一篇讲完HTML核心内容
一、HTML
1、 HTML概念
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
2、 什么是HTML
HTML全称:Hyper Text Markup Language(超文本标记语言)
超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
标记:标签,不同的标签实现不同的功能
语言:人与计算机的交互工具
3、 HTML能做什么
HTML使用标记标签来描述网页,
展示信息给用户
展现音频,视频,图片
表格,列表
超链接
4、 HTML书写规范
HTML标签是以尖括号包围的关键字 例如
<a> <img>HTML标签通常是
成对出现的,有开始就有结束HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)
属性放在开标签内
<a href="" target=""> </a>HTML标签
不区分大小写,建议全小写HTML标签支持合理的
嵌套开闭标签之间加要展示的内容
文件后缀是html,写完后使用浏览器打开
<!-- 例如 -->
<a href="http://www.baidu.com" target="_blank">超链接</a>5、 开发工具
VSCode(微软) (我们使用这款)
HBuilderX(国产)WebStorm (IDEA家族的)
Dreamweaver (考古队)
5.1 安装 VSCode
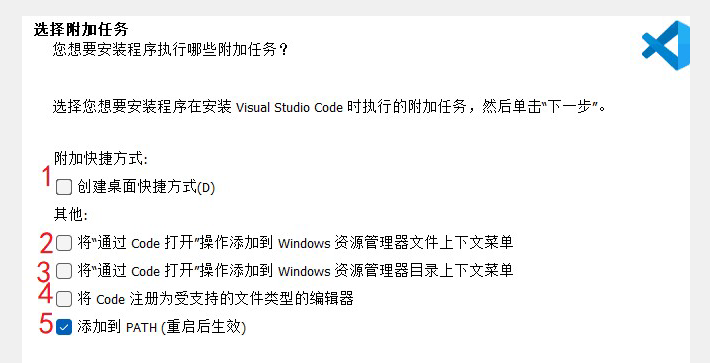
默认下一步下一步就可以.

建议勾选12345,这样可以在右键时有 一个提示"使用VSCode打开文件"
5.2 插件
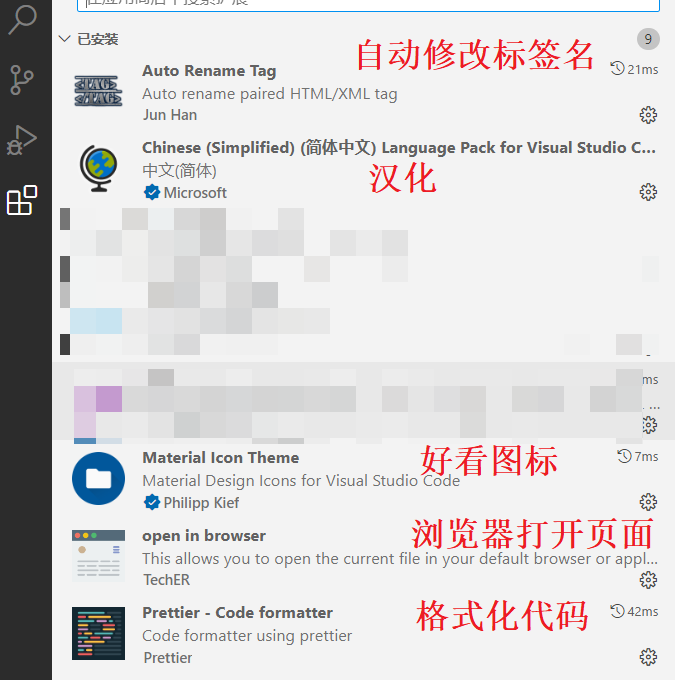
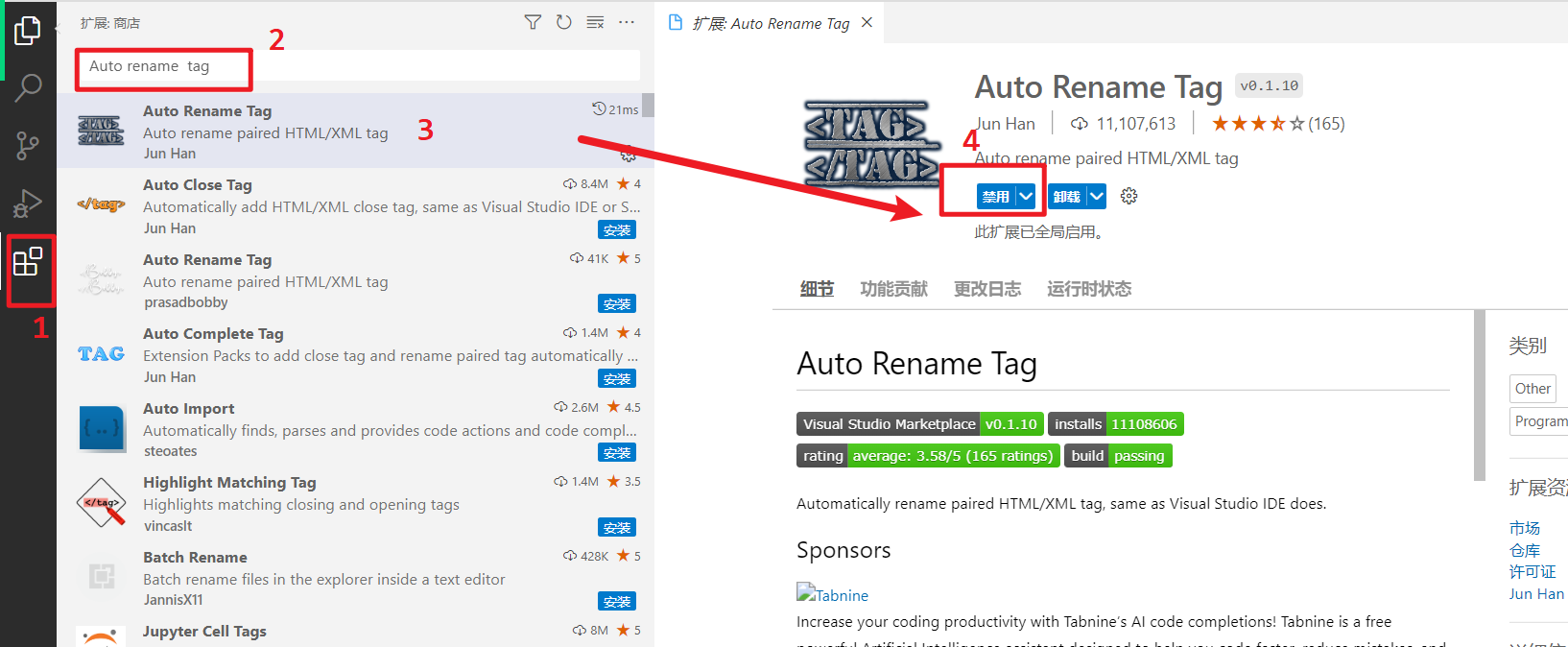
安装插件
Chinese (Simplified)(简体中文)
Auto rename tag (自动改标签名)
Material lcon Theme (图标样式)
open in browser (快速使用浏览器打开页面)

以上几个是非常墙裂建议安装!,在应用商店,输入以上几个的名字即可

5.3 使用vscode
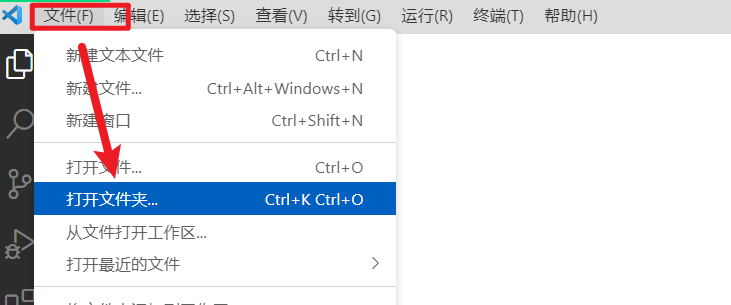
使用VSCode,最好的方式
先在本地磁盘创建好一个前端项目(文件夹)
使用VSCode打开该文件夹
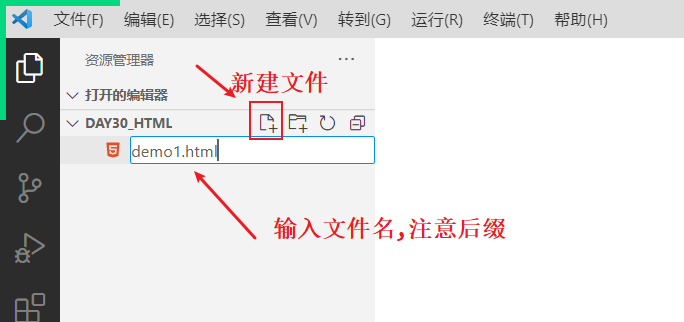
创建页面文件



5.4 运行
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
二、HTML基本标签
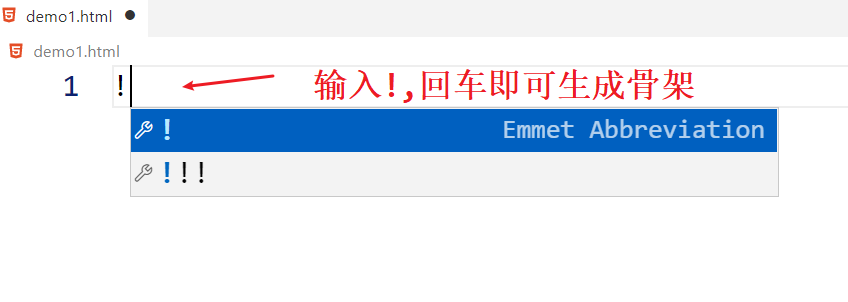
1、 结构(骨架)标签[重要]
<html>:根标签 <head>:网页头标签<title></title>:页面的标题 </head> <body></body>:网页正文
</html> 以下属性了解
| 属性名 | 代码 | 描述 |
|---|---|---|
| text | < body text="#f00"></ body> | 设置网页正文中所有文字的颜色 |
bgcolor | < body bgcolor="#00f"></ body> | 设置网页的背景色 |
| background | < body background="1.png"></ body> | 设置网页的背景图 |
颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
第三种方式: 用三原色rgb(0,0,0) 数字取值0-255
2、 排版标签 [重要]
可用于实现简单的页面布局
注释标签:<!--注释-->
换行标签:< br> (单标签,没有行间距)
段落标签:< p>文本文字</ p>
特点:段与段之间有空行 (行间距比较大)
属性:align对齐方式(left、center、right)
水平线标签:< hr/> (单标签)
属性(了解):
width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
像素单位px,长度固定
百分比单位% ,长度随着浏览器窗口会变化
size: 水平线的粗细 (像素表示,例如:10px)
color:水平线的颜色
align:水平线的对齐方式
缩进(空格符)
劝学 颜真卿 ----------- 三更灯火五更鸡, 正是男儿读书时. 黑发不知勤学早, 白首方悔读书迟.
要求: 古诗名标题,作者要缩进,正文前有分割线,正文四句话换行
<h2>劝学</h2> 颜真卿<hr width="130px" align="left">三更灯火五更鸡,<br>正是男儿读书时.<br>黑发不知勤学早,<br>白首方悔读书迟.<br><hr width="130px" align="left"><p>三更灯火五更鸡,</p><p>正是男儿读书时.</p><p>黑发不知勤学早,</p><p>白首方悔读书迟.</p>3、 块标签[重要]
使用CSS+DIV是现下流行的一种布局方式
| 标签 | 代码 | 描述 |
|---|---|---|
| div | < div></ div> | 行级块标签,独占一行,换行 |
| span | < span></ span> | 行内块标签,所有内容都在同一行 |
ps: 会用F12 浏览器开发者工具
4、 基本文字标签
font标签处理网页中文字的显示方式
| 属性名 | 代码 | 描述 |
|---|---|---|
| size | < font size="7"></ font> | 用于设置字体的大小,最小1号,最大7号 |
| color | < font color="#f00"></ font> | 用于设置字体的颜色 |
| face | < font face="宋体"></ font> | 用于设置字体的样式 |
5、 标题标签[重要]
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行
| 标签 | 代码 | 描述 |
|---|---|---|
| h1 | < h1></ h1> | 1号标题,最大字号 |
| h2 | < h2></ h2> | 2号标题 |
| h3 | < h3></ h3> | 3号标题 |
| h4 | < h4></ h4> | 4号标题 |
| h5 | < h5></ h5> | 5号标题 |
| h6 | < h6></ h6> | 6号标题,最小字号 |
6、 列表标签[重要]
无序列表
1
2
3
有序列表
day01
day02
day03
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle"><li></li> </ul>
ul标签内,有属性type
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | < ul type="circle">< /ul> |
| disc | 实心圆 | < ul type="disc">< /ul> |
| square | 黑色方块 | < ul type="square">< /ul> |
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1"><li></li> </ol>
ol标签内,有属性type
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字类型 | < ul type="1">< /ul> |
| A | 大写字母类型 | < ul type="A" >< /ul> |
| a | 小写字母类型 | < ul type="a">< /ul> |
| I | 大写古罗马 | < ul type="I">< /ul> |
| i | 小写古罗马 | < ul type="i">< /ul> |
列表嵌套:无序列表与有序列表相互嵌套使用
代码举例:
<ol><li></li><li></li><li><ul><li></li></ul></li></ol>7、 图形标签[重要]
在页面指定位置处中引入一幅图片, < img />
| 属性名 | 描述 |
|---|---|
src | 引入图片的地址 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框 |
| align | 与图片对齐显示方式 |
| alt | 提示信息 |
路径问题:
./ 当前文件夹 .
../ 上一层文件夹
<ol><li><img width="100px" src="../images/java1.jpg"></li><li><img width="100px" src="../images/java2.jpg"></li><li><img width="100px" src="../images/java3.jpg"></li></ol>8、 超链接标签[重要]
在页面中使用链接标签跳转到另一页面
标签: < a href="">< /a>
属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
_blank在新窗口中打开
_self在原页面中打开
练习: 图片加链接(点击图片能跳转页面)
<!-- 图片背后是连接 --><a href="https://baike.baidu.com/item/Java/85979?fr=ge_ala"><img src="../images/6.jpg" width="200px"></a>练习: 列表加链接
<ul><li><a href="#">外长现场读宪法回应台湾问题热</a></li><li><a href="#">委员建议允许女职工哺乳期灵活办公</a></li><li><a href="#">十组数据看增进民生福祉</a></li></ul>9、 表格标签[重要]
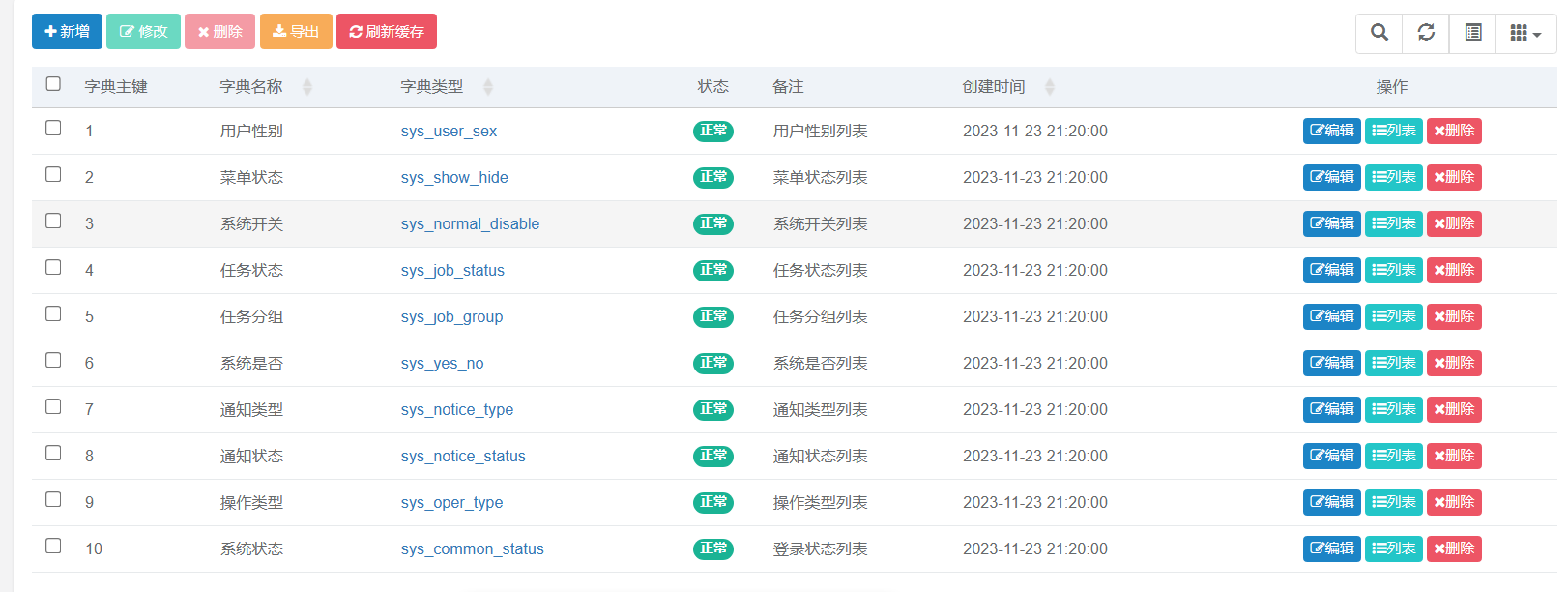
表格标签非常重要,用于在项目中展示数据的,例如下方这个

普通表格(table,tr,td)
<table> <!-- 表格 --><tr> <!-- table row 行 --><td></td> <!-- table data单元格数据 --></tr>
</table>表格的列标签(th):内容有加粗和居中效果
<table><thead> <!-- 表头,一般用在第一行--><th></th> <!-- table head--></thead>
</table>表格的列合并属性(colspan):在同一行内同时合并多个列 column 列
<table><tr><td colspan="合并的列数"></td></tr>
</table>表格的行合并属性(rowspan):在同一列跨多行合并
<table><tr><td rowspan="合并的行数"></td></tr>
</table>三、HTML表单标签[最重要]
html表单用于收集不同类型的用户输入数据
1、 form元素常用属性
action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
method:请求方式:get 和post
get:
地址栏,请求参数都在地址后拼接 path
?name=张三&password=23456不安全
效率高
get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据
post:
地址栏:请求参数单独处理。
安全可靠些
效率低
post请求大小理论上无限;一般用于插入删除修改等操作
enctype:表示是表单提交的类型
默认值:application/x-www-form-urlencoded 普通表单
multipart/form-data 多部分表单(一般用于文件上传)
2、 input元素
作为表单中的重要元素,可根据不同type值呈现为不同状态
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type="text"/> 默认的 |
| password | 密码框 | < input type="password"/> |
| radio | 单选按钮 | < input type="radio"/> |
| checkbox | 复选框 | < input type="checkbox"/> |
| date | 日期框 | < input type="date"/> |
| time | 时间框 | < input type="time"/> |
| datetime | 日期和时间框 | < input type="datetime"/> |
| 电子邮件输入 | < input type="email"/> | |
| file | 文件上传 | < input type="file"/> |
| hidden | 隐藏域 | < input type="hidden"/> |
| submit | 表单提交按钮 | < input type="submit"/> |
| button | 普通按钮 | < input type="button"/> |
| reset | 重置按钮 | < input type="reset"/> |
input标签中属性
value 输入框的值
name 输入框值的key,没有name属性,将来后台服务器没有办法接收数据
3、 select 元素(下拉列表)
单选下拉列表:< select>< /select>
默认选中属性:selected="selected"
ps: HTML5以后,属性名等于属性值的属性,可以简写属性即可
<select><option selected="selected">内容</option>...<option></option>
</select>
多选下拉列表属性: < select></ select>
多选列表:multiple="multiple"
<select multiple="multiple"><option></option>
</select>4、 textarea元素(文本域)
多行文本框: < textarea cols="列" rows="行">< /textarea>
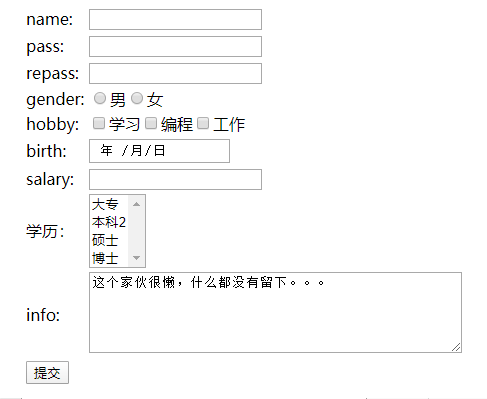
5、 综合示例
| 案例效果图 |
|---|
|
|
<body><!-- input的value属性,是输入框的默认值,很重要一般用在更新数据,在输入框回显数据用的input的属性,做输入框的背景提示
---------------------------------------------表单是干什么? 收集数据1) 点击提交按钮,就会提交数据到action指定的服务器2) 要给input,select设置name属性值,用来指定发送到服务器的数据的名字要不然,后端服务器无法获得表单中的数据3) 单选,复选,下拉框,还要设置value,用来指定数据值,否则提交到后端都是on,无意义4) 一般,在设计上,性别,学历,技能,不会设计成字符数据,都是数字例如1代表男,2代表女,这样节省数据库存储空间
------------------------------------------------method可以指定提交到服务器方式,默认是get另外一种: postget: 明文提交数据,所携带数据量较小(2-4k),快post: 隐藏提交数据,数据在请求体,携带数据大小不限,慢--><form action="/his" method="post">用户名<input type="text" value="admin" name="username" placeholder="6-10位"> <br>密码<input type="password" name="password" value="123456"> <br>性别<input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女 <br>技能<input type="checkbox" name="skill" value="1">rap <input type="checkbox" name="skill" value="2">唱跳<input type="checkbox" name="skill" value="3">篮球<br>生日<input type="date" name="birthday"> <br>学历<select name="edu"><option value="1">大专</option><option value="2">本科</option><option value="3">研究生</option></select> <br><input type="reset" value="重置"> <input type="submit" value="提交"> </form>
</body>相关文章:

一篇讲完HTML核心内容
一、HTML 1、 HTML概念 网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。 2、…...

2024icpc(Ⅱ)网络赛补题 G
2024icpc(Ⅱ)网络赛补题 G 题目链接:The 2024 ICPC Asia EC Regionals Online Contest (II) G、Game 题意: 给定Alice和Bob的每一轮的概率 p 0 , p 1 p_0, p_1 p0,p1 给定Alice和Bob的初始数字 x , y x,y x,y。 对于每一轮: 如果Al…...

AIGC时代!AI的“iPhone时刻”与投资机遇
AIGC时代!AI的“iPhone时刻”与投资机遇 前言AI的“iPhone时刻”与投资机遇 前言 AIGC,也就是人工智能生成内容,它就像是一股汹涌的浪潮,席卷了整个科技世界。它的出现,让我们看到了人工智能的无限潜力,也…...

Kubernetes调度单位Pod
Kubernetes调度单位Pod 1 Pod简介 不直接操作容器container。 一个 pod 可包含一或多个容器(container),它们共享一个 namespace(用户,网络,存储等),其中进程之间通过 localhost 本地…...

C语言指针篇
要想学好C语言,作为灵魂的指针那是必须要掌握的,而要想搞定指针,就不得不讲一下内存和地址之间的关系 内存和地址 计算机上的CPU(中央处理器)在处理数据的时候,需要的数据是在内存中读取的,处…...

Unity 使用Editor工具查找 Prefab 中的指定脚本
在 Unity 项目中,随着项目规模的扩大和 Prefab 数量的增加,管理和定位 Prefab 中的脚本变得更加复杂。为了提高开发效率,所以需要编写一个自定义的 Unity Editor 工具,帮助查找某个 Prefab 中是否使用了指定的脚本。本文将介绍如何…...

Frida-JSAPI:Interceptor使用
拦截器 Interceptor.attach(target, callbacks[, data]) 参数分析 target :target是一个NativePointer,用于指定想要拦截的函数的地址。callbacks :参数是一个包含一个或多个回调函数的对象。 onEnter(args) 回调函数,接收一个参…...

【深度学习】(3)--损失函数
文章目录 损失函数一、L1Loss损失函数1. 定义2. 优缺点3. 应用 二、NLLLoss损失函数1. 定义与原理2. 优点与注意3. 应用 三、MSELoss损失函数1. 定义与原理2. 优点与注意3. 应用 四、BCELoss损失函数1. 定义与原理2. 优点与注意3. 应用 五、CrossEntropyLoss损失函数1. 定义与原…...

git学习报告
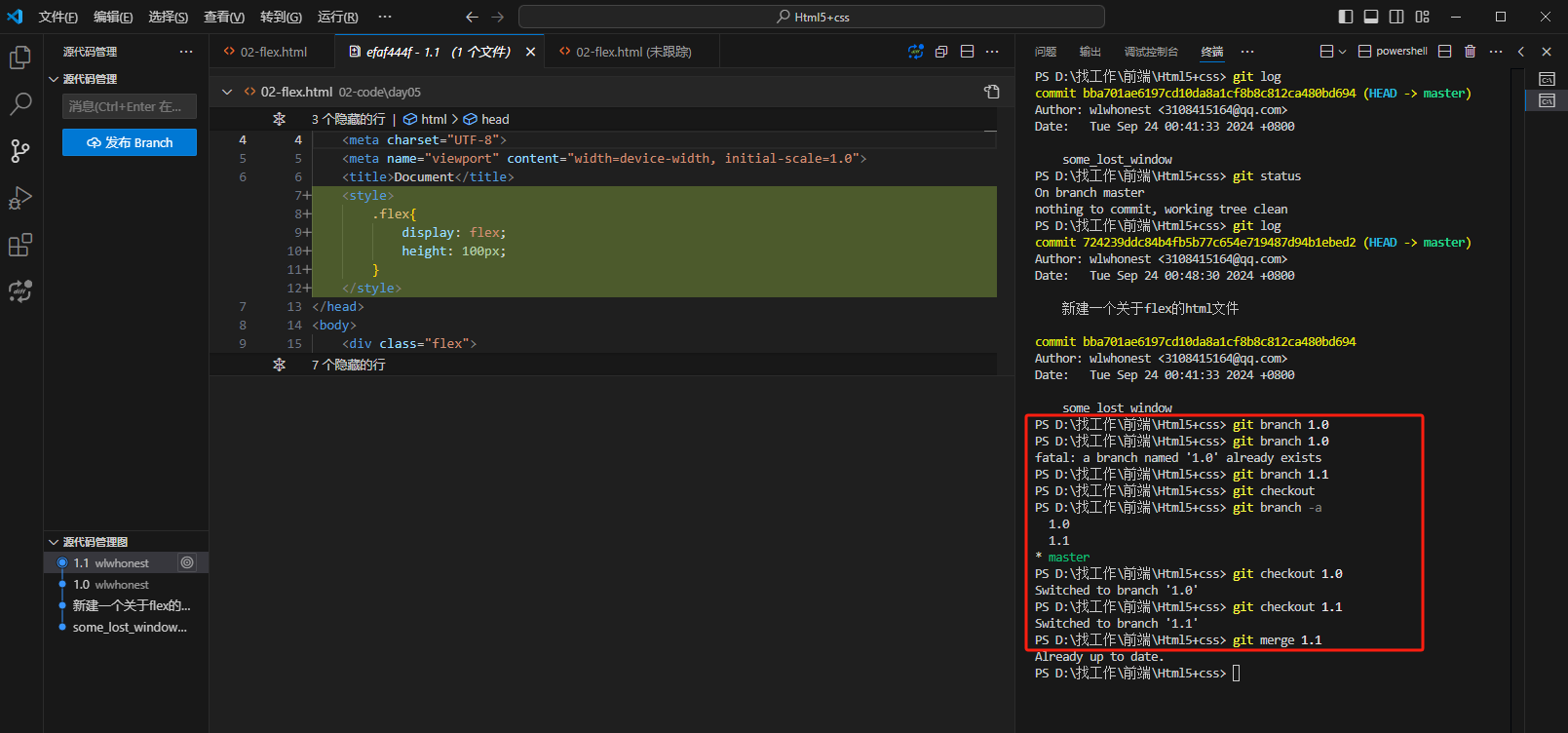
文章目录 git学习报告如何配置vscode终端安装PowerShell安装 Microsoft.Powershell.Preview使用 git的使用关于团队合作 git指令本地命令:云端指令 git学习报告 如何配置vscode 安装powershell调教window终端,使其像Linux一样,通过Linux命令…...

Spring MVC的应用
目录 1、创建项目与maven坐标配置 2、核心配置 3、启动项目测试 4、不同请求参数在controller的配置 4.1 servlet API 4.2 简单类型 4.3 pojo类型 4.4 日期类型 4.5 restful风格4种操作类型 4.5.1 GET:获取资源 4.5.2 POST:新建资源 4.5.3 P…...

JavaEE: 深入探索TCP网络编程的奇妙世界(六)
文章目录 TCP核心机制TCP核心机制九: 面向字节流TCP核心机制十: 异常处理 小小的补充(URG 和 PSH)~TCP小结TCP/UDP 对比用UDP实现可靠传输(经典面试题) 结尾 TCP核心机制 上一篇文章JavaEE: 深入探索TCP网络编程的奇妙世界(五) 书接上文~ TCP核心机制九: 面向字节流 TCP是面…...

探秘 Web Bluetooth API:连接蓝牙设备的新利器
引言 随着物联网技术的快速发展,蓝牙设备在日常生活中扮演着越来越重要的角色。而在 Web 开发领域,Web Bluetooth API 的出现为我们提供了一种全新的方式来连接和控制蓝牙设备。本文将深入探讨 Web Bluetooth API 的使用方法和原理,帮助开发…...

Kubernetes Pod调度基础(kubernetes)
实验环境依旧是k8s快照,拉取本次实验所需的镜像文件; 然后在master节点上传已经编写好的yaml文件; 然后同步会话,导入镜像; pod控制器: 标签选择器--》标签: 标签: 在Kubernetes&…...

Angular由一个bug说起之十:npm Unsupported engine
我们在用npm下载包的时候,有时候会碰到这样的提示 这是npm的警告,说我们使用的nodejs版本与下载的包所要求的nodejs版本不一致。 这是因为有些包它对nodejs的版本有要求,然后就会在package.json文件里的engines字段里声明它所要求的nodejs版本…...

Android 开发高频面试题之——Flutter
Android开发高频面试题之——Java基础篇 flutter高频面试题记录 Flutter1. dart中的作用域与了解吗2. dart中. .. ...分别是什么意思?3. Dart 是不是单线程模型?如何运行的?4. Dart既然是单线程模型支持多线程吗?5. Future是什么6. Stream是什么7. Flutter 如何和原生交互…...

视频单目标跟踪研究
由于对视频单目标跟踪并不是很熟悉,所以首先得对该领域有个大致的了解。 视频目标跟踪是计算机视觉领域重要的基础性研究问题之一,是指在视频序列第一帧指定目标 后,在后续帧持续跟踪目标,即利用边界框(通常用矩形框表…...

若依vue3.0表格的增删改查文件封装
一、因若依生成的文件没进行封装,维护起来比较麻烦。所以自己简单的进行封装了一下 gitee代码(文件)地址:https://gitee.com/liu_yu_ting09/ruo_yi.git 二、封装的方法(下面绿色按钮进行全局封装一个JeecgListMixin.js…...

【已解决】如何使用JAVA 语言实现二分查找-二分搜索折半查找【算法】手把手学会二分查找【数据结构与算法】
文章目录 前言任务描述编程要求 输出样例:未查找到11元素! 二、代码实现总结理解不了考试的时候直接背下来就好了。 前言 [TOC]二分搜索 任务描述 折半查找(二分搜索) 设a[low..high]是当前的查找区间,首先确定该区间的中点位置…...
: Plugin ‘mysql_native_password‘ is not loaded)
ERROR 1524 (HY000): Plugin ‘mysql_native_password‘ is not loaded
你遇到的错误是由于 MySQL 版本不再默认支持 mysql_native_password 认证插件导致的。从 MySQL 8.0 开始,默认的认证插件是 caching_sha2_password,而不是 mysql_native_password。 解释: 错误 ERROR 1524 (HY000): Plugin mysql_native_pa…...

.NET 6.0 WebAPI 使用JWT生成Token的验证授权
1.引入相关程序包JwtBearer注意版本: 2.配置文件appsettings.json写相关配置参数(也可不写,写在程序里面,数据库读取也是一样的) , //JWT加密"JWTToken": {"SecretKey": "jsaduwqe6asdjewejdue7dfmsdfu0sdfmwmsd8wfsd6",…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
