【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(上)
文章目录
- 前言
- 一、ArkTS基本介绍
- 1、 ArkTS组成
- 2、组件参数和属性
- 2.1、区分参数和属性的含义
- 2.2、父子组件嵌套
- 二、装饰器语法
- 1.@State
- 2.@Prop
- 3.@Link
- 4.@Watch
- 5.@Provide和@Consume
- 6.@Observed和@ObjectLink
- 代码示例:
- 示例1:(不使用@Observed和@ObjectLink)
- 示例2:(使用@Observed和@ObjectLink)
- 三、总结
- 四、未完待更
前言
HarmonyOS NEXT(鸿蒙应用)开发快速入门教程ArkTS语法之装饰器篇,基于HarmonyOS NEXT Beta1版本(api 12)讲解。
本文将从前端开发者角度来理解和学习每个语法点,通过举例HarmonyOS NEXT和web端两种领域类似语法的使用,帮助前端开发人员快速入门HarmonyOS NEXT。在每个装饰器讲解上把同一个功能分别用ArkTs和vue 2种代码进行演示,使其更深刻理解每个装饰器的作用,在类比中学习记忆达到无缝衔接。
一、ArkTS基本介绍
ArkTs是鸿蒙开发主要语言,在以TS为语法基础上进行部分扩展和约束,以提升程序执行稳定性和性能。ArkTs可以看成严格模式的TS,并结合声明式UI进行页面布局。ArkTs吸收各家语言优点形成一种全新语法,在ArkTs身上我们到处都能看到web、vue、flutter、安卓等前端领域语法的身影
1、 ArkTS组成

说明:
1、以@开头为装饰器,装饰器都有固定英文名称,不同装饰器有着不同作用。例如@Entry表示当前组件为页面级别组件(页面路由入口),@Component声明该文件为组件 @State声明一个可引起UI响应式的变量等等
2、struct 后面跟着组件名称,固定写法,struct 类似es6 类里面关键字class, 后面的组件名称可以自定义,内部语法也类似class类语法,包括方法和属性添加
3、UI描述固定放置在build函数里面,换句话说build函数里面主要写布局代码
4、系统组件:一些系统自带的组件例如文字(Text)、按钮(Button)、输入框(TextInput)等,类似web里面dom标签,子组件通过嵌套标签写法引入,组件的属性和事件通过链式调用。
2、组件参数和属性
2.1、区分参数和属性的含义
组件标签函数入参称为组件参数,也即括号内的内容,而点后面的链式调用函数称为属性,事件和属性一样也通过链式函数调用
示例2.1:
build() {Column(){Button('按钮').type(ButtonType.Capsule).onClick(()=>{console.log('click')})}.width('500px').height('200px').backgroundColor(Color.Black)}如上述示例所示,'按钮’为组件Button入参,type为Button属性,onClick为Button点击事件,width、height、backgroundColor为组件Column属性。
所有组件都有通用属性,通用属性大部分类似web里的css属性,例如设置组件的尺寸宽高、位置、背景、透明度等。
2.2、父子组件嵌套
父组件花括号{}内写子组件,如示例2.1Column为父组件,Button为子组件,如果没有子组件可以省略{},如示例2.1的Button
示例2.1等价于如下的html写法:
<div style="height:200px;width:500px;background:black"><button >按钮</button></div>
二、装饰器语法
常用的装饰器语法跟vue很像,本模块将通过ArkTs示例结合web(主要vue)示例演示对比,使其更好的理解和掌握ArkTs装饰器的使用。
1.@State
@State用来装饰变量,通过@State装饰的变量改变后才能触发UI刷新,而普遍变量改变不触发UI刷新,相当于Vue3的ref
语法:@State 变量名:类型=值
//例如
@State sex:string="男"
示例:
ArkTs写法:
@Entry
@Component
struct Demo {@State name:string='小红'//姓名age:number=10//年龄build() {Column({space:10}){Text(`姓名:${this.name}`).fontColor(Color.Black)Text(`年龄${this.age}`).fontColor(Color.Black)Button('点击改变姓名').onClick(()=>{this.name='小明'})Button('点击改变年龄').onClick(()=>{this.age=20})}}
}等价于
Vue3写法:
<template><div style="display:flex;flex-direction: column;"><span>姓名{{name}}</span><span>年龄{{age}}</span><button @click="onChangeName">点击改变姓名</button><button @click="onChangeAge">点击改变年龄</button></div>
</template>
<script setup>
import {ref} from 'vue'
const name=ref('小红')
let age=10const onChangeName=()=>{name.value='小明'
}
const onChangeAge=()=>{age=20
}</script>
运行效果:

上述示例name(姓名)变量用@State修饰而age(年龄)变量为普通变量,当点击改变姓名按钮,姓名变成小红,当点击改变年龄按钮,年龄不变
2.@Prop
@Prop用来定义子组件的入参,和父组件建立单向的同步关系,相当于vue中的prop,区别在于vue中的prop不允许改变值,而鸿蒙中可以随意改变值,但是改变后的值不会同步回其父组件,也就是数据是单向传递。
语法:@Prop 变量名:类型=默认值
@Prop size:number=20
示例:
ArkTs写法:
//父组件
@Entry
@Component
struct Parent {@State city:string='上海'build() {Column({space:20}) {//引入子组件Child({city:this.city})Button('定位').onClick(()=>{this.city='深圳'})}}
}//子组件
@Component
struct Child{@Prop city:string='北京' //默认值北京build() {Column({space:10}) {Text(`当前所处城市:${this.city}`).fontSize(20)}}
}等价于
Vue3写法:
child.vue(子组件):
<template><div><span>当前所处的城市:{{city}}</span></div>
</template>
<script setup>
const props=defineProps({city:{type:String,default:'北京'}
})</script>
parent.vue(父组件):
<template><div style="display:flex;flex-direction: column;"><Child :city="city"></Child><button @click="onLocation">定位</button></div>
</template>
<script setup>
import {ref} from 'vue'
import Child from './child.vue'
const city=ref('上海')
//定位点击事件
const onLocation=()=>{city.value='深圳'
}</script>
<style scoped></style>
运行效果:

ps:ArkTS支持在同一个文件内自定义多个组件,也可以分出去单独写子组件通过import导入
3.@Link
@Link用来定义子组件入参,和父组件建立双向绑定关系,相当于vue中的v-model,区别在于@Link是直接在子组件内修改数据源,而v-model是语法糖,本质通过事件通知父组件来改变值。
语法:@Link 变量名:类型
@Link loop:boolean
示例:
ArkTs写法:
//父组件
@Entry
@Component
struct Parent {@State value: string = '' //输入内容build() {Column({ space: 20 }) {Text(`输入框值为:${this.value}`)Child({ value: this.value })}.padding(20)}
}//子组件
@Component
struct Child {@Link value: string //输入内容build() {//输入框TextInput({ text: this.value }).onChange((value: string) => { //输入事件监听this.value = value})}
}等价于
Vue3写法:
child.vue(子组件):
<template><input :value="modelValue" @input="onChange"/>
</template>
<script setup>
const props=defineProps({modelValue:{type:String,default:''}
})const emits=defineEmits(['update:modelValue'])//输入事件监听
const onChange=(e)=>{console.log(e,'e')emits('update:modelValue',e.target.value)
}</script>
parent.vue(父组件):
<template><div style="display:flex;flex-direction: column;"><span>输入框值为:{{value}}</span><Child v-model="value"></Child></div>
</template>
<script setup>
import {ref} from 'vue'
import Child from './child.vue'//输入内容
const value=ref('')</script>
<style scoped></style>
运行效果:

ps:@Link修饰的变量不能设置默认值
4.@Watch
@Watch用于对状态变量的监听,当变量值变化会触发回调。相当于vue中 watch。
语法:
其他装饰器 @Watch(回调函数名) 变量名:类型=值
或
@Watch(回调函数名) 其他装饰器 变量名:类型=值
推荐@Watch写在其他装饰器后面
@State @Watch("onIndexChange") index:number=0
//监听值改变回调
onIndexChange(){
}
区别和注意点:
1、@Watch无法获取旧值,相当于无vue-watch的oldValue入参
2、@Watch无法深度监听,相当vue-watch的deep属性为false
3、@Watch无法设置初始化触发,相当vue-watch的immediate属性为false
4、@Watch可监听所有装饰器装饰的状态变量。不允许监听常规变量
5、@Watch对于数组监听能力跟vue2对数组响应式监听一样能监听到push、pop、splice、shift、unshift等数组操作变化
示例:
ArkTs写法:
//父组件
@Entry
@Component
struct Demo {private price: number = 10 //单价@State @Watch('onCountChange') count:number=1//数量@State total:number=10 //总价//数量变化监听onCountChange(){this.total=this.price*this.count}build() {Column({ space: 20 }) {Text(`单价:¥${this.price}`)Text(`数量:x${this.count}`)Text(`总价:¥${this.total}`)Button('数量+1').onClick(()=>{this.count++})}.padding(20).alignItems(HorizontalAlign.Start)}
}//子组件
@Component
struct Child {@Link value: string //输入内容build() {//输入框TextInput({ text: this.value }).onChange((value: string) => { //输入事件监听this.value = value})}
}等价于
Vue3写法:
<template><div style="display:flex;flex-direction: column;"><span>单价:¥{{price}}</span><span>数量:x{{count}}</span><span>总价:¥{{total}}</span><button @click="onCountChange">数量+1</button></div>
</template>
<script setup>
import {ref,watch} from 'vue'
//单价
const price=ref(10)
//数量
const count=ref(1)
//总价
const total=ref(10)
//数量+1
const onCountChange=()=>{count.value++
}
watch(count,(newValue,oldValue)=>{total.value=price.value*newValue
})</script>
<style scoped></style>
运行效果:

从上述例子可以看出watch回调函数中无任何入参,获取新值是通过重新访问属性值来获取,而旧值无法获取,这是第一点不足。第二点不足无法深层监听对象,第三点不足只能监听单个值变化,无法像vue3可以监听多个值。好在下一个装饰器语法版本(v2版本)将对这些不足点进行改进并支持,目前v2版本处于试用开发阶段还不成熟这里不过多介绍。
5.@Provide和@Consume
@Provide和@Consume成对使用,作用是把参数往子孙层传递,实现跨层级(多层级)传递。父组件使用@Provide修饰变量参数,子孙组件使用@Consume接收变量参数,跟vue3的Provide+Consume使用机制一样。
两种写法:
// 通过相同的变量名绑定
@Provide a: number = 0;
@Consume a: number;// 通过相同的变量别名绑定
@Provide('a') b: number = 0;
@Consume('a') c: number;
示例:
ArkTs写法:
//父组件
@Entry
@Component
struct Parent {@Provide('weight') weight: number = 50build() {Column({ space: 20 }) {Text(`父组件体重值:${this.weight}`)Button(`父组件体重+1`).onClick(() => {this.weight++})Child()}.padding(20).alignItems(HorizontalAlign.Start)}
}//子组件
@Component
struct Child {build() {Grandson()}
}//孙组件
@Component
struct Grandson {@Consume('weight') weight: numberbuild() {Column({ space: 20 }) {Text(`孙组件体重值:${this.weight}`)Button(`孙组件体重+1`).onClick(() => {this.weight++})}.margin({ top: 50 })}
}等价于
Vue3写法:
parent.vue(父组件):
<template><div><span>父组件体重值:{{ weight }}</span><button @click="onAdd">父组件体重+1</button><Child/></div>
</template><script setup>
import { ref,provide } from "vue";
import Child from './child.vue'const weight=ref(50)
provide('weight',weight)
const onAdd=()=>{weight.value++
}</script>child.vue(子组件):
<template><Grandson/>
</template><script setup>
import Grandson from "./grandson .vue";
</script>grandson.vue(孙组件)
<template><div><span>孙组件体重值:{{ weight }}</span><button @click="onAdd">孙组件体重+1</button></div></template><script setup>import { ref,inject } from "vue";const weight=inject('weight',50)const onAdd=()=>{weight.value++}</script>运行效果:

ps:@Consume修饰的变量不能设置默认值
6.@Observed和@ObjectLink
对于对象类型的数据劫持鸿蒙和vue不一样,不管是@State、@Prop、@Link或者@Provide+@Consume对于对象类型的数据只能监听到最外层变化,当对象嵌套多层对象内部对象的属性值改变将无法响应UI变化,@Observed和@ObjectLink就是为了解决这个问题而设计的。
使用方法:
1、@Observed用来修饰类(也即TS对象类型),被@Observed装饰的类,可以被观察到属性的变化,每一层的类都需要用@Observed修饰才能生效。
2、@ObjectLink装饰器在子组件中使用,用于装饰@Observed装饰的类的实例,和父组件中对应的状态变量建立双向数据绑定,也可以看成子组件的入参变量。
3、@Observed和@ObjectLink要配合自定义子组件使用才能生效,而且每嵌套一层就要抽离出一个子组件引入,简单理解就是每一层数据当入参传入子组件。
语法示例:
@Observed
class xxx{constructor(){}
}
子组件:
@ObjectLink 变量名:类型
代码示例:
场景设计—— 假设有个学生对象数据,对象里包含姓名、性别、和成绩属性,成绩属性又是个对象,包含语文、数学、英文分数属性。通过改变学生性别和分数观察UI变化。
示例1:(不使用@Observed和@ObjectLink)
//学生对象
class Student {name: string //姓名sex: string //性别score: ScoreData //分数对象constructor(name: string, sex: string, score: ScoreData) {this.name = namethis.sex = sexthis.score = score}
}//分数对象
class ScoreData {math: number //数学chinese: number //语文english: number //英语constructor(math: number, chinese: number, english: number) {this.math = maththis.chinese = chinesethis.english = english}
}@Entry
@Component
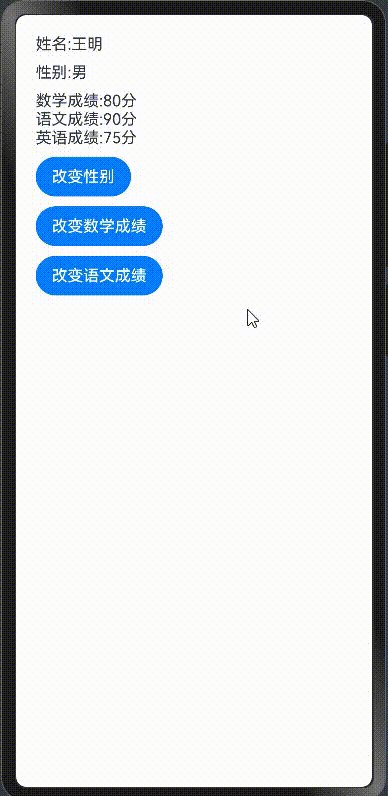
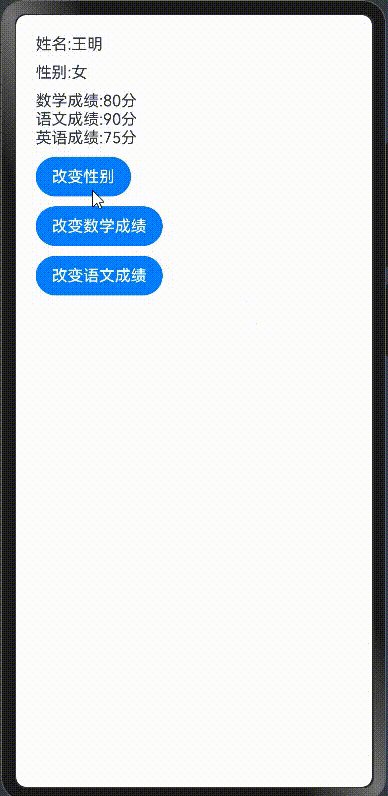
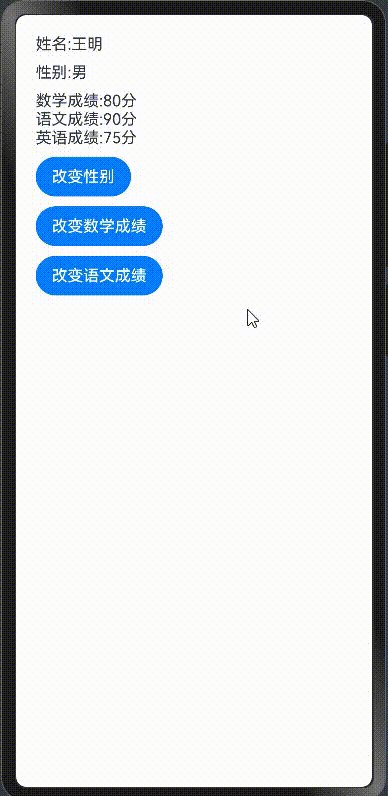
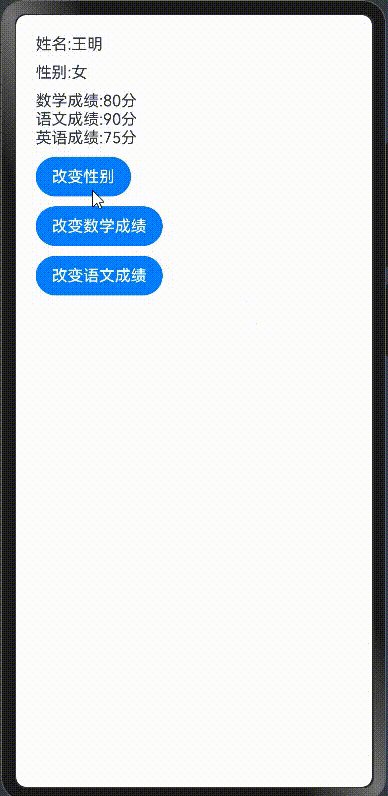
struct Demo {//学生对象实例@State student:Student=new Student("王明","男",new ScoreData(80,90,75))build() {Column({space:10}) {Text(`姓名:${this.student.name}`)Text(`性别:${this.student.sex}`)Text(`数学成绩:${this.student.score.math}分`)Text(`语文成绩:${this.student.score.chinese}分`)Text(`英语成绩:${this.student.score.english}分`)Button('改变性别').onClick(()=>{this.student.sex='女'})Button('改变数学成绩').onClick(()=>{this.student.score.math=10})}.width('100%').padding(20).alignItems(HorizontalAlign.Start)}
}
运行效果:

从运行效果可以看出性别变了,而数学分数未变,因为数学分数(math属性)属于对象中第二层数据,@State无法观察到多层变化,而性别(sex属性)属于第一层可以观察到变化。
示例2:(使用@Observed和@ObjectLink)
//学生对象
@Observed
class Student {name: string //姓名sex: string //性别score: ScoreData //分数对象constructor(name: string, sex: string, score: ScoreData) {this.name = namethis.sex = sexthis.score = score}
}//分数对象
@Observed
class ScoreData {math: number //数学chinese: number //语文english: number //英语constructor(math: number, chinese: number, english: number) {this.math = maththis.chinese = chinesethis.english = english}
}@Entry
@Component
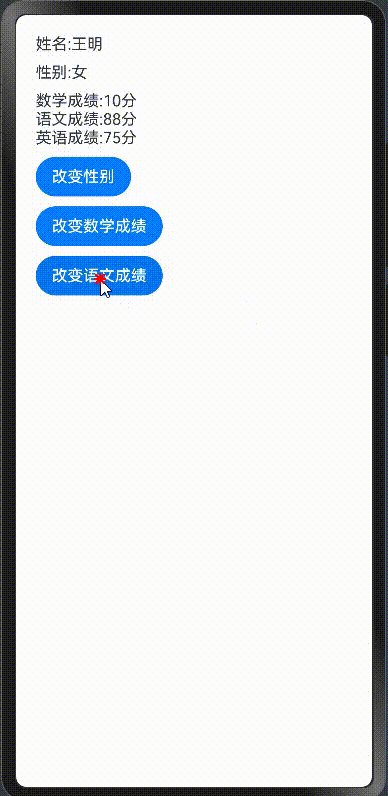
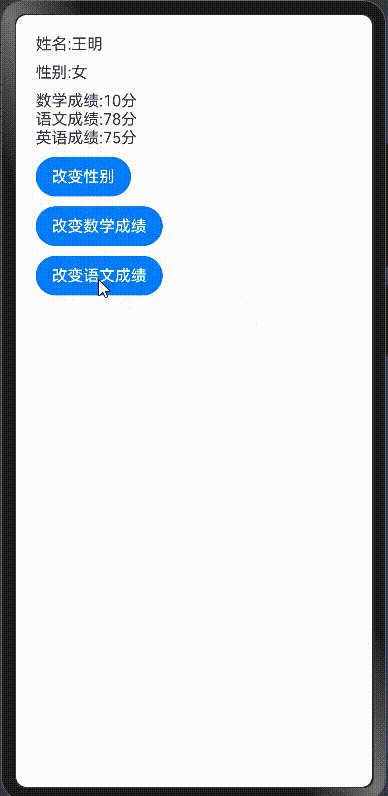
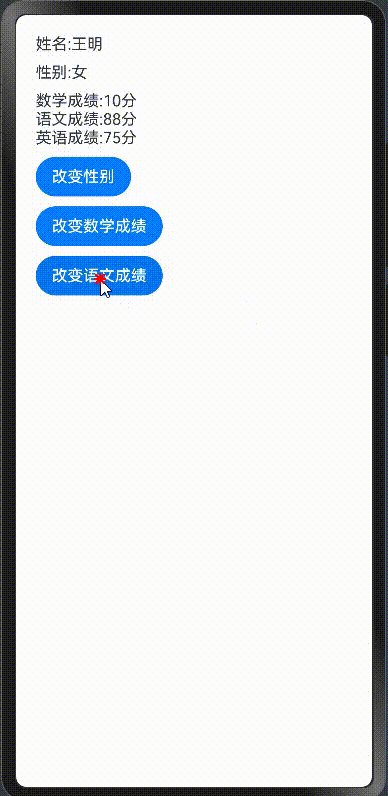
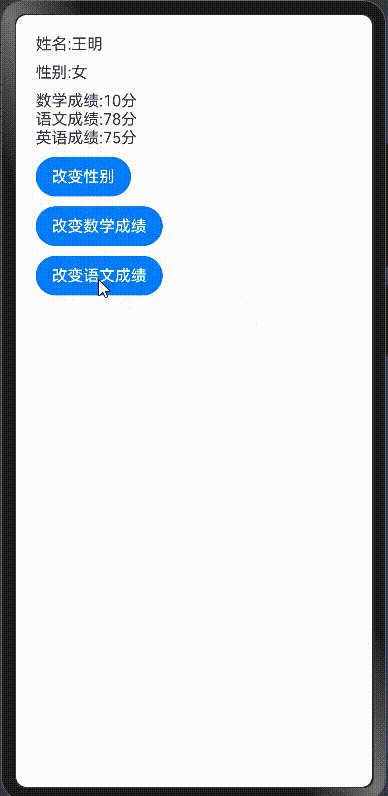
struct Demo {//学生对象实例@State student: Student = new Student("王明", "男", new ScoreData(80, 90, 75))build() {Column({ space: 10 }) {Text(`姓名:${this.student.name}`)Text(`性别:${this.student.sex}`)ScoreView({data: this.student.score})Button('改变性别').onClick(() => {this.student.sex = '女'})Button('改变数学成绩').onClick(() => {this.student.score.math = 10})Button('改变语文成绩').onClick(() => {this.student.score.chinese--})}.width('100%').padding(20).alignItems(HorizontalAlign.Start)}
}//子组件
@Component
struct ScoreView {@ObjectLink data: ScoreData //分数对象build() {Column() {Text(`数学成绩:${this.data.math}分`)Text(`语文成绩:${this.data.chinese}分`)Text(`英语成绩:${this.data.english}分`)}}
}
运行效果:

从运行效果可以看出,因为使用了@Observed和@ObjectLink,所以修改第二层数据(数学和英文成绩)都会响应UI变化。
小结:
通过上面示例演示来看,鸿蒙对嵌套对象场景的开发显得力不从心,如果数据对象是n层就需要自定义n-1个子组件来传递每一层的数据,特别麻烦。好在官方已经注意到这些不足,在下个版本(v2版)提供的新的装饰器@ObservedV2+@Trace解决对象嵌套问题,v2版本目前处于开发试用阶段还没正式发布,这里不过多介绍,有兴趣可以自行查阅官网文档。
ps:对于多层嵌套场景不单单指对象中嵌套对象,还包括对象中嵌套数组或者数组中嵌套对象,因为在js世界里数组也是对象类型。
三、总结
上述6种装饰器语法是开发中比较高频率使用的装饰器,可以看出除了第六个剩下的都可以在vue中找到对应的语法,使用上几乎一样,所以从事前端开发特别是vue技术栈的开发人员可以快速无缝衔接。
四、未完待更
除了上述6种常用装饰器,ArkTs还有一些其他比较重要装饰器,将在下篇博文继续介绍。。。。。。
相关文章:

【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(上)
文章目录 前言一、ArkTS基本介绍1、 ArkTS组成2、组件参数和属性2.1、区分参数和属性的含义2.2、父子组件嵌套 二、装饰器语法1.State2.Prop3.Link4.Watch5.Provide和Consume6.Observed和ObjectLink代码示例:示例1:(不使用Observed和ObjectLi…...

国产品牌 KTH1701系列 高性能、低功耗、全极磁场检测霍尔开关传感器
国产品牌 KTH1701系列 高性能、低功耗、全极磁场检测霍尔开关传感器 概述: KTH1701 是一款低功耗霍尔开关传感器,专为空间紧凑系统和电池电量敏感系统而设计。该芯片可以提供多种磁场阈值、开关工作频率和封装形式以适配各种应用。 当施加的S 极或 N 极…...

如何不终止容器退出Docker Bash会话
如何不终止容器退出Docker Bash会话 💖The Begin💖点点关注,收藏不迷路💖 当通过docker exec进入Docker容器的bash会话后,如果想退出但不停止容器,可以使用快捷键组合: 按下Ctrl+P然后紧接着按下Ctrl+Q。 这个操作会让你从bash会话中“分离”出来,但容器会继续运行…...

杰理芯片各型号大全,方案芯片推荐—云信通讯
29₤vFG537sTUWr《 https://s.tb.cn/h.gJ4LjAH CZ0016 杰理芯片 杰理芯片各型号大全,方案芯片推荐 https://shop.m.taobao.com/shop/shopIndex.htm?shop_id498574364&bc_fl_srctbsms_crm_3928605685_deliver$2553947245685_10973444242...

解决服务器首次请求异常耗时问题
1. 问题描述 在我们的图像识别API服务中,我们遇到了一个棘手的问题:服务器在首次接收请求时,响应时间异常地长,经常导致超时错误。这不仅影响了用户体验,还可能导致系统不稳定。 现象: 测试接口在首次调用时出现超时后续请求则能正常响应复现方法: 只需在服务重启后或长时间…...

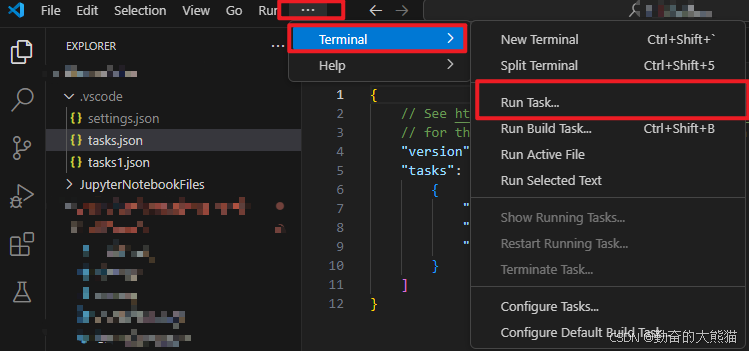
VS code 创建与运行 task.json 文件
VS code 创建与运行 task.json 文件 引言正文创建 .json 文件第一步第二步第三步 运行 .json 文件 引言 之前在 VS code EXPLORER 中不显示指定文件及文件夹设置(如.pyc, pycache, .vscode 文件) 一文中我们介绍了 settings.json 文件,这里我…...

【电商API接口定价】618品牌定价参考(电商API接口数据采集)
价格是618狂欢节最为核心的存在,定价也成为品牌至关重要的环节。为了制定合理的价格策略,品牌和商家可以利用电商API接口进行数据采集,以获取更准确的市场信息和竞争态势。而电商API究竟可以帮助品牌如何定价呢? 首先,…...

PyRFC 适用于 Python 的异步、非阻塞 SAP NetWeaver RFC SDK 绑定
Asynchronous, non-blocking SAP NetWeaver RFC SDK bindings for Python. 适用于 Python 的异步、非阻塞 SAP NetWeaver RFC SDK 绑定 Call for Maintainers This project is currently looking for new maintainers. Please see this issue for details. Features Client …...

解决matplotlib画中文时缺乏中文字体问题。
https://www.cnblogs.com/oboth-zl/p/15152508.html 手动安装字体: Debian 和 Ubuntu 下对中文支持比较好的字体有: fonts-droid、ttf-wqy-zenhei 和 ttf-wqy-microhei 等,除了文泉驿系列字体外,比较流行的免费中文字体还有文鼎提…...

小琳AI课堂 掌握强化学习:探索OpenAI Gym的魅力与Python实战
大家好,这里是小琳AI课堂。今天我们来聊聊OpenAI Gym,一个强大的强化学习(Reinforcement Learning, RL)工具包。🌟 OpenAI Gym,由人工智能研究实验室OpenAI创建,为强化学习的研究和开发提供了一…...

1.3 等价类划分法
欢迎大家订阅【软件测试】 专栏,开启你的软件测试学习之旅! 文章目录 前言1 单功能2 等价划分法3 测试步骤3.1 分析需求3.2 设计测试点3.3 将测试点转为可执行用例文档3.4 执行测试3.5 缺陷管理 前言 在现代软件开发中,确保核心功能的有效性…...

概率论原理精解【15】
文章目录 可数性与可分性第二可数空间第二可数空间的定义第二可数空间的性质第二可数空间的例子第二可数空间的例题(理论性质证明)其它性质深入理解第二可数空间 可分空间可分空间的定义可分空间的性质可分空间的例子可分空间的例题在可分空间中…...

【新手上路】衡石分析平台系统管理手册-安全管理
安全策略 安全策略是针对系统中所有用户进行的安全控制,只有系统管理员可以设置。 打开设置->安全策略页面。 登录安全策略 启用复杂密码 启用之后,用户修改密码时,必须输入符合要求的复杂密码。 密码90天失效 密码的有效期…...

【Matlab】matlab 结构体使用方法
在 MATLAB 中,结构体(struct)是一种能够将不同类型和大小的数据组合在一起的容器。它允许你将数据分配给命名的字段(fields),每个字段可以存储不同的数据类型,如数值、字符串、数组、矩阵等。以…...

Mamba YOLO World
论文地址:https://arxiv.org/pdf/2409.08513v1 代码地址: GitHub - Xuan-World/Mamba-YOLO-World: Mamba-YOLO-World: Marrying YOLO-World with Mamba for Open-Vocabulary Detection 开集检测(OVD)旨在检测预定义类别之外的物体…...

JVM 内存模型:堆、栈、方法区讲解
1. 引言 Java 虚拟机(JVM)的内存模型是 Java 程序运行时的基础之一。JVM 内存模型主要包括 堆、栈、和 方法区。它们各自有不同的作用和管理方式,并且影响着程序的性能和稳定性。为了更好地理解 JVM 的内存管理机制,我们将结合电…...

24年蓝桥杯及攻防世界赛题-MISC-2
11 Railfence fliglifcpooaae_hgggrnee_o{cr} 随波逐流编码工具 分为5栏时,解密结果为:flag{railfence_cipher_gogogo} 12 Caesar rxms{kag_tmhq_xqmdzqp_omqemd_qzodkbfuaz} mode1 #12: flag{you_have_learned_caesar_encryption} 随波逐流编码工具 13 base64 base64解…...

openssl-AES-128-CTR加解密char型数组分析
本文章通过对一个unsigned char*类型的数据做简单的加解密操作来学习如何使用openssl库函数。 openssl为3.0.0,对此前版本的很多函数都不兼容。 加解密源码 #include <openssl/evp.h> #include <openssl/err.h> #include <string.h> #include …...

自动化生成与更新 Changelog 文件
在软件开发中,保持 Changelog 文件的更新是一项至关重要的任务。 Changelog 文件记录了项目的每一个重要变更,包括新功能、修复的问题以及任何可能破坏现有功能的变更。对于维护者、贡献者和最终用户来说,这都是一个宝贵的资源。然而&#x…...
WebAPI方法的调用)
(六)WebAPI方法的调用
1.WebAPI中定义的GET、POST方法 [HttpGet(Name "GetWeatherForecast")]public IEnumerable<WeatherForecast> Get(){return Enumerable.Range(1, 5).Select(index > new WeatherForecast{Date DateTime.Now.AddDays(index),TemperatureC Random.Shared.N…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
