打造古风炫酷个人网页:用HTML和CSS3传递笔墨韵味

需要用到的背景大家可以自己找喜欢的风格!!! 当然俺把俺用的背景放到文章最后了哦!!!!! 感谢关注和支持 长期更新哦~~~
1. 简洁的页面布局:保持优雅和对称
在古风设计中,布局的对称性非常重要。通过左右平衡的内容布局,配合留白来减少页面的视觉噪音。
2. 合理的字体选择与背景搭配
古风网页应该选用较为雅致的字体,例如书法风或小篆风格,尽量避免太过花哨的元素。可以选择清新的配色,比如墨绿色、淡黄色和灰色,与柔和的背景图结合。
3. 背景图建议
背景图要简洁,不要太复杂,可以选用淡淡的水墨效果,以竹子、山水、祥云等元素为主,同时保持背景透明,突出前景内容。
4. 适当的动态效果
我建议使用CSS3制作轻微的动态效果,如缓慢的渐变、元素淡入淡出等,不会显得过于繁杂。通过这些动态效果增加互动性,但不会干扰用户体验。
示例HTML和CSS代码(古风优雅设计):
HTML:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人主页 - 古风设计</title><link rel="stylesheet" href="style.css">
</head>
<body><div class="container"><header><h1>心如水墨淡如风</h1><p>在每一笔墨之间,书写你的故事</p></header><section class="intro"><h2>个人介绍</h2><p>你好,我是热爱古风文化的前端开发者,致力于打造兼具美感与功能的网页体验。</p></section><section class="gallery"><h2>作品展示</h2><div class="image-container"><img src="art1.jpg" alt="作品1"><img src="art2.jpg" alt="作品2"></div></section><footer><p>版权所有 © 2024</p></footer></div>
</body>
</html>
CSS:
body {font-family: 'ZCOOL XiaoWei', serif;background: url('background-image.png') no-repeat center center fixed;background-size: cover;color: #333;margin: 0;padding: 0;
}.container {max-width: 1200px;margin: 0 auto;padding: 20px;background-color: rgba(255, 255, 255, 0.9);
}header {text-align: center;padding: 60px 20px;color: #2c3e50;
}header h1 {font-size: 3em;font-weight: bold;letter-spacing: 2px;
}header p {font-size: 1.2em;color: #7f8c8d;
}.intro, .gallery {margin: 40px 0;padding: 20px;background: rgba(250, 250, 250, 0.95);border-radius: 10px;
}.intro h2, .gallery h2 {font-size: 2em;text-align: center;margin-bottom: 20px;
}.image-container {display: flex;justify-content: space-around;
}.image-container img {max-width: 100%;border-radius: 10px;transition: transform 0.3s ease;
}.image-container img:hover {transform: scale(1.1);
}footer {text-align: center;padding: 20px;background-color: #2c3e50;color: white;margin-top: 40px;
}
视觉元素:
- 背景图:柔和的水墨画或清淡的古风花纹,作为网页背景。图像不应喧宾夺主,而是轻柔、点到为止的渲染古典氛围。
- 布局:居中对称布局,左右各放置介绍与图片展示,整体简洁,不显杂乱。


相关文章:

打造古风炫酷个人网页:用HTML和CSS3传递笔墨韵味
需要用到的背景大家可以自己找喜欢的风格!!! 当然俺把俺用的背景放到文章最后了哦!!!!! 感谢关注和支持 长期更新哦~~~ 1. 简洁的页面布局:保持优雅和对称 在古风设计中,布局的对称性非常重要…...

vue 项目自适应 配置 px转rem 的插件postcss-pxtorem
1、安装 npm i postcss-plugin-px2rem --save -dev --force找到 postcss.config.cjs 没有的话就新建一个 module.exports {plugins: {// to edit target browsers: use "browserslist" field in package.jsonautoprefixer: {},"postcss-plugin-px2rem":…...

股票程序化交易是,第三方软件申请券商私有接口API的门槛
炒股自动化:申请官方API接口,散户也可以 python炒股自动化(0),申请券商API接口 python炒股自动化(1),量化交易接口区别 Python炒股自动化(2):获取…...

JDK8的一些主要的新特性
JDK8(Java Development Kit 8) 是一个重要的版本,带来了许多显著的特性和改进,极大地提升了 Java 语言的功能性和开发效率。以下是 JDK 8 的一些主要新特性: 一、Lambda 表达式 1.简化匿名内部类的写法,…...

40岁的java程序员,还有出路吗?
目录 前言一、现状与挑战二、出路与机遇三、案例分析与启示四、结语 前言 40岁Java程序员的出路:挑战与机遇并存 在科技日新月异的今天,IT行业始终保持着高速的发展态势,而Java作为其中的重要一员,其地位依然稳固且充满挑战。对…...

【服务器】shell脚本之Docker创建nginx
#!/bin/bash# 定义目标目录和配置文件路径 BASE_DIR"/opt/docker/nginx"ETC_DIR"$BASE_DIR/etc" ETC_CONF_DIR"$ETC_DIR/conf.d" SSL_DIR"$ETC_CONF_DIR/ssl" LOG_DIR"$BASE_DIR/log"HTML_DIR"$BASE_DIR/html"C…...

提取蛋白质复合体结构中组装体的变换矩阵
PDB文件中,组装体变换矩阵(assembly transformation matrices)用于描述多聚体结构中各个单体之间的相对位置和取向。从蛋白质复合体 PDB 数据中提取每个组装体(assembly)的变换矩阵,通常需要解析 PDB 文件中…...

java程序员入行科目一之CRUD轻松入门教程(一)
之前在操作MySQL的时候,都是采用Navicat,或者cmd黑窗口。 无论使用什么方式和MySQL交互,大致步骤是这样的 建立连接,需要输入用户名和密码编写SQL语句,和数据库进行交互 这个连接方式不会变,但是现在需要 基…...

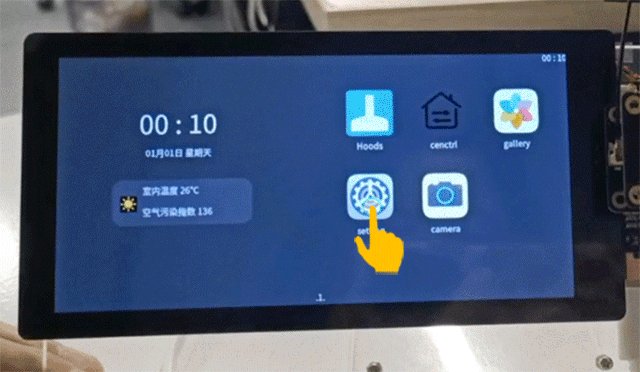
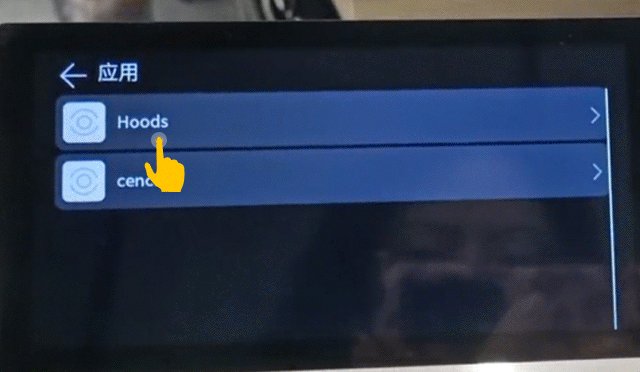
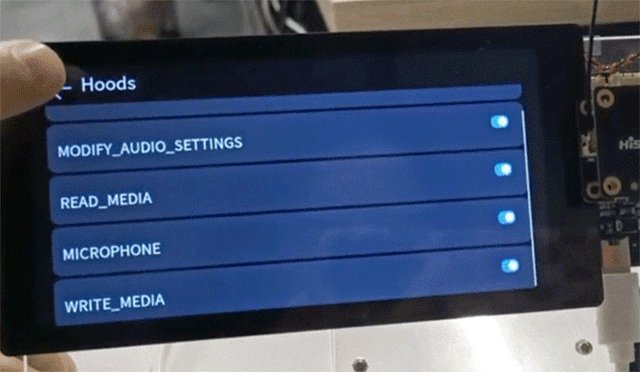
OpenHarmony鸿蒙开发( Beta5.0)智能油烟机开发实践
样例简介 本Demo是基于Hi3516开发板,使用开源OpenHarmony开发的应用。本应用主要功能有: 可以搜索本地指定目录的图片和视频文件,并可进行点击播放。 可以通过wifi接收来自手机的美食图片以及菜谱视频,让我们对美食可以边学边做…...

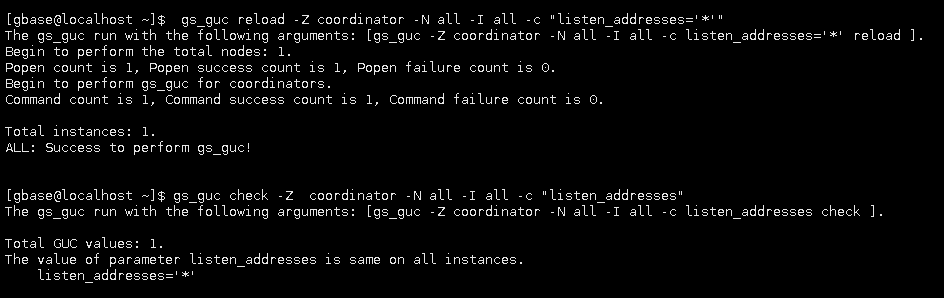
【GBase 8c V5_3.0.0 分布式数据库常用维护命令】
一、查看数据库状态/检查(gbase用户) 1.gha_ctl monitor 使用gha_ctl monitor查看节点运行情况(跟dcs的地址和端口) gha_ctl monitor -c gbase -l http://172.20.10.8:2379 -Hall |coordinator | datanode | gtm | server|dcs:必选字段。指定查看哪类集…...

破解AI生成检测:如何用ChatGPT降低论文的AIGC率
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 降低论文的“AIGC率”是个挑战,但有一些策略可以尝试。使用ChatGPT逐步调整和改进内容,使其更加自然和原创,降低AI检测工具识别出高“AIGC率”的概率…...

Python用MarkovRNN马尔可夫递归神经网络建模序列数据t-SNE可视化研究
原文链接:https://tecdat.cn/?p37634 本文聚焦于利用马尔可夫递归神经网络(MarkovRNN)结合树库展开建模工作。MarkovRNN 通过整合马尔可夫特性与离散随机变量来深入探索递归神经网络中的随机转换机制,旨在高效处理具有复杂潜在信…...

setup函数子传父普通写法
父组件 <template><div><p>接收的数据: {{ receivedData }}</p><Demo4Chiren2 custom-event"handleGetWeb" /></div> </template><script> import { ref } from vue; import Demo4Chiren2 from ./demo4Chiren2.vue…...

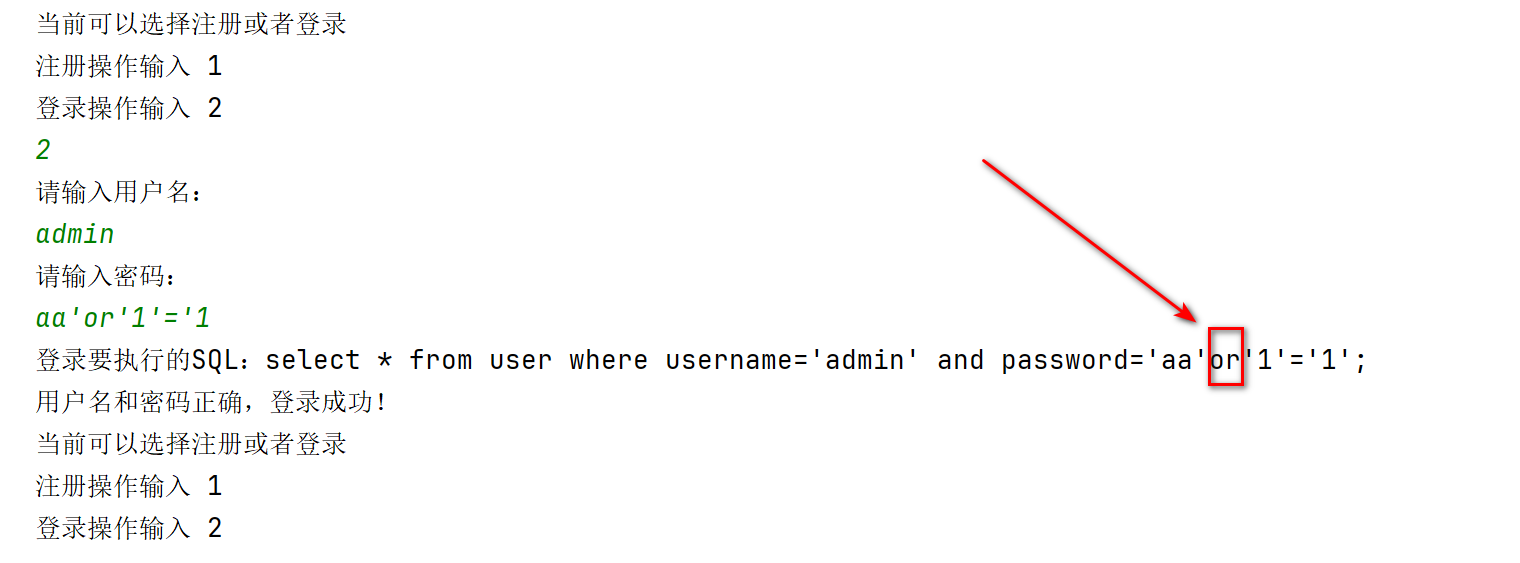
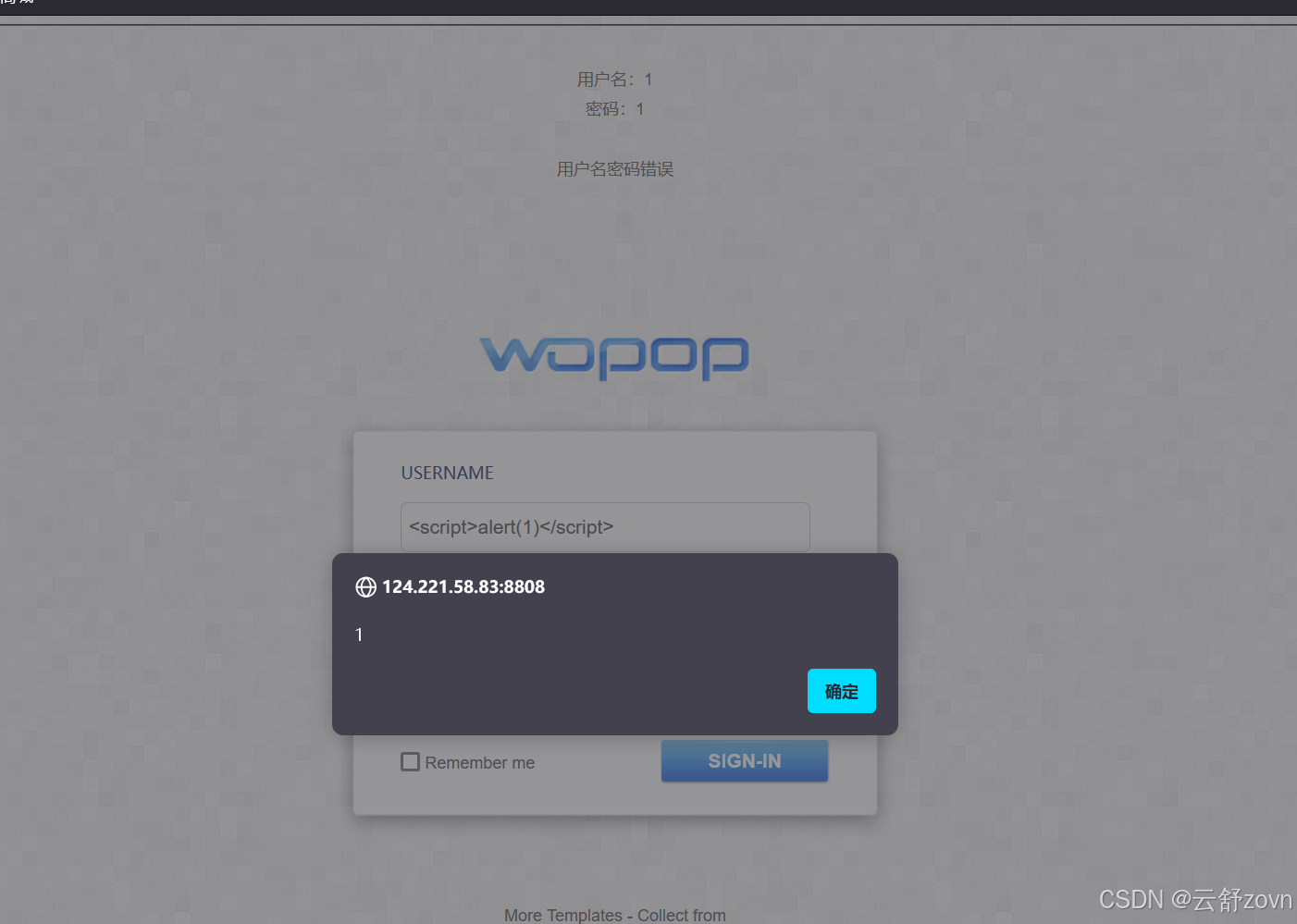
seafaring靶场漏洞测试攻略
步骤一:打开网页 一:sql注入漏洞 步骤一:测试回显点 -1 union select 1,2,3# 步骤二:查看数据库 -1 union select 1,2,database()# 步骤三:查看表名 -1 union select 1,2,group_concat(table_name) from informati…...

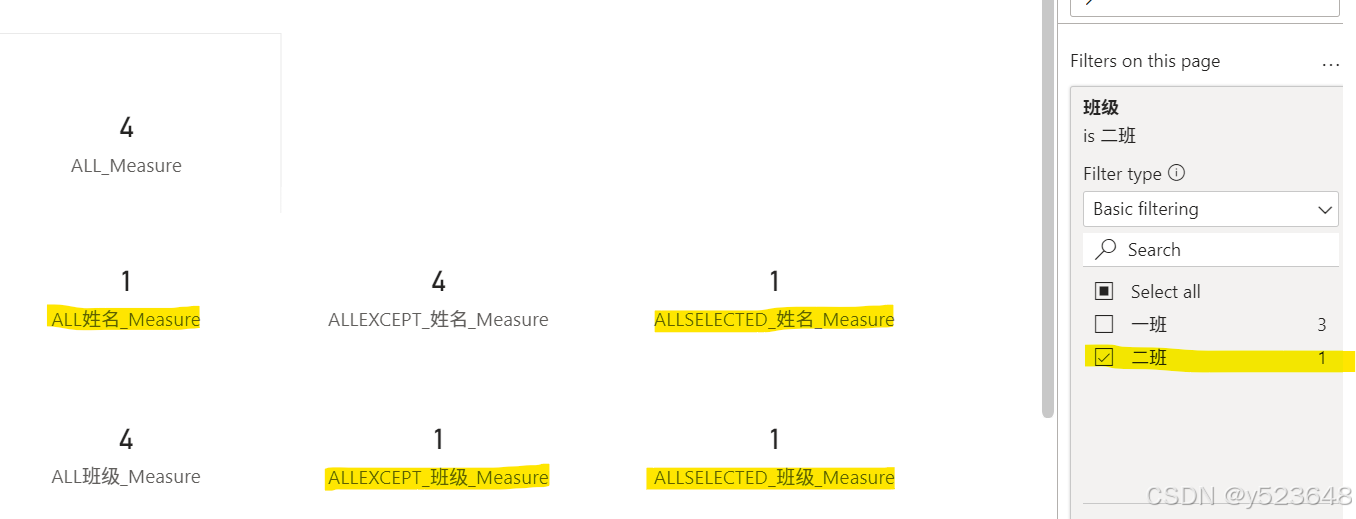
简单示例,搞懂PowerBI的ALL(),ALLEXCEPT()和ALLSELECTED()的区别
假设我们有如下数据,我们来统计下各班级的人数 我们在报表页里加上 班级’二班‘ 的筛选条件,此时PowerBI已经自动为我们显示了各班级人数:一班有3人,二班有1人。 根据我们的筛选条件,我们的统计人数应该是按照筛选器&…...

Collection
java.util.Collections:是集合工具类 作用:Collections不是集合,而是集合的工具类 常用API addAll package Collections;import java.util.ArrayList; import java.util.Collections;public class CollectionsDemo {public static void main(String[]…...

19章 泛型
1.修改程序清单19-1中的GenericStack类,使用数组而不是ArrayList来实现它。你应该在给栈添加新元素之前检查数组的大小如果数组满了,就创建一个新数组。该数组是当前数组大小的两倍,然后将当前数组的元素复制到新数组中。 public class Gene…...

基于python+django+mysql+Nanodet检测模型的水稻虫害检测系统
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

计算机网络27、28——Linux命令1、2
1、虚拟机网络前方路径内容 用户名机器名:/$ $表示普通用户,#表示root用户 2、Linux不分盘,都是绝对路径 /表示根目录,表示计算机文件夹下 ~是当前用户的家,表示home文件夹下自己的文件夹 3、bin文件夹下的是可执…...
:通俗揭开学习背后的奥秘)
【Python深度学习】逆强化学习(IRL):通俗揭开学习背后的奥秘
逆强化学习:揭开学习背后的奥秘 1. 引言 当我们谈论人工智能(AI)时,很多人第一时间会想到强化学习。强化学习是一种让智能体通过与环境的互动,逐渐学习到如何做出最优决策的学习方法。然而,有一种更加神奇的学习方式叫做 逆强化学习(Inverse Reinforcement Learning,…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
