【WPF】03 动态生成控件


说明
今天记录一篇关于动态生成控件的方法,也是反复查了一些资料,逐步完善成自己需要的方法,感觉还是比较好用的。通过这个需求,在网上也找了一些资料,发现了一个开源图形UI组件HandyControl,觉得比较好,虽然暂时还没怎么用上,但安装完成后,确实美化了原来wpf的一些控件形状。
gtiee地址:https://gitee.com/handyorg/HandyControl
Nuget管理包安装

编码实现
直接上代码说明了,文章就不详细描述什么原理什么过程的,将来需要直接问大模型就好了。
动态添加RowDefinitions和ColumnDefinitions
首先,在XAML中,定义一个空的Grid,然后在代码后台(C#)中动态地向这个Grid添加RowDefinitions和ColumnDefinitions,以及相应的子控件(如TextBox)。
XAML部分:
<ScrollViewer VerticalScrollBarVisibility="Auto" Margin="20,10,0,0" Height="380" Width="750" HorizontalAlignment="Left" VerticalAlignment="Top"><Grid x:Name="myDynamicGrid" Margin="5,5,5,5"><!-- 初始时不添加任何行,通过代码动态添加 --></Grid>
</ScrollViewer>
C#部分:
生成控件的部分
/// <summary>
/// 动态生成控件
/// </summary>
private void GenerateControls(int iRowsIndex)
{for (int i = 0; i < iRowsIndex; i++){RowDefinition rowDef = new RowDefinition{Height = new GridLength(50, GridUnitType.Pixel)};myDynamicGrid.RowDefinitions.Add(rowDef);myDynamicGrid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(750, GridUnitType.Pixel) });// 添加TextBlockTextBlock textBlock = new TextBlock{Text = "我的TextBlock",VerticalAlignment = VerticalAlignment.Top,HorizontalAlignment = HorizontalAlignment.Left,Margin = new Thickness(0,5,0,0)};Grid.SetRow(textBlock , i);Grid.SetColumn(textBlock , 0);myDynamicGrid.Children.Add(textBlock );// 添加TextBox//这里因为安装了HandyControl,所以在选择相关控件的时候,需要做区分,控件对象前增加命名空间索引System.Windows.Controls.TextBox textBoxNum = new System.Windows.Controls.TextBox{Text = "我的TextBox",TextAlignment = TextAlignment.Center,VerticalAlignment = VerticalAlignment.Top,HorizontalAlignment = HorizontalAlignment.Left,Background = new SolidColorBrush(Colors.LightGray),Margin = new Thickness(520, 0, 0, 0)};Grid.SetRow(textBoxNum, i);Grid.SetColumn(textBoxNum, 0);myDynamicGrid.Children.Add(textBoxNum);// 生成32x32的小图string imagePath = "/test.png";Image image = new Image{Height = 30,Width = 30,Tag = i,VerticalAlignment= VerticalAlignment.Top,HorizontalAlignment= HorizontalAlignment.Left,Source = new BitmapImage(new Uri(imagePath, UriKind.Relative)),Margin = new Thickness(600, 0, 0, 0)};// 图片事件image.MouseUp += DynamicImage_MouseUp;Grid.SetRow(image, i);Grid.SetColumn(image, 0); myDynamicGrid.Children.Add(image);// 生成label控件Label label = new Label{Content = "我的Label",Width = 680, HorizontalAlignment = HorizontalAlignment.Left,VerticalAlignment = VerticalAlignment.Top,Margin= new Thickness(5, 0, 0, 0),Height = 30,TabIndex = i,HorizontalContentAlignment = HorizontalAlignment.Left,VerticalContentAlignment = VerticalAlignment.Center,FontSize = 14};Grid.SetRow(label, i);Grid.SetColumn(label, 0);myDynamicGrid.Children.Add(label);// 生成Button控件Button button = new Button{Content = "我的Button",Width = 30,Height = 30,Tag = i,TabIndex= i,VerticalAlignment = VerticalAlignment.Top,HorizontalAlignment = HorizontalAlignment.Right,Background = new SolidColorBrush(Colors.LightGray),BorderBrush = new SolidColorBrush(Colors.LightGray),Margin = new Thickness(0, 0, 70, 0)};buttons.Add(button);// 按钮事件button.Click += (sender, e) => ToggleListBoxes(button.TabIndex);Grid.SetRow(button, i);Grid.SetColumn(button, 0);myDynamicGrid.Children.Add(button);// 生成List控件ListBox listBox = new ListBox{Name = $"ListBox{i}",Visibility = Visibility.Visible,Width = 680,TabIndex = (int)i,VerticalAlignment = VerticalAlignment.Top,HorizontalAlignment = HorizontalAlignment.Left,BorderBrush = new SolidColorBrush(Colors.White),Margin = new Thickness(5, 30, 0, 0)};// ListBox 选择变更事件listBox.SelectionChanged += ListBox_SelectionChanged; // 可选:为ListBox生成选择变更事件处理器 listBoxes.Add(listBox);Grid.SetRow(listBox, i);Grid.SetColumn(listBox, 0);myDynamicGrid.Children.Add(listBox);iRows++;}if (iRows> 0){// 这里执行其他相关操作}
}
相关参考事件,来自于大模型的生成代码。
/// <summary>
/// 动态图片控件的鼠标抬起事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void DynamicImage_MouseUp(object sender, MouseButtonEventArgs e)
{//throw new NotImplementedException();Image mouseUP = sender as Image;if (mouseUP != null){int imgIndex = (int)mouseUP.Tag;for (int i = imgIndex; i < iRows; i++){strBarcode[i] = strBarcode[i + 1];strProName[i] = strProName[i + 1];strBat[i] = strBat[i + 1];strNum[i] = strNum[i + 1];}// 删除生成控件DeleteControls(iRows);// 删除grid容器的所有行myDynamicGrid.RowDefinitions.RemoveRange(0, iDetailsRows);// 整体行数减一iRows--;// 临时将全局的行数复制给变量iRowsAdd int iRowsAdd = iDetailsRows;if (iReAddDetails == 0){// 其他操作}else{iRows = 0;}// 删除一条数据后再次生成控件GenerateControls(iRowsAdd);}
}/// <summary>
/// 删除动态控件
/// </summary>
private void DeleteControls(int rowsToDelete)
{for (int i = InDetails.Children.Count - 1; i >= 0; i--){UIElement child = InDetails.Children[i];for (int j = 0; j < rowsToDelete; j++){if (Grid.GetRow(child) == j){InDetails.Children.Remove(child);}}}
}
/// <summary>
/// 按钮状态显示事件
/// </summary>
/// <param name="selectedIndex"></param>
private void ToggleListBoxes(int selectedIndex)
{foreach (var button in buttons){button.Content = button == buttons[selectedIndex] ? "▼" : "▲";}
}/// <summary>
/// ListBox事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{ListBox listBox = sender as ListBox;if (listBox != null && listBox.SelectedItem != null){string listBoxName = listBox.Name;string selectedItem = listBox.SelectedItem.ToString();char[] delimiters = { ':' };string[] parts = selectedItem.Split(delimiters, StringSplitOptions.None);if (parts.Length > 1){strInputPostionRet = parts[1]; // 符号后面的内容 // 处理选中项 System.Windows.MessageBox.Show($"{strInputPostionRet}");}else{Console.WriteLine("No content after delimiter.");}}
}
以上就是 动态添加RowDefinitions和ColumnDefinitions的方式实现动态生成控件的方法,这种方式比较简单,也容易实现。 还有其他推荐方法,虽然没有尝试,但这里也写出来,留待以后参考。
使用ItemsControl和DataTemplate
ItemsControl是一个强大的控件,它可以用来显示一个集合中的项,并且每个项都可以通过DataTemplate来定义其呈现方式。你可以将ItemsControl的ItemsPanel设置为Grid,但通常我们会使用UniformGrid(如果行和列数量相同且自动分配)或保持默认的StackPanel/WrapPanel等,并通过DataTemplate来定义每个项的布局,间接实现类似Grid的效果。
然而,如果你确实需要一个标准的Grid布局,并且想要动态控制行和列,你可能需要结合使用ItemsControl和自定义的Panel或者通过代码动态添加Grid的RowDefinitions和ColumnDefinitions。
使用MVVM模式
在更复杂的应用程序中,你可能会想使用MVVM(Model-View-ViewModel)模式来管理你的UI逻辑。在这种情况下,你可以在ViewModel中定义一个集合,该集合表示你想要在Grid中显示的数据项。然后,在View(XAML)中,你可以使用ItemsControl绑定到这个集合,并通过DataTemplate定义每个项的布局。虽然这种方法不直接在XAML中定义Grid的行和列,但它提供了一种更加灵活和可维护的方式来管理动态内容。
相关文章:

【WPF】03 动态生成控件
说明 今天记录一篇关于动态生成控件的方法,也是反复查了一些资料,逐步完善成自己需要的方法,感觉还是比较好用的。通过这个需求,在网上也找了一些资料,发现了一个开源图形UI组件HandyControl,觉得比较好&a…...

调试LTE模块碰到的4字节对齐问题
在调试LTE模块,有两个模块,碰到两种4字节对齐问题,其错误提示都是类似如下的内容: DWC_OTG: dwc_otg_hcd_urb_enqueue urb->transfer_buffer address not align to 4-byte 0xee419e8e 都是USB控制器处理的数据时需要4字节对齐…...

一篇讲完HTML核心内容
一、HTML 1、 HTML概念 网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。 2、…...

2024icpc(Ⅱ)网络赛补题 G
2024icpc(Ⅱ)网络赛补题 G 题目链接:The 2024 ICPC Asia EC Regionals Online Contest (II) G、Game 题意: 给定Alice和Bob的每一轮的概率 p 0 , p 1 p_0, p_1 p0,p1 给定Alice和Bob的初始数字 x , y x,y x,y。 对于每一轮: 如果Al…...

AIGC时代!AI的“iPhone时刻”与投资机遇
AIGC时代!AI的“iPhone时刻”与投资机遇 前言AI的“iPhone时刻”与投资机遇 前言 AIGC,也就是人工智能生成内容,它就像是一股汹涌的浪潮,席卷了整个科技世界。它的出现,让我们看到了人工智能的无限潜力,也…...

Kubernetes调度单位Pod
Kubernetes调度单位Pod 1 Pod简介 不直接操作容器container。 一个 pod 可包含一或多个容器(container),它们共享一个 namespace(用户,网络,存储等),其中进程之间通过 localhost 本地…...

C语言指针篇
要想学好C语言,作为灵魂的指针那是必须要掌握的,而要想搞定指针,就不得不讲一下内存和地址之间的关系 内存和地址 计算机上的CPU(中央处理器)在处理数据的时候,需要的数据是在内存中读取的,处…...

Unity 使用Editor工具查找 Prefab 中的指定脚本
在 Unity 项目中,随着项目规模的扩大和 Prefab 数量的增加,管理和定位 Prefab 中的脚本变得更加复杂。为了提高开发效率,所以需要编写一个自定义的 Unity Editor 工具,帮助查找某个 Prefab 中是否使用了指定的脚本。本文将介绍如何…...

Frida-JSAPI:Interceptor使用
拦截器 Interceptor.attach(target, callbacks[, data]) 参数分析 target :target是一个NativePointer,用于指定想要拦截的函数的地址。callbacks :参数是一个包含一个或多个回调函数的对象。 onEnter(args) 回调函数,接收一个参…...

【深度学习】(3)--损失函数
文章目录 损失函数一、L1Loss损失函数1. 定义2. 优缺点3. 应用 二、NLLLoss损失函数1. 定义与原理2. 优点与注意3. 应用 三、MSELoss损失函数1. 定义与原理2. 优点与注意3. 应用 四、BCELoss损失函数1. 定义与原理2. 优点与注意3. 应用 五、CrossEntropyLoss损失函数1. 定义与原…...

git学习报告
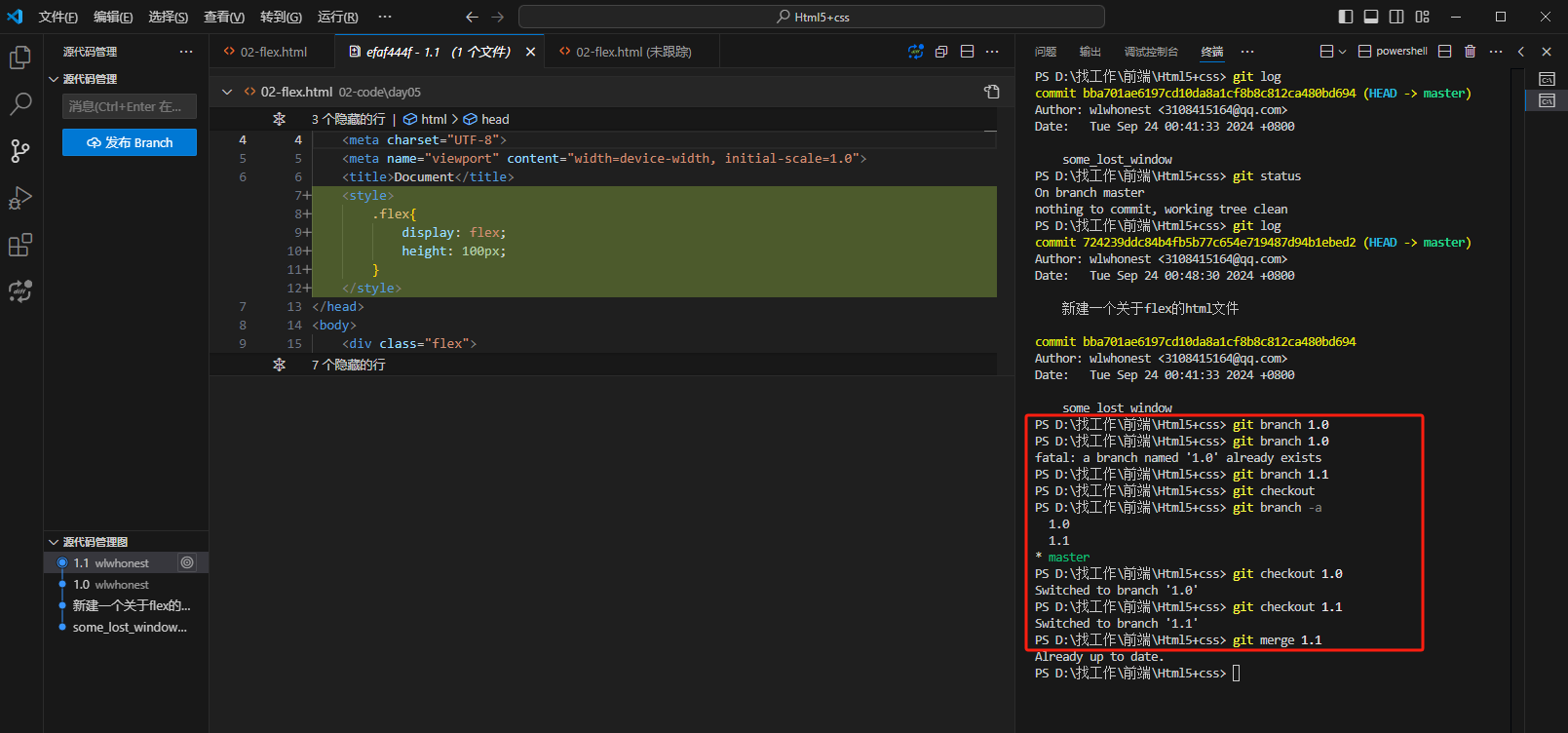
文章目录 git学习报告如何配置vscode终端安装PowerShell安装 Microsoft.Powershell.Preview使用 git的使用关于团队合作 git指令本地命令:云端指令 git学习报告 如何配置vscode 安装powershell调教window终端,使其像Linux一样,通过Linux命令…...

Spring MVC的应用
目录 1、创建项目与maven坐标配置 2、核心配置 3、启动项目测试 4、不同请求参数在controller的配置 4.1 servlet API 4.2 简单类型 4.3 pojo类型 4.4 日期类型 4.5 restful风格4种操作类型 4.5.1 GET:获取资源 4.5.2 POST:新建资源 4.5.3 P…...

JavaEE: 深入探索TCP网络编程的奇妙世界(六)
文章目录 TCP核心机制TCP核心机制九: 面向字节流TCP核心机制十: 异常处理 小小的补充(URG 和 PSH)~TCP小结TCP/UDP 对比用UDP实现可靠传输(经典面试题) 结尾 TCP核心机制 上一篇文章JavaEE: 深入探索TCP网络编程的奇妙世界(五) 书接上文~ TCP核心机制九: 面向字节流 TCP是面…...

探秘 Web Bluetooth API:连接蓝牙设备的新利器
引言 随着物联网技术的快速发展,蓝牙设备在日常生活中扮演着越来越重要的角色。而在 Web 开发领域,Web Bluetooth API 的出现为我们提供了一种全新的方式来连接和控制蓝牙设备。本文将深入探讨 Web Bluetooth API 的使用方法和原理,帮助开发…...

Kubernetes Pod调度基础(kubernetes)
实验环境依旧是k8s快照,拉取本次实验所需的镜像文件; 然后在master节点上传已经编写好的yaml文件; 然后同步会话,导入镜像; pod控制器: 标签选择器--》标签: 标签: 在Kubernetes&…...

Angular由一个bug说起之十:npm Unsupported engine
我们在用npm下载包的时候,有时候会碰到这样的提示 这是npm的警告,说我们使用的nodejs版本与下载的包所要求的nodejs版本不一致。 这是因为有些包它对nodejs的版本有要求,然后就会在package.json文件里的engines字段里声明它所要求的nodejs版本…...

Android 开发高频面试题之——Flutter
Android开发高频面试题之——Java基础篇 flutter高频面试题记录 Flutter1. dart中的作用域与了解吗2. dart中. .. ...分别是什么意思?3. Dart 是不是单线程模型?如何运行的?4. Dart既然是单线程模型支持多线程吗?5. Future是什么6. Stream是什么7. Flutter 如何和原生交互…...

视频单目标跟踪研究
由于对视频单目标跟踪并不是很熟悉,所以首先得对该领域有个大致的了解。 视频目标跟踪是计算机视觉领域重要的基础性研究问题之一,是指在视频序列第一帧指定目标 后,在后续帧持续跟踪目标,即利用边界框(通常用矩形框表…...

若依vue3.0表格的增删改查文件封装
一、因若依生成的文件没进行封装,维护起来比较麻烦。所以自己简单的进行封装了一下 gitee代码(文件)地址:https://gitee.com/liu_yu_ting09/ruo_yi.git 二、封装的方法(下面绿色按钮进行全局封装一个JeecgListMixin.js…...

【已解决】如何使用JAVA 语言实现二分查找-二分搜索折半查找【算法】手把手学会二分查找【数据结构与算法】
文章目录 前言任务描述编程要求 输出样例:未查找到11元素! 二、代码实现总结理解不了考试的时候直接背下来就好了。 前言 [TOC]二分搜索 任务描述 折半查找(二分搜索) 设a[low..high]是当前的查找区间,首先确定该区间的中点位置…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
