链接升级:Element UI <el-link> 的应用
链接升级:Element UI 的应用
- 一 . 创建文字链接
- 1.1 注册路由
- 1.2 创建文字链接
- 二 . 文字链接的属性
- 2.1 文字链接的颜色
- 2.2 是否显示下划线
- 2.3 是否禁用状态
- 2.4 填写跳转地址
- 2.5 加入图标
在本篇文章中,我们将深入探索Element UI中的
<el-link>组件——一种样式化的文字链接组件,它不仅继承了传统<a>标签的所有功能,还引入了额外的样式和属性,使得创建具有吸引力的链接变得轻而易举。
从基础的链接创建到高级的属性配置,我们将一步步分析如何利用<el-link>组件来丰富您的网页界面。我们将学习如何通过简单的标签和属性来控制链接的颜色、是否显示下划线、禁用状态,甚至如何添加图标来提升视觉效果。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
文字链接就类似我们之前编写的 a 标签 , 只不过这里的文字链接是携带了样式的文字链接

一 . 创建文字链接
我们根据之前的学习 , 可以知道 ElementUI 中的标签都是以 el 开头的 .
那我们就可以通过 el-link 标签来去创建一个文字链接
<el-link>主要链接</el-link>
1.1 注册路由
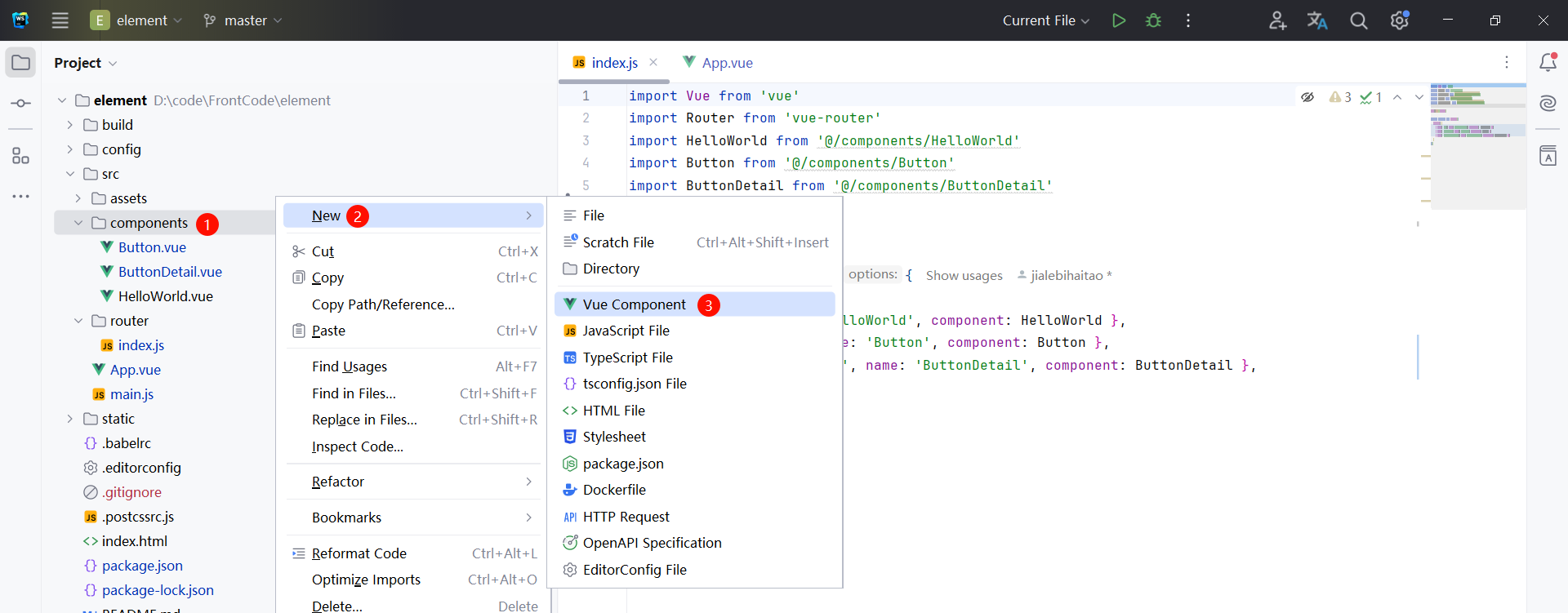
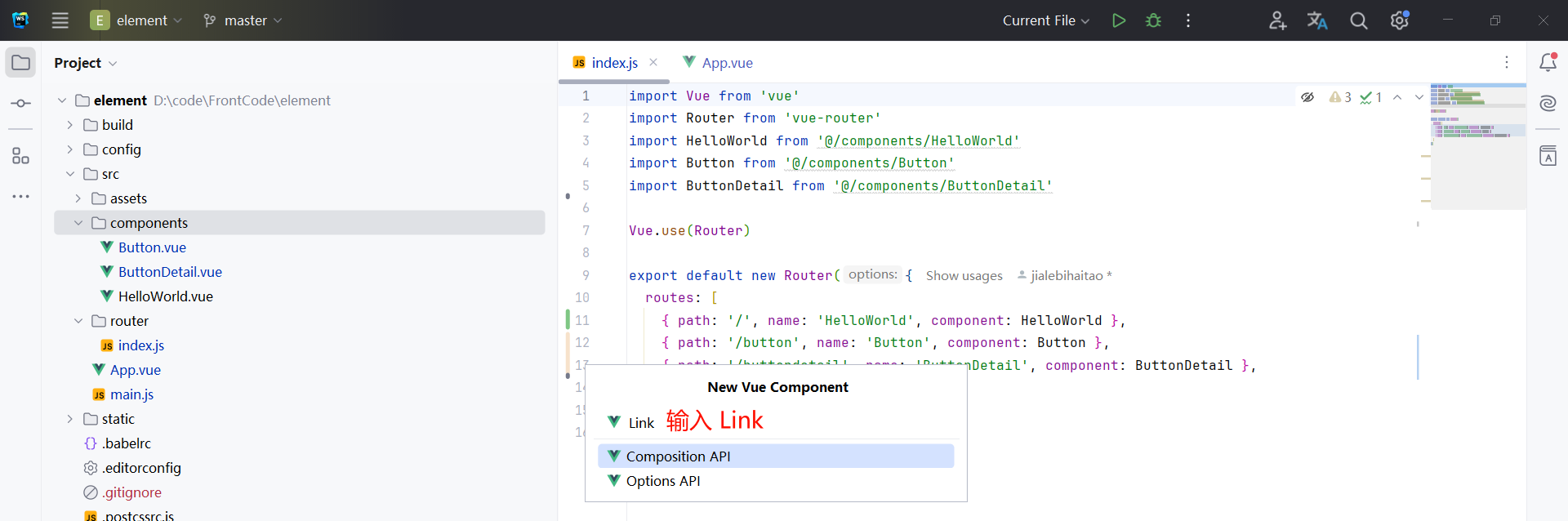
我们可以新创建一个组件 , 来看一下文字链接的效果


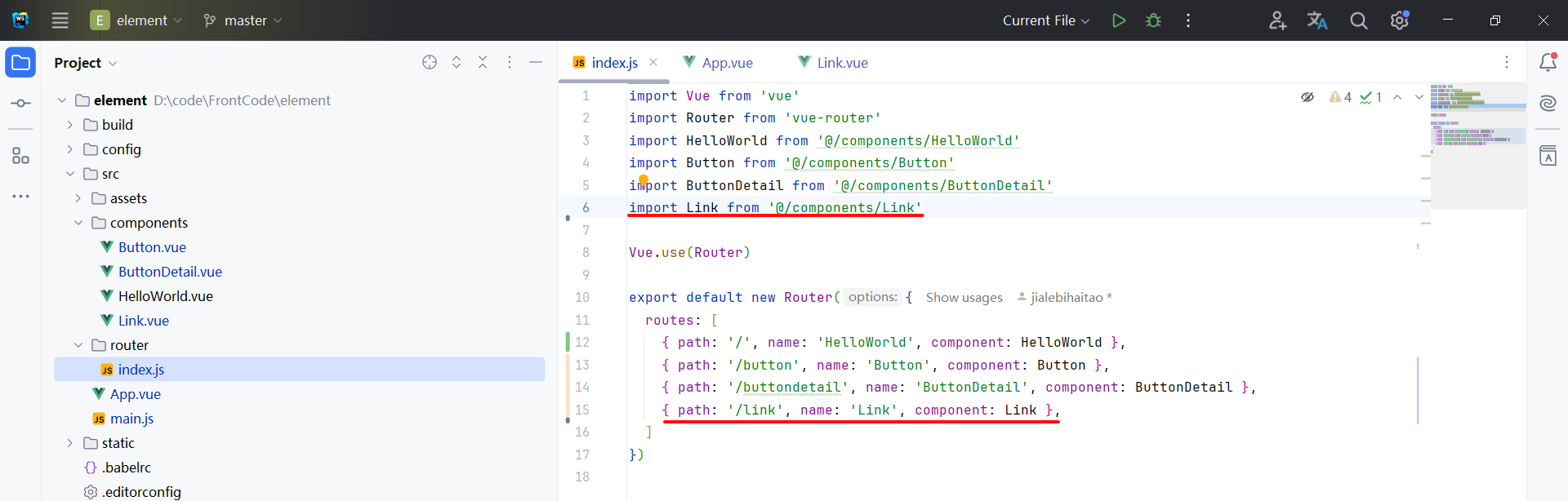
然后我们需要将 Link 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },{ path: '/link', name: 'Link', component: Link },]
})然后我们在 App.vue 中添加相对应的 a 标签 , 点击即可跳转到我们的 Link 组件

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/link">文字链接组件</a> <br><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>1.2 创建文字链接
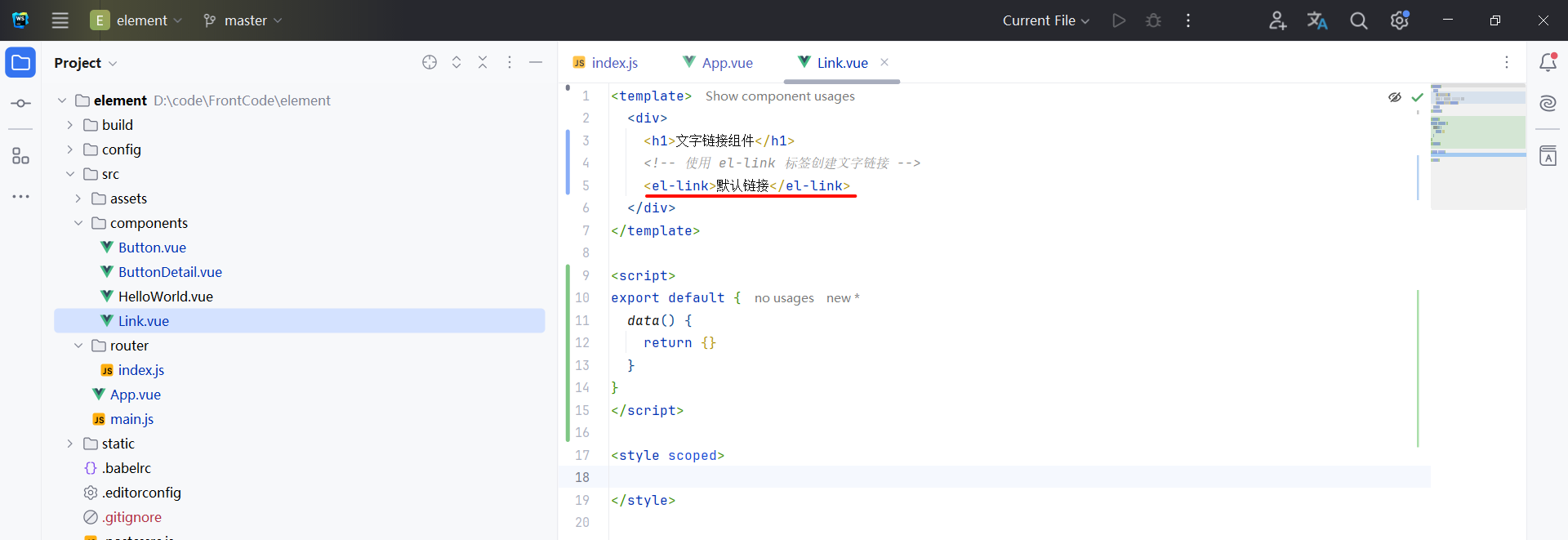
那接下来我们来创建文字链接 , 按照之前的方式 , 我们通过 el-link 即可创建文字链接

<template><div><h1>文字链接组件</h1><!-- 使用 el-link 标签创建文字链接 --><el-link>默认链接</el-link></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>我们来看一下效果

这样就创建出了一个最普通的文字链接
二 . 文字链接的属性
文字链接也提供了好几个属性 , 我们可以通过 ElementUI 官网来查看
https://element.eleme.cn/#/zh-CN/component/link

2.1 文字链接的颜色
type 属性主要控制的是文字链接的颜色

其中 , 不同的属性代表的是不同的颜色

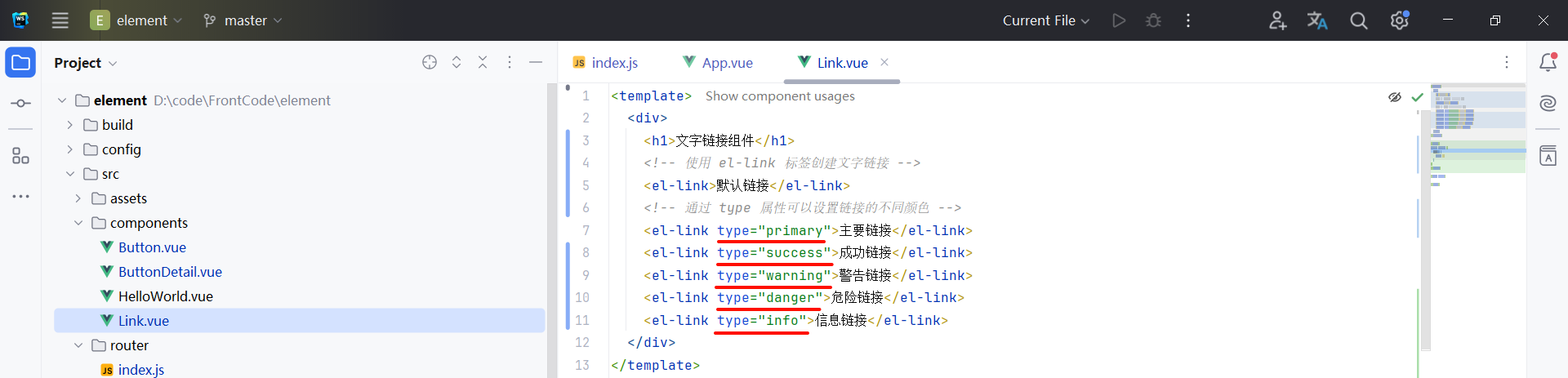
我们可以通过 type 属性来设置不同文字链接的颜色

<template><div><h1>文字链接组件</h1><!-- 使用 el-link 标签创建文字链接 --><el-link>默认链接</el-link><!-- 通过 type 属性可以设置链接的不同颜色 --><el-link type="primary">主要链接</el-link><el-link type="success">成功链接</el-link><el-link type="warning">警告链接</el-link><el-link type="danger">危险链接</el-link><el-link type="info">信息链接</el-link></div>
</template><script>
export default {data() {return {}}
}
</script><style scoped></style>
2.2 是否显示下划线
我们使用 underline 属性设置是否显示下划线

要注意的是 , underline 属性的默认值为 true , 代表默认显示下划线 , 需要我们设置成 false 才能够不显示下划线

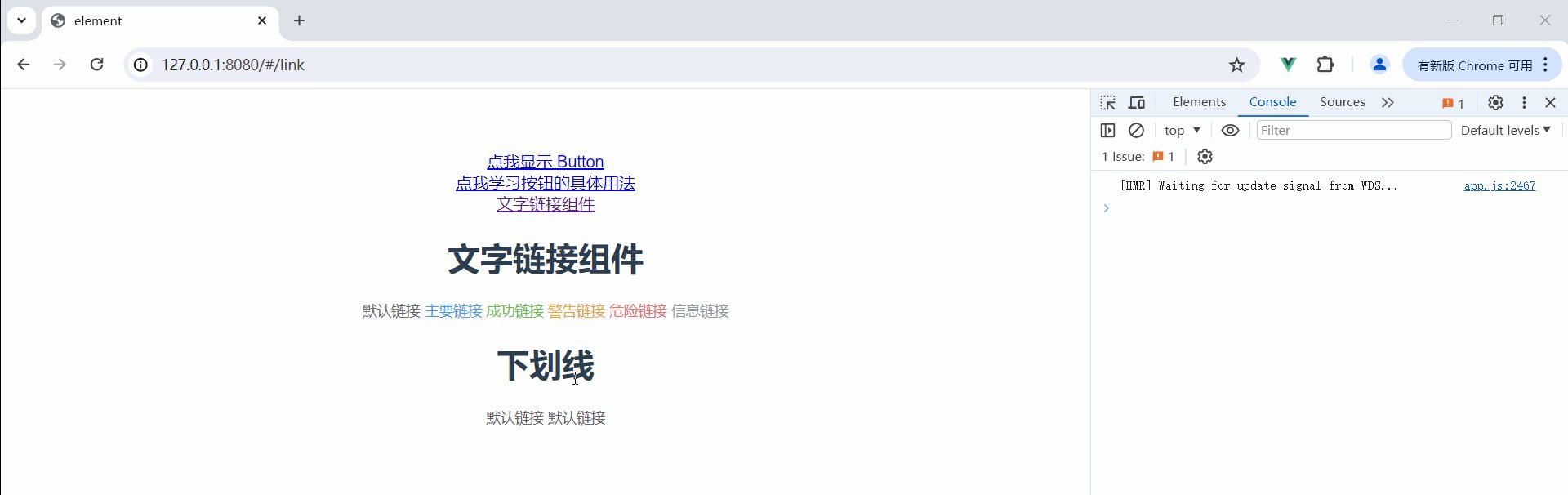
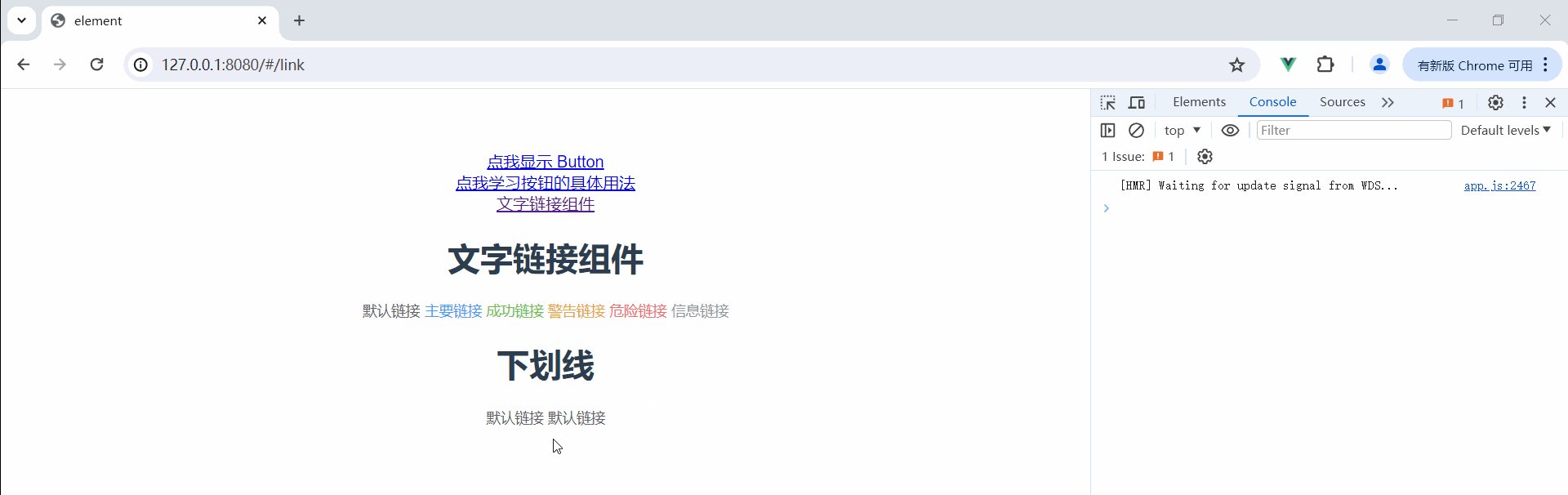
此时我们来看一下效果

我们来看一下报错的具体内容

这是因为 JavaScript 将我们的 false 误识别成了字符串 , 所以不能正常识别 .
我们可以使用 Vue 提供给我们的属性绑定 , 也就是 v-bind 来进行布尔变量的绑定

<template><div><h1>下划线</h1><!-- underline 属性默认为 true, 代表默认显示下划线, 需要我们手动设置成 false 来隐藏下划线 --><el-link :underline="flag">默认链接</el-link></div>
</template><script>
export default {data() {return {flag: false}}
}
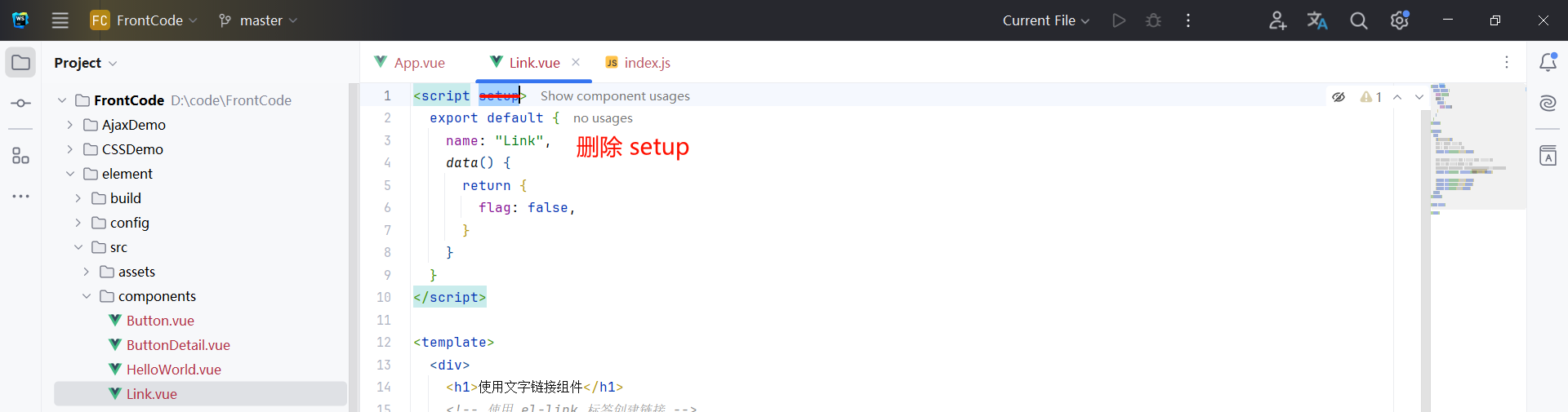
</script><style scoped></style>如果还继续报错 , 请检查一下 script 标签中是否出现了 setup 关键字 , 如果存在的话 , 请将

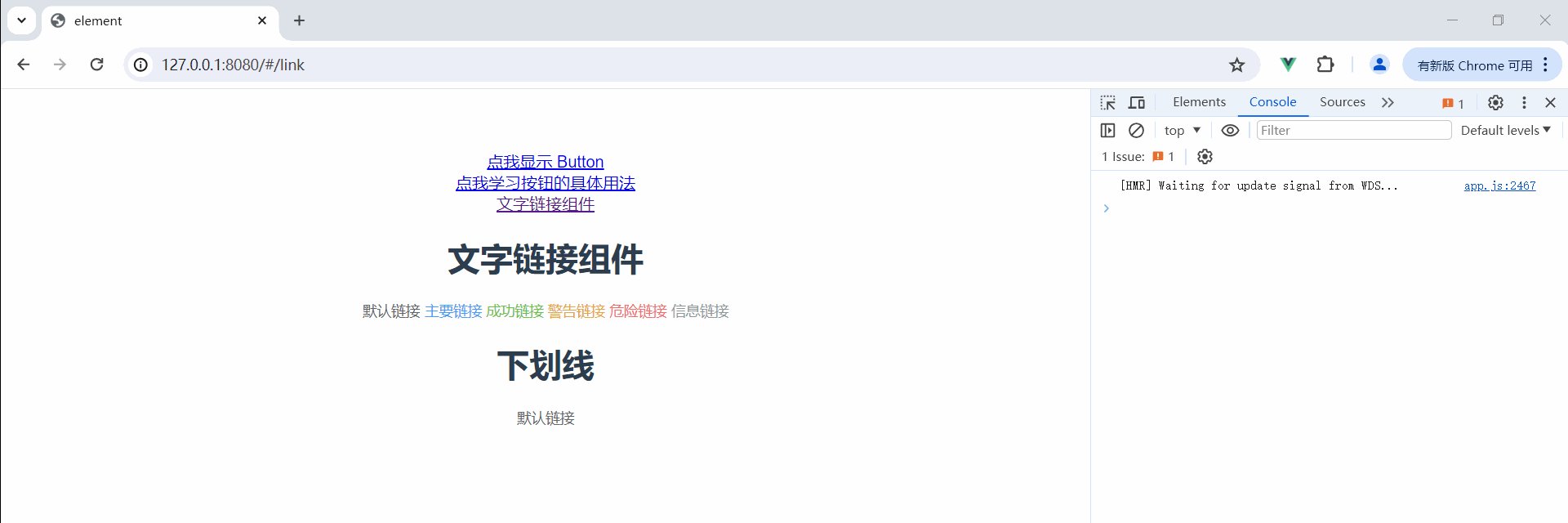
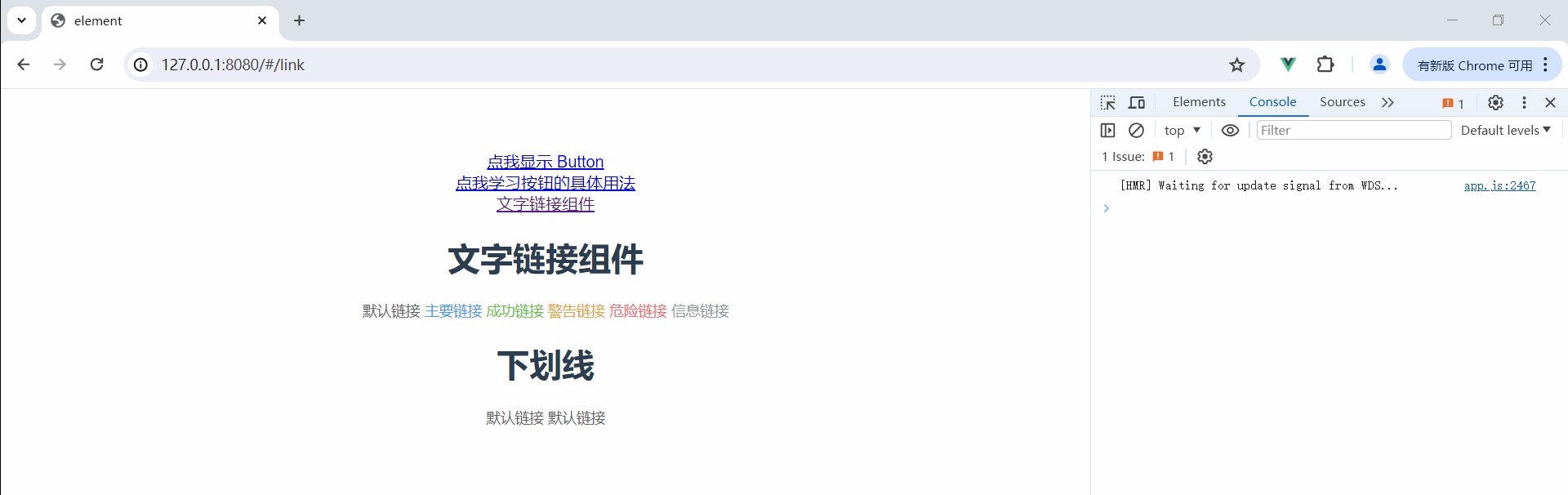
此时我们来看一下效果 , 此时下划线已经消失 , 并且控制台也不报错了

那我们其实也不用特意在脚本中创建一个布尔变量来去进行属性绑定 , 我们还可以直接通过 v-bind 来去设置 true/false

<template><div><h1>下划线</h1><!-- underline 属性默认为 true, 代表默认显示下划线, 需要我们手动设置成 false 来隐藏下划线 --><!-- 使用 underline 属性需要使用属性绑定的方式, v-bind 可省略 --><el-link :underline="flag">默认链接</el-link><!-- 也可以直接通过属性绑定设置 true/false --><el-link :underline="false">默认链接</el-link></div>
</template><script>
export default {data() {return {flag: false}}
}
</script><style scoped></style>我们来看一下效果

2.3 是否禁用状态
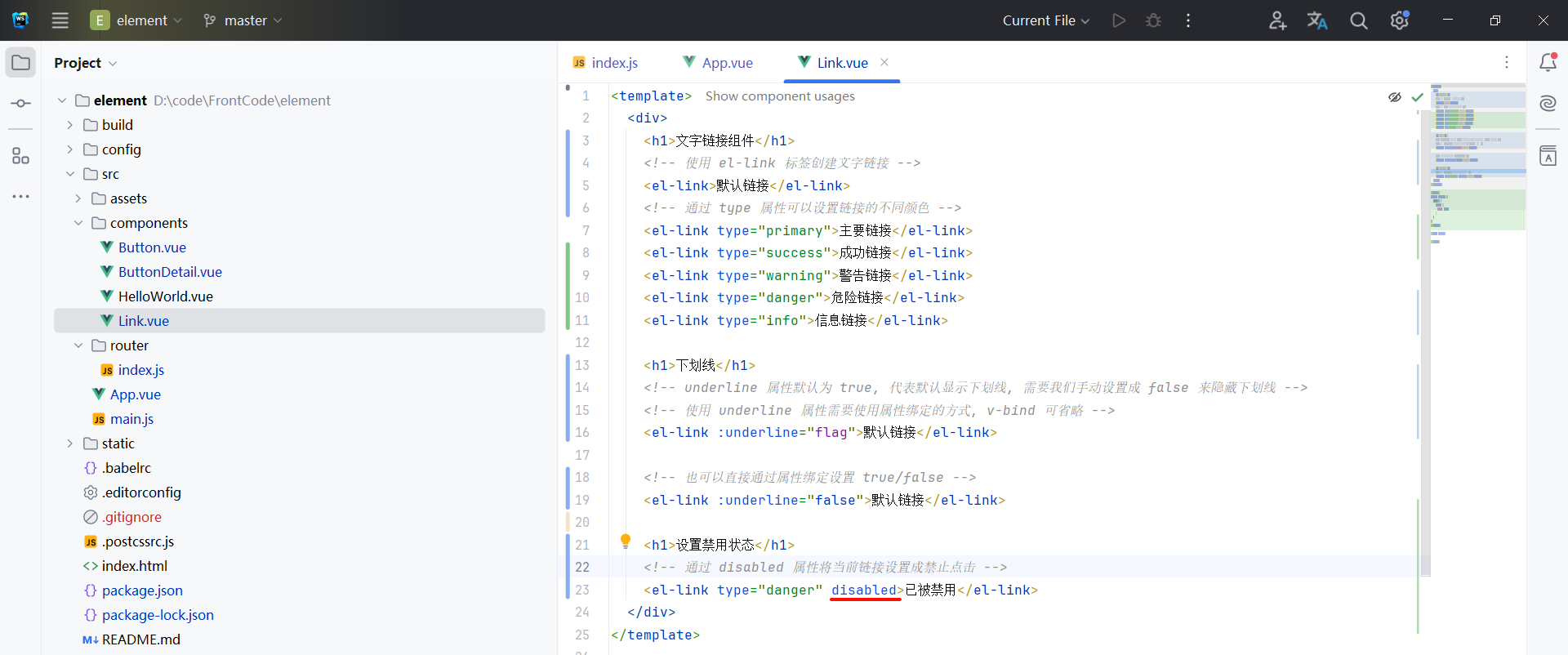
如果我们不想让用户点击某个文字链接的话 , 可以设置 disable 属性

其中 , disabled 默认值为 false , 这就代表我们只需要在属性中声明 disabled 属性即可 , 无需设置 true/false

<template><div><h1>设置禁用状态</h1><!-- 通过 disabled 属性将当前链接设置成禁止点击 --><el-link type="danger" disabled>已被禁用</el-link></div>
</template><script>
export default {data() {return {flag: false}}
}
</script><style scoped></style>我们注意 “已被禁用” 所出现的禁止图标

2.4 填写跳转地址
我们可以使用原生的 href 属性来填写要跳转的地址

同时 , el-link 标签还继承了原生 a 标签的一系列属性 , 比如我们还可以指定是否在新标签页跳转 , 即 target 属性

<template><div><h1>设置跳转地址</h1><!-- 通过 href 属性设置跳转地址 --><!-- 通过 target="_blank" 属性设置在新标签页中打开 --><el-link href="http://www.baidu.com" target="_blank">点击跳转</el-link></div>
</template><script>
export default {data() {return {flag: false}}
}
</script><style scoped></style>
2.5 加入图标
我们也可以在文字链接中加入图标来美化文字链接组件

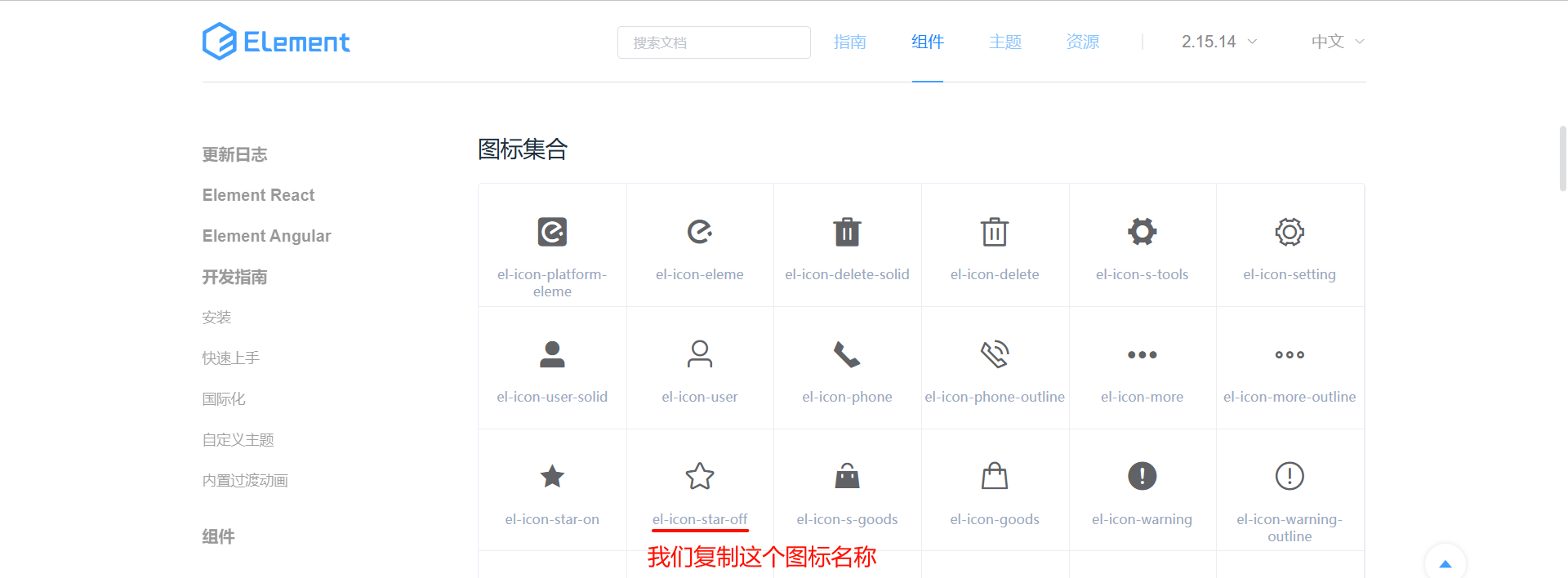
比如我们可以去找一个图标 : https://element.eleme.cn/#/zh-CN/component/icon

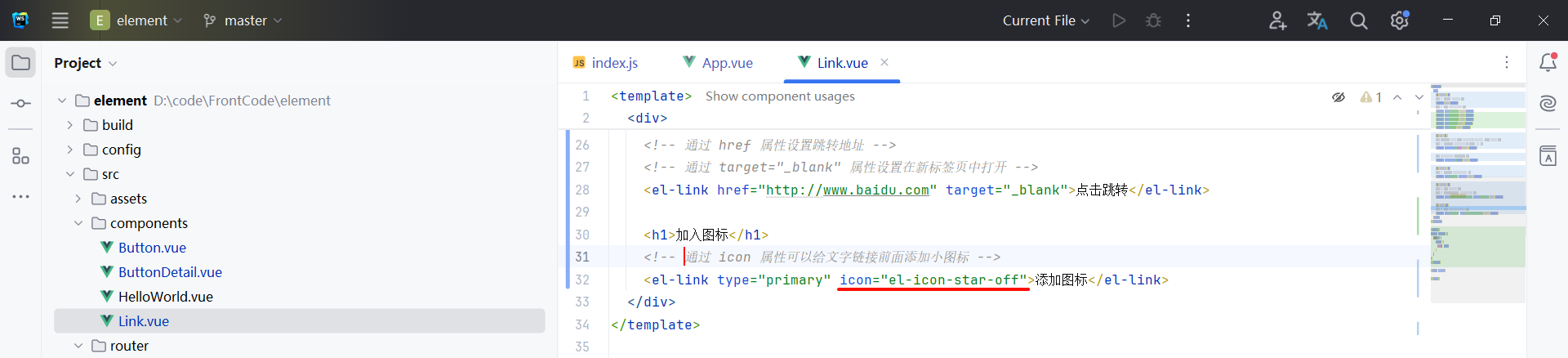
然后粘贴到 icon 属性中

<template><div><h1>加入图标</h1><!-- 通过 icon 属性可以给文字链接前面添加小图标 --><el-link type="primary" icon="el-icon-star-off">添加图标</el-link></div>
</template><script>
export default {data() {return {flag: false}}
}
</script><style scoped></style>
小结 : 我们从基础的 <el-link> 组件创建开始,逐步介绍了如何通过注册路由和在 Vue 组件中使用该标签。进一步地,我们探索了 type 属性来定制链接颜色,使用 underline 和 disabled 属性来控制链接的显示效果和交互状态。此外,我们还学习了如何利用 href 和 target 属性来设置链接的跳转行为,以及如何通过 icon 属性为链接添加视觉吸引力的图标。
不知道你掌握了多少 , 一定要跟着案例亲自实现 . 如果对你有帮助的话 , 还请一键三连~

相关文章:

链接升级:Element UI <el-link> 的应用
链接升级:Element UI 的应用 一 . 创建文字链接1.1 注册路由1.2 创建文字链接 二 . 文字链接的属性2.1 文字链接的颜色2.2 是否显示下划线2.3 是否禁用状态2.4 填写跳转地址2.5 加入图标 在本篇文章中,我们将深入探索Element UI中的<el-link>组件—…...

简单题26 - 删除有序数组中的重复项(Java)20240917
问题描述: java代码: class Solution {public int removeDuplicates(int[] nums) {if (nums.length 0) return 0; // 处理空数组情况int i 0; // 指向新数组中的最后一个不重复元素for (int j 1; j < nums.length; j) {if (nums[j] ! nums[i]) { …...

DFS:深搜+回溯+剪枝实战解决OJ问题
✨✨✨学习的道路很枯燥,希望我们能并肩走下来! 文章目录 目录 文章目录 前言 一 排列、子集问题 1.1 全排列I 1.2 子集I 1.3 找出所有子集的异或总和 1.4 全排列II 1.5 字母大小写全排列 1.6 优美的排列 二 组合问题 2.1 电话号码的数字组合 …...

命令语境中的“可以”的字词含义分析
摘要 在语言交流中,词汇的使用经常受到语境的影响。本文探讨了“可以”一词在上司与下属之间的互动中所表达的命令含义。通过分析语料和实例,发现“可以”在某些情况下并不传达许可的含义,而是被用作一种隐性命令。本文讨论了这一现象的成因…...

直播相关03-录制麦克风声音, ffmpeg 命名,使用命令行完成录音
一 ffmpeg 命令 ffmpeg arg1 arg2 -i arg3 arg4 arg5ffmpeg 全局参数 输入文件参数 -i 输入文件 输出文件参数 输出文件arg1:全局参数 arg2:输入文件参数 arg3:输入文件 arg4:输出文件参数 arg5:输出文件 二 ffprobe …...

VUE3中ref与reactive
ref:支持所有类型reactive:只支持引用类型(Obj,Array...)两者都是实现数据视图响应式 JS逻辑使用中 ref:需要使用.value reactive:不需要使用.value <el-button click"handle()" type"primary"…...

高职院校人工智能技术和无人机技术实训室建设方案
一、方案背景与需求分析 1.1 人工智能与无人机技术发展概况 人工智能(AI)和无人机技术作为当今科技领域的两大热点,正以前所未有的速度发展和渗透到各行各业中。根据国际数据公司(IDC)的报告,全球人工智能市场规模预计将在2024年…...

x-cmd pkg | shtris: 在终端体验经典的俄罗斯方块游戏
目录 简介首次用户技术特点竞品和相关项目进一步阅读 简介 shtris 是一个由 shell 脚本,参考 俄罗斯方块指南 (2009) 实现的俄罗斯方块游戏。 首次用户 本文的 demo 展现了如何通过 x-cmd 快速启动使用 shtris 。x-cmd也提供了1分钟教程可以帮你快速入门。 技术…...

Linux基础---07文件传输及解决yum安装失效的方法
Linux文件传输地图如下,先选取你所需的场景,若你是需要Linux和Linux之间传输文件就查看SCP工具即可。 一.下载网站文件 前提是有网: 检查网络是否畅通命令:ping www.baidu.com,若有持续的返回值就说明网络畅通。Ctr…...

[项目][WebServer][Makefile Shell]详细讲解
目录 1.Makefile2. build.sh3.test.sh 1.Makefile 为了方便构建项目,并将其发布,使用Makefile来管理构建项目 bin httpserver cgi test_cgi cc g GLD_FLAGS -stdc11 -D DEBUG_SHOW LD_FLAGS $(GLD_FLAGS) -lpthread src main.cc curr $(shell p…...

ElementUI大坑Notification修改样式
默认<style lang"scss" scoped>局部样式,尝试用deep透传也无效 实践成功方法:单独写一个style <style> .el-notification{position: absolute !important;top: 40% !important;left: 40% !important; } </style> 也支持自…...

vivado中的diagram
在 Vivado 中,“Diagram” 选项卡是 IP Integrator 的一部分,它用于创建和编辑 Block Design。Block Design 是一种图形化的设计方法,它允许设计者通过拖放组件(如 IP 核和自定义模块)并连接它们来构建复杂的数字电路设…...

项目实现:云备份②(文件操作、Json等工具类的实现)
云备份 前言文件操作实用工具类设计文件属性的获取文件的读写操作文件压缩与解压缩的实现文件目录操作 Json 实用工具类设计编译优化 前言 如果有老铁不知道当前项目实现的功能是什么的话,可以先移步这篇文章内容: 云备份项目的介绍 其中介绍了云备份项…...

内网穿透技术总结
内网穿透是一种网络技术,通过它可以使外部网络用户访问内部网络中的设备和服务。一般情况下,内网是无法直接访问的,因为它位于一个封闭的局域网中,无法从外部访问。而通过内网穿透,可以将内部网络中的设备和服务暴露在…...

Git使用—把当前仓库的一个分支push到另一个仓库的指定分支、基于当前仓库创建另一个仓库的分支并推送到对应仓库(mit6828)
把学习过程中遇到的Git问题汇总如下(后续学习遇到问题会及时更新此专栏): Git原理及常用命令小结——实用版(ing......)、Git设置用户名邮箱-CSDN博客 解决git每次push代码到github都需要输入用户名以及密码-CSDN博客…...

windows11+ubuntu20.04.6双系统安装
记录win11和ubuntu20.04.6在单个硬盘上安装的主要流程 系统说明 BIOS模式: UEFI 硬盘: 1TB固态 内存: 32GB 步骤 1、 准备两个不小于16GB的U盘,一个用于装Windows,一个用于装ubuntu,注意8G的U盘虽然能够…...

如何通过 PhantomJS 模拟用户行为抓取动态网页内容
引言 随着网页技术的不断进步,JavaScript 动态加载内容已成为网站设计的新常态,这对传统的静态网页抓取方法提出了挑战。为了应对这一挑战,PhantomJS 作为一个无头浏览器,能够模拟用户行为并执行 JavaScript,成为了获…...

ARM驱动学习之8 动态申请字符类设备号
ARM驱动学习之8 动态申请字符类设备号 KernelCode: • 字符设备函数在文件“include/linux/fs.h”中 • alloc_chrdev_region() 是动态分配主次设备号。 • 宏定义MAJOR提取dev_t数据中的主设备号源码: /*** alloc_chrdev_region() - register a range of char dev…...

TCP.IP四层模型
一、TCP/IP模型协议分层 1、应用层: 2、传输层: TCP:传输控制协议 UDP:用户数据报协议 3、网络层: IP: 国际协议(IP地址) ICMP: 互联网控制消息协议(互联网…...
)
极狐GitLab DevSecOps 功能合集(七大安全功能)
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

