react hooks--useCallback
概述
useCallback缓存的是一个函数,主要用于性能优化!!!
基本用法
如何进行性能的优化呢?
- useCallback会返回一个函数的 memoized(记忆的) 值;
- 在依赖不变的情况下,多次定义的时候,返回的值是相同的;
语法:
const memoizedCallback = useCallback(() => {doSomething(a, b);},[a, b],
);- 通常使用useCallback的目的是不希望子组件进行多次渲染,并不是为了函数进行缓存;
- 在使用 React.memo 时,对于对象类型的 props,只会比较引用(浅对比)。
- 但是,因为组件每次更新都会创建新的 props 值,比如,新的对象、事件处理程序等(函数组件的特性)。
- 这就导致:React.memo 在处理对象类型的 props 时,会失效(每次的 props 都是新对象)。
- 但是,我们还是想让 React.memo 在处理对象类型的 props 时,也有效。
- 为了让 React.memo 处理对象类型的 props 有效,只要在组件更新期间保持对象类型引用相等即可
这时候,就要用到以下两个 Hooks:
useCallbackHook:记住函数的引用,在组件每次更新时返回相同引用的函数。useMemoHook:记住任意数据(数值、对象、函数等),在组件每次更新时返回相同引用的数据【功能之一】
示例:
import {useCallback, useState} from "react";export default function UseCallback() {let [firstName, setFirstName] = useState('张');let [lastName, setLastName] = useState('三');let getFullName = useCallback(() => {return firstName + lastName}, [firstName, lastName])return (<div>姓名:{getFullName()}</div>)
}缓存了一个函数,可以在组件中使用!!!
演示示例
使用场景:在使用 React.memo 时,为了组件每次更新时都能获取到相同引用的函数,就要用到 useCallback Hook
注意:需要配合 React.memo 高阶函数一起使用。
作用:记忆传入的回调函数,这个被记住的回调函数会一直生效,直到依赖项发生改变

解释:
- 第一个参数:必选,需要被记忆的回调函数。
- 第二个参数:必选,依赖项数组,用于指定回调函数中依赖(用到)的数据(类似于 useEffect 的第二个参数)。
- 即使没有依赖,也得传入空数组([]),此时,useCallback 记住的回调函数就会一直生效。
- 返回值:useCallback 记住的回调函数。
- useCallback 记住的回调函数会一直生效(或者说会一直返回同一个回调函数),直到依赖项发生改变。
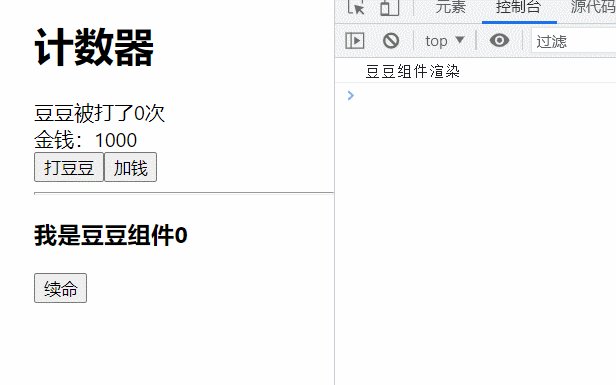
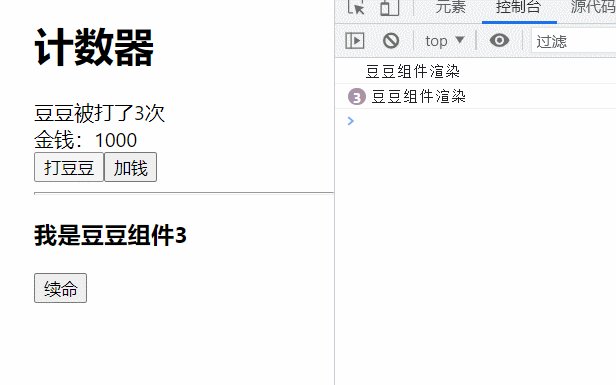
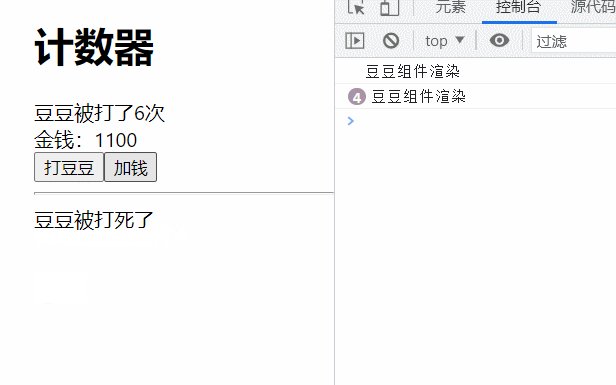
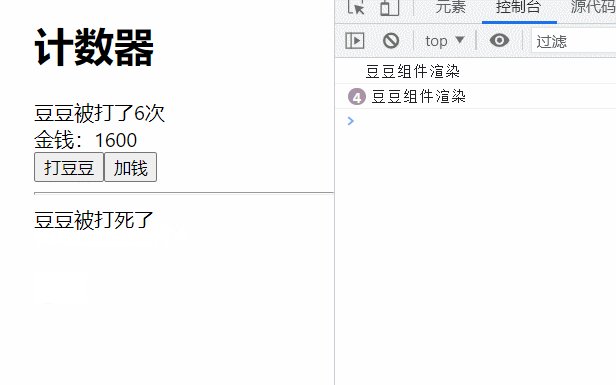
import React, { memo, useState, useCallback, useRef } from 'react'const App = memo(() => {const [count, setCount] = useState(0)const [money, setMoney] = useState(1000)// 初始写法const help = useCallback(() => {setCount(count - 1)}, [count])// 优化写法:useRef--在组件多次渲染时,返回的是同一个值// 这种写法容易陷入闭包陷阱const help = useCallback(() => {setCount(count - 1)}, [])// 推荐优化写法:const countRef = useRef();countRef.current = count;const help = useCallback(() => {setCount(countRef.current - 1)}, [])return (<div><h1>计数器</h1><div>豆豆被打了{count}次</div><div>金钱:{money}</div><button onClick={() => setCount(count + 1)}>打豆豆</button><button onClick={() => setMoney(money + 100)}>加钱</button><hr />{count < 5 ? <DouDou count={count} help={help}></DouDou> : '豆豆被打死了'}</div>)
})export default AppDoudou.jsx
// 子组件
const DouDou = memo(({ count, help }) => {console.log('豆豆组件渲染')return (<div><h3>我是豆豆组件{count}</h3><button onClick={help}>续命</button></div>)
})
export default Doudou
总结:
要配合 memo 不然可能反而会降低性能
- 当需要将一个函数传递给子组件,最好使用 useCallback 进行优化,将优化之后的函数,传递给子组件
- 当需要将一个函数传递给子组件时,最好使用useCallback进行优化,将优化之后的函数传递给子组件
尽量不要使用 useCallback
我建议在项目中尽量不要用 useCallback,大部分场景下,不仅没有提升性能,反而让代码可读性变的很差。
useCallback 大部分场景没有提升性能
useCallback 可以记住函数,避免函数重复生成,这样函数在传递给子组件时,可以避免子组件重复渲染,提高性能。

基于以上认知,很多人(包括我自己)在写代码时,只要是个函数,都加个 useCallback,是你么?反正我以前是。
但我们要注意,提高性能还必须有另外一个条件,子组件必须使用了 shouldComponentUpdate 或者 来忽略同样的参数重复渲染。
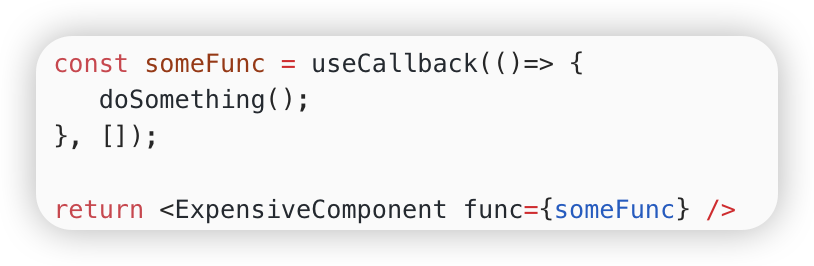
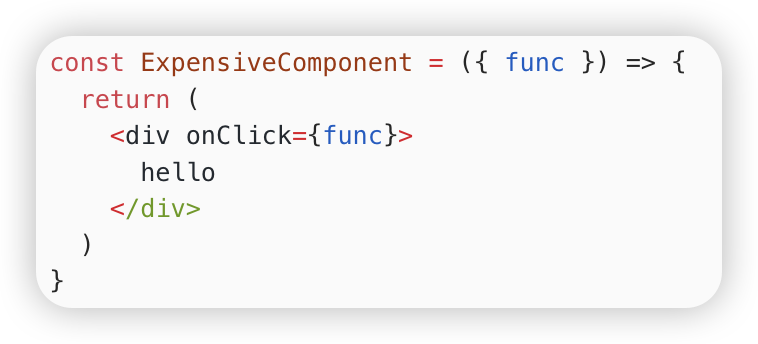
假如 ExpensiveComponent 组件只是一个普通组件,是没有任何用的。比如下面这样:

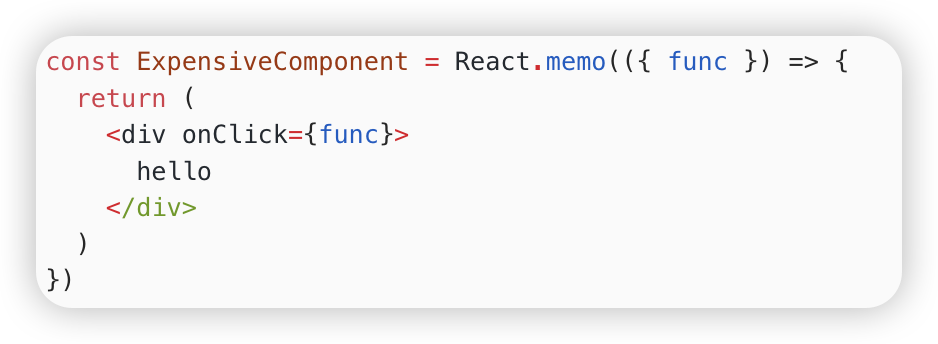
必须通过 React.memo 包裹 ExpensiveComponent ,才会避免参数不变的情况下的重复渲染,提高性能。

所以,useCallback 是要和 shouldComponentUpdate/React.memo 配套使用的,你用对了吗?当然,我建议一般项目中不用考虑性能优化的问题,也就是不要使用 useCallback 了,除非有个别非常复杂的组件,单独使用即可。
useCallback 让代码可读性变差
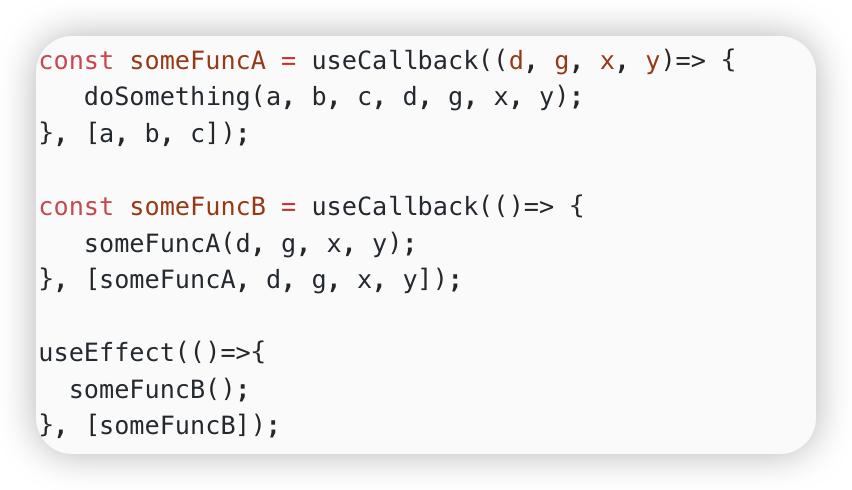
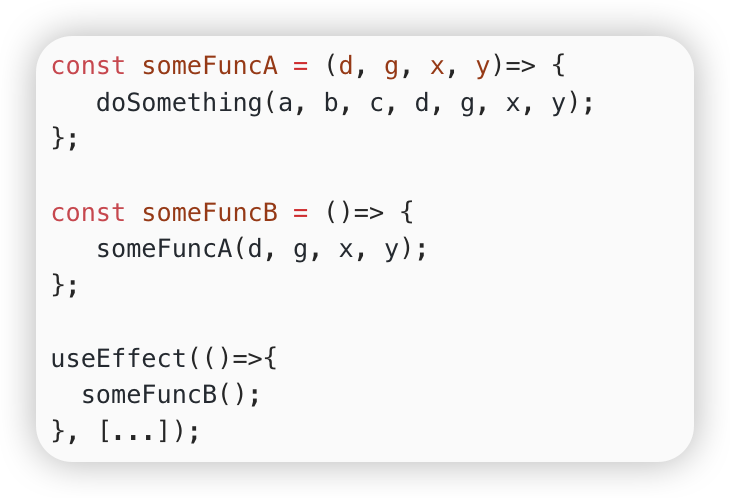
我看到过一些代码,使用 useCallback 后,大概长这样:

在上面的代码中,变量依赖一层一层传递,最终要判断具体哪些变量变化会触发 useEffect 执行,是一件很头疼的事情。
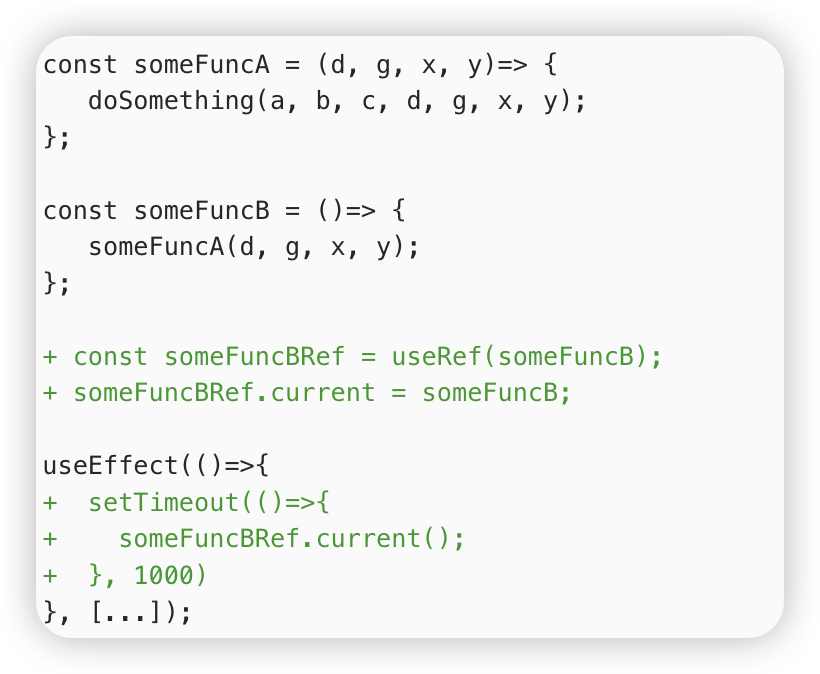
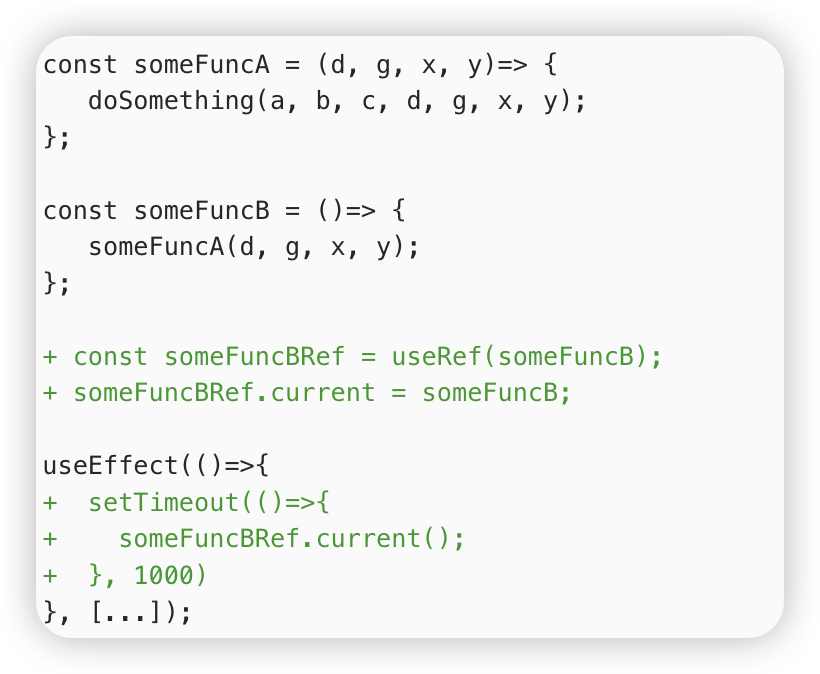
我期望不要用 useCallback,直接裸写函数就好:

在 useEffect 存在延迟调用的场景下,可能造成闭包问题,那通过咱们万能的方法就能解决:

对 useCallback 的建议就一句话:没事别用 useCallback。
相关文章:

react hooks--useCallback
概述 useCallback缓存的是一个函数,主要用于性能优化!!! 基本用法 如何进行性能的优化呢? useCallback会返回一个函数的 memoized(记忆的) 值;在依赖不变的情况下,多次定义的时候,返回的值是…...

828华为云征文|华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台
828华为云征文|华为云Flexus X实例docker部署最新Appsmith社区版,搭建自己的低代码平台 华为云最近正在举办828 B2B企业节,Flexus X实例的促销力度非常大,特别适合那些对算力性能有高要求的小伙伴。如果你有自建MySQL、Redis、Ng…...

webservice cxf框架 jaxrs jaxws spring整合 接口测试方法 wsdl报文详解 springboot整合 拦截器 复杂参数类型
webservice cxf框架 jaxrs jaxws spring整合 【java进阶教程之webservice深入浅出【黑马程序员】】 webservice接口测试方法 【SoapUI让你轻松玩转WebService接口测试【特斯汀学院】】 webservice wsdl报文详解 【webservice - 尚硅谷周阳新视频】 webservice springbo…...

2024AI做PPT软件如何重塑演示文稿的创作
现在AI技术的发展已经可以帮我们写作、绘画,最近我发现了不少ai做ppt的工具!不体验不知道,原来合理使用AI工具可以有效的帮我们进行一些办公文件的编写,提高了不少工作效率。如果你也有这方面的需求就接着往下看吧。 1.笔灵AIPPT…...

谷神后端list转map
list转map /*** list2map* list转map:支持全量映射、单字段映射。* * param $list:list:列表。* param $key:string:键。* param $field:string:值字段域。** return map**/ #function list2map($list, $key, $field)#if ($vs.util.isList($list) and $vs.util.is…...

Java集合(Map篇)
一.Map a.使用Map i.键值(key-value)映射表的数据结构,能高效通过key快速查找value(元素)。 ii.Map是一个接口,最常用的实现类是HashMap。 iii.重复放入k-v不会有问题,但是一个…...

VUE3配置路由(超级详细)
第一步创建vue3的项目...

【笔记】机器学习算法在异常网络流量监测中的应用
先从一些相对简单的综述类看起,顺便学学怎么写摘要相关工作的,边译边学 机器学习算法在异常网络流量监测中的应用 原文:Detecting Network Anomalies in NetFlow Traffic with Machine Learning Algorithms Authors: Quc Vo, Philippe Ea, Os…...

江协科技STM32学习- P15 TIM输出比较
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

使用python-pptx批量删除备注:清除PPT文档中的所有备注信息
哈喽,大家好,我是木头左! 在制作和分享PPT时,经常需要添加一些注释或备注来帮助观众更好地理解内容。然而,有时候需要将这些备注从PPT中移除,以保持演示的简洁性。幸运的是,可以使用python-pptx库来实现这一目标。本文将详细介绍如何使用python-pptx批量删除PPT中的备注…...

RTX NVIDIA 3090卡配置对应pytorch,CUDA版本,NVIDIA驱动过程及问题整理
买了两块3090卡闲置很长时间了,之前tf 1.12.0版本用习惯了不想转工具。这段时间闲下来转了之后有些环境不适配,在雷神帮助下安装完毕,虽然出了点怪东西,整体还好。 原环境CUDA为11.4 其他配置如下 之前conda install的pytorch实为…...
【Verilog学习日常】—牛客网刷题—Verilog快速入门—VL21
根据状态转移表实现时序电路 描述 某同步时序电路转换表如下,请使用D触发器和必要的逻辑门实现此同步时序电路,用Verilog语言描述。 电路的接口如下图所示。 输入描述: input A , input clk , …...

【深度】为GPT-5而生的「草莓」模型!从快思考—慢思考到Self-play RL的强化学习框架
原创 超 超的闲思世界 2024年09月11日 19:17 北京 9月11日消息,据外媒The Information昨晚报道,OpenAI的新模型「草莓」(Strawberry),将在未来两周内作为ChatGPT服务的一部分发布。 「草莓」项目是OpenAI盛传已久的…...

【编程底层原理】Java常用读写锁的使用和原理
一、引言 在Java的并发世界中,合理地管理对共享资源的访问是至关重要的。读写锁(ReadWriteLock)正是一种能让多个线程同时读取共享资源,而写入资源时需要独占访问的同步工具。本文将带你了解读写锁的使用方法、原理以及它如何提高…...

自恢复保险丝SMD1206B005TF在电路中起什么作用
自恢复保险丝SMD1206B005TF在电路中起到过流保护的作用。 自恢复保险丝,也称为正温度系数(PTC)热敏电阻,是一种能够在电流超过预设值时自动断开电路,并在故障排除后自动恢复的元件。这种保险丝的核心材料是高分子聚合…...

2024年躺平,花大半年的时间,就弄了这一件事儿:《C++面试真题宝典》
今年,是我的第3个躺平年,躺得我四肢都快蜕化了... 为了让一切都变得舒服,我决定主动地去做些什。 在我生命的一个不起眼却意义非凡的角落,我与C结下了不解之缘。这份热爱,如同一位老友,陪伴我度过了无数个…...

PHP基础语法讲解
大家好,我是程序员小羊! 前言: PHP(Hypertext Preprocessor)是一种常用于网页开发的服务器端脚本语言,易于学习并且与 HTML 紧密结合。以下是 PHP 的基础语法详细讲解。 1. PHP 基础结构 1.1 PHP 脚本结…...

【论文速看】DL最新进展20240923-长尾综述、人脸防伪、图像分割
目录 【长尾学习】【人脸防伪】【图像分割】 【长尾学习】 [2024综述] A Systematic Review on Long-Tailed Learning 论文链接:https://arxiv.org/pdf/2408.00483 长尾数据是一种特殊类型的多类不平衡数据,其中包含大量少数/尾部类别,这些类…...

device靶机详解
靶机下载地址 https://www.vulnhub.com/entry/unknowndevice64-1,293/ 靶机配置 主机发现 arp-scan -l 端口扫描 nmap -sV -A -T4 192.168.229.159 nmap -sS -Pn -A -p- -n 192.168.229.159 这段代码使用nmap工具对目标主机进行了端口扫描和服务探测。 -sS:使用…...
)
十四、SOA(在企业中的应用场景)
在企业中,**SOA(面向服务架构)**被广泛应用于多个场景,帮助企业提高灵活性、效率和业务响应能力。SOA通过分解企业系统中的功能模块,以服务的形式进行封装和集成,支持跨平台、跨系统的协同工作。以下是SOA在…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
