【艾思科蓝】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE 2024)_艾思科蓝_学术一站式服务平台
更多学术会议请看:https://ais.cn/u/nuyAF3
引言
在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并给出在不同情况下的选择建议。
一、前端框架概述
前端框架是一种为开发者提供完整解决方案的工具集,旨在提高开发效率和代码质量。它们通过提供组件化、状态管理、路由管理等核心功能,帮助开发者构建高质量的用户界面和单页面应用(SPA)。React、Vue和Angular作为其中的佼佼者,各有千秋。
二、React:灵活高效的组件化库
2.1 React简介
React由Facebook开发和维护,是一个用于构建用户界面的JavaScript库。它主要关注于视图层,采用组件化的开发模式,通过虚拟DOM提高性能,减少直接对DOM的操作。
2.2 React的核心优势
- 灵活性高:React本质上是一个库,不是完整的框架,因此开发者可以根据需要选择和组合各种工具和库。
- 组件化:React采用组件化开发,组件可以复用,易于管理和维护。
- 虚拟DOM:通过虚拟DOM提高性能,减少直接对DOM的操作。
- 广泛的社区支持:拥有庞大的社区和丰富的第三方库和工具。
- React Native:允许开发者使用相同的代码库构建移动应用。
2.3 React的代码示例
React使用JSX语法来描述组件的结构和属性。以下是一个简单的React组件示例:
import React from 'react'; function Welcome(props) { return <h1>Hello, {props.name}</h1>; } export default Welcome;在这个例子中,我们定义了一个名为
Welcome的函数组件,它接收一个props对象作为参数,并返回一个包含问候语的h1元素。
三、Vue:渐进式的JavaScript框架
3.1 Vue简介
Vue由尤雨溪开发,是一个渐进式的JavaScript框架,适合构建用户界面和单页面应用。Vue的设计理念是简单、灵活且易于上手。
3.2 Vue的核心优势
- 易于上手:文档详细且易于理解,适合初学者快速上手。
- 双向数据绑定:通过双向数据绑定,使得数据和视图同步更加简单。
- 单文件组件:使用单文件组件(.vue),将模板、脚本和样式整合在一个文件中,便于管理。
- 渐进式框架:可以根据项目需求逐步引入Vue的特性,不需要一次性学习整个框架。
- 强大的生态系统:如Vue Router用于路由管理,Vuex用于状态管理。
3.3 Vue的代码示例
Vue使用模板语法和指令来实现数据的绑定和事件的监听。以下是一个简单的Vue组件示例:
<template> <div> <h1>{{ message }}</h1> <button @click="reverseMessage">Reverse Message</button> </div> </template> <script> export default { data() { return { message: 'Hello Vue!' } }, methods: { reverseMessage() { this.message = this.message.split('').reverse().join(''); } } } </script> <style scoped> h1 { color: blue; } </style>在这个例子中,我们定义了一个Vue组件,它包含一个
h1元素和一个按钮。通过{{ message }}实现数据的绑定,通过@click指令监听按钮的点击事件,并在methods中定义了一个reverseMessage方法来反转消息。
四、Angular:功能全面的前端框架
4.1 Angular简介
Angular由Google开发和维护,是一个功能全面的前端框架,适用于构建复杂的大型应用。它提供了从开发到测试的全套解决方案,包括路由、状态管理、HTTP请求等。
4.2 Angular的核心优势
- 全面的框架:提供了从开发到测试的全套解决方案。
- TypeScript支持:默认使用TypeScript,提高了代码的可维护性和可读性。
- 双向数据绑定:自动同步数据和视图,简化了开发。
- 模块化:通过模块化设计,可以更好地管理和组织代码。
- 企业级支持:受到许多大公司的青睐,适合大型项目。
4.3 Angular的代码示例
Angular使用TypeScript和组件化的方式开发。以下是一个简单的Angular组件示例:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', template: ` <h1>{{ title }}</h1> <button (click)="toggleTitle()">Toggle Title</button> `, styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'Welcome to Angular!'; toggleTitle() { this.title = this.title === 'Welcome to Angular!' ? 'Goodbye Angular!' : 'Welcome to Angular!'; } }在这个例子中,我们定义了一个Angular组件,它包含一个
h1元素和一个按钮。通过{{ title }}实现数据的绑定,通过(click)指令监听按钮的点击事件,并在组件类中定义了一个toggleTitle方法来切换标题。
五、框架对比与选择建议
5.1 框架对比
- 灵活性:React > Vue > Angular
- 学习曲线:Vue < React < Angular
- 社区支持:React > Angular > Vue(但Vue在中国社区支持强大)
- 项目规模:Angular适合大型企业级应用,Vue适合小到中等规模项目,React则介于两者之间。
5.2 选择建议
- 如果你需要高灵活性和自定义,且团队熟悉JavaScript和JSX,React是理想选择。React的组件化和虚拟DOM特性使其在处理复杂交互和动态数据时表现出色。
- 如果你追求快速开发和易上手,且项目规模较小到中等,Vue是不错的选择。Vue的渐进式框架设计和双向数据绑定特性使其能够快速构建出高质量的界面。
- 如果是大型企业级应用,且需要严格的开发规范和TypeScript支持,Angular是最佳选择。Angular的全面框架和强大的企业级支持使其能够应对复杂的大型项目需求。
六、更深入的框架特性与解析
6.1 React的深入解析
6.1.1 Hooks
React Hooks 是 React 16.8 引入的一个特性,它允许你在不编写类的情况下使用 state 和其他 React 特性。Hooks 的引入极大地提升了函数组件的复用性和灵活性。
代码示例:使用 useState 和 useEffect
import React, { useState, useEffect } from 'react'; function Counter() { const [count, setCount] = useState(0); useEffect(() => { document.title = `You clicked ${count} times`; }); return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> </div> );
} export default Counter;在这个例子中,
useState用来添加局部 state 到函数组件中,而useEffect则用于在组件渲染到屏幕后执行副作用操作,如数据获取、订阅或手动更改 DOM。
6.1.2 Context API
React 的 Context API 提供了一种在组件树之间传递数据的方式,而不必手动通过组件树的每一层来逐层传递 props。这可以避免“prop drilling”问题,使组件树更加清晰。
代码示例:使用 Context
// ThemeContext.js
import React, { createContext, useState } from 'react'; const ThemeContext = createContext({ theme: 'light', toggleTheme: () => {},
}); export function ThemeProvider({ children }) { const [theme, setTheme] = useState('light'); const toggleTheme = () => { setTheme(theme === 'light' ? 'dark' : 'light'); }; return ( <ThemeContext.Provider value={{ theme, toggleTheme }}> {children} </ThemeContext.Provider> );
} export default ThemeContext; // 使用 Context 的组件
function Button() { return ( <ThemeContext.Consumer> {({ theme, toggleTheme }) => ( <button onClick={toggleTheme} style={{ backgroundColor: theme === 'light' ? '#eee' : '#333', color: theme === 'light' ? '#333' : '#eee' }}> Toggle Theme </button> )} </ThemeContext.Consumer> );
} // 或者使用 Hooks (推荐)
function ThemedButton() { const { theme, toggleTheme } = React.useContext(ThemeContext); return ( <button onClick={toggleTheme} style={{ backgroundColor: theme === 'light' ? '#eee' : '#333', color: theme === 'light' ? '#333' : '#eee' }}> Toggle Theme </button> );
}6.2 Vue的深入解析
6.2.1 Vuex
Vuex 是 Vue.js 应用程序的状态管理模式。它集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
代码示例:Vuex 基本使用
首先,定义 Vuex store:
// store.js
import Vue from 'vue';
import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({ state: { count: 0 }, mutations: { increment(state) { state.count++; } }, actions: { incrementIfOddOnRootSum({ state, commit, rootState }) { if ((state.count + rootState.otherCount) % 2 === 1) { commit('increment'); } } }
});在组件中使用 Vuex:
<template> <div> <p>{{ count }}</p> <button @click="increment">Increment</button> </div>
</template> <script>
export default { computed: { count() { return this.$store.state.count; } }, methods: { increment() { this.$store.commit('increment'); } }
}
</script>6.2.2 Vue Router
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 深度集成,让构建单页面应用变得易如反掌。
代码示例:Vue Router 基本使用
首先,定义路由:
// router/index.js import Vue from 'vue'; import Router from 'vue-router'; import Home from '../views/Home.vue'; import About from '../views/About.vue'; Vue.use(Router); export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ] });在 Vue 实例中使用路由:
// main.js import Vue from 'vue'; import App from './App.vue'; import router from './router'; new Vue({ router, render: h => h(App), }).$mount('#app');在组件中使用
<router-link>和<router-view>:<template> <div id="app"> <router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view/> </div> </template>
6.3 Angular的深入解析
6.3.1 Angular Modules
Angular 模块(NgModule)是一个带有
@NgModule装饰器的类,它收集了一组可复用的组件、指令、管道和服务,并将它们编译成一个可部署的单位。
代码示例:定义一个 Angular 模块
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent]
})
export class AppModule { }6.3.2 Angular Forms
Angular 支持两种表单模型:模板驱动表单和响应式表单。模板驱动表单易于上手,适用于简单的表单场景;而响应式表单则提供了更多的灵活性和控制力,适用于复杂的表单场景。
响应式表单示例:
import { Component } from '@angular/core';
import { FormControl, FormGroup } from '@angular/forms'; @Component({ selector: 'app-reactive-form', template: ` <form [formGroup]="profileForm"> <input formControlName="firstName" placeholder="First name"> <input formControlName="lastName" placeholder="Last name"> <button type="submit">Submit</button> </form> `
})
export class ReactiveFormComponent { profileForm = new FormGroup({ firstName: new FormControl(''), lastName: new FormControl('') });
}相关文章:

【艾思科蓝】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE 2024)_艾思科蓝_学术一站式服务平台 更多学术会议请看:https://ais.cn/u/nuyAF3 引言 在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vu…...

IT行业的未来:技术变革与创新的持续推动
IT行业的未来:技术变革与创新的持续推动 随着数字化进程的不断加速,信息技术(IT)行业正迈入一个快速变革的时代。新兴技术如人工智能(AI)、5G、物联网(IoT)和区块链,正在…...

Python PDF转图片自定义输出
PDF转图片自定义输出 一、引入必要库 1 2import fitz import os也可以检查一下版本就是了:print(fitz.__doc__) 上一篇文章已经介绍过要使用的库,和写代码要用到的思路了。我们直接开始: 二、找到文件 首先是我们要获取用户的输入&#x…...

Git 常用操作命令说明
Git 常用操作命令 1. 初始化和克隆仓库 1.1 初始化仓库 git init在当前目录初始化一个新的 Git 仓库。 1.2 克隆仓库 git clone <repository-url>从远程仓库克隆项目到本地。 示例: git clone https://github.com/user/repo.git2. 查看状态和日志 2.1…...

自学前端的正确姿势是...
师傅带进门,修行在个人。 在前端自学成才的道路上,有些人走的很快,有些人却举步维艰。 为什么会这样子呢?因为他们没有掌握自学前端的正确姿势。 在介绍应该要怎样自学前端之前,首先来看下,自学前端容易…...

C/C++语言基础--C++构造函数、析构函数、深拷贝与浅拷贝等等相关知识讲解
本专栏目的 更新C/C的基础语法,包括C的一些新特性 前言 周末休息了,没有更新,请大家见谅哈;构造函数、析构函数可以说便随着C每一个程序,故学构造函数、析构函数是必要的;C语言后面也会继续更新知识点&am…...

json格式互相转换
您提供的字符串已经是一个JSON格式的字符串,但是JSON标准要求键名必须用双引号括起来,而不是单引号。因此,您需要将字符串中的单引号替换为双引号。以下是转换后的JSON字符串: {"图片描述": "高速公路上发生了严重…...

Linux下共享内存详解
共享内存是Linux中一种高效的进程间通信(IPC)方式,它允许多个进程共享同一段内存,从而实现数据的快速传递。共享内存通常比其他IPC机制(如管道或消息队列)更快,因为数据直接存储在内存中&#x…...

MySQL篇(管理工具)
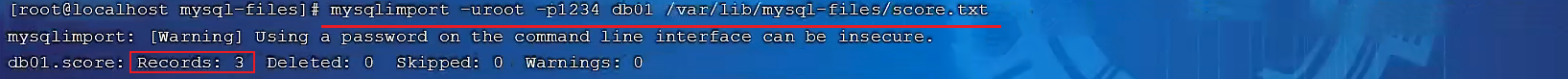
目录 一、系统数据库 二、常用工具 1. mysql 2. mysqladmin 3. mysqlbinlog 4. mysqlshow 5. mysqldump 6. mysqlimport/source 6.1 mysqlimport 6.2 source 一、系统数据库 MySQL数据库安装完成后,自带了一下四个数据库,具体作用如下…...
)
redis学习笔记(六)
redis每种数据结构的应用场景 1. 字符串 (String) 应用场景 : 缓存:存储频繁访问的数据,如网页缓存、会话信息等。计数器:实现统计和计数功能,如访问计数、统计数据等。键值存储:简单的键值对存储…...

spring与springmvc整合
文章目录 spring与springmvc整合重复创建bean容器关系获取spring容器上下文 spring与springmvc整合 在项目中使用springmvc的时候,由于spring和springmvc是同源的,有时候大家会把所有的配置都扔到springmvc的配置文件中,而不去区分spring和s…...

如何使用Optuna在PyTorch中进行超参数优化
所有神经网络在训练过程中都需要选择超参数,而这些超参数对收敛速度和最终性能有着非常显著的影响。 这些超参数需要特别调整,以充分发挥模型的潜力。超参数调优过程是神经网络训练中不可或缺的一部分,某种程度上,它是一个主要基于梯度优化问题中的“无梯度”部分。 在这…...

2.Spring-容器-注入
注册:将组件放入容器中; 注入:让容器按需进行操作; 一、Autowired:自动注入组件 原理:Spring调用容器的getBean 二、Qualifier 精确指定 精确指定:如果容器中组件存在多个,则使用…...

在uboot中添加自定义命令
有时候为了方便测试,我们需要在Uboot中添加自己的命令,这时可以通过下面的步骤实现: 1、在common目录下添加自己的命令文件“cmd_命令名.c”,如cmd_test.c,内容如下(参考模版): …...

AngularJS 模块
AngularJS 模块 AngularJS,作为一个强大且灵活的前端框架,其核心特性之一就是模块化。模块在AngularJS中扮演着至关重要的角色,它们是组织代码的主要方式,使得开发者能够创建可复用、可维护且易于测试的代码结构。本文将深入探讨AngularJS模块的概念、用途、创建方式以及最…...

[yotroy.cool] MGT 388 - Finance for Engineers - notes 笔记
个人博客https://www.yotroy.cool/,感谢关注~ 图片资源可能显示不全,请前往博客查看哦! ============================================================ Lecture 1 What is Accounting? The process of identifying, measuring and communicating economic informati…...
(三))
2024年9月python二级易错题和难题大全(附详细解析)(三)
2024年9月python二级易错题和难题大全(附详细解析)(三) 第1题第2题第3题第4题第5题第6题第7题第8题第9题第10题第11题第12题第13题第14题第15题第16题第17题第18题第19题第20题第1题 1、以下程序的输出结果是() L1 = [4, 5, 6, 8].reverse() print(L1)A、[8, 6, 5, 4]&…...

【LLM多模态】Animatediff文生视频大模型
note AnimateDiff框架:核心是一个可插拔的运动模块,它可以从真实世界视频中学习通用的运动先验,并与任何基于相同基础T2I的个性化模型集成,以生成动画。训练策略:AnimateDiff的训练包括三个阶段: 领域适配…...

PDB数据库中蛋白质结构文件数据格式
在PDB(Protein Data Bank)数据库中,蛋白质结构文件通常以两种主要格式存储:.pdb(PDB格式)和 .cif(CIF格式,Crystallographic Information File)。这两种文件格式记录了蛋白质的三维结构坐标信息以及实验数据,但它们的表达方式和用途有所不同。 1. PDB数据库中的结构…...

C++自动驾驶面试核心问题整理
应用开发 概述:比较基础,没啥壁垒,主要有linux开发经验即可 问题:基础八股,如计算机网络、操作系统、c11等基础三件套;中等难度算法题1-2道。 中间件开发(性能优化) 概述&am…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
