Vue.js 与 Flask/Django 后端配合:构建现代 Web 应用的最佳实践
Vue.js 与 Flask/Django 后端配合:构建现代 Web 应用的最佳实践
在现代 Web 开发中,前后端分离的架构已经成为主流。Vue.js 作为一个渐进式 JavaScript 框架,因其灵活性和易用性而广受欢迎。而 Flask 和 Django 则是 Python 生态中两个非常流行的 Web 框架。本文将详细介绍如何将 Vue.js 与 Flask 或 Django 后端配合使用,构建一个功能强大且高效的 Web 应用。
一、项目结构设计
在开始开发之前,设计一个合理的项目结构是非常重要的。以下是一个推荐的项目结构:
my_project/
├── backend/
│ ├── app/
│ │ ├── __init__.py
│ │ ├── models.py
│ │ ├── views.py
│ │ └── ...
│ ├── venv/
│ ├── requirements.txt
│ └── run.py
└── frontend/├── public/├── src/│ ├── assets/│ ├── components/│ ├── views/│ ├── App.vue│ ├── main.js│ └── ...├── package.json└── vue.config.js
二、后端开发
1. Flask 后端开发
首先,创建一个虚拟环境并安装 Flask:
cd backend
python -m venv venv
source venv/bin/activate # Windows 用户使用 venv\Scripts\activate
pip install Flask
创建 run.py 文件并初始化 Flask 应用:
from app import create_appapp = create_app()if __name__ == '__main__':app.run(debug=True)
在 app 目录下创建 __init__.py 文件:
from flask import Flask
from flask_cors import CORSdef create_app():app = Flask(__name__)CORS(app) # 允许跨域请求from .views import mainapp.register_blueprint(main)return app
创建 views.py 文件,定义 API 路由:
from flask import Blueprint, jsonifymain = Blueprint('main', __name__)@main.route('/api/data', methods=['GET'])
def get_data():data = {"message": "Hello from Flask!"}return jsonify(data)
2. Django 后端开发
首先,创建一个虚拟环境并安装 Django:
cd backend
python -m venv venv
source venv/bin/activate # Windows 用户使用 venv\Scripts\activate
pip install Django djangorestframework
创建 Django 项目和应用:
django-admin startproject myproject
cd myproject
django-admin startapp myapp
在 settings.py 中添加 REST framework 和 CORS 支持:
INSTALLED_APPS = [...'rest_framework','corsheaders','myapp',
]MIDDLEWARE = [...'corsheaders.middleware.CorsMiddleware',
]CORS_ORIGIN_ALLOW_ALL = True
在 views.py 中定义 API 视图:
from rest_framework.decorators import api_view
from rest_framework.response import Response@api_view(['GET'])
def get_data(request):data = {"message": "Hello from Django!"}return Response(data)
在 urls.py 中配置路由:
from django.urls import path
from myapp.views import get_dataurlpatterns = [path('api/data/', get_data),
]
三、前端开发
1. 初始化 Vue.js 项目
首先,使用 Vue CLI 创建一个新的 Vue.js 项目:
cd frontend
vue create my-vue-app
安装 Axios 以便与后端进行通信:
cd my-vue-app
npm install axios
2. 配置 Vue.js 项目
在 src 目录下创建一个新的组件 HelloWorld.vue:
<template><div><h1>{{ message }}</h1></div>
</template><script>
import axios from 'axios';export default {data() {return {message: ''};},created() {axios.get('http://localhost:5000/api/data') // Flask 后端// axios.get('http://localhost:8000/api/data/') // Django 后端.then(response => {this.message = response.data.message;}).catch(error => {console.error(error);});}
};
</script>
在 App.vue 中使用该组件:
<template><div id="app"><HelloWorld /></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';export default {components: {HelloWorld}
};
</script>
3. 配置代理以解决跨域问题
在项目根目录下创建 vue.config.js 文件:
module.exports = {devServer: {proxy: {'/api': {target: 'http://localhost:5000', // Flask 后端// target: 'http://localhost:8000', // Django 后端changeOrigin: true}}}
};
四、运行和测试
1. 启动后端服务器
对于 Flask 后端:
cd backend
source venv/bin/activate
python run.py
对于 Django 后端:
cd backend
source venv/bin/activate
python manage.py runserver
2. 启动前端服务器
cd frontend/my-vue-app
npm run serve
打开浏览器访问 http://localhost:8080,您应该能够看到来自后端的消息。
五、总结
通过本文的介绍,您应该已经了解了如何将 Vue.js 与 Flask 或 Django 后端配合使用,构建一个现代的 Web 应用。无论是选择 Flask 还是 Django,关键在于合理的项目结构设计、清晰的 API 路由配置以及前后端的有效通信。希望这篇文章能为您的开发工作提供实用的指导和帮助。
如果您有任何问题或需要进一步的帮助,请随时联系我。Happy coding!
相关文章:

Vue.js 与 Flask/Django 后端配合:构建现代 Web 应用的最佳实践
Vue.js 与 Flask/Django 后端配合:构建现代 Web 应用的最佳实践 在现代 Web 开发中,前后端分离的架构已经成为主流。Vue.js 作为一个渐进式 JavaScript 框架,因其灵活性和易用性而广受欢迎。而 Flask 和 Django 则是 Python 生态中两个非常流…...

【笔记】自动驾驶预测与决策规划_Part3_路径与轨迹规划
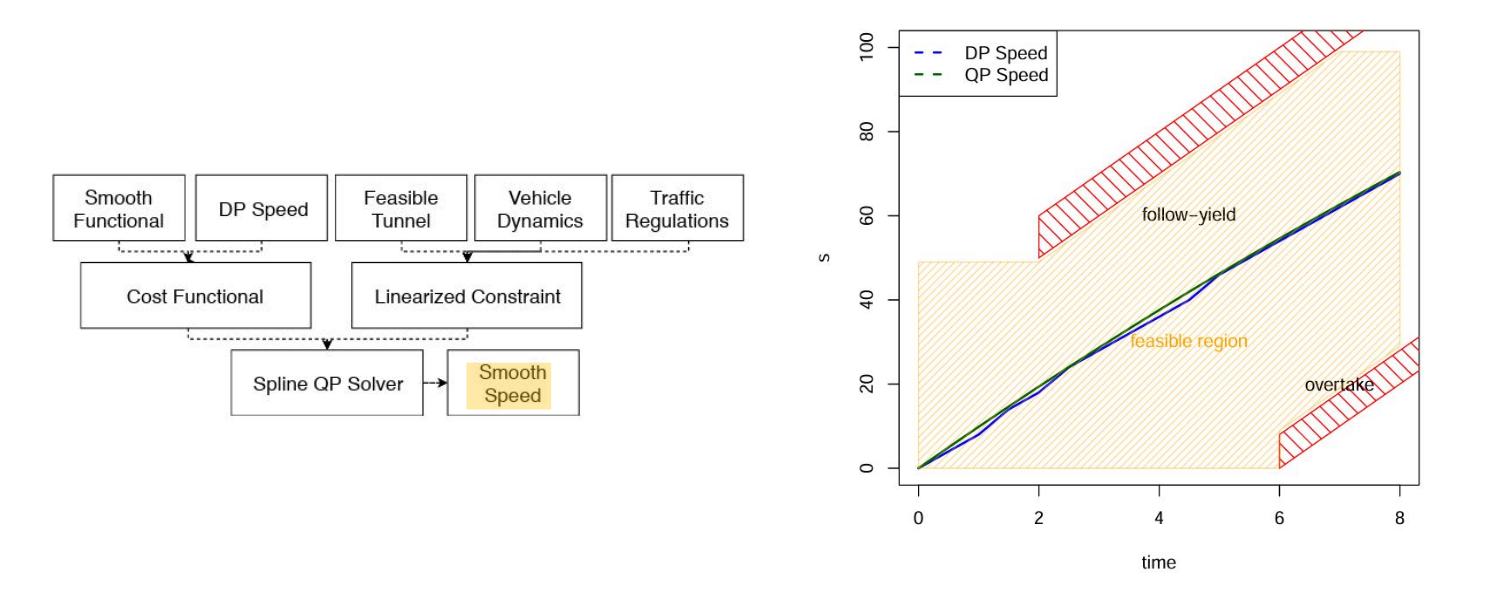
文章目录 0. 前言1. 基于搜索的路径规划1.1 A* 算法1.2 Hybrid A* 算法 2. 基于采样的路径规划2.1 Frent Frame方法2.2 Cartesian →Frent 1D ( x , y ) (x, y) (x,y) —> ( s , l ) (s, l) (s,l)2.3 Cartesian →Frent 3D2.4 贝尔曼Bellman最优性原理2.5 高速轨迹采样——…...

Shiro-721—漏洞分析(CVE-2019-12422)
文章目录 Padding Oracle Attack 原理PKCS5填充怎么爆破攻击 漏洞原理源码分析漏洞复现 本文基于shiro550漏洞基础上分析,建议先看上期内容: https://blog.csdn.net/weixin_60521036/article/details/142373353 Padding Oracle Attack 原理 网上看了很多…...

【Python语言初识(一)】
一、python简史 1.1、python的历史 1989年圣诞节:Guido von Rossum开始写Python语言的编译器。1991年2月:第一个Python编译器(同时也是解释器)诞生,它是用C语言实现的(后面),可以调…...

Python 中的方法解析顺序(MRO)
在 Python 中,MRO(Method Resolution Order,方法解析顺序)是指类继承体系中,Python 如何确定在调用方法时的解析顺序。MRO 决定了在多继承环境下,Python 如何寻找方法或属性,即它会根据一定规则…...

MySQL表的内外连接
内连接 其实就是from 两个表 把笛卡尔积的表 再用where 进行条件筛选 ——之前我们写的多表查询就是内连接 基本格式: 外链接 没有向内连接那样真的把两个表连接形式一个表显示,而只是建立关系 外连接分为左链接和右链接 左链接 联合查询时候&#…...

系统架构设计师:软件架构的演化和维护
简简单单 Online zuozuo: 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo 简简单单 Online zuozuo :本心、输入输出、结果 简简单单 Online zuozuo : 文章目录 系统架构设计师:软件架构的演化和维护前言软件架构演化的重要性面向对象的软件架构演…...

QT的dropEvent函数进入不了
在使用QT想实现拖拽功能的时候,发现了dropEvent没有调用运行,遂查找原因: 首先是网上都说要在dragEnterEvent里面使用event->accept(); 但我这边在出现问题之前就已经这样做了: void CanvasView::dragEnterEvent(QDragEnterEv…...

Spring Boot 入门
前言 Spring Boot 是一个开源的 Java 基础框架,用于创建独立、生产级的基于 Spring 的应用程序。它简化了基于 Spring 的应用开发,通过提供一系列的“起步依赖”来快速启动和运行 Spring 应用。本文将带你深入了解 Spring Boot 的核心概念、关键特性&am…...
)
LDD学习2--Scull(TODO)
《Linux Device Drivers》(LDD)书籍中的 scull(Simple Character Utility for Loading Localities)是一个用于演示 Linux 字符设备驱动程序编写的示例代码。它为理解 Linux 内核模块和字符设备驱动程序的编写提供了基础实践平台&a…...

【算法-堆排序】
堆排序是一种基于堆这种数据结构的比较排序算法,它是一种原地、不稳定的排序算法,时间复杂度为 O(n log n)。堆排序的基本思想是将数组构建成一个二叉堆,并通过反复调整堆顶和未排序部分之间的关系来实现排序。 堆的定义 堆是一种特殊的完全…...

音视频入门基础:AAC专题(4)——ADTS格式的AAC裸流实例分析
音视频入门基础:AAC专题系列文章: 音视频入门基础:AAC专题(1)——AAC官方文档下载 音视频入门基础:AAC专题(2)——使用FFmpeg命令生成AAC裸流文件 音视频入门基础:AAC…...

【第33章】Spring Cloud之SkyWalking服务链路追踪
文章目录 前言一、介绍1. 架构图2. SkyWalking APM 二、服务端和控制台1. 下载2. 解压3. 初始化数据库4. 增加驱动5. 修改后端配置6. 启动7. 访问控制台8. 数据库表 三、客户端1. 下载2. 设置java代理3. idea配置3.1 环境变量3.2 JVM参数3.3 启动日志 4. 启用网关插件 四、链路…...

如何选择OS--Linux不同Distribution的选用
写在前言: 刚写了Windows PC的不同editions的选用,趁热,把Linux不同的Distribution选用也介绍下,希望童鞋们可以了解-->理解-->深入了解-->深入理解--...以致于能掌握特定版本的Linux的使用甚者精通。……^.^…… so&a…...

cesium效果不酷炫怎么办--增加渲染器
DrawCommand 可以发挥 WebGL 全部潜力吗? 回答: Cesium 的 DrawCommand 是一个用于表示 WebGL 渲染管线中单个绘制调用的低级抽象。它封装了执行 WebGL 绘制所需的所有信息,包括着色器程序、顶点数组、渲染状态、统一变量(unifo…...

计算机网络:概述 --- 体系结构
目录 一. 体系结构总览 1.1 OSI七层协议体系结构 1.2 TCP/IP四层(或五层)模型结构 二. 数据传输过程 2.1 同网段传输 2.2 跨网段传输 三. 体系结构相关概念 3.1 实体 3.2 协议 3.3 服务 这里我们专门来讲一下计算机网络中的体系结构。其实我们之前…...

DEPLOT: One-shot visual language reasoning by plot-to-table translation论文阅读
文章链接:https://arxiv.org/abs/2308.01979http://arxiv.org/abs/2212.10505https://arxiv.org/abs/2308.01979 源码链接:https://github.com/cse-ai-lab/RealCQA 启发:two-stage方法可能是未来主要研究方向,能够增强模型可解释…...

从 HDFS 迁移到 MinIO 企业对象存储
云原生、面向 Kubernetes 、基于微服务的架构推动了对 MinIO 等网络存储的需求。在云原生环境中,对象存储的优势很多 - 它允许独立于存储硬件对计算硬件进行弹性扩展。它使应用程序无状态,因为状态是通过网络存储的,并且通过降低操作复杂性&a…...

Rust 常见问题汇总
问题1: cargo build 一直提示Blocking waiting for file lock on package cache。 在 cargo.toml 文件中添加了依赖之后,运行 cargo build 命令时,如果卡在 blocking waiting for file lock on package cache lock 这里, 后来发…...

java泛型类与泛型方法
Java泛型类和泛型方法是Java泛型编程中的重要组成部分。它们允许开发者编写类型安全且高度复用的代码。下面详细介绍泛型类和泛型方法的概念、用法和示例。 泛型类 泛型类是在类定义中使用类型参数的类,可以指定具体的类型实例化该类。这样可以确保类型安全&#…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
