前端面试题(三)
11. Web API 面试题
-
如何使用
fetch发起网络请求?fetch是现代浏览器中用于发起网络请求的原生 API。它返回一个Promise,默认情况下使用 GET 请求:fetch('https://api.example.com/data').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));- 可以通过第二个参数传递配置对象来指定请求方法、请求头等:
fetch('https://api.example.com/data', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({ key: 'value' }), });
-
什么是
localStorage和sessionStorage,它们的区别是什么?localStorage和sessionStorage都是 Web Storage API 的一部分,用于在客户端存储数据。它们的主要区别在于数据的有效期:localStorage:数据没有过期时间,浏览器关闭后数据仍然存在,除非手动删除。sessionStorage:数据仅在页面会话期间有效,浏览器关闭后数据会被清除。
-
如何使用
FormData对象?FormData是用于构建和管理表单数据的接口,特别适用于处理文件上传。可以通过表单元素实例化FormData,然后通过fetch或XMLHttpRequest发送表单数据:const formData = new FormData(); formData.append('username', 'example'); formData.append('file', fileInput.files[0]);fetch('https://api.example.com/upload', {method: 'POST',body: formData, });
12. 函数式编程与高级 JavaScript 特性
-
什么是柯里化(Currying)?
- 柯里化 是将一个接受多个参数的函数转换为接受单一参数的函数,并返回一个新的函数,该函数继续接收剩余的参数,直到参数全部传递完毕:
function curry(fn) {return function curried(...args) {if (args.length >= fn.length) {return fn.apply(this, args);} else {return function(...args2) {return curried.apply(this, args.concat(args2));};}}; }const add = (a, b) => a + b; const curriedAdd = curry(add); console.log(curriedAdd(2)(3)); // 输出 5
- 柯里化 是将一个接受多个参数的函数转换为接受单一参数的函数,并返回一个新的函数,该函数继续接收剩余的参数,直到参数全部传递完毕:
-
什么是函数的纯函数(Pure Function)?
- 纯函数 是指在相同的输入下总是返回相同的输出,并且不产生任何副作用(如修改外部变量或状态)。纯函数使代码更具可预测性和可测试性。
-
如何使用
Promise.all和Promise.race?-
Promise.all用于并行执行多个Promise,并在所有Promise都 resolve 后返回结果数组。如果有任何一个Promisereject,它将立即停止并返回错误:Promise.all([promise1, promise2, promise3]).then(results => console.log(results)).catch(error => console.error(error)); -
Promise.race用于并发执行多个Promise,但它会在第一个Promise完成时立即返回结果,无论是 resolve 还是 reject:Promise.race([promise1, promise2, promise3]).then(result => console.log(result)).catch(error => console.error(error));
-
13. CSS 进阶
-
如何使用
CSS Grid实现复杂布局?CSS Grid是一种二维布局系统,可以轻松创建复杂的网格布局。以下是一个简单的网格布局示例:
以上代码创建了一个 3 列、2 行的网格布局,每个单元格的宽度和高度分别为 1fr 和 200px,单元格之间有 20px 的间距。.container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 200px);gap: 20px; } .item {background-color: lightblue; }
-
如何使用
CSS Variables(CSS 变量)?- CSS 变量通过
--variable-name的语法定义,可以在整个 CSS 文件中复用。定义全局变量时通常放在:root中:
使用:root {--main-color: #3498db;--padding: 10px; }.button {background-color: var(--main-color);padding: var(--padding); }var(--variable-name)引用定义的变量。
- CSS 变量通过
-
什么是 BEM 命名法?
-
BEM(Block Element Modifier)是一种 CSS 命名规范,旨在提高代码的可读性和可维护性。结构如下:
- Block:表示组件的独立部分(如
button)。 - Element:表示块中的某个部分(如
button__icon)。 - Modifier:表示元素的状态或变体(如
button--primary)。
例如:
<button class="button button--primary"><span class="button__icon"></span>Click Me </button> - Block:表示组件的独立部分(如
-
14. 构建工具与打包优化
-
Webpack 中的
Tree Shaking是什么?- Tree Shaking 是一种去除 JavaScript 未使用代码的优化技术。Webpack 使用 ES6 模块的静态结构分析代码,找出哪些导入的模块没有被使用,并在最终打包时将这些未使用的模块移除,从而减小打包体积。
-
如何使用
Lazy Loading优化 Web 应用?- 懒加载(Lazy Loading)是按需加载资源的技术,常用于优化首屏加载时间。通过 Webpack 的动态导入可以实现懒加载:
import('./module').then(module => {// 使用动态加载的模块 });
- 懒加载(Lazy Loading)是按需加载资源的技术,常用于优化首屏加载时间。通过 Webpack 的动态导入可以实现懒加载:
-
如何配置
webpack-dev-server实现热模块替换(HMR)?- 热模块替换(HMR)允许在不刷新整个页面的情况下替换、添加或删除模块。可以在
webpack.config.js中配置devServer:module.exports = {devServer: {contentBase: './dist',hot: true,}, };
- 热模块替换(HMR)允许在不刷新整个页面的情况下替换、添加或删除模块。可以在
15. 前端安全与加密
-
如何防止 Clickjacking 攻击?
- Clickjacking 是通过隐藏的 iframe 诱导用户点击看似正常的按钮或链接,实际执行了恶意操作。可以通过在 HTTP 头中添加
X-Frame-Options来防止此类攻击:
或者可以指定同源站点允许通过:X-Frame-Options: DENYX-Frame-Options: SAMEORIGIN
- Clickjacking 是通过隐藏的 iframe 诱导用户点击看似正常的按钮或链接,实际执行了恶意操作。可以通过在 HTTP 头中添加
-
如何实现前端的加密和解密?
- 前端加密可以使用 JavaScript 中的
CryptoAPI 来实现,如使用 AES 算法加密:const crypto = window.crypto.subtle;// 生成加密密钥 const key = await crypto.generateKey({name: 'AES-GCM',length: 256, }, true, ['encrypt', 'decrypt']);// 加密数据 const encryptedData = await crypto.encrypt({name: 'AES-GCM',iv: iv, }, key, data);
- 前端加密可以使用 JavaScript 中的
相关文章:
)
前端面试题(三)
11. Web API 面试题 如何使用 fetch 发起网络请求? fetch 是现代浏览器中用于发起网络请求的原生 API。它返回一个 Promise,默认情况下使用 GET 请求:fetch(https://api.example.com/data).then(response > response.json()).then(data &g…...

骨传导耳机哪个牌子最好用?实测五大实用型骨传导耳机分析!
在快节奏的现代生活中,耳机已成为我们不可或缺的伴侣。无论是在通勤路上、运动时,还是在安静的图书馆,耳机都能为我们提供一片属于自己的音乐天地。然而,长时间使用传统耳机可能会对听力造成损害,尤其是在高音量下。因…...

18.1 k8s服务组件之4大黄金指标讲解
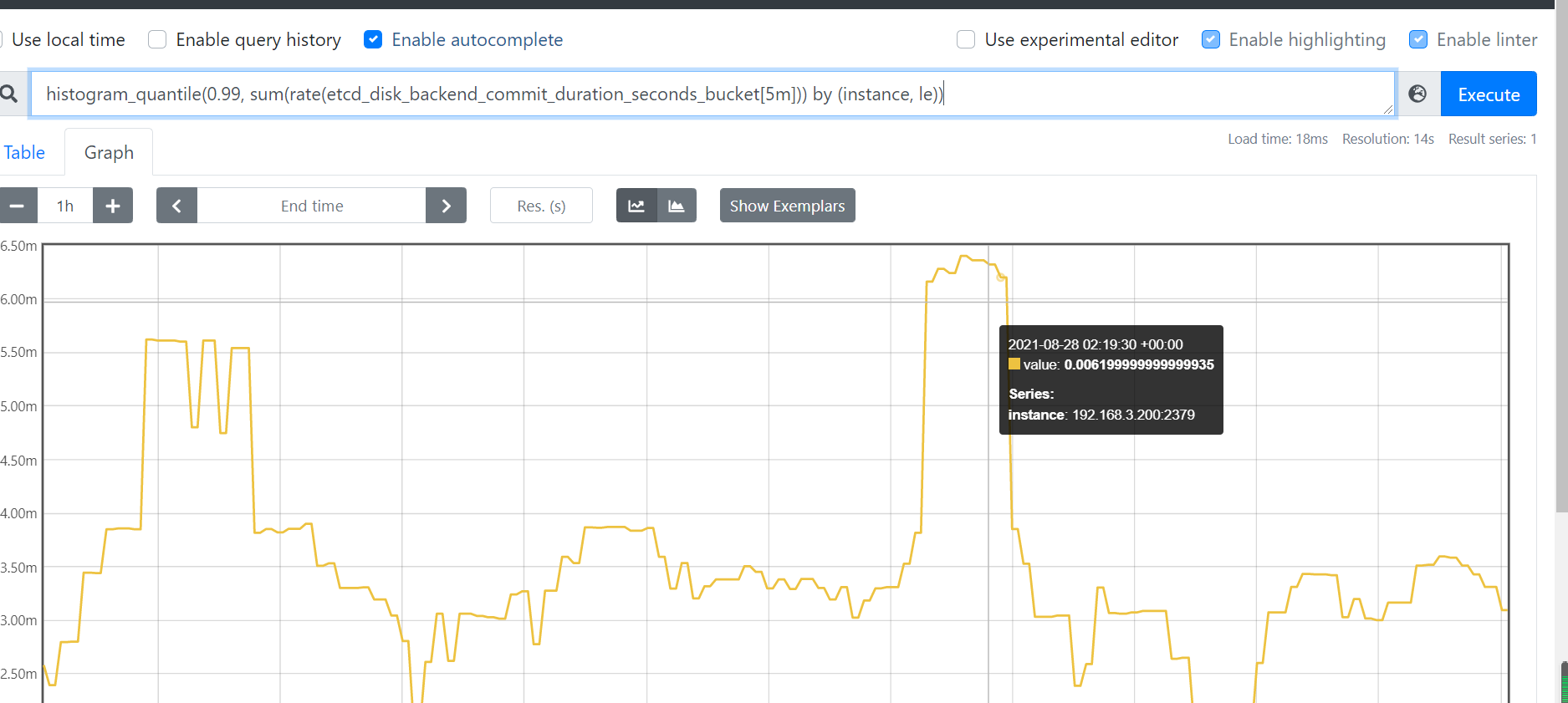
本节重点介绍 : 监控4大黄金指标 Latency:延时Utilization:使用率Saturation:饱和度Errors:错误数或错误率 apiserver指标 400、500错误qps访问延迟队列深度 etcd指标kube-scheduler和kube-controller-manager 监控4大黄金指标 …...

MacOS Catalina 从源码构建Qt6.2开发库之02: 配置QtCreator
安装Qt-creator-5.0.2 在option命令中配置Qt Versions指向 /usr/local/bin/qmake6 Kits选入CLang...

某建筑市场爬虫数据采集逆向分析
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 目标网站 aHR0cHM6Ly9qenNjLm1vaHVyZC5nb3YuY24vZGF0YS9jb21wYW55P2NvbXBsZXhuYW1lPSVFNiVCMCVCNA 提示:以下是本篇文章正文内容,下面…...

降低存量房贷利率的主要原因和影响
降低存量房贷利率的主要原因和影响可以从以下几个方面来分析: 原因 刺激消费与内需:降低房贷利率可以减少贷款人的月供负担,增加家庭的可支配收入,理论上能刺激消费,促进经济的内循环。在经济面临压力时,这…...

远程桌面连接工具Microsoft Remote Desktop Beta for Mac
Microsoft Remote Desktop Beta for Mac 是一款功能强大的远程桌面连接工具,具有以下功能特点: 软件下载地址 跨平台连接: 允许 Mac 用户轻松连接到运行 Windows 操作系统的计算机,打破了操作系统的界限,无论这些 Wi…...

Linux 之 logrotate 【日志分割】
简介 logrotate 是一个用于管理日志文件的工具。它可以自动对日志文件进行轮转、压缩、删除等操作,以防止日志文件无限增长占用过多磁盘空间。logrotate 通常作为一个守护进程定期运行,也可以通过 cron 任务来调度执行 工作原理 按照配置文件中的规则…...

Canvas简历编辑器-Monorepo+Rspack工程实践
Canvas简历编辑器-MonorepoRspack工程实践 在之前我们围绕Canvas聊了很多代码设计层面的东西,在这里我们聊一下工程实践。在之前的文中我也提到过,因为是本着学习的态度以及对技术的好奇心来做的,所以除了一些工具类的库例如 ArcoDesign、Re…...

uni-app - - - - -vue3使用i18n配置国际化语言
uni-app - - - - -使用i18n配置国际化语言 1. 安装vue-i18n2. 配置文件2.1 创建如下文件2.2 文件配置2.3 main文件导入i18n 3. 页面内使用3.1 template内直接使用3.2 变量接收使用 1. 安装vue-i18n npm install vue-i18n --save2. 配置文件 2.1 创建如下文件 locales文件夹里…...

VSCode好用的插件推荐
1. Chinese 将vscode翻译成简体中文 如果安装了依然是英文,请参考如下方法: ctrlshfitp 2. ESLint 自动检查规范 3. Prettier - Code formatter 可以自动调整代码的缩进、换行和空格,确保代码风格统一。通过配置,Prettier可…...
Linux:八种重定向详解(万字长文警告)
相关阅读Linuxhttps://blog.csdn.net/weixin_45791458/category_12234591.html?spm1001.2014.3001.5482 本文将讨论Linux中的重定向相关问题,在阅读本文前,强烈建议先学习文件描述符的相关内容Linux:文件描述符详解。 重定向分为两类&#x…...
set和map系列容器
前言 学习完二叉搜索树本来是应该直接深化,讲平衡二叉搜索树的。但是在学习它的底层逻辑之前呢,我们先来学学它的应用场面。 set和map的底层不是平衡二叉搜索树而是红黑树,实际上的难度比平衡搜索二叉树大。所以它的底层逻辑会比平衡二叉树更…...

企业告警智策助手 | OPENAIGC开发者大赛企业组AI创作力奖
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。 无论您是技术专家还是爱好者,希望能带给…...

函数组件、Hooks和类组件区别
1. 函数组件(Function Components) 函数组件是接收props并返回React元素的纯JavaScript函数。它们不能拥有自己的状态(state)或生命周期方法,但在React 16.8中引入Hooks之后,这种情况发生了变化。 特点&a…...

在线点餐新体验:Spring Boot 点餐系统
摘 要 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网上点餐系统当然也不能排除在外,随着网络技术的不断成熟,带动了网上点餐系统,它彻底改变了过去传统的…...

WPF中Viewbox的介绍和用法
在 WPF(Windows Presentation Foundation) 中,Viewbox 是一个非常有用的容器控件,主要用于根据其自身大小自动调整子元素的缩放比例,以保持其内容的显示效果。无论窗口如何调整大小,Viewbox 内的内容都会按…...

QMT如何获取股票基本信息?如上市时间、退市时间、代码、名称、是否是ST等。QMT量化软件支持!
获取股票概况 包含股票的上市时间、退市时间、代码、名称、是否是ST等。 #获取合约基础信息数据 该信息每交易日9点更新 #内置Python 提示 旧版本客户端中,函数名为ContextInfo.get_instrumentdetail 调用方法 内置python ContextInfo.get_instrument_detai…...
)
2024年中国科技核心期刊目录(科普卷)
2024年中国科技核心期刊目录 (科普卷) 序号 期刊名称 1 爱上机器人 2 百科知识 3 保健医…...

[解决]navicat连接mysql成功,但是使用jdbc连接不上
在连接数据库时,最初使用的 JDBC URL 配置如下: jdbc:mysql://192.168.56.100:3306/mzxLiving_manage?useUnicodetrue&characterEncodingUTF-8&serverTimezoneAsia/Shanghai修改之后的JDBC URL为 jdbc:mysql://192.168.56.100:3306/mzxLiving…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
