Vue安装及环境配置【图解版】
- 欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
Facts speak louder than words!
目录
一.node.js的安装和配置
1. 下载安装node.js
2. 配置默认安装目录和缓存日志目录
3.node.js环境配置
4. 配置淘宝镜像源
二.安装vue以及脚手架
1.安装vue.js
2.安装webpack模板
3.安装脚手架vue-cli 2.x
4.vue-cli2创建vue项目
三、安装vue-cli 3.x
1、卸载旧版本
2、安装新版本
3、新建项目
一.node.js的安装和配置
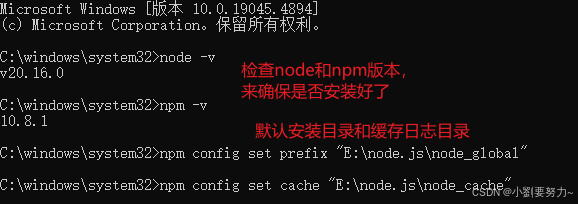
1. 下载安装node.js
官网下载最新版本:https://nodejs.org/en/download/
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
或者下载zip文件找个目录保存,解压下载的文件,然后配置环境变量,将解压文件所在的路径配置到环境变量中。


2. 配置默认安装目录和缓存日志目录
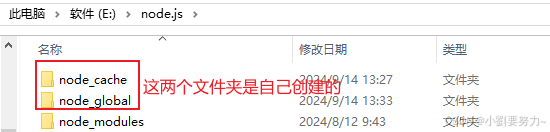
1、创建默认安装目录和缓存日志目录

2、执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
npm config set prefix "E:\node.js\node_global"
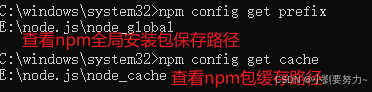
npm config set cache "E:\node.js\node_cache"npm config get prefix 查看npm全局安装包保存路径
npm config get cache 查看npm装包缓存路径
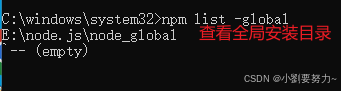
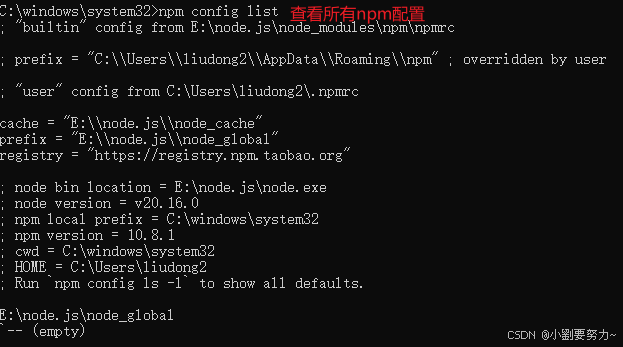
npm list -global 查看全局安装目录:

npm config list 查看所有npm 配置
3.node.js环境配置
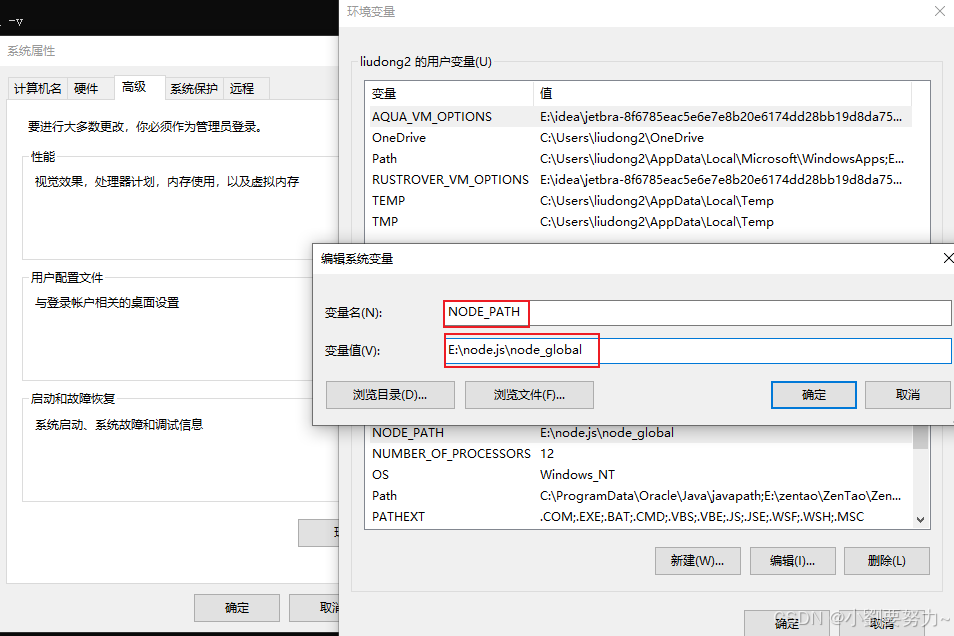
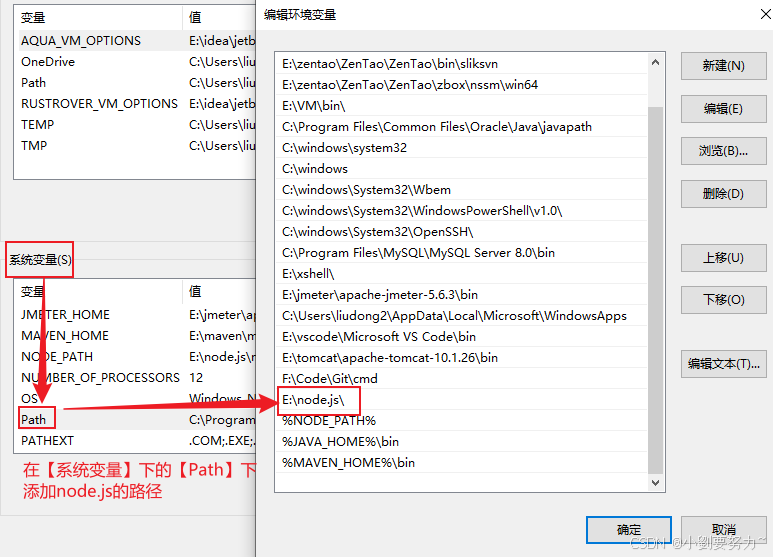
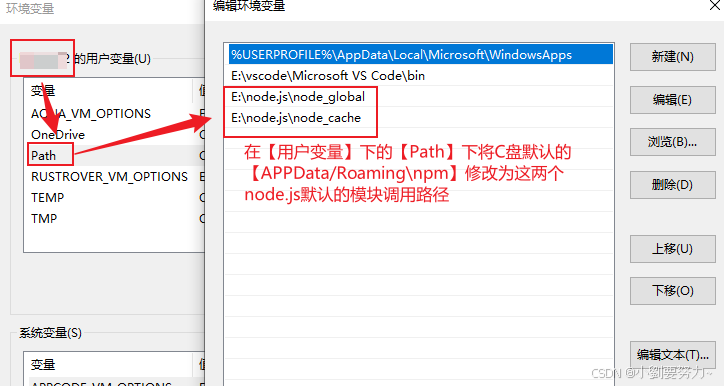
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框
1、【系统变量】下新建【NODE_PATH】,此处设置第三方依赖包安装目录如果跟着第2步修改了全局安装目录,则输入【D:\nodejs\node_global 】

2、【系统变量】下的【Path】添加上node的路径【D:\nodejs\】

3、如果设置了全局安装目录,【用户变量】下的【Path】将默认的 C 盘APPData/Roaming\npm 修改为【D:\nodejs\node_global】,【D:\nodejs\node_cache】,这是nodejs默认的模块调用路径

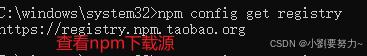
4. 配置淘宝镜像源
npm config get registry 查看npm下载源
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源,原来的 https://registry.npm.taobao.org 已替https://registry.npmmirror.com 使用淘宝镜像源的两种配置选择,一是直接修改npm命令的仓库地址为淘宝镜像源,另一种是安装cnpm命令。
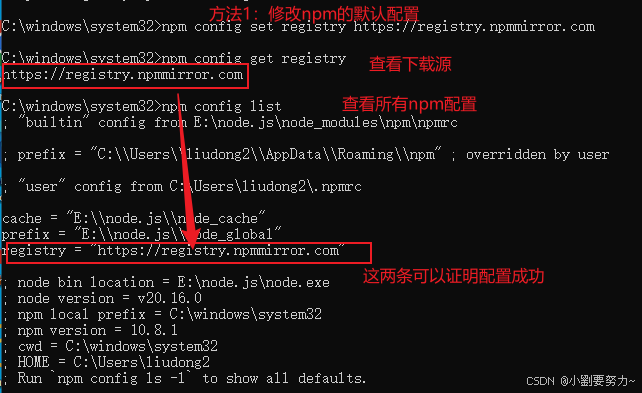
第一种:直接修改npm的默认配置
npm config set registry https://registry.npmmirror.com验证:配置后可以根据
npm config get registrynpm config list 这两个命令查看npm下载源是否配置成功,如图所示配置前为"https://registry.npmjs.org/"

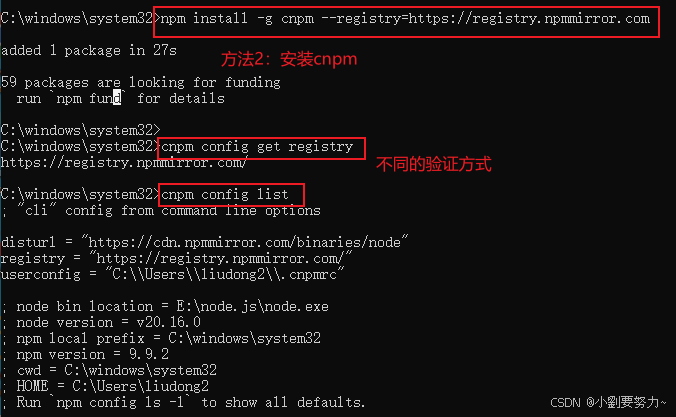
第二种:安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
验证方式变成了
cnpm config get registry 或
cnpm config list
二.安装vue以及脚手架
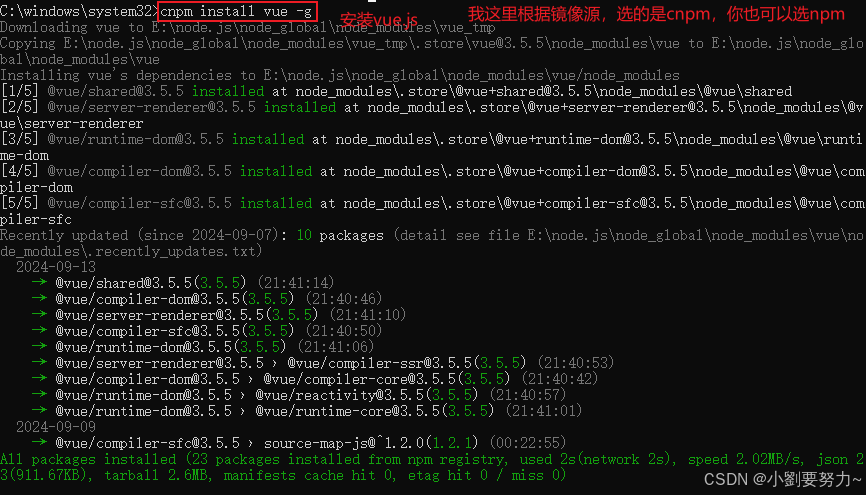
1.安装vue.js
npm install vue -g或者
cnpm install vue -g根据自己的淘宝镜像源设置选择命令,其中-g是全局安装,指安装到global全局目录去

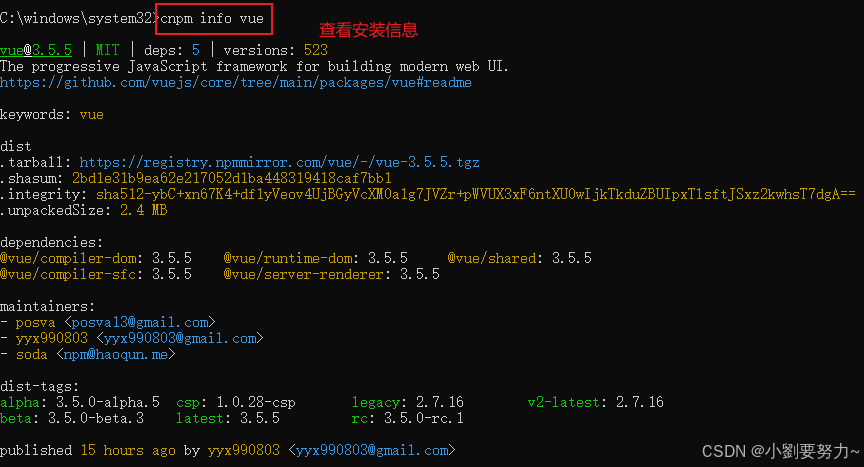
查看安装的vue信息:
npm info vue 或者
cnpm info vue
查看安装的vue版本
npm list vue
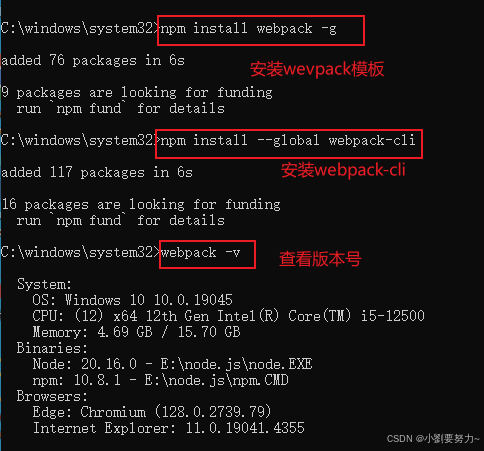
2.安装webpack模板
在命令行中运行命令
npm install webpack -g然后等待安装完成。
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli:
npm install --global webpack-cli安装成功后可使用webpack -v查看版本号。

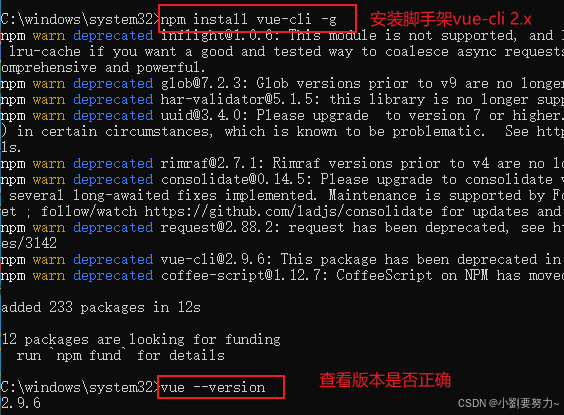
3.安装脚手架vue-cli 2.x
npm install vue-cli -g用这个命令来检查其版本是否正确:
vue --version或
vue -V
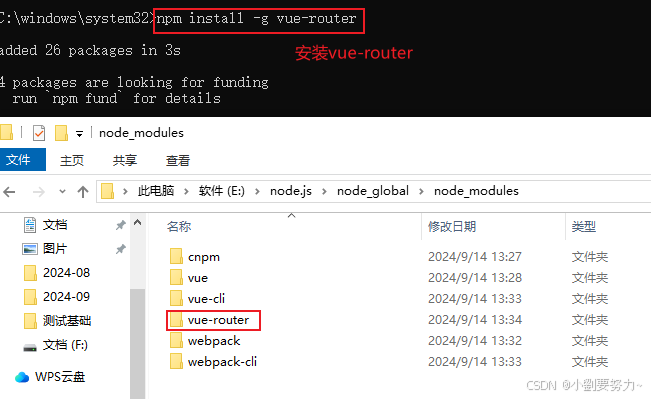
安装上vue-router
npm install -g vue-router
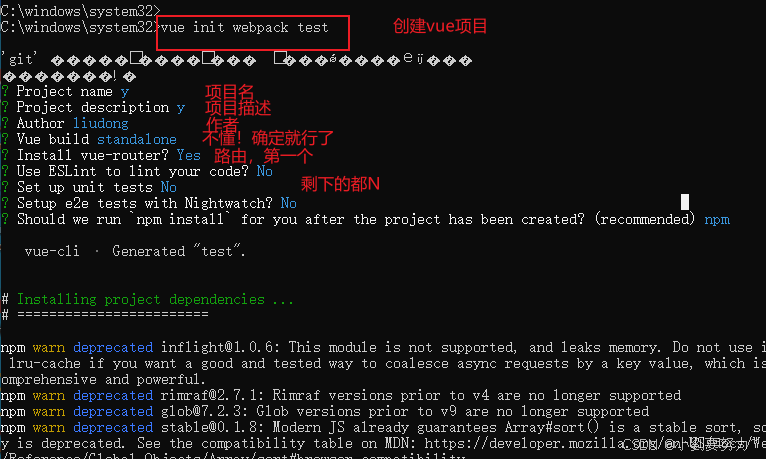
4.vue-cli2创建vue项目
1、创建项目(最好在cd到D盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
vue init webpack 项目名
项目名不要取中文和大写字母。

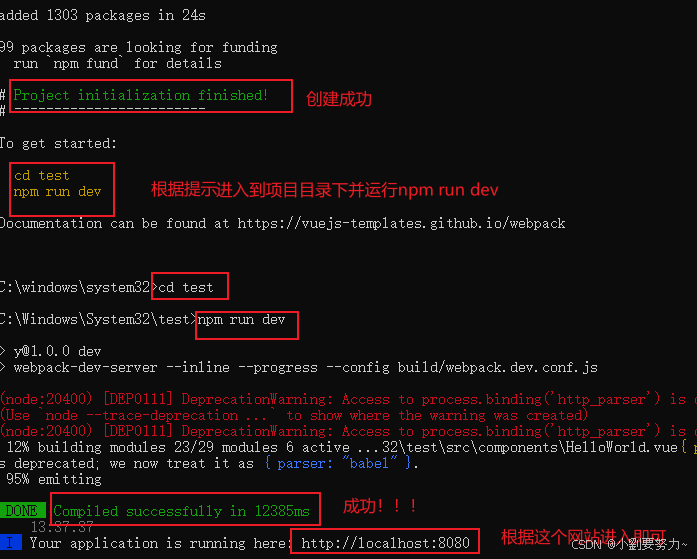
最后结果如下,项目初始化成功,按提示代码进入到项目目录下并运行
npm run dev按提示打开地址http://localhost:8080

结束项目运行:ctrl+c,选择Y即可停止项目的运行。
三、安装vue-cli 3.x
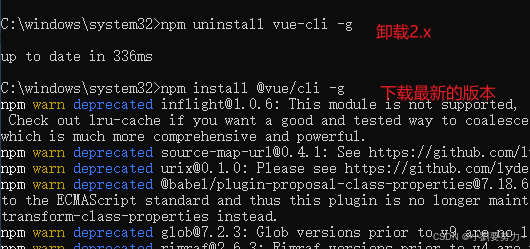
1、卸载旧版本
卸载2.x版本
npm uninstall vue-cli -g
卸载3.x版本 n
npm uninstall @vue/cli -g2、安装新版本
npm install @vue/cli –g
指定版本号 npm install -g @vue/cli@3.12.1 不指定版本号会默认安装最新的版本
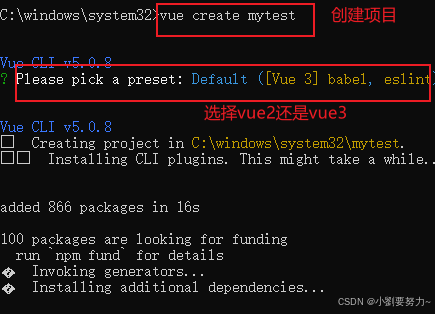
3、新建项目
vue create 项目名

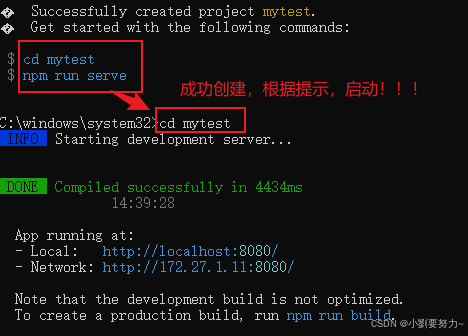
配置成功,cd 到我们的项目目录, 然后使用npm run serve可以运行我们的项目
http://localhost:8080/ 打开就可以看到我们的运行的结果了

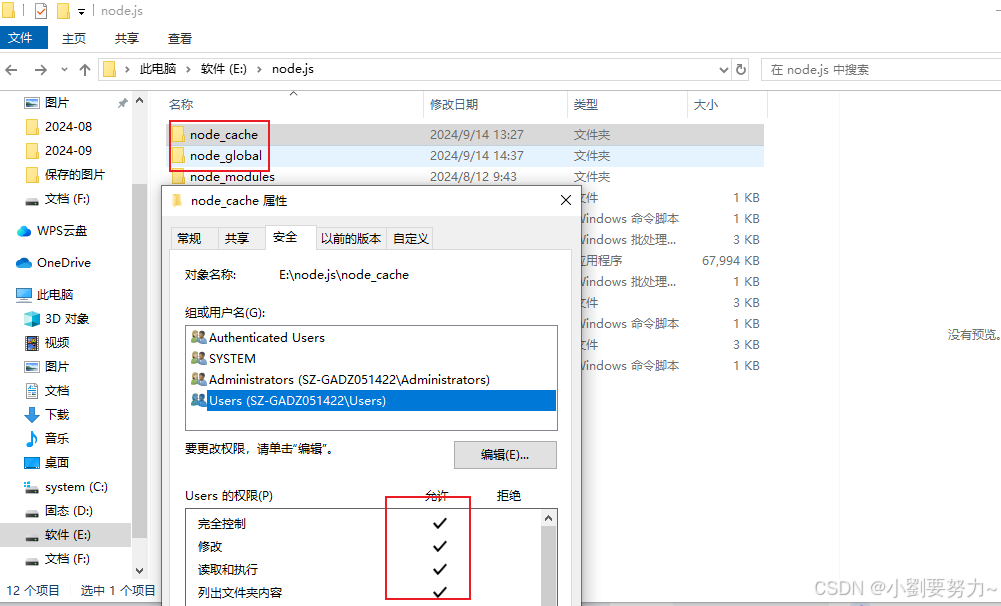
这里面通常涉及到权限问题!!!所以要确定你们相关文件夹有权限,要不然拉不到VSCode上。

觉得有用的话点个赞 👍🏻 呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥The road is long and the line is coming,让我们一起加油吧!🌙🌙🌙

相关文章:

Vue安装及环境配置【图解版】
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 Facts speak louder than words! 目录 一.node.js的安装…...

绕过CDN查找真实IP方法
1、前言 在新型涉网案件中,我们在搜集到目标主站之后常常需要获取对方网站的真实IP去进一步的信息搜集,但是现在网站大多都部署了CDN,将资源部署分发到边缘服务器 实现均衡负载,降低网络堵塞,让用户能够更快地访问自己…...

Qt与MQTT交互通信
MQTT全称是(Message Queuing Telemetry Transport),即消息队列遥测传输协议 是一种基于发布/订阅(Publish/Subscribe)模式的轻量级通讯协议,并且该协议构建于TCP/IP协议之上,常用于互联网中&am…...

dd 命令:复制和转换文件
一、dd 命令简介 dd 命令是一个在 Unix 和类 Unix 系统中用于复制文件和转换文件的命令行工具。它的功能非常强大,可以用于各种目的,例如创建镜像文件、备份和恢复数据、复制数据等。 dd 是一个用于读取、转换和写入数据的工具,通常…...

文件系统(磁盘 磁盘文件 inode)
文章目录 磁盘看看物理磁盘磁盘的存储结构 对磁盘的储存进行逻辑抽象inode号文件名 -> inode判断文件在哪个分区 磁盘 电脑中存在非常多的文件,被打开的文件只是少量的。 没有被打开的文件,在磁盘中放着,那么文件是如何存取? …...

ThreeJs创建圆环
ThreeJs除了创建基本的长方体,球形,圆柱等几何体,也可以创建一些特殊的几何体,比如圆环,多边体,这节就来讲怎么用Threejs绘制出圆环。首先依然是要创建出基础的组件,包括场景,相机&a…...

React实现类似Vue的路由监听Hook
React实现类似Vue的路由监听Hook 监听路由变化;React Hook封装,返回回调函数,新旧路由为函数参数; 代码 import { useEffect, useRef } from react; import { useHistory, useLocation } from react-router-dom;/*** 监听路由变…...

Visual Studio打开项目的一些小技巧
Visual Studio(VS)是一款功能强大的集成开发环境,许多刚入门C/C的小白也会使用这款软件进行写代码,然而它的操作并不简单,下面将讲解一下VS打开项目文件的一些小技巧。 目录 🎁创建空项目 ❤️①点击“创建新项目” ❤️②点击“…...

前端页面中使用 ppt 功能,并且可以随意插入关键帧
要在前端页面中实现类似 PowerPoint 的功能,并且能够随意插入和控制关键帧动画,你可以使用 HTML、CSS 和 JavaScript 结合的方式来创建一个互动幻灯片系统。以下是一个详细的实现方案,包括如何插入和控制关键帧动画: 1. 基础 HTM…...

机器学习:opencv--图像金字塔
目录 一、图像金字塔 1.图像金字塔是什么? 2.有哪些常见类型? 3.金字塔的构建过程 4.图像金字塔的作用 二、图像金字塔中的操作 1.向下采样 2.向上采样 3.注意--无法复原 三、代码实现 1.高斯金字塔向下采样 2.高斯金字塔向上采样 3.无法复…...

linux安全软件Hydra使用教程
Hydra 是一个强大的网络登录工具,常用于渗透测试,支持对多种服务和协议(如 SSH、FTP、HTTP 等)进行暴力crack攻击。它可以通过字典攻击来测试用户名和密码的有效性。以下是关于如何使用 Hydra 的基本步骤和示例: 1. 安…...

【ShuQiHere】从晶体管到逻辑门:数字电路的构建之旅
【ShuQiHere】 现代计算机和电子设备的基础是逻辑电路(Logic Circuits),它们执行信息处理和运算任务。在这些电路的核心,是晶体管(Transistors) 和 逻辑门(Logic Gates)。通过理解这…...

PDF扫描版文字识别OCR
PDF扫描版文字识别OCR 最近需要有对PDF扫描版进行文字可识别的需求,这里介绍一款工具挺好用的 这是一款开源的OCR工具 github地址 https://github.com/hiroi-sora/Umi-OCR 主要功能及特点 免费:本项目所有代码开源,完全免费。方便&#…...

Synchronized由什么样的缺陷? Java Lock是怎么弥补这些缺陷的?
synchronized 的缺陷 Synchronized 在 Java 中是最基础的线程同步机制,尽管简单易用,但也存在一些缺陷和局限性: 性能开销: synchronized 内部实现的监视器锁可能导致不必要的线程上下文切换和频繁竞争,从而引起性能下…...
资料收集)
联合仿真(FMI,FMU)资料收集
本文地址:https://blog.csdn.net/t163361/article/details/142262888 最近在研究使用Unity导入FMU模块进行仿真的功能。做功能前先尽可能收集下资料。 FMI标准 官方网站 github标准库 FMI标准由Modelica协会主导,具体介绍 FMI目前有三个标准 FMI1:20…...
)
Android Radio2.0——动态列表回调(七)
上一篇文章我们主要介绍了电台动态列表的获取流程,这里我们主要处理对应的回调流程以及扫描流程。 1)通过 getDynamicProgramList() 方法获取动态列表。 2)按照动态列表的内容,循环调用 scan() 方法执行向上调台,直到列表中的内容搜索完成。 3)根据 RadioManager.Program…...

在conda虚拟环境中安装cv2(试错多次总结)
首先保证你创建好了虚拟环境,并在anaconda命令窗口激活虚拟环境 依次输入下列命令: pip install opencv-python3.4.1.15 pip install opencv-contrib-python3.4.1.15 pip install dlib19.6.1 然后测试cv2是否可以使用,输入python 运行pyth…...

【EI稳定,马来亚大学主办】2024年计算机与信息安全国际会议(WCCIS 2024,9月27-29)
2024年计算机与信息安全国际会议 (WCCIS 2024) 将于2024年9月27-29日召开。 会议旨在为从事计算机与信息安全的专家学者、工程技术人员、技术研发人员提供一个共享科研成果和前沿技术,了解学术发展趋势,拓宽研究思路,加强学术研究和探讨&…...

免费AI播客生成:notebooklm可以生成播客的两个发言人谈论的内容,从各种来源如研究论文、文章
参考: https://notebooklm.google.com/ 可以上传文章链接,ai自动生成播客两人对话: 另外notebooklm他本身也是个rag知识库对话,可以直接聊天框对话...

“MIME 媒体类型“用来标识网络传输内容的格式标准
MIME 类型(Multipurpose Internet Mail Extensions 类型),也称为媒体类型,是用来标识网络传输内容的格式的标准。这些类型帮助 Web 服务器和浏览器理解如何处理和显示数据。MIME 类型在 Web 开发和网络通信中起着关键作用…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

