Qt_窗口界面QMainWindow的介绍
目录
1、菜单栏QMenuBar
1.1 使用QMainWindow的准备工作
1.2 在ui文件中设计窗口
1.3 在代码中设计窗口
1.4 实现点击菜单项的反馈
1.5 菜单中设置快捷键
1.6 菜单中添加子菜单
1.7 菜单项中添加分割线和图标
1.8 关于菜单栏创建方式的讨论
2、工具栏QToolBar
2.1 创建工具栏
2.2 设置工具项图标
2.3 设置工具栏的停靠位置
2.4 设置浮动、移动属性
3、状态栏QStatusBar
3.1 显示临时消息
3.2 显示永久消息
4、浮动窗口QDockWidget
4.1 设置停靠位置
结语
前言:
Qt的窗口界面是通过QMainWindow类实现的,该类继承自QWidget。相比于QWidget,QMainWindow生成的界面更像是一个窗口,因为该界面的布局已经设置好了,分成五个部分:1、⼀个菜单栏(menu bar),2、多个工具栏(tool bars),3、多个浮动窗⼝(dock widgets),4、⼀个状态栏(status bar) ,5、 中心部件(central widget)。开发者只需要在这框架中加入相关控件就能构建出一个窗口了。QMainWindow窗口界面示意图如下:

由于中心部件就是QWidget控件本身,而QWidget的作用就是接纳各种控件,本质上和新建一个QWidget项目的使用逻辑是一样的(关于QWidget请看:Qt_QWidget的基本使用),因此下文就不再描述中心部件的使用了。
1、菜单栏QMenuBar
Qt中的菜单栏是通过QMenuBar类来实现的,⼀个主窗⼝最多只有⼀个菜单栏,位于窗口标题栏下⾯。其中菜单栏中可以有多个菜单,而菜单下可以有多个项目,当然菜单里也可以有子菜单,他们的关系如下图:

菜单栏的类是QMenuBar,菜单的类是QMenu,菜单项的类是QAction(此处菜单项实际上就是一个项目,只不过该项目在菜单中,因此叫做菜单项)。
1.1 使用QMainWindow的准备工作
在使用QMainWindow前,必须要在Qt创建QMainWindow项目,步骤很简单,在新建项目后选择界面类的信息时选择QMainWindow即可,如下图:

后续一直点击下一步就能够自动生成相关文件和代码,如下图:

关于这里的代码和文件的含义可以移步至此处了解:Qt中QWidget的创建和使用,此处的代码和文件只不过将QWidget换成了QMainWindow,使用原则都是一样的。
1.2 在ui文件中设计窗口
可以在ui文件中对QMainWindow做一些设计,这种方式简单明了,能够直接观察出效果,效果图如下:

运行结果:

1.3 在代码中设计窗口
除了直接在ui文件中设计窗口,还可以用代码的形式来设计窗口,首先new一个QMenuBar,然后将该QMenuBar通过调用setMenuBar接口设置到当前的窗口中,在MainWindow.cpp下实现代码,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = new QMenuBar(this);this->setMenuBar(menubar);//设置到当前的窗口中//添加菜单,菜单的类是QMenuQMenu* menu1 = new QMenu("保存",this);QMenu* menu2= new QMenu("编辑",this);menubar->addMenu(menu1);menubar->addMenu(menu2);//添加项目至菜单中QAction* action1 = new QAction("菜单项1");QAction* action2 = new QAction("菜单项2");menu1->addAction(action1);menu1->addAction(action2);
}MainWindow::~MainWindow()
{delete ui;
}运行结果:

1.4 实现点击菜单项的反馈
在正常的窗口使用中,往往是点击一个菜单项后会得到相应的反馈,这需要绑定菜单项的信号与槽,这里简单的模拟该反馈,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = new QMenuBar(this);this->setMenuBar(menubar);//添加菜单,菜单的类是QMenuQMenu* menu1 = new QMenu("保存",this);QMenu* menu2= new QMenu("编辑",this);menubar->addMenu(menu1);menubar->addMenu(menu2);//添加项目至菜单中QAction* action1 = new QAction("菜单项1");QAction* action2 = new QAction("菜单项2");menu1->addAction(action1);menu1->addAction(action2);//实现菜单项的信号,在MainWindow.h头文件中声明了QAction_tri函数connect(action1,&QAction::triggered,this,&MainWindow::QAction_tri);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::QAction_tri()
{qDebug()<<"实现菜单项1的功能";
}运行结果:

1.5 菜单中设置快捷键
给菜单以及菜单项设置快捷键(通过&+“字母”的方式),并通过键盘上的Alt+“字母”点击菜单项,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = new QMenuBar(this);this->setMenuBar(menubar);//添加菜单,菜单的类是QMenuQMenu* menu1 = new QMenu("保存 (&A)",this);QMenu* menu2= new QMenu("编辑 (&F)",this);menubar->addMenu(menu1);menubar->addMenu(menu2);//添加项目至菜单中QAction* action1 = new QAction("菜单项1 (&C)");QAction* action2 = new QAction("菜单项2 (&B)");menu1->addAction(action1);menu1->addAction(action2);//实现菜单项的信号connect(action1,&QAction::triggered,this,&MainWindow::QAction_tri);connect(action2,&QAction::triggered,this,&MainWindow::QAction_tri2);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::QAction_tri()
{qDebug()<<"实现菜单项1的功能";
}void MainWindow::QAction_tri2()
{qDebug()<<"实现菜单项2的功能";
}运行结果:

1.6 菜单中添加子菜单
菜单里除了可以有菜单项,还可以存放子菜单,在上述构造函数代码中添加代码:
//子菜单QMenu* menu_child= new QMenu("子菜单",this);menu1->addMenu(menu_child);//子菜单添加项目menu_child->addAction(action1);运行结果:

1.7 菜单项中添加分割线和图标
可以给菜单项添加分割线来区别彼此,添加分割线的代码很简单,让菜单调用addSeparator函数即可,不过添加分割线一定会在该菜单的末尾处添加,因此要注意添加顺序,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = new QMenuBar(this);this->setMenuBar(menubar);//添加菜单,菜单的类是QMenuQMenu* menu1 = new QMenu("保存 (&A)",this);QMenu* menu2= new QMenu("编辑 (&F)",this);menubar->addMenu(menu1);menubar->addMenu(menu2);//添加项目至菜单中QAction* action1 = new QAction("菜单项1 (&C)");QAction* action2 = new QAction("菜单项2 (&B)");menu1->addAction(action1);menu1->addSeparator();//添加分割线menu1->addAction(action2);
}MainWindow::~MainWindow()
{delete ui;
}运行结果:

调用添加图标的接口setIcon即可完成图标的添加,不仅菜单项能够添加,菜单本身也可以添加,具体添加图标的细节请看Qt_控件的QWidget属性介绍,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建菜单栏QMenuBar* menubar = new QMenuBar(this);this->setMenuBar(menubar);//添加菜单,菜单的类是QMenuQMenu* menu1 = new QMenu("保存 (&A)",this);QMenu* menu2= new QMenu("编辑 (&F)",this);menubar->addMenu(menu1);menubar->addMenu(menu2);//添加项目至菜单中QAction* action1 = new QAction("菜单项1 (&C)");QAction* action2 = new QAction("菜单项2 (&B)");menu1->addAction(action1);menu1->addSeparator();//添加分割线menu1->addAction(action2);//添加图片action1->setIcon(QIcon(QPixmap(":/action1")));action2->setIcon(QIcon(QPixmap(":/action2")));
}MainWindow::~MainWindow()
{delete ui;
}运行结果:

1.8 关于菜单栏创建方式的讨论
我们可以在ui文件的右上角看到关于QMainWindow的初始化状况:

上述代码中使用菜单栏的方式是new一个QMenuBar,然后将该QMenuBar设置到当前窗口中。这么做会导致内存泄漏,因为在创建QMainWindow时,Qt会自动生成了一个QMenuBar,若我们自己再new一个QMenuBar,并对其调用setMenuBar接口,那么会导致旧的QMenuBar脱离Qt对象树,即旧的QMenuBar无法自动释放了从而导致内存泄漏。
所以使用菜单栏QMenuBar时,推荐的做法是调用函数menuBar,该函数的作用是:1、如果QMenuBar已经存在,直接获取并返回。2、如果QMenuBar不存在,则会自动new一个新的,然后返回new出来的菜单栏。
因此上述代码中创建菜单栏的推荐的代码为:
//创建菜单栏
//QMenuBar* menubar = new QMenuBar(this);
QMenuBar* menubar = this->menuBar();
this->setMenuBar(menubar);恒古不变的是都要调用setMenuBar将菜单栏设置到当前界面。
2、工具栏QToolBar
工具栏跟菜单栏不一样,菜单栏是QMainWindow默认就有的,而工具栏是必须需要我们手动new的,并且菜单栏只能有一个,而工具栏可以有多个,并且工具栏默认是可以用鼠标拖动的。工具栏里存放的直接就是项目QAction,目的就是方便用户快速使用某个功能,通常这些项目以图标的形式存在。工具栏实物图如下:

2.1 创建工具栏
先手动new出工具栏对象QToolBar,然后调用QMainWindow的addToolBar函数,将new出的对象作为该函数的实参,完成工具栏的创建和显示,并在工具栏中创建工具项,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QToolBar>
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建工具栏QToolBar* toolbar = new QToolBar(this);this->addToolBar(toolbar);//创建工具项QAction* action1 = new QAction("文件");QAction* action2 = new QAction("编辑");toolbar->addAction(action1);toolbar->addAction(action2);//连接工具项的信号与槽connect(action1,&QAction::triggered,this,&MainWindow::action2_tri1);connect(action2,&QAction::triggered,this,&MainWindow::action2_tri2);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::action2_tri1()
{qDebug()<<"文件";
}void MainWindow::action2_tri2()
{qDebug()<<"编辑";
}运行结果:

2.2 设置工具项图标
设置图标的逻辑和上述给菜单项设置图标的逻辑是一样的,只需要用工具项调用函数setIcon即可,不过对工具项设置图标后,会覆盖原先的文本内容,将原先的文本内容以鼠标停悬时的提示信息显示出来,代码如下:
//设置图标action1->setIcon(QIcon(":/action1"));action2->setIcon(QIcon(":/action2"));运行结果:

也可以通过调用函数setToolTip自定义提示信息,代码如下:
//设置图标action1->setIcon(QIcon(":/action1"));//设置提示信息action1->setToolTip("这是一个文件");action2->setIcon(QIcon(":/action2"));运行结果:

2.3 设置工具栏的停靠位置
工具栏默认停靠位置是在窗口的上方,位置设置有两个概念。⼀个是在添加⼯具栏调用addToolBar()的同时指定停靠的位置,另⼀种是在创建之后调用QToolBar类提供的setAllowedAreas()函数来设置允许停靠的位置。可以设置的位置如下:
• Qt::LeftToolBarArea 停靠在左侧
• Qt::RightToolBarArea 停靠在右侧
• Qt::TopToolBarArea 停靠在顶部
• Qt::BottomToolBarArea 停靠在底部
• Qt::AllToolBarAreas 以上四个位置都可停靠
概念一,设置工具栏的初始位置,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QToolBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建工具栏QToolBar* toolbar1 = new QToolBar(this);this->addToolBar(Qt::LeftToolBarArea,toolbar1);QToolBar* toolbar2 = new QToolBar(this);this->addToolBar(Qt::RightToolBarArea,toolbar2);}MainWindow::~MainWindow()
{delete ui;
}运行结果:

概念二,后续使用setAllowedAreas函数来设置允许停靠的位置,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QToolBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建工具栏QToolBar* toolbar1 = new QToolBar(this);this->addToolBar(toolbar1);QToolBar* toolbar2 = new QToolBar(this);this->addToolBar(toolbar2);//只允许toolbar1停靠在左边,但是初始位置依然是在上方toolbar1->setAllowedAreas(Qt::LeftToolBarArea);//只允许toolbar1停靠在右边,但是初始位置依然是在上方toolbar2->setAllowedAreas(Qt::RightToolBarArea);}MainWindow::~MainWindow()
{delete ui;
}工具栏是可以拖动的,默认情况下工具栏可以停靠在上下左右四个位置,如果调用了setAllowedAreas,则说明工具栏的停靠位置受setAllowedAreas函数的限制了。
2.4 设置浮动、移动属性
通过调用函数setFloatable来设置工具栏的浮动属性,默认运行工具栏可以浮动,若调用setFloatable并传false则不允许浮动工具栏,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QToolBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建工具栏QToolBar* toolbar1 = new QToolBar(this);this->addToolBar(toolbar1);//设置项目,方便观察运行效果QAction* action = new QAction("文件");toolbar1->addAction(action);//设置不可浮动toolbar1->setFloatable(false);
}MainWindow::~MainWindow()
{delete ui;
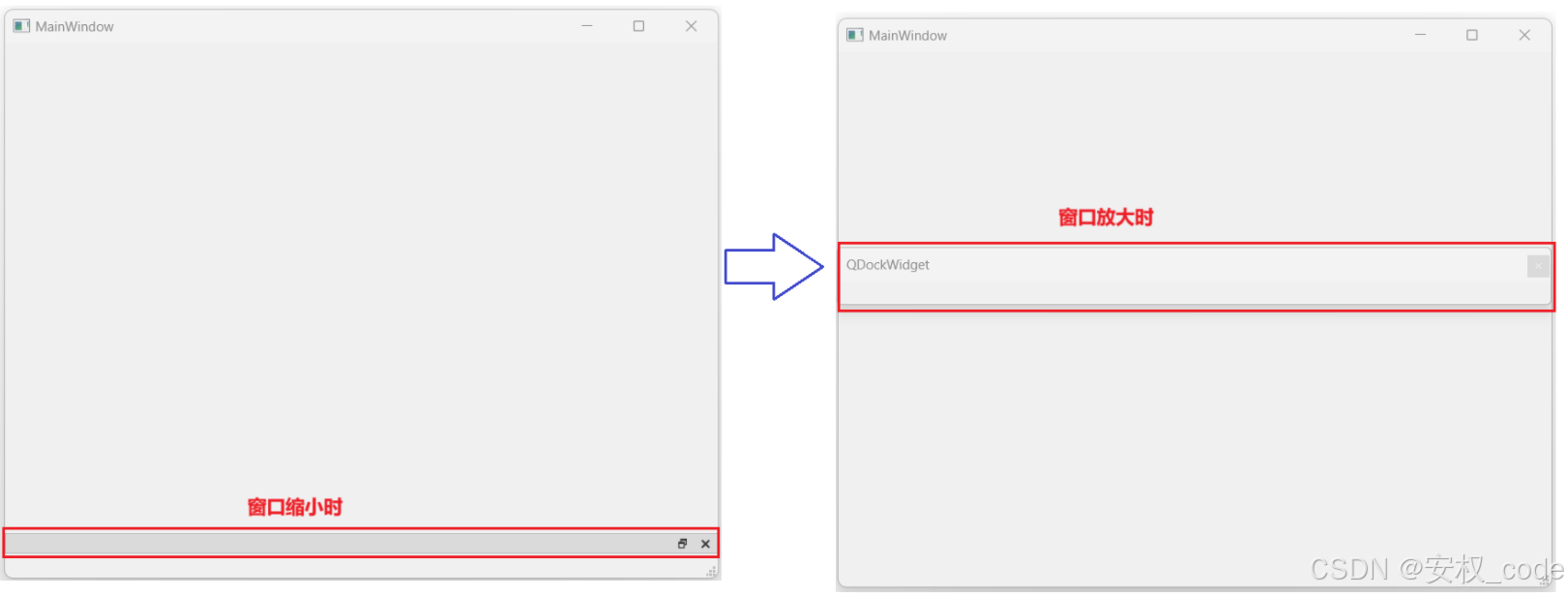
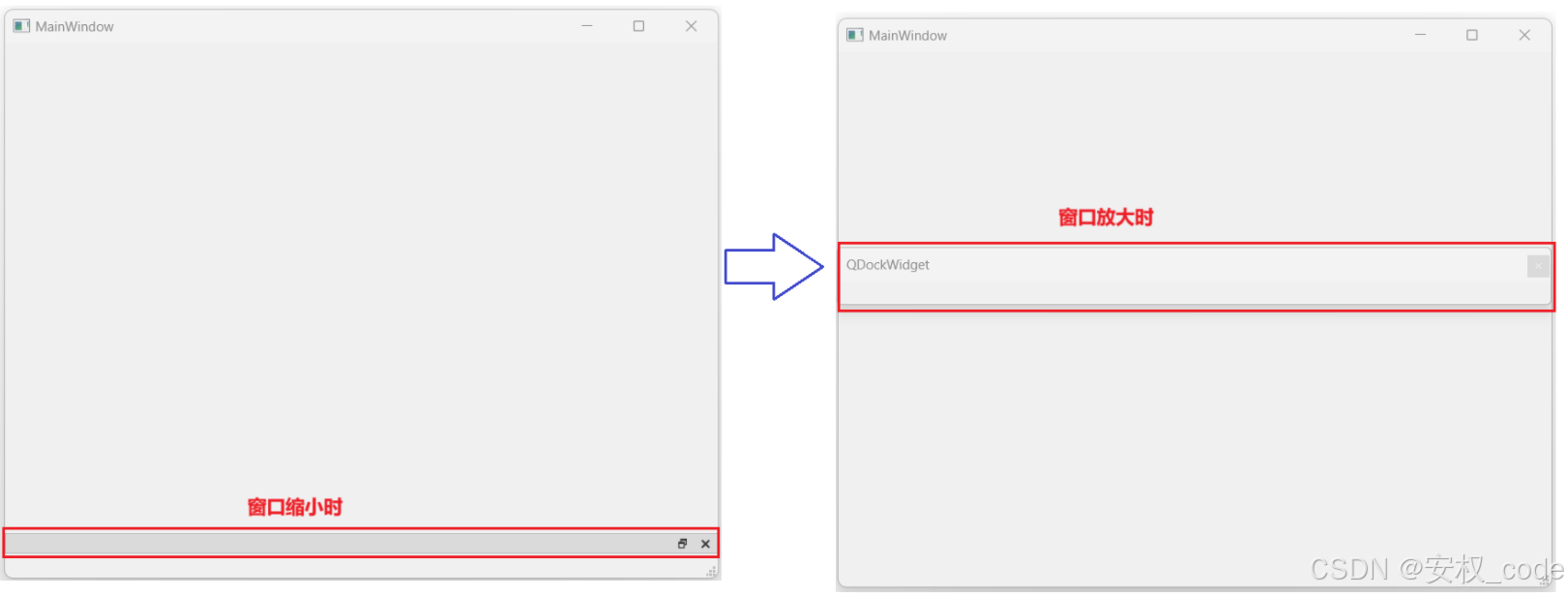
}运行结果:
![]()
此时工具栏虽然可以被移动,但是不能浮动在界面中的任意位置,只要鼠标松开,工具栏就会自动恢复到之前的位置。
设置移动属性的逻辑和上述一样,通过QToolBar类提供的setMovable()函数来设置,默认可以移动,传false则不能移动。当工具栏不能移动时,意味着工具栏也不能浮动,并且工具栏的停靠位置也就无法改变了。代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QToolBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建工具栏QToolBar* toolbar1 = new QToolBar(this);this->addToolBar(toolbar1);//设置项目,方便观察运行效果QAction* action = new QAction("文件");toolbar1->addAction(action);//设置不可浮动toolbar1->setFloatable(false);//设置不可移动toolbar1->setMovable(false);
}MainWindow::~MainWindow()
{delete ui;
}运行结果:

3、状态栏QStatusBar
状态栏是界面中输出简要信息的区域,⼀般位于主窗口的最底部,⼀个窗口中最多只能有⼀个状态栏。在Qt中,状态栏是通过QStatusBar类来实现的。在状态栏中可以显示的消息类型有:
• 临时消息:如当前程序状态
• 永久消息:如程序版本号
• 进度消息:如进度条提示
并且状态栏是QMainWindow中默认存在的,因此创建状态栏是无需用new的方式,而是调用statusBar()函数获取默认的状态栏。
3.1 显示临时消息
调用函数showMessage来设置一个临时消息, 代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QStatusBar* status = statusBar();status->showMessage("这是一个临时消息",3000);//3000ms = 3s}MainWindow::~MainWindow()
{delete ui;
}运行结果:

该信息会在3秒后消失。
3.2 显示永久消息
通过在状态栏中添加标签的方式来实现显示永久消息,因为标签中的文本内容是永久性的,代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QStatusBar* status = statusBar();//status->showMessage("这是一个临时消息",3000);//3000ms = 3sQLabel* label = new QLabel("这是一个永久消息");status->addWidget(label);//在状态栏右侧显示QLabel* label1 = new QLabel("这是一个右侧消息");status->addPermanentWidget(label1);}MainWindow::~MainWindow()
{delete ui;
}运行结果:

4、浮动窗口QDockWidget
有了上述浮动属性的概念,浮动窗口也就不难理解,他是一个窗口并且可以浮动在界面中的任意位置,并且也可以停靠在窗口四周。他的类是QDockWidget ,由于他不是QMainWindow默认就有的控件,因此需要我们手动new出来,然后调用addDockWidget函数将其置于当前窗口中。代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDockWidget>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QDockWidget* dock = new QDockWidget(this);addDockWidget(Qt::BottomDockWidgetArea,dock);//设置初始在底部}MainWindow::~MainWindow()
{delete ui;
}运行结果:

4.1 设置停靠位置
这里的设置允许停靠的逻辑和工具栏的逻辑是一样的,也通过setAllowedAreas来进行设置,允许停靠的位置有:
• Qt::LeftDockWidgetArea 停靠在左侧
• Qt::RightDockWidgetArea 停靠在右侧
• Qt::TopDockWidgetArea 停靠在顶部
• Qt::BottomDockWidgetArea 停靠在底部
• Qt::AllDockWidgetAreas 以上四个位置都可停靠
设置完成后,则浮动窗口只能在对应位置处停靠。
结语
以上就是关于Qt窗口界面QMainWindow的介绍,QMainWindow相比于QWidget多了四个控件,这些控件都是组成窗口的重要部分,而且在实际运用中,窗口界面才是被运用的最多的,所以理解这四个控件尤为重要。
最后如果本文有遗漏或者有误的地方欢迎大家在评论区补充,谢谢大家!!
相关文章:

Qt_窗口界面QMainWindow的介绍
目录 1、菜单栏QMenuBar 1.1 使用QMainWindow的准备工作 1.2 在ui文件中设计窗口 1.3 在代码中设计窗口 1.4 实现点击菜单项的反馈 1.5 菜单中设置快捷键 1.6 菜单中添加子菜单 1.7 菜单项中添加分割线和图标 1.8 关于菜单栏创建方式的讨论 2、工具栏QToolBar …...

华为云centos7.9按装ambari 2.7.5 hostname 踩坑记录
华为云centos7.9按装ambari 2.7.5踩坑记录 前言升华总结 前言 一般都是废话,本人专业写bug业余运维。起初找了三台不废弃的台式机,开始重装centos系统,开始了HDP3.1.5Ambari2.7.5安装。 推荐一波好文,一路长绿。跑了一段时间没啥…...

重生之我们在ES顶端相遇第15 章 - ES 的心脏-倒排索引
文章目录 前言为什么叫倒排索引数据结构如何生成如何查询TF、IDF参考文档 前言 上一章,简单介绍了 ES 的节点类型。 本章,我们要介绍 ES 中非常重要的一个概念:倒排索引。 ES 的全文索引就是基于倒排索引实现的。 本章内容建议重点学习&…...

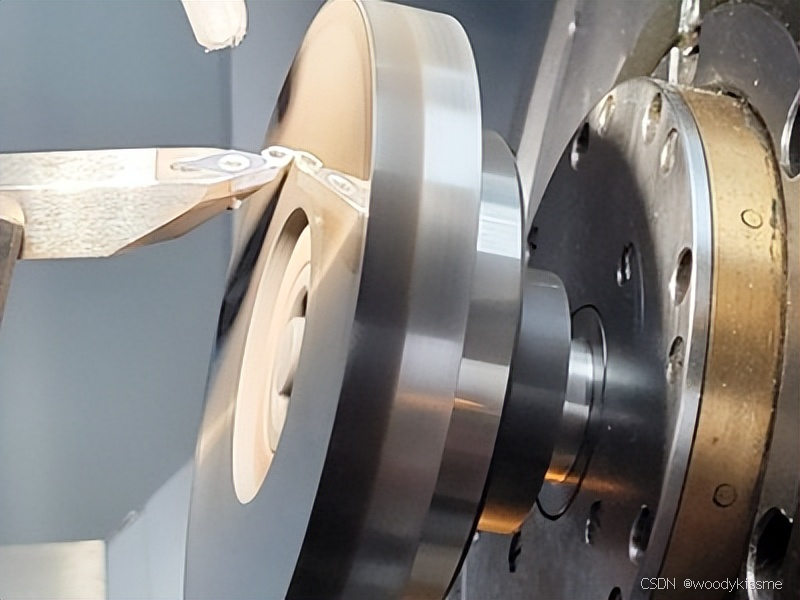
金刚石切削工具学习笔记分享
CVD钻石-合成单晶钻石之一 金刚石具有极高的硬度和耐磨性、较低的摩擦系数、较高的弹性模量、较高的热导率、较低的热膨胀系数、与有色金属的亲和力较小等优点,是目前最硬的工具材料,主要分为单晶金刚石和聚晶金刚石两大类。单晶金刚石又分为天然单晶金…...

【文献阅读】基于原型的自适应方法增强未见到的构音障碍者的语音识别
基于原型的自适应方法增强未见到的构音障碍者的语音识别 文献原文链接 https://www.isca-archive.org/interspeech_2024/wang24x_interspeech.pdf 引言 构音障碍是一种由神经系统疾病或肌肉异常引起的言语障碍,影响了个体清晰发音的能力。这种情况常伴随脑瘫、帕金森病和头部…...

Kafka-Go学习
文章目录 1. **安装 kafka-go**2. **基本概念**3. **kafka-go 基本用法**3.1 创建 Producer(生产者)3.2 创建 Consumer(消费者)3.3 生产者和消费者配置详解生产者配置 (kafka.WriterConfig)消费者配置 (kafka.ReaderConfig) 4. **…...

Nginx反向代理出现502 Bad Gateway问题的解决方案
🎉 前言 前一阵子写了一篇“关于解决调用百度翻译API问题”的博客,近日在调用其他API时又遇到一些棘手的问题,于是写下这篇博客作为记录。 🎉 问题描述 在代理的遇到过很多错误码,其中出现频率最高的就是502&#x…...

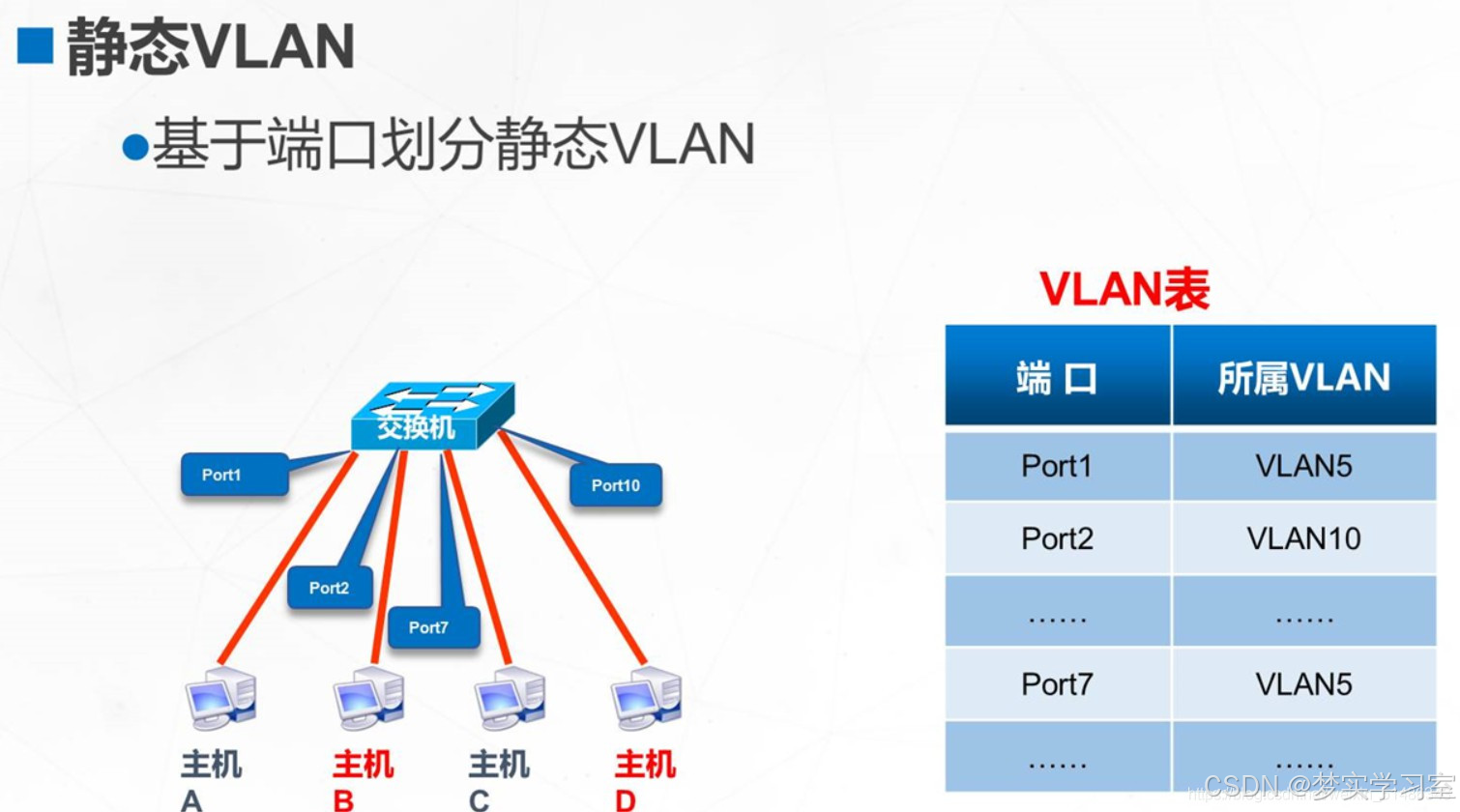
通信工程学习:什么是VLAN虚拟局域网
VLAN:虚拟局域网 VLAN(Virtual Local Area Network,虚拟局域网)是一种将物理局域网在逻辑上划分成多个广播域的通信技术。以下是关于VLAN的详细解释: 一、VLAN虚拟局域网的定义与概述 VLAN通过逻辑方式将网络中的设备…...

python qt5 常用
QT5中如何设置让窗口根据屏幕比例显示设置? desktop QDesktopWidget().screenGeometry() self.resize(int(desktop.width() * 0.3), int(desktop.height()*0.5)) QT5中关于背景穿透问题的处理方式? 场景如下:我们在开发的时候,…...

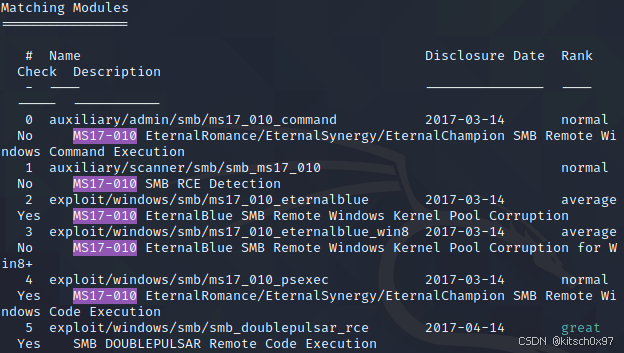
漏洞复现_永恒之蓝
1.概述 永恒之蓝(EternalBlue)是一个影响Windows操作系统的远程代码执行漏洞,编号为CVE-2017-0144,最初由美国国家安全局(NSA)开发并利用,后来被黑客组织Shadow Brokers泄露。该漏洞存在于SMBv…...

PyCharm的使用
PyCharm的入门使用教程 下载和安装PyCharm: 首先,访问JetBrains官方网站(https://www.jetbrains.com/pycharm/)下载PyCharm的最新版本。根据您的操作系统选择合适的版本进行下载。 安装完成后,打开PyCharm。 创建新…...

浅谈C#之AutoResetEvent和ManualResetEvent
一、基本介绍 AutoResetEvent和ManualResetEvent都是同步原语,它们用于线程之间的协调和通信。它们都是从EventWaitHandle类派生的,但它们在重置事件状态的行为上有所不同。 二、简单示例 AutoResetEvent AutoResetEvent是一个自动重置的事件。当一个线…...

【网络安全 | 靶机搭建】修改镜像源、更新软件源、安装git、更改python版本等
文章目录 0x00、必要准备0x01、修改镜像源0x02、更新软件源并清除缓存0x03、安装git0x04、更改默认Python版本为python30x05、安装增强功能0x06、vmware虚拟机导出iso0x00、必要准备 安装虚拟机时必须保存用户名、密码,用于后续操作,可以截图保存: 以下内容按个人需要进行配…...

VuePress搭建文档网站/个人博客(详细配置)主题配置
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Go语言笔记
目录 一、变量声明 二、流程控制 if(条件判断) for(循环结构) Switch(简化if) goto(跳出循环) 三、运算符 1、算数运算符 2、关系运算符 3、逻辑运算符 4、位运算符 5、…...

java缓存介绍
在Java编程中,缓存技术是一种非常有效的优化手段,用于减少数据访问的延迟和提高应用性能。缓存技术通过存储数据的副本在内存中,使得后续对相同数据的请求能够直接从内存中快速获取,而不需要再次进行耗时的磁盘访问或网络请求。 缓…...

react中diff的选择性子树渲染
在React中,组件的渲染是高效的,这得益于React的虚拟DOM(Virtual DOM)和diff算法。React的diff算法主要用于比较旧虚拟DOM树和新虚拟DOM树之间的差异,并仅更新实际DOM中需要变化的部分,从而提高性能。 关于…...

Git clone远程仓库没有其他分支的问题
在使用Git克隆(Git clone)时,可能遇到分支不全的问题。有以下几种可能的原因和解决方法: 未将所有分支克隆下来:默认情况下,Git只会克隆远程仓库的主分支。如果您想要克隆其他分支,可以使用以下…...

山东潍坊戴尔存储服务器维修 md3800f raid恢复
山东戴尔存储故障维修 存储型号:DELL PowerVault md3800f 故障问题:存储除尘后通电开机,发现有物理硬盘没有插到位,用户带电拔插了多块物理盘,导致关连的磁盘阵列掉线,卷失败; 处理方式…...

Hive企业级调优[6]——HQL语法优化之任务并行度
目录 HQL语法优化之任务并行度 优化说明 Map端并行度 Reduce端并行度 优化案例 HQL语法优化之任务并行度 优化说明 对于分布式计算任务来说,设置一个合理的并行度至关重要。Hive的计算任务依赖于MapReduce框架来完成,因此并行度的调整需要从Map端和…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
