Vue2实现主内容滚动到指定位置时,侧边导航栏也跟随选中变化
需求背景:
PC端项目需要实现一个有侧边导航栏,可点击跳转至对应内容区域,类似锚点导航,
同时主内容区域上下滚动时,可实现左侧导航栏选中样式能实时跟随变动的效果。
了解了一下,Element Plus 组件库 和 Ant Design Vue 组件库内自带此功能组件:
Anchor 锚点 | Element Plus
Anchor 锚点 — 用于跳转到页面指定位置。
但是奈何自己的项目依旧还是 Vue2 版本的 Element 组件库,
SO,用不了,没办法只能另辟蹊径,寻找其他解决方案。
百度一波之后的参考文献:
此篇内有效果展示图:https://zhuanlan.zhihu.com/p/476337029
( 不过文章内容缺少一些代码段信息,需自行到文章下面的代码仓库查阅:
import utils from '@/utils'
import { getScrollContainer } from '@/utils/dom' )又参考了几篇文献 :
实现主内容滚动到指定位置,侧边栏也跟随变化_侧边栏滚动定位
最后采用的demo文献 :
vue实现内容滚动时,侧边导航跟随选中 - 简书
( 此篇文章代码基本都是写死的内容,不具有可变性,但是大致提供了一个思路 )
根据参考文献后改进优化后的代码 :
html 部分
<template><div class="container"><ul class="nav"><li v-for="(item, index) in domainLineList" :key="index"><a@click="navClick(index)":class="{ bbactive: selectedItem === index }">{{ item.deptName }}</a></li></ul><article><h1v-for="(item, index) in domainLineList":key="index":id="'div' + index">{{ item.deptValue }}</h1></article></div>
</template>javascript 部分
<script>
export default {name: "container",data() {return {selectedItem: 0,domainLineList: [{deptName: "奢香夫人",deptValue: `男:落脚河上面崖对崖威宁草海荞花盛开谁把月亮挂天上照得想说的话 流成海流成海流成海流成海女:越过绵绵的高山越过无尽的沧海如果期待依然在总是春暖到花开请你轻轻留下来让梦卷走这尘埃香飘在书厢之外奏响美丽的天籁男:不等三更过天晓白奢香夫人赶月归来她把日光画心上照得漆黑的夜 亮堂堂亮堂堂亮堂堂亮堂堂女:越过绵绵的高山越过无尽的沧海如果期待依然在总是春暖到花开请你轻轻留下来让梦卷走这尘埃香飘在书厢之外奏响美丽的天籁合:乌蒙山连着山外山月光洒下了响水滩有没有人能告诉我可是苍天对你在呼唤一座山翻过一条河千山万水永不寂寞你来过 年华被传说百里杜鹃不凋落乌蒙山连着山外山月光洒下了响水滩有没有人能告诉我可是苍天对你在呼唤一座山翻过一条河走过千山万水永不寂寞你来过 年华被传说百里杜鹃不凋落女:怀念总在心头绕我们记忆的凭吊善良的心跳男:我寻着你的路 让风都停住依然清晰看见你那坚强的脚步如果天留得住 如果地也能把你挽住愿你就在这片云水间常驻合:乌蒙山连着山外山月光洒下了响水滩有没有人能告诉我可是苍天对你在呼唤一座山翻过一条河千山万水永不寂寞你来过 年华被传说百里杜鹃不凋落乌蒙山连着山外山月光洒下了响水滩有没有人能告诉我可是苍天对你在呼唤一座山翻过一条河走过千山万水不寂寞你来过 年华被传说百里杜鹃不凋落`,},{deptName: "等爱的玫瑰",deptValue: `我走在 荒凉的沙漠我躲在 无人的角落我听见 飘渺的传说是谁在飞扬自由的歌风吹过 漫天的寂寞爱无根 枯萎的花朵我祈祷 不变的承诺是谁在安慰心中饥渴我要向前飞我是等爱的玫瑰心中浅藏着待放的花蕊如果你给我真实的安慰我愿为你展现我的美曾经被风吹我是受伤的玫瑰眼中深埋着滚烫的泪水尘世中太多虚幻的安慰完美背后看见了心碎是谁风干的温柔给我憧憬的理由多少人都曾经为爱虔诚的祈求谁不渴望天长地久只怕繁华落尽海市蜃楼风吹过 漫天的寂寞爱无根 枯萎的花朵我祈祷 不变的承诺是谁在安慰心中饥渴又有谁从来没有受过伤害但是我们还是要继续找到真爱感情复杂 难免会有失败未来的路更值得我们期待不要怕有我陪着你安慰你心疼你直到你找到爱的真谛得到幸福的你会明白一切付出原来都是值得的我要向前飞我是等爱的玫瑰心中浅藏着待放的花蕊如果你给我真实的安慰我愿为你展现我的美曾经被风吹我是受伤的玫瑰眼中深埋着滚烫的泪水尘世中太多虚幻的安慰完美背后看见了心碎是谁风干的温柔给我憧憬的理由多少人都曾经为爱虔诚的祈求谁不渴望天长地久只怕繁华落尽海市蜃楼我要向前飞我是等爱的玫瑰心中浅藏着待放的花蕊如果你给我真实的安慰我愿为你展现我的美曾经被风吹我是受伤的玫瑰眼中深埋着滚烫的泪水尘世中太多虚幻的安慰完美背后看见了心碎尘世中太多虚幻的安慰完美背后看见了心碎`,},{deptName: "冬天的秘密",deptValue: `取暖回忆回忆无香有阳光还感觉我站在分隔岛没有方向不想回你太善良你太美我讨厌这样想你的自不屑此刻的我太感与脆弱为没有魂魄化体温成尴尬的始终独自怀抱这个秘但朋友都说我太过忧爱你我不能看你们拥抱甜谈笑自若忍受逾期的伤如果我说我真的爱谁来收那些被破坏的友如果我忍住这个秘温暖冬就会遥遥而无你太善良你太美我讨厌这样想你的自不屑此刻的我太感与脆弱为没有魂魄化体温成尴尬的始终独自怀抱这个秘但朋友都说我太过忧爱你我不能看你们拥抱甜谈笑自若忍受逾期的伤如果我说我真的爱谁来收那些被破坏的友如果我忍住这个秘温暖冬天就会遥遥而无如果我说我必须爱答应给比友谊更完整的如果我忍住这个秘就该错过埋葬冬天的秘如果我说我真的爱谁来收拾这被破坏的友如果我忍住这个秘温暖冬天就会遥遥而无就该错过埋葬冬天的秘密`,},{deptName: "姑娘别哭泣",deptValue: `突来的消息 那个人是你这么多年 你杳无音讯时间的橡皮 擦掉了记忆但我迟迟却 没有忘记你秒针的声音 嘀嗒转不停我的心里 住着一个你流过的泪滴 全都因为你原来迟迟都 不曾放下你或许我们就不该 有段因果或许我不该 一味求施舍如果有天 我离开了你的生活如果有天 你还爱着我姑娘为何你要放声哭泣我在路那旁 小河等你你心里到底藏了什么秘密我想紧紧的抱住你你说遇到的人全都像你找不到失去你的意义你说你克制着 不再想起可是我就在你心里秒针的声音 嘀嗒转不停我的心里 住着一个你流过的泪滴 全都因为你原来迟迟都 不曾放下你或许我们就不该 有段因果或许我不该 一味求施舍如果有天 我离开了你的生活如果有天 你还爱着我姑娘为何你要放声哭泣我在路那旁小河等你你心里到底藏了什么秘密我想紧紧的抱住你你说遇到的人全都像你找不到失去你的意义你说你克制着不再想起可是我就在你心里`,},{deptName: "寂寞沙洲冷",deptValue: `自你走后心憔悴白色油桐风中纷飞落花似人有情这个季节河畔的风放肆拼命的吹无端拨弄离人的眼泪那样浓烈的爱再也无法给伤感一夜一夜当记忆的线缠绕过往支离破碎是慌乱占据了心扉有花儿伴着蝴蝶孤雁可以双飞夜深人静独徘徊当幸福恋人寄来红色分享喜悦闭上双眼难过头也不敢回仍然拣尽寒枝不肯安歇微带着后悔寂寞沙洲我该思念谁自你走后心憔悴白色油桐风中纷飞落花似人有情这个季节河畔的风放肆拼命的吹无端拨弄离人的眼泪那样浓烈的爱再也无法给伤感一夜一夜当记忆的线缠绕过往支离破碎是慌乱占据了心扉有花儿伴着蝴蝶孤雁可以双飞夜深人静独徘徊当幸福恋人寄来红色分享喜悦闭上双眼难过头也不敢回仍然拣尽寒枝不肯安歇微带着后悔寂寞沙洲我该思念谁当记忆的线缠绕过往支离破碎是慌乱占据了心扉有花儿伴着蝴蝶孤雁可以双飞夜深人静独徘徊当幸福恋人寄来红色分享喜悦闭上双眼难过头也不敢回仍然拣尽寒枝不肯安歇微带着后悔寂寞沙洲我该思念谁仍然拣尽寒枝不肯安歇微带着后悔寂寞沙洲我该思念谁`,},{deptName: "下一个天亮",deptValue: `用起伏的背影挡住哭泣的有些故事不必说给每个人许多眼睛看的太浅太错过我没被看见那个自用简单的言语解开超载的有些情绪是该说给懂的人你的热泪比我激动怜我发誓要更努力更有勇等下一个天去上次牵手赏花那里散步好有些积雪会自己融你的肩膀是我豁达的天等下一个天把偷拍我看海的照片送我好我喜欢我飞舞的头和飘着雨还是眺望的眼用简单的言语解开超载的有些情绪是该说给懂的人你的热泪比我激动怜我发誓要更努力更有勇等下一个天去上次牵手赏花那里散步好有些积雪会自己融你的肩膀是我豁达的天等下一个天把偷拍我看海的照片送我好我喜欢我飞舞的头和飘着雨还是眺望的眼时间可以磨去我的棱有些坚持却永远磨不请容许我小小的骄因为有你这样的依等下一个天去上次牵手赏花那里散步好有些积雪会自己融你的肩膀是我豁达的天等下一个天把偷拍我看海的照片送我好我喜欢我飞舞的头和飘着雨还是眺望的眼光`,},{deptName: "离别开出花",deptValue: `坐上那朵离家的云霞飘去无人知晓的天涯背着妈妈说的那句话孩子人生其实不复杂喔~眼泪轻轻地擦别管那多嘴乌鸦咽下那些风沙你才能慢慢长大要错过几个她用你最好的年华这是青春的代价当离别开出花伸出新长的枝桠像冬去春又来等待心雪融化你每次离开家带着远方的牵挂那城市的繁华盖住了月牙当离别开出花它生长在悬崖在最高的山顶才听得见回答没什么好害怕孩子放心去飞吧在你的身后有个等你的家坐上那朵离家的云霞飘去无人知晓的天涯背着妈妈说的那句话孩子人生其实不复杂喔~眼泪轻轻地擦别忘那童年梦话散在远方的花也随风慢慢长大要错过几个她用你最真的年华这是青春的回答当离别开出花伸出新长的枝桠像冬去春又来等待心雪融化你每次离开家带着远方的牵挂那城市的繁华盖住了月牙当离别开出花它生长在悬崖在最高的山顶才听得见回答没什么好害怕孩子放心去飞吧在你的身后有个等你的家当离别开出花伸出新长的枝桠像冬去春又来等待心雪融化你每次离开家带着远方的牵挂那城市的繁华盖住了月牙当离别开出花它生长在悬崖在最高的山顶才听得见回答没什么好害怕孩子放心去飞吧在你的身后有个等你的家`,},{deptName: "我想离开浪浪山",deptValue: `我想离开浪浪山是不是该出去闯闯哎呀 别瞎想能有的干就不错了你跟着大王好好干争取早日修炼成精这才是正事天上的星星在闪烁有没有一颗属于我它时常提醒着我 别犯错回家的路多少曲折泪眼婆娑月影斑驳故乡的烛火 在梦里闪烁这个世界好像每天都在重播也许离开浪浪山一个人生活还是就这样继续得过且过怎么好像从来没有人在意过现在的我到底快不快乐就好像离岸的船 无处可停泊可我有时真的有点不知所措迎合太多反而显得笨拙到底那是怎样的我一年都没回来是不是太忙了对对对现在大王给我派了很多事情每天做都做不完哎呀 大王重视你就好这个世界好像每天都在重播也许离开浪浪山一个人生活还是就这样继续得过且过怎么好像从来没有人在意过现在的我到底快不快乐就好像离岸的船 无处可停泊可我有时真的有点不知所措迎合太多反而显得笨拙到底那是怎样的我天上的星星在闪烁有没有一颗属于我它时常提醒着我 别犯错回家的路多少曲折泪眼婆娑月影斑驳故乡的烛火 在梦里闪烁你也不要太拼了你这一个人在外面也没人照顾我想离开浪浪山`,},],};},methods: {// 防抖debounce(func, wait, immediate) {var timeout, args, context, timestamp, result;var later = function () {// 据上一次触发时间间隔var last = new Date() - timestamp;// 上次被包装函数被调用时间间隔last小于设定时间间隔waitif (last < wait && last > 0) {timeout = setTimeout(later, wait - last);} else {timeout = null;// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用if (!immediate) {result = func.apply(context, args);if (!timeout) context = args = null;}}};return function () {context = this;args = arguments;timestamp = new Date();var callNow = immediate && !timeout;// 如果延时不存在,重新设定延时if (!timeout) timeout = setTimeout(later, wait);if (callNow) {result = func.apply(context, args);context = args = null;}return result;};},navClick(index) {var scrollBox1 = document.querySelector(".container");scrollBox1.scrollTo(0, document.getElementById(`div${index}`).offsetTop);this.selectedItem = index;},},mounted() {var self = this;var doc = document;var $scrollBox = doc.querySelector(".container");var scrollCallback = self.debounce(function () {var top = $scrollBox.scrollTop; //设置变量top,表示当前滚动条到顶部的值for (var n = 0; n < self.domainLineList.length; n++) {//在此处通过判断滚动条到顶部的值和当前窗口高度的关系来取得和导航索引值的对应关系if (top >= doc.getElementById(`div${n}`).offsetTop) {if (doc.getElementById(`div${n + 1}`)) {if (top <= doc.getElementById(`div${n + 1}`).offsetTop) {self.selectedItem = n;}} else {self.selectedItem = self.domainLineList.length - 1;}}}}, 500);$scrollBox.addEventListener("scroll", scrollCallback);},
};
</script>css 部分
<style lang="scss" scoped>
body,
html {height: 100%;
}
#app,
* {margin: 0;padding: 0;
}
.nav li a:hover {border-bottom: 2px solid #0052e4;
}
.bbactive {border-bottom: 2px solid #0052e4;
}
li {list-style-type: none;
}
a {text-decoration: none;outline: 0;
}
.container {position: absolute;top: 0;right: 0;bottom: 0;left: 0;display: flex;overflow: auto;width: 800px;height: 500px;margin: auto;
}
.nav {position: fixed;z-index: 5;display: inline-flex;flex-wrap: wrap;width: 150px;height: inherit;background: #fff;
}
.nav li {display: flex;align-items: center;justify-content: center;width: 100%;
}
.nav li a {font-size: 18px;display: block;padding: 10px 5px;cursor: pointer;color: #3c3c3c;
}
article {display: inline-block;width: 80%;margin-left: 150px;
}
article > h1 {width: 100%;padding: 10px;border-bottom: 1px solid #000;
}
</style>相关文章:

Vue2实现主内容滚动到指定位置时,侧边导航栏也跟随选中变化
需求背景: PC端项目需要实现一个有侧边导航栏,可点击跳转至对应内容区域,类似锚点导航, 同时主内容区域上下滚动时,可实现左侧导航栏选中样式能实时跟随变动的效果。 了解了一下,Element Plus 组件库 和 …...

dev containers plugins for vscode构建虚拟开发环境
0. 需求说明 自用笔记本构建一套开发环境,用docker 虚拟插件 dev containers,实现开发环境的构建,我想构建一套LLMs的环境,由于环境配置太多,不想污染本地环境,所以选择隔离技术 1. 环境准备 vscodedocker 2. 步骤…...

C++ | Leetcode C++题解之第433题最小基因变化
题目: 题解: class Solution { public:int minMutation(string start, string end, vector<string>& bank) {int m start.size();int n bank.size();vector<vector<int>> adj(n);int endIndex -1;for (int i 0; i < n; i)…...

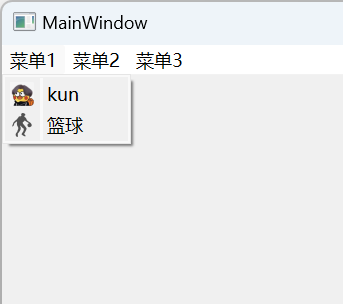
Qt窗口——QMenuBar
文章目录 QMenuBar示例演示给菜单栏设置快捷键给菜单项设置快捷键添加子菜单添加分割线添加图标 QMenuBar Qt中采用QMenuBar来创建菜单栏,一个主窗口,只允许有一个菜单栏,位于主窗口的顶部、主窗口标题栏下面;一个菜单栏里面有多…...

python网站创建001:内容概览
内容概览: 1. Python环境搭建(Python解释器、Pycharm、环境变量等) 2. 基础语法(条件、循环、输入输出、编码等) 3. 数据类型型(整型、布尔型、字符串、列表、字典、元组、集合等) 4. 函数&…...

代码随想录第22天|
class Solution { public:int findContentChildren(vector<int>& g, vector<int>& s) {sort(g.begin(), g.end());sort(s.begin(), s.end());int index s.size() - 1; // 饼干数组的下标int result 0;for (int i g.size() - 1; i > 0; i--) { // 遍历…...

WPF-基础-02 DispatcherObject类
public abstract class DispatcherObject {protected DispatcherObject();public Dispatcher Dispatcher { get; }public bool CheckAccess();public void VerifyAccess(); }WPF中使用Dispatcher更新界面 xaml<Grid><TextBlock x:Name"tbkShow" Horizontal…...

STM32与51单片机的区别:是否应该直接学习STM32?
STM32与51单片机的区别:是否应该直接学习STM32? 在单片机的世界里,STM32和51单片机都是非常重要的角色。对于初学者来说,是否可以直接跳过51单片机,直接学习STM32,这个问题一直存在争议。让我们深入探讨这…...

【网络底层原理】I/O多路复用技术select、poll和epoll详解与比较
引言 在现代网络编程中,I/O多路复用技术是实现高性能服务器的关键。本文将详细介绍select、poll和epoll这三种技术,并比较它们的工作原理、优势与限制。 1. select 工作原理 select技术使用三个集合(读、写、异常)来跟踪需要监…...

【JavaScript】LeetCode:51-55
文章目录 51 验证二叉搜索树52 二叉搜索树中第k小的元素53 二叉树的右视图54 二叉树展开为链表55 从前序与中序遍历序列构造二叉树 51 验证二叉搜索树 递归对二叉搜索树进行中序遍历,输出节点的值是单调递增的。方法1:对二叉树进行中序遍历,将…...

Spring MVC 拦截器总结
1.简介 Spring MVC提供了拦截器方便在接口调用前后进行一些通用处理。 2.步骤 1.实现一个拦截器类,共有三处拦截时机: public class Interceptor1 implements HandlerInterceptor {//实现HandlerInterceptor接口//执行handler之前调用//编码格式处理…...

Linux——创建编写并编译一个C程序
一、使用vim编辑器 在Linux系统下,使用vim编辑器创建、编写并编译一个C程序是一个常见的做法。以下是一个详细的步骤指南,我们将创建一个简单的C程序,该程序的功能是输出“Hello, World!”到终端。 步骤 1: 打开vim编辑器并创建C程序文件 …...

window下idea中scala的配置
目录 Scala安装步骤: 1.下载scala安装包 2.配置环境变量: 3.检查scala是否安装成功: 4.idea安装scala插件 5.导入scala-sdk 6.新建scala文件 Scala安装步骤: 1.下载scala安装包 访问Scala官网:https://www.sca…...

Qt C++设计模式->享元模式
享元模式(Flyweight Pattern)是一种结构型设计模式,旨在通过共享相同对象来减少内存使用,尤其适合在大量重复对象的情况下。它通过将对象的可共享部分抽取出来,并在多个上下文中共享,从而避免对象的多次创建…...

前端实用技能
焦点聚焦 import Vue from vue // 插件对象(必须有 install 方法, 才可以注入到 Vue.use 中) export default {install () {Vue.directive(fofo, {inserted (el) {el el.querySelector(input)el.focus()}})} }格式化日期格式 export const formatDate (time) > {// 将xx…...

Android LiveData 数据倒灌
相关类型的文章很多,这里只做个人总结和其余的方法推荐 1.什么是数据倒灌? 所谓的“数据倒灌”:其实是类似粘性广播那样,当新的观察者开始注册观察时,会把上次发的最后一次的历史数据传递给当前注册的观察者。 一方…...

umi项目中使用mockj生成数据模拟请求调用
Mock.js简介 Mock.js 是一个轻量级且无依赖的JavaScript库,用于生成模拟数据。它可以帮助开发者在前端开发过程中模拟后端API接口,以便进行快速原型设计和测试。Mock.js 提供了丰富的API来模拟各种类型的数据,如字符串、数字、日期、数组等。…...

事件【JavaScript】
1. 事件 事件是用户或浏览器动作的表示,JavaScript 中的一切交互都是通过事件来处理的。 2. 事件冒泡(Event Bubbling) 事件冒泡是指事件从最具体的元素(即触发事件的元素)开始触发,然后逐级向上传播到较…...

【Linux】Linux基本命令
目录 文件和目录操作: ls cd pwd cp mv rm mkdir rmdir touch clear history which/whereis 文件查看和编辑: cat less head tail vi 或 vim sz/rz echo 系统信息和管理: su uname hostname df free top ps ki…...

微软宣称其新工具可纠正人工智能幻觉 但专家依然对此表示怀疑
人工智能经常胡言乱语,微软现在说它有办法解决这个问题,但我们有理由对此持怀疑态度。微软今天发布了一项名为"更正"(Correction)的服务,它可以自动修改人工智能生成的与事实不符的文本。Correction 首先会标…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

