Html css样式总结
1.Html css样式总结
CSS 定义 中文名称:层叠样式表 。 英文全称:Cascading Style Sheets ,简称CSS。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
(1)作用:用于选择或控制网页中的标签。
(2)分类:提供了标签选择器、类(class)选择器、id选择器三种基础选择器供开发者使用。
1.1. 定位position
布局是html中非常重要的一部分,而定位在页面布局中也是使用频率很高的方法,本章节为定位在布局中的使用技巧和注意事项。
position定位有4个属性,分别是static(默认),absolute(绝对定位),relative(相对定位),fixed(固定定位–相对于浏览器窗口)。
1.1.1. position:relative
生成的位置相对于自身定位的,需要注意的是使用position:relative的元素并没有脱离文档流,且原来的位置占用的空间依旧存在,只是位置发生了变化。一般使用relative来改变位置比较少,主要是用来设置子级的absolute定位的参考对象。relative分为三种情况进行说明
(1)包含关系:父级absolute,子级relative;
(2)包含关系:父级relative,子级absolute;
(3)并列关系:兄弟标签都是relative;
1.1.1.1. 最具常见的用法就是父级标签relative,子级标签position来做到无论浏览器如何改变,都是相对浏览器的定位。
css:
#a{height:200px;width:200px;position: relative;background-color:red;left:50px;top:50px;
}
#b{height:50px;width:50px;position: absolute;background-color:green;left:20px;top:20px;
}
html:
<div id = "a">a<div id = "b">b</div>
</div>

1.1.1.2. 正常情况下同1的效果,不过需要注意的是,当标签中包含文字时,relative会发生调整。


1.1.1.3. 当不存在父级元素包裹时,relative的相对位置是根据最近的一个兄弟作为参考的。
css:
#a{height:200px;width:200px;position: relative;background-color:red;
}
#b{height:200px;width:200px;position:relative;background-color:green;left:50px;top:50px;
}
html:
<div id = "a">
</div>
<div id = "b">
</div>

但当a标签也设置了left、top等相关属性时,兄弟标签b继续以a变化前作为参考相对位置。
css:
#a{height:200px;width:200px;position: relative;background-color:red;left:50px;top:50px;
}
#b{height:200px;width:200px;position:relative;background-color:green;left:20px;top:20px;
}
html:
<div id = "a">
</div>
<div id = "b">
</div>

1.1.2. position:absolute
absolute定位是布局中最常用到的定位,其生成的位置是相对于带有position属性的父(父…)级来定位;如果父级都没有position属性,则相对于document来定位;使用absolute定位后,定位元素是脱离文档流的,这时候父级会检测不到定位元素的宽高。inline元素使用absolute定位之后,可以对其设置宽高;元素是不可以同时使用绝对定位和浮动的。
<div class="relative-layout"><span class="relative-item">relative布局</span></div>
/*relative布局*/
.relative-layout {background-color: grey;position: relative;padding: 20px;
}.relative-item {position: absolute;right: 0.02rem;top: 0.11rem;background: red;color: #2ac845;
}

可以看到在对子级span标签absolute定位之后,可以设置宽高,且父级无法检测到子级宽高,所以无法有子级来撑开;
1.1.3. position:fixed
fixed定位是相对于浏览器窗口来定位的,所以也是脱离了文档流,与absolute一样,父级会检测不到定位元素的宽高。inline元素使用absolute定位之后,可以对其设置宽高;元素是不可以同时使用fixed定位和浮动的。
z-index属性:
使用定位后的元素都会有z-index属性,同级定位元素这个值越大,其显示越靠前。这项属性需要注意的是比较时是同级定位元素进行比较。
<div class="fixed-layout"><div class="fixed-inner"></div></div><div class="fixed-layout2"><div class="fixed-inner2"></div></div>
/*fixed布局*/
.fixed-layout {height: 150px;width: 150px;background-color: grey;position: absolute;z-index: 1;
}.fixed-inner {height: 50%;width: 50%;background: red;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);z-index: 10;
}
.fixed-layout2{position: absolute;z-index: 2;height: 100px;width: 100px;background: green;
}
.fixed-inner2{position: absolute;left: 50%;top: 50%;z-index: 8;height: 50%;width: 50%;background: yellow;
}

当两个拥有子元素的父级元素(绿色和灰色DIV)重叠时,层级高的父元素(绿色DIV)里的子元素(黄色DIV)永远在上层,即使层级底的父元素(灰色DIV)里的子元素(红色DIV)z-index的值较大。
1.2. 块级元素和行内元素
(1)块级元素:block
每个块级元素默认占一行高度,一行内添加的块级元素一般无法添加其他元素,两个连续的块级元素会自动换行显示。块级元素一般可以嵌套块级元素和行内元素。
常见的块级元素:div,h1-h6,dl,ul,li,ol,table,p,form。display:block;的元素都是块级元素。
(2)行内元素:inline
也叫内联元素,行内元素一般是基于语义级的基本元素,只能容纳文本或其他行内元素。
常见的行内元素:a,img,span,i,br,b,strong,label,input,select。元素样式是display:inline;的都是内联元素。
(3)行内元素和块级元素的区别
区别一:
块级元素会独占一行,默认情况下自动填满父元素的宽度
行内元素不会独占一行,相邻的行内元素会排在同一行,其宽度随内容的变化而变化
区别二:
块级元素可以设置宽高
行内元素不可以设置宽高,但是可以设置line-height来改变高度
区别三:
块级元素可以设置margin,padding
行内元素设置margin,padding,只有左右有效(margin-left,margin-right,padding-left, padding-right),上下无效(margin-top,margin-bottom,padding-top,padding-bottom)
区别四:
块级元素:display:block
行内元素:display:inline
可以通过设置display切换
1.3. 文本属性
(1)color
描述:设置文本的颜色
允许值:<颜色名> | <十六进制值> | | | |
(2)direction
描述:设置元素的文本方向
允许值:ltr | rtl | initial | inherit
注意:ltr:默认,文本方向从左到右。rtl:文本方向从右到左。initial:将此属性设置为其默认值。inherit:从其父元素继承此属性。
(3)text-align
描述:设置文本的水平对齐方式
允许值:left | center | right | justify
(4)vertical-align
描述:设置元素的垂直对齐方式
允许值:baseline | sub | super | bottom | text-bottom | middle | top | text-top | <百分比>
注意:百分比是指相对于元素的行高。
(5)text-indent
描述:设置文本第一行的缩进
允许值:<长度> | <百分比>
注意:百分比是指相对于父元素的宽度。当值为负值时可使用padding-left、margin-left来配合合负缩进。
(6)letter-spacing
描述:设置字符间距
允许值:normal | <长度>
(7)word-spacing
描述:设置单词间距
允许值:normal | <长度>
(8)line-height
描述:设置行高
允许值:normal | <长度> | <百分比> | <数字>
注意:百分比是指相对元素的字体尺寸。
(9)text-transform
描述:用于将文本修改为大写、小写或首字母大写
允许值:none | uppercase | lowercase | capitalize | initial | inherit
注意:uppercase:所有字符都转换为大写。lowercase:所有字符都转换为小写。capitalize:每个单词的第一个字符转换为大写。initial:将此属性设置为其默认值。inherit:从其父元素继承此属性
(10)text-decoration
描述:用于文本装饰,下划线、上划线、删除线等
允许值:[none | underline | overline | line-through | blink] [solid | double | dotted | dashed | wavy] <颜色>
注意:underline:下划线。overline:上划线。line-through:中划线。solid:单实线。double:双实线。dotted:点状线。dashed:虚线。wavy:波浪线。
text-decoration: none; /*没有文本装饰*/
text-decoration: underline red; /*红色下划线*/
text-decoration: underline wavy red; /*红色波浪形下划线*/
(11)white-space
描述:设置元素内部空白的处理方式
允许值:normal | pre | nowrap | pre-wrap | pre-line | inherit
注意:normal:默认,空白会被浏览器忽略。 pre:空白会被浏览器保留,其行为方式类似 HTML中的pre标签。 nowrap:文本不会换行,文本会在在同一行上继续,直到遇到标签为止。 pre-wrap:保留空白符序列,但是正常地进行换行。 pre-line:合并空白符序列,但是保留换行符。 inherit:规定应该从父元素继承 white-space 属性的值。
(12)text-shadow
描述:为文本添加阴影
允许值:none | h-shadow v-shadow blur color | initial | inherit
注意:none:默认,不绘制阴影。 h-shadow:必需,水平阴影的位置,允许负值。 v-shadow:必需,垂直阴影的位置,允许负值。 blur:可选,模糊距离。 color:可选,阴影的颜色。
(13)text-overflow
描述:用于如何向用户呈现未显示的溢出内容。
允许值:clip | ellipsis | string
注意:clip:修剪文本。ellipsis:显示省略符号来代表被修剪的文本。string:使用给定的字符串来代表被修剪的文本。
(14)word-break
描述:规定自动换行的处理方法
允许值:normal | break-all | keep-all
注意:normal:使用浏览器默认的换行规则。break-all:允许在单词内换行。keep-all:只能在半角空格或连字符处换行。
(15)word-wrap
描述:允许长单词或 URL 地址换行到下一行
允许值:normal | break-word
注意:normal:只在允许的断字点换行(浏览器保持默认处理)。break-word:在长单词或 URL 地址内部进行换行。
(16)text-align-last
描述:设置最后一行文本的对齐方式
允许值:start | end | right | center | justify
(17)text-emphasis
描述:设置重点文本样式
允许值:none | accent | dot | circle | disc | before | after
(18)line-break
描述:设置如何断开带有标点符号的中文、日文或韩文文本的行。
允许值:auto | loose |normal | strict | anywhere
注意:anywhere:来使长标点符号进行换行。auto:使用默认的断行规则。loose:使用最不严格的断行规则. 一般用于报纸等短行。normal:使用一般严格的断行规则。strict:使用最严格的断行规则。
1.4. 字体属性
(1)font-family
描述:设置文本的字体系列
允许值:<系列名> | <一般系列>
(2)font-size
描述:设置字体大小
允许值:xx-small | x-small | small | medium | large | x-large | xx-large | smaller | larger | <长度> | <百分比>
注意:medium:默认值。百分比是指相对于父元素的字体尺寸的百分比。
(3)font-weight
描述:设置字体粗细
允许值:normal | bolder | lighter | number
注意:normal:默认值,定义标准的字符。bold:定义粗体字符。bolder:定义更粗的字符。lighter:定义更细的字符。number:100、200、300、400、500、600、700、800、900,400等同于normal,而700等同于bold。
(4)font-style
描述:设置字体粗细
允许值:normal | italic | oblique | inherit
注意:normal:默认值,标准的字体样式。italic:斜体的字体样式。oblique:倾斜的字体样式。inherit:从父元素继承字体样式。
(5)font-variant
描述:是否以小型大写字母的字体显示文本
允许值:normal | small-caps
注意:normal:默认值,标准的字体样式。small-caps:小型大写字母的字体。
1.5. 颜色与背景
(1)background-color
描述:设置背景色
允许值:transparent | <颜色>
(2)background-image
描述:设置背景图像
允许值:none |
(3)background-repeat
描述:设置背景重复,平铺方式
允许值:no-repeat | repeat | repeat-x | repeat-y
(4)background-attacbment
描述:设置背景附着,滚动和固定
允许值:scrooll | fixed
(5)background-position
描述:设置背景位置
允许值:[<百分比> | <长度>] | [top | center | bottom] | [left | center | right]
(6)background
描述:简写背景属性
允许值:<背景颜色> <背景图像> <背景重复> <背景附着> <背景位置>
(7)background-clip
描述:设置背景绘制的区域
允许值:border-box | padding-box | content-box
注意:border-box:背景被裁剪到边框盒。padding-box:背景被裁剪到内边距框。content-box:背景被裁剪到内容框。
(8)background-size
描述:背景图像的大小
允许值:length | percentage | cover | contain
注意:length:设置背景图片高度和宽度;第一个值设置宽度,第二个值设置的高度;如果只给出一个值,第二个是设置为 auto(自动)。percentage:将计算相对于背景定位区域的百分比;第一个值设置宽度,第二个值设置的高度,各个值之间以空格隔开指定高和宽,以逗号,隔开指定多重背景;如果只给出一个值,第二个是设置为"auto(自动)"。cover:保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。contain:保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
(9)background-origin
描述:规定 background-position 属性相对于什么位置来定位。
允许值:padding-box | border-box | content-box
注意:如果背景图像的 background-attachment 属性为 “fixed”,则该属性没有效果。
1.6. 框与边框
(1)width
描述:设置宽度
允许值:auto | <长度> | <百分比>
(2)height
描述:设置高度
允许值:auto | <长度> | <百分比>
(3)margin
描述:设置外边距
允许值:<长度> | <百分比> | auto
(4)padding
描述:设置内边距
允许值:<长度> | <百分比>
(5)border-width
描述:设置边框宽度
允许值:medium | thin | thick | <长度>
注意:thin:定义细的边框。medium:默认,定义中等的边框。thick:定义粗的边框。
(6)border-style
描述:设置边框样式
允许值:none | solid | dashed | dotted | double | groove | ridge | inset | outset
注意:solid:单实线。dashed:虚线。dotted:点状线。double:双实线。groove: 定义3D沟槽边框。ridge: 3D脊边框。inset:3D嵌入边框。outset: 3D突出边框。
(7)border-color
描述:设置边框颜色
允许值:<颜色>
(8)border
描述:设置边框, 简写属性
允许值:<边框宽度> <边框样式> <边框颜色>
(9)border-radius
描述:设置边框圆角
允许值:<长度> | <百分比>
(10)outline-width
描述:设置轮廓宽度
允许值:medium | thin | thick | <长度>
注意:thin:定义细的轮廓。medium:默认,定义中等的轮廓。thick:定义粗的轮廓。
(11)outline-style
描述:设置轮廓样式
允许值:none | solid | dashed | dotted | double | groove | ridge | inset | outset
注意:solid:单实线。dashed:虚线。dotted:点状线。double:双实线。groove: 定义3D沟槽轮廓。ridge: 3D脊轮廓。inset:3D嵌入轮廓。outset: 3D突出轮廓。
(12)outline-color
描述:设置轮廓颜色
允许值:<颜色>
(13)outline
描述:设置轮廓, 简写属性
允许值:<轮廓宽度> <轮廓样式> <轮廓颜色>
(14)outline-offset
描述:指定轮廓与元素的边缘或边框之间的空间。
允许值:<长度>
(15)box-shadow
描述:属性应用阴影于元素。
允许值:h-shadow v-shadow blur spread color inset
注意:h-shadow:必需的,水平阴影的位置,允许负值。v-shadow:必需的,垂直阴影的位置,允许负值。blur:可选,模糊距离。 spread:可选,阴影的大小。color:可选,阴影的颜色。inset:可选,从外层的阴影(开始时)改变阴影内侧阴影。
(16)box-sizing
描述:属性允许您以特定的方式定义匹配某个区域的特定元素,默认值是content-box,设置或检索对象的盒模型组成模式,对应的脚本特性为boxSizing。
允许值:content-box | border-box | inherit
(17)float
描述:浮动
允许值:none | left | right
(18)clear
描述:清除
允许值:none | left | right | both
1.7. Flex布局
(1)flex-direction
描述:设置主轴的方向(即元素的排列方向)。
允许值:row | row-reverse | column | column-reverse
注意:row:主轴为水平方向,起点在左端(默认值)。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:
(2)flex-wrap
描述:设置是否换行。
允许值:nowrap | wrap | wrap-reverse
注意:nowrap:不换行(默认值)。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
(3)flex-flow
描述:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowarap。
(4)justify-content
描述:设置主轴上的对齐方式。
允许值:flex-start | flex-end | center | space-between | space-around
注意:flex-start:左对齐(默认值)。flex-end:右对齐。center:居中。space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
(5)align-items
描述:设置交叉轴上的对齐方式。
允许值:stretch | flex-start | flex-end | center | baseline
注意:flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:项目的第一行文字的基线对齐。stretch:如果项目未设置高度或设置auto,将占满整个容器的高度(默认值)。
(6)align-content
描述:设置d多根轴线的对齐方式。如果只有一根轴线,该属性不起作用。
允许值:stretch | flex-start | flex-end | center | baseline
注意:flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:项目的第一行文字的基线对齐。stretch:如果项目未设置高度或设置auto,将占满整个容器的高度。
(7)flex-grow
描述:设置放大比例。默认为0,即如果存在剩余空间,也不放大。
(8)flex-shrink
描述:设置缩小比例。默认为1,即如果空间不足将缩小。
(9)flex-basis
描述:flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
(10)flex
描述:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
(11)order
描述:设置排列顺序。数值越小排列越靠前,默认为0。
(12)align-self
描述:设置单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
允许值:auto | flex-start | flex-end | center | baseline | stretch
注意:flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:项目的第一行文字的基线对齐。stretch:如果项目未设置高度或设置auto,将占满整个容器的高度。
1.8. 伪类选择器
(1)link: 超链接未被访问。
(2)visited: 超链接已被访问。
(3)active: 元素被激活。
(4)hover: 鼠标悬浮。
(5)focus: 元素获取了焦点。
(6)before: 元素前面插入内容。
(7)after: 元素后面插入内容。
(8)first-line: 元素内的第一行文本。
(9)first-letter: 元素内的第一个字符。
(10)first-child: 父元素的第一个子元素。
(11)last-child: 父元素的最后一个子元素。
(12)nth-child(n): 父元素的第n个子元素。
(13)nth-last-child(n): 父元素的倒数第n个元素。
(14)nth-of-type(n): 父元素的第n个元素,且所有匹配的子元素被分离出来单独排序。
(15)nth-last-of-type(n): 父元素的倒数第n个元素,且所有匹配的子元素被分离出来单独排序。
(16)first-of-type: 父元素的第一个同类型的子元素。
(17)last-of-type: 父元素的最后一个同类型的子元素。
(18)only-child: 父元素只包含一个匹配的子元素。
相关文章:

Html css样式总结
1.Html css样式总结 CSS 定义 中文名称:层叠样式表 。 英文全称:Cascading Style Sheets ,简称CSS。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 (1)…...

决策树基础概论
1. 概述 在机器学习领域,决策树(Decision Tree) 是一种高度直观且广泛应用的算法。它通过一系列简单的是/否问题,将复杂的决策过程分解为一棵树状结构,使得分类或回归问题的解决过程直观明了。决策树的最大特点在于可…...

Spring Boot集成Akka Cluster快速入门Demo
1.什么是Akka Cluster? Akka Cluster将多个JVM连接整合在一起,实现消息地址的透明化和统一化使用管理,集成一体化的消息驱动系统。最终目的是将一个大型程序分割成若干子程序,部署到很多JVM上去实现程序的分布式并行运算…...

django学习入门系列之第十点《A 案例: 员工管理系统10》
文章目录 12 管理员操作12.4 密码加密12.5 获取对象(防止id错误--编辑界面等)12.6 编辑管理员12.7 重置密码 往期回顾 12 管理员操作 12.4 密码加密 密码不应该以明文的方式直接存储到数据库,应该加密才放进去 定义一个md5的方法ÿ…...

Unity实战案例全解析:PVZ 植物卡片状态分析
Siki学院2023的PVZ免费了,学一下也坏 卡片状态 卡片可以有三种状态: 1.阳光足够,(且cd好了可以种植) 2.阳光不够,(cd?好了:没好 (三目运算符)&…...

判断变量是否为有限数字(非无穷大或NaN)math.isfinite() 判断变量是否为无穷大(正无穷大或负无穷大)math.isinf()
【小白从小学Python、C、Java】 【考研初试复试毕业设计】 【Python基础AI数据分析】 判断变量是否为有限数字(非无穷大或NaN) math.isfinite() 判断变量是否为无穷大(正无穷大或负无穷大) math.isinf() 请问关于以下代码表述错误…...

idea使用阿里云服务器运行jar包
说明:因为我用的阿里云服务器不是自己的,所以一些具体的操作可能不太全面。看到一个很完整的教程,供参考。 0. 打包项目 这里使用的是maven打包。 在pom.xml中添加以下模块。 <build><plugins><plugin><groupId>org…...

解决nginx代理SSE接口的响应没有流式返回
目录 现象原来的nginx配置解决 现象 前后端分离的项目,前端访问被nginx反向代理的后端SSE接口,预期是流式返回,但经常是很久不响应,一响应全部结果一下子都返回了。查看后端项目的日志,响应其实是流式产生的。推测是n…...

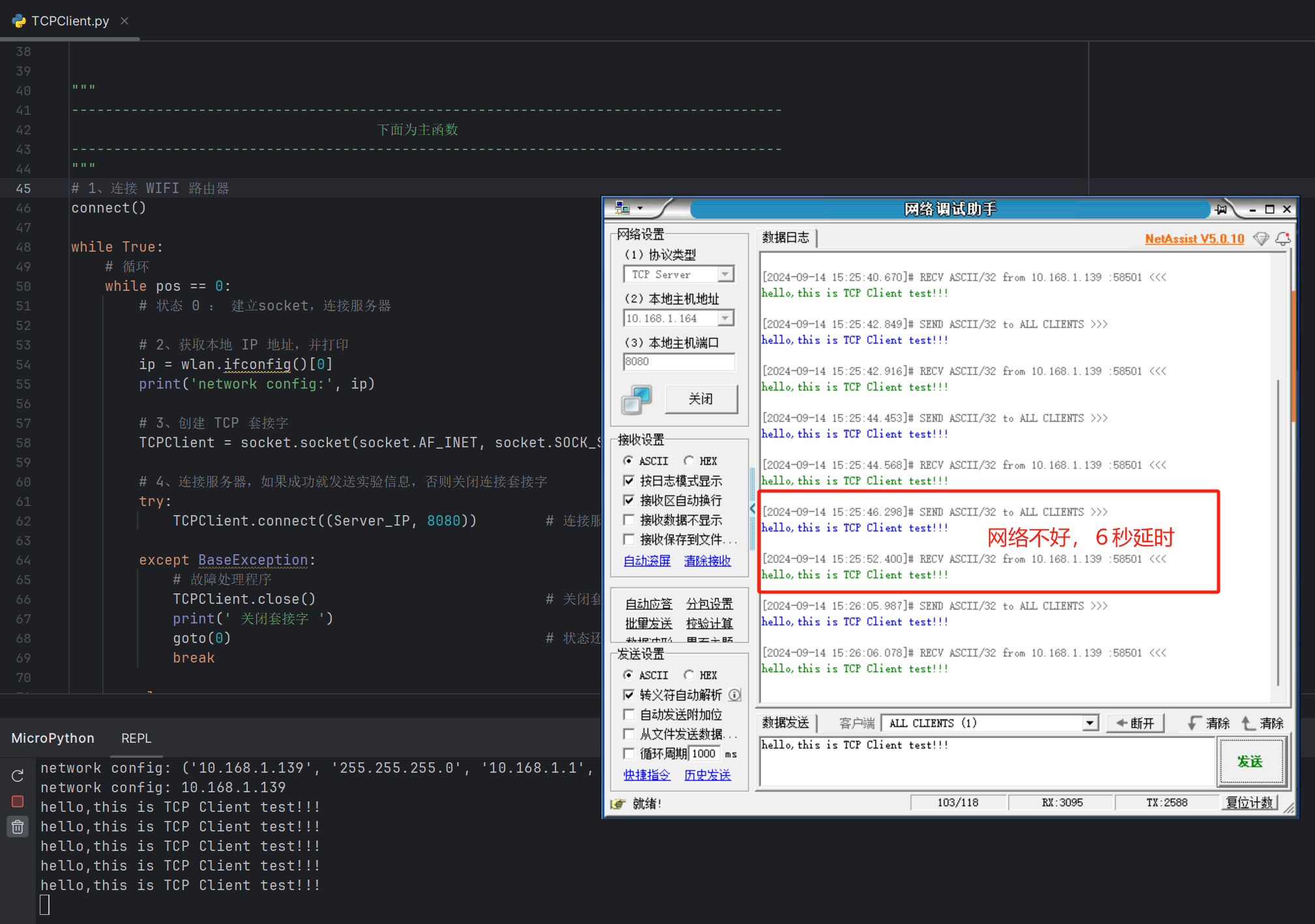
11 - TCPClient实验
在上一个章节的UDP通信测试中,尽管通信的实现过程相对简洁,但出现了通信数据丢包的问题。因此,本章节将基于之前建立的WIFI网络连接,构建一个基础的TCPClient连接机制。我们利用网络调试助手工具来发送数据,测试网络通…...

React框架搭建,看这一篇就够了,看完你会感谢我
传统搭建框架的方式 在2024年以前,我们构建框架基本上采用官方脚手架,但是官方脚手架其实大概率都不符合我们的项目要求,搭建完了以后往往需要再继续集成一些第三方的包。这时候又会碰到一些版本冲突,配置教程等,往往…...

【rust】rust条件编译
在c语言中,条件编译是一个非常好用的功能,那么rust中如何实现条件编译呢? rust的条件编译需要两个部分,一个是fratures,另一个是cfg。Cargo feature是一个非常强大的功能,可以提供条件编译和可选依赖项的高级特性&…...

一键文本提示实现图像对象高质量剪切与透明背景生成
按照提示词裁剪 按照边框裁剪 要实现您描述的功能,即通过一个文本提示就能自动从图片中切割出指定的对象并生成一个带有透明背景的新图像,这需要一个结合了先进的计算机视觉技术和自然语言处理能力的系统。这样的系统可以理解输入的文本指令,并将其转化为对图像内容的精确分…...

游戏客服精华回复快捷语大全
以黑神话悟空为代表的国内的游戏行业,最近发展非常迅猛,大量游戏玩家需要足够的游戏客服支持,这里整理了游戏客服精华回复快捷语,涵盖了接待客户,游戏级数,游戏外挂,游戏要求,游戏特…...

国内版Microsoft Teams 基础版部署方案
目录 前言Microsoft Teams简介部署前的准备 环境需求账户和许可网络要求部署步骤 初步配置和设置安装Microsoft Teams客户端Teams管理中心配置用户管理 用户添加与分配角色与权限管理通讯与协作 团队和频道管理即时消息和会议功能文件共享与协作安全性与合规性 数据保护措施合规…...

计算机网络 ---- OSI参考模型TCP/IP模型
目录 一、OSI参考模型 1.1 学习路线 1.2 OSI参考模型和TCP/IP模型 1.3 具体设备与具体层次对应关系 1.3.1 物理层 1.3.2 数据链路层 1.3.3 网络层 1.3.4 传输层 1.3.5 会话层、表示层、应用层 1.4 各层次数据传输单位 二、TCP/IP模型 2.1 学习路线 2.2 TCP/I…...

在Windows环境下部署Java的Web项目集成工具的整体流程和详细步骤
好的,以下是一份关于“Windows环境下部署Java的Web项目集成工具”的手把手操作流程,由浅入深,先整体后分部: 一、引言 在现代软件开发中,Java作为一种广泛应用的编程语言,其Web项目开发尤为常见。为了提高…...

9.18作业
提示并输入一个字符串,统计该字符串中字母、数字、空格、其他字符的个数并输出 代码展示 #include <iostream>using namespace std;int main() {string str;int countc 0; // 字母计数int countn 0; // 数字计数int count 0; // 空格计数int counto 0;…...

【算法】滑动窗口—最小覆盖子串
题目 ”最小覆盖子串“问题,难度为Hard,题目如下: 给你两个字符串 S 和 T,请你在 S 中找到包含 T 中全部字母的最短子串。如果 S 中没有这样一个子串,则算法返回空串,如果存在这样一个子串,则可…...

“Fast-forward“ in git-pull result
当你执行 git pull 并且结果显示 Fast-forward 时,这意味着你的本地分支可以直接快进到远程分支的最新提交,没有任何冲突或者需要合并的内容。具体来说,Fast-forward 是一种合并方式,它的特点是将当前分支的指针直接移动到远程分支…...
如何创建表空间(Tablespace)?)
Oracle(133)如何创建表空间(Tablespace)?
在Oracle数据库中,表空间(Tablespace)是存储数据的逻辑单位,它由一个或多个数据文件组成。表空间是数据库数据管理的基本结构,了解如何创建表空间对于数据库管理员至关重要。 创建表空间的基本语法 创建表空间的基本…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
