uniapp vue3 梯形选项卡组件
实现的效果图:

切换选项卡显示不同的内容,把这个选项卡做成了一个组件,需要的自取。
// 组件名为 trapezoidalTab
<template> <view class="pd24"><view class="nav"><!-- 左侧 --><view class="item" :class="{ active: activeIndex === 0 }" @click="changeTab(0)"> <view :class=" activeIndex === 0 ? 'activeTxt black' : 'itemTxt' ">{{leftLabel}}</view></view><!-- 右侧 --><view class="item" :class="{ active: activeIndex === 1 }" @click="changeTab(1)"> <view :class="activeIndex == 1 ? 'activeTxt black' : 'itemTxt' ">{{rightLabel}}</view></view></view> <view class="content"><view v-if='activeIndex === 0'><slot name="left"></slot></view><view v-if='activeIndex === 1'><slot name="right"></slot></view></view></view>
</template> <script setup> import {ref,defineProps,defineEmits,} from 'vue'const props = defineProps({leftLabel: {type: String,default: '到店取'},rightLabel: {type: String,default: '直达送'},activeIndex: {type: Number,default: 0},})const emit = defineEmits(['changeTab'])const changeTab=(val)=> {emit('changeTab',val) }
</script> <style lang="scss" scoped>.nav{display: flex;align-items: flex-end;}.nav .item{flex: 1;height: 80rpx;background: #E6E6E6;border-radius: 10rpx 10rpx 0 0;position: relative;list-style: none;}.nav .item.active{height: 96rpx;background: #FFF;}.nav .item:first-child:before, .nav .item:last-child:before { content: ''; display: none; width: 20rpx; height: 100%; background: #FFF; position: absolute; top: 0; z-index: 10; } .nav .item:first-child:before { right: -10rpx; border-radius: 0 10rpx 0 0; transform: skew(10deg); } .nav .item:last-child:before { left: -10rpx; border-radius: 10rpx 0 0 0; transform: skew(-10deg); } .nav .item.active:first-child:before, .nav .item.active:last-child:before { display: block; }.itemTxt{height: 80rpx;text-align: center;line-height: 80rpx;font-weight: 500;font-size: 28rpx;color: rgba(0,0,0,0.4);}.activeTxt{text-align: center;height: 96rpx;line-height: 96rpx;font-weight: bold;font-size: 32rpx;}.content{width: 100%;background: #fff;}
</style>使用组件:
<trapezoidal-tab @changeTab="changeTab" :activeIndex='activeIndex'><template v-slot:left><view>左边部分内容</view></template><template v-slot:right><view>右边部分内容</view></template>
</trapezoidal-tab>const activeIndex = ref(0) //tab选项卡 0:到店取 1:直达送
// 切换tab选项卡
const changeTab =(val)=>{activeIndex.value = val
}相关文章:

uniapp vue3 梯形选项卡组件
实现的效果图: 切换选项卡显示不同的内容,把这个选项卡做成了一个组件,需要的自取。 // 组件名为 trapezoidalTab <template> <view class"pd24"><view class"nav"><!-- 左侧 --><view cla…...

如何在微信小程序中实现WebSocket连接
微信小程序作为一种全新的应用形态,凭借其便捷性、易用性受到了广大用户的喜爱。在实际开发过程中,实时通信功能是很多小程序必备的需求。WebSocket作为一种在单个TCP连接上进行全双工通信的协议,能够实现客户端与服务器之间的实时通信。本文…...

二级等保测评中安全物理环境的重要性及高危项分析
当今数字化时代,信息安全至关重要。网络安全等级保护测评是确保信息系统安全稳定运行的重要手段之一,其中二级等保测评对于许多企业和组织来说是必须要达到的安全标准。 而安全物理环境作为等保测评的重要组成部分,其重要性不容忽视。 安全物…...

C++11——lambda
lambda lambda的介绍lambda的使用lambda的细节->捕捉列表 lambda的介绍 lambda是匿名函数,再适合的场景去使用可以提高代码的可读性。 场景: 假设有一个Goods类需要进行按照价格、数量排序 class Goods {string name;size_t _price;//价格int num;/…...

Dubbo3序列化安全问题
序列化安全 在 Dubbo 3.0 中,序列化协议的安全性得到了加强。 1. 序列化安全性升级 Triple 协议: 推荐使用 Triple 协议 的非 Wrapper 模式,该模式在安全性上更为严格。需要开发人员编写 IDL(接口描述语言)文件,这虽…...

秒懂Linux之共享内存
目录 共享内存概念 模拟实现共享内存 创建key阶段 编辑创建共享内存阶段 删除共享内存阶段 查看共享内存属性阶段 挂接共享内存到进程阶段 取消共享内存与进程挂接阶段 进程通信阶段 添加管道改进版 共享内存函数 shmget函数 shmat函数 shmdt函数 shmctl函数 共享内存概念 共…...

【计算机网络】网络层协议解析
网络层的两种服务IPv4分类编址划分子网无分类地址 IPv4地址应用IP数据报的发送和转发过程主机发送IP数据报路由器转发IP数据报 IPv4数据报首部格式ICMP网际控制报文协议虚拟专用网VPN与网络地址转换NAT 网络层主要任务是实现网络互连,进而实现数据包在各网络之间的传…...
)
sqlist void reverse(SqList A)
#include <stdlib.h> #include <stdio.h> #include <iostream> using namespace std; #define INIT_SIZE 5 #define INCREMENT 10 # define OK 1 # define ERROR 0/* 定义ElemType为int类型 */ typedef int ElemType; void input(ElemType &s); void out…...

聊聊Thread Local Storage
聊聊ThreadLocal 为什么需要Thread Local StorageThread Local Storage的实现PThread库实现操作系统实现GCC __thread关键字实现C11 thread_local实现JAVA ThreadLocal实现 Thread Local Storage 线程局部存储,简称TLS。 为什么需要Thread Local Storage 变量分为全…...

WEB攻防-JS项目Node.js框架安全识别审计验证绕过
知识点: 1、原生JS&开发框架-安全条件 2、常见安全问题-前端验证&未授权 详细点: 1、什么是JS渗透测试? 在JavaScript中也存在变量和函数,当存在可控变量及函数调用即可参数漏洞 2、流行的Js框架有哪些? …...

STM32——SPI
1.SPI简介 SPI,是英语Serial Peripheral Interface的缩写,顾名思义就是串行外围设备接口。SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管脚…...

【云安全】云上资产发现与信息收集
一、云基础设施组件 1、定义 在云计算基础架构中,基础设施组件通常包括:计算、存储、网络和安全等方面的资源。例如,计算资源可以是虚拟机、容器或无服务器计算引擎;存储资源可以是对象存储或块存储;网络资源可以是虚拟…...

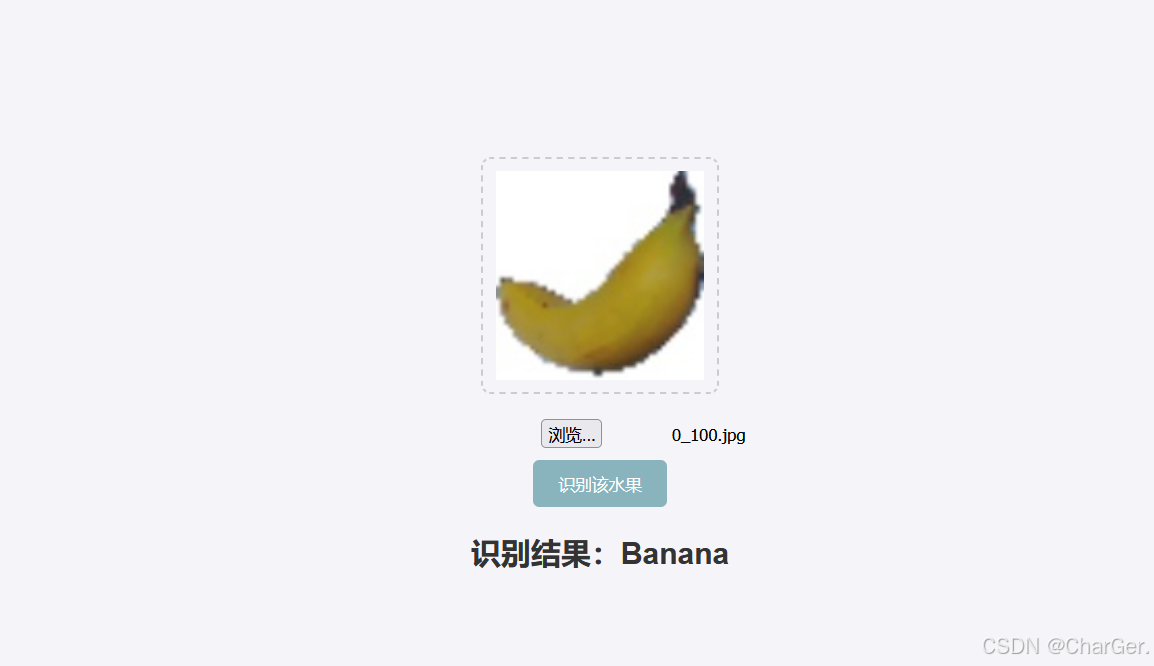
flask搭建微服务器并训练CNN水果识别模型应用于网页
一. 搭建flask环境 概念 flask:一个轻量级 Web 应用框架,被设计为简单、灵活,能够快速启动一个 Web 项目。CNN:深度学习模型,用于处理具有网格状拓扑结构的数据,如图像(2D网格)和视频(3D网格&a…...

数据篇| 关于Selenium反爬杂谈
友情提示:本章节只做相关技术讨论, 爬虫触犯法律责任与作者无关。 LLM虽然如火如荼进行着, 但是没有数据支撑, 都是纸上谈兵, 人工智能的三辆马车:算法-数据-算力,缺一不可。之前写过关于LLM微调文章《微调入门篇:大模型微调的理论学习》、《微调实操一: 增量预训练(Pretrai…...

MySQL高阶1890-2020年最后一次登录
目录 题目 准备数据 分析数据 题目 编写解决方案以获取在 2020 年登录过的所有用户的本年度 最后一次 登录时间。结果集 不 包含 2020 年没有登录过的用户。 返回的结果集可以按 任意顺序 排列。 准备数据 Create table If Not Exists Logins (user_id int, time_stamp …...

update-alternatives官方手册
下述手册超链接都是英文,内容差不多,看一个就行 Debian系统的Ubuntu系统的《The Linux Programming Interface》图书上的...

cesium.js 入门到精通(5-2)
在cesium 的配置中 有一些参数 可以配置地图的显示 显示出 水的动态显示 山的效果 相当于一些动画显示的效果 var viewer new Cesium.Viewer("cesiumContainer", {infoBox: false,terrainProvider: await Cesium.createWorldTerrainAsync({requestWaterMask: tru…...

LINUX的PHY抽象层——PAL
英文原文参考: https://www.kernel.org/doc/html/latest/networking/phy.html 中文翻译参考:有关PHY抽象层的总结 https://blog.csdn.net/eydwyz/article/details/124753313 目录 1 前言2 PHY接口模式3 尽量使用PHY端的延时而不是MAC或PCB4 其他方式实现…...

优先级队列(堆)
目录 优先级队列 堆的概念 堆的创建 堆的向下调整 堆的插入 完整代码 优先级队列 队列是一种先进先出的数据结构,有些时候操作的数据可能带有优先级,出队列时就需要优先级高的数据先出队列。 在这种情况下,数据结构应该提供两个最基本…...

帧率和丢帧分析理论
一、丢帧问题概述 应用丢帧通常指的是在应用程序的界面绘制过程中,由于某些原因导致界面绘制的帧率下降,从而造成界面卡顿、动画不流畅等问题。以60Hz刷新率为例子,想要达到每秒60帧(即60fps)的流畅体验,每…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
