【H2O2|全栈】关于CSS(4)CSS基础(四)
目录
CSS基础知识
前言
准备工作
精灵图
概念
属性
案例
浮动
基础属性
清除浮动
案例
预告和回顾
后话
CSS基础知识
前言
本系列博客将分享层叠样式表(CSS)有关的知识点。
接下来的几期内容相对比较少,主要是对前面的内容进行一些补充了。本期分享的内容为精灵图(雪碧图)和浮动效果的相关知识。
不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(嘿嘿)。
准备工作
软件:【参考版本】Visual Studio Code
插件(扩展包):Open in browser
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
精灵图
概念
精灵图,又叫sprite图,中文直译为雪碧图。
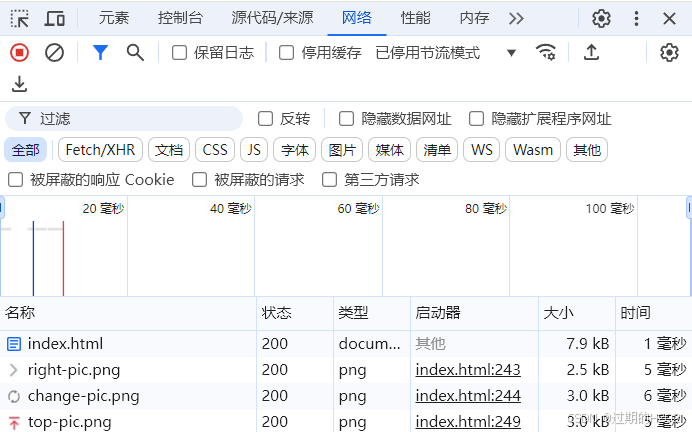
在我们之前自己做的网页中,需要用到很多张图片。比如我做的百度主页(后面优化一下看能不能做个类似的网站当案例讲),打开F12进行检查,可以看到加载的内容:

可以看到,加载三张图片花费了16ms的时间,而加载整个页面的html文档只花了1ms。
这还是几张相当小的、大小仅为KB级别的图片,试想,如果像正常网页一样需要一次加载成百上千张图片,而且部分图片的大小也比较大。那么,服务器将不断发出上千次的请求,加载时间也无限拉长,网站的效率就会很低,且服务器的负载极大。
所以,如果几张图片能在一张图中加载,就可以解决或改善上述问题。
精灵图将多个图标放到同一张图片上,它的优点可以总结为:
减少服务器接收和发送的请求次数,提高页面的加载速度,以对网页进行性能优化。
属性
精灵图利用到了背景属性相关的内容。主要涉及到background-image,background-position这几个属性。
background-image的作用是将图像设置为元素背景。默认值为none(无效果),也可以使用ul("路径")调用图片。
background-position用于设置显示的背景图像的起始位置。初始的位置是左上角(大概率)。该属性有两个值,分别对应水平位置和垂直位置,对应属性值如下:
| 水平位置 | 垂直位置 |
|---|---|
| left/center/right | top/center/bottom |
| px(x轴正方向向右) | px(y轴正方向向上) |
| %(50%为相对背景居中) | %(50%为相对背景居中) |
*注意,如果只设置一个属性值,另一个值将默认为center*
此外,还有width和height,他们用于设置显示的小图片的大小。
可以这么理解这个属性,我们现在有一个窗口,也就是我们的可见部分,背景图的默认位置是左上角大致与窗口左上角对齐。通过移动窗口,使得背景图显示的区域发生变化,以达到显示指定区域的特定大小的图片的效果。
窗口左上角的点的位置坐标,就是background-position的值,该坐标符合笛卡尔四象限坐标系。
案例
现在有下面这么一张雪碧图:

我现在需要设计一排按钮,使他们的初始颜色为白色,鼠标悬浮时颜色变为黄色,就需要分别定位到白色和黄色的小图标了。
注意哈,上面这张图是没有背景的,所以白色图标看不清。下载之后记得放到对比度较高的背景里来看。
原点大致在第一排的小图标的头的位置,所以,第一组(第一排)小图标的background-position就可以写成:
.icon-1 {background-position: 22px 0;}.icon-1:hover {background-position: -4px 0;}类似的可以设置其他的小图标,这里我把所有的按钮放到一个表格里了,完整CSS代码如下:
<style>* {margin: 0;padding: 0;}table {margin: 20px auto;}td {width: 28px;height: 28px;background-image: url("./image/sidebaricon.png");background-color: #000;}.icon-1 {background-position: 22px 0;}.icon-1:hover {background-position: -4px 0;}.icon-2 {background-position: 22px -23px;}.icon-2:hover {background-position: -4px -23px;}.icon-3 {background-position: 22px -48px;}.icon-3:hover {background-position: -4px -48px;}.icon-4 {background-position: 22px -70px;}.icon-4:hover {background-position: -4px -70px;}.icon-5 {background-position: 22px -95px;}.icon-5:hover {background-position: -4px -95px;}.icon-6 {background-position: 22px -118px;}.icon-6:hover {background-position: -4px -118px;}.icon-7 {background-position: 22px -140px;}.icon-7:hover {background-position: -4px -140px;}.icon-8 {background-position: 22px -165px;}.icon-8:hover {background-position: -4px -165px;}.icon-9 {background-position: 22px -187px;}.icon-9:hover {background-position: -4px -187px;}.icon-10 {background-position: 22px -260px;}.icon-10:hover {background-position: -4px -260px;}</style>完整HTML的主体中的代码如下:
<table><tr><td class="icon-1"></td></tr><tr><td class="icon-2"></td></tr><tr><td class="icon-3"></td></tr><tr><td class="icon-4"></td></tr><tr><td class="icon-5"></td></tr><tr><td class="icon-6"></td></tr><tr><td class="icon-7"></td></tr><tr><td class="icon-8"></td></tr><tr><td class="icon-9"></td></tr><tr><td class="icon-10"></td></tr></table>网页运行效果如下:

鼠标悬浮到按钮上时,可以变成黄色:

浮动
基础属性
float属性,即浮动属性,使元素向左或向右移动,其周围的元素会重新排列。
在使用div时,一般display都是为block(块元素),所以会呈现从上到下的排列方式。
而使用float可以将这种排列方式改换成水平排列的方式。
它的属性值和对应效果如下:
| 属性值 | 效果 |
|---|---|
| none | 默认 不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
设置了浮动效果的元素会一直向指定方向移动,直到遇到另一个浮动元素或遇到父级元素的边框。
清除浮动
注意,设置了浮动效果的元素会脱离标准文档流。
顾名思义,元素会相对于页面“浮起来”,导致后面没有浮动效果的元素就不能参考到它的位置了。
所以,我们需要清除这个“浮起来”的效果,让它“落地”。
使用到的属性就是clear。我们一般用一个专门设置了clear的空div,放到所有浮动元素的后面,以清除浮动效果——
<div class="top-wrap"><div class="left-box"></div><div class="right-box"></div><!-- 设置在这里 --><div class="clear"></div></div>clear的属性值和对应清除效果如下:
| 属性值 | 效果 |
|---|---|
| left | 清除左浮动的元素 在左侧不允许浮动元素 |
| right | 清除右浮动的元素 在右侧不允许浮动元素 |
| both | 在左右两侧都不允许浮动元素 |
| none | 不清除 |
一般的,clear需要清除的元素既有left也有right,所以使用both属性操作比较方便。
案例
下面给出百度首页的顶部标签栏使用浮动产生效果的示例代码,注意自己调整href哦。
HTML代码:
<div class="top-wrap"><div class="left-box"><a href="" target="_blank">新闻</a><a href="" target="_blank">hao123</a><a href="" target="_blank">地图</a><a href="" target="_blank">贴吧</a><a href="" target="_blank">视频</a><a href="" target="_blank">图片</a><a href="" target="_blank">网盘</a><a href="" target="_blank">文库</a><a href="" target="_blank">AI助手</a><a href="" target="_blank">更多</a></div><div class="right-box"><input type="button" value="登录"><a href="">设置</a></div><div class="clear"></div></div>CSS代码:
* {margin: 0;padding: 0;}.top-wrap {width: 100%;height: 80px;}.top-wrap .left-box {margin-left: 10px;}.top-wrap .right-box {margin-right: 10px;}.top-wrap a {display: block;width: auto;margin: 28px 15px 0;font-weight: 400;text-decoration: none;text-align: center;}.top-wrap input {display: block;width: 50px;color: #fff;font-size: 16px;margin: 26px 20px 0;padding: 2px;font-weight: 700;background-color: #4e6eed;border: 1px solid #4e6eed;border-radius: 5px;cursor: pointer;}.left-box a {float: left;}.right-box a,.right-box input {float: right;}a:link,a:visited {color: #000;}a:hover,a:active {color: blue;}.clear {clear: both;}.search-wrap {width: 100%;margin-top: 0;}相关的知识在前几期博客中都了解过了,没有使用到超前的内容。
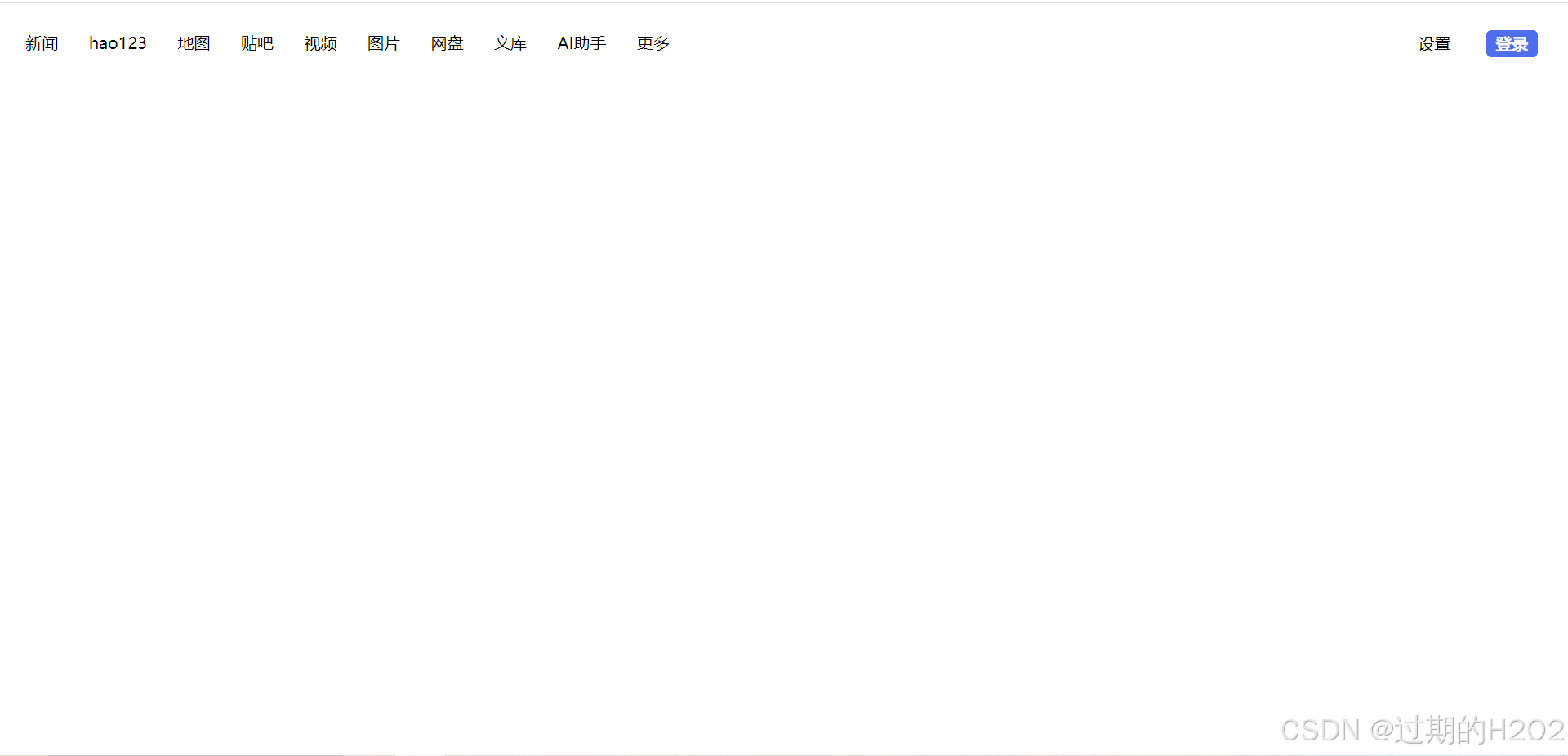
效果如下(上面有我一个不太方便展示的路径,图就不截全了):

预告和回顾
在下一期博客可能依然是对前面内容的补充,可能会补充一下定位的内容吧,不然像百度网页这样的页面的部分功能就不好做了。
对CSS文件感兴趣的朋友,可以看下面的CSS专栏,当前为第四期:
专栏 | CSS入门![]() http://t.csdnimg.cn/4bvCJ当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
http://t.csdnimg.cn/4bvCJ当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
后话
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——疑似有点缺氧的【H2O2】
相关文章:
【H2O2|全栈】关于CSS(4)CSS基础(四)
目录 CSS基础知识 前言 准备工作 精灵图 概念 属性 案例 浮动 基础属性 清除浮动 案例 预告和回顾 后话 CSS基础知识 前言 本系列博客将分享层叠样式表(CSS)有关的知识点。 接下来的几期内容相对比较少,主要是对前面的内容进…...

node.js+Koa框架+MySQL实现注册登录
完整视频展示:https://item.taobao.com/item.htm?ftt&id831092436619&spma21dvs.23580594.0.0.52de2c1bg9gTfM 效果展示: 一、项目介绍 本项目是基于node.jsKoamysql的注册登录的项目,主要是给才学习node.js和Koa框架的萌新才写的。 二、项目…...

矢量化操作
约定 本文中的”向量”均指一维数组/张量,”矩阵”均值二维数组/张量 前言 在ML当中,向量和矩阵非常常见。由于之前使用C语言的惯性,本人经常会从标量的角度考虑向量和矩阵的运算,也就是用for循环来完成向量或矩阵的运算。实际上,for循环的风格比python内置的操作或pytor…...

【LeetCode】每日一题 2024_9_16 公交站间的距离(模拟)
前言 每天和你一起刷 LeetCode 每日一题~ LeetCode 启动! 题目:公交站间的距离 代码与解题思路 func distanceBetweenBusStops(distance []int, start int, destination int) int {// 首先让 start > destination, 这两个谁大对结果没有影响&#…...

【Python笔记】PyCharm大模型项目环境配置
一、PyCharm创建新项目 二、更新pip版本 ...>python.exe -m pip install --upgrade pip 三、生成所需requirements配置文件 ...>pip freeze > requirements.txt 四、安装所需组件requirements.txt ...>pip install -r requirements.txt...

FPGA-Vivado-IP核-虚拟输入输出(VIO)
VIO IP核 背景介绍 Vivado中的VIO(Virtual Input/Output,虚拟输入/输出) IP核是一种用于调试和测试FPGA设计的IP核。当设计者通过JTAG接口与FPGA芯片连接时,在Vivado的Verilog代码中添加VIO IP核,就可以让设计者与FPG…...

使用knn算法对iris数据集进行分类
程序功能 使用 scikit-learn 库中的鸢尾花数据集(Iris dataset),并基于 KNN(K-Nearest Neighbors,K近邻)算法进行分类,最后评估模型的准确率。 代码 from sklearn import datasets# 加载鸢尾…...

GEE Shapefile 格式转换 GeoJSON
在地理信息系统(GIS)领域,数据格式之间的转换是一项常见的需求。例如,将 Shapefile 格式转换为 GeoJSON 格式,对于上传数据到 Google Earth Engine (GEE) 尤其有用。本文将通过一个 Python 脚本的示例,实现…...

从kaggle竞赛零基础上手CV实战(Deepfake检测)
关注B站可以观看更多实战教学视频:hallo128的个人空间 从kaggle竞赛零基础上手CV实战 从kaggle竞赛零基础上手CV实战(Deepfake检测) 目录 从kaggle竞赛零基础上手CV实战(Deepfake检测)背景介绍学习地址课程大纲课程特色…...

Linux cat命令详解使用:高效文本内容管理
cat是 Linux 中最常用的命令之一,主要用于查看文件内容、合并文件以及重定向输出。它可以一次性显示文件内容,也可以将多个文件的内容串联显示出来。 基本语法 cat [选项] [文件...]常用参数选项 -n:为输出的每一行添加行号。-b࿱…...

YOLOv9改进系列,YOLOv9颈部网络SPPELAN替换为FocalModulation
摘要 焦点调制网络(简称FocalNets),其中自注意力(SA)完全由焦点调制模块取代,用于在视觉中建模标记交互。焦点调制包括三个组件:(i)焦点情境化,通过一堆深度卷积层实现,从短到长范围编码视觉上下文,(ii)门控聚合,选择性地将上下文聚集到每个查询标记的调制器中…...

圆环加载效果
效果预览 代码实现 from PyQt5.QtCore import QSize, pyqtProperty, QTimer, Qt, QThread, pyqtSignal from PyQt5.QtGui import QColor, QPainter from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QPushButton, QVBoxLayout, QLabel, QGridLayoutclass Cir…...

leetcode - 分治思想
分治 - 快排 这里快排我们统一使用 数组分三块 和 随机产生基准值的方法实现排序 数组分三块: . - 力扣(LeetCode) 整个思想即将数组按照基准值分为三个区间 , 具体实现: 三指针实现. 遍历指针 , 左区间右边界指针 , 右区间左边界指针 class Solutio…...

Java面试题·解释题·单例模式、工厂模式、代理模式部分
系列文章目录 Java面试题解释题JavaSE部分 Java面试题解释题框架部分 Java面试题解释题单例模式、工厂模式、代理模式部分 文章目录 系列文章目录前言一、设计模式1. 单例模式1.1 单例模式的定义1.2 单例模式的实现方法 2. 工厂模式2.1 工厂模式的定义2.2 工厂模式的实现方法2…...

如何编写智能合约——基于长安链的Go语言的合约开发
场景设计:文件存证系统 在数字化时代,文件存证和版本追踪变得越来越重要。设想一个场景:在一个法律事务管理系统中,用户需要提交和管理各种文件的版本记录,以确保每个文件在不同时间点的状态可以被准确追踪。文件可能经…...

【PHP代码审计】PHP基础知识
🌝博客主页:菜鸟小羊 💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 | 每天学会一个渗透测试工具 php简介 php是什么? php(全称:Hypertext Preprocessor,即超文本预处理器&…...

大模型笔记03--快速体验dify
大模型笔记03--快速体验dify 介绍部署&测试部署 dify测试dify对接本地ollama大模型对接阿里云千问大模型在个人网站中嵌入dify智能客服 注意事项说明 介绍 Dify 是一款开源的大语言模型(LLM) 应用开发平台。它融合了后端即服务(Backend as Service)…...

Linux常用命令以及操作技巧
🌏个人博客主页:意疏-CSDN博客 希望文章能够给到初学的你一些启发~ 如果觉得文章对你有帮助的话,点赞 关注 收藏支持一下笔者吧~ 阅读指南: 开篇说明帮助命令常见的七个linux操作终端实用的技巧跟文件目录…...

C语言 | Leetcode C语言题解之题409题最长回文串
题目: 题解: int longestPalindrome(char * s) {int c[128]{0},ret0;for(int i0;i<strlen(s);i){c[s[i]];}for(int i0;i<128;i){retc[i]-c[i]%2;}return ret(ret!strlen(s)); }...

FreeSql 全面指南:从基础到高级实战,深入解析读写分离与导航属性
FreeSql 使用详解:从入门到高级 FreeSql 是一个开源的、轻量级的 ORM 框架,它为 .NET 开发人员提供了丰富的功能,包括 CRUD 操作、读写分离、多租户、导航属性支持等。相比于 Entity Framework Core,FreeSql 在性能和特性上有一些…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
