react的事件绑定

文章目录
- 基本示例
- 使用箭头函数
- 事件对象
- 阻止默认行为
- 绑定事件处理函数的上下文
在 React 中,事件绑定主要通过 JSX 属性来实现。事件处理函数被传递给相应的事件属性,例如 onClick、onChange 等。这些属性会被绑定到 HTML 元素上,并在事件发生时触发相应的处理函数。
基本示例
function App() {const handleClick = () => {alert('Button clicked!');};return <button onClick={handleClick}>Click me</button>;
}

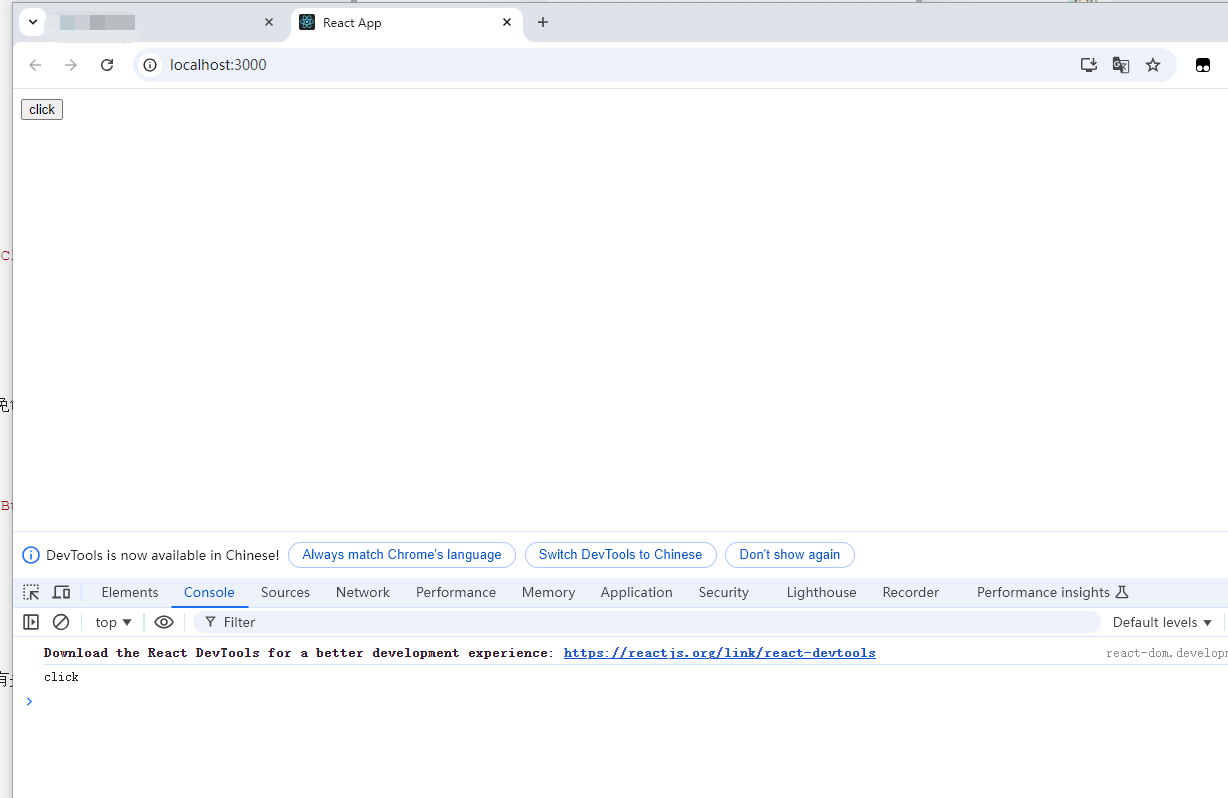
使用箭头函数
你可以直接在事件属性中使用箭头函数,这样可以避免创建单独的处理函数。
function App() {const handerClick = (name) => {console.log('click',name)}return (<div className="App"><button onClick={()=>handerClick('name')}>click</button></div>);
}

事件对象
事件处理函数可以接受一个事件对象作为参数,提供有关事件的更多信息。
function App() {const handleClick = (event) => {console.log(event.target);};return <button onClick={handleClick}>Click me</button>;
}

阻止默认行为
在事件处理函数中,你可以使用 event.preventDefault() 来阻止默认行为,例如防止表单提交。
function Form() {const handleSubmit = (event) => {event.preventDefault();alert('Form submitted!');};return (<form onSubmit={handleSubmit}><button type="submit">Submit</button></form>);
}
绑定事件处理函数的上下文
在类组件中,确保将事件处理函数的上下文绑定到当前组件实例,以便正确地访问 this。
class App extends React.Component {constructor(props) {super(props);this.handleClick = this.handleClick.bind(this);}handleClick() {alert('Button clicked!');}render() {return <button onClick={this.handleClick}>Click me</button>;}
}
这些示例展示了如何在 React 中绑定事件处理函数,以便在用户交互时执行特定的操作。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

react的事件绑定
文章目录 基本示例使用箭头函数事件对象阻止默认行为绑定事件处理函数的上下文 在 React 中,事件绑定主要通过 JSX 属性来实现。事件处理函数被传递给相应的事件属性,例如 onClick、onChange 等。这些属性会被绑定到 HTML 元素上,并在事件发生…...

ASP.NET Core 入门教学二十九 DDD设计
在软件开发中,领域驱动设计(Domain-Driven Design,简称DDD)是一种重要的软件设计方法论,它强调通过深入理解业务领域来构建高质量的软件系统。DDD的核心思想是将复杂的业务逻辑集中在领域模型中,并通过分层…...

Rocprofiler测试
Rocprofiler测试 一.参考链接二.测试过程1.登录服务器2.使用smi获取列表3.使用rocminfo获取Agent信息4.准备测试用例5.The hardware counters are called the basic counters6.The derived metrics are defined on top of the basic counters using mathematical expression7.P…...

基于python flask的高血压疾病预测分析与可视化系统的设计与实现,使用随机森林、决策树、逻辑回归、xgboost等机器学习库预测
研究背景 随着现代社会的快速发展,生活方式的改变和人口老龄化的加剧,心血管疾病,尤其是高血压,已成为全球范围内的重大公共健康问题。高血压是一种常见的慢性疾病,其主要特征是动脉血压持续升高。长期不控制的高血压…...

Lombok 与 EasyExcel 兼容性问题解析及建议
在 Java 开发中,Lombok 被广泛用于减少样板代码,如 Getter、Setter、构造函数等。然而,在与像 EasyExcel 这样依赖反射机制的库一起使用时,可能会遇到一些意想不到的问题。本文将深入探讨 Lombok 与 EasyExcel 之间的兼容性问题&a…...

Kubeadm快速安装 Kubernetes集群
1. Kubernetes简介 Kubernetes(k8s)是谷歌开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。它具有以下特点: 开源容器化自动部署扩展高可用 2. Kubernetes架构 Kubernetes遵循主从式架构设计,主要分…...

OpenJudge | 八皇后问题
总时间限制: 10000ms 内存限制: 65536kB 描述 在国际象棋棋盘上放置八个皇后,要求每两个皇后之间不能直接吃掉对方。 输入 无输入。 输出 按给定顺序和格式输出所有八皇后问题的解(见Sample Output)。 样例输入 (null)样例输出 No. 1 …...

C#往压缩包Zip文件的文件追加数据
C#往压缩包Zip文件的文件追加数据 往一个已经压缩好的压缩包里追加数据,一般就有两种方式,一种是前面已经学习过的,就是追加一个新的文件, 另外一种就是往已经存在的文件追加数据。 往已经存在的文件追加数据,需要先找到文件索引。 在压缩包里声明的名称,与外面的文件路…...

局域网共享文件夹:您没有权限访问,请与网络管理员联系
局域网共享文件夹:您没有权限访问,请与网络管理员联系 win10 1909 专业版背景 我有两个电脑,还有两块外挂硬盘,较大的一块放在老电脑上,为了方便用垃圾百度网盘在里边下载东西,又不污染新电脑的环境。 如…...

科技修复记忆:轻松几步,旧照变清晰
在时间的长河中,旧照片承载着无数珍贵的记忆与故事。然而,随着岁月的流逝,这些照片往往变得模糊不清,色彩黯淡,令人惋惜。 幸运的是,随着科技的发展,我们有了多种方法来修复这些旧照片的画质&a…...

java -versionbash:/usr/lib/jvm/jdk1.8.0_162/bin/java:无法执行二进制文件:可执行文件格式错误
实验环境:Apple M1在VMwareFusion使用Utubun Jdk文件错误  尝试: 1、重新在网盘下载java1.8 2、在终端通过命令下载 3、确保 JDK 正确安装在系统中,可以通过 echo $JAVA_HOME 检查 JAVA_HOME 环境变量是否设置正确。 ࿿…...

大数据-141 - ClickHouse 集群 副本和分片 Zk 的配置 Replicated MergeTree原理详解
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

Django-cookie和session
文章目录 前言CookieSession 一、Django 中 Cookie二、Django 中 Session三.区别 前言 Cookie Cookie 是由服务器发送到用户浏览器的小文件,用于存储用户的相关信息。每次用户访问网站时,浏览器会将这些 cookie 发送回服务器 特点: 1. 数据存储在客户…...

前端进阶,使用Node.js做中间层,实现接口转发和服务器渲染
在Web开发中,Node.js经常被用作中间层(也称为后端或服务器端),用于处理各种任务,包括接口转发(API Gateway)、服务器渲染(Server-Side Rendering, SSR)等。下面我将分别解…...

iPhone 16系列:熟悉的味道,全新的体验
来看看iPhone 16和Plus这两个新成员,实话说,它们和之前曝光的样子几乎完全一致。下面我们就一起来细数一下这次的几大变化吧。 外观设计:焕然一新 首先,最显眼的变化就是后置镜头模组的布局调整为了垂直排列。这一改变使得整个背…...

改进拖放PDF转换为图片在转换为TXT文件的程序
前段时间我写了Python识别拖放的PDF文件再转成文本文件-CSDN博客 最近有2点更新,一是有一些pdf文件转换出来的图片是横的,这样也可以识别文字,但是可能会影响效果,另一个是发现有一些文字识别不出来,看了关于提高Padd…...

在 Flutter 开发中如何选择状态管理:Provider 和 GetX 比较
在 Flutter 开发中,状态管理是一个至关重要的部分。正确的状态管理方案能够提高应用的可维护性和可扩展性。在众多状态管理方案中,Provider 和 GetX 是两种非常流行的选择。本文将对这两者进行比较,并提供代码示例,以帮助开发者选…...

python中ocr图片文字识别样例(二)
一、说明 本次解决图片相关出现中文乱码问题,属于上篇文章的优化,前提条件依赖上篇文章的包,当然ocr的具体应用场景很多,根据自身需求进行调整 二、具体实现 2.1 代码实现: # -*- coding: utf-8 -*- import easyoc…...

2024 新手指南:轻松掌握 Win10 的录屏操作
之前为了节约成本我们公司都采用录制软件操作都方式来为异地的同事进行远程操作培训的。所以我们尝试了不少的录屏工具,这里我就分享下win10怎么录屏的操作过程。 1.福昕录屏大师 链接:www.foxitsoftware.cn/REC/ 这款录屏工具是初学者的理想之选&…...

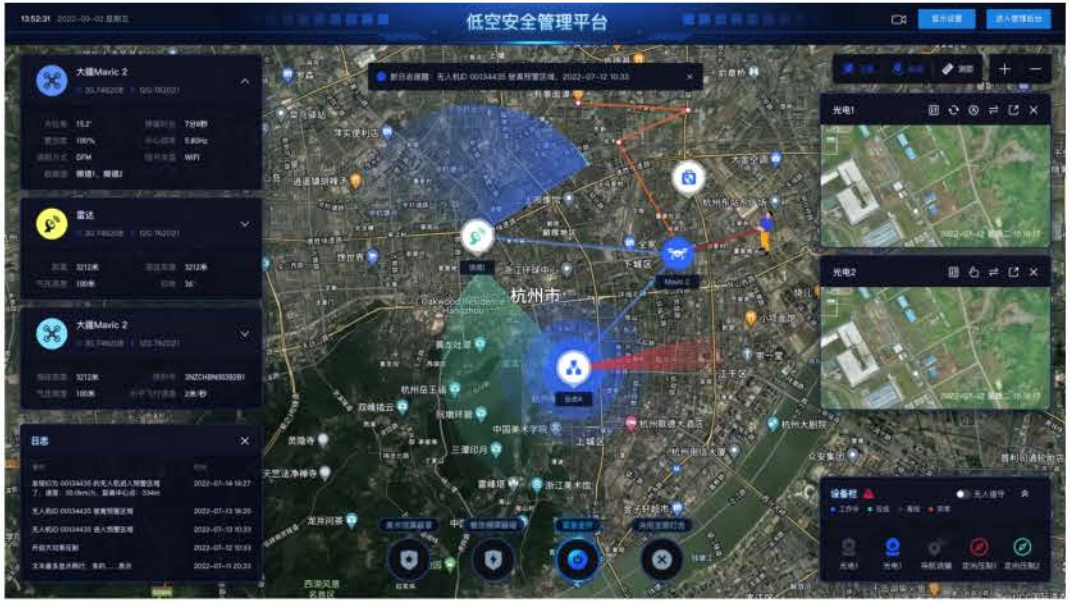
无人机黑飞打击技术详解
随着无人机技术的普及,无人机“黑飞”(未经授权或违反规定的飞行)现象日益严重,对公共安全、隐私保护及重要设施安全构成了严重威胁。为有效应对这一挑战,各国政府和安全机构纷纷研发并部署了一系列无人机黑飞打击技术…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
