es的封装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、类和接口介绍
- 0.封装思想
- 1.es的操作分类
- 二、创建索引
- 1.成员变量
- 2.构造函数
- 2.添加字段
- 3.发送请求
- 4.创建索引总体代码
- 三.插入数据
- 四.删除数据
- 五.查询数据
前言
es他使用的网络协议时http,序列化协议用的json。而es客户端给我们提供的三个接口中,我们需要填的就是一个请求正文,所以我们主要是针对这个正文json的一个组织。
这里贴一个连接,里面是一些请求格式:
es基本请求格式
提示:以下是本篇文章正文内容,下面案例可供参考
一、类和接口介绍
0.封装思想
ES客户端API二次封装:
封装四个操作:索引创建,数据新增,数据查询,数据删除
封装最主要要完成的是请求正文的构造过程: Json::Value 对象的数据新增过程
索引创建:
1.能够动态设定索引名称,索引类型
2.能够动态的添加字段,并设置字段类型, 设置分词器类型,是否构造索引
构造思想:根据固定的ison格式构造Value对象即可
数据新增:
1.提供用户一个新增字段及数据的接口即可
2.提供一个发起请求的接口
1.es的操作分类
对于ES的操作请求分类:
1.创建索引
2.新增数据
3. 查询数据
4.删除数据
下面是我们需要使用到的接口,search是用于查询数据,第二个index是用户索引创建和新增数据两个功能,第三个接口是用于删除数据的。最后一个接口时创建一个客户端,用于和es服务器进行通信。前面的三个接口都是这个client提供的。

上面的三个接口的返回值都是一个response对象,这里是这个对象的定义,有一个响应码,和一个响应码描述。

二、创建索引
1.成员变量
这个类中有五个成员变量
name就是索引名,type就是一个类型我们这里的类型都填一个_doc.
第三个变量就是一个Json对象,这个proerties就是我们要创建索引有哪些字段,我们这里是以用户索引为例,项目中,用户的信息有用户昵称,电话,用户id,个性签名,头像Id。所以在我们的这个proerties中就要有这几个字段。这也是我们创建索引中最核心的部分。
第四个变量_index就是我们创建索引的总的一个json正文,我们给服务器发送请求,就是发送的这个json串。
第五个参数就是一个client,我们需要通过这个对象给服务器发送请求。
std::string _name;
std::string _type;
Json::Value _properties;
Json::Value _index;
std::shared_ptr<elasticlient::Client> _client;
2.构造函数
在构造函数中,用户需要闯入两个参数,一个就是一个client,用户需要自己定义一个client然后闯入进来,第二个就是你要创建的索引名。
在构造函数的函数体中主要是组织了settings部分的json。其中tokenizer是分词工具,我们填入的是ik_max_work它可以支持中文分词。这里具体要看es操作的请求体进行分析。 后面复习看到这里记得看图!!!
ESIndex(std::shared_ptr<elasticlient::Client> &client, const std::string &name, const std::string &type = "_doc"):_name(name), _type(type), _client(client) {Json::Value analysis;Json::Value analyzer;Json::Value ik;Json::Value tokenizer;tokenizer["tokenizer"] = "ik_max_word";ik["ik"] = tokenizer;analyzer["analyzer"] = ik;analysis["analysis"] = analyzer;_index["settings"] = analysis;}
2.添加字段
我们要创建的索引,它里面有哪些字段,比如用户索引,就有用户id,昵称,签名,手机号等。如果是一个消息索引,就有消息id,消息时间,消息体等。
用户需要指定key,也就是哪一个字段。其中type就是字段的类型,axalyzer就是分词工具,enable是是否参与索引,这里我们默认是true,对于一些用户索引,我们的用户昵称,用户id,手机号是要参与索引的于是要设为true.
另外这个type,如果设置为text就代表进行分词,就需要设置分词工具,type类型为keyword就代表不进行分词。另外这里我们这里对enable进行了一个判断,如果他为false,我们才添加到json中,原因是es会默认添加enable:true。
ESIndex& append(const std::string &key, const std::string &type = "text", const std::string &analyzer = "ik_max_word", bool enabled = true) {Json::Value fields;fields["type"] = type;fields["analyzer"] = analyzer;if (enabled == false ) fields["enabled"] = enabled;_properties[key] = fields;return *this;}
3.发送请求
这里需要一个索引Id,防止对于同一个索引类型创建出多个索引,这里我们有默认参数,不许用户提供了。这里面就会对总的Json进行一个组织,然后调用client的index进行一个请求发送。他会返回一个response对象,我们根据这个对象里的响应码判断是否成功。需要对这个发送请求进行捕获,在index内部如果失败会抛出异常。为了防止程序异常崩溃,我们捕获一下。
bool create(const std::string &index_id = "default_index_id") {Json::Value mappings;mappings["dynamic"] = true;mappings["properties"] = _properties;_index["mappings"] = mappings;std::string body;bool ret = Serialize(_index, body);if (ret == false) {LOG_ERROR("索引序列化失败!");return false;}LOG_DEBUG("{}", body);//2. 发起搜索请求try {auto rsp = _client->index(_name, _type, index_id, body);if (rsp.status_code < 200 || rsp.status_code >= 300) {LOG_ERROR("创建ES索引 {} 失败,响应状态码异常: {}", _name, rsp.status_code);return false;}} catch(std::exception &e) {LOG_ERROR("创建ES索引 {} 失败: {}", _name, e.what());return false;}return true;}
4.创建索引总体代码
class ESIndex {public:ESIndex(std::shared_ptr<elasticlient::Client> &client, const std::string &name, const std::string &type = "_doc"):_name(name), _type(type), _client(client) {Json::Value analysis;Json::Value analyzer;Json::Value ik;Json::Value tokenizer;tokenizer["tokenizer"] = "ik_max_word";ik["ik"] = tokenizer;analyzer["analyzer"] = ik;analysis["analysis"] = analyzer;_index["settings"] = analysis;}ESIndex& append(const std::string &key, const std::string &type = "text", const std::string &analyzer = "ik_max_word", bool enabled = true) {Json::Value fields;fields["type"] = type;fields["analyzer"] = analyzer;if (enabled == false ) fields["enabled"] = enabled;_properties[key] = fields;return *this;}bool create(const std::string &index_id = "default_index_id") {Json::Value mappings;mappings["dynamic"] = true;mappings["properties"] = _properties;_index["mappings"] = mappings;std::string body;bool ret = Serialize(_index, body);if (ret == false) {LOG_ERROR("索引序列化失败!");return false;}LOG_DEBUG("{}", body);//2. 发起搜索请求try {auto rsp = _client->index(_name, _type, index_id, body);if (rsp.status_code < 200 || rsp.status_code >= 300) {LOG_ERROR("创建ES索引 {} 失败,响应状态码异常: {}", _name, rsp.status_code);return false;}} catch(std::exception &e) {LOG_ERROR("创建ES索引 {} 失败: {}", _name, e.what());return false;}return true;}private:std::string _name;std::string _type;Json::Value _properties;Json::Value _index;std::shared_ptr<elasticlient::Client> _client;
};
三.插入数据
插入请求的请求正文比较简单,就是对你插入数据的个字段进行一个组织就行。例如用户信息索引,就有昵称,用户Id,签名,电话等。我们把它组织到一个json中,在这里成员变量定义了一个item进行组织。通过append函数进行组织。用户只需要填写key和val.例如nickname:“小明”。
class ESInsert {public:ESInsert(std::shared_ptr<elasticlient::Client> &client, const std::string &name, const std::string &type = "_doc"):_name(name), _type(type), _client(client){}template<typename T>ESInsert &append(const std::string &key, const T &val){_item[key] = val;return *this;}bool insert(const std::string id = "") {std::string body;bool ret = Serialize(_item, body);if (ret == false) {LOG_ERROR("索引序列化失败!");return false;}LOG_DEBUG("{}", body);//2. 发起搜索请求try {auto rsp = _client->index(_name, _type, id, body);if (rsp.status_code < 200 || rsp.status_code >= 300) {LOG_ERROR("新增数据 {} 失败,响应状态码异常: {}", body, rsp.status_code);return false;}} catch(std::exception &e) {LOG_ERROR("新增数据 {} 失败: {}", body, e.what());return false;}return true;}private:std::string _name;std::string _type;Json::Value _item;std::shared_ptr<elasticlient::Client> _client;
};
四.删除数据
删除数据没有正文体,只需要提供你要删除的索引,类型,以及一个文档id。
class ESRemove {
public:ESRemove(std::shared_ptr<elasticlient::Client> &client, const std::string &name, const std::string &type = "_doc"):_name(name), _type(type), _client(client){}bool remove(const std::string &id) {try {auto rsp = _client->remove(_name, _type, id);if (rsp.status_code < 200 || rsp.status_code >= 300) {LOG_ERROR("删除数据 {} 失败,响应状态码异常: {}", id, rsp.status_code);return false;}} catch(std::exception &e) {LOG_ERROR("删除数据 {} 失败: {}", id, e.what());return false;}return true;}
private:std::string _name;std::string _type;std::shared_ptr<elasticlient::Client> _client;
};
五.查询数据
查询这里,我们需要添加一些"过滤条件",在es中有must_not/should/must/三个Json。分别代表必须不满足的条件,可选满足条件,必须满足条件。
class ESSearch {public:ESSearch(std::shared_ptr<elasticlient::Client> &client, const std::string &name, const std::string &type = "_doc"):_name(name), _type(type), _client(client){}ESSearch& append_must_not_terms(const std::string &key, const std::vector<std::string> &vals) {Json::Value fields;for (const auto& val : vals){fields[key].append(val);}Json::Value terms;terms["terms"] = fields;_must_not.append(terms);return *this;}ESSearch& append_should_match(const std::string &key, const std::string &val) {Json::Value field;field[key] = val;Json::Value match;match["match"] = field;_should.append(match);return *this;}ESSearch& append_must_term(const std::string &key, const std::string &val) {Json::Value field;field[key] = val;Json::Value term;term["term"] = field;_must.append(term);return *this;}ESSearch& append_must_match(const std::string &key, const std::string &val){Json::Value field;field[key] = val;Json::Value match;match["match"] = field;_must.append(match);return *this;}Json::Value search(){Json::Value cond;if (_must_not.empty() == false) cond["must_not"] = _must_not;if (_should.empty() == false) cond["should"] = _should;if (_must.empty() == false) cond["must"] = _must;Json::Value query;query["bool"] = cond;Json::Value root;root["query"] = query;std::string body;bool ret = Serialize(root, body);if (ret == false) {LOG_ERROR("索引序列化失败!");return Json::Value();}LOG_DEBUG("{}", body);//2. 发起搜索请求cpr::Response rsp;try {rsp = _client->search(_name, _type, body);if (rsp.status_code < 200 || rsp.status_code >= 300) {LOG_ERROR("检索数据 {} 失败,响应状态码异常: {}", body, rsp.status_code);return Json::Value();}} catch(std::exception &e) {LOG_ERROR("检索数据 {} 失败: {}", body, e.what());return Json::Value();}//3. 需要对响应正文进行反序列化LOG_DEBUG("检索响应正文: [{}]", rsp.text);Json::Value json_res;ret = UnSerialize(rsp.text, json_res);if (ret == false) {LOG_ERROR("检索数据 {} 结果反序列化失败", rsp.text);return Json::Value();}return json_res["hits"]["hits"];}private:std::string _name;std::string _type;Json::Value _must_not;Json::Value _should;Json::Value _must;std::shared_ptr<elasticlient::Client> _client;
};
}
相关文章:

es的封装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、类和接口介绍0.封装思想1.es的操作分类 二、创建索引1.成员变量2.构造函数2.添加字段3.发送请求4.创建索引总体代码 三.插入数据四.删除数据五.查询数据 前…...

写一个自动化记录鼠标/键盘的动作,然后可以重复执行的python程序
import sys import threading import time from PyQt5.QtWidgets import * from auto_fun import * import pyautogui import pynput from PyQt5.QtCore import pyqtSignal from MouseModule import * from pynput import keyboardlocal_list [] # 保存操作坐标、动作、文本 …...

Spring Boot-热部署问题
Spring Boot 热部署问题分析与解决方案 热部署(Hot Deployment)是指在应用程序运行过程中,无需停止应用就可以动态加载新代码、配置或资源,从而提升开发效率。在 Spring Boot 开发中,热部署是一项非常实用的功能&…...

深度学习——管理模型的参数
改编自李沐老师《动手深度学习》5.2. 参数管理 — 动手学深度学习 2.0.0 documentation (d2l.ai) 在深度学习中,一旦我们选择了模型架构并设置了超参数,我们就会进入训练阶段。训练的目标是找到能够最小化损失函数的模型参数。这些参数在训练后用于预测&…...

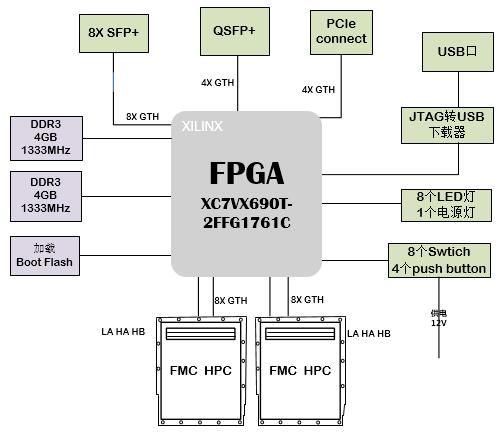
芯片验证板卡设计原理图:372-基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台
基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台 一、板卡概述 基于V7的高性能PCIe信号处理板,北京太速科技板卡选用Xilinx 公司Virtex7系列FPGA XC7VX690T-2FFG1761C为处理芯片,板卡提供两个标准FMC插槽,适用于…...

【软设】 系统开发基础
【软设】 系统开发基础 一.软件工程概述 (了解一下大概的流程就行) 1. 可行性分析与项目开发计划 目的:评估项目的经济性、技术性和运营性,判断项目是否值得投资和开发。确定开发时间、预算、所需资源等。 可行性分析ÿ…...

Linux移植之系统烧写
直接参考【正点原子】I.MX6U嵌入式Linux驱动开发指南V1.81 本文仅作为个人笔记使用,方便进一步记录自己的实践总结。 前面我们已经移植好了 uboot 和 linux kernle,制作好了根文件系统。但是我们移植都是通过网络来测试的,在实际的产品开发中…...

【数据结构与算法】LeetCode:双指针法
文章目录 LeetCode:双指针法正序同向而行(快慢指针)移除元素移动零(Hot 100)删除有序数组中的重复项颜色分类(Hot 100)压缩字符串移除链表元素删除排序链表中的重复元素删除排序链表中的重复元素…...

Istio下载及安装
Istio 是一个开源的服务网格,用于连接、管理和保护微服务。以下是下载并安装 Istio 的步骤。 官网文档:https://istio.io/latest/zh/docs/setup/getting-started/ 下载 Istio 前往Istio 发布页面下载适用于您的操作系统的安装文件,或者自动…...

Redis基础数据结构之 Sorted Set 有序集合 源码解读
目录标题 Sorted Set 是什么?Sorted Set 数据结构跳表(skiplist)跳表节点的结构定义跳表的定义跳表节点查询层数设置 Sorted Set 基本操作 Sorted Set 是什么? 有序集合(Sorted Set)是 Redis 中一种重要的数据类型,…...

蓝队技能-应急响应篇Web内存马查杀JVM分析Class提取诊断反编译日志定性
知识点: 1、应急响应-Web内存马-定性&排查 2、应急响应-Web内存马-分析&日志 注:传统WEB类型的内存马只要网站重启后就清除了。 演示案例-蓝队技能-JAVA Web内存马-JVM分析&日志URL&内存查杀 0、环境搭建 参考地址:http…...

递归快速获取机构树型图
一般组织架构都会有层级关系,根部门的parentId一般设置为null或者0等特殊字符,而次级部门及以下的parentId则指向他们父节点的id。 以此为基础,业务上经常会有查询整个组织架构层级关系的需求,返回对象中的children属性用来存储子…...

[Web安全 网络安全]-XSS跨站脚本攻击
文章目录: 一:前言 1.定义 2.漏洞出现的原因 3.鉴别可能存在XSS漏洞的地方 4.攻击原理 5.危害 6.防御 7.环境 7.1 靶场 7.2 自动扫描工具 7.3 手工测试工具 8.payload是什么 二:常用的标签语法 三:XSS的分类 反射…...

数据库数据恢复—SQL Server附加数据库出现“错误823”怎么恢复数据?
SQL Server数据库故障: SQL Server附加数据库出现错误823,附加数据库失败。数据库没有备份,无法通过备份恢复数据库。 SQL Server数据库出现823错误的可能原因有:数据库物理页面损坏、数据库物理页面校验值损坏导致无法识别该页面…...

Vscode 中新手小白使用 Open With Live Server 的坑
背景 最近在家学习尝试前端项目打包的一些事项,既然是打包,那么肯定就会涉及到对打包后文件的访问,以直观的查看打包后的效果 那么肯定就会使用到 Vscode 中 Open With LIve Server 这个功能了,首先这个是一个叫 Live Server 的…...

【深度学习 transformer】Transformer与ResNet50在自定义数据集图像分类中的效果比较
在深度学习领域,图像分类是一个经典且重要的任务。近年来,Transformer架构在自然语言处理领域取得了显著成功,逐渐被引入计算机视觉任务。与此同时,ResNet50作为一种经典的卷积神经网络(CNN),在…...
)
【系统架构设计师】专业英语90题(附答案详解)
更多内容请见: 备考系统架构设计师-核心总结索引 文章目录 【第1~5题】【第6~10题】【第11~15题】【第16~20题】【第21~25题】【第26~30题】【第31~35题】【第36~40题】【第41~45题】【第46~50题】【第51~55题】【第56~60题】【第61~65题】【第66~70题】【第71~75题】【第76~8…...

ItemXItemEffect | ItemEffect
目录 ItemXItemEffect ItemEffectID ItemID ItemEffect ID TriggerType Charges CoolDownMSec SpellID SpellCategoryID CategoryCoolDownMSec ItemXItemEffect.db2 ItemEffectID 物品效果编号,取值链接 ItemEffect.db2 ItemID 物品 ID ItemEffect.d…...

web 动画库
web动画库 动画领域有一个比较知名的CSS库:Animate.css,它提供了60多种动画,满足一般网页的需求,比如淡入淡出、闪现等等一系列日常动画,不过虽然它能满足日常需求,但是一些复杂的场景就需要靠JS手动去操作…...

我的AI工具箱Tauri版-MicrosoftTTS文本转语音
本教程基于自研的AI工具箱Tauri版进行MicrosoftTTS文本转语音服务。 MicrosoftTTS文本转语音服务 是自研的AI工具箱Tauri版中的一款功能模块,专为实现高效的文本转语音操作而设计。通过集成微软TTS服务,用户可以将大量文本自动转换为自然流畅的语音文件…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
