Linux环境中如何快速修改 JAR 包中的配置文件
在日常的 Java 开发中,我们时常会遇到需要修改 JAR 包中某个配置文件的情况。比如,某些场景下你可能需要调整 application-dev.yml 文件中的配置信息。但解压整个 JAR 包再重新打包会显得比较繁琐。本文将介绍一种快捷的方法,帮助你快速查找并修改 JAR 包中的指定文件,并重新打包。
步骤概述
我们可以通过以下四个步骤来实现这一操作:
- 查找目标文件在 JAR 包中的具体路径。
- 将该文件从 JAR 包中提取出来。
- 修改文件内容,或替换成新的文件。
- 将修改后的文件重新打包到 JAR 包中。
下面我们将对每一步进行详细介绍。
1. 查找目标文件在 JAR 包中的路径
首先,我们需要知道目标文件在 JAR 包中的具体位置。可以使用 jar 命令列出 JAR 包中的所有文件,然后通过 grep 命令来过滤出我们想要的文件。例如,假设我们想查找 application-dev.yml 文件:
jar tvf xxx.jar | grep application-dev.yml
执行后,输出内容可能如下:
BOOT-INF/classes/application-dev.yml
通过该命令,我们可以清楚地看到 application-dev.yml 文件在 JAR 包中的具体路径为 BOOT-INF/classes/application-dev.yml。
2. 提取目标文件
找到文件路径后,我们可以使用 jar 命令提取这个文件及其所在的目录结构。假设你想提取的文件是 BOOT-INF/classes/application-dev.yml,可以执行以下命令:
jar xvf xxx.jar BOOT-INF/classes/application-dev.yml
该命令会将 application-dev.yml 文件以及它的完整目录结构解压到当前路径。
3. 修改目标文件
接下来,你可以根据实际需求修改该文件的内容。有两种方式可以选择:
方法一:直接编辑文件
如果你想直接修改文件内容,可以使用 vim 或其他文本编辑器打开文件进行编辑:
vim BOOT-INF/classes/application-dev.yml
在编辑完成后,保存并退出。
方法二:替换文件
如果你已经有一个新版本的 application-dev.yml 文件,也可以直接将其替换到解压出来的路径下:
cp application-dev.yml BOOT-INF/classes/application-dev.yml
此时,新文件将会覆盖旧文件。
4. 重新打包
修改完成后,最后一步就是将修改过的文件重新打包到原 JAR 文件中。依旧使用 jar 命令,这里我们需要使用 uvf 参数来更新 JAR 包中的文件。注意,打包时需要保持路径一致:
jar uvf xxx.jar BOOT-INF/classes/application-dev.yml
执行该命令后,application-dev.yml 文件将被替换到原 JAR 包中。至此,JAR 包中配置文件的修改已经完成。
总结
通过上面的步骤,我们能够高效地修改 JAR 包中的特定文件,而无需解压和重新打包整个 JAR 包。这种方法尤其适用于临时调整配置或修复小型问题的场景,能显著提高工作效率。
完整流程回顾:
- 使用
jar tvf查找文件位置。 - 使用
jar xvf提取文件。 - 修改或替换文件。
- 使用
jar uvf重新打包。
相关文章:

Linux环境中如何快速修改 JAR 包中的配置文件
在日常的 Java 开发中,我们时常会遇到需要修改 JAR 包中某个配置文件的情况。比如,某些场景下你可能需要调整 application-dev.yml 文件中的配置信息。但解压整个 JAR 包再重新打包会显得比较繁琐。本文将介绍一种快捷的方法,帮助你快速查找并…...

java高频面试题(2024最新)
HashMap使用哪些方法来解决哈希冲突? 使用链地址法(使用散列表)来链接拥有相同hash值的数据;使用2次扰动函数(hash函数)来降低哈希冲突的概率,使得数据分布更平均;引入红黑树进一步…...

WEB 编程:使用富文本编辑器 Quill 配合 WebBroker 后端
使用 Delphi 的 WebBroker 框架写 Web Server,需要一个前端的富文本编辑器。 评估了好几个,最后选择 Quill 这个开源的。 官方地址:Quill - Your powerful rich text editor 把前端代码,存储为一个单独的文本文件,方…...

新书出版,大陆首本NestJS图书《NestJS全栈开发解析:快速上手与实践》
新书全栈实战项目:数字门店管理平台开源啦🎉🎉🎉 GitHub地址(持续更新NestJS企业级实践):欢迎star⭐️⭐️⭐️ 前端ReactTypeScriptVite 后端NestMySQLRedisDocker 前言 对,你没看…...
)
面试题:react、vue中的key有什么作用?(key的内部原理)
1.虚拟DOM中key的作用: key是虚拟DOM对象的标识,当数据发生变化时,vue会根据【新数据】生成【新的虚拟DOM】随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: 2.对比规则: (1).旧虚拟DOM中找到了与新虚拟DOM相同的key: …...

基于python+django+vue的外卖管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于pythondjangovueMySQL的外…...

初始分布式系统和Redis特点(
(一)认识redis Redis是一个开源(BSD许可),内存存储的数据结构服务器,可用作数据库,高速缓存和消息队列代理。它支持字符串、哈希表、列表、集合、有序集合,位图,hyperlog…...

计算机毕业设计 家电销售展示平台的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Android RecyclerView 缓存机制深度解析与面试题
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 引言 RecyclerView 是 Android 开发中用于展示列表和网格的强大组件。它通过高效的缓存机制,优化了滑动性能和内存使用。本文将深入…...

管道缺陷检测系统源码分享
管道缺陷检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of Computer Vis…...

python定时发送邮件的功能如何实现自动化?
Python定时发送邮件教程?如何用Python发送电子邮件? Python定时发送邮件不仅能够帮助我们自动处理日常的邮件发送任务,还能在特定时间点触发邮件发送,确保信息的及时传达。AokSend将详细探讨如何利用Python实现定时发送邮件的自动…...

工业机器人9公里远距离图传模块,无人机低延迟高清视界,跨过距离限制
在科技日新月异的今天,无线通信技术正以未有的速度发展,其中,图传模块作为连接现实与数字世界的桥梁,正逐步展现出其巨大的潜力和应用价值。今天,我们将聚焦一款引人注目的产品——飞睿智能9公里远距离图传模块&#x…...

IEEE-754 32位十六进制数 转换为十进制浮点数
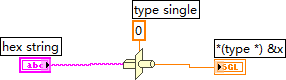
要将 IEEE-754 32位十六进制数 转换为 十进制浮点数,可以使用LabVIEW中的 Type Cast 函数。以下是一些具体步骤,以及相关实例的整理: 实现步骤: 输入十六进制数:在LabVIEW中,首先需要创建一个输入控制器&am…...

XSS跨站脚本攻击及防护
什么是XSS攻击? XSS(Cross-Site Scripting,跨站脚本攻击)是一种代码注入攻击。攻击者在目标网站上注入恶意代码,当用户(被攻击者)登录网站时就会执行这些恶意代码,通过这些脚本可以读取cookie,session tokens,或者网站其他敏感的网…...

利用ClasserLoader来实现jar包加载并调用里面的方法
1.ClasserLoader介绍? classloader顾名思义,即是类加载。虚拟机把描述类的数据从class字节码文件加载到内存,并对数据进行检验、转换解析和初始化,最终形成可以被虚拟机直接使用的Java类型,这就是虚拟机的类加载机制。…...

【VUE】快速上手
一、快速上手 创建HTML文件引入vue.js <script src"https://unpkg.com/vue3/dist/vue.global.js"></script> <script src"https://cdn.bootcdn.net/ajax/libs/vue/3.3.4/vue.global.prod.js"></script>按照vue.js的语法编写代码…...

在 Docker 中部署无头 Chrome:在 Browserless 中运行
什么是 Browserless? Browserless 是一款基于云的浏览器解决方案,旨在实现高效的浏览器自动化、网页抓取和测试。 它利用 Nstbrowser 的指纹库,实现随机指纹切换,确保流畅的数据收集和自动化。得益于其强大的云基础设施…...

Meta-Learning数学原理
文章目录 什么是元学习元学习的目标元学习的类型数学推导1. 传统机器学习的数学表述2. 元学习的基本思想3. MAML 算法推导3.1 元任务设置3.2 内层优化:任务级别学习3.3 外层优化:元级别学习3.4 元梯度计算3.5 最终更新规则 4. 算法合并5. 理解 MAML 的优…...

【图像匹配】基于SURF算法的图像匹配,matlab实现
博主简介:matlab图像代码项目合作(扣扣:3249726188) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 本次案例是基于基于SURF算法的图像匹配,用matlab实现。 一、案例背景和算法介绍 前…...

RocketMQ实战与集群架构详解
目录 一、MQ简介 MQ的作用主要有以下三个方面 二、RocketMQ产品特点 1、RocketMQ介绍 2、RocketMQ特点 三、RocketMQ实战 1、快速搭建RocketMQ服务 2、快速实现消息收发 1. 命令行快速实现消息收发 2. 搭建Maven客户端项目 3、搭建RocketMQ可视化管理服务 4、升级分…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
