GUI编程19:贪吃蛇小游戏及GUI总结
视频链接:21、贪吃蛇之界面绘制_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1DJ411B75F?p=21&vd_source=b5775c3a4ea16a5306db9c7c1c1486b5
https://www.bilibili.com/video/BV1DJ411B75F?p=21&vd_source=b5775c3a4ea16a5306db9c7c1c1486b5
1.游戏中用的的图片素材

![]()
![]()
![]()
![]()
![]()
![]()
1.贪吃蛇游戏的主启动类StartGame;
package com.yundait.snake;import javax.swing.*;
import java.awt.*;//贪吃蛇游戏的主启动类;
public class StartGame {public static void main(String[] args) {JFrame frame = new JFrame("我的游戏—贪吃蛇");//创建游戏窗口frame.setBounds(10,10,915,745);//设置窗口的位置和长宽frame.setResizable(false);//设置窗口尺寸不可调frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//设置窗口关闭事件Container container = frame.getContentPane();//创建一个内容窗格的容器container.add(new GamePanel());//将面板放在容器上frame.setVisible(true);//设置窗口可见}
}
2.贪吃蛇游戏的数据类Data:存放游戏界的图片
package com.yundait.snake;import javax.swing.*;
import java.net.URL;
public class Data {public static URL headerURL = Data.class.getResource("statics/header.png");//获取标题图片public static ImageIcon header = new ImageIcon(headerURL);//创建标题图标public static URL upURL = Data.class.getResource("statics/up.png");//获取朝上的头部图片public static URL downURL = Data.class.getResource("statics/down.png");//获取朝下的头部图片public static URL leftURL = Data.class.getResource("statics/left.png");//获取朝左的头部图片public static URL rightURL = Data.class.getResource("statics/right.png");//获取朝右的头部图片public static URL bodyURL = Data.class.getResource("statics/body.png");//获取朝右的头部图片public static ImageIcon up = new ImageIcon(upURL);//创建朝上的头部图标public static ImageIcon down = new ImageIcon(downURL);//创建朝下的头部图标public static ImageIcon left = new ImageIcon(leftURL);//创建朝左的头部图标public static ImageIcon right = new ImageIcon(rightURL);//创建朝右的头部图标public static ImageIcon body = new ImageIcon(bodyURL);//创建朝右的头部图标public static URL foodURL = Data.class.getResource("statics/food.png");//获取食物图片public static ImageIcon food = new ImageIcon(foodURL);//创建食物图标
}
3.贪吃蛇游戏的游戏面板GamePanel:主要功能都在类下此实现
package com.yundait.snake;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;//游戏的面板
public class GamePanel extends JPanel implements KeyListener, ActionListener {int length; //定义蛇的长度int[]snakeX= new int[600];//蛇的X坐标int[]snakeY= new int[500];//蛇的Y坐标String direction;//定义小蛇头的方向参数int food_x;int food_y;int score;Random random = new Random();boolean isStart;//游戏开始、结束的状态boolean isFail;//游戏失败状态Timer timer = new Timer(100,this);//创建一个定时器,每100毫秒执行一次(每秒执行10次)//构造器方法public GamePanel() {init();this.setFocusable(true);//获得焦点事件this.addKeyListener(this);//添加键盘监听}//数据初始化方法public void init(){length = 3;//初始化小蛇长度,包含小蛇头snakeX[0] = 100;snakeY[0] = 100;//初始化小蛇脑袋的坐标snakeX[1] = 75;snakeY[1] = 100;//初始化小蛇第1段身体的坐标snakeX[2] = 50 ;snakeY[2] = 100;//初始化小蛇第2段身体的坐标direction = "right"; //初始化小蛇头的方向(向右)isStart = false;//游戏默认处于停止状态isFail = false;timer.start();//游戏一开始,就启动定时器。score = 0;//把食物随机分派在界面上food_x = 25 + 25*random.nextInt(34);food_y = 75 + 25*random.nextInt(24);}//绘制面板,我们游戏中的所有东西,都用这支画笔来画@Overrideprotected void paintComponent(Graphics g) {//清屏super.paintComponent(g);//绘制静态游戏面板this.setBackground(new Color(255, 255, 255));//设置面板的颜色Data.header.paintIcon(this,g,25,11);//把头部广告栏画上去g.setColor(new Color(110, 164, 176));//设置画笔的颜色g.fillRect(25,75,850,600);//画一个默认的矩形游戏界面//把分数画在界面上g.setColor(Color.white);g.setFont(new Font("微软雅黑",Font.BOLD,18));g.drawString("长度:" + length,750,30);g.drawString("分数:" + score,750,55);//把食物画在界面上Data.food.paintIcon(this,g,food_x,food_y);//使用switch选择结构把小蛇的头画在面板上switch (direction){case "right":Data.right.paintIcon(this,g,snakeX[0],snakeY[0]);//把朝右的小蛇头画在面板上break;case "left":Data.left.paintIcon(this,g,snakeX[0],snakeY[0]);//把朝左的小蛇头画在面板上break;case "up":Data.up.paintIcon(this,g,snakeX[0],snakeY[0]);//把朝上的小蛇头画在面板上break;case "down":Data.down.paintIcon(this,g,snakeX[0],snakeY[0]);//把朝下的小蛇头画在面板上break;}//使用循环结构把小蛇身体画在面板上for (int i = 1; i < length; i++) {Data.body.paintIcon(this,g,snakeX[i],snakeY[i]);}//判断游戏状态,按下空格键开始或结束游戏if (!isStart){g.setColor(Color.white);g.setFont(new Font("微软雅黑",Font.BOLD,40));g.drawString("请按下空格开始游戏",300,350);}//判断游戏是否失败,失败后显示:"游戏失败,按下空格重新开始"if (isFail){g.setColor(Color.red);g.setFont(new Font("微软雅黑",Font.BOLD,40));g.drawString("游戏失败,按下空格重新开始",300,350);}}//键盘监听事件@Overridepublic void keyPressed(KeyEvent e) {int keyCode = e.getKeyCode();//获得键盘按下了哪一个if (keyCode == KeyEvent.VK_SPACE){if (isFail){//游戏重新开始isFail =false;init();}else {isStart = !isStart;//游戏状态取反}repaint();}//监听键盘输入,根据键盘输入不同,改变小蛇方向if (keyCode == KeyEvent.VK_UP && !direction.equals("down")){direction = "up";} else if (keyCode == KeyEvent.VK_DOWN && !direction.equals("up")) {direction = "down";} else if (keyCode == KeyEvent.VK_LEFT && !direction.equals("right")) {direction = "left";} else if (keyCode == KeyEvent.VK_RIGHT && !direction.equals("left")) {direction = "right";}}//事件监听----需要通过固定的时间来刷新@Overridepublic void actionPerformed(ActionEvent e) {if (isStart && !isFail){//监听小蛇吃食物if (snakeX[0] == food_x && snakeY[0] == food_y){//再次随机一个食物的坐标food_x = 25 + 25*random.nextInt(34);food_y = 75 + 25*random.nextInt(24);//吃完食物,身体长度加1length = length +1;score+=10;}//使用for循环让小蛇的后一节身体一动到前一节位置for (int i = length-1; i > 0 ; i--) {snakeX[i] = snakeX[i-1];snakeY[i] = snakeY[i-1];}//控制小蛇移动,撞墙后游戏失败if (direction.equals("right")){snakeX[0] = snakeX[0]+25;if (snakeX[0]>850){isFail = true;}} else if (direction.equals("left")) {snakeX[0] = snakeX[0]-25;if (snakeX[0]<25){isFail = true;}} else if (direction.equals("up")) {snakeY[0] = snakeY[0]-25;if (snakeY[0]<75){isFail = true;}} else if (direction.equals("down")) {snakeY[0] = snakeY[0]+25;if (snakeY[0]>650){isFail = true;}}//判断小蛇是否撞到自己,撞到自己后游戏失败for (int i = 1; i < length; i++) {if (snakeX[0]==snakeX[i] && snakeY[0] == snakeY[i]){isFail = true;break;}}repaint();//刷新}timer.start();//启动计时器}@Overridepublic void keyTyped(KeyEvent e) {}//用不到,不需要重写方法,放在这里即可;@Overridepublic void keyReleased(KeyEvent e) {}//用不到,不需要重写方法,放在这里即可;
}
4.GUI编程内容总结

相关文章:

GUI编程19:贪吃蛇小游戏及GUI总结
视频链接:21、贪吃蛇之界面绘制_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1DJ411B75F?p21&vd_sourceb5775c3a4ea16a5306db9c7c1c1486b5 1.游戏中用的的图片素材 1.贪吃蛇游戏的主启动类StartGame; package com.yundait.snake;import j…...

linux StarRocks 安装
一、检查服务器是否支持avx2,如果执行命令显示空,则不支持,那么安装后无法启动BE cat /proc/cpuinfo |grep avx2我的支持显示如下: 二、安装 docker run -p 9030:9030 -p 8030:8030 -p 8040:8040 -p 9001:9000 --privilegedtrue…...

解决RabbitMQ设置x-max-length队列最大长度后不进入死信队列
解决RabbitMQ设置x-max-length队列最大长度后不进入死信队列 问题发现问题解决方法一:只监听死信队列,在死信队列里面处理业务逻辑方法二:修改预取值 问题发现 最近再学习RabbitMQ过程中,看到关于死信队列内容: 来自队…...

【解决】chrome 谷歌浏览器,鼠标点击任何区域都是 Input 输入框的状态,能看到输入的光标
chrome 谷歌浏览器,鼠标点击任何区域都是 Input 输入框的状态,能看到输入的光标 今天打开电脑的时候,网页中任何文本的地方,只要鼠标点击,就会出现一个输入的光标,无论在哪个站点哪个页面都是如此。 我知道…...

使用python操作数据库
文章目录 一、问题背景二、安装python三、代码示例四、总结 一、问题背景 在日常开发过程中,随着项目进展和业务功能的迭代,我们需要对数据库的表结构进行修改,向部分表中追加字段,并对追加后的字段进行数据填充。但是如果需要追加…...

[Redis] 渐进式遍历+使用jedis操作Redis+使用Spring操作Redis
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏: 🧊 Java基本语法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12615970.html?spm1001.2014.3001.5482 🍕 Collection与…...

排序----数据结构
Comparable Integer Double 默认情况下都是按照升序排列的 string 按照字母再ASCII码表中对应的数字升序进行排列 冒泡排序 时间复杂度O(x^2) 选择排序 时间复杂度O(x^2) 插入排序 时间复杂度O(x^2) 希尔排序 时间复杂度O(x) 归并排序 时间复杂度O(nlogn) 快速排序...

Crack道路裂缝检测数据集——目标检测数据集
【Crack道路裂缝检测数据集】共3684张。 目标检测数据集,标注文件为YOLO适用的txt格式。已划分为训练、验证集。 图片分辨率:224*224 类别:crack Crack道路裂缝检测数据集 数据集描述 该数据集是一个专门用于训练和评估基于YOLO࿰…...

10.3拉普拉斯金字塔
实验原理 拉普拉斯金字塔(Laplacian Pyramid)是一种图像表示方法,常被用于图像处理和计算机视觉领域。它是基于高斯金字塔的一种变换形式,主要用于图像融合、图像金字塔的构建等场景。下面简要介绍拉普拉斯金字塔的基本原理。 高…...

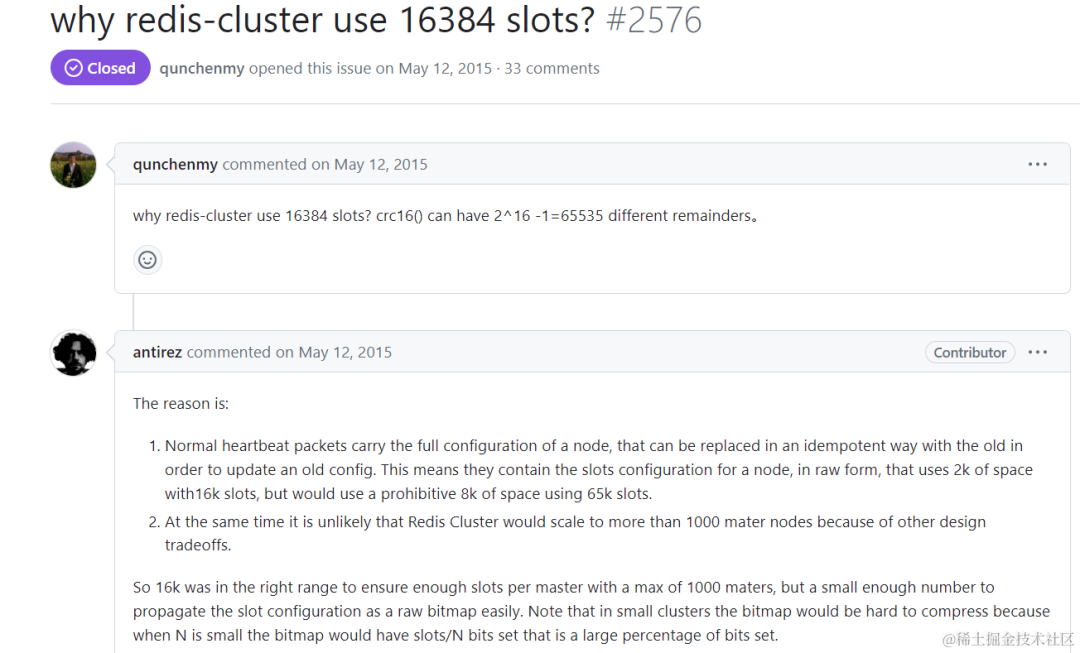
redis为什么不使用一致性hash
Redis节点间通信时,心跳包会携带节点的所有槽信息,它能以幂等方式来更新配置。如果采用 16384 个插槽,占空间 2KB (16384/8);如果采用 65536 个插槽,占空间 8KB (65536/8)。 今天我们聊个知识点为什么Redis使用哈希槽而不是一致性…...

Vue.js与Flask/Django后端配合
Vue.js与Flask/Django后端配合 在现代Web开发领域,前后端分离已成为一种流行的架构模式。Vue.js作为一款轻量级、高性能的前端框架,与Flask或Django这样的后端框架相结合,可以构建出强大且可扩展的Web应用。本文将详细介绍如何将Vue.js与Fla…...

ESP32 入门笔记02: ESP32-C3 系列( 芯片ESP32-C3FN4) (ESP-IDF + VSCode)
ESP32-C3 系列的 芯片 / 模组 / 开发板 ESP32-C3-DevKitM-1是乐鑫一款搭载 ESP32-C3-MINI-1 或 ESP32-C3-MINI-1U 模组的入门级开发板(内置 ESP32-C3FH4 或 ESP32-C3FN4 芯片)。 板上模组大部分管脚均已引出至两侧排针,可根据开发实际需求&a…...

Vue主题色实现
主题色实现 情境 配置平台支持多个主题色的选择,用户可通过在配置平台选择项目主题色。前端项目在骨架屏加载页面获取配置信息,设置项目主题色,实现同个项目不同主题色渲染的需求 实现 1.定义主题色变量 不同主题色根据不同js文件划分定…...

ChartLlama: A Multimodal LLM for Chart Understanding and Generation论文阅读
原文链接:https://arxiv.org/abs/2311.16483 代码与数据集:https://tingxueronghua.github.io/ChartLlama/ 本文启发:文章提出利用GPT-4合成大量图表数据,这些数据包含各种图表类型,包含丰富的instruction data。然后…...
:用户的登录注册)
ByteCinema(1):用户的登录注册
文章目录 主要功能生成图形验证码redis滑动窗口操作限流0.限流设计的必要性1.原理2.代码(邮箱发验证码为例)3. 问题与解决高并发环境下redis操作的原子性过时数据的积累 续约token实现长期登录0.设计的出发点1.前置知识:JWT什么是 JWT?JWT 的…...

电力电网电线变电站输电线绝缘子无人机类数据集/农业植物病虫害类数据集/光伏板/工程煤矿矿场类数据集/道路类数据集
电力电网电线变电站输电线红外缺陷类数据集 传送门链接: 1.电线覆盖物检测数据集 气球风筝鸟巢 1300张 voc yol-CSDN博客 2.变电站可见光缺陷数据集数据集包含8376张巡检图像,带xml标签,共包含17类巡检标签!具体缺陷分类见下图!…...

深度学习之表示学习 - 引言篇
序言 在数据爆炸的今天,如何从纷繁复杂的信息中抽取有价值的知识,成为了人工智能领域亟待解决的核心问题。深度学习,作为机器学习的一个重要分支,以其强大的特征表示能力和自动化学习特性,引领了这场数据革命的浪潮。…...

Linux驱动开发 ——架构体系
只读存储器(ROM) 1.作用 这是一种非易失性存储器,用于永久存储数据和程序。与随机存取存储器(RAM)不同,ROM中的数据在断电后不会丢失,通常用于存储固件和系统启动程序。它的内容在制造时或通过…...

Django一分钟:lookupAPI详解,使用django orm生成高效的WHERE子句
一、Lookup API概述 Lookup API是Django用于构建数据库查询WHERE子句的API。 Lookup API的核心包含两部分: RegisterLookupMixin:为子类提供注册lookup的方法Query Expression API:一个接口,规定了可以被注册为lookup的类需要实…...

信息安全工程师(8)网络新安全目标与功能
前言 网络新安全目标与功能在当前的互联网环境中显得尤为重要,它们不仅反映了网络安全领域的最新发展趋势,也体现了对网络信息系统保护的不断加强。 一、网络新安全目标 全面防护与动态应对: 目标:建立多层次、全方位的网络安全防…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
