springboot-创建连接池
操作数据库
代码开发步骤:
- pom.xml文件配置依赖
- properties文件配置连接数据库信息(连接池用的是HikariDataSource)
- 数据库连接池开发
- @configurationproperties和@value注解从properties文件中取值+@bean+方法开发
service层代码操作数据库
步骤:
1、数据库相关
- 安装与配置主从数据库
- 安装方法是-克隆虚拟机
- 主从数据库同步数据(后续)
- 增删改业务-- service--mysql(主) linux部署
- 查询业务 -- service--mysql(从) linux部署
2、代码开发
- 配置pom.xml文件-- mysql数据库相关配置+spring boot操作
- properties文件增加连接池数据库信息(连接池用的是HikariDataSource)
增加数据库驱动类,增加url,增加数据库用户名/密码,增加连接池,增加连接池最大数,增加连接池最小空闲值
配置从库数据库,在名称上更改slave
数据库连接池开发
源码类HikariDataSource,使用2个构造方法
public HikariDataSource()构造连接池 public HikariDataSource(HikariConfig configuration)构造连接池配置
代码开发
因为在配置中看到有数据库连接池,现在新建数据路连接池配置datasourceconfig
使用源码类HikariDataSource,使用2个构造方法
原本的数据库链接代码(接口的内容)
现在也可以使用
封装方法
新建主库/从库,包含的信息一致,连接数据库的基本信息,连接池的连接数量
因为是spring boot项目的主库/从库里的数据库信息是在properties文件内配置,
需要在代码中引入,所以需要增加注解
目前在封装的代码中,要解决的问题就是,定义属性,然后写入参数,因为现在是主库和从库两份方法,如果只定义属性calssname,主库从库都需要使用,所以需要在方法中加入@value注解
为了解决属性一一对应的问题,
需要在参数里增加注解,同事主库和从库代码修改
目前已经写了主库和从库的连接数据库基本信息和连接池的链接数量的设置,并将代码与配置文件一一对应
但只是列出代码,没有增加返回值,无法调用
增加返回值

需要先创建连接池
在类上增加@configuration注解,
为什么要加@bean注解?
1,在类上没有➕@configuration注解时,只是一个普通类
2、需要先创建连接池,随着项目启动;所以在类上增加@configuration注解先进行创建,也需要在主库/从库方法上增加@bean,随着项目启动

测试
随着数据源启动测试

有问题解决
看问题caused by--这个数据源不能解析
解决:
因为配置文件时hikari,代码中写错了
测试
把config注解去掉代码也可以配置成功,因为有@value注解就可以配置,并且value是全路径,如果value是只有url路径,就会报错,但也可以增加config注解




接下来就可以从池子里借链接就可以操作数据库,返回结果即可
相关文章:

springboot-创建连接池
操作数据库 代码开发步骤: pom.xml文件配置依赖properties文件配置连接数据库信息(连接池用的是HikariDataSource)数据库连接池开发 configurationproperties和value注解从properties文件中取值bean方法开发 service层代码操作数据库 步骤&am…...

matlab绘制不同区域不同色彩的图,并显示数据(代码)
绘图结果如下: 代码如下: A为绘图的数据,每个数据对应着上图中的一个区域,数据大小决定区域的颜色 % 假设有一系列的数据点 Arand(5,6); %A为绘图的数据,数据大小决定颜色 wei_shu%.3f; %代表数据保留三位小…...

Docker Desktop 的安装与汉化指南
前言 Docker Desktop 是一款非常流行的开发工具,它使得开发者能够在自己的计算机上轻松地构建、运行和调试 Docker 容器。然而,默认情况下,Docker Desktop 的界面是英文的,对于中文用户来说,有时候会觉得不够友好。幸…...

前端form表单+ifarme方式实现大文件下载
// main.jsimport Vue from vue; import App from ./App.vue; import { downloadTokenFile } from /path/to/your/function; // 替换为您的函数路径// 将 downloadTokenFile 添加到 Vue 原型上 Vue.prototype.$downloadTokenFile downloadTokenFile;new Vue({el: #app,render:…...

Leetcode面试经典150题-141.环形链表
题目比较简单,重点是理解思想 解法都在代码里,不懂就留言或者私信 /*** Definition for singly-linked list.* class ListNode {* int val;* ListNode next;* ListNode(int x) {* val x;* next null;* }* }*/ public…...

sh文件执行提示语法错误: 未预期的文件结尾
在执行sh文件时总是提示:语法错误: 未预期的文件结尾,尝试删除最后的空格也不对 最后发现在notepad中转换的问题 需要把windows换成unix就行了...

基于SpringBoot的甜品店管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于JavaSpringBootVueMySQL的蛋糕甜品店管理系…...

动态规划-不同的子序列
题目描述 给你两个字符串 s 和 t ,统计并返回在 s 的 子序列 中 t 出现的个数,结果需要对 109 7 取模。 示例: 输入:s "babgbag", t "bag" 输出:5 解释: 如下所示, 有 5 种可以从…...

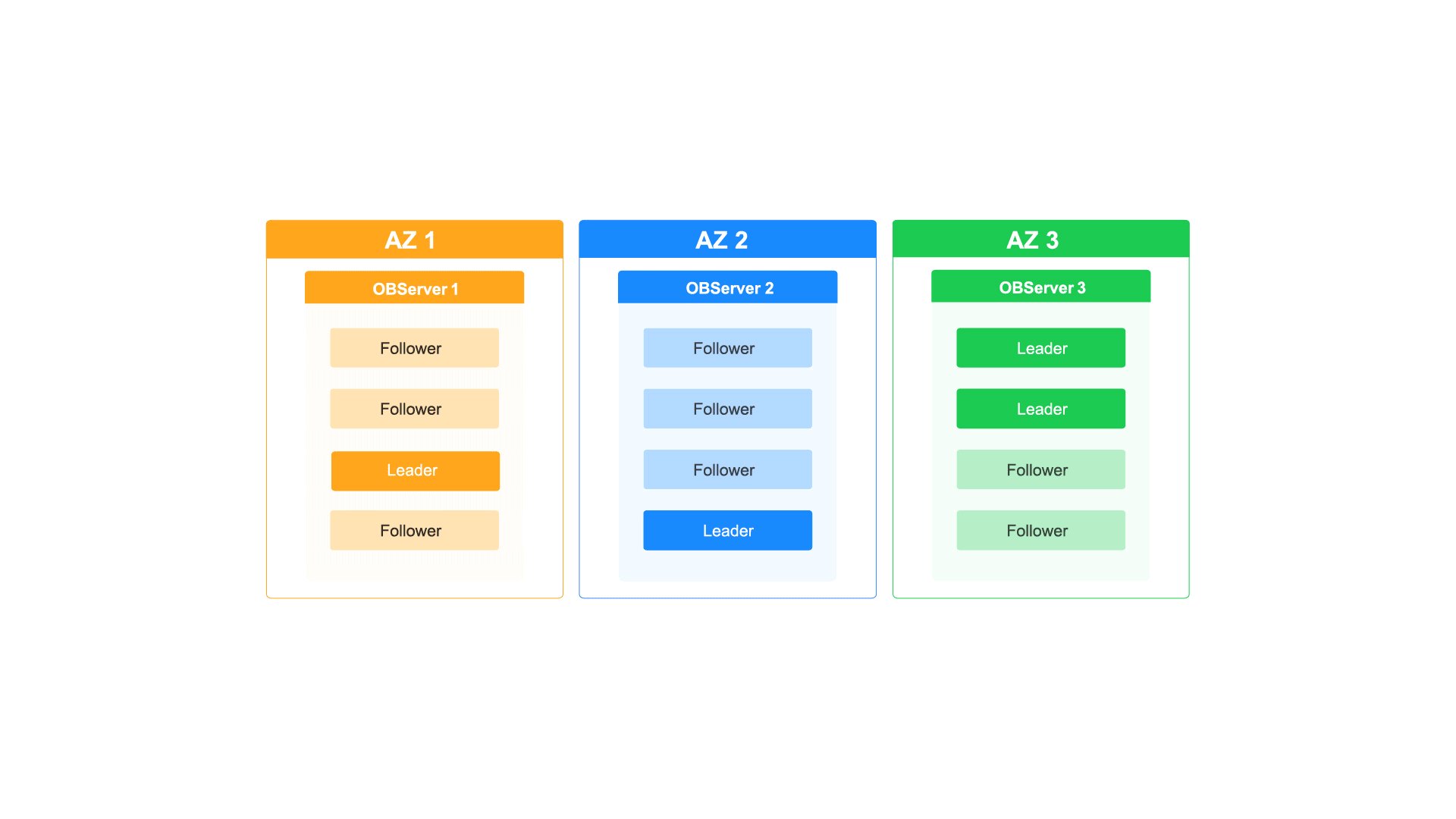
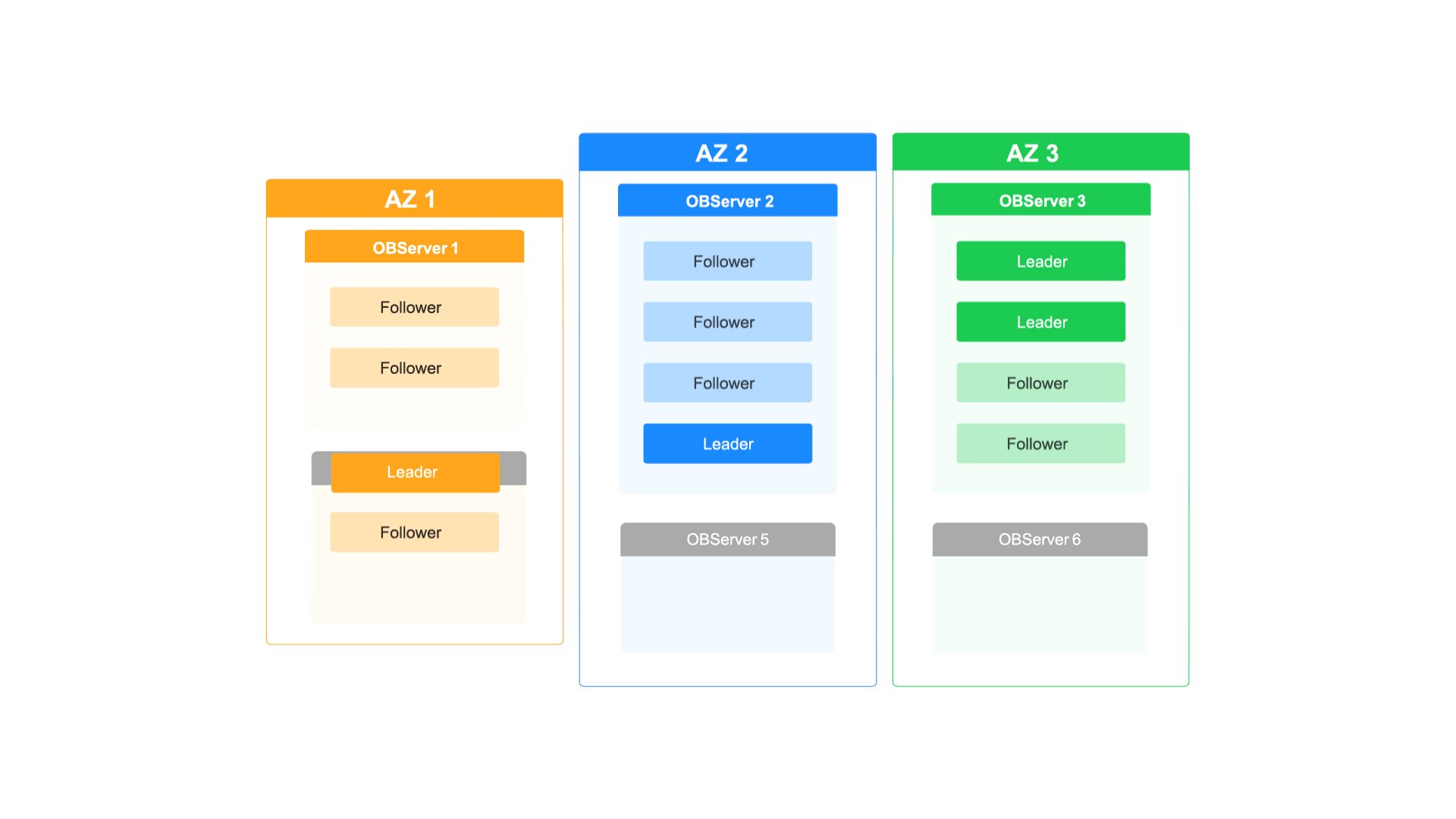
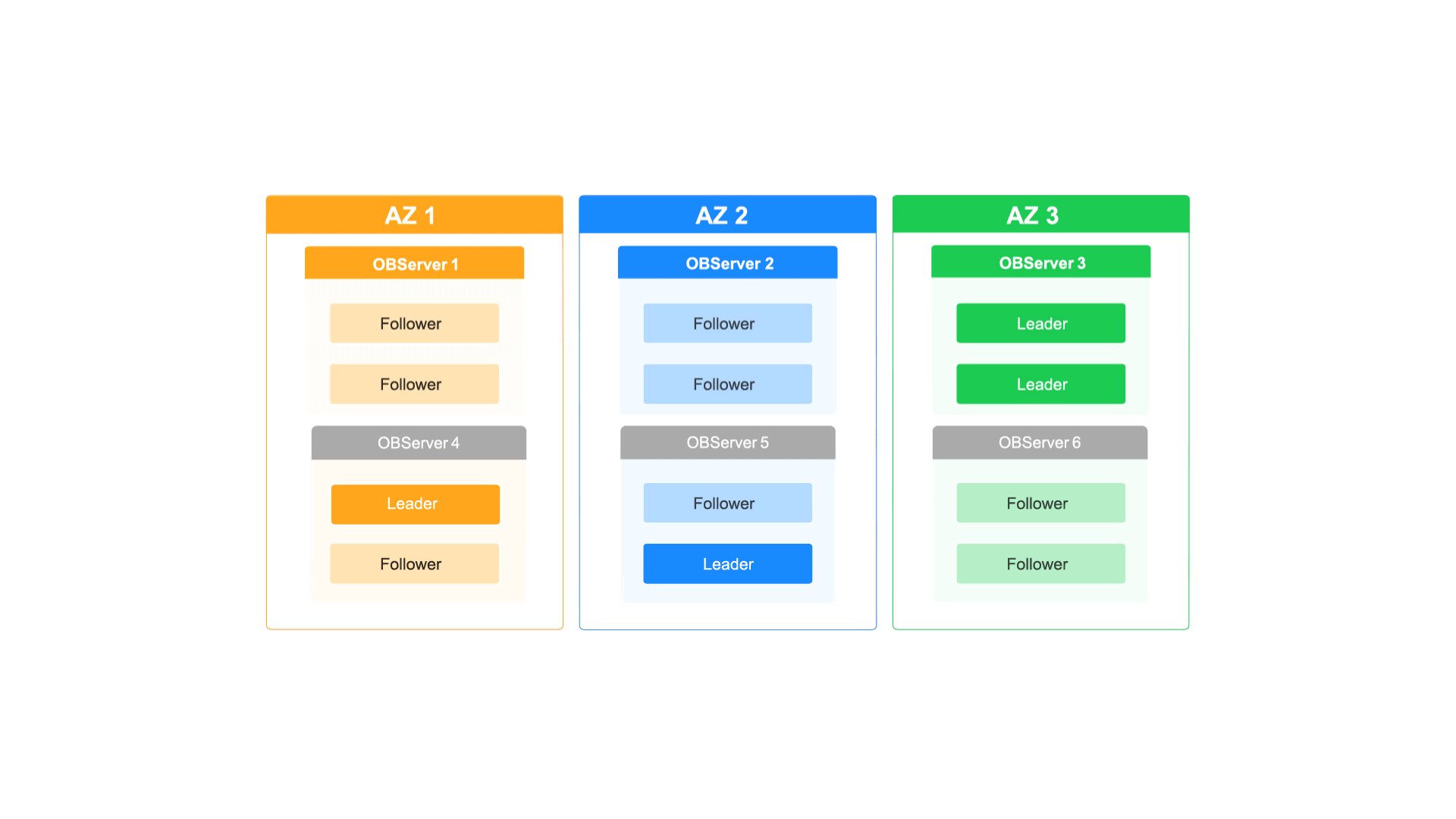
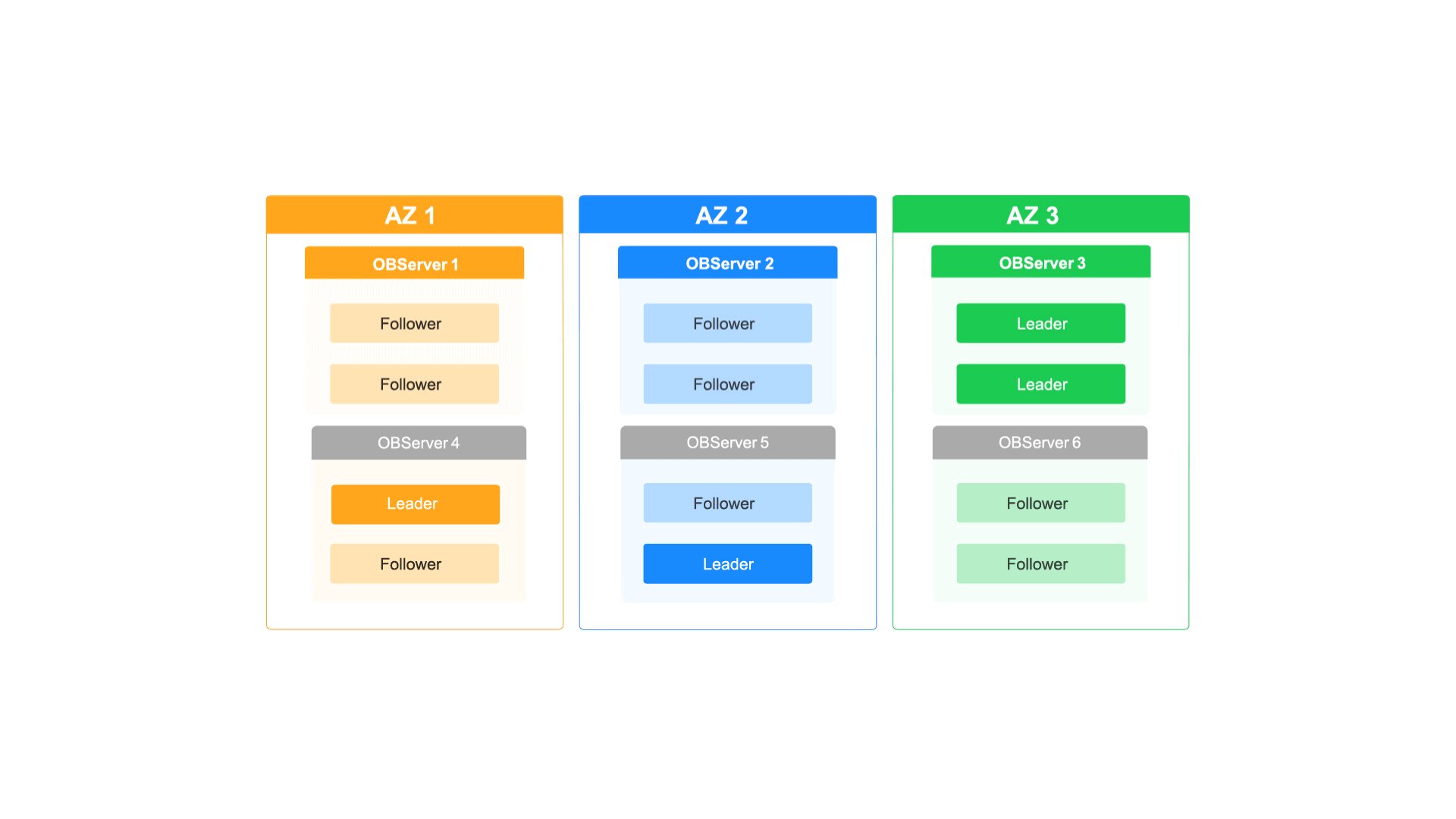
如何通过OceanBase的多级弹性扩缩容能力应对业务洪峰
每周四晚上的10点,都有近百万的年轻用户进入泡泡玛特的抽盒机小程序,共同参与到抢抽盲盒新品的活动中。瞬间的并发流量激增对抽盒机小程序的系统构成了巨大的挑战,同时也对其数据库的扩容能力也提出了更高的要求。 但泡泡玛特的工程师们一点…...

D - 1D Country(AtCoder Beginner Contest 371)
题目链接: D - 1D Country (atcoder.jp) 题目描述: 数据范围: 输入输出: 题目分析: 典型的l, r 区间问题,即是前缀和问题,但是注意到数据范围, 数据范围1e-9 到 1e9 数据范围,要是从最小到最大直接for循环去模拟的话,时间复杂度…...

怎么很多张图片拼接成一张?试试这几种图片拼接方法!
怎么很多张图片拼接成一张?在繁忙的现代生活中,我们不断地捕捉和累积着各式各样的图像,它们如同记忆的珍珠,串联起生活的每一个瞬间,然而,随图片数量的激增,管理它们成为了一项挑战,…...

Python实现优化的分水岭算法
目录 优化分水岭算法的博客1. 分水岭算法优化概述2. 优化分水岭算法的步骤3. Python实现优化后的分水岭算法4. 实例:优化分水岭算法在图像分割中的应用5. 总结 优化分水岭算法的博客 分水岭算法是一种强大的图像分割方法,特别适用于分离不同的对象和区域…...

智慧交通基于yolov8的行人车辆检测计数系统python源码+onnx模型+精美GUI界面
【算法介绍】 智慧交通中,基于YOLOv8的行人车辆检测计数系统是一项高效、准确的技术解决方案。该系统利用YOLOv8这一先进的目标检测算法,结合深度学习技术,能够实时检测并准确计数道路上的行人和车辆。YOLOv8在保证检测速度的同时࿰…...

Linux开发工具的使用
文章目录 vim的使用基本模式介绍光标当前行操作(命令行模式)光标快速定位(命令行模式):插入模式的三种方式(命令行模式):vim基本操作(命令行模式)底行模式的操…...

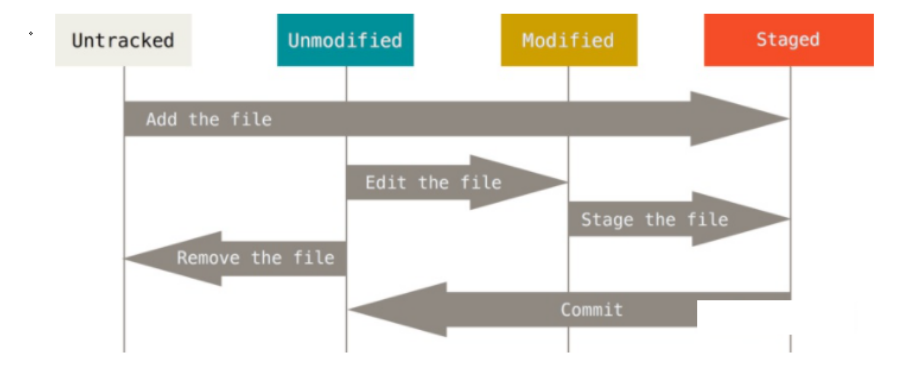
【devops】devops-git之介绍以及日常使用
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

012复杂度07leetcode
视频地址:012复杂度07leetcode_哔哩哔哩_bilibili 网站叫做leetcode。那Linux我相信很多同学都听过这个网站,那这个网站干嘛用呢?这个网站是用于练习算法的一个好网站,那我们这个课程在讲解知识点过程中也会不断的去用到这个网站,…...

4.网络编程
1、目的 传播交流信息TCP:打电话UDP:发短信 2、通信协议: httpTCP/IP簇:三次握手(aba),四次挥手(abba)https 3、IP与端口 1.IP地址类:InetAddress、InetSocketAddress InetAdd…...

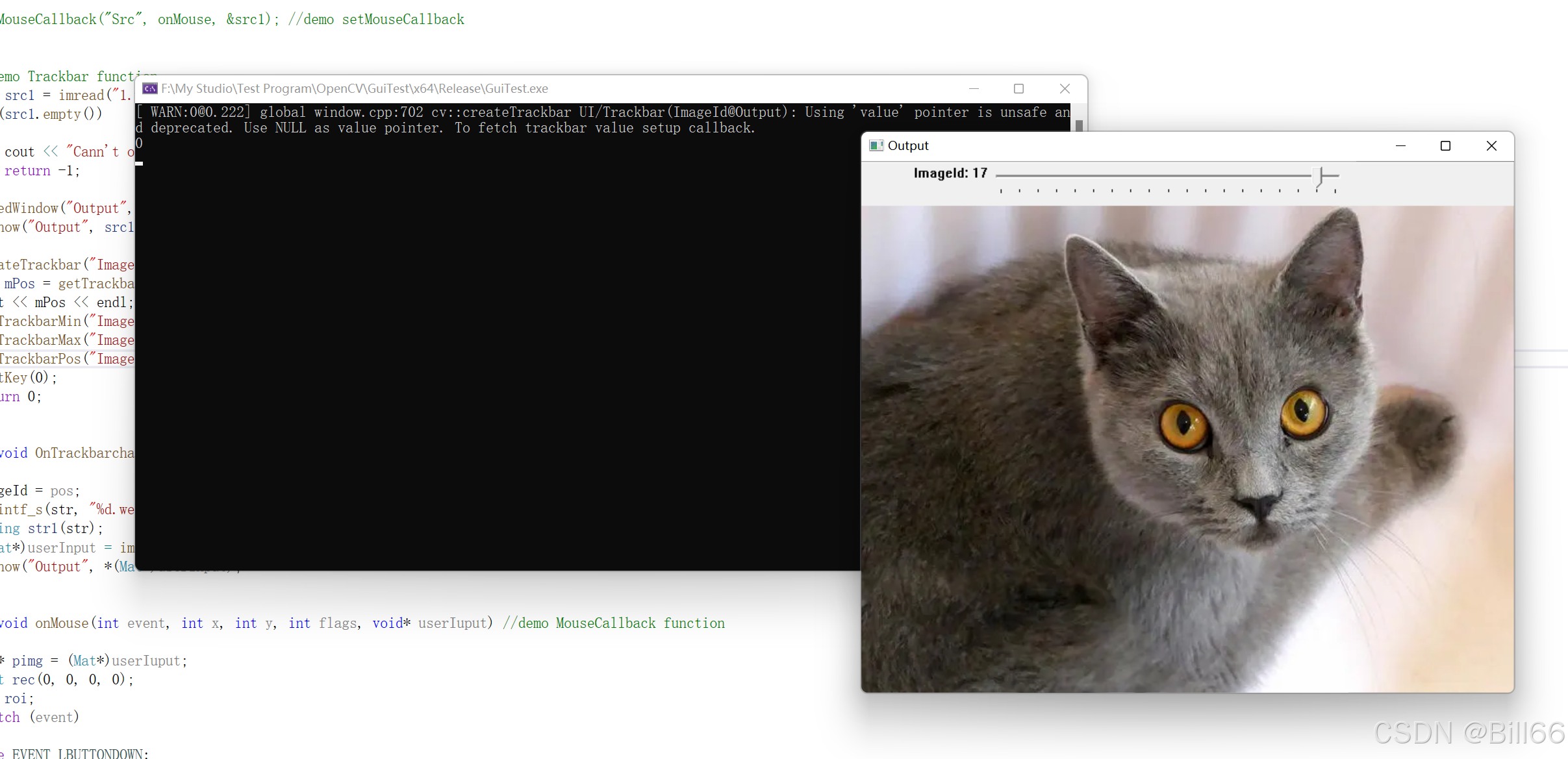
OpenCV GUI常用函数详解
在OpenCV的High_level GUI模组中有很多GUI函数,下面介绍几个常用的函数。 图像显示窗口相关函数 生成图像显示窗口函数nameWindow() nameWindow()函数的原型如下: 函数用以创建一个给定名的图像显示窗口(后面简单叫做图像窗口)…...

Tuxera NTFS for Mac破解版下载 Tuxera NTFS for Mac2023激活码 mac电脑ntfs磁盘软件
Tuxera NTFS for Mac是一款优秀的Mac系统完全读写软件,提供Fat32、NTFS、Exfat、mac os扩展格式的转换,稳定性好,传输速度极快。Tuxera NTFS for Mac功能丰富,能修复NTFS卷、创建NTFS磁盘映像、创建NTFS分区等等。同时软件支持所有…...
基于备份集搭建备租户方式)
oceanbase(ob)基于备份集搭建备租户方式
一、搭建备租户方式(基于备份的方式) 注意事项:要有一个源端OB集群和目标端OB集群。 1、新建主租户(如果原来有主租户可是省略) #创建unit create resource unit ut_2c2g max_cpu2, memory_size2G, max_iops10000,l…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...


















