前端直接生成GIF动态图实践
前言
去年在博客中发了两篇关于GIF动态生成的博客,GIF图像动态生成-JAVA后台生成和基于FFmpeg的Java视频Mp4转GIF初探,在这两篇博客中都是采用JAVA语言在后台进行转换。使用JAVA的同学经过自己的改造和开发也可以应用在项目上。前段时间有朋友私下问,有没有不使用Java,甚至不依赖于后台的,直接基于前端的GIF动图生成,有没有这种技术方案。博主个人对前端不是很擅长,后来也是在github上自习搜索了一番,发现了一个比较有意思的,可以直接在前端使用的gif动态图生成组件。本文重点聊聊gif.js组件,介绍一下gif这个组件的基本原理,在生产中如何进行使用。
一、GIF.JS简介
1、gif.js是什么
gif.js在github的地址是:gif.js,打开它的官方网站,可以看到如下的介绍:

作为一款成熟的插件,在github上有4.5k的star,足以说明它的受欢迎程度。而且gif.js采用的是宽松的MIT协议,您可以随意下载这个插件,再此基础之上改造成自己的工具供别人使用。使用git clone将工程下载到本地后,可以看到gif.js的初始目录。

2、gif.js基础依赖
打开工程目录的package.json文件,这里定义了文件基础依赖。打开后可以看到如下的定义信息:
{"name": "gif.js","version": "0.2.0","description": "JavaScript GIF encoding library","author": "Johan Nordberg <code@johan-nordberg.com>","main": "index.js","repository": "https://github.com/jnordberg/gif.js.git","devDependencies": {"browserify": "^13.1.1","coffeeify": "^2.1.0","exorcist": "^0.4.0","uglify-js": "^2.7.5"},"scripts": {"prepublish": "./bin/build"},"browser": "./dist/gif.js","keywords": ["gif","animation","encoder"],"license": "MIT","readmeFilename": "README.md"
}

3、关键基础类解析
在GIFEncoder.js文件中定义了gif.js对象了基本一些属性,在上面的目录中打开目标文件后,可以看到属性定义方法:


核心方法API说明:您可以使用构造方法或者使用setOptions()方法类设置相关的属性。详情可以看下面的说明:
Name | Default | Description |
repeat | 0 | repeat count, -1 = no repeat, 0 = forever |
quality | 10 | pixel sample interval, lower is better |
workers | 2 | number of web workers to spawn |
workerScript | gif.worker.js | url to load worker script from |
background | #fff | background color where source image is transparent |
width | null | output image width |
height | null | output image height |
transparent | null | transparent hex color, 0x00FF00 = green |
dither | false | dithering method, e.g. FloydSteinberg-serpentine |
debug | false | whether to print debug information to console |
二、gif.js实战
下面采用具体的代码进行一个实际例子的实践。
1、新建html工程
这里以video2.html为例,在这个工程中引入了gif.js和gif.worker.js。工程目录如下,Jquery.js作为非必须依赖。

<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>视频转GIF</title><meta name="description" content="Full-featured JavaScript GIF encoder that runs in your browser."><meta name="keywords" content="gif, encoder, animation, browser, unicorn"><meta name="viewport" content="width=device-width"><meta property="og:title" content="gif.js"><meta property="og:url" content="http://jnordberg.github.io/gif.js"><meta property="og:description" content="Full-featured JavaScript GIF encoder that runs in your browser."><meta property="og:type" content="website"><link rel="stylesheet" href="main.css"><script src="gif.js?v=3"></script><script src="video.js?v=3"></script>
</head>2、定义gif对象
gif = new GIF({workers: 4,workerScript: 'gif.worker.js',width: 600,height: 337});定义好了gif对象之后,还需要定义相应的响应事件,如下代码所示:
sample.addEvent('change', sampleUpdate);button.addEvent('click', function() {video.pause();video.currentTime = 0;gif.abort();gif.frames = [];return video.play();
});gif.on('start', function() {return startTime = now();
});gif.on('progress', function(p) {return info.set('text', "rendering: " + (Math.round(p * 100)) + "%");
});gif.on('finished', function(blob) {var delta, img;img = document.id('result');img.src = URL.createObjectURL(blob);delta = now() - startTime;console.log("done in\n" + ((delta / 1000).toFixed(2)) + "sec,\nsize " + ((blob.size / 1000).toFixed(2)) + "kb");return info.set('text', "done in\n" + ((delta / 1000).toFixed(2)) + "sec,\nsize " + ((blob.size / 1000).toFixed(2)) + "kb");
});代码有点长,这里不一一列出,需要源代码的可以私信。
3、最后效果
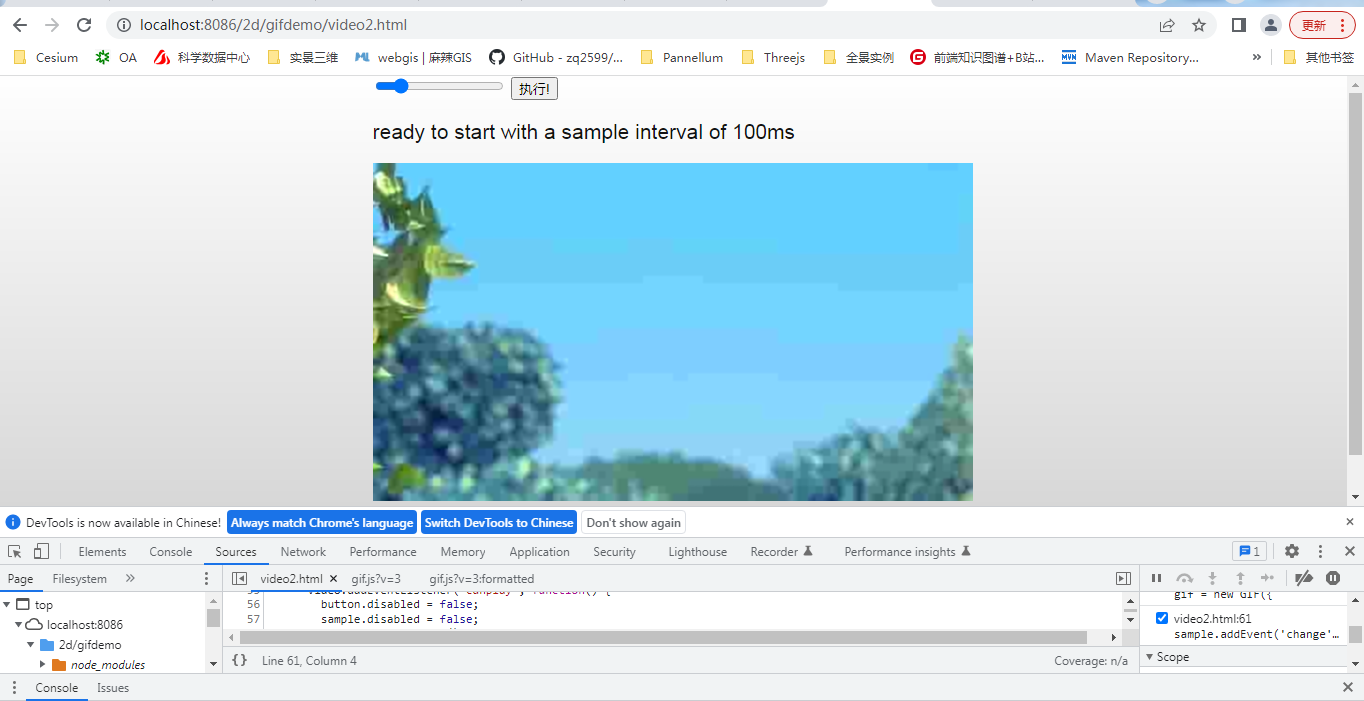
使用nginx进行静态发布后,可以看到如下的效果:

点击执行按钮后,在网页下面生成gif动态图,如下所示:

实际生成的动态图会根据原始视频的大小,画质质量,清晰度等因素影响,执行时间也会有影响。在实际项目中需要根据需要调整相应的参数才可以。
4、执行分析
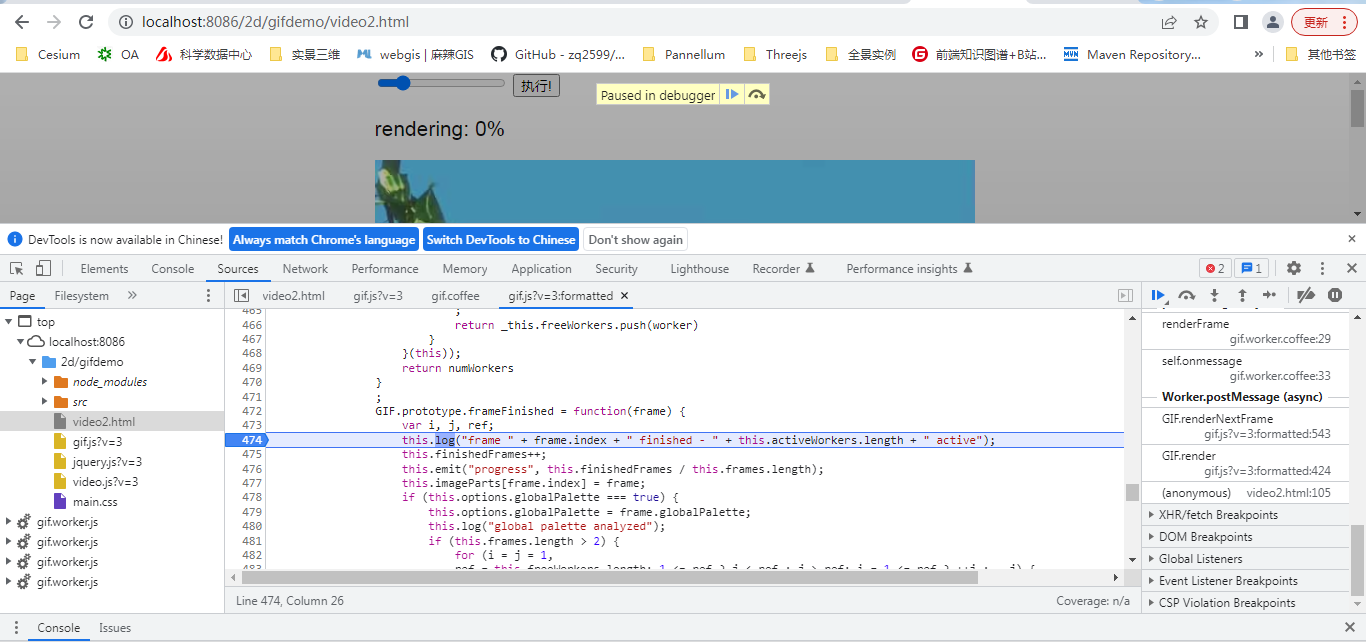
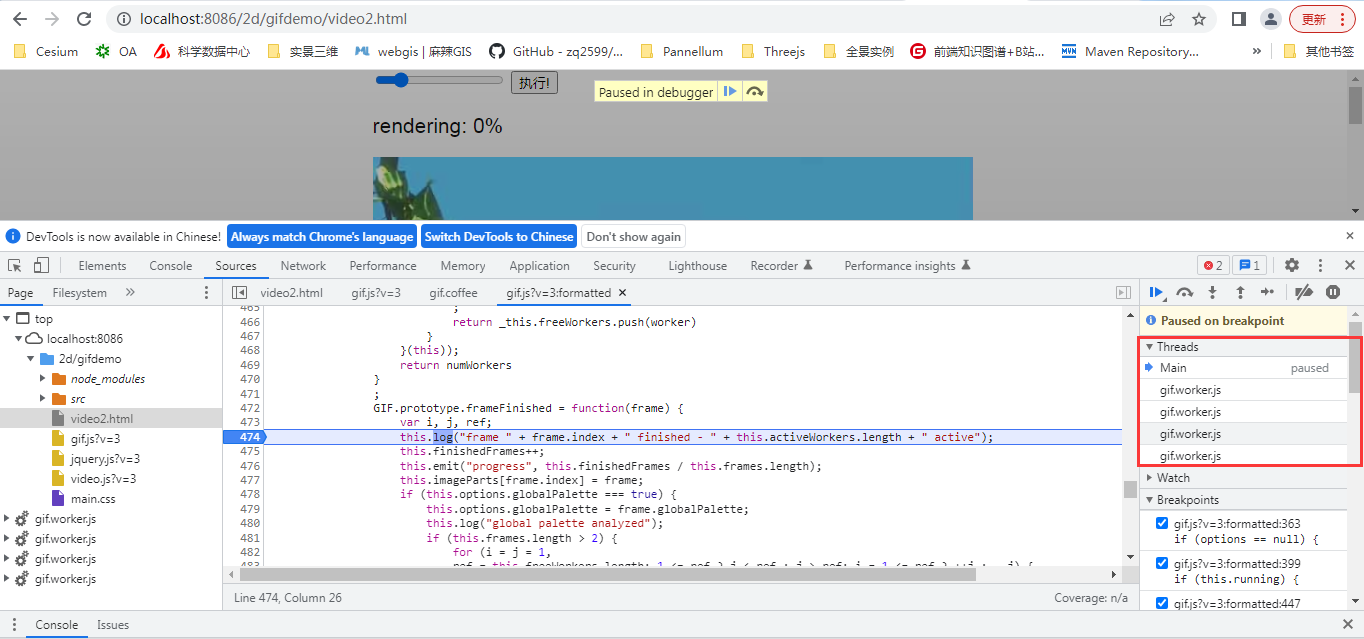
以完成后渲染动图为例讲解合成过程,

可以在变量区看到客户端开启了多个Worker进行并行处理。

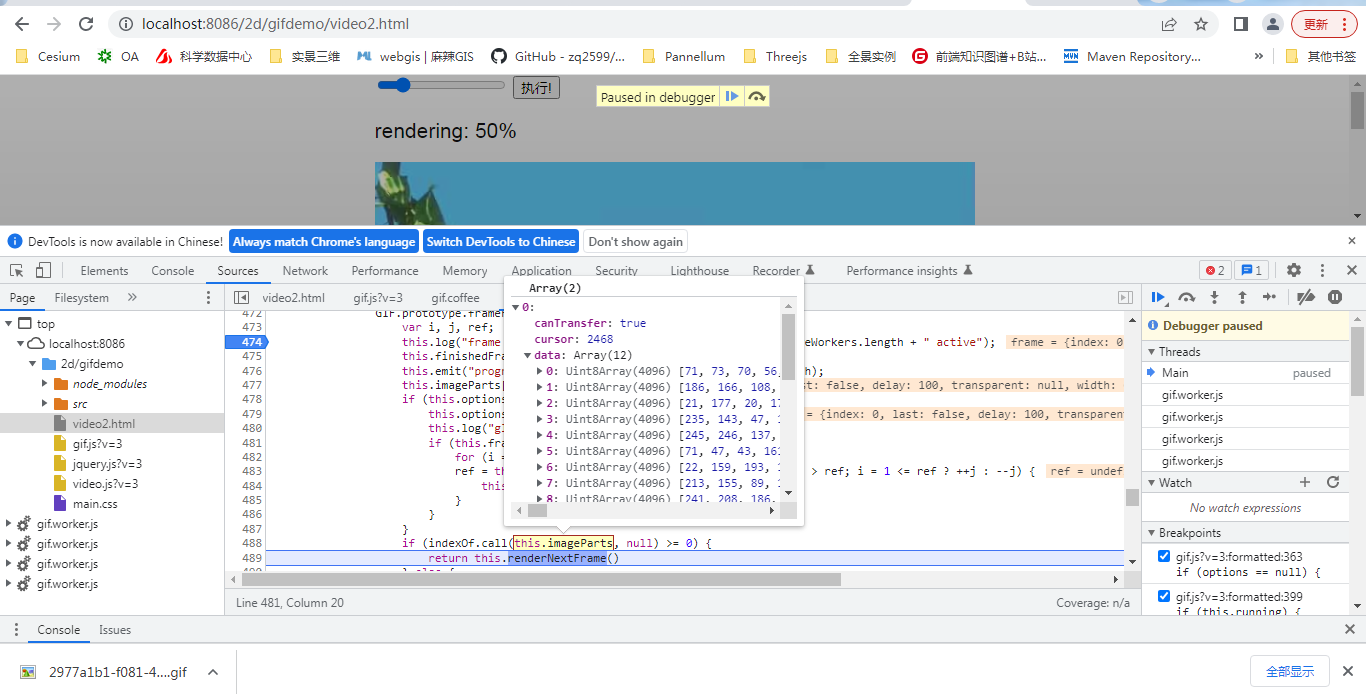
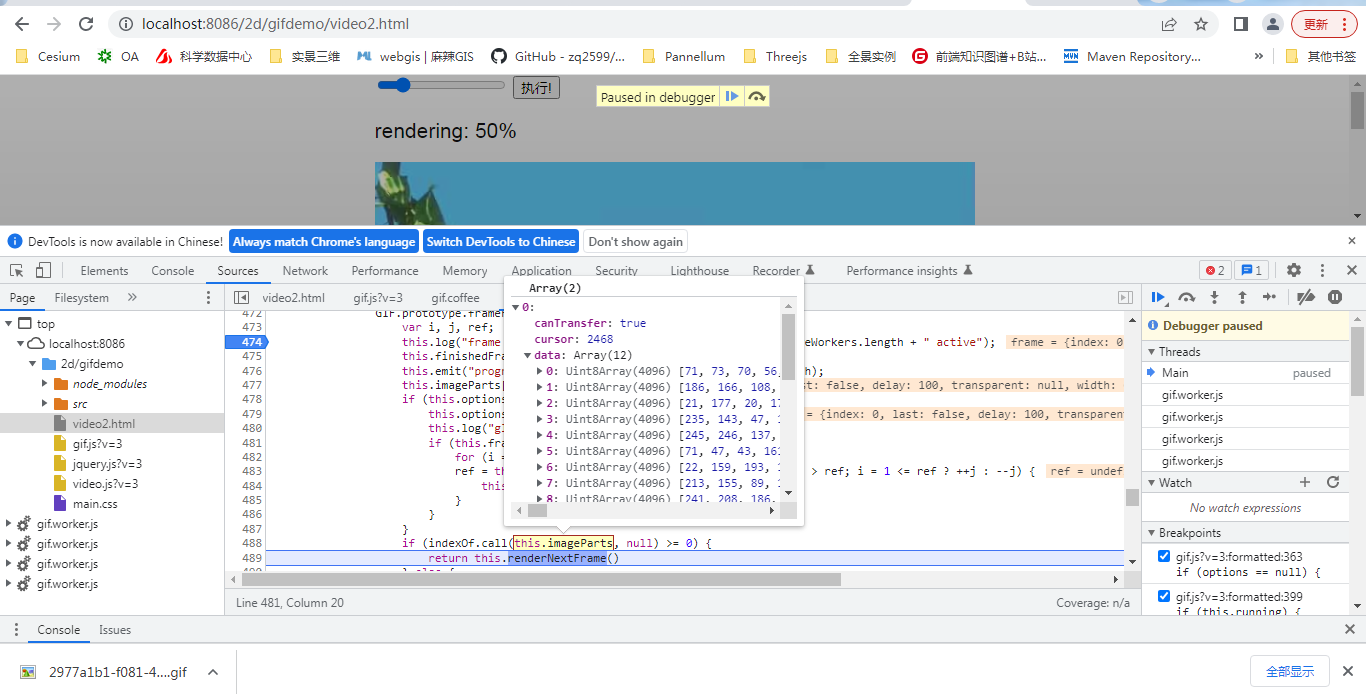
在这里进行数据合并处理,如下:

最终合成gif图片,在html中进行dom渲染。
三、总结
以上就是本文的主要内容,本文重点介绍了一款前端基于Javascript的gif.js生成插件,分析了它的源码结构,最后通过一个实例进行了案例讲解,帮您快速的了解和掌握这个组件,文章行文仓促,如有错误,请留言交流。
相关文章:

前端直接生成GIF动态图实践
前言去年在博客中发了两篇关于GIF动态生成的博客,GIF图像动态生成-JAVA后台生成和基于FFmpeg的Java视频Mp4转GIF初探,在这两篇博客中都是采用JAVA语言在后台进行转换。使用JAVA的同学经过自己的改造和开发也可以应用在项目上。前段时间有朋友私下问&…...

2023年Java岗面试八股文及答案整理(金三银四最新版)
春招,秋招,社招,我们Java程序员的面试之路,是挺难的,过了HR,还得被技术面,小刀在去各个厂面试的时候,经常是通宵睡不着觉,头发都脱了一大把,还好最终侥幸能够…...

centos8上安装redis
一、安装前准备 在安装Redis之前,需要确保CentOS 8系统已经安装了EPEL存储库和Redis的依赖库。 安装EPEL存储库 EPEL存储库是一个由Fedora项目提供的额外软件包仓库,包含了许多常用的软件包。在CentOS 8系统上,可以通过以下命令安装EPEL存储…...

新六级阅读通关特训
词汇题(55道) 1. You should carefully think over_____ the manager said at the meeting. A. that B. which C. what D. whose 1.选C,考察宾语从句连接词,主句谓语动词think over后面缺宾语,后面的宾语从句谓语动…...

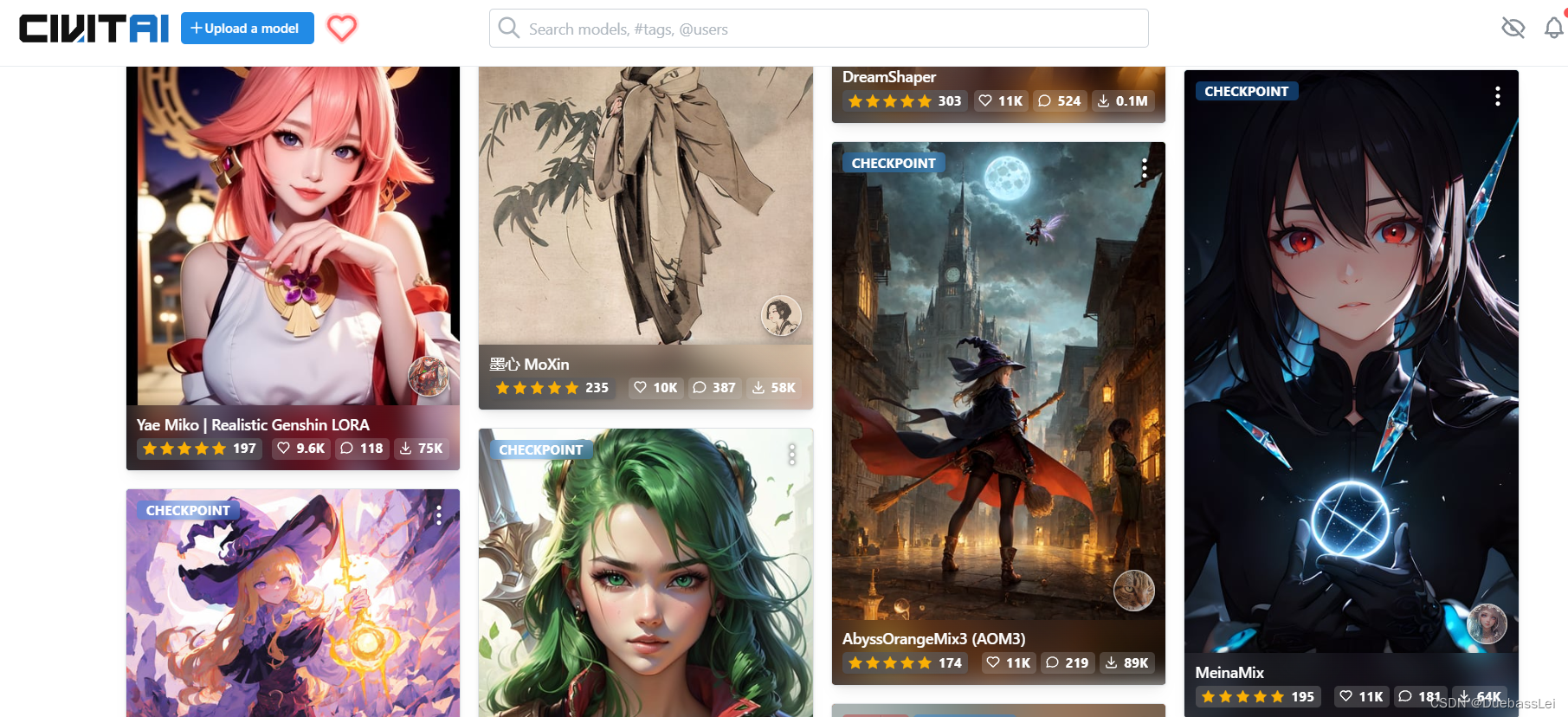
【AI绘画】如何使用Google Colab安装Stable Diffusion
【AI绘画】如何在Colab安装的Stable Diffusion背景准备安装查看资源仓库跳转到Colab运行Stable Diffusion基础设置启动运行访问Stable Diffusion WebUI界面模型资源推荐背景 本地部署Stable Diffusion过程麻烦,对机器配置要求高,GPU 4G,然而…...

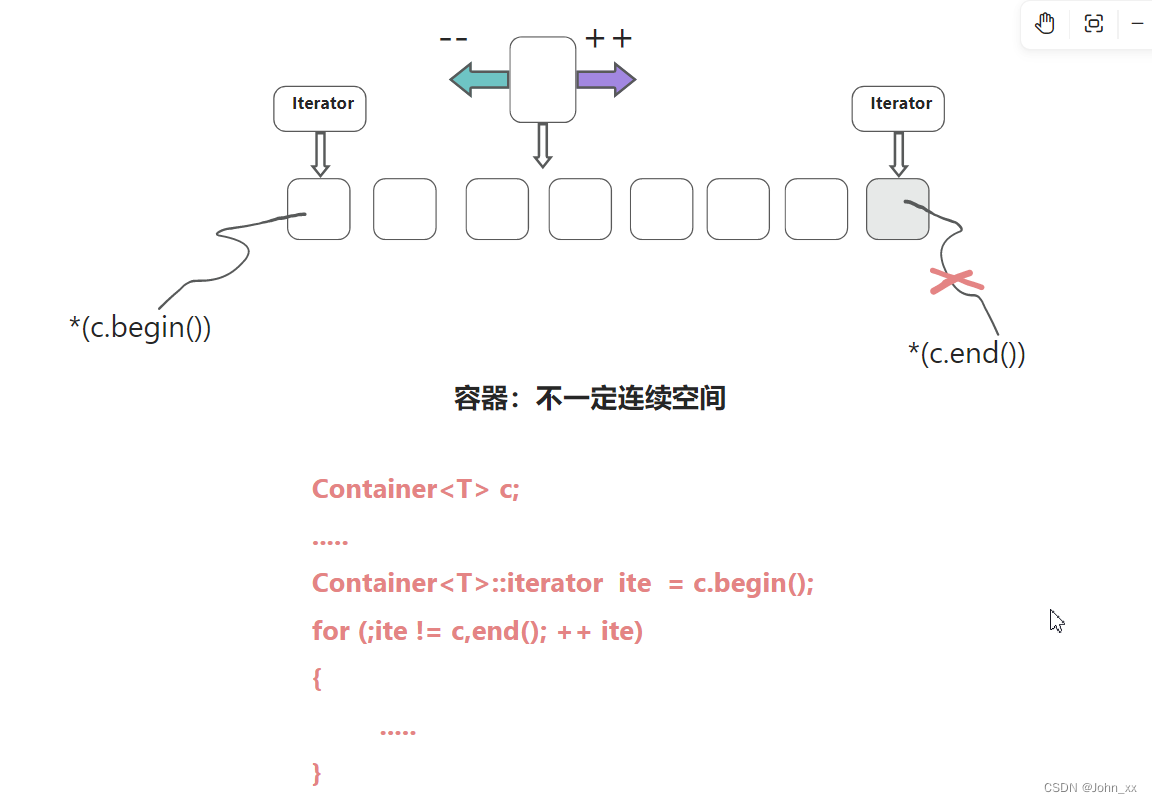
C++:STL架构图
STL架构图1:仿函数2:算法架构图算法库 再看一下这个实例 #include<vector> #include<algorithm> #include<functional> #include<iostream> using namespace std;int main() {int i[6] {1,2,3,4,5,6};vector<int,allocato…...

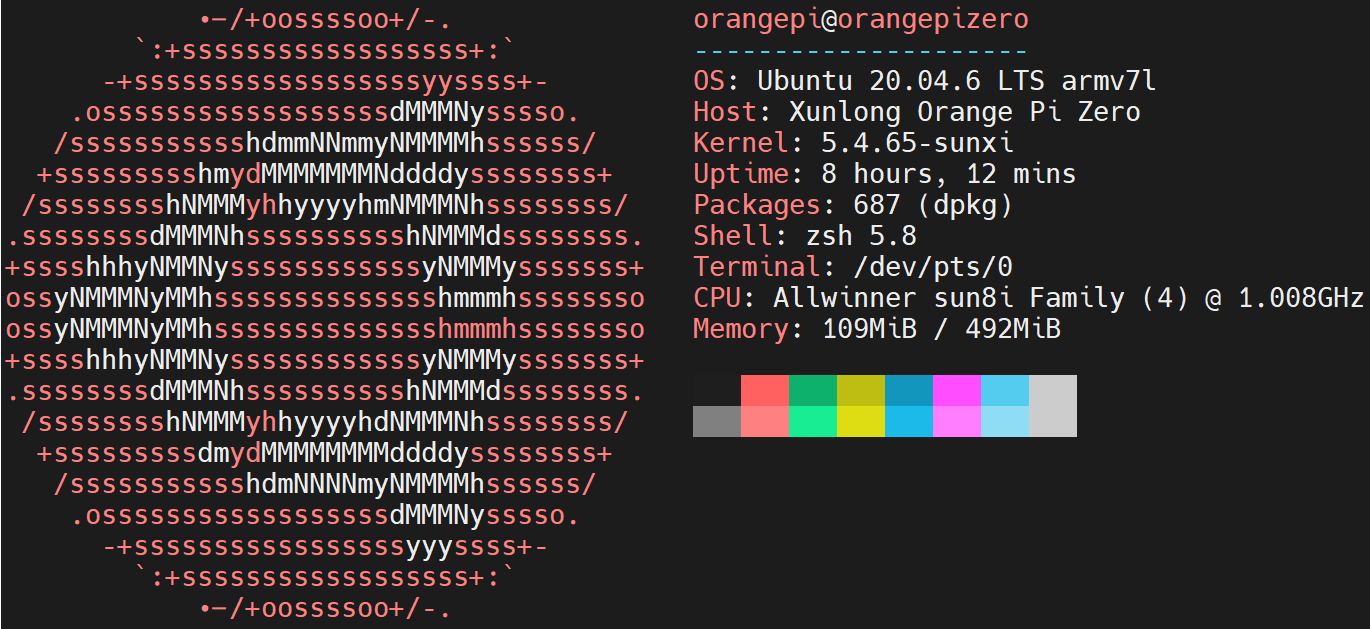
[Ubuntu][网络][教程]端口转发以及端口管理
1. 平台介绍 Ubuntu 20.04 LTS Armv7 2. 端口管理 进行端口转发之前,要先对端口进行一系列设置 2.1 安装ufw sudo apt install ufw2.2 开启22端口 开启ufw之后,默认的22端口不会自动打开,使用SSH的话需要手动打开 sudo ufw allow 22…...

@Scheduled 定时任务不执行
一、排查代码中添加的定时任务步骤是否正确 启动类上加 EnableScheduling 注解定时任务类上加Component定时方法上加Scheduled Scheduled(cron "0 19 16 * * ?")public void cron() {log.info("定时任务开启:---");}二、排查是否任务阻塞&am…...
)
我是怎样被卷的(二)
被卷的过程,虽然是辛苦种种(加班熬夜陪着爆肝),但终有所值。没有这样的高压环境,我都不知道自己居然可以这么的优秀。 我要答复的问题,分为4类。一是我自己已经掌握的,二是需要找别人获取的&am…...

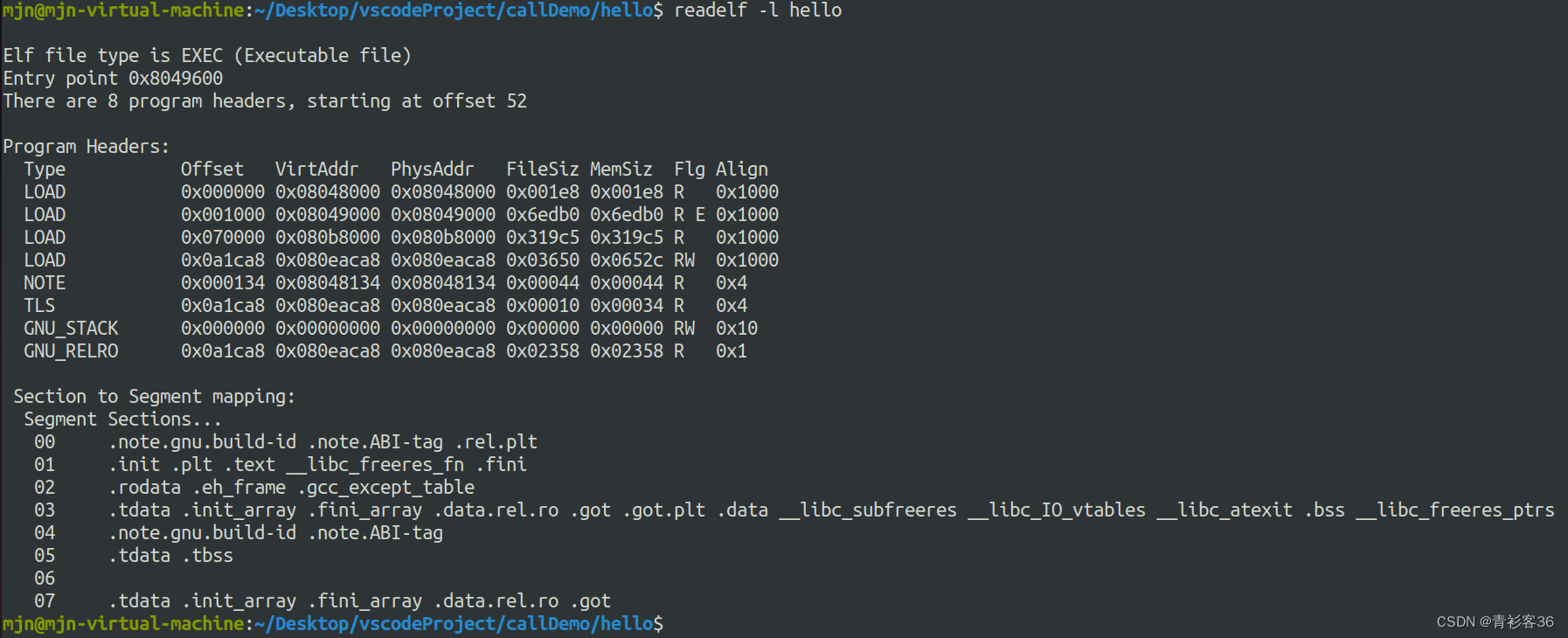
Linux- 浅谈ELF目标文件格式
理解了进程的描述和创建之后,自然会想到我们编写的可执行程序是如何作为一个进程工作的?这就涉及可执行文件的格式、编译、链接和装载等相关知识。 这里先提一个常见的名词“目标文件”,是指编译器生成的文件。“目标”指目标平台,…...

C++ MVC模式
概述 C是一种流行的编程语言,它可以用于构建各种类型的应用程序,包括Web应用程序、桌面应用程序和移动应用程序。在这里,我将为您介绍C中的MVC模式,以及如何在C中实现MVC模式。 MVC(Model-View-Controller࿰…...

IntelliJ IDEA2021安装教程
1.鼠标右击【JetBrains 2021】压缩包(win11系统需先点击“显示更多选项”)选择【解压到“JetBrains 2021”】 2.打开解压后的文件夹,鼠标右击您需要安装的软件名称(如:IdealU-2021.3.1)选择【以管理员身份运…...

day16—选择题
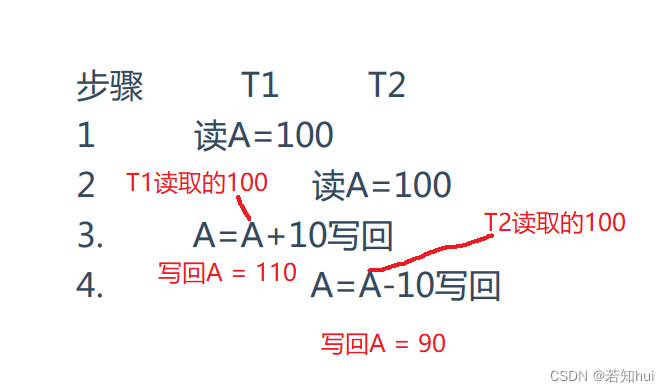
文章目录1.计算每位学生的多学科加总成绩的SQL是(C)2.以下哪个不是与Mysql服务器相互作用的通讯协议(B)3.设有两个事务T1,T2,其并发操作如下所示,下面评价正确的是(D)4.如果事务T获得了数据项Q上的排它锁&a…...
 基本语法)
LLVM 的中间代码(IR) 基本语法
LLVM 的中间代码(IR) 基本语法 以下是 LLVM IR 的基本语法和每个语法的实例代码: 1.数据类型 LLVM IR 支持多种数据类型,包括整型、浮点型、指针型和向量型等。以下是 LLVM IR 中定义不同类型的语法和示例代码: 整…...

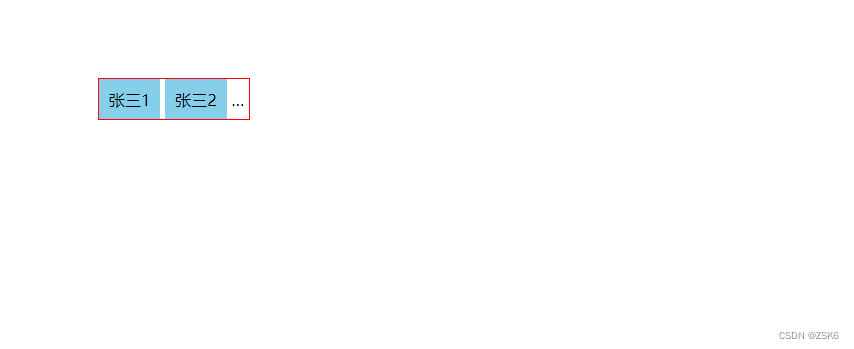
多标签在单行出现省略的实现
简言 实现在有宽度的一行内,标签过多会出现省略号。 实现 首先要实现单行省略的效果。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&quo…...

第二十七章 纹理总结
OpenGL 纹理是左下角(0,0) 右上角(1,1)。 需要告诉OpenGL纹理环绕方式,主要有四种:GL_REPEAT(重复纹理图像),GL_MIRRORED_REPEAT(重复纹理图像,但是每次重复图片是镜像放置的), GL_CLAMP_TO_EDGE(坐标再0-1直接,超出部分会重复纹理坐标的边缘,有边缘拉伸效果),GL…...

【Linux面试】-(腾讯,百度,美团,滴滴)
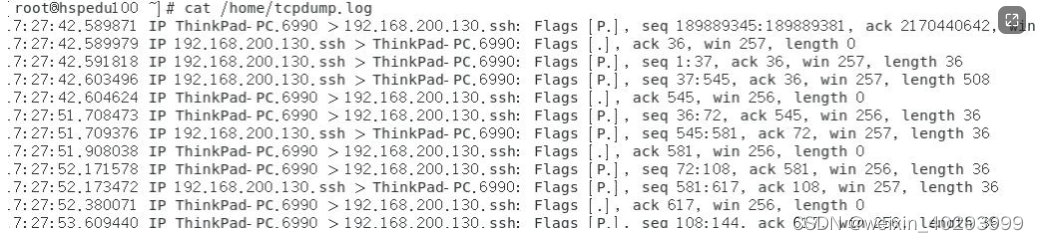
文章目录Linux 面试题-(腾讯,百度,美团,滴滴) 分析日志 t.log(访问量),将各个 ip 地址截取,并统计出现次数,并按从大到小排序(腾讯) http://192.168.200.10/index1.html http://192.168.200.10/index2.html http://192.168.200.20/index1.html http://19…...

编译链接和预处理
🌺在本次的博客当中我们可以一起来学习一下C语言的编译链接以及预处理的知识。 🌺要谈到C语言的编译和链接就肯定得从我们C语言程序运行的时候所产生的诸多的文件类型了。我们正常情况下编辑书写代码的文件为 .c 文件,我们的 .c 文件通过遍历…...

基于sprinmgboot实现实习管理系统的设计【源码+论文】
基于sprinmgboot实习管理系统的设计与实现演示摘要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,实习管理也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管…...

动态规划入门
前言:首先,什么是动态规划? 动态规划算法通常用于求解具有某种最优性质的问题。在这类问题中,可能会有许多可行解。每一个解都对应于一个值,我们希望找到具有最优值的解。动态规划算法与分治法类似,其基本思…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
