Axure设计之全屏与退出全屏交互实现
在Axure RP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在Axure RP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。

Axure原型设计web端交互元件库:https://1zvcwx.axshare.com
一、设计思路
全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure中,我们可以通过添加动态面板和按钮,并利用JavaScript代码来实现这一功能。
二、准备工作
1. 创建动态面板
首先,在Axure中创建一个动态面板,这个面板将作为全屏模式的触发器。你可以根据需要为这个面板添加背景、图片或其他元素。
2. 添加按钮
在动态面板内部,添加两个按钮:一个用于进入全屏模式,另一个用于退出全屏模式。你可以自定义按钮的文本和样式,例如,将第一个按钮的文本设置为“进入全屏”,第二个按钮的文本设置为“退出全屏”。
三、编写JavaScript代码
为了实现全屏与退出全屏的功能,我们需要在Axure中引用JavaScript代码。以下是实现这一功能的JavaScript代码示例:
1. 进入全屏模式的代码
javascript: function requestFullScreen(element) {var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen; if (requestMethod) { requestMethod.call(element); } else if (typeof window.ActiveXObject !== "undefined") { var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) {wscript.SendKeys("{F11}"); } }}; requestFullScreen(document.documentElement);// 调用函数进入全屏requestFullScreen(document.documentElement);
2. 退出全屏模式的代码
javascript:function exitFull() { var exitMethod = document.exitFullscreen || document.mozCancelFullScreen || document.webkitExitFullscreen || document.webkitExitFullscreen; if (exitMethod) {exitMethod.call(document);} else if (typeof window.ActiveXObject !== "undefined") {var wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}};// 调用函数退出全屏
exitFull();
四、在Axure中应用JavaScript代码
1. 为进入全屏按钮添加事件
- 选中“进入全屏”按钮。
- 在Axure的“属性”面板中,找到“点击”事件。
- 点击“添加交互”,选择“打开链接”->“链接到外部URL”。
- 在“fx输入”框中,粘贴前面准备的进入全屏模式的JavaScript代码,并确保代码前加上
javascript:前缀。
2. 为退出全屏按钮添加事件
- 选中“退出全屏”按钮。
- 重复上述步骤,但在“fx输入”框中粘贴退出全屏模式的JavaScript代码。
五、预览与测试
完成上述设置后,保存你的Axure文件并预览。点击“进入全屏”按钮,浏览器应该会进入全屏模式;点击“退出全屏”按钮,则退出全屏模式。
六、注意事项
- 确保你的Axure文件可以在支持JavaScript的浏览器中预览,因为全屏功能依赖于浏览器的支持。
- 考虑到不同浏览器的兼容性,上述代码中包含了多种浏览器的前缀方法。
- 在实际项目中,可能需要根据具体需求调整按钮的样式和位置,以及JavaScript代码的实现方式。
通过以上步骤,你可以在Axure RP中成功实现全屏与退出全屏的交互功能,为你的产品原型或演示增添更多互动性和吸引力。
往期文章:
Axure科技感设计案例教程:从按钮到大屏的全面探索
Axure高端交互元件库:助力产品与设计-CSDN博客
ElementUI元件库在Axure中使用-CSDN博客
Axure打造科技感数据可视化大屏原型-CSDN博客
相关文章:

Axure设计之全屏与退出全屏交互实现
在Axure RP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在Axure RP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。 Axure原型设计web端交互元件库:https://…...

如何测试出自己电脑的网络速度(网速)?
首先电脑上要下载一个这样的一个电脑软件:360安全卫士 1、打开软件之后,选择【网络安全】 2、选择【宽带测速器】 3、点击之后,即可开始检测当前网络速度,等待大概十几秒后会出现结果,如下: 位置①:显示…...

如何利用AI进行有效的科技产品发布
如果你们公司即将推出一款具有颠覆性的软件,你大概已经了解了科技在现代市场中的价值。 但像AI这样的技术不仅仅是有效的产品组成部分,它们还可以帮助将这些产品推向客户(或安装到他们的电脑上)。 Kuno Creative明白AI在科技营销…...

二层、三层网络基本原理
文章目录 二层网络整体拓扑相关配置配置namespace创建switch创建veth设备配置veth的IP启动veth 测试 三层网络配置vm1配置vm2配置 测试 二层网络 我们用Linux bridge模拟现实中的switch,用namespace模拟连接在交换机上的pc 整体拓扑 ------------------ ----…...

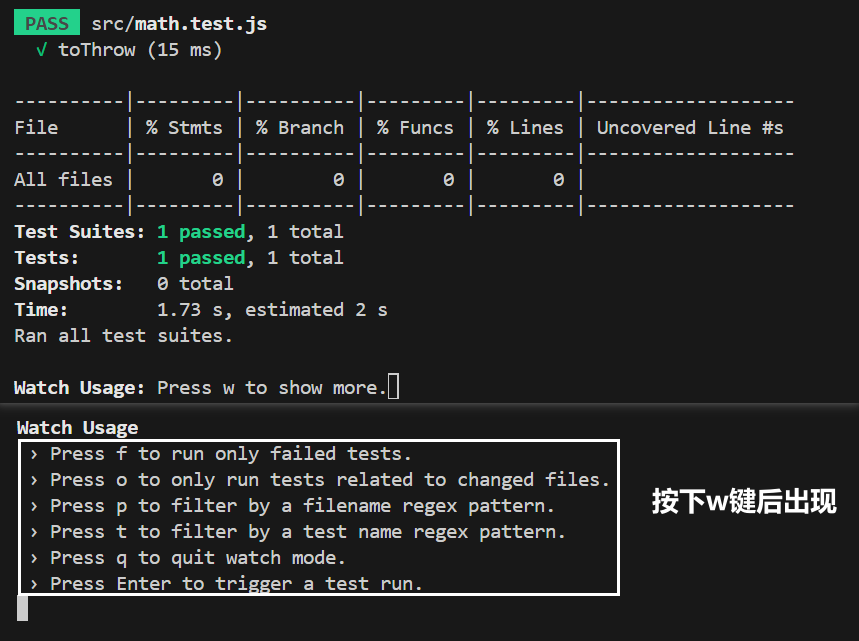
全面掌握 Jest:从零开始的测试指南(上篇)
随着JavaScript在前后端开发中的广泛应用,测试已成为保证代码质量的关键环节。 为什么需要单元测试 在我们的开发过程中,经常需要定义一些算法函数,例如将接口返回的数据转换成UI组件所需的格式。为了校验这些算法函数的健壮性,部…...

Go 交叉编译
Mac 下编译 Linux 和 Windows 64位可执行程序 Linux: CGO_ENABLED0 GOOSlinux GOARCHamd64 go build main.go Windows: CGO_ENABLED0 GOOSwindows GOARCHamd64 go build main.go Linux 下编译 Mac 和 Windows 64位可执行程序 Mac: CGO_ENABLED0 G…...

goctl安装失败
今天遇到一个很奇怪的问题 在阿里云的ubuntu服务器上远程安装goctl:go install github.com/zeromicro/go-zero/tools/goctllatest,后面会断开ssh连接,就再也连不上了,connecting with ssh timed out。在阿里云的workbench上连接显…...

DebateGPT:通过多智能体辩论监督微调大模型
人工智能咨询培训老师叶梓 转载标明出处 这些模型的训练通常依赖于资源密集型的人工反馈,这不仅成本高昂,而且耗时。为了解决这一问题,一篇名为《FINE-TUNING LARGE LANGUAGE MODELS WITH MULTI-AGENT DEBATE SUPERVISION》的论文提出了一种…...

【最新综述】基于深度学习的超声自动无损检测(下)
4.Levels of automation 5.Basic axioms for DL-based ultrasonic NDE 在回顾了最新技术和每个自动化级别的贡献之后,我们不难发现,目前的数字语言方法论在不同论文之间存在着很大的差异。例如,有些作者提出了同时处理不同步骤的模型[121]&…...

kali——tshark的使用
目录 前言 使用方法 tshark提取流量为文档 前言 tshark 是一个命令行的网络分析工具,它用于捕获和分析网络流量。它支持多种网络协议,包括 TCP、UDP、ICMP 等。Tshark 可以用于调试网络问题、进行安全审计、分析应用程序性能等。 在 Kali Linux 中&…...

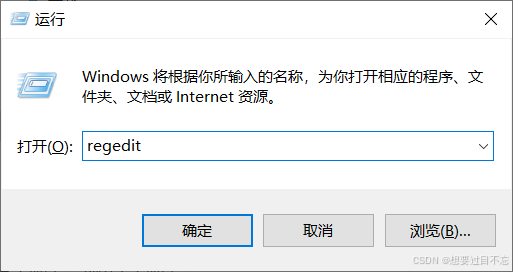
TortoiseSVN图标不显示的解决
解决办法一:修改svn软件的图标设置 1、选中一个文件夹或在桌面空白处,右击进入svn的setting 2、进入setting->Icon Overlays,Status cache选择Default或shell,然后点击应用 3、查看文件,图标可以正常显示 解决办法二:修改注册表的文件夹顺序 问题现象: 1、svn一直…...

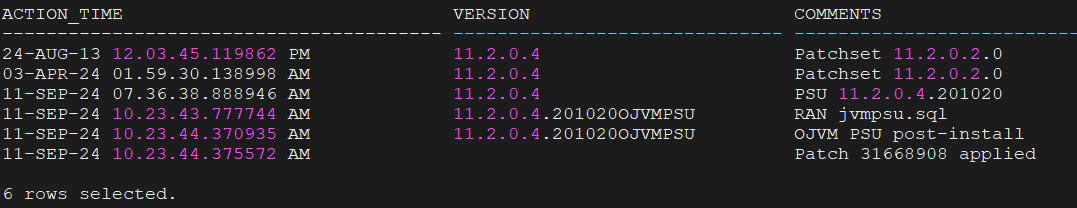
Oracle 11gR2打PSU补丁详细教程
1 说明 Oracle的PSU(Patch Set Update)补丁是Oracle公司为了其数据库产品定期发布的更新包,通常每季度发布一次。PSU包含了该季度内收集的一系列安全更新(CPU:Critical Patch Update)以及一些重要的错误修…...

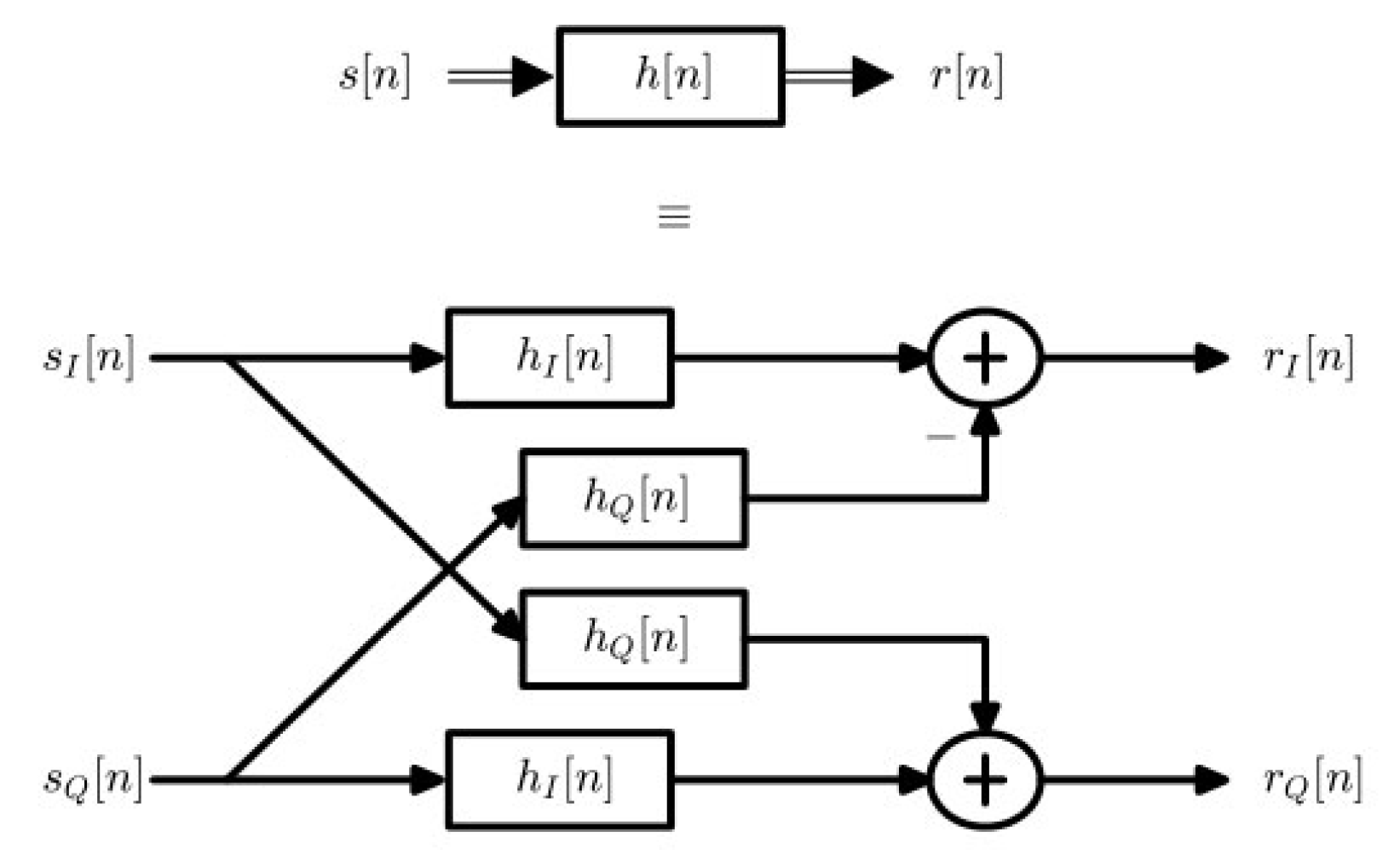
2.4 卷积1
2.4 卷积1 2.4 卷积 在了解了系统及其脉冲响应之后,人们可能会想知道是否有一种方法可以通过任何给定的输入信号(不仅仅是单位脉冲)确定系统的输出信号。卷积就是这个问题的答案,前提是系统是线性且时不变的(LTI&…...

OA项目值用户登入首页展示
1.什么是OA 办公自动化(Office Automation,简称OA)是将现代化办公和计算机技术结合起来的一种新型的办公方式。办公自动化没有统一的定义,凡是在传统的办公室中采用各种新技术、新机器、新设备从事办公业务,都属于办公自动化的领域。通过实现办公自动化,或者说实现数字化…...

如何关闭前端Chrome的debugger反调试
1、禁用浏览器断点 2. 把控制台独立一个窗口...

硬件工程师笔试面试——晶振
目录 13、晶振 13.1 基础 晶振原理图 晶振实物图 13.1.1 概念 13.1.2 工作原理 13.1.3 应用领域 13.1.4 产品类型 13.2 相关问题 13.2.1 晶振的工作原理是什么,它如何保证频率的稳定性? 13.2.2 在工业控制领域,晶振是如何确保精确度的? 13.2.3 晶振的Q值是如何…...

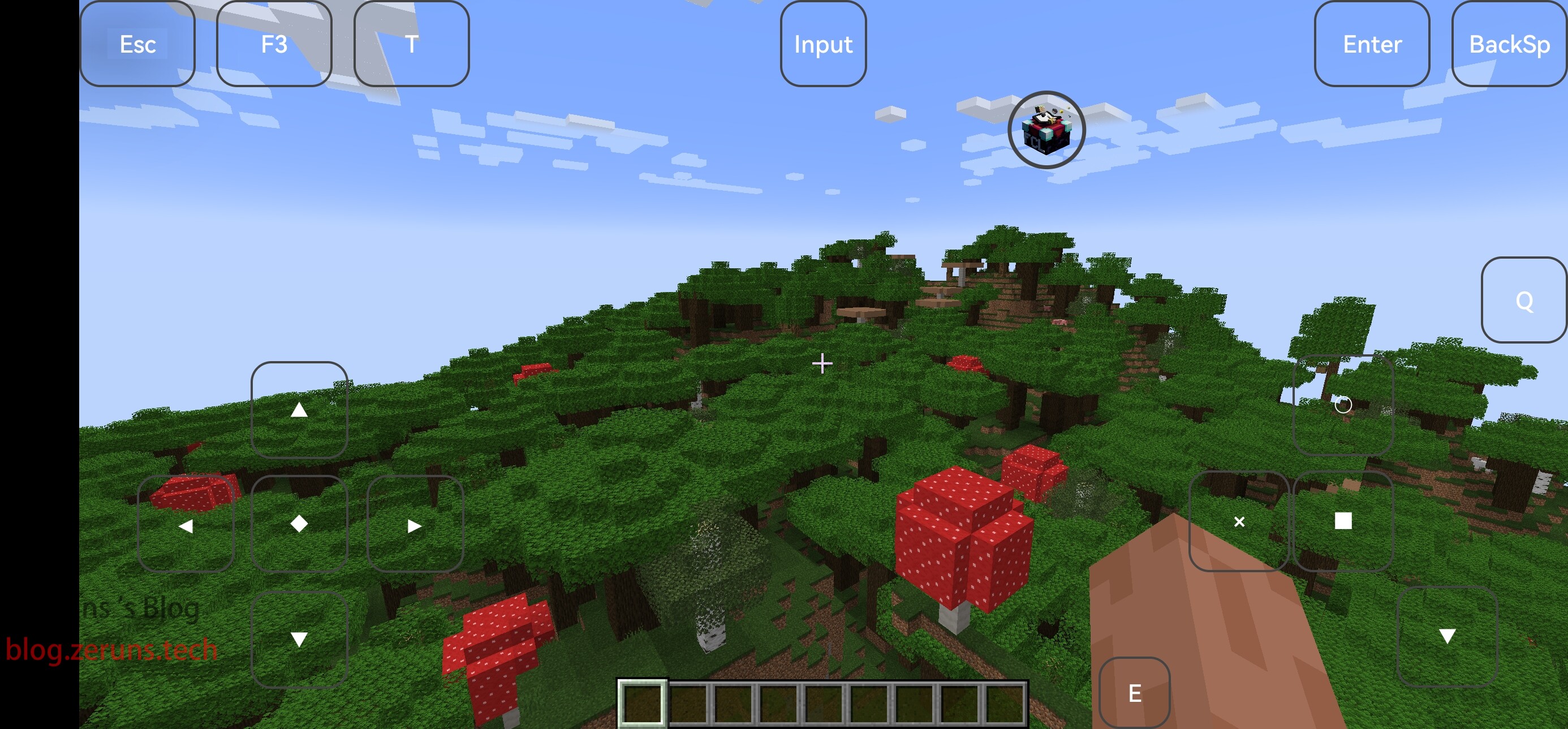
如何用安卓玩Java版Minecraft,安卓手机安装我的世界Java版游戏的教程
安卓手机使用FCL启动器安装我的世界Java版游戏的教程。如何用安卓玩Java版Minecraft 视频教程:https://www.bilibili.com/video/BV1CctYebEzR/ 前言 目前,安卓设备上可以用来运行Java版Minecraft的启动器主要有以下几款: PojavLauncher&a…...

linux上用yolov8训练自己的数据集(pycharm远程连接服务器)
pycharm如何远程连接服务器,看之前的文章 首先去GitHub上下载项目地址,然后下载预训练模型放到项目主目录下 然后下载数据集,我这有个推荐的数据集下载网站,可以直接下载yolov8格式的数据集(还支持其他格式的数据集&a…...

Git rebase 的使用(结合图与案例)
目录 Git rebase 的使用Git rebase 概念Git rebase 原理rebase和merge的选择 Git rebase 的使用 在 Git 中整合来自不同分支的修改主要有两种方法:merge 以及 rebase Git rebase 概念 **rebase概念:**用来重新应用提交(commits)…...

一文讲懂Mac中的环境变量
你是否曾经因为环境变量配置不当而浪费了宝贵的开发时间?你是否好奇为什么有时候在终端输入命令会提示"command not found",而有时候又能正常运行?如果你是一名Mac用户,并且希望真正掌握环境变量的奥秘,那么这篇文章将为你揭开Mac中环境变量的神秘面纱,帮助你成为一…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
