【秒达开源】多功能中文工具箱源码:自部署 全开源 轻量级跨平台 GPT级支持+高效UI+Docker
【秒达开源】多功能中文工具箱源码发布:自部署、全开源、轻量级跨平台,GPT级支持+高效UI,Docker/便携版任选,桌面友好+丰富插件生态
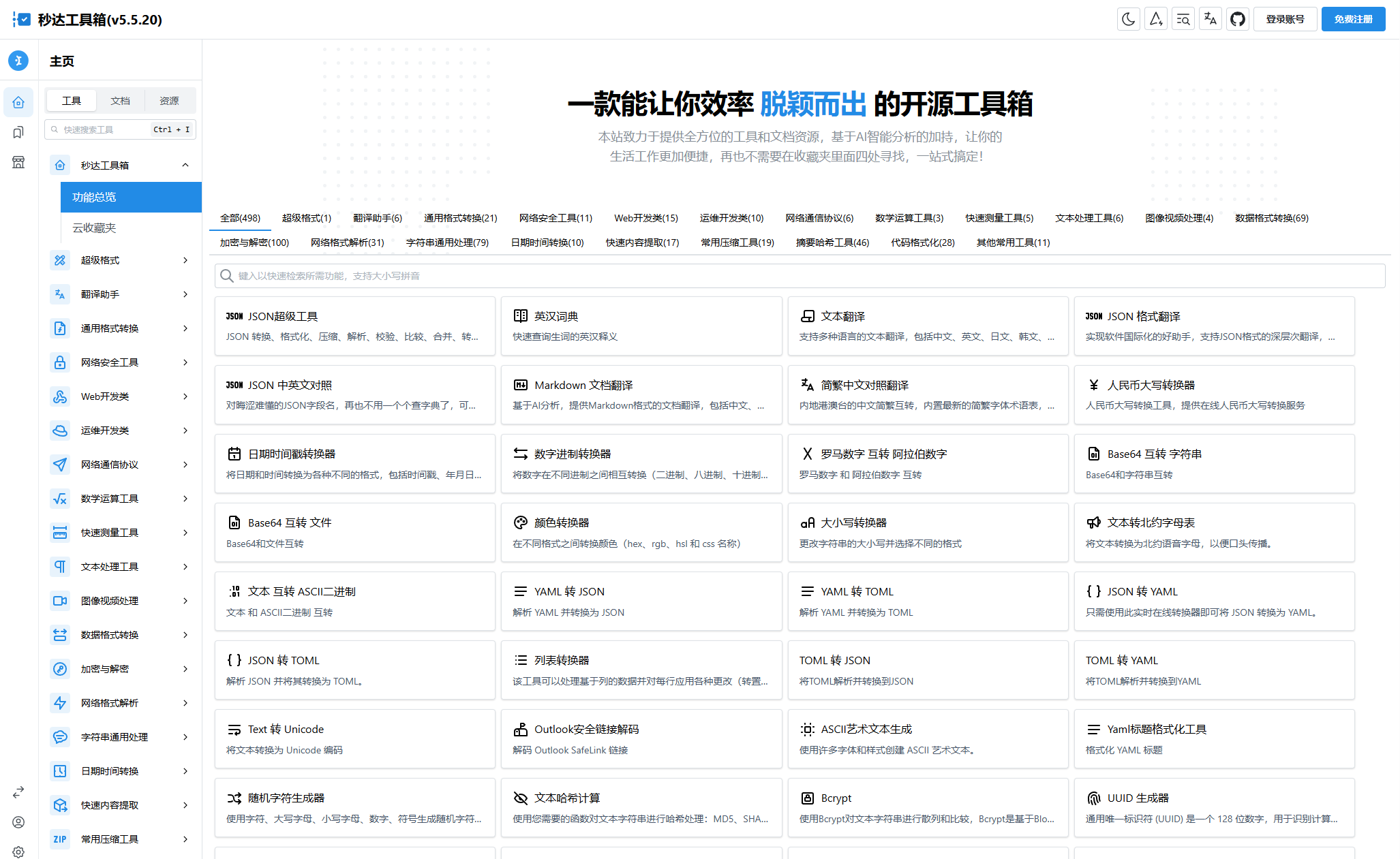
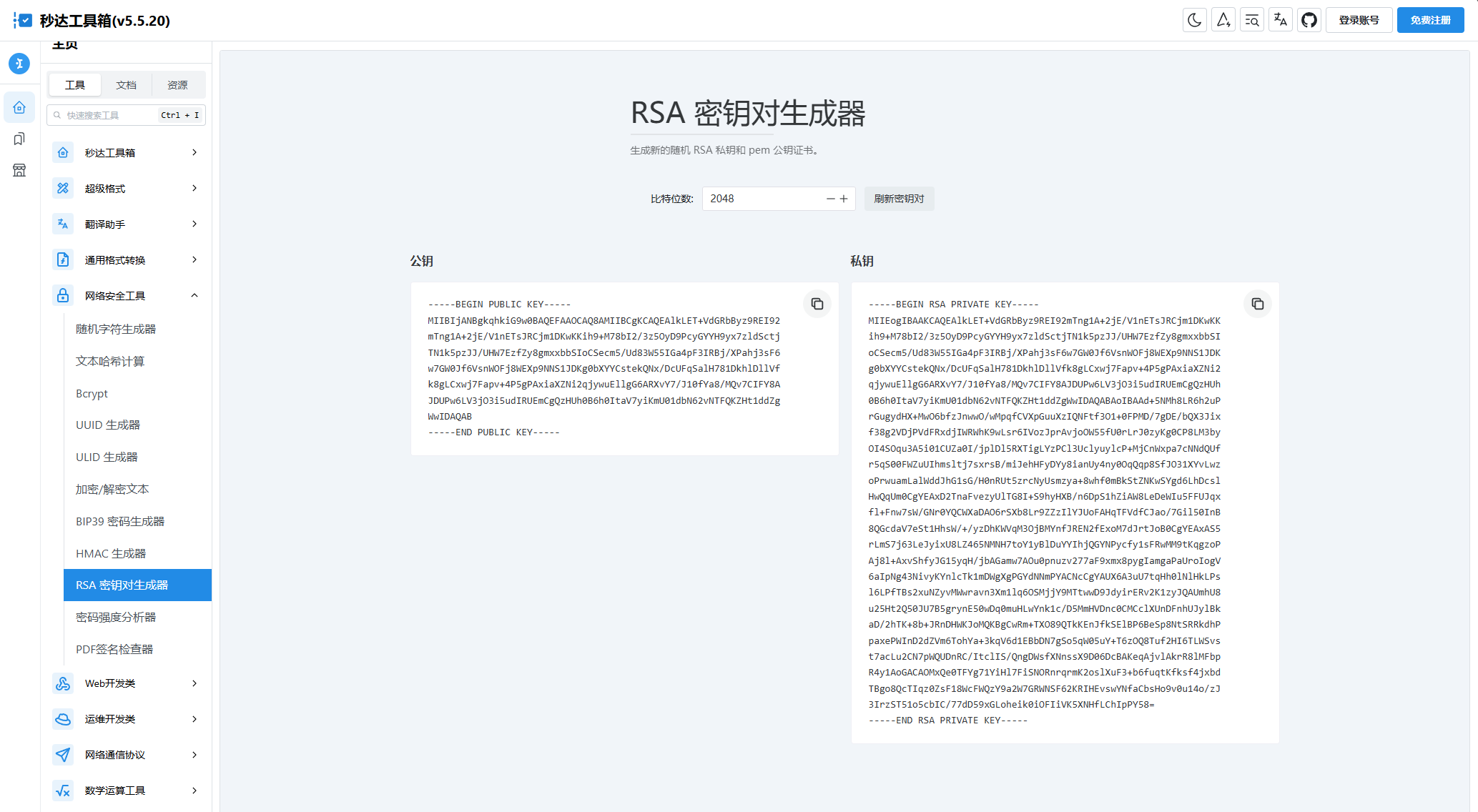
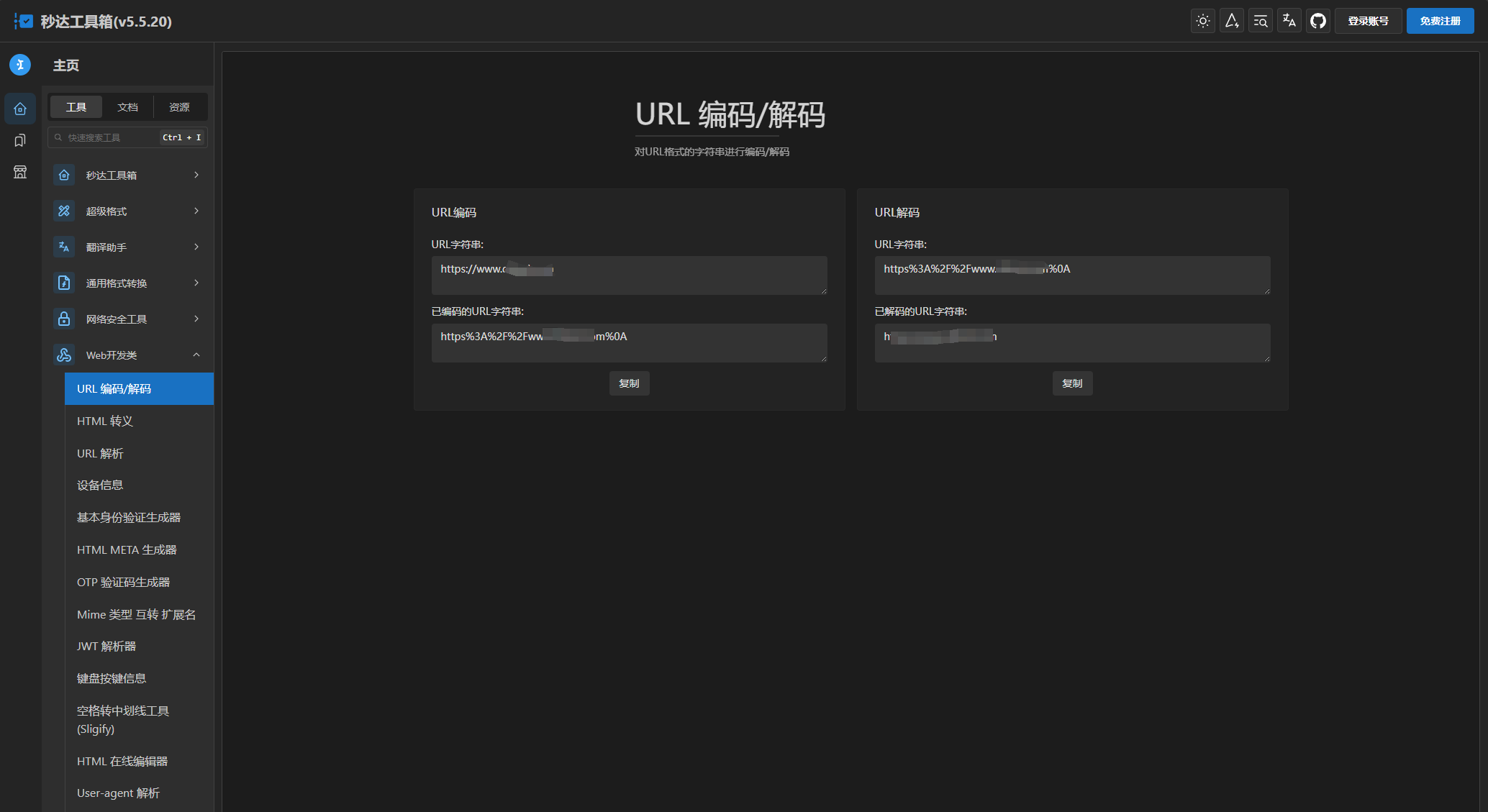
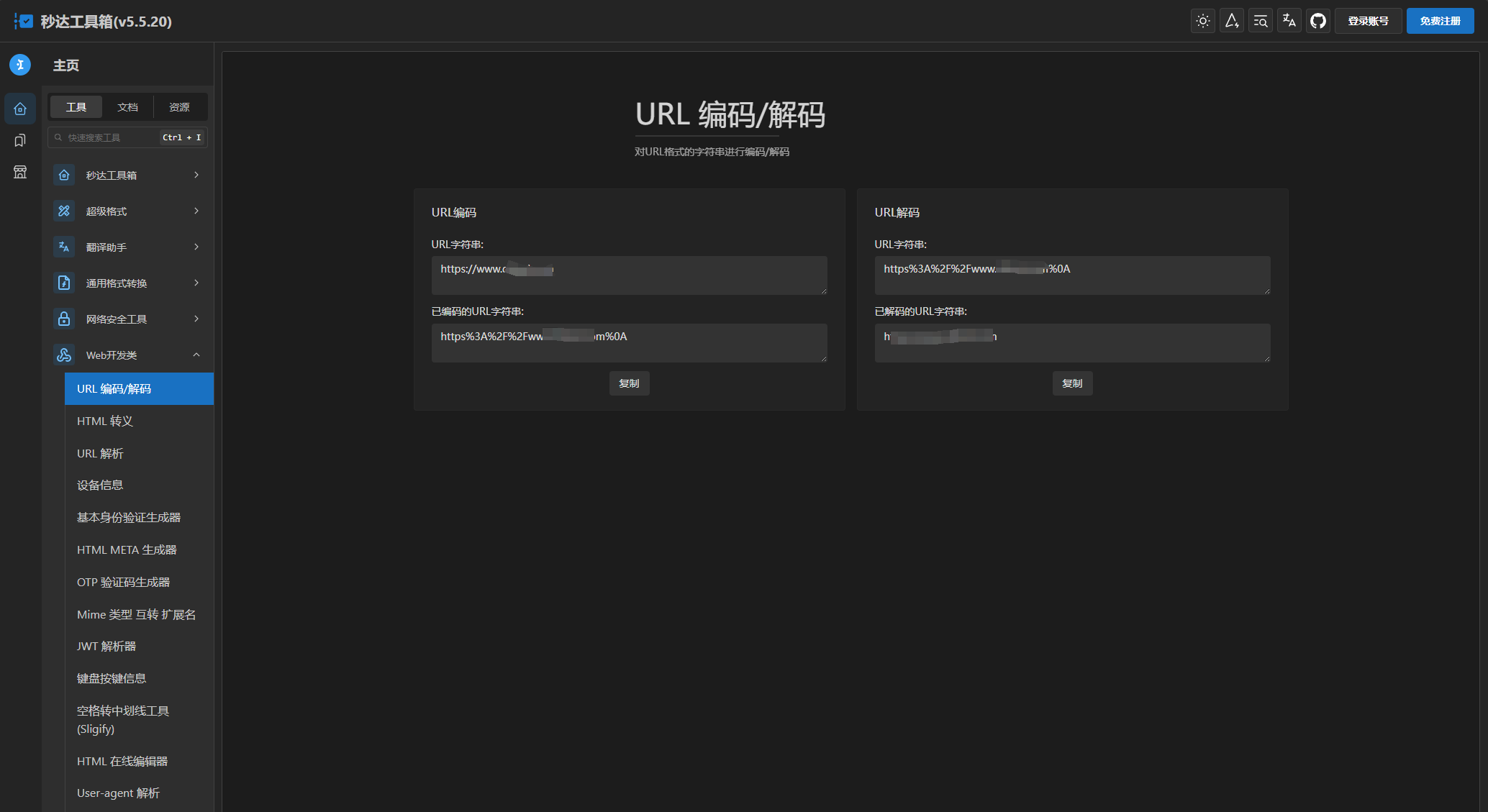
这是一款集大成之作,专为追求高效与便捷的用户量身打造。它不仅支持完全自部署,还实现了彻底的开源,确保每一位开发者都能深入了解其内核,自由定制与扩展。
【秒达开源工具箱】以其轻量级的架构设计,实现了在各类设备上的流畅运行,包括ARMv8架构在内的全平台支持,让您无论身处何地,都能享受到同样的便捷体验。我们深知用户需求的多样性,因此特别引入了类似GPT的智能支持功能,让您的操作更加智能、高效。
与此同时,我们注重用户体验,将高效UI与工具箱功能高度集成,使得界面简洁直观,操作流畅自然。为了满足不同用户的部署需求,我们还提供了Docker映像和便携式版本,让您可以根据实际情况灵活选择。
值得一提的是,我们的工具箱还支持桌面版应用,让您在PC端也能享受到同样的强大功能。此外,我们还建立了丰富的开源插件库,不断扩展工具箱的功能边界,让您的工具箱永远保持最新、最全。
【秒达开源】多功能中文工具箱,作为一款永远的自由软件,我们承诺将持续更新、优化,为用户提供更加出色的使用体验。
源码下载:https://download.csdn.net/download/m0_66047725/89731241
更多资源下载:关注我。



相关文章:

【秒达开源】多功能中文工具箱源码:自部署 全开源 轻量级跨平台 GPT级支持+高效UI+Docker
【秒达开源】多功能中文工具箱源码发布:自部署、全开源、轻量级跨平台,GPT级支持高效UI,Docker/便携版任选,桌面友好丰富插件生态 这是一款集大成之作,专为追求高效与便捷的用户量身打造。它不仅支持完全自部署&#…...

【云原生安全篇】一文掌握Harbor集成Trivy应用实践
【云原生安全篇】一文掌握Harbor集成Trivy应用实践 目录 1 概念 1.1 什么是 Harbor 和 Trivy? 1.1.1 Harbor 1.1.2 Trivy 1.2 Harbor 与 Trivy 的关系 Trivy 在 Harbor 中的作用: 1.3 镜像扫描工作流程 2 实战案例:在Harbor 配置 Trivy …...

计算机网络30——Linux-gdb调试命令makefile
1、开始调试 编译时带-g为调试,带调试信息编译后的可执行文件更大 2、进入调试 使用gdb 可执行文件名——进入调试 失败版: 成功版: 3、l命令 l什么都不加——列出10行代码 l 行号——行号的行在中间,向上向下展示10行 4、st…...

【物联网】一篇文章带你认识RFID(射频识别技术)
基本原理 RFID是Radio Frequency Identification的缩写,即射频识别技术,其工作原理基于电磁感应理论(射频一般指微波,频段在1-100GHz,适用于短距离通信),是一种非接触式的自动识别技术…...

STM32G474RE之RTC
STM32G474RE之RTC使用HAL库实现RTC时间配置,以及报警配置,支持双路报警。 1、STM32G474RE的RTC晶振引脚: OSC32_IN为PC14,OSC32_OUT为PC15; 2、Vbat引脚 Vbat引脚是用来给外部晶振LSE和备份寄存器提供电源。当没有“…...

TwinCAT3 实时核中ADS实现C++ server、clinet数据传输
一、基本概念 ADS :Automation Device Specification,ADS设备间进行通信的协议规范。协议定义了ADS device之间如何寻址对方、ADS device之间可以执行哪些操作、执行这些操作需要哪些参数,以及操作完成后如何返回结果等。从编程角度看&#…...

apt:Debian 高级包管理器
apt 是 Advanced Package Tool 的缩写。 apt 是一个在 Debian 及其衍生版本(如 Ubuntu)上管理软件包的工具。以下是一些常见的 apt 命令和用法: 1. 更新软件包列表 sudo apt update2. 安装软件包 sudo apt install package_nam…...

基于React+JsonServer+Antddesign的读书笔记关联系统
文章目录 涉及技术系统功能JsonServer介绍JsonServer安装JsonServer使用创建React项目我的书架显示效果关键代码笔记显示效果关键代码人物关系显示效果关键代码个人中心显示效果关键代码完整代码和数据下载地址项目启动步骤启动json-server启动react项目涉及技术 React Antddes…...

【win工具】win安装flameshot并设置截图快捷键
1.下载flameshot软件2.windows端配置flameshot快捷键3.取消win自带截图快捷键 1.下载flameshot软件 https://flameshot.org/#download installer版本为安装包 portable版本为免安装版 2.windows端配置flameshot快捷键 https://cloud.tencent.com/developer/article/2114952 W…...

react 安装使用 antd+国际化+定制化主题+样式兼容
安装antd 现在从 yarn 或 npm 或 pnpm 安装并引入 antd。 yarn add antd修改 src/App.js,引入 antd 的按钮组件。 import React from react; import { Button } from antd;const App: React.FC () > (<div className"App"><Button type&q…...
)
【Kubernetes】常见面试题汇总(十六)
目录 48.简述 Kubernetes PodsecurityPolicy 机制能实现哪些安全策略? 49.简述 Kubernetes 网络模型? 50.简述 Kubernetes CNl 模型? 48.简述 Kubernetes PodsecurityPolicy 机制能实现哪些安全策略? 在 PodSecurityPolicy 对象…...

【mysql】mysql之优化
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

Django REST framework 实现缓存机制以优化性能
Django REST framework 实现缓存机制以优化性能 页面首页中,导航菜单或轮播广告在项目中每一个页面都会被用户频繁访问到,所以我们可以实现缓存,减少MySQL数据库的查询压力,使用内存缓存可以加快数据查询速度。 cache_page 装饰…...

快速了解高并发解决方案
对《高并发的哲学原理》的个人总结,原书地址如下 https://pphc.lvwenhan.com/ 本书的核心思想就是拆分,服务细化拆分多资源并行。 通用设计方法 例子:每秒100万次http请求 通过架构解决性能问题,在面对并发需求时ÿ…...

SpringBoot框架下的房产销售系统设计与实现
摘 要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于房产销售系统当然也不能排除在外,随着网络技术的不断成熟,带动了房产销售系统,它彻底改变了过去传统的…...

基于RFID的门禁系统的设计(论文+源码)
1系统方案设计 通过需求分析,基于RFID的门禁系统总体设计框图。系统采用STM32单片机作为系统主控核心,利用独立按键与RFID识别模块能够实现门禁系统密码与IC卡开门功能。WiFi模块实现系统与手机APP的通信,用户可以通过手机APP进行门禁开关操…...

湖仓一体-Paimon篇-简介
什么是Paimon? 2021年末,Flink官方提出打造一个全新的存储 Flink Table Store,一个 Flink 完全内置的存储。 为了让 Flink Table Store 能够有更大的发展,Flink PMC经过讨论决定将其捐赠Apache进行独立孵化。 2023 年 3 月 12 日…...

React Native 0.76版本发布
关于 React Native 的 New Architecture 概念,最早应该是从 2018 年 RN 团队决定重写大量底层实现开始,因为那时候 React Native 面临各种结构问题和性能瓶颈,最终迫使 RN 团队开始进行重构。 而从 React Native 0.68 开始,New A…...
日志格式输出、并发异步多线程、websocket、循环截图、yolo推理、3d寻路)
yolo自动化项目实例解析(一)日志格式输出、并发异步多线程、websocket、循环截图、yolo推理、3d寻路
本系列是为了学习自动化操作相关知识点,对开源项目原神ai的技术理解,开源地址如下,拉取版本号为1.78 https://gitee.com/LanRenZhiNeng/lanren-genshin-impact-ai 一、main入口主要函数说明 vi main.py 封装的函数较多,我们拆分…...

获取无人机经纬度是否在指定禁飞区内
1. 计算公式: (AB X AE ) * (CD X CE) >= 0 && (DA X DE ) * (BC X BE) >= 0 参考: 判断点是否在矩形框(多边形)内_qt opencv 判断一点是否在矩形内-CSDN博客 2.测试结果: 3.实现完整代码: #include<cstd...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
