setup函数子传父普通写法
父组件
<template><div><p>接收的数据: {{ receivedData }}</p><Demo4Chiren2 @custom-event="handleGetWeb" /></div>
</template><script>
import { ref } from 'vue';
import Demo4Chiren2 from './demo4Chiren2.vue';export default {components: { Demo4Chiren2 },setup() {const receivedData = ref(null);const handleGetWeb = (data) => {console.log(data); // 这里打印接收到的数据receivedData.value = data;};return {handleGetWeb, receivedData};}
}
</script>子组件
记住一定要在setup哪里标上{emit},不然要报错,我搞了半天才晓得。很奇怪的一点,我看别人视频上,就没写{emit}就可以用,但是我为什么要
<template><div><button @click="sendData">发送数据</button></div>
</template><script>
import { defineComponent } from 'vue';export default defineComponent({setup(props, { emit }) {const sendData = () => {const data = { message: 'Hello from Demo4Chiren2' };emit('custom-event', data);};return { sendData };}
});
</script>
vue3中setup函数子传父普通写法,子暴露,以及自己踩过的坑
子组件:一定要return,还有它暴漏的方式还不一样。
<template><div><button @click="sendData">发送数据</button></div>
</template><script>
import { defineComponent, ref } from 'vue';export default defineComponent({setup(props, { emit }) {const sendData = () => {const data = {message: 'Hello from Demo4Chiren2'};emit('custom-event', data);};const exposedData = ref("我是子暴露的数据");const sayHi = () => {return "我是子暴露的方法被调用返回的结果";};return {sendData, exposedData, sayHi};},expose: ['exposedData', 'sayHi']
});
</script>
父组件
<template><div><h1>父组件</h1><Demo4Chiren2 @custom-event="handleCustomEvent" ref="demoChild" /><button @click="callChildMethod">调用子组件方法</button><p>子组件数据: {{ childData }}</p></div>
</template><script>
import { defineComponent, ref } from 'vue';
import Demo4Chiren2 from './Demo4Chiren2.vue'; // 请根据实际路径调整export default defineComponent({components: {Demo4Chiren2},setup() {const demoChild = ref(null);const childData = ref('');const handleCustomEvent = (data) => {console.log('接收到子组件数据:', data);childData.value = data.message;};const callChildMethod = () => {if (demoChild.value) {console.log(demoChild.value.sayHi());}};return {demoChild,childData,handleCustomEvent,callChildMethod};}
});
</script>
相关文章:

setup函数子传父普通写法
父组件 <template><div><p>接收的数据: {{ receivedData }}</p><Demo4Chiren2 custom-event"handleGetWeb" /></div> </template><script> import { ref } from vue; import Demo4Chiren2 from ./demo4Chiren2.vue…...

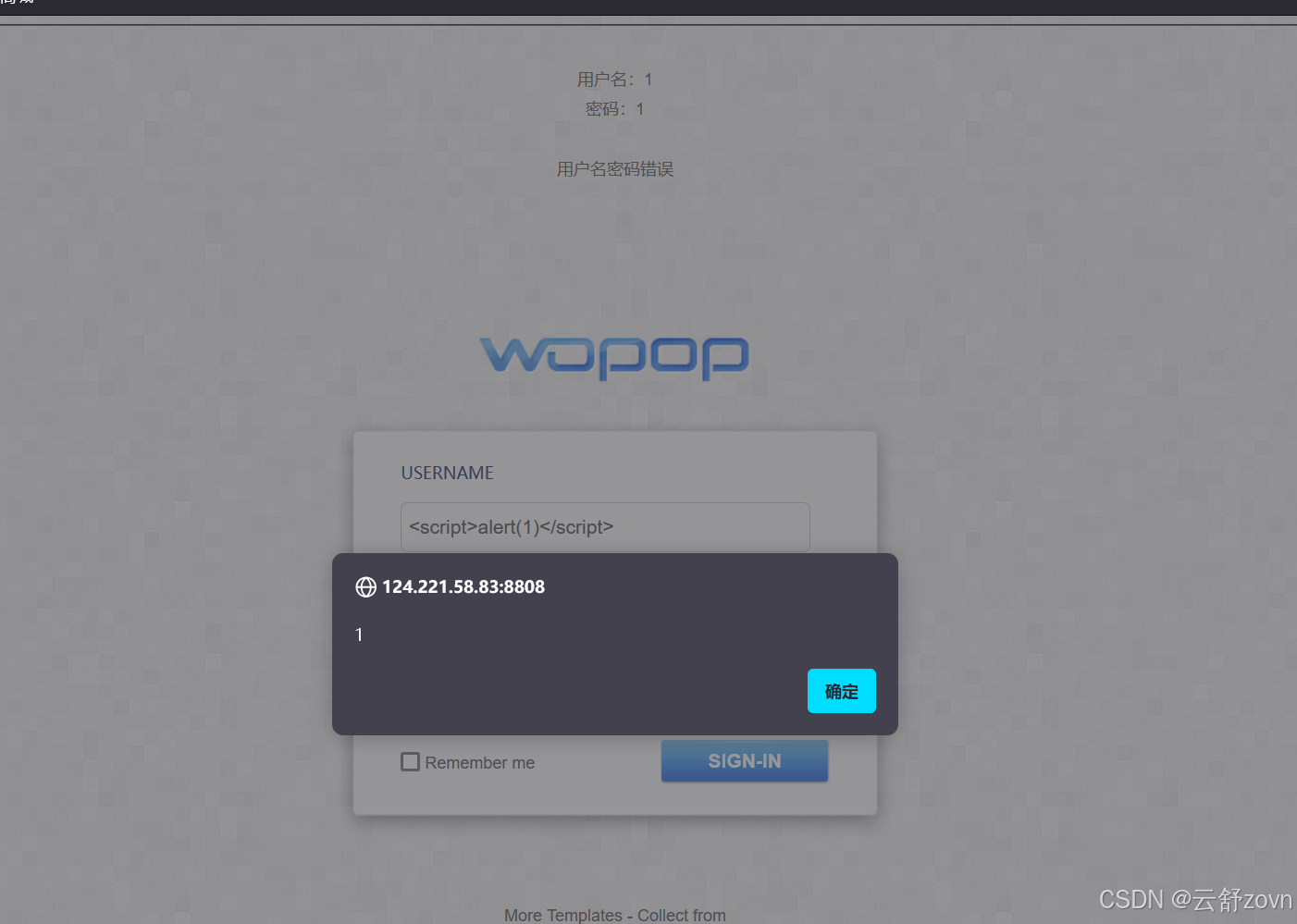
seafaring靶场漏洞测试攻略
步骤一:打开网页 一:sql注入漏洞 步骤一:测试回显点 -1 union select 1,2,3# 步骤二:查看数据库 -1 union select 1,2,database()# 步骤三:查看表名 -1 union select 1,2,group_concat(table_name) from informati…...

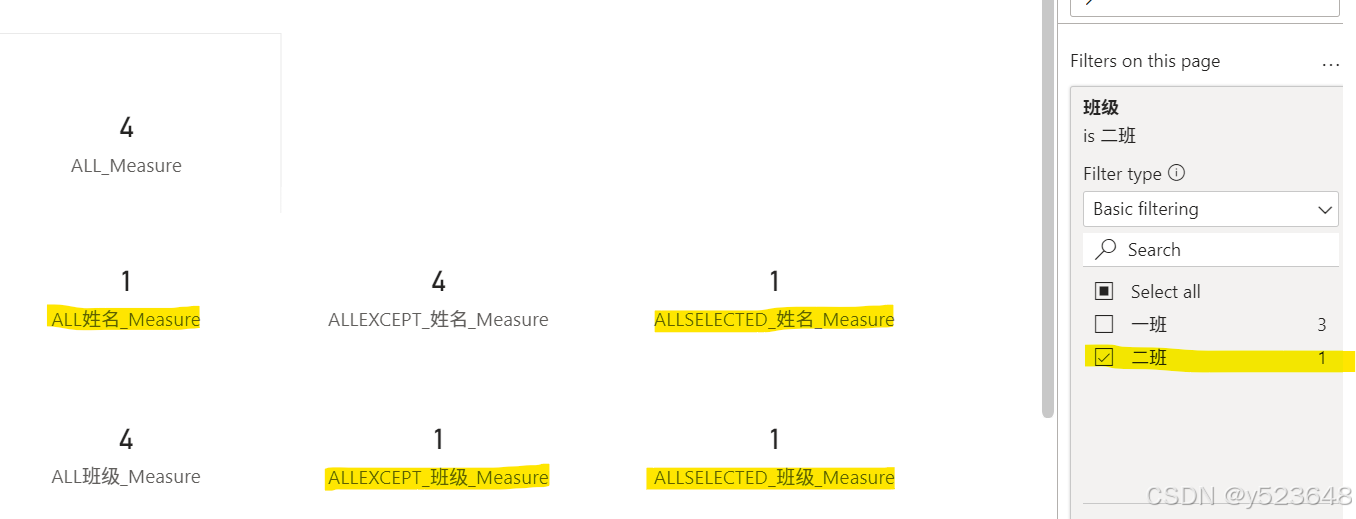
简单示例,搞懂PowerBI的ALL(),ALLEXCEPT()和ALLSELECTED()的区别
假设我们有如下数据,我们来统计下各班级的人数 我们在报表页里加上 班级’二班‘ 的筛选条件,此时PowerBI已经自动为我们显示了各班级人数:一班有3人,二班有1人。 根据我们的筛选条件,我们的统计人数应该是按照筛选器&…...

Collection
java.util.Collections:是集合工具类 作用:Collections不是集合,而是集合的工具类 常用API addAll package Collections;import java.util.ArrayList; import java.util.Collections;public class CollectionsDemo {public static void main(String[]…...

19章 泛型
1.修改程序清单19-1中的GenericStack类,使用数组而不是ArrayList来实现它。你应该在给栈添加新元素之前检查数组的大小如果数组满了,就创建一个新数组。该数组是当前数组大小的两倍,然后将当前数组的元素复制到新数组中。 public class Gene…...

基于python+django+mysql+Nanodet检测模型的水稻虫害检测系统
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

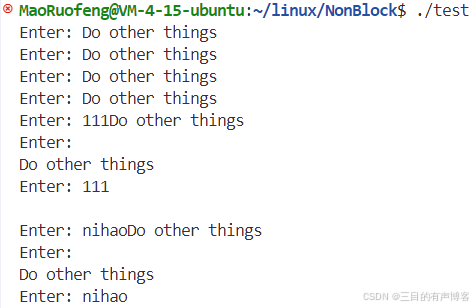
计算机网络27、28——Linux命令1、2
1、虚拟机网络前方路径内容 用户名机器名:/$ $表示普通用户,#表示root用户 2、Linux不分盘,都是绝对路径 /表示根目录,表示计算机文件夹下 ~是当前用户的家,表示home文件夹下自己的文件夹 3、bin文件夹下的是可执…...
:通俗揭开学习背后的奥秘)
【Python深度学习】逆强化学习(IRL):通俗揭开学习背后的奥秘
逆强化学习:揭开学习背后的奥秘 1. 引言 当我们谈论人工智能(AI)时,很多人第一时间会想到强化学习。强化学习是一种让智能体通过与环境的互动,逐渐学习到如何做出最优决策的学习方法。然而,有一种更加神奇的学习方式叫做 逆强化学习(Inverse Reinforcement Learning,…...

Linux:五种IO模型
1:五种IO模型 1:阻塞IO 阻塞IO: 在内核将数据准备好之前,系统调用会一直等待.所有的套接字,默认 都是阻塞方式。 2:非阻塞 IO 非阻塞 IO: 如果内核还未将数据准备好, 系统调用仍然会直接返回, 并且返回EWOULDBLOCK 错误码。 非阻塞 IO 往往需…...

ansible企业实战
ansible最佳实践 优化ansible速度 开启SSH长连接 修改 /etc/ansible/ansible.cfg里面的参数 ssh_args -C -o ControlMasterauto -o ControlPersist5d ControlPersist5d这个参数是设置整个长连接保持时间设置为5天,如果开启,通过SSH连接过的设备都会…...

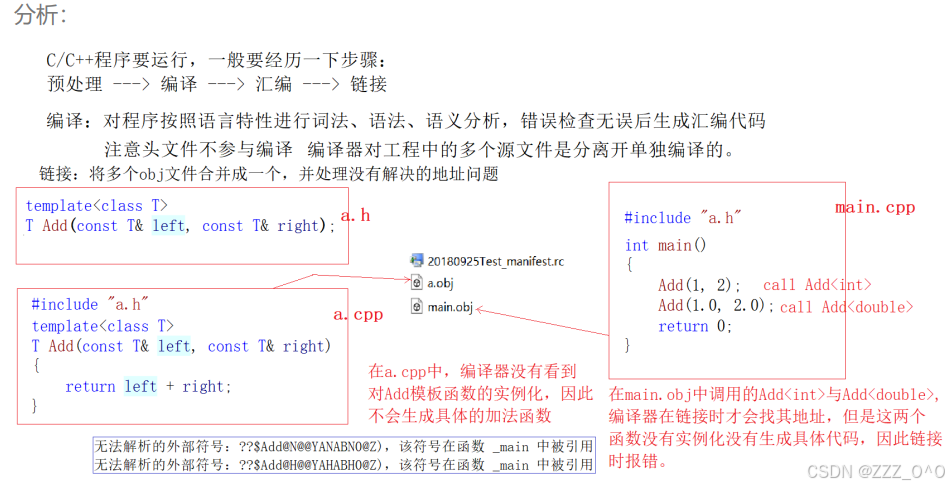
面向对象程序设计之模板进阶(C++)
在之前我出过一篇博客介绍了模版的初阶:面向对象程序设计(C)模版初阶,接下来我们将进行模版的进阶学习,介绍关于更多模版的知识 1.非类型模版参数 模板参数分类类型形参与非类型形参 类型形参即:出现在模板参数列表中,跟在class或…...

电巢科技携Ecosmos元宇宙产品亮相第25届中国光博会
第25届中国国际光电博览会(“CIOE中国光博会”)今日在深圳国际会展中心盛大开幕。本届博览会以“光电引领未来,驱动应用创新”为主题,吸引了全球超过3700家优质光电企业参展,展示了光电产业的最新成果和前沿技术。 电…...

Redis 入门 - 收官
《Redis 入门》系列文章总算完成了,希望这个系列文章可以想入门或刚入门的同学提供帮助,希望能让你形成学习Redis系统性概念。 当时为什么要写这个系列文章,是因为我自己就是迷迷糊糊一路踩坑走过来的,我踩完的坑就踩完了&#x…...

Windows技术栈企业基础底座(1)-为基于Windows的Nginx安装证书
企业的基础环境是一个组织的信息化数字化底座。传统企业基础环境多种系统,应用交杂,多种技术栈使得深入运维成本极大,且人员知识技能较难复用,造成资源浪费。本系列旨在尝试推动这一理念, 建立Windows, 或linux聚焦的技术栈的企业…...

ThreeJS入门(002):学习思维路径
查看本专栏目录 - 本文是第 002篇入门文章 文章目录 如何使用这个思维导图 Three.js 学习思维导图可以帮助你系统地了解 Three.js 的各个组成部分及其关系。下面是一个简化的 Three.js 学习路径思维导图概述,它包含了学习 Three.js 的主要概念和组件。你可以根据这个…...

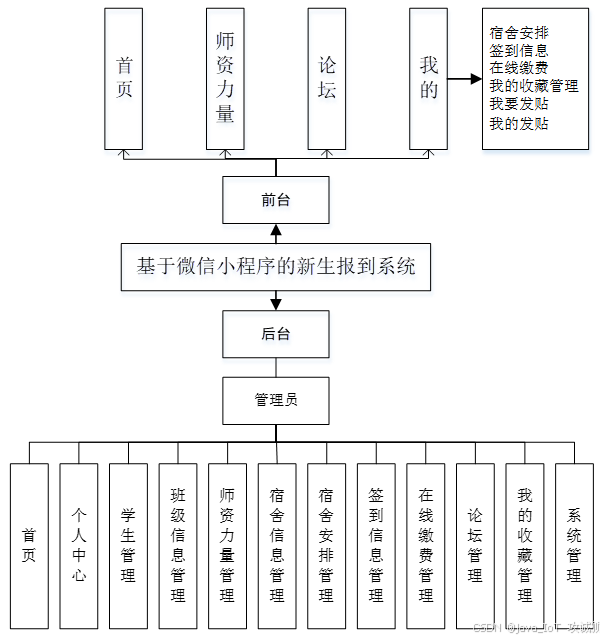
基于ssm+vue+uniapp的新生报到系统小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…...

掌握 JavaScript ES6+:现代编程技巧与模块化实践
掌握 JavaScript ES6:现代编程技巧与模块化实践 一 . 变量声明 let二 . 声明常量 const三 . 模板字符串四 . 函数的参数默认值五 . 箭头函数六 . 对象初始化七 . 解构7.1 接收 JSON 对象7.2 接收数组 八 . 延展操作符九 . 导入和导出9.1 方式一9.2 方式二 这篇文章我…...

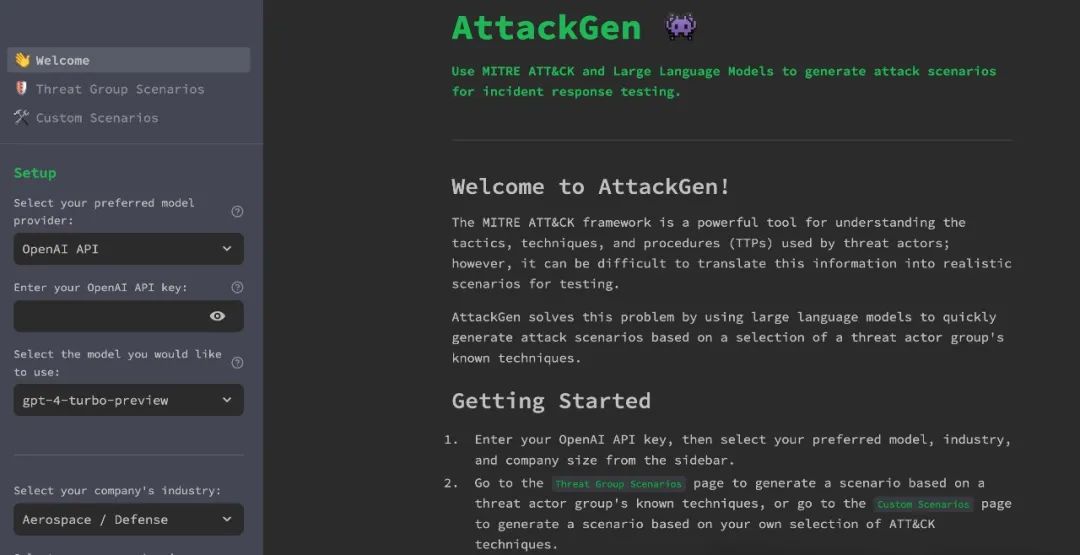
AttackGen - AI 网络安全事件响应测试工具,附下载链接
为了提高我们团队在安全活动中的响应效率,我关注到了一款叫 AttackGen 的工具,我们需要的是一个既能快速生成场景又能准确反映现实威胁的工具。 在红蓝对抗中,我们经常要模拟各种攻击场景,以测试我们的防御水平。这不仅仅是为了“…...

CAD2020安装方法
文章目录 下载安装包打开压缩包打开文件夹打开CAD2020文件夹双击运行Setup.exe点击安装选择我接受 点击下一步路径默认点击安装等待加载完成安装完成点击立即启动点击OK点击输入序列号点击我同意点击激活输入序列号和 产品钥密点击下一步选择我具有 Autodesk 提供的激活码以管理…...

ubuntu安装mongodb实操学习
一、系统环境 ubuntu 22.04 寻找合适的仓库 经过浏览器里搜索MongoDB Repositories发现这个目录下面有完整的安装包 二、添加到apt,并安装 1、wget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | tee /etc/apt/trusted.gpg.d/server-6.0.asc 获取公…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
