独立站新手教程转化篇:如何做好移动端优化?
随着移动设备在全球范围内的普及,越来越多消费者选择通过手机或平板电脑,来进行线上购物。因此移动端优化,因此移动端优化,也成为独立站卖家必须重视的一个关键环节。那么独立站移动端需要做好哪些优化工作呢?
选择响应式设计
响应式设计是指网站能够根据不同设备的屏幕尺寸和分辨率,自动调整布局和内容展示方式。无论是手机、平板还是PC端,响应式都能确保其显示效果一致,从而确保用户始终都能拥有良好的使用体验。
优化页面加载速度
页面加载速度,对用户体验和搜索引擎排名都有重要影响,特别是在移动端,用户对速度的要求会更高。如果页面加载时间过长,那用户就很有可能会选择直接离开。
对此,卖家可以通过压缩图片和多媒体文件、启动延迟加载、减少广告弹窗和flash、减少插件、减少重定向等策略,来优化网站加载速度。
简化导航和用户界面
简洁的导航和操作界面,也是提升移动端用户体验的关键因素。移动端屏幕较小,如果导航和布局过于复杂,那不仅会让用户感到困惑,还有可能会导致重要信息遗漏。
卖家可以通过折叠式或隐藏式菜单,让用户可以轻松访问所有页面的同时,保持页面简洁。不过需要注意的是,一些重要的导航元素,比如说购物车和登录按钮,最好保持始终可见。
Ueeshop小tips:你还需要确保按钮和可点击区域足够大,方便用户通过触摸屏幕操作,避免因为误触导致操作失败或页面跳转错误。
优化内容呈现
内容的有效呈现,对移动端用户体验至关重要,在小屏幕设备上,内容需要以简洁、直观的方式展现,以确保用户能够快速获取所需信息。
卖家可以利用短段落和小标题分割内容,来使页面更加易读,也可以考虑使用列表、图标等视觉元素,来提升内容的可读性,
此外,卖家还需要调整字体大小和行间距,以确保文字在小屏幕上依旧清晰可读,避免因为字体过小或过密导致阅读困难。
优化表单和结账流程
繁琐的表单和复杂的结账流程,很有可能会导致用户放弃购买,因此你需要对其进行简化。表单方面,卖家可以借助自动填写、下拉菜单和选择按钮,来简化输入过程,同时只保留必要的表单字段。
而结账流程方面,卖家则可以考虑分步骤进行,将结账流程分为多个简单的步骤,避免一次性展示过多的信息,让用户能够更加容易地完成每一步操作。
进行移动端测试与监控
定期测试和监控移动端优化效果,是保持网站良好表现的关键。你需要使用多种设备和工具进行测试,以确保网站在不同平台和浏览器上的表现一致。
除了借助Google Page Speed Insights、Google Analytics等工具,来监测网站访问数据以外,卖家还可以通过收集用户反馈,来了解用户真实的使用体验,并进行针对性优化。
以上便是为大家整理的一些移动端优化策略,如果你想了解更多,或免费获得独立站入门手册,可以私信我们哦~
相关文章:

独立站新手教程转化篇:如何做好移动端优化?
随着移动设备在全球范围内的普及,越来越多消费者选择通过手机或平板电脑,来进行线上购物。因此移动端优化,因此移动端优化,也成为独立站卖家必须重视的一个关键环节。那么独立站移动端需要做好哪些优化工作呢? 选择响…...

Mybatis Plus分页查询返回total为0问题
Mybatis Plus分页查询返回total为0问题 一日,乌云密布,本人看着mybatis plus的官方文档,随手写了个分页查询,如下 Page<Question> questionPage questionService.page(new Page<>(current, size),questionService.g…...

VulnHub-Narak靶机笔记
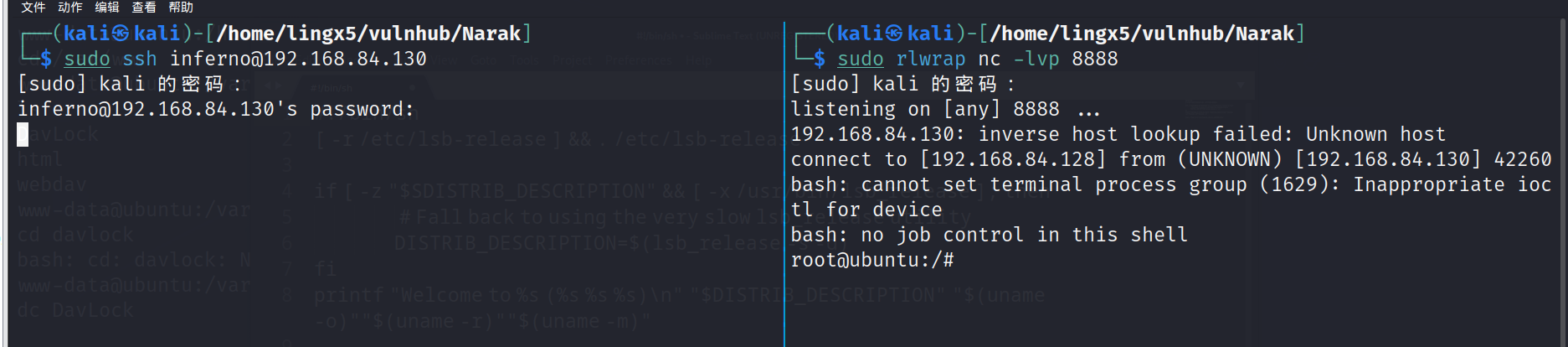
Narak靶机笔记 概述 Narak是一台Vulnhub的靶机,其中有简单的tftp和webdav的利用,以及motd文件的一些知识 靶机地址: https://pan.baidu.com/s/1PbPrGJQHxsvGYrAN1k1New?pwda7kv 提取码: a7kv 当然你也可以去Vulnhub官网下载 一、nmap扫…...

查看和升级pytorch到指定版本
文章目录 查看和升级pytorch到指定版本查看pytorch的版本python 命令查看pytorch的版本使用pip 命令查看当前安装的PyTorch版本升级PyTorch到指定版本 升级到特定的版本 查看和升级pytorch到指定版本 查看pytorch的版本 python 命令查看pytorch的版本 通过Python的包管理工具…...

Maya---机械模型制作
材质效果(4)_哔哩哔哩_bilibili 三角面 四边面 多边面 *游戏允许出现三角面和四边面 游戏中一般是低模(几千个面) 动漫及影视是高模 机械由单独零件组合而成,需独立制作 低面模型到高面模型 卡线是为了将模型保…...

请不要在TS中使用Function类型
在 TypeScript 中,避免使用 Function 作为类型。Function 代表的是“任意类型的函数”,这会带来类型安全问题。对于绝大多数情况,你可能更希望明确地指定函数的参数和返回值类型。 如果你确实想表达一个可以接收任意数量参数并返回任意类型的…...

关于UVM仿真error数量达到指定值就退出仿真的设置
1. 问题描述 在某项目调试过程中,发现通过tc_base.sv中new函数里的set_report_max_quit_count()设置最大error数量不生效,uvm_error数量仍旧是达到10个(默认)就会退出仿真。 2. 设置uvm_error到达一定数量结束仿真的方式 由白皮…...

chatGPT问答知识合集【二】
Redis 架构说明 Redis 是一个开源的内存数据库,它也可以持久化到磁盘。以下是 Redis 的典型架构说明:### Redis 架构组件:1. **客户端**:与 Redis 服务器进行通信的应用程序或客户端库。2. **Redis 服务器**:执行实际…...

不靠学历,不拼年资,怎么才能月入2W?
之前统计局发布了《2023年城镇单位就业人员年平均工资情况》,2023年全国城镇非私营单位和私营单位就业人员年平均工资分别为120698元和68340元。也就是说在去年非私营单位就业人员平均月薪1W,而私营单位就业人员平均月薪只有5.7K左右。 图源:…...

【软考】多核CPU
目录 1. 说明 1. 说明 1.核心又称为内核,是 CPU 最重要的组成部分。2.CPU 中心那块隆起的芯片就是核心,是由单品硅以一定的生产工艺制造出来的,CPU 所有的计算、接收/存储命令、处理数据都由核心执行。3.各种 CPU 核心都具有固定的逻辑结构&…...

制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用 HTML 和 CSS3 制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫! 哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~ 目录 炫酷设计理念构建 HTML …...

WinCC中归档数据片段的时间和尺寸设置
1.归档数据片段介绍工控人加入PLC工业自动化精英社群 1.1 概述 WinCC V6.2 开始的后台数据库采用了MS SQL Server 2005 ,所以归档方式与V5 有所不同,它的运行数据存放在数据片段(segment)当中,工程师可以…...

kubernetes网络(二)之bird实现节点间BGP互联的实验
摘要 上一篇文章中我们学习了calico的原理,kubernetes中的node节点,利用 calico 的 bird 程序相互学习路由,为了加深对 bird 程序的认识,本文我们将使用bird进行实验,实验中实现了BGP FULL MESH模式让宿主相互学习到对…...

动态语言? 静态语言? ------区别何在?java,js,c,c++,python分给是静态or动态语言?
JavaScript 被称为动态语言,而 Java 被称为静态语言 这主要与它们在类型系统、编译执行方式以及运行时行为等方面的不同特性有关。详细差异如下: JavaScript (动态语言) 动态类型: 在JavaScript中,变量的类型是在运行时确定的。这…...

计算机网络17——IM聊天系统——客户端核心处理类框架搭建
目的 拆开客户端和服务端,使用Qt实现客户端,VS实现服务端 Qt创建项目 Qt文件类型 .pro文件:配置文件,决定了哪些文件参与编译,怎样参与编译 .h .cpp .ui:画图文件 Qt编码方式 Qt使用utf-8作为编码方…...

C/C++面试题
关键字 1."#","##"的用法 #是字符串转换符,##是字符串连接符;发生在预处理阶段; 2.volatile的含义 防止编译器优化,告诉编译器每次都去真实地址中读取,而不是从寄存器或者缓存中&a…...

[3]Opengl ES着色器
术语: VertexShader:顶点着色器,用来描述图形图像位置的顶点坐标; FragmentShader:片元着色器,用来给顶点指定的区域进行着色; Vertex:顶点 Texture:纹理…...

Spring Boot 中实现任务后台处理的几种常见方式
博客主页: 南来_北往 系列专栏:Spring Boot实战 前言 在现代应用程序中,后台处理对于处理发送电子邮件、处理文件、生成报告等任务至关重要。 Spring Boot 提供了多种机制来高效地实现后台任务。本文探讨了在 Spring Boot 中处理后台处理的各…...

部署--UmiJS
默认方案 umi2 默认对新手友好,所以默认不做按需加载处理,umi build 后输出 index.html、umi.js 和 umi.css 三个文件。 不输出 html 文件 某些场景 html 文件交给后端输出,前端构建并不需要输出 html 文件,可配置环境变量 HTM…...

python自学笔记
python部分总结 主要记录的是python与之前学的语言的不同之处 函数总结 首字母大写: name.title() 删除右边空格(暂时):name.rstrip() 删除左边空格(暂时):name.lstrip() 删除前缀(暂时):name.removeprefi…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
