游戏开发引擎___unity位置信息和unlit shader(无光照着色器)的使用,以桌子的渲染为例
unity是左手坐标系
1.位置信息
1.1 代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class positionTest : MonoBehaviour
{public Camera Camera;private void OnGUI(){//世界坐标系,GUI里的标签GUI.Label(new Rect(10,10,200,20),"世界坐标系"+transform.position);//本地坐标GUI.Label(new Rect(10, 30, 200, 20), "本地坐标系" + transform.localPosition);//屏幕坐标系GUI.Label(new Rect(10, 50, 200, 20), "屏幕宽高" + Screen.width+"x"+Screen.height);//鼠标位置GUI.Label(new Rect(10, 70, 200, 20), "鼠标位置" + Input.mousePosition);//视口坐标GUI.Label(new Rect(10, 90, 200, 20), "视口坐标" + Camera.ScreenToViewportPoint(Input.mousePosition));}
}
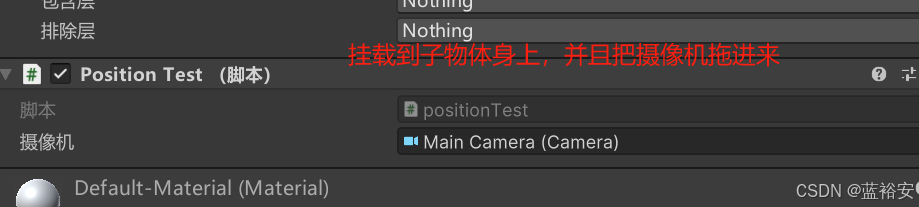
1.2 挂载

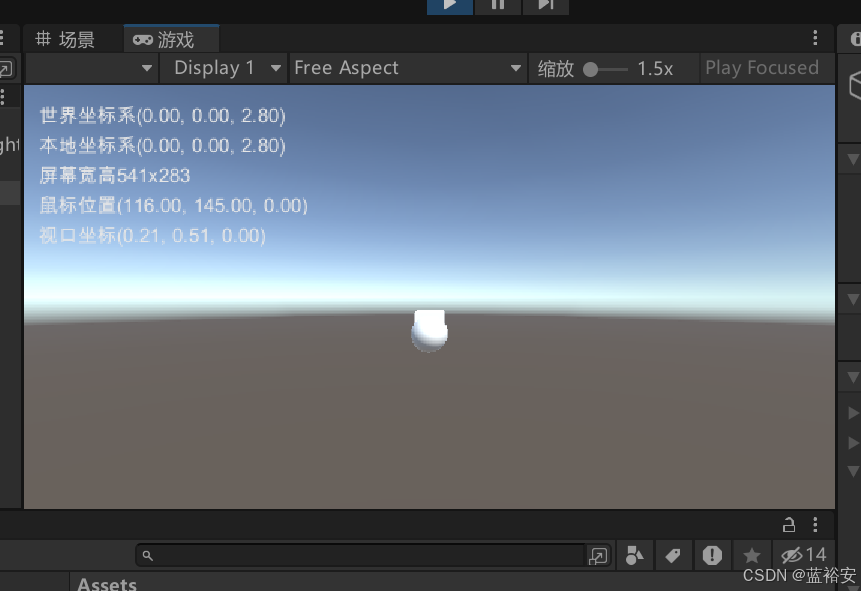
1.3 效果

2. shader脚本更改颜色
2.1 只改颜色的代码
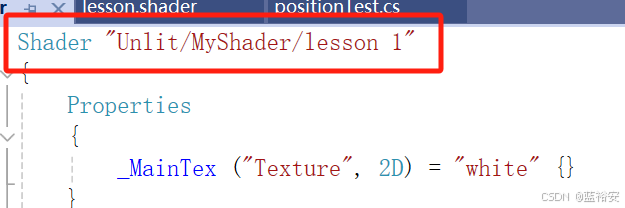
Shader "Unlit/Shader/lesson"
{Properties{_MainTex ("Texture", 2D) = "white" {}}SubShader{Tags { "RenderType"="Opaque" }LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag//顶点输入结构struct VertexInput{//顶点信息float4 vertex : POSITION;};//顶点输出结构struct VertexOutput{ //顶点位置float4 pos : SV_POSITION;};VertexOutput vert (VertexInput v){VertexOutput o;//将模型顶点变换到裁切空间o.pos = UnityObjectToClipPos(v.vertex);//返回裁切顶点位置return o;}//片段回调函数,顶点数据输入,着色显示fixed4 frag (VertexOutput i) : SV_Target{//red green black return fixed4(1,1,0,1);//RGBA的值,改变颜色}ENDCG}}
}3.shader脚本更改透明度
为了实现透明效果,你需要对Shader的几个关键部分进行修改。每一项更改都与如何处理透明度和渲染顺序相关。下面解释了这些更改的具体原因和效果:
3.1. 更改Tags中的RenderType
Tags { "RenderType"="Transparent" }原因:
RenderType标签用于指定渲染队列的类型。Opaque表示不透明,Transparent表示透明。- 将
RenderType设置为Transparent使得Unity将这个Shader的渲染顺序安排在不透明物体之后。这确保了透明物体可以在其他物体之上正确渲染。 - 在Unity中,透明物体需要在不透明物体之后渲染,以确保它们正确地显示在其他物体的上面。
3.2. 设置Blend
Blend SrcAlpha OneMinusSrcAlpha原因:
- 混合操作决定了如何将当前渲染的像素与已存在的像素结合。
SrcAlpha表示源像素的Alpha值(当前像素的透明度),OneMinusSrcAlpha表示目标像素的Alpha值(已有像素的透明度)。- 这种设置允许我们根据当前像素的透明度混合当前像素和背景像素,从而实现透明效果。它计算了当前像素和背景像素的最终颜色,并按透明度混合它们。
3.3. 调整frag函数中的Alpha值
return fixed4(0.3, 0.2, 1, 0.5); // Alpha值为0.5原因:
frag函数的返回值包括RGBA(红色、绿色、蓝色和Alpha)值。Alpha值决定了像素的透明度。- 如果Alpha值为1,则该像素完全不透明。如果Alpha值为0,则该像素完全透明。Alpha值介于0和1之间表示半透明效果。
- 设置Alpha值小于1,使得渲染的颜色可以与背景色混合,从而实现透明效果。这里设置Alpha值为0.5,实现半透明效果。
3.4 总结
RenderType的更改确保了透明对象的渲染顺序正确。Blend操作允许对颜色进行透明度混合,确保透明效果呈现。Alpha值控制像素的透明度,实现期望的透明效果。
3.5 改颜色和透明度代码
Shader "Unlit/MyShader/lesson 1"
{Properties{_MainTex ("Texture", 2D) = "white" {}}SubShader{//更改Tags中的RenderType:使用Transparent代替Opaque。Tags { "RenderType"="Transparent" }LOD 100Pass{//设置Blend:添加混合操作以实现透明效果。ZWrite OffBlend SrcAlpha OneMinusSrcAlphaCGPROGRAM#pragma vertex vert#pragma fragment frag//顶点输入结构struct VertexInput{//顶点信息float4 vertex : POSITION;};//顶点输出结构struct VertexOutput{ //顶点位置float4 pos : SV_POSITION;};VertexOutput vert (VertexInput v){VertexOutput o;//将模型顶点变换到裁切空间o.pos = UnityObjectToClipPos(v.vertex);//返回裁切顶点位置return o;}//片段回调函数,顶点数据输入,着色显示fixed4 frag (VertexOutput i) : SV_Target{//red green blue // 调整frag函数中的Alpha值:确保Alpha通道值小于1来实现透明度。return fixed4(0.3,0.2,1,0.5);//RGBA的值,改变颜色}ENDCG}}
}
4.模拟木质材料
复杂版
代码
Shader "Unlit/MyShader/WoodSimulated"
{Properties{_BaseColor ("Base Color", Color) = (0.6, 0.4, 0.2, 1) // 基础木材颜色_GrainColor ("Grain Color", Color) = (0.4, 0.2, 0.1, 1) // 木材纹理颜色_GrainScale ("Grain Scale", Float) = 10 // 木材纹理的细节等级}SubShader{Tags { "RenderType"="Opaque" }LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag//顶点输入结构struct VertexInput{//顶点信息float4 vertex : POSITION;float2 uv : TEXCOORD0; // UV坐标用于纹理};//顶点输出结构struct VertexOutput{ //顶点位置float4 pos : SV_POSITION;//纹理坐标float2 uv : TEXCOORD0;};float4 _BaseColor; // 基础木材颜色float4 _GrainColor; // 木材纹理颜色float _GrainScale; // 木材纹理的细节等级VertexOutput vert (VertexInput v){VertexOutput o;//将模型顶点变换到裁切空间o.pos = UnityObjectToClipPos(v.vertex);//传递UV坐标o.uv = v.uv;//返回裁切顶点位置和纹理坐标return o;}//片段回调函数,顶点数据输入,着色显示fixed4 frag (VertexOutput i) : SV_Target{// 计算木材纹理效果float grain = sin(i.uv.x * _GrainScale) * sin(i.uv.y * _GrainScale);// 将木材纹理效果与颜色混合float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);return woodColor;}ENDCG}}
}
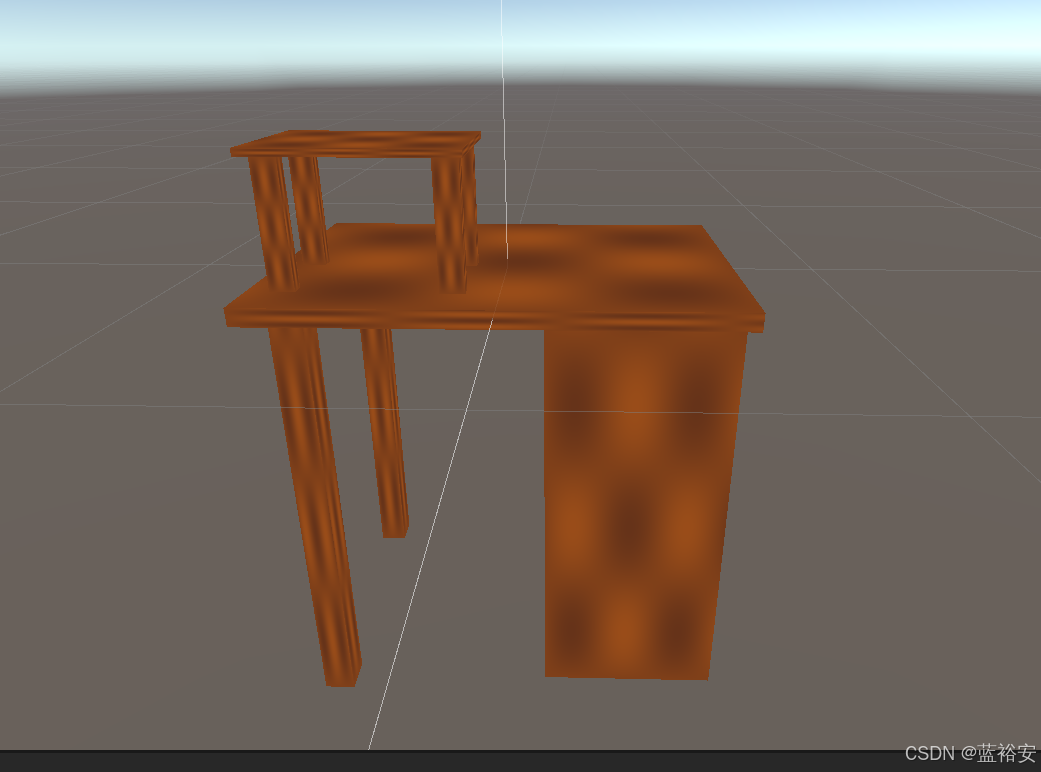
效果

主要参数说明
-
_BaseColor:- 设定木材的基本颜色。例如,浅棕色(
0.6, 0.4, 0.2, 1)模拟木材的主要颜色。
- 设定木材的基本颜色。例如,浅棕色(
-
_GrainColor:- 设定木材的纹理颜色。例如,深棕色(
0.4, 0.2, 0.1, 1)模拟木材纹理中的细节。
- 设定木材的纹理颜色。例如,深棕色(
-
_GrainScale:- 控制木材纹理的细节级别。值越大,纹理的细节越密集。
解释
vert函数:将顶点坐标转换到裁切空间,并传递UV坐标到片段着色器。frag函数:- 计算一个简单的纹理效果,通过对UV坐标进行正弦波计算来模拟木材纹理。
- 使用
lerp函数将基础颜色和纹理颜色混合。grain值调整了混合的程度。
使用方法
-
创建材质:
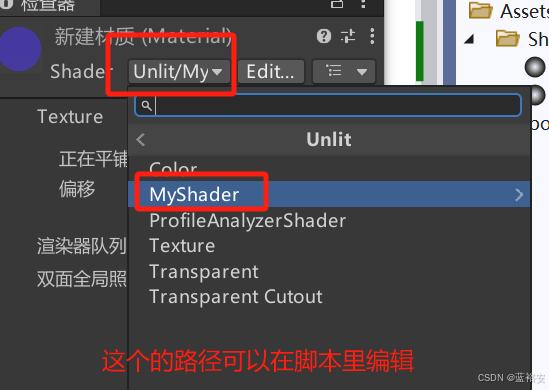
- 在Unity中,创建一个新材质,并将其Shader设置为“Unlit/MyShader/WoodSimulated”。
-
调整参数:
- 在材质面板中,调整
_BaseColor和_GrainColor以适应你想要的木材效果。 - 修改
_GrainScale以调整纹理细节。
- 在材质面板中,调整
通过这种方式,你可以在没有实际木材纹理的情况下,通过调整颜色和纹理效果来模拟木材的外观。虽然这种方法不如使用实际纹理效果真实,但它可以为一些场景提供基本的木材视觉效果。
简单版
代码2
Shader "Unlit/MyShader/SimpleWood"
{Properties{_BaseColor ("Base Color", Color) = (0.8, 0.6, 0.4, 1) // 更浅的木材颜色_GrainScale ("Grain Scale", Float) = 5 // 木材纹理的细节等级}SubShader{Tags { "RenderType"="Opaque" }LOD 100Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag//顶点输入结构struct VertexInput{float4 vertex : POSITION;float2 uv : TEXCOORD0; // UV坐标用于纹理};//顶点输出结构struct VertexOutput{ float4 pos : SV_POSITION;float2 uv : TEXCOORD0;};float4 _BaseColor; // 基础木材颜色float _GrainScale; // 木材纹理的细节等级VertexOutput vert (VertexInput v){VertexOutput o;o.pos = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed4 frag (VertexOutput i) : SV_Target{// 计算木材纹理效果float grain = abs(sin(i.uv.x * _GrainScale)) * abs(sin(i.uv.y * _GrainScale));// 将木材纹理效果与颜色混合return _BaseColor * (grain * 0.5 + 0.5);}ENDCG}}
}
效果2

调整点
-
_BaseColor:- 设为
0.8, 0.6, 0.4, 1,这是一种较浅的木材颜色。
- 设为
-
_GrainScale:- 设为
5,纹理效果比较简单,不会过于复杂。
- 设为
使用方法
-
创建材质:
- 在Unity中创建新材质,并将Shader设置为“Unlit/MyShader/SimpleWood”。
-
调整参数:
- 在材质面板中,你可以调整
_BaseColor以更改木材颜色。
- 在材质面板中,你可以调整
这样可以更轻松地模拟木材效果,适合简单的场景。
最终版(带透明度版)
代码
Shader "Unlit/MyShader/WoodSimulatedWithTransparency"
{//定义可以在Unity编辑器中调整的材质属性,包括颜色、纹理细节和透明度。Properties{_BaseColor ("Base Color", Color) = (0.6, 0.4, 0.2, 1) // 基础木材颜色_GrainColor ("Grain Color", Color) = (0.4, 0.2, 0.1, 1) // 木材纹理颜色_GrainScale ("Grain Scale", Float) = 10 // 木材纹理的细节等级_Transparency ("Transparency", Range(0,1)) = 1 // 透明度(0为完全透明,1为完全不透明)}//包含了实际的渲染代码。通过 Tags 和 LOD 配置渲染的基本设置。SubShader{// 设定渲染类型为透明,优化透明物体的渲染Tags { "RenderType"="Transparent" }// 设置细节层次为100,影响Shader的LOD级别LOD 100//设置了渲染状态,包括透明度、混合模式和剔除策略,并定义了顶点和片段着色器。Pass{// 配置渲染状态// 关闭深度写入,这样透明部分不会写入深度缓冲区//确保透明物体的正确渲染。ZWrite Off// 设置混合模式为源颜色的alpha值和目标颜色的反alpha值混合//实现标准的Alpha混合。Blend SrcAlpha OneMinusSrcAlpha// 关闭剔除,渲染物体的两面//确保双面渲染Cull Off// 仅当alpha值大于0.1时才渲染像素,防止绘制完全透明的像素// 确保只有非完全透明的像素被渲染。AlphaTest Greater 0.1//包含了实际的着色器程序代码CGPROGRAM// 指定顶点着色器#pragma vertex vert// 指定片段着色器#pragma fragment frag// 排除某些平台渲染器,按需可选#pragma exclude_renderers gles xbox360 // Optional, depending on target platform// 顶点输入结构体struct VertexInput{// 顶点位置float4 vertex : POSITION;// 顶点UV坐标float2 uv : TEXCOORD0;};// 顶点输出结构体struct VertexOutput{// 输出的屏幕空间位置float4 pos : SV_POSITION;// 输出的UV坐标float2 uv : TEXCOORD0;};// 材质属性// 基础颜色float4 _BaseColor;// 木纹颜色float4 _GrainColor;// 木纹细节等级float _GrainScale;// 透明度float _Transparency;// 顶点着色器//顶点着色器,将顶点从对象空间转换到屏幕空间VertexOutput vert(VertexInput v){VertexOutput o;// 将顶点位置从对象空间转换到裁剪空间o.pos = UnityObjectToClipPos(v.vertex);// 传递UV坐标到片段着色器o.uv = v.uv;return o;}// 片段着色器//片段着色器,计算木纹效果并调整透明度,返回最终颜色。fixed4 frag(VertexOutput i) : SV_Target{// 计算木纹效果float grain = sin(i.uv.x * _GrainScale) * sin(i.uv.y * _GrainScale);// 混合基础颜色和木纹颜色float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);// 调整透明度woodColor.a *= _Transparency;// 返回最终颜色return woodColor;}ENDCG}}
}
注释说明
- Properties 部分:定义了可以在Unity编辑器中调整的材质属性,包括颜色、纹理细节和透明度。
- SubShader 部分:包含了实际的渲染代码。通过
Tags和LOD配置渲染的基本设置。 - Pass 部分:设置了渲染状态,包括透明度、混合模式和剔除策略,并定义了顶点和片段着色器。
- ZWrite Off: 确保透明物体的正确渲染。
- Blend SrcAlpha OneMinusSrcAlpha: 实现标准的Alpha混合。
- Cull Off: 确保双面渲染。
- AlphaTest Greater 0.1: 确保只有非完全透明的像素被渲染。
- CGPROGRAM 内部:包含了实际的着色器程序代码。
- VertexInput 和 VertexOutput 结构体:定义了顶点和片段着色器之间的数据传递。
- vert 函数:顶点着色器,将顶点从对象空间转换到屏幕空间。
- frag 函数:片段着色器,计算木纹效果并调整透明度,返回最终颜色。
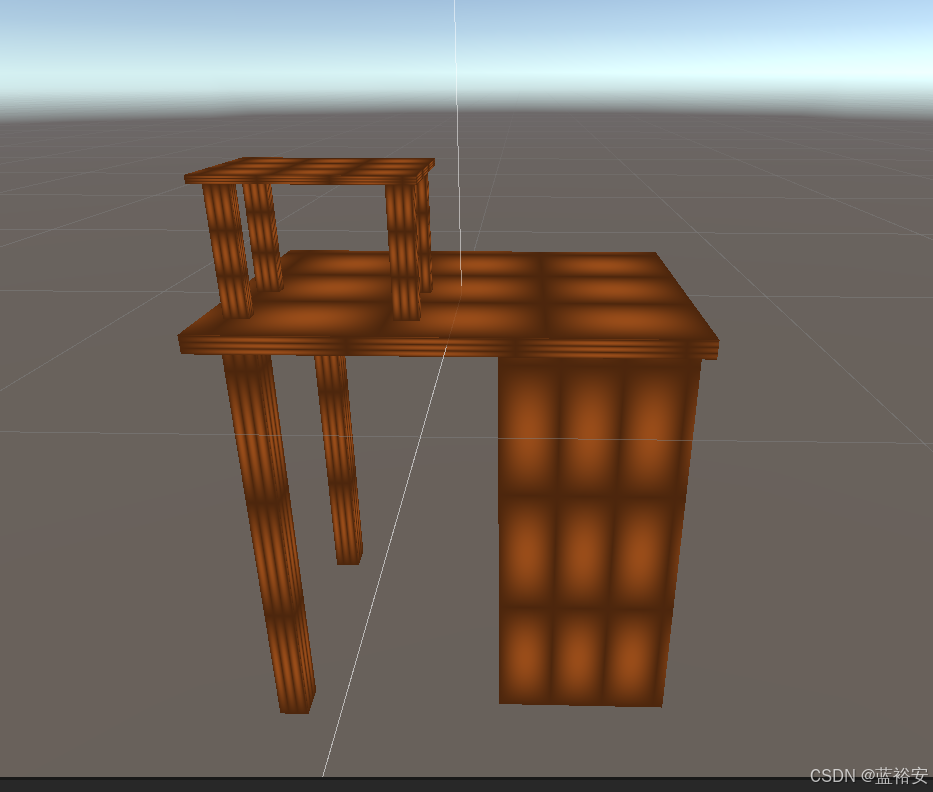
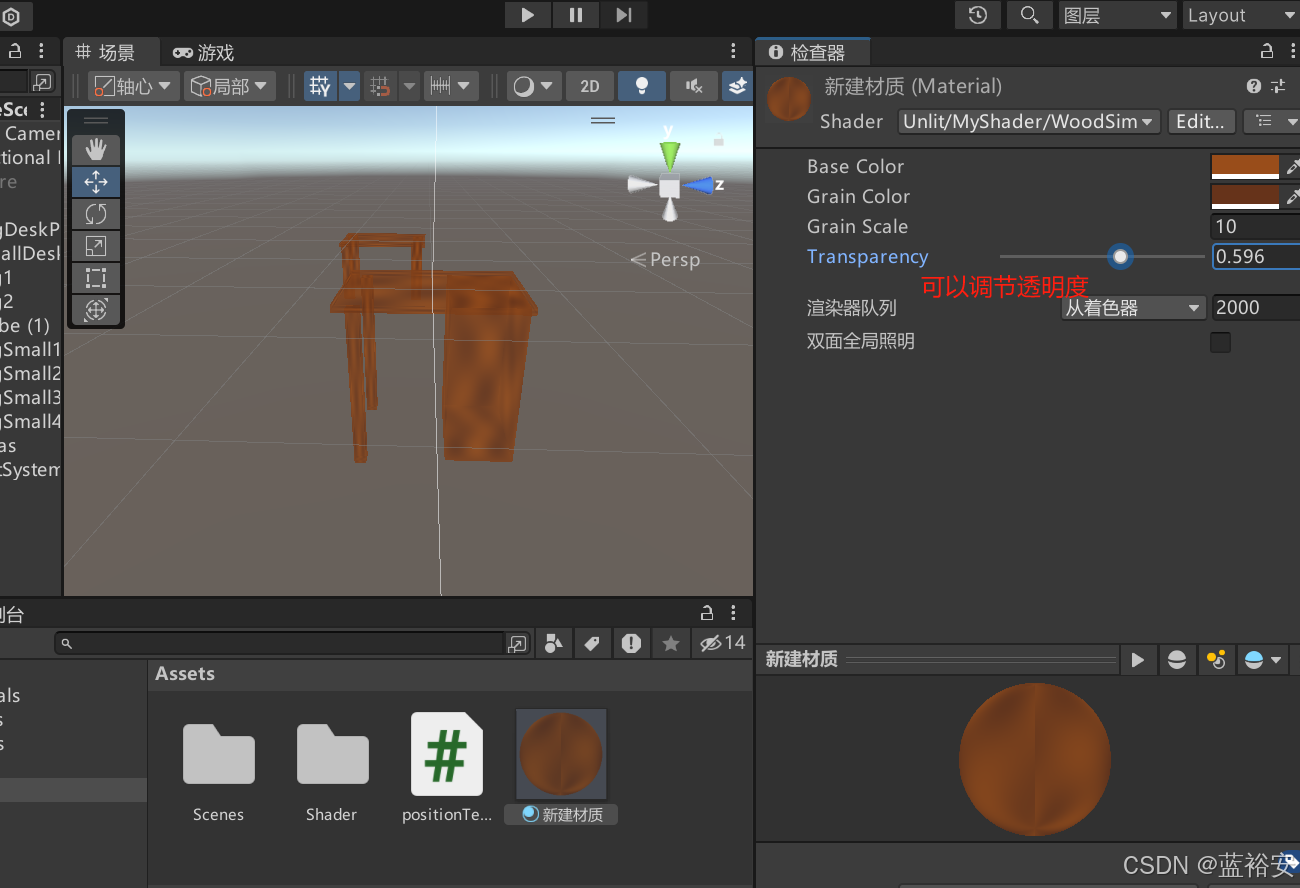
效果

5.带高光版
Shader "Unlit/MyShader/WoodSimulatedWithTransparency"
{//定义可以在Unity编辑器中调整的材质属性,包括颜色、纹理细节和透明度。Properties{//优化添加木纹纹理,增强细节效果_WoodTexture ("Wood Texture", 2D) = "white" {}_BaseColor ("Base Color", Color) = (0.6, 0.4, 0.2, 1) // 基础木材颜色_GrainColor ("Grain Color", Color) = (0.4, 0.2, 0.1, 1) // 木材纹理颜色_GrainScale ("Grain Scale", Float) = 10 // 木材纹理的细节等级_Transparency ("Transparency", Range(0,1)) = 1 // 透明度(0为完全透明,1为完全不透明)}//包含了实际的渲染代码。通过 Tags 和 LOD 配置渲染的基本设置。SubShader{// 设定渲染类型为透明,优化透明物体的渲染Tags { "RenderType"="Transparent" }// 设置细节层次为100,影响Shader的LOD级别LOD 100//设置了渲染状态,包括透明度、混合模式和剔除策略,并定义了顶点和片段着色器。Pass{// 配置渲染状态// 关闭深度写入,这样透明部分不会写入深度缓冲区//确保透明物体的正确渲染。ZWrite Off// 设置混合模式为源颜色的alpha值和目标颜色的反alpha值混合//实现标准的Alpha混合。Blend SrcAlpha OneMinusSrcAlpha// 关闭剔除,渲染物体的两面//确保双面渲染Cull Off// 仅当alpha值大于0.1时才渲染像素,防止绘制完全透明的像素// 确保只有非完全透明的像素被渲染。AlphaTest Greater 0.1//包含了实际的着色器程序代码(cgprogram)CGPROGRAM// 指定顶点着色器#pragma vertex vert// 指定片段着色器#pragma fragment frag// 排除某些平台渲染器,按需可选#pragma exclude_renderers gles xbox360 // Optional, depending on target platform// 顶点输入结构体struct VertexInput{// 顶点位置float4 vertex : POSITION;// 顶点UV坐标texcoord0float2 uv : TEXCOORD0;};// 顶点输出结构体struct VertexOutput{// 输出的屏幕空间位置float4 pos : SV_POSITION;// 输出的UV坐标float2 uv : TEXCOORD0;};// 材质属性// 基础颜色float4 _BaseColor;// 木纹颜色float4 _GrainColor;// 木纹细节等级float _GrainScale;// 透明度float _Transparency;// 木纹纹理sampler2D _WoodTexture; // 顶点着色器//顶点着色器,将顶点从对象空间转换到屏幕空间VertexOutput vert(VertexInput v){VertexOutput o;// 将顶点位置从对象空间转换到裁剪空间o.pos = UnityObjectToClipPos(v.vertex);// 传递UV坐标到片段着色器o.uv = v.uv;return o;}// 片段着色器//片段着色器,计算木纹效果并调整透明度,返回最终颜色。fixed4 frag(VertexOutput i) : SV_Target{/*// 计算木纹效果float grain = sin(i.uv.x * _GrainScale) * sin(i.uv.y * _GrainScale);// 混合基础颜色和木纹颜色float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);// 调整透明度woodColor.a *= _Transparency;// 返回最终颜色return woodColor;*/// 采样木纹纹理float4 woodTexture = tex2D(_WoodTexture, i.uv);// 计算木纹效果float grain = (sin(i.uv.x * _GrainScale) + sin(i.uv.y * _GrainScale)) * 0.5;// 混合基础颜色和木纹颜色float4 woodColor = lerp(_BaseColor, _GrainColor, grain * 0.5 + 0.5);// 添加纹理颜色woodColor = lerp(woodColor, woodTexture, 0.5);// 调整透明度woodColor.a *= _Transparency;// 高光反射(可选,根据需求进行调整)float specular = max(0.0, dot(normalize(i.uv), float3(0.0, 0.0, 1.0)));woodColor.rgb += specular * _BaseColor.rgb;// 返回最终颜色return woodColor;}ENDCG}}
}
6.shader的挂载
新建一个材质球

把着色器挂载到材质球上

就是这个地方

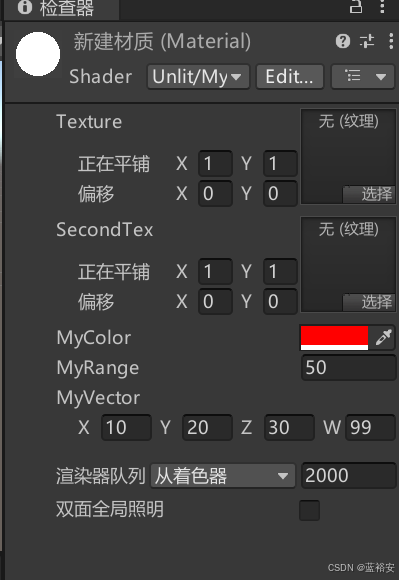
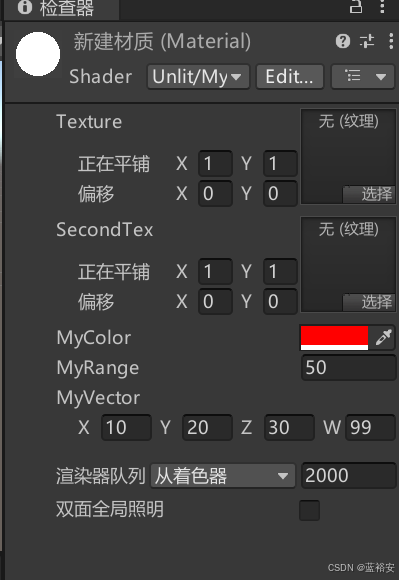
补充:初始无光照着色器的注解
Shader "Unlit/MyShader/lesson"
{Properties{//材质面板内容_MainTex ("Texture", 2D) = "white" {}//定义纹理_SecondTex("SecondTex",2D)="black"{}//定义颜色_MyColor("MyColor",Color)=(1,0,0,1)//滑动条_MyRange("MyRange",Range(1,99))=50//向量_MyVector("MyVector",Vector)=(10,20,30,99)}//渲染SubShader{//渲染方式Tags { "RenderType"="Opaque" }LOD 100//渲染状态//Pass通道Pass{CGPROGRAM//编译指令//顶点着色器//顶点着色器,函数名vert#pragma vertex vert//片段着色器,函数名frag#pragma fragment frag// make fog work//使用fog宏定义,#pragma multi_compile_fog//Unity标准CG库,提供函数和宏#include "UnityCG.cginc"//结构体struct appdata 和 struct v2f,定义顶点着色器的输入和输出数据格式//appdata:vertex:每个顶点的位置,uv:纹理坐标,color:颜色struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};//v2f:包含经过变换后的纹理坐标uv,裁剪空间坐标vertex,颜色colorstruct v2f{float2 uv : TEXCOORD0;UNITY_FOG_COORDS(1)float4 vertex : SV_POSITION;};//着色器属性说明sampler2D _MainTex;float4 _MainTex_ST;//顶点着色器v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);UNITY_TRANSFER_FOG(o,o.vertex);return o;}//片段着色器fixed4 frag (v2f i) : SV_Target{// sample the texturefixed4 col = tex2D(_MainTex, i.uv);// apply fogUNITY_APPLY_FOG(i.fogCoord, col);return col;}ENDCG}}
}
效果
定义的属性都能在面板上调节

补充:代码解释
深度缓存区
不将透明部分写入深度缓存区是为了避免透明物体对深度测试的干扰。在渲染过程中,如果透明物体写入深度缓存区,可能会导致后续的物体被错误地遮挡或不显示。透明物体的深度信息在视觉上不那么重要,且它们的实际可见性是由混合模式(如Alpha混合)决定的。因此,通常会关闭透明物体的深度写入(ZWrite Off),仅进行深度测试(ZTest),这样可以正确地处理前景和背景的可见性
Alpha
“Alpha” 通常指代与透明度相关的一个通道,主要用于图像和图形处理中的透明度控制和混合操作。它是颜色模型中的一个组成部分,特别是在图像处理和计算机图形学中扮演着重要角色。下面是有关 alpha 通道和其作用的详细解释:
Alpha 通道的基本概念
-
Alpha 通道:
- 在 RGBA 颜色模型中,图像的每个像素不仅包含红色(R)、绿色(G)和蓝色(B)值,还包含一个额外的透明度值,即 alpha 值。Alpha 通道的值决定了像素的透明度程度。
- Alpha 值的范围通常是 0 到 255(或 0.0 到 1.0),其中 0 表示完全透明,255(或 1.0)表示完全不透明。
-
Alpha 值的作用:
- 透明度控制:Alpha 值控制图像或图形元素的透明程度,使得可以创建部分透明的效果,例如玻璃、雾气、渐变等。
- 混合(Blending):在合成多个图像或图形元素时,Alpha 通道用于决定如何将这些元素混合在一起。通过混合算法,像素的颜色和透明度可以根据不同图层的 alpha 值来调整。
Alpha 通道的应用
-
图像处理:
- 图像合成:在图像合成中,Alpha 通道用于控制不同图像层之间的融合程度。例如,将一个半透明的图层叠加在另一个图层上时,Alpha 值决定了两个图层如何混合。
- 遮罩和剪辑:Alpha 通道可以用来创建遮罩效果,将图像的特定部分隐藏或显示。
-
计算机图形学:
- 渲染透明物体:在3D图形渲染中,Alpha 通道帮助处理透明物体的渲染。通过设置合适的混合模式,能够正确地渲染部分透明的物体,例如窗户、角色的衣物或水面。
- Alpha 测试:用于丢弃不需要显示的像素(例如完全透明的像素),提高渲染效率。
Alpha 通道的实现
在实际的图形编程中,Alpha 通道的使用通常涉及以下几种操作:
-
设置 Alpha 值:
- 在图像编辑软件中,可以直接调整像素的 Alpha 值来创建不同的透明效果。
- 在图形编程中,如 OpenGL 或 DirectX,可以设置 Alpha 值来控制渲染效果。
-
混合模式:
OpenGL 示例
glEnable(GL_BLEND); // 启用混合
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); // 设置混合函数
glEnable(GL_BLEND);:启用混合功能。glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);:设置混合函数。GL_SRC_ALPHA表示源图层的 alpha 值(透明度),GL_ONE_MINUS_SRC_ALPHA表示目标图层的 alpha 值的反转值(1 - alpha)。这样,混合效果根据源图层的透明度来调整目标图层的颜色。
DirectX 示例:
D3D11_BLEND_DESC blendDesc = {};
blendDesc.RenderTarget[0].BlendEnable = TRUE;
blendDesc.RenderTarget[0].SrcBlend = D3D11_BLEND_SRC_ALPHA;
blendDesc.RenderTarget[0].DestBlend = D3D11_BLEND_INV_SRC_ALPHA;
blendDesc.RenderTarget[0].BlendOp = D3D11_BLEND_OP_ADD;
BlendEnable = TRUE;:启用混合。SrcBlend = D3D11_BLEND_SRC_ALPHA;:源混合因子,使用源图层的 alpha 值。DestBlend = D3D11_BLEND_INV_SRC_ALPHA;:目标混合因子,使用目标图层的 alpha 值的反转值。BlendOp = D3D11_BLEND_OP_ADD;:混合操作类型,这里是简单的加法。
#pragma exclude_renderers gles xbox360
是一种编译指令,通常用于配置编译器或构建系统的行为。它主要用于在特定的平台或环境下排除某些渲染器的代码。这种指令通常出现在游戏开发或跨平台开发中,用于处理不同平台的兼容性问题。
详细解释
-
#pragma指令:#pragma是一种编译器指令,用于提供给编译器一些特殊的指令或信息。这些指令的具体实现可能会依赖于不同的编译器或工具链。
-
exclude_renderers:- 这是一个特定于某些构建系统或编译器的指令,它告诉编译器在编译过程中排除某些渲染器的实现。这通常用于优化编译过程或避免不必要的代码被编译到最终的可执行文件中。
-
gles和xbox360:- 这些是具体的平台或环境标识符。
gles通常指代 OpenGL ES(用于嵌入式系统和移动设备的 OpenGL 版本),而xbox360是指 Xbox 360 游戏机。这些标识符告诉编译器或构建系统排除与这些平台相关的渲染器代码。
- 这些是具体的平台或环境标识符。
使用场景
-
跨平台开发:
- 在跨平台开发中,可能有多个平台和环境,每个平台都有其特定的渲染器实现。如果某个平台不需要某些特定的渲染器,使用
#pragma exclude_renderers可以避免编译不必要的代码,减少最终二进制文件的大小,并提高编译效率。
- 在跨平台开发中,可能有多个平台和环境,每个平台都有其特定的渲染器实现。如果某个平台不需要某些特定的渲染器,使用
-
条件编译:
#pragma指令有时用于条件编译,以便在不同的平台或构建配置中包含或排除特定的代码块。#pragma exclude_renderers可能是某种构建系统的特定指令,用于在编译过程中排除指定的渲染器。
示例
假设你在开发一个跨平台游戏引擎,你可能有不同的渲染器实现,例如一个用于 OpenGL ES 的渲染器和一个用于 Xbox 360 的渲染器。如果你正在为一个特定的平台构建你的游戏,你可能希望排除与其他平台相关的渲染器实现,以便编译只包含目标平台所需的代码。例如:
#pragma exclude_renderers gles xbox360
// 这里的代码仅会在不排除 GLES 和 Xbox 360 渲染器时编译在这个示例中,这条指令告知编译器在当前构建配置中排除 gles 和 xbox360 渲染器的代码,这意味着只有与这些平台无关的代码会被编译进最终的可执行文件中。
总结
#pragma exclude_renderers gles xbox360 是一种编译指令,用于在构建过程中排除特定平台的渲染器实现。它通常用于优化跨平台开发,确保编译过程只包含目标平台所需的代码。
(透明度那里有点问题)
相关文章:

游戏开发引擎___unity位置信息和unlit shader(无光照着色器)的使用,以桌子的渲染为例
unity是左手坐标系 1.位置信息 1.1 代码 using System.Collections; using System.Collections.Generic; using UnityEngine;public class positionTest : MonoBehaviour {public Camera Camera;private void OnGUI(){//世界坐标系,GUI里的标签GUI.Label(new Rec…...

反向沙箱的功能特点
在这个信息化飞速发展的时代,企业的数据安全面临着前所未有的挑战。员工的无意操作、恶意软件的潜伏、甚至是敌对势力的网络攻击,都可能成为企业数据安全的致命威胁。深信达SPN反向沙箱为您筑起了一道坚不可摧的数据安全防线! 来百度APP畅享高…...

可测试,可维护,可移植:上位机软件分层设计的重要性
互联网中,软件工程师岗位会分前端工程师,后端工程师。这是由于互联网软件规模庞大,从业人员众多。前后端分别根据各自需求发展不一样的技术栈。那么上位机软件呢?它规模小,通常一个人就能开发一个项目。它还有必要分前…...

构造函数与析构函数的执行顺序
对象作为成员变量的构造函数与析构函数 当一个类包含另一个类的对象作为成员时,这些成员对象的构造函数会在包含它们的对象的构造函数之前被调用,而它们的析构函数则会在包含它们的对象的析构函数之后被调用。成员对象的构造函数和析构函数的调用顺序与…...

Vue框架;Vue中的选择和循环结构;Vue数据类型;Vue中的事件和动态属性;Vue子组件通过导入在主组件显示在网页;Vue中主组件向子组件传递数据
一,Vue简介 前端现在比较火的三大框架就是:vue ,React,Angular。在国内使用最多的还是: vue >React >Angular Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准…...

懒人笔记-opencv4.8.0篇
懒人笔记-opencv4.8.0篇 前言1、卸载 opencv3.4.31.1 cmake1.2 编译过程1.3 卸载1.4 检查代码是否卸载干净 2、安装 opencv4.8.02.1 安装依赖2.2 创建编译目录2.3 设置编译选项2.4 执行编译命令2.5 环境配置2.5.1、环境配置添加库路径2.5.2 更新系统2.5.3 配置bash2.5.4 保存退…...

解决uniapp视频video组件进入全屏再退出全屏后,cover-view失效的问题
给cover-view一个变量如isCloseBtnShow,通过v-if(不要用v-show)来控制显示隐藏。监听video全屏事件,全屏时,设置变量为false,退出全屏时再设为true,这样每次退出全屏,cover-view会重新加载。被覆盖的问题就…...

ip属地河北切换北京
我们知道,每当电脑或手机连接网络时,都会分配到一个网络IP地址,这个IP地址通常与设备所在的地区网络相关联。然而,出于业务或个人需求,有时我们需要将本机的IP地址切换到其他城市。例如要将IP属地河北切换北京…...

fpga入门名词(1)
这是第一代FPGA ,在 FPGA(现场可编程门阵列)设计中,LCA(逻辑单元阵列)通常由几个关键组件构成,包括 IOB、CLB 和 Interconnect。以下是这些组件的简要说明: 1. IOB(Input/Output B…...

设计模式-行为型模式-访问者模式
访问者模式难以实现,且应用该模式可能会导致代码可读性变差,可维护性变差,除非必要,不建议使用; 1.访问者模式定义 允许在运行时将一个或多个操作应用于一组对象,将操作与对象结构分离; 访问者…...

探索Oracle数据库的多租户特性:架构、优势与实践
在云计算和大数据时代,多租户架构成为数据库设计中的一个重要趋势。Oracle数据库的多租户选项(Multitenant)允许单个数据库实例支持多个独立数据库(称为容器数据库和可插拔数据库),每个数据库都有自己的数据…...

Hack The Box-Sightless
总体思路 CVE-2022-0944->密码破解->chrome调试->PHP-FPM命令执行 信息收集&端口利用 nmap -sSVC sightless.htbStarting Nmap 7.94SVN ( https://nmap.org ) at 2024-09-11 08:40 CST Nmap scan report for sightless.htb Host is up (0.84s latency). Not sh…...

Linux驱动开发-字符设备驱动开发
linux 驱动开发1. 驱动程序的类型2. 驱动开发流程字符设备驱动 1. 基本概念2. 字符设备驱动的基本结构 架构字符设备驱动开发中常用的 API示例以下代码加入了设备类和设备实例的创建 linux 驱动开发 1. 驱动程序的类型 在 Linux 中,驱动程序主要有以下几种类型&am…...

好用的电脑录屏软件有哪些?推荐4款专业工具。
不同系统的电脑上面带有的录屏功能不一样,比如win10上面有Xbox game bar,Mac系统则用的是QuickTime Player,或者是使用快捷键“CommandShift5”。但更方便的,我自己认为是使用一些专业的录屏软件,他门的录制模式多,兼容…...

web基础之XSS
一、搭建XSS平台 安装 1、我这里安装在本地的Phpstudy上,安装过程就是一路下一步(可以改安装路径),附上下载链接: # 官网:https://www.xp.cn/download.html# 蓝莲花 - github下载 https://github.com/fi…...

目标检测-小目标检测方法
小目标检测是计算机视觉中的一个挑战性问题,因为小目标往往在图像中占据的像素较少,容易被背景或其他物体干扰。为了有效地进行小目标检测,研究人员和工程师提出了多种方法和算法来提高检测精度。以下是一些针对小目标检测的有效方式和算法&a…...

连接数据库(以MySQL为例)
文章目录 前言一、数据库是什么?二、连接步骤 1.手动导入驱动包2.连接数据库总结 前言 面对应用程序的开发,普遍需要保存用户的海量数据。保存粮的库叫粮库,保存水的库叫水库,那么保存数据的库自然叫数据库。有了数据库࿰…...

Mysql高级教程
1.安装部署 安装依赖性: [rootmysql-node10 ~]# dnf install cmake gcc-c openssl-devel ncurses-devel.x86_64 libtirpc-devel-1.3.3-8.el7_4.x86_64.rpm rpcgen.x86_64 下载并解压源码包 [rootmysql-node10 ~]# tar zxf mysql-boost-5.7.44.tar.gz [rootmysql-no…...

基于Ubuntu2404搭建mysql8配置远程访问
使用系统为Ubuntu2404,mysql8版本为8.0.36 安装mysql apt install -y mysql-server设置开机自启动 systemctl enable --now mysql修改密码,似乎是bug,修改密码第一次不成功,第二次可以 mysql use mysql; update user set Host…...

前端工程师职业发展路线图
在前端开发领域,从一个新手成长为一名资深工程师需要经过一系列的学习和实践。以下是一份详细的前端工程师职业发展路线图,包括了从基础到高级的各个阶段。 入门阶段 1. 学习基础技术 HTML/HTML5:掌握网页结构和语义化标签的使用。CSS/CSS…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
