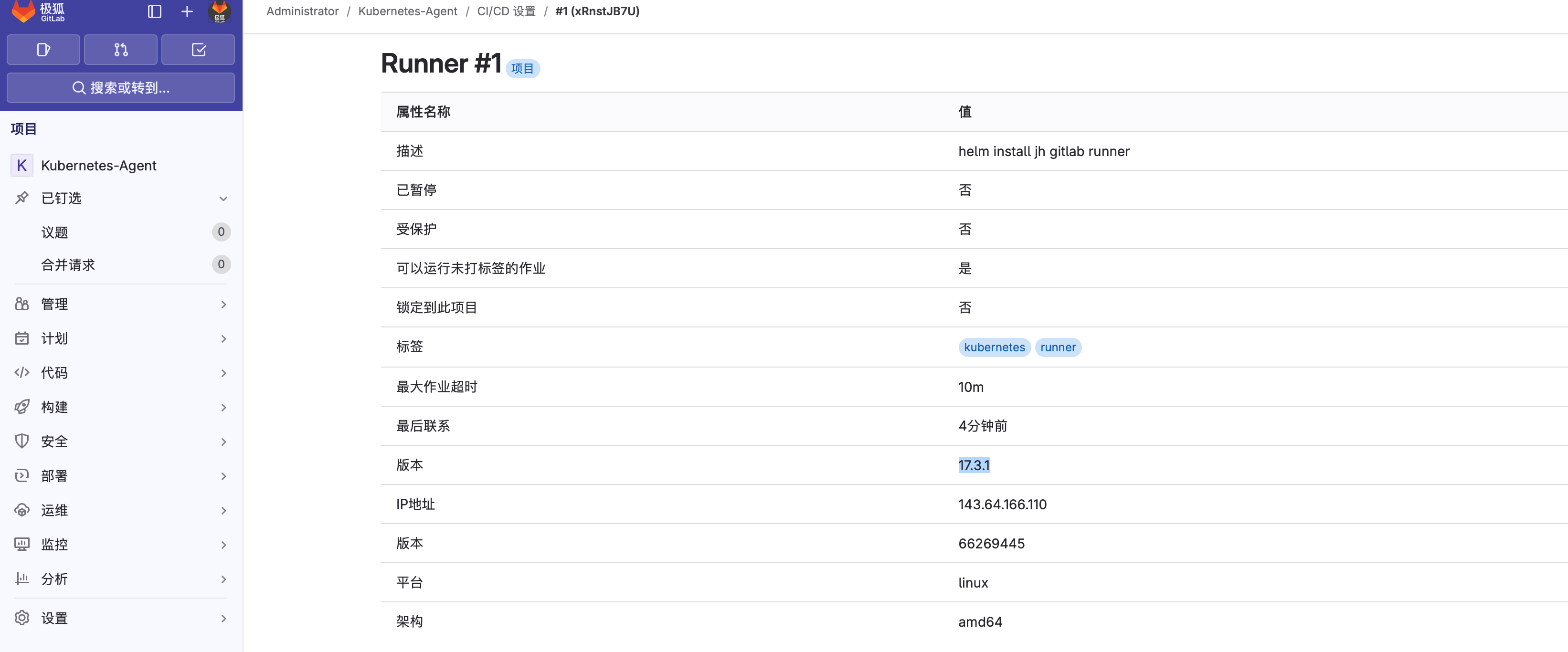
本分分享如何对 Helm 安装的 Runner 进行升级。整个过程分为三步:1、确定 Runner 最新版本或者想要升级的版本是否存在;2、用 Helm upgrade 命令进行升级;3、升级确认。 极狐GitLab 为 GitLab 的中国发行版,中文版本对中国用户更…...
08 vue3之认识bem架构及less sass 和scoped
bem架构 他是一种css架构 oocss 实现的一种 (面向对象css) ,BEM实际上是block、element、modifier的缩写,分别为块层、元素层、修饰符层,element UI 也使用的是这种架构 1. BEM架构 1. 介绍 1. BEM是Block Element M…...

静态库的制作
静态库是一组对象文件的集合,它们在编译时被链接到可执行文件中。这意味着,静态库中的代码会被复制到每个使用它的程序中,因此静态库不需要在程序运行时被单独加载。制作静态库可以帮助你将常用的代码模块化、重用,简化开发过程。…...

PHP在现代Web开发中的高效应用与最佳实践
PHP在现代Web开发中的高效应用与最佳实践 在快速迭代的Web开发领域,PHP作为一门历史悠久且广泛应用的服务器端脚本语言,始终保持着其独特的魅力和强大的生命力。从简单的动态网页到复杂的企业级应用,PHP凭借其易学性、丰富的库支持和广泛的社…...

大数据-134 - ClickHouse 集群三节点 安装配置启动
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

2024网络安全人才实战能力白皮书安全测试评估篇
9月10日,国内首个聚焦“安全测试评估”的白皮书——《网络安全人才实战能力白皮书-安全测试评估篇》(以下简称“白皮书”)在国家网络安全宣传周正式发布。 作为《网络安全人才实战能力白皮书》的第三篇章,本次白皮书聚焦“安全测…...

[项目][WebServer][解析错误处理]详细讲解
可为每种情况都确实对应一个状态码,当发生错误时,跳转到对应的html页面即可但是为了代码的复用性,可以将所有的错误情况都归置处理 #define SEP ": " #define LINE_END "\r\n" #define WEB_ROOT "wwwroot" #…...

51单片机应用开发---数码管的控制应用
实现目标 1、掌握数码管结构、驱动原理; 2、 一、什么是数码管? 1.数码管定义 数码管,也称为LED数码管,基本单元是发光二极管(LED)。分为七段数码管和八段数码管(多一个小数点DP)。数码管在我们生活中无处不在,比如…...

Vue3+Django5+REST Framework开发电脑管理系统
前端:Vue3TypeScript 后端:Django5REST Framework 功能介绍 用户管理角色管理菜单管理配件管理仓库管理类型管理电脑管理入库管理出库管理库存管理收发明细管理 界面预览 源码地址:managesystem: 电脑管理系统...

Java8函数式接口全攻略
一、接口大白话 1.四大基础接口 Consumer<T> 核心方法:void accept(T t);消费者。接受一个输入参数,不返回任何结果的操作。望文生义:你给我啥,我就执行啥,没有结果。 Supplier<T> 核心方法: T get();供…...

英文软件汉化中文软件教程asi exe dll 等汉化教程
相信大家在使用国际软件的时候,会经常碰到英文类型的软件 或者玩一些游戏使用一些工具,也基本都是外网的,那么对于用户来讲 就会非常的不方便! 小编为大家整理了一些国内大佬出的的英文软件汉化中文软件的视频教程 教程分为EX…...

HTTP 请求方式`application/x-www-form-urlencoded` 与 `application/json` 怎么用?有什么区别?
HTTP 请求方式总结:application/x-www-form-urlencoded 与 application/json 在前后端交互中,客户端发送数据到服务器的常见方式有两种:application/x-www-form-urlencoded 和 application/json。本文将详细介绍这两种请求方式的特点、使用方…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
