uniapp使用高德地图设置marker标记点,后续根据接口数据改变某个marker标记点,动态更新
最近写的一个功能属实把我难倒了,刚开始我请求一次数据获取所有标记点,然后设置到地图上,然后后面根据socket传来的数据对这些标记点实时更新,改变标记点的图片或者文字,
1:第一个想法是直接全量替换,事实证明这样不行,会很卡顿,有明显闪烁感,如果标记点比较少,就十几个可以用这种
2:第二个想法是markerlist数组与socket做判断,找到数据改变的那一个,使用map.removeMarkers接口移除掉旧的那个标记点,然后使用map.addMarkers添加新的标记点,结果还是不行,如果把map.addMarkers的参数clear设置为false,就只移除而不渲染,如果设置为true地图上就只有这一个点,而其他的点全部没了,那我就在想既然无法复用,那这标记点还要id有啥用,终于灵感来了,不需要写移除方法,只需要写添加方法就行,id一样会自动把旧的替换掉,试了一下果然可以,下面是一个简化demo
1:标记点数据
export default [{"id": 1,"latitude": 40.092954,"longitude": 116.245615,"width": 32,"height": 32,"iconPath": "../../static/images/tubiao_4.png","callout": {"content": "1","color": "#fff","fontSize": 14,"borderRadius": 4,"bgColor": "#2B73FF","display": "ALWAYS","padding": 3,"anchorY": 5}},{"id": 2,"latitude": 39.787718,"longitude": 116.44463,"width": 32,"height": 32,"iconPath": "../../static/images/tubiao_4.png","callout": {"content": "2","color": "#fff","fontSize": 14,"borderRadius": 4,"bgColor": "#2B73FF","display": "ALWAYS","padding": 3,"anchorY": 5}},{"id": 3,"latitude": 40.03828,"longitude": 116.406358,"width": 32,"height": 32,"iconPath": "../../static/images/tubiao_4.png","callout": {"content": "3","color": "#fff","fontSize": 14,"borderRadius": 4,"bgColor": "#2B73FF","display": "ALWAYS","padding": 3,"anchorY": 5}},{"id": 4,"latitude": 39.930755,"longitude": 116.248167,"width": 32,"height": 32,"iconPath": "../../static/images/tubiao_4.png","callout": {"content": "4","color": "#fff","fontSize": 14,"borderRadius": 4,"bgColor": "#2B73FF","display": "ALWAYS","padding": 3,"anchorY": 5}},{"id": 5,"latitude": 39.942493,"longitude": 116.610476,"width": 32,"height": 32,"iconPath": "../../static/images/tubiao_4.png","callout": {"content": "5","color": "#fff","fontSize": 14,"borderRadius": 4,"bgColor": "#2B73FF","display": "ALWAYS","padding": 3,"anchorY": 5}}
]2:页面
<template><view><map class="map" id="map" style="width: 750rpx; height: 1300rpx" :include-points="includesPoints"></map></view>
</template><script setup>
import { onLoad, onShow, onReady } from '@dcloudio/uni-app';
import { ref, nextTick, watch } from 'vue';
import markerList from '../../static/js/markerList';
let map = null;
onLoad(() => {map = uni.createMapContext('map');
});
onShow(() => {});
onReady(() => {addMarker();
});
let includesPoints = ref([]);
let markerListArr = ref([]);
let markeraaa = ref([]);
const addMarker = () => {markerListArr.value = markerList;map.addMarkers({markers: markerListArr.value,clear: true,success: function () {console.log('log添加成功');},fail: function () {console.log('err添加失败');}});includesPoints.value = markerListArr.value.map((item) => ({ latitude: item.latitude, longitude: item.longitude }));setTimeout(() => {setMarker();}, 3000);
};
const setMarker = (num) => {// map.removeMarkers({// markerIds: [2],// success(res) {// markerListArr.value.splice(1, 1);// console.log('移除成功-------- item.id:>> ', markerListArr.value);// }// });let obj = {id: 2,latitude: 39.913144,longitude: 116.35788,// latitude: 39.787718,// longitude: 116.44463,width: 32,height: 32,joinCluster: false,checked: true,online: '1',deviceNo: '13302528497',drivingStatus: '2',iconPath: '../../static/images/tubiao_6.png',callout: {content: '20',color: '#fff',fontSize: 14,borderRadius: 4,bgColor: '#2B73FF',display: 'ALWAYS',padding: 3,anchorY: 5}};markerListArr.value.push(obj);map.addMarkers({markers: [obj],clear: false,success(res) {console.log('添加成功-------- item.id:>> ', markerListArr.value);}});
};
</script><style></style>
页面效果

相关文章:

uniapp使用高德地图设置marker标记点,后续根据接口数据改变某个marker标记点,动态更新
最近写的一个功能属实把我难倒了,刚开始我请求一次数据获取所有标记点,然后设置到地图上,然后后面根据socket传来的数据对这些标记点实时更新,改变标记点的图片或者文字, 1:第一个想法是直接全量替换,事实证明这样不行,会很卡顿,有明显闪烁感,如果标记点比较少,就十几个可以用…...

坦白了,因为这个我直接爱上了 FreeBuds 6i
上个月,华为发布的 FreeBuds 6i 联名了泡泡玛特真的超级惊艳,不少宝子被这款耳机的颜值所吸引,而它的实力更是不容小觑的。FreeBuds 6i 是一款性能强大的降噪耳机,它一直在强调平均降噪深度,但是应该很多人对这个概念很…...

006.MySQL_查询数据
课 程 推 荐我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈虚 拟 环 境 搭 建 :…...

【C#生态园】从图像到视觉:Emgu.CV、AForge.NET、OpenCvSharp 全面解析
C#图像处理库大比拼:功能对比、安装配置、API概览 前言 图像处理和计算机视觉在现代软件开发中扮演着重要角色,而C#作为一种流行的编程语言,拥有许多优秀的图像处理库。本文将介绍几个用于C#的图像处理和计算机视觉库,包括Image…...

1、无线通信的发展概况
无线通信是指双方至少一方使用无线方式进行信息的交换与传输,包括移动体(行人、车辆、船舶以及飞机)和移动体之间的通信,也包括移动体与固定点(固定点的移动电台或有线通信)之间的通信。 随着无线通信的范围…...

虚拟机安装xubuntu
新建一个新的虚拟机,选择自定义安装 默认下一步 选择稍后安装操作系统 选择所要创建的系统及版本 填写虚拟机的名称及创建的虚拟机保存的位置 选择处理器和内核的数量 处理器数量指的是:虚拟的CPU数量。 每个处理器的内核数量指的是:虚拟CPU…...

携手鲲鹏,长亮科技加速银行核心系统升级
新经济周期下,银行净息差持续收窄、盈利压力加大、市场竞争日趋加剧。同时,国家相关政策不断出台,对金融科技的自主创新与安全可控提出了更高要求。 在这样的大背景下,银行业的数字化转型已经步入深水区。其中,核心系统…...

新鲜的Win11/10镜像,全系列下载!
下载:新鲜的Win11/10镜像,全系列下载! | 瑆箫博客 Windows每个月都来一次例行更新,大吉大利今晚装机!2024年9月份ISO镜像,来咯~我们不生产系统,我们只是大自然微软的搬运工本文提供Windows11、…...

iPhone 16系列:摄影艺术的全新演绎,探索影像新境界
在科技的浪潮中,智能手机摄影功能的进化从未停歇。 苹果公司即将推出的iPhone 16系列,以其卓越的相机升级和创新特性,再次站在了手机摄影的前沿。 从硬件到软件,从拍照体验到图像处理,iPhone 16系列都展现了其在移动…...

移动应用开发中的技术选择:优缺点全面解析
在移动应用开发领域,技术的快速演变和多样化使得开发者面临着多种选择。随着市场需求的不断变化,各种框架和工具应运而生。本文将分析当前主流应用开发技术的优势与劣势,帮助开发者选择最适合的技术栈。 一、原生开发 优势 性能卓越&#…...

宿舍管理系统的设计与实现 (含源码+sql+视频导入教程)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 宿舍管理系统拥有三个角色,分别为系统管理员、宿舍管理员以及学生。其功能如下: 管理员:宿舍管理员管理、学生管理、宿舍楼管理、缺勤记录管理、个人密…...

原生+jquery写自动消失的提示框
<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>自动消失消息提示</title> <style>/…...

Android14 蓝牙 BluetoothService 启动和相关代码介绍
Android14 蓝牙 BluetoothService 启动和相关代码 文章目录 Android14 蓝牙 BluetoothService 启动和相关代码一、前言二、代码分析介绍1、蓝牙 BluetoothService 启动和相关代码(1)蓝牙服务相关的有几个类有:(2)几个蓝…...
-三语言题解)
【秋招笔试-支持在线评测】9.19小米秋招(已改编)-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 大厂实习经历 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 🍒 本专栏已收集…...

动态IP与静态IP:哪种更适合用户使用?
在现代网络环境中,IP地址的管理对于网络的运行和安全至关重要。IP地址是网络中每一个设备的唯一标识符,通常分为动态IP和静态IP两种类型。每种类型都有其独特的优缺点,适用于不同的使用场景。本文将探讨动态IP和静态IP的特点,并分…...

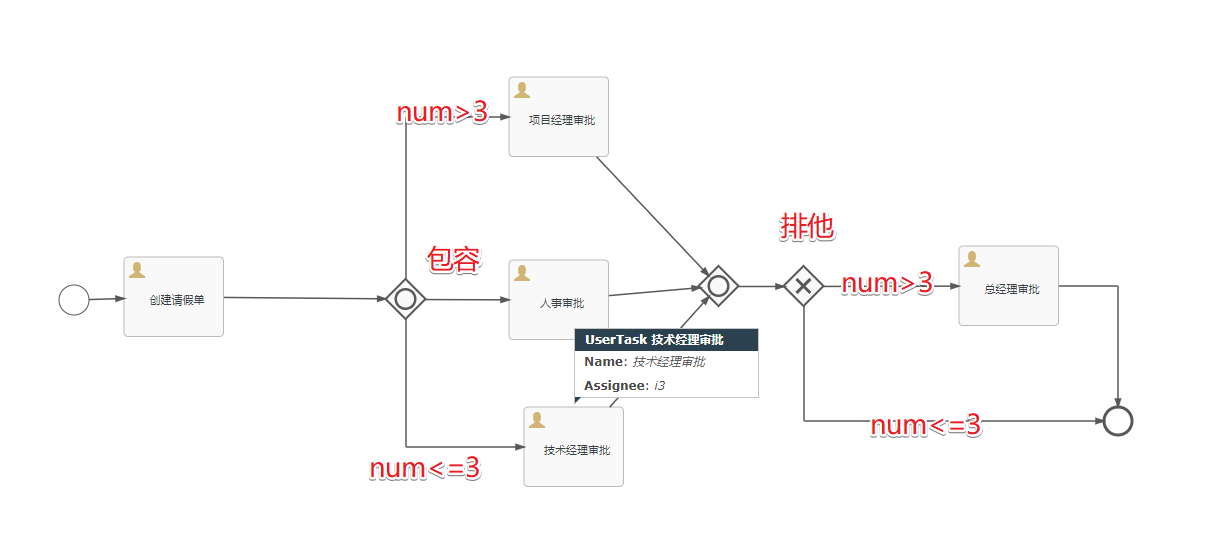
Flowable基础篇
Flowable基础篇 课程环境说明: JDK8Flowable6.7.2MySQL8 一、基础知识科普 1.工作流发展 BPM(BusinessProcessManagement),业务流程管理是一种管理原则,通常也可以代指BPMS(BusinessProcessManagementSuite),是一个实现整合不同…...

SQL Server数据库简单的事务日志备份恢复
模拟数据库备份恢复过程 1.基础操作 1.创建TestDB数据库,并添加数据 USE [master] GO CREATE DATABASE TestDB CONTAINMENT NONE ON PRIMARY ( NAME NTestDB, FILENAME ND:\TestDB.mdf , SIZE 8192KB , MAXSIZE UNLIMITED, FILEGROWTH 65536KB ) LOG ON ( …...

二级C语言2023-3易错题
1 下列叙述中正确的是 A. 循环队列是队列的链式存储结构 B. 能采用顺序存储的必定是线性结构 C. 所有的线性结构都可以采用顺序存储结构 D. 具有两个以上指针的链表必定是非线性结构 正确答案:C C的陈述是正确的。线性结构是一种基本的数据结构,它包括…...

【2024】前端学习笔记9-内部样式表-外部导入样式表-类选择器
学习笔记 内部样式表外部导入样式表类选择器:class 内部样式表 内部样式表是将 CSS 样式规则写在 HTML 文档内部。通过<style>标签在 HTML 文件的<head>部分定义样式。 简单示例: <!DOCTYPE html><html><head><style…...

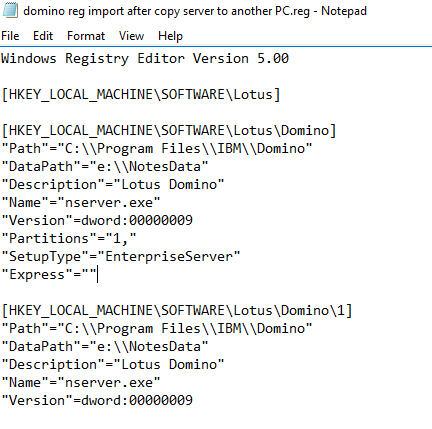
回归传统,Domino拷贝式迁移!
大家好,才是真的好。 前面讲太多普及型的概念,今天我们来点实在的内容。 在Notes/Domino的黄金年代,有一件事情大家干得风生水起,那就是Domino服务器迁移。 要么迁移到另一台硬件服务器上,要么迁移到新换的磁盘当中…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
