Vue ElemetUI table的行实现按住上下键高亮上下移动效果
1、添加初始化的方法
// 添加键盘事件监听器:
mounted() {window.addEventListener('keydown', this.handleKeydown);},
// 这段代码的作用是在 Vue 组件销毁之前移除一个键盘事件监听器
// 这样做可以确保当组件不再使用时,不会留下任何未清理的事件监听器,从而避免内存泄漏等问题。
beforeDestroy() {window.removeEventListener('keydown', this.handleKeydown);}2、在el-table中添加 @current-change方法
// 如下
<el-table @current-change="handleCurrentChange">3、添加对应键盘操作方法
handleCurrentChange(val) {this.currentRow = val;
},
handleKeydown(event) {console.log(event.keyCode)if (event.keyCode === 38) { // 按下上键this.highlightPrevRow();} else if (event.keyCode === 40) { // 按下下键this.highlightNextRow();}
},
highlightPrevRow() {const index = this.boxList.indexOf(this.currentRow) - 1;if (index >= 0) {this.$refs.tableRef.setCurrentRow(this.boxList[index]);}
},
highlightNextRow() {const index = this.boxList.indexOf(this.currentRow) + 1;if (index < this.boxList.length) {this.$refs.tableRef.setCurrentRow(this.boxList[index]);}
},4、还可以为高亮设置自定义颜色
.el-table--striped .el-table__body tr.el-table__row--striped.current-row td,
.el-table__body tr.current-row>td {color: #fff;background-color: #adeda6 !important;
}相关文章:

Vue ElemetUI table的行实现按住上下键高亮上下移动效果
1、添加初始化的方法 // 添加键盘事件监听器: mounted() {window.addEventListener(keydown, this.handleKeydown);}, // 这段代码的作用是在 Vue 组件销毁之前移除一个键盘事件监听器 // 这样做可以确保当组件不再使用时,不会留下任何未清理的事件监听…...

windows C++-指定特定的计划程序策略
通过计划程序策略,可控制计划程序在管理任务时使用的策略。 本文演示如何使用计划程序策略来增加将进度指示器打印到控制台的任务的线程优先级。 示例 以下示例并行执行两个任务。 第一个任务计算第 n 个斐波那契数。 第二个任务将进度指示器打印到控制台。 第一…...

python脚本程序怎么写更优雅?argparse模块巧妙应用
前言 命令行程序,也称CLI程序,另一个直观的名字是脚本程序,简称脚本,由于没有图形用户界面(GUI),所以脚本程序常见的交互方式有3种: 1、脚本程序中读取环境变量,比如env…...

【React】(推荐项目)使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024)
使用 React、Socket.io、Nodejs、Redux-Toolkit、MongoDB 构建聊天应用程序 (2024) 学习使用 React、Socket.io、Node.js、Redux-Toolkit 和 MongoDB 构建响应式实时消息聊天应用程序。这个项目涵盖了从设置到实施的所有内容,提供了宝贵的见解和实用技能。无论您是…...

C++:std::move 和 std::forward
先说结论: std::forward:用于完全按照传递的参数转发,保留其值类别(左值或右值)std::move:用于将对象转换为右值引用,通常用于启用移动语义并转移所有权 示例: 先看一个简单的示例࿰…...

PHP探索校园新生态校园帮小程序系统小程序源码
探索校园新生态 —— 校园帮小程序系统,让生活更精彩! 🌱【开篇:走进未来校园,遇见新生态】🌱 你是否厌倦了传统校园的繁琐与单调?是否渴望在校园里也能享受到便捷、智能的生活体验࿱…...

通信工程学习:什么是MANO管理编排
MANO:管理编排 MANO:Management and Network Orchestration(管理和网络编排)在网络功能虚拟化(NFV)架构中扮演着至关重要的角色。MANO是一个由多个功能实体组合而成的层次,这些功能实体负责管理…...

备战软考Day04-计算机网络
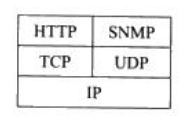
1、计算机网络的分类 2、七层网络体系结构 3、网络的设备与标准 4、TCP/IP协议族 TCP/IP作为Internet的核心协议,被广泛应用于局域网和广域网中,目前已成为事实上的国际标准 1、TCP/IP分层模型 TCP/IP协议是Internet的基础和核心,和OSI参考…...

可以把台式电脑做成服务器吗
是的,台式电脑可以被改造成服务器。以下是一些步骤和考虑因素,可以帮助你实现这一目标: 1. 选择合适的操作系统 Windows Server:如果你习惯于Windows环境,可以选择Windows Server版本,适合运行多种服务&a…...

JavaScript 输出方式
JavaScript 提供了多种输出方式,用于在浏览器中显示信息。以下是几种常见的输出方式及其详细代码示例: 1. console.log() 用于在浏览器的开发者控制台输出信息,常用于调试。 优点: 调试方便:可以输出任意类型的数据&…...

微服务(一)
目录 一、概念 1、单体架构 2、微服务 3、springcloud 二、微服务的拆分 1、微服务的拆分原则 1.1 什么时候拆 1.2 怎么拆 2、服务调用 2.1 resttemplate 2.2 远程调用 一、概念 1、单体架构 单体架构(monolithic structure):顾名…...

Uniapp时间戳转时间显示/时间格式
使用uview2 time 时间格式 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 <text class"cell-tit clamp1">{{item.create_time}} --- {{ $u.timeFormat(item.create_time, yyyy-mm-dd hh:MM:ss)}} </text>...

C++类和对象(中)【下篇】
🌟个人主页:落叶 🌟当前专栏: C专栏 目录 赋值运算符重载 运算符重载 赋值运算符重载 日期类实现 运算符重载<和运算符重载 运算符重载进行复用 运算符重载< 运算符重载> 运算符重载> 运算符重载! 获取某年某月的天数…...

【亿美软通-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

数据分析学习之学习路线
前言 我们之前通过cda认证了解到数据分析行业,但是获取到证书,并不代表着,我们已经拥有的数据分析的能力,所以通过系统的学习数据分析需要掌握的能力,并学习大佬们的分析经验、分析思路,才是成为数据分析师…...

Oracle逻辑备份脚本【生产环境适用】
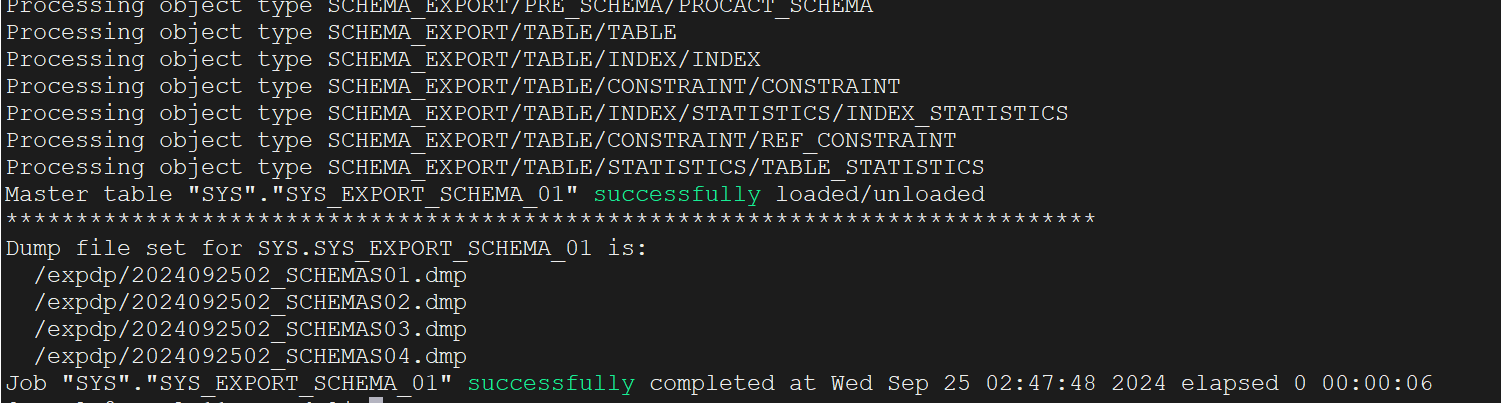
1 说明 从Oracle10g开始,引入了数据泵(Data Pump),是一种高效的数据传输工具,它通过导出(Export)和导入(Import)的方式帮助用户迁移数据。 在Oracle的产品设计中&#…...

Python范例总结
一、基础功能 1、操作符 and 拥有更高优先级,会先行运算。优先级顺序为 NOT、AND、OR。 2、列表 1)列表拼接 l1 [1,2,3] l2 [4,5,6]# 方法1 # l1 l1 l2# 方法2 # l1[len(l1):len(l1)] l2# 方法3 l1.extend(l2) print(l1) 3、函数 1)范…...

若依生成主子表
一、准备工作 确保你已经部署了若依框架,并且熟悉基本的开发环境配置。同时,理解数据库表结构对于生成代码至关重要。 主子表代码结构如下(字表中要有一个对应主表ID的字段作为外键,如下图的customer_id) -- ------…...

dotnet4.0编译问题
因为最近在写cobaltstrike的execute-assembly内存加载的c#项目 用visual studio2022编译,最低net只能用6.0版本的,并且execute-assembly不支持 我想使用4.x版本进行编译,因为visual studio不支持,那么使用命令行进行编译 因为要用…...

研一奖学金计划2024/9/23有感
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、需要认真上课的1.应用数理统计(开卷考试)2.最优化方法(开卷考试)3.跨文化交际(主题演讲20课堂讨…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
