【微信小程序】连续拍照功能实现
前言:
最近在使用uniapp开发微信小程序,遇到这样一个需求,用户想要连续拍照,拍完之后可以删除照片,保留自己想要的照片,然后上传到服务器上。由于原生的方法只能一个个拍照上传,所以只能自己通过视频流截取帧的方式开发一个拍照功能组件,交互和界面都是自己开发,供项目其他需要的地方使用。现做下记录,以下是完整代码:
// Camera.vue 页面,子组件
<template><view v-if="showCamera" class="page-body"><!--图片预览--><!-- <template v-if="previewSrc"><image @click="handleBack" src="../../static/images/common/back.png" class="close-icon"></image><image :src="previewSrc" class="preview-img"></image></template> --><!--图片上传--><image @click="handleCancel" src="../../static/images/common/close.png" class="close-icon"></image><!--摄像头组件--><cameradevice-position="back"flash="off"ref="camera"class="page-camera"></camera><!--拍照--><image @click="takePhoto" src="../../static/images/common/photo.png" class="photo"></image><!--选择的图片--><view class="select-photo"><template v-if="imageList?.length > 0"><view class="storage"><view v-for="(item, index) in imageList" :key="index" style="position: relative;"><image :src="item.tempImagePath" class="select-img" @click="handlePreviewImg(item)"></image><image @click="handleDelete(index)" src="../../static/images/common/cross.png" class="back-icon"></image></view></view></template><view class="finish" @click="handleFinish">确认</view></view><!--添加水印--><view style="position: absolute; top: -999999px;"><canvas style="width: 60px; height: 60px" id="uploadCanvas" canvas-id="uploadCanvas"></canvas></view></view>
</template><script setup name="MyCamera">import { ref, onMounted, getCurrentInstance } from 'vue'import { getToken } from '@/utils/auth.js'import { useUserStore, useHomeStore } from '@/store/index.js'import { $showToast, validateNull, timestampToDateTime } from '@/utils/index.js'const userStore = useUserStore()const homeStore= useHomeStore()const props = defineProps({showCamera: {type: Boolean,default: false},photos: {type: Array,default: []}})const { proxy } = getCurrentInstance()const imageList = ref([]) // 选择图片const uploadFileArr = ref([]) // 已上传的图片const previewSrc = ref('') // 图片预览const $emit = defineEmits(['handleCancel', 'handleFinish'])onMounted(() => {imageList.value = []uploadFileArr.value = []})// 添加水印const waterMarkerOperate = (filePath) => {const address = '江苏省xxxxx'uni.getImageInfo({src: filePath,success: ress => {let ctx = uni.createCanvasContext('uploadCanvas', proxy);// 将图片绘制到canvas内 60-宽, 60-高const cWidth = 40;const cHeight = 60;ctx.drawImage(filePath, 0, 0, 60, cHeight);const fontSize = 2;ctx.setFillStyle('rgba(128, 128, 128, 0.9)'); // 设置背景色ctx.fillRect(0, 65, cWidth, 34); // 设置背景位置ctx.setFontSize(fontSize); // 设置字体大小ctx.setFillStyle('#FFFFFF'); // 设置字体颜色const lineHeight = 2; // 行高设置let textToWidth = (ress.width / 3) * 0.01; // 绘制文本的左下角x坐标位置let textToHeight = (ress.height / 3) * 0.1; // 绘制文本的左下角y坐标位置const nowTime = timestampToDateTime(); // 当前日期ctx.fillText(`日 期:${nowTime}`, textToWidth, textToHeight);textToHeight += lineHeight;const lines = [];let line = '';// 遍历字符并拆分行for (const char of address) {const testLine = line + char;const testWidth = ctx.measureText(testLine).width;if (testWidth > 24) {lines.push(line);line = char;} else {line = testLine;}}// 加入最后一行lines.push(line);const addressLabel = '地 址:';for (let i = 0; i < lines.length; i++) {const textLine = lines[i];// 仅在第一行添加地址标签const lineText = i === 0 ? addressLabel + textLine : textLine;ctx.fillText(lineText, textToWidth, textToHeight);textToHeight += lineHeight;}// 绘制完成后,在下一个事件循环将 canvas 内容导出为临时图片地址ctx.draw(false, (() => {setTimeout(() => {uni.canvasToTempFilePath({canvasId: 'uploadCanvas',success: res1 => {// 生成水印imageList.value.push({tempImagePath: res1.tempFilePath})},fail: error => {console.log('错误', error);},}, proxy);}, 500);})())}});}// 拍照const takePhoto = () => {// 最多拍摄6张const totalImages = (imageList.value?.length || 0) + (props.photos?.length || 0);if (totalImages > 5) {$showToast('已达拍照上限')return}uni.createCameraContext().takePhoto({quality: 'high',success: (res) => {waterMarkerOperate(res.tempImagePath)}})}// 拍照完成const handleFinish = async () => {// 调用上传接口const uploadPromises = imageList.value?.map(item => {return new Promise((resolve, reject) => {uni.uploadFile({url: config.baseUrl + '/uploadUrl',filePath: item?.tempImagePath,name: 'file',header: {Authorization: 'Bearer ' + getToken()},success: (res) => {try {const data = JSON.parse(res.data)if (data.fileName) {resolve(data.fileName)}} catch (e) {reject(e)}}})})})const imgList = await Promise.all(uploadPromises);imgList.forEach(img => {uploadFileArr.value.push(img)})$emit('handleFinish', JSON.stringify({uploadFileArr: uploadFileArr.value}))$showToast('上传成功')imageList.value = []uploadFileArr.value = []}// 图片预览const handlePreviewImg = (item) => {previewSrc.value = item?.tempImagePath}// 返回const handleBack = () => {previewSrc.value = ''}// 关闭const handleCancel = () => {imageList.value = []uploadFileArr.value = []$emit('handleCancel')}// 删除图片未上传const handleDelete = (index) => {imageList.value.splice(index, 1)}
</script><style lang="scss">
.page-body {width: 100%;height: 100%;position: fixed;top: 0;left: 0;z-index: 99;background: rgba(0, 0, 0, 0.6);display: flex;justify-content: center;align-items: center;.close-icon {position: absolute;left: 30rpx;top: 100rpx;width: 44rpx;height: 44rpx;z-index: 99;}.page-camera {width: 100%;height: 90%;position: absolute;top: 0;}.photo {width: 140rpx;height: 140rpx;position: absolute;bottom: 256rpx;}.select-photo {width: 100%;height: 180rpx;display: flex;flex-direction: row;align-items: center;margin-bottom: 12rpx;background: #000;position: absolute;bottom: 0;.storage {max-width: 540rpx; overflow-x: auto;display: flex;flex-direction: row;}.finish {width: 120rpx;height: 60rpx;line-height: 60rpx;font-size: 28rpx;color: #fff;text-align: center;position: absolute;right: 37rpx;background: #0fad70;border-radius: 10rpx;}.select-img {width: 120rpx;height: 120rpx;margin-right: 16rpx;border-radius: 10rpx;}.back-icon {width: 30rpx;height: 30rpx;position: absolute;right: 0;top: -10rpx;}}.preview-img {width: 100%;height: auto;object-fit: contain;}
}
</style>// 时间戳转成时间
const timestampToDateTime = (timestamp) => {const date = timestamp ? new Date(timestamp) : /* @__PURE__ */ new Date();const year = date.getFullYear();const month = String(date.getMonth() + 1).padStart(2, "0");const day = String(date.getDate()).padStart(2, "0");const hours = String(date.getHours()).padStart(2, "0");const minutes = String(date.getMinutes()).padStart(2, "0");const seconds = String(date.getSeconds()).padStart(2, "0");return `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;
};// 父组件使用
// index.vue
import Camera from '@/components/Camera.vue'<my-camera ref="cameraRef" showCamera="true" :photos="form.photo" @handleFinish="handleFinish" @handleCancel="handleCancel"></my-camera><script setup>const handleFinish = () => {// 上传图片完成的逻辑处理}const handleCancel = () => {// 上传图片取消的逻辑处理}
</script>
欢迎各位大佬有意见的话评论区留言,互相交流学习~
相关文章:

【微信小程序】连续拍照功能实现
前言: 最近在使用uniapp开发微信小程序,遇到这样一个需求,用户想要连续拍照,拍完之后可以删除照片,保留自己想要的照片,然后上传到服务器上。由于原生的方法只能一个个拍照上传,所以只能自己通过…...

JavaSE:11、内部类
学习 资源1 学习资源 2 1、成员内部类 import com.test.*;public class Main {public static void main(String [] argv){Person personnew Person();//Person构造函数Person.Woman womanperson.new Woman();//woman构造函数} }package com.test;public class Person {publ…...

VTD激光雷达(7)——07_OptiX_Variables_Advanced
文章目录 前言一、总结 前言 一、 1 和上图蓝绿的区别在于 总结...

运维工程师面试整理-自动化运维
自动化运维是现代运维工作中不可或缺的一部分,它可以大幅提升效率,减少人为错误,并使得大规模环境管理变得可行。在面试中,面试官通常会通过自动化运维相关的问题来评估你在自动化工具使用、脚本编写、CI/CD 实践以及系统监控等方面的能力。以下是关于自动化运维的详细内容…...

【JAVA基础】实现Tomcat基本功能
文章目录 TCP/IP协议Socket编程ServletTomcat 在搜索了两三天之后,也是大概弄懂了Tomcat是个什么东西,我们在说Tomcat之前,先来了解一下下面这三个东西: TCP/IP协议 TCP/IP 是互联网通信的基础协议。TCP(传输控制协议…...

风力发电叶片缺陷检测数据集
风力发电叶片缺陷检测数据集】nc: 4 names: [Burn Mark, Coating_defects, Crack, EROSION ] 名称:【烧伤痕迹, 涂层缺陷, 裂缝,侵蚀】共1095张,8:1:1比例划分,(train;876张,val:109张ÿ…...

数据类型自动转换的解决方案
数据类型自动转换的解决方案 java8、jdk8背景 为方便测试框架数据处理以及方便查看一些数据,弄了一个工具类,部分要点简要说明。 主要涉及到字符串与其他类型的相互转换,无其他类型之间的相互转换。 轻量测试框架实现与使用的总篇可见此文…...

大厂校招:唯品会Java面试题及参考答案
SortedSet 的原理 SortedSet 是一个有序的集合接口,它继承自 Set 接口。在 Java 中,常见的实现类有 TreeSet。 TreeSet 实现了 SortedSet 接口,它使用红黑树来维护集合中元素的有序性。红黑树是一种自平衡的二叉搜索树,具有以下特点: 每个节点要么是红色,要么是黑色。根节…...

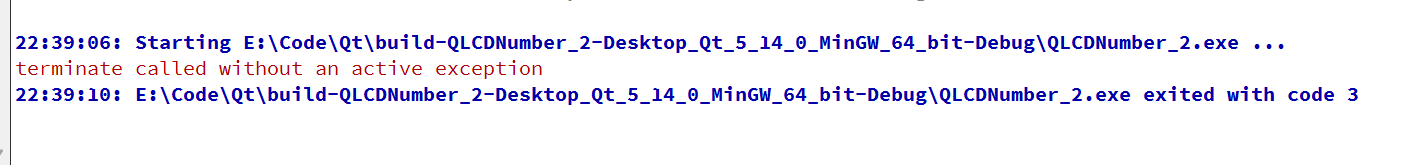
Qt常用控件——QLCDNumber
文章目录 QLCDNumber核心属性倒计时小程序倒计时小程序相关问题 QLCDNumber核心属性 QLCDNumber是专门用来显示数字的控件,类似于这样: 属性说明intValue获取的数字值(int).value获取的数字值(double)和intValue是联动的例如value设为1.5,in…...

专业学习|GERT网络概览(学习资源、原理介绍、变体介绍)
一、GERT 网络概览 GERT(Graphical Evaluation Review Technique,图示评审技术)是一种结合流线图理论(Flow Graphical Theory)、矩母函数(Moment Generating Function)、计划评审技术(Program Evaluation Review Technique)解决随机网络问题的方法,描述各…...

搭建一个基于角色的权限验证框架
说明:基于角色的权限验证(Role-Based Access Control,RBAC)框架,是目前大多数服务端的登录校验框架。本文介绍如何快速搭建一个这样的框架,不用Shiro、Spring Security、Sa-Token这样的“大框架”实现。 R…...

下载chromedriver驱动
首先进入关于ChromeDriver最新下载地址:Chrome for Testing availability 进入之后找到与自己所匹配的,在浏览器中查看版本号,下载版本号需要一致。 下载即可,解压,找到 直接放在pycharm下即可 因为在环境变量中早已配…...

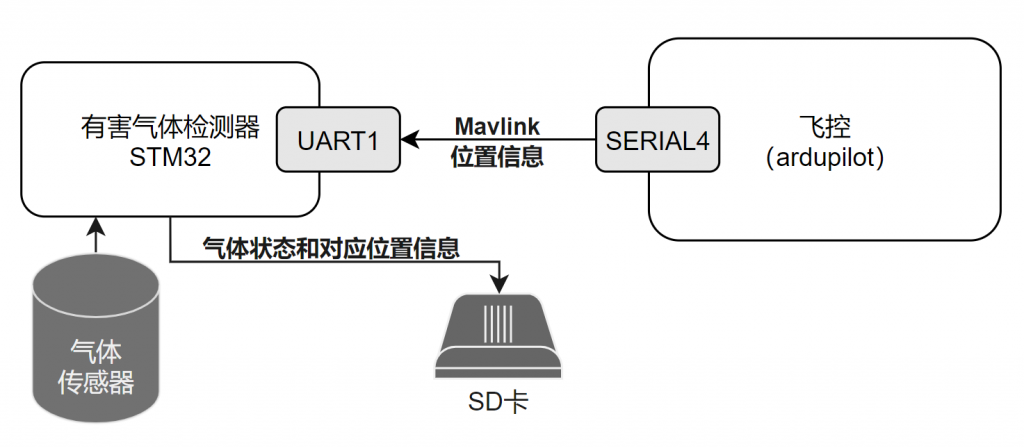
在STM32工程中使用Mavlink与飞控通信
本文讲述如何在STM32工程中使用Mavlink协议与飞控通信,特别适合自制飞控外设模块的项目。 需求来源: 1、增稳云台里的STM32单片机需要通过串口接收飞控传来的云台俯仰、横滚控制指令和相机拍照控制指令; 2、自制的有害气体采集器需要接收飞…...

【Elasticsearch】-7.17.24版本接入
官网 https://www.elastic.co/cn/downloads/elasticsearch 本项目基于windows环境下,其他环境操作类似 1、初始化配置 打开config/elasticsearch.yaml 添加如下配置 cluster.name: dams_clusternetwork.host: 127.0.0.1 http.port: 9200# 不开启geo数据库 inge…...

ShouldSniffAttr在自动化测试中具体是如何应用?
在自动化测试中,ShouldSniffAttr 这样的函数名通常暗示它是一个用于断言(assertions)的工具,用于检查某个元素或属性是否符合预期的条件。 虽然这不是一个标准的函数名,但我们可以根据命名推测其用途。 例如…...

前端vue3打印,多页打印,不使用插件(工作中让我写一个打印功能)
说下总体思路,创建一个组件,里面放多个span字段,然后根据父组件传入的参数,生成子组件,最好我们打印子组件的信息即可。通过我多次ai,探索最后成功了。 子组件代码 media print 这个我要讲一下ÿ…...

传感技术是如何实现实时监测和控制的呢
传感技术在力士乐拧紧系统中实现实时监测和控制的方式主要通过以下几个步骤进行: 一、传感器数据采集 1. 传感器种类: 力士乐拧紧系统中可能包含多种传感器,如力矩传感器、角度传感器和转速传感器等。这些传感器各自负责检测拧紧过程中的不…...

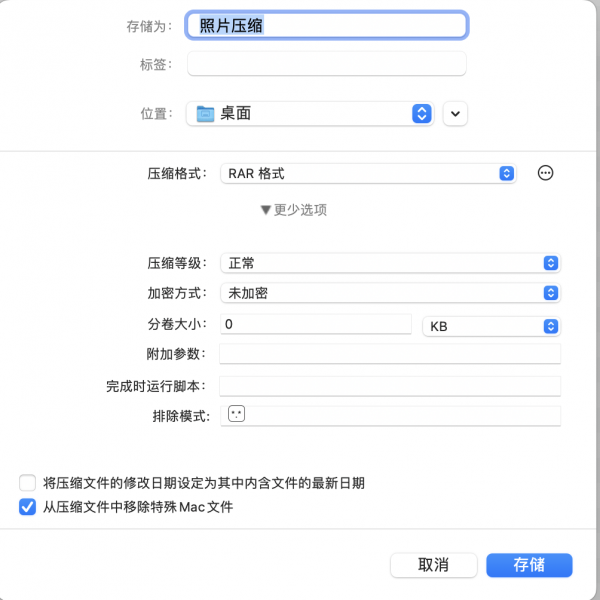
为什么mac打不开rar文件 苹果电脑打不开rar压缩文件怎么办
你是否遇到过这样的情况,下载了一个rar文件,想要查看里面的内容,却发现Mac电脑无法打开。rar文件是一种常见的压缩文件格式,它可以将多个文件或文件夹压缩成一个文件,节省空间和传输时间。如此高效实用的压缩文档&…...

linux下日志系统setvbuf接口及结构体 handle_file_t成员介绍
typedef struct handle_file_t {uint8_t *wkey;//用于存储写入文件时可能需要的加密密钥int cflag;//用于表示日志文件的某些配置标志,例如是否启用压缩、是否启用加密等char *file_path;//用于存储日志文件的路径FILE *…...

ESP8266+httpServer+GET+POST实现网页验证密码
1. 代码 #include "esp_http_server.h" #include "esp_log.h" #include "web_server.h"// 辅助宏,用于计算两个数中的较小值 #define MIN(a, b) ((a) < (b) ? (a) : (b))static const char *TAG "wifi web_server";c…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
