vue国际化
前言
现在的大公司都走国际化路线,我们应用程序也不例外。今天就在 Vue3 项目中整一个比较简单的国际化
背景
之前搞国际化的时候,也搜索了很多帖子,但是没有一个可以完整的实现。今天有空搞了一版,大家有什么问题欢迎留言探讨
项目框架
vite + vue3 + elementPlus + vue-i18n + vue-cookie
一、准备工作
首先需要安装两个三方件
1、国际化三方件:vue-i18n
npm install vue-i18n
2、cookie 三方件:vue-cookie
npm install vue-cookie
二、国际化
1、在项目中创建一个 local 目录,再在 local 目录下面创建一个 lang 目录 和 index.ts 文件

2、 index.ts 文件
import { createI18n } from "vue-i18n"
import enLang from "./lang/en"
import zhLang from "./lang/zh"
import VueCookie from "vue-cookie"//从 cookie 中获取语言,如果没有则默认为 中文
const defaultLang = VueCookie.get("local") || "zh"const i18n = createI18n({locale: defaultLang, //默认语言fallbackLocale: "zh",messages: {en: enLang,zh: zhLang} //设置语言内容
})export default i18n3、main.ts 文件
import i18n from './router/local/index'
app.use(i18n)
4、zh.ts 文件
export default {system: {lang: "中文"},table: {name: "王小龙",address: "上海市普陀区金沙江路 1517 弄"}
}
5、en.ts 文件
export default {system: {lang: "en"},table: {name: "Wang Xiaolong",address: "Lane 1517, Jinshajiang Road, Putuo District, Shanghai"}
}
6、home.vue 文件
<!-- home.vue -->
<template><el-button @click="changeLanguage">{{ $t("system.lang") }}</el-button><el-table:data="tableData"row-key="id"><el-table-column type="selection" :reserve-selection="true" width="55" /><el-table-column prop="date" label="日期" width="180" /><el-table-column prop="name" label="姓名" width="180" /><el-table-column prop="address" label="地址" /></el-table>
</template>
<script setup lang="ts">
import { ref } from "vue";
import VueCookie from "vue-cookie"
import { useI18n } from "vue-i18n"//国际化
const { t } = useI18n()//当前语言
let isZH = ref(VueCookie.get("local") != "en");/*** 切换语言*/
const changeLanguage = () => {VueCookie.set( "local", isZH.value ? "en" : "zh");//对页面进行重新挂载location.reload()
}const tableData = ref([{id: 1,date: "2016-05-02",name: t("table.name"),address: t("table.address"),},// ...更多数据{id: 2,date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{id: 3,date: "2016-05-02",name: "王小保",address: "上海市普陀区金沙江路 1519 弄",},
]);
</script>
相关文章:

vue国际化
前言 现在的大公司都走国际化路线,我们应用程序也不例外。今天就在 Vue3 项目中整一个比较简单的国际化 背景 之前搞国际化的时候,也搜索了很多帖子,但是没有一个可以完整的实现。今天有空搞了一版,大家有什么问题欢迎留言探讨…...

解决tiktoken库调用get_encoding时SSL超时
文章目录 解决tiktoken库调用get_encoding时SSL超时1. 获取词表文件url2. 手动下载词表文件并保存到本地3. 复制并重命名文件4. 环境变量中设置tiktoken cache5. 使用tiktoken库参考资料 解决tiktoken库调用get_encoding时SSL超时 最近在看Build a Large Language Model (From…...

C++从入门到起飞之——继承上篇 全方位剖析!
🌈个人主页:秋风起,再归来~🔥系列专栏:C从入门到起飞 🔖克心守己,律己则安 目录 1、继承的概念 2、继承定义 2.1 定义格式 2.2 继承基类成员访问⽅式的变化 3、继承类模板 4、 基…...

【文件包含】——日志文件注入
改变的确很难,但结果值得冒险 本文主要根据做题内容的总结,如有错误之处,还请各位师傅指正 一.伪协议的失效 当我们做到关于文件包含的题目时,常用思路其实就是使用伪协议(php:filter,data,inpput等等)执行…...

UE5源码Windows编译、运行
官方文档 Welcome To Unreal Engine 5 Early Access Learn what to expect from the UE5 Early Access program. 链接如下:https://docs.unrealengine.com/5.0/en-US/Welcome/#gettingue5earlyaccessfromgithub Step 0:找到UE5源码 直接先上链接 https…...

AI大模型与产品经理:替代与合作的深度剖析
在创业的征途中,产品经理常常被外界以一种半开玩笑的口吻提及:“就差一个程序员了。”这句话背后,既蕴含着对产品经理创意与策略能力的认可,也揭示了技术实现环节对于产品成功不可或缺的重要性。然而,随着AI技术的飞速…...

资本的运作方式、贷款的评估标准、杠杆率
在资本领域,涉及到多个角色和复杂的运作机制。以下是一些主要的角色及其运作方式: 主要角色 政府: 发行债券:政府通过发行国债和其他债券来筹集资金,用于公共支出和基础设施建设。货币政策:政府通过调节利…...
评论、弹幕、字幕等)
Python:抓取 Bilibili(B站)评论、弹幕、字幕等
个人学习需求,需要获取一些 UGC(user generated content),包括 UP 的内容、弹幕、评论等。于是从 哔哩哔哩 (゜-゜)つロ 干杯~-bilibili 抓取了一些数据,以下内容仅供学习参考。 目录 1. Python 包:bilib…...

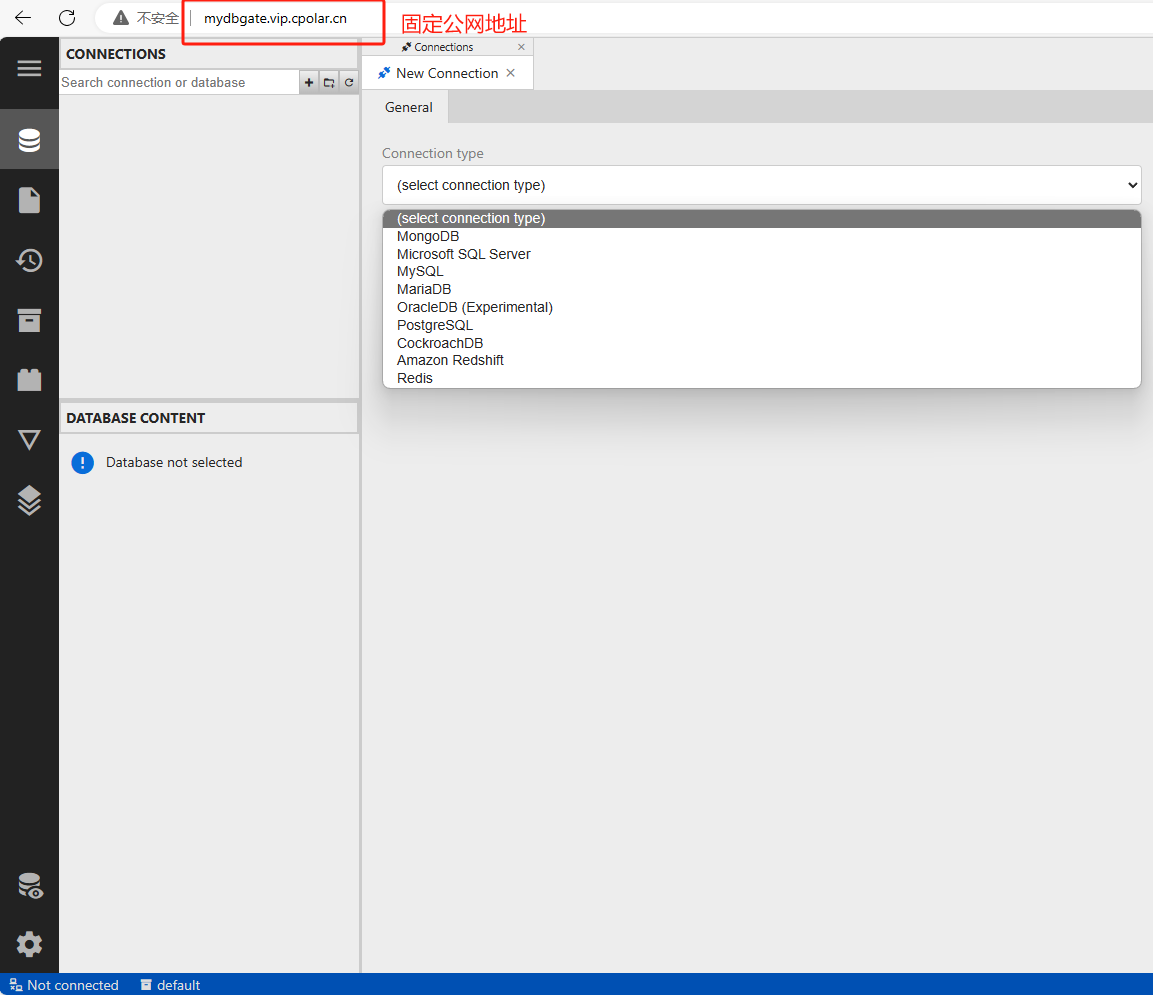
Ubuntu系统Docker部署数据库管理工具DbGate并实现远程查询数据
文章目录 前言1. 安装Docker2. 使用Docker拉取DbGate镜像3. 创建并启动DbGate容器4. 本地连接测试5. 公网远程访问本地DbGate容器5.1 内网穿透工具安装5.2 创建远程连接公网地址5.3 使用固定公网地址远程访问 前言 本文主要介绍如何在Linux Ubuntu系统中使用Docker部署DbGate数…...

18063 圈中的游戏
### 思路 1. 创建一个循环链表表示围成一圈的 n 个人。 2. 从第一个人开始报数,每报到 3 的人退出圈子。 3. 重复上述过程,直到只剩下一个人。 4. 输出最后留下的人的编号。 ### 伪代码 1. 创建一个循环链表,节点表示每个人的编号。 2. 初始…...

【Spring Boot】SpringBoot自动装配-Import
目录 一、前言二、 定义三、使用说明3.1 创建项目3.1.1 导入依赖3.1.2 创建User类 3.2 测试导入Bean3.2.1 修改启动类 3.3 测试导入配置类3.3.1 创建UserConfig类3.3.2 修改启动类 3.4 测试导入ImportSelector3.4.1 创建UseImportSelector类3.4.2 修改启动类3.4.3 启动测试 3.5…...

C++:opencv计算轮廓周长--cv::arcLength
cv::arcLength 是 OpenCV 中用于计算轮廓的周长或曲线长度的函数。它是计算图像轮廓特征时非常有用的工具,特别是在处理形状分析、对象检测等任务时。 函数原型 double cv::arcLength(const cv::InputArray& curve, bool closed);curve: 输入的曲线或轮廓&…...

探索学习Python的最佳开发环境和编辑器
Python,作为目前最受欢迎的编程语言之一,因其简洁明了的语法和强大的功能性而备受开发者喜爱。无论是数据科学、机器学习、Web开发还是自动化脚本,Python都有着广泛的应用。选择合适的开发环境和编辑器对于提高编程效率和学习体验至关重要。 …...

【Pycharm】Pycharm创建Django提示pip版本需要升级
目录 1、现象 2、分析 3、本质 前言:经常使用pycharm创建django、flask等项目时候提示pip版本需要升级,解决方案 1、现象 使用Pycharm创建Django项目提示安装Django超时,报错建议pip升级22升级到24 2、分析 之前使用命令升级了pip到了24…...

模拟退火算法(SA算法)求解实例---旅行商问题 (TSP)
目录 一、采用SA求解 TSP二、 旅行商问题2.1 实际例子:求解 6 个城市的 TSP2.2 **求解该问题的代码**2.3 代码运行过程截屏2.4 代码运行结果截屏(后续和其他算法进行对比) 三、 如何修改代码?3.1 减少城市坐标,如下&am…...

衡石分析平台使用手册--替换衡石 metadb
替换衡石 metadb 在使用 HENGSHI SENSE 服务过程中,可以根据业务需要替换 HENGSHI 自带的 metadb。本文讲述使用云服务 PostgreSQL 替代衡石 metadb 的过程。 准备工作 在进行配置前,请在云服务 PostgreSQL 上完成如下准备工作。 [必须] 配置衡石…...

【Unity学习心得】如何制作俯视角射击游戏
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、导入素材二、制作流程 1.制作地图2.实现人物动画和移动脚本3.制作单例模式和对象池4.制作手枪pistol和子弹bullet和子弹壳bulletShell5.制作散弹枪shotgun总…...

【资料分析】常见的坑
in 比较或计数类问题 差别大的基期比较,可以直接用现期进行比较 注意单位可能不同! 注意顺序是从小到大还是从大到小 以及老问题,名字本身就叫XX增量,XX增加值,而非还要另外去算的东东 给出的图表可能是不完整的 2…...

GitLab权限及设置
之前很少关注这些,项目的权限,一般由专门的管理人员设置。 但自己创建的项目自己可以设置权限。下面是一些笔记。 GitLab中用户权限_gitlab 权限-CSDN博客 开发中遇到要将自己这块的代码上传到Git,由其他组的同事拉取后继续开发。上传代码后…...

算法练习题24——查找杨辉三角中的组合数
题目描述 杨辉三角中的每个元素是一个组合数。第 ( i ) 行的第 ( j ) 个元素表示组合数 ( C(i, j) ) ,即从 ( i ) 个元素中选 ( j ) 个元素的组合方式。已知一个正整数 ( N ),要求在杨辉三角中找到这个数,并输出它在杨辉三角中的具体位置。位…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
