vue websocket 使用

基于webSocket通信的库主要有 socket.io,SockJS
关于SockJS的使用
先安装 sockjs-client 和 stompjs
npm install sockjs-client
npm install stompjs
import SockJS from 'sockjs-client';
import Stomp from 'stompjs';
export default {
data () {
return {
}
},
methods: {
// ws连接
initWebsockt () {
this.connection()
// 断开重连,尝试发送消息
this.socketTimer = setInterval(() => {
try {
this.stompClient.send('msg')
} catch (err) {
console.log('websocket 请求断开了:', err)
this.connection()
}
}, 5000)
},
connection () {
// 建立连接
let socket = new SockJS('http://172.16.40.154:9000/messageWarning-websocket')
// 获取stomp子协议的客户端对象
this.stompClient = Stomp.over(socket)
let headers = { Authorization:'' }
// 发送websocket连接
this.stompClient.connect(headers,(frame) => {
console.log('frame is:', frame)
// 订阅服务
this.stompClient.subscribe('/topic/messageWarning', (msg) => {
console.log('广播成功')
console.log(msg); // msg.body存放的是服务端发送给我们的信息
},headers)
}, (err) => {
// 连接发生错误时的处理函数
console.log('失败')
console.log(err);
});
},
disconnect () {
if (this.stompClient) {
this.stompClient.disconnect()
}
}
}
beforeDestroy () {
this.disconnect()
clearInterval(this.socketTimer)
}
}
sockjs-client
sockjs-client是从SockJS中分离出来的用于客户端使用的通信模块.所以我们就直接来看看SockJS. SockJS是一个浏览器的JavaScript库,它提供了一个类似于网络的对象,SockJS提供了一个连贯的,跨浏览器的JavaScriptAPI,它在浏览器和Web服务器之间创建了一个低延迟,全双工,跨域通信通道. 你可能会问,我为什么不直接用原生的WebSocket而要使用SockJS呢?这得益于SockJS的一大特性,一些浏览器中缺少对WebSocket的支持,因此,回退选项是必要的,而Spring框架提供了基于SockJS协议的透明的回退选项。SockJS提供了浏览器兼容性,优先使用原生的WebSocket,如果某个浏览器不支持WebSocket,SockJS会自动降级为轮询.
stomjs
STOMP(Simple Text-Orientated Messaging Protocol) 面向消息的简单文本协议;
WebSocket是一个消息架构,不强制使用任何特定的消息协议,它依赖于应用层解释消息的含义.
与HTTP不同,WebSocket是处在TCP上非常薄的一层,会将字节流转化为文本/二进制消息,因此,对于实际应用来说,WebSocket的通信形式层级过低,因此,可以在 WebSocket 之上使用STOMP协议,来为浏览器 和 server间的 通信增加适当的消息语义。
STOMP与WebSocket 的关系:
HTTP协议解决了web浏览器发起请求以及web服务器响应请求的细节,假设HTTP协议不存在,只能使用TCP套接字来编写web应用,你可能认为这是一件疯狂的事情;
直接使用WebSocket(SockJS)就很类似于使用TCP套接字来编写web应用,因为没有高层协议,就需要我们定义应用间发送消息的语义,还需要确保连接的两端都能遵循这些语义;
同HTTP在TCP套接字上添加请求-响应模型层一样,STOMP在WebSocket之上提供了一个基于帧的线路格式层,用来定义消息语义.
碰到的问题
stomp.js:463 WebSocket connection to 'wss://${backend}/websocket' failed: Error during WebSocket handshake: Unexpected response code: 200
解决方案:修改nginx配置
部分参考 https://blog.csdn.net/hefeng_aspnet/article/details/142206508
websocket Whoops! Lost connection to 'schema://${backend}/websocket'
解决方案:后端添加jar包
https://blog.csdn.net/AaronChen01/article/details/80019294
相关文章:

vue websocket 使用
基于webSocket通信的库主要有 socket.io,SockJS 关于SockJS的使用 先安装 sockjs-client 和 stompjs npm install sockjs-client npm install stompjs import SockJS from sockjs-client; import Stomp from stompjs; export default { data () { …...

Spring Boot 入门面试五道题
在准备Spring Boot面试时,从简单到困难设计面试题可以帮助你系统地复习和评估自己的掌握程度。以下是五个不同难度的Spring Boot面试题: 1. 简单题:什么是Spring Boot?它主要解决了什么问题? 答案: Sprin…...

【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(上)
文章目录 前言一、ArkTS基本介绍1、 ArkTS组成2、组件参数和属性2.1、区分参数和属性的含义2.2、父子组件嵌套 二、装饰器语法1.State2.Prop3.Link4.Watch5.Provide和Consume6.Observed和ObjectLink代码示例:示例1:(不使用Observed和ObjectLi…...

国产品牌 KTH1701系列 高性能、低功耗、全极磁场检测霍尔开关传感器
国产品牌 KTH1701系列 高性能、低功耗、全极磁场检测霍尔开关传感器 概述: KTH1701 是一款低功耗霍尔开关传感器,专为空间紧凑系统和电池电量敏感系统而设计。该芯片可以提供多种磁场阈值、开关工作频率和封装形式以适配各种应用。 当施加的S 极或 N 极…...

如何不终止容器退出Docker Bash会话
如何不终止容器退出Docker Bash会话 💖The Begin💖点点关注,收藏不迷路💖 当通过docker exec进入Docker容器的bash会话后,如果想退出但不停止容器,可以使用快捷键组合: 按下Ctrl+P然后紧接着按下Ctrl+Q。 这个操作会让你从bash会话中“分离”出来,但容器会继续运行…...

杰理芯片各型号大全,方案芯片推荐—云信通讯
29₤vFG537sTUWr《 https://s.tb.cn/h.gJ4LjAH CZ0016 杰理芯片 杰理芯片各型号大全,方案芯片推荐 https://shop.m.taobao.com/shop/shopIndex.htm?shop_id498574364&bc_fl_srctbsms_crm_3928605685_deliver$2553947245685_10973444242...

解决服务器首次请求异常耗时问题
1. 问题描述 在我们的图像识别API服务中,我们遇到了一个棘手的问题:服务器在首次接收请求时,响应时间异常地长,经常导致超时错误。这不仅影响了用户体验,还可能导致系统不稳定。 现象: 测试接口在首次调用时出现超时后续请求则能正常响应复现方法: 只需在服务重启后或长时间…...

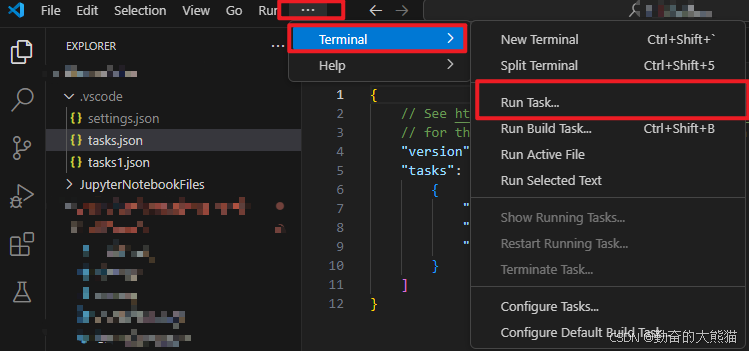
VS code 创建与运行 task.json 文件
VS code 创建与运行 task.json 文件 引言正文创建 .json 文件第一步第二步第三步 运行 .json 文件 引言 之前在 VS code EXPLORER 中不显示指定文件及文件夹设置(如.pyc, pycache, .vscode 文件) 一文中我们介绍了 settings.json 文件,这里我…...

【电商API接口定价】618品牌定价参考(电商API接口数据采集)
价格是618狂欢节最为核心的存在,定价也成为品牌至关重要的环节。为了制定合理的价格策略,品牌和商家可以利用电商API接口进行数据采集,以获取更准确的市场信息和竞争态势。而电商API究竟可以帮助品牌如何定价呢? 首先,…...

PyRFC 适用于 Python 的异步、非阻塞 SAP NetWeaver RFC SDK 绑定
Asynchronous, non-blocking SAP NetWeaver RFC SDK bindings for Python. 适用于 Python 的异步、非阻塞 SAP NetWeaver RFC SDK 绑定 Call for Maintainers This project is currently looking for new maintainers. Please see this issue for details. Features Client …...

解决matplotlib画中文时缺乏中文字体问题。
https://www.cnblogs.com/oboth-zl/p/15152508.html 手动安装字体: Debian 和 Ubuntu 下对中文支持比较好的字体有: fonts-droid、ttf-wqy-zenhei 和 ttf-wqy-microhei 等,除了文泉驿系列字体外,比较流行的免费中文字体还有文鼎提…...

小琳AI课堂 掌握强化学习:探索OpenAI Gym的魅力与Python实战
大家好,这里是小琳AI课堂。今天我们来聊聊OpenAI Gym,一个强大的强化学习(Reinforcement Learning, RL)工具包。🌟 OpenAI Gym,由人工智能研究实验室OpenAI创建,为强化学习的研究和开发提供了一…...

1.3 等价类划分法
欢迎大家订阅【软件测试】 专栏,开启你的软件测试学习之旅! 文章目录 前言1 单功能2 等价划分法3 测试步骤3.1 分析需求3.2 设计测试点3.3 将测试点转为可执行用例文档3.4 执行测试3.5 缺陷管理 前言 在现代软件开发中,确保核心功能的有效性…...

概率论原理精解【15】
文章目录 可数性与可分性第二可数空间第二可数空间的定义第二可数空间的性质第二可数空间的例子第二可数空间的例题(理论性质证明)其它性质深入理解第二可数空间 可分空间可分空间的定义可分空间的性质可分空间的例子可分空间的例题在可分空间中…...

【新手上路】衡石分析平台系统管理手册-安全管理
安全策略 安全策略是针对系统中所有用户进行的安全控制,只有系统管理员可以设置。 打开设置->安全策略页面。 登录安全策略 启用复杂密码 启用之后,用户修改密码时,必须输入符合要求的复杂密码。 密码90天失效 密码的有效期…...

【Matlab】matlab 结构体使用方法
在 MATLAB 中,结构体(struct)是一种能够将不同类型和大小的数据组合在一起的容器。它允许你将数据分配给命名的字段(fields),每个字段可以存储不同的数据类型,如数值、字符串、数组、矩阵等。以…...

Mamba YOLO World
论文地址:https://arxiv.org/pdf/2409.08513v1 代码地址: GitHub - Xuan-World/Mamba-YOLO-World: Mamba-YOLO-World: Marrying YOLO-World with Mamba for Open-Vocabulary Detection 开集检测(OVD)旨在检测预定义类别之外的物体…...

JVM 内存模型:堆、栈、方法区讲解
1. 引言 Java 虚拟机(JVM)的内存模型是 Java 程序运行时的基础之一。JVM 内存模型主要包括 堆、栈、和 方法区。它们各自有不同的作用和管理方式,并且影响着程序的性能和稳定性。为了更好地理解 JVM 的内存管理机制,我们将结合电…...

24年蓝桥杯及攻防世界赛题-MISC-2
11 Railfence fliglifcpooaae_hgggrnee_o{cr} 随波逐流编码工具 分为5栏时,解密结果为:flag{railfence_cipher_gogogo} 12 Caesar rxms{kag_tmhq_xqmdzqp_omqemd_qzodkbfuaz} mode1 #12: flag{you_have_learned_caesar_encryption} 随波逐流编码工具 13 base64 base64解…...

openssl-AES-128-CTR加解密char型数组分析
本文章通过对一个unsigned char*类型的数据做简单的加解密操作来学习如何使用openssl库函数。 openssl为3.0.0,对此前版本的很多函数都不兼容。 加解密源码 #include <openssl/evp.h> #include <openssl/err.h> #include <string.h> #include …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
