react:React Hook函数
使用规则
只能在组件中或者其他自定义的Hook函数中调用
只能在组件的顶层调用,不能嵌套在if、for、 其他函数中
基础Hook 函数
useState
useState是一个hook函数,它允许我们向组件中添加一个状态变量,从而控制影响组件的渲染结果
示例1
function App() {// 创建一个状态变量// count: 状态变量,setCount: 更新状态变量的函数const [count, setCount] = useState(0)return (<div><p>当前数值是:{count}</p><button onClick={() => setCount(count + 1)}>加一</button></div>)
}

示例2
function App() {const [userName, setUserName] = useState("111");return (<div><inputtype="text"value={userName}placeholder="请输入"onChange={(e) => setUserName(e.target.value)}/><div>当前输入值是:{userName}</div></div>);
}

注意:
- 在
react中,状态被认为是只读的,直接修改状态不能引发视图的更新 - 对于对象类型的状态变量,应该始终传给
set方法一个全新的对象来进行修改
function App() {const [form, setForm] = useState({age: 0})return (<div><p>当前年龄是:{form.age}</p><button onClick={() => setForm({...form,age: form.age + 1})}>加一</button></div>)
}
useRef
获取、操作DOM
function App() {// 使用 useRef生成ref对象,并绑定到dom上const inputRef = useRef(null);// 获取domconst getDom = () => {console.log(inputRef.current);};return (<div><input type="text" ref={inputRef} placeholder="请输入" /><button onClick={getDom}>获取dom</button></div>);
}

useEffect
useEffect是一个React Hook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作,比如发送AJAX请求、更改DOM等
function App() {const [content, setContent] = useState("");const [note, setNote] = useState("");useEffect(() => {// 获取每日英语function getEnglish() {fetch("https://api.oioweb.cn/api/common/OneDayEnglish").then((res) => res.json()).then((data) => {console.log(data);setContent(data.result.content);setNote(data.result.note);});}getEnglish();}, []);return (<div><div>英文:{content}</div><div>翻译:{note}</div></div>);
}

不同依赖项说明
- 没有依赖项,组件初始渲染+组件更新时执行
- 空数组依赖,只在初始渲染时执行一次
- 添加特定依赖项,组件初始渲染+特性依赖项变化时执行
没有依赖项
function App() {const [content, setContent] = useState(0);useEffect(() => {console.log("副作用执行了");});return (<div><button onClick={() => setContent(content + 1)}>{content}</button></div>);
}
空数组依赖
function App() {const [content, setContent] = useState(0);useEffect(() => {console.log("副作用执行了");}, []);return (<div><button onClick={() => setContent(content + 1)}>{content}</button></div>);
}
特性依赖变化
function App() {const [content, setContent] = useState(0);useEffect(() => {console.log("副作用执行了");}, [content]);return (<div><button onClick={() => setContent(content + 1)}>{content}</button></div>);
}
清除副作用
在useEffect中编写的由渲染本身引起的对接组件外部的操作, 社区也叫做副作用操作,比如在useEffect中开启了一个定时器,我们想在组件卸载时把这个定时器再清理掉,这个过程就是清除副作用。
useEffect(() => {console.log("副作用执行了");return () => {console.log("清除副作用");};
}, []);
清除副作用的函数最常见的执行时机是在组件卸载时自动执行。
function App() {const [show, setShow] = useState(true);return (<div>父组件<button onClick={() => setShow(false)}>卸载Son组件</button>{show && <Son />}</div>);
}
function Son() {const [currentDate, setCurrentDate] = useState("");useEffect(() => {const timer = setInterval(() => {const newDate = new Date().toLocaleTimeString();setCurrentDate(newDate);console.log("当前时间:", newDate);}, 1000);return () => {// 不清除副作用,即使组件不适用了,定时器还会执行clearInterval(timer);};}, []);return (<div><div>子组件</div><div>当前时间是:{currentDate}</div></div>);
}

自定义Hook
自定义Hook是以use打头的函数,通过自定义Hook函数可以用来实现逻辑的封装和复用
function App() {const [state, toggle] = useToggle()return (<div>{ state && <div>这是一个div</div> }<button onClick={toggle}>切换</button></div>)
}function useToggle(){// 可复用的逻辑代码const [state, setState] = useState(true)const toggle = () => {setState(!state)}// 那些状态和方法需要在其他组件中使用,则返回return [state, toggle]
}

通用思路
- 声明一个以
use大头的函数 - 在函数体内封装可以复用的逻辑
- 将组件中用的的状态或者回调函数return出去(对象或者数组形式)
- 在那个组件中用到这个逻辑,就执行这个函数,结构出来状态和回调进行使用
function App() {const [content, note] = useOneDayEnglish();return (<div><div>英文:{content}</div><div>翻译:{note}</div></div>);
}function useOneDayEnglish() {const [content, setContent] = useState("");const [note, setNote] = useState("");useEffect(() => {// 获取每日英语function getEnglish() {fetch("https://api.oioweb.cn/api/common/OneDayEnglish").then((res) => res.json()).then((data) => {console.log(data);setContent(data.result.content);setNote(data.result.note);});}getEnglish();}, []);return [content, note];
}

相关文章:

react:React Hook函数
使用规则 只能在组件中或者其他自定义的Hook函数中调用 只能在组件的顶层调用,不能嵌套在if、for、 其他函数中 基础Hook 函数 useState useState是一个hook函数,它允许我们向组件中添加一个状态变量,从而控制影响组件的渲染结果 示例1…...

算法学习2
学习目录 一.插入排序 一.插入排序 从数组的第一个元素开始,当前元素与其前一个元素进行比较; 大于(或小于时)将其进行交换,即当前元素替换到前一位; 再将该元素与替换后位置的前一个元素进行交换…...

vue循环渲染动态展示内容案例(“更多”按钮功能)
当我们在网页浏览时,常常会有以下情况:要展示的内容太多,但展示空间有限,比如我们要在页面的一部分空间中展示较多的内容放不下,通常会有两种解决方式:分页,“更多”按钮。 今天我们的案例用于…...

好用的工具网址
代码类: 1,json解析:JSON在线解析及格式化验证 - JSON.cn 2.传参转化编码 在线url网址编码、解码器-BeJSON.com 日常: 1.莆田医院查询:滚蛋吧!莆田系...

【Temporal】方法规范
在workflow或者childWorkflow的方法代码中,不能使用golang的一些库方法,比如sleep,go协程等,必须使用其对应的封装方法,比如对应关系如下: time.Sleep -> workflow.Sleepgo xx -> workflow.Go(xx) 这…...

Python实现图形学曲线和曲面的Bezier曲线算法
目录 使用Python实现图形学曲线和曲面的Bezier曲线算法引言Bezier曲线的数学原理1. Bezier曲线定义2. Bezier曲线的递归形式 Python实现Bezier曲线算法1. 代码实现 代码详解使用示例Bezier曲线的特点Bezier曲面的扩展Bezier曲面类实现 总结 使用Python实现图形学曲线和曲面的Be…...

Unity数据持久化4——2进制
概述 基础知识 各类型数据转字节数据 文件操作相关 文件相关 文件流相关 文件夹相关 练习题 using System; using System.Collections; using System.Collections.Generic; using System.IO; using System.Text; using UnityEngine;public class Exercises1 : MonoBehaviour {/…...
SQL 查询详细指南总结一)
经典sql题(八)SQL 查询详细指南总结一
SQL 查询详细指南 SQL(Structured Query Language)是一种用于管理和操作关系数据库的标准语言。本文将详细介绍 SQL 中的一些常见操作及其用法,包括 DISTINCT 去重、LIMIT 限制、排序、开窗函数、NULL 值替换、JOIN 与 UNION 等。 1. DISTI…...

用Python实现时间序列模型实战——Day 30: 学习总结与未来规划
在第30天,我们将对整个学习过程进行总结,复习关键知识点,并展望未来的学习与应用方向。我们将涵盖时间序列分析过程中涉及的主要模型、技术和工具,总结它们的优势和应用场景。此外,规划未来如何进一步深入学习…...

ChatGPT居然主动勾引用户,OpenAI又测试新功能? 一文教你学会订阅
有网友表示,他收到了ChatGPT主动给他发送的消息,询问“你高中的第一周过得怎么样?还适应吗?” 他很懵逼的回了一句“你刚才是给我发消息吗?”。也就是说,在没有任何先前文本提示下,ChatGPT主动…...

基于SpringBoot+Vue的考研百科网站系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 精品专栏:Java精选实战项目源码、Python精…...

深度之眼(三十)——pytorch(一)--深入浅出pytorch(附安装流程)
文章目录 一、前言一、pytoch二、六个部分三、如何学习四、学习路径(重要)五、安装pytorch5.1 坑15.2 坑2 一、前言 我看了下目录 第一章和第二章都是本科学的数字图像处理。 也就是这一专栏:数字图像实验。 所以就不准备学习前两章了,直接…...

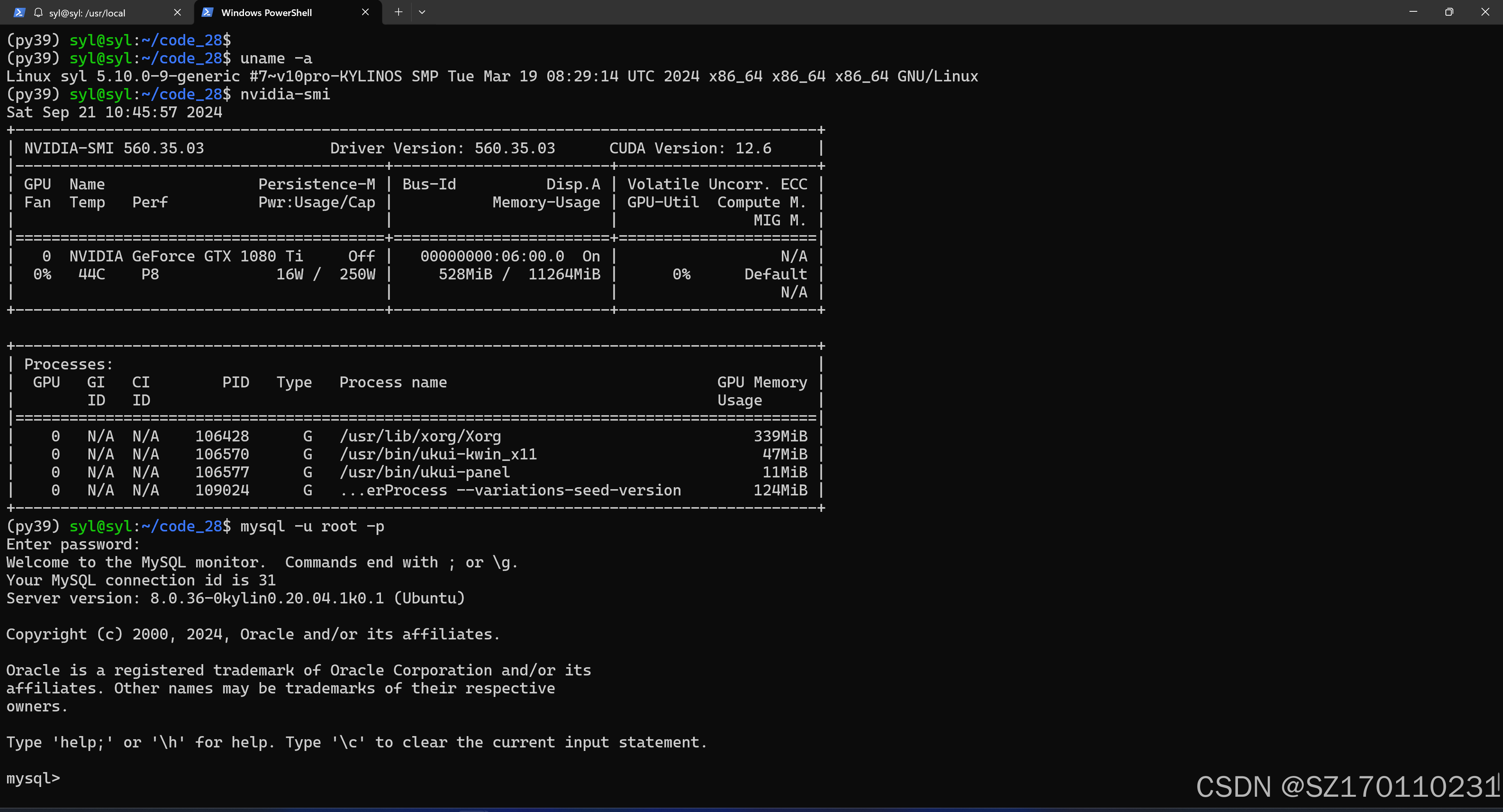
麒麟银河桌面版,成功安装cuda12.6,mysql
一、 要卸载并禁用 nouveau 驱动程序,可以按照以下步骤进行: 1. 确认 nouveau 驱动的当前状态: 首先,你可以使用以下命令查看 nouveau 驱动是否正在运行: lsmod | grep nouveau如果有输出,说明 nouveau …...

CentOS 7 YUM源不可用
CentOS 7 操作系统在2024年6月30日后将停止官方维护,并且官方提供的YUM源将不再可用。 修改:nano /etc/yum.repos.d/CentOS-Base.repo # CentOS-Base.repo [base] nameCentOS-$releasever - Base baseurlhttp://mirrors.aliyun.com/centos/$rel…...

Java反序列化利用链篇 | URLDNS链
文章目录 URLDNS链调用链分析Payload编写 系列篇其他文章,推荐顺序观看~ Java反序列化利用链篇 | JdbcRowSetImpl利用链分析Java反序列化利用链篇 | CC1链_全网最菜的分析思路Java反序列化利用链篇 | CC1链的第二种方式-LazyMap版调用链Java反序列化利用链篇 | URLD…...

Android 短信验证码自动填充
本文主要介绍国外google上线的app 短信自动填充方案。 本方案主要是使用google提出的,防止开发者使用SMS相关权限造成的用户信息泄露 目录 注意点: 1、本方式不适合华为手机,华为有自己的获取方式 2、本方式不需要添加任何短信权限 3、…...

数据库 MySQL 是否需要容器化?
容器的定义:容器是为了解决“在切换运行环境时,如何保证软件能够正常运行”这一问题。 目前,容器和 Docker 依旧是技术领域最热门的词语,无状态的服务容器化已经是大势所趋,同时也带来了一个热点问题被大家所争论不以…...

Kettle的安装及简单使用
Kettle的安装及简单使用一、kettle概述二、kettle安装部署和使用Windows下安装案例1:MySQL to MySQL案例2:使用作业执行上述转换,并且额外在表stu2中添加一条数据案例3:将hive表的数据输出到hdfs案例4:读取hdfs文件并将…...

Golang | Leetcode Golang题解之第420题强密码检验器
题目: 题解: func strongPasswordChecker(password string) int {hasLower, hasUpper, hasDigit : 0, 0, 0for _, ch : range password {if unicode.IsLower(ch) {hasLower 1} else if unicode.IsUpper(ch) {hasUpper 1} else if unicode.IsDigit(ch)…...

面试金典题3
URL化。编写一种方法,将字符串中的空格全部替换为%20。假定该字符串尾部有足够的空间存放新增字符,并且知道字符串的“真实”长度。 示例 1: 输入:"Mr John Smith ", 13 输出:"Mr%20John%20Smith&…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...
