Fyne ( go跨平台GUI )中文文档-容器和布局 (四)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法
go代码展示为Go 1.16 及更高版本, ide为goland2021.2
这是一个系列文章:Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客
Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客
Fyne ( go跨平台GUI )中文文档-绘图和动画(三)-CSDN博客
Fyne ( go跨平台GUI )中文文档-容器和布局 (四)-CSDN博客
Fyne ( go跨平台GUI )中文文档-小部件 (五)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 数据绑定 (六)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 扩展Fyne (七)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 架构 (八)完结-CSDN博客
4. 容器和布局
4.1 盒子(box)
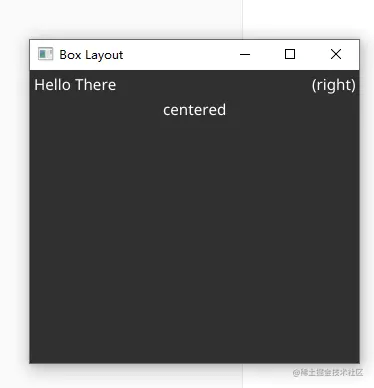
最常用的布局是layout.BoxLayout,它有两种变体,水平和垂直。盒子布局将所有元素排列在单行或单列中,并带有可选的空格以帮助对齐。
创建的水平框布局layout.NewHBoxLayout()在单行中创建项目排列。框中的每个项目都将其宽度设置为它MinSize().Width,并且所有项目的高度将相等,是所有MinSize().Height值中最大的。布局可以在容器中使用,也可以使用 box 小部件widget.NewHBox()。
垂直框布局类似,但它将项目排列在一列中。每个项目都将其高度设置为最小值,并且所有宽度都将相等,设置为最小宽度中的最大值。
要在元素之间创建扩展空间(例如,使一些左对齐而另一些右对齐),请添加 alayout.NewSpacer()作为项目之一。垫片将膨胀以填充所有可用空间。在垂直框布局的开头添加一个分隔符将导致所有项目底部对齐。您可以在水平排列的开头和结尾添加一个以创建居中对齐。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Box Layout")text1 := canvas.NewText("Hello", color.White)text2 := canvas.NewText("There", color.White)text3 := canvas.NewText("(right)", color.White)content := container.New(layout.NewHBoxLayout(), text1, text2, layout.NewSpacer(), text3)text4 := canvas.NewText("centered", color.White)centered := container.New(layout.NewHBoxLayout(), layout.NewSpacer(), text4, layout.NewSpacer())myWindow.SetContent(container.New(layout.NewVBoxLayout(), content, centered))myWindow.ShowAndRun()
}
4.2 网格(Grid)
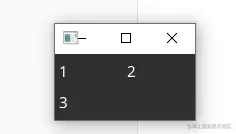
网格布局以具有固定列数的网格模式布置容器的元素。项目将填充一行,直到满足列数,之后将创建一个新行。垂直空间将在每行对象之间平均分配。
您可以使用layout.NewGridLayout(cols)来创建网格布局, 其中 cols 是您希望在每行中拥有的项目(列)数。然后将此布局作为第一个参数传递给 container.New(...).
如果您调整容器大小,则每个单元格都将调整大小以共享可用空间。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Grid Layout")text1 := canvas.NewText("1", color.White)text2 := canvas.NewText("2", color.White)text3 := canvas.NewText("3", color.White)grid := container.New(layout.NewGridLayout(2), text1, text2, text3)myWindow.SetContent(grid)myWindow.ShowAndRun()
}
4.3 网格包裹(Grid wrap)
与之前的网格布局一样,网格环绕布局以网格模式创建元素排列。但是,此网格没有固定数量的列,而是为每个单元格使用固定大小,然后将内容流到显示项目所需的行数。layout.NewGridWrapLayout(size) 您可以使用其中size 指定要应用于所有子元素的大小来创建网格环绕布局。然后将此布局作为第一个参数传递给 container.New(...). 列数和行数将根据容器的当前大小计算。
最初,网格环绕布局将只有一列,如果您调整它的大小(如右侧的代码注释所示),它将重新排列子元素以填充空间。
package mainimport ("image/color""fyne.io/fyne/v2""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Grid Wrap Layout")text1 := canvas.NewText("1", color.White)text2 := canvas.NewText("2", color.White)text3 := canvas.NewText("3", color.White)grid := container.New(layout.NewGridWrapLayout(fyne.NewSize(50, 50)),text1, text2, text3)myWindow.SetContent(grid)// myWindow.Resize(fyne.NewSize(180, 75))myWindow.ShowAndRun()
}
4.4 边(Border)
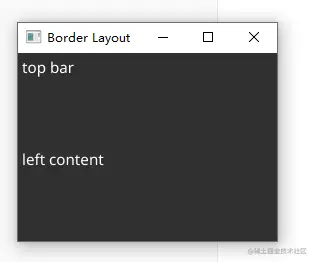
边框布局可能是最广泛用于构建用户界面的布局,因为它允许围绕中心元素定位项目,该中心元素将扩展以填充空间。要创建边框布局,您需要将fyne.CanvasObject应位于边框位置的 s 传递给布局(以及像往常一样的容器)。这种语法与其他布局略有不同,但基本上 layout.NewBorderLayout(top, bottom, left, right)如右侧示例所示。
任何传递到容器但未出现在特定边界位置的项目将被定位到中心区域,并将扩展以填充可用空间。您还可以将nil希望留空的参数传递给边框。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Border Layout")top := canvas.NewText("top bar", color.White)left := canvas.NewText("left", color.White)middle := canvas.NewText("content", color.White)content := container.New(layout.NewBorderLayout(top, nil, left, nil),top, left, middle)myWindow.SetContent(content)myWindow.ShowAndRun()
}
请注意,中心的所有项目都会扩展以填充空间(就像它们在[layout.MaxLayout]容器中一样)。要自己管理该区域,您可以创建一个新的fyne.Container(使用container.New())并使用您希望的任何布局。
4.5 表单(Form)
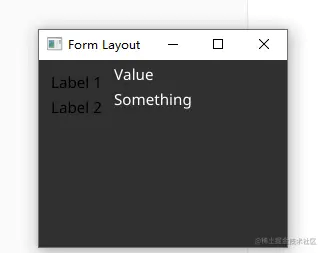
这layout.FormLayout就像一个 2 列网格布局 ,但经过调整以在应用程序中布局表单。每个项目的高度将是每行中两个最小高度中的较大者。左侧项目的宽度将是第一列中所有项目的最大最小宽度,而每行中的第二个项目将扩展以填充空间。
这种布局更常用于widget.Form(用于验证、提交和取消按钮等),但它也可以直接用于layout.NewFormLayout()传递给container.New(…).
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Form Layout")label1 := canvas.NewText("Label 1", color.Black)value1 := canvas.NewText("Value", color.White)label2 := canvas.NewText("Label 2", color.Black)value2 := canvas.NewText("Something", color.White)grid := container.New(layout.NewFormLayout(), label1, value1, label2, value2)myWindow.SetContent(grid)myWindow.ShowAndRun()
}
4.6 居中
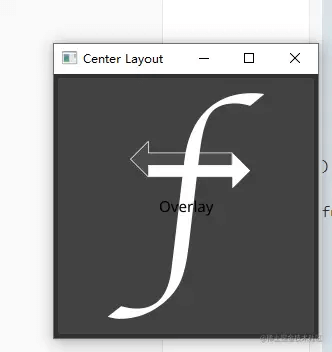
layout.CenterLayout将其容器中的所有项目组织到可用空间的中心。对象将按照它们传递给容器的顺序绘制,最后一个绘制在最上面。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout""fyne.io/fyne/v2/theme"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Center Layout")img := canvas.NewImageFromResource(theme.FyneLogo())img.FillMode = canvas.ImageFillOriginaltext := canvas.NewText("Overlay", color.Black)content := container.New(layout.NewCenterLayout(), img, text)myWindow.SetContent(content)myWindow.ShowAndRun()
}中心布局使所有项目保持在最小尺寸,如果您希望扩展项目以填充空间,请参阅 [layout.MaxLayout].

4.7 最大化
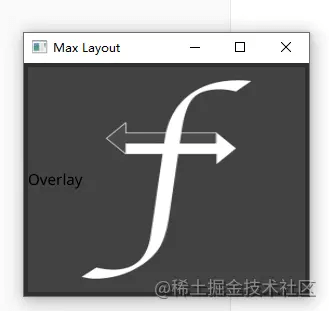
这layout.MaxLayout是最简单的布局,它将容器中的所有项目设置为与容器相同的大小。这在一般容器中通常不是很有用,但在编写小部件时可能是合适的。
最大布局将容器扩展为至少是最大项目的最小尺寸的尺寸。对象将按照传递给容器的顺序绘制,最后一个绘制在最上面。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout""fyne.io/fyne/v2/theme"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Max Layout")img := canvas.NewImageFromResource(theme.FyneLogo())text := canvas.NewText("Overlay", color.Black)content := container.New(layout.NewMaxLayout(), img, text)myWindow.SetContent(content)myWindow.ShowAndRun()
}
4.8 选项卡
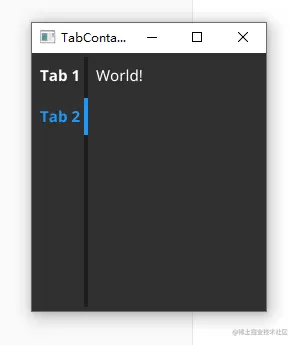
AppTabs 容器用于允许用户在不同的内容面板之间切换。标签要么只是文本,要么是文本和一个图标。建议不要混合一些有图标的标签和一些没有图标的标签。使用container.NewAppTabs(...)和传递 container.TabItem项目(可以使用创建 container.NewTabItem(...))创建选项卡容器。
可以通过设置选项卡的位置来配置选项卡容器,设置选项有 container.TabLocationTop、container.TabLocationBottom、container.TabLocationBottom container.TabLocationLeading container.TabLocationTrailing, 默认为container.TabLocationTop
package mainimport ("fyne.io/fyne/v2/app""fyne.io/fyne/v2/container"//"fyne.io/fyne/v2/theme""fyne.io/fyne/v2/widget"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("TabContainer Widget")tabs := container.NewAppTabs(container.NewTabItem("Tab 1", widget.NewLabel("Hello")),container.NewTabItem("Tab 2", widget.NewLabel("World!")),)//tabs.Append(container.NewTabItemWithIcon("Home", theme.HomeIcon(), widget.NewLabel("Home tab")))tabs.SetTabLocation(container.TabLocationLeading)myWindow.SetContent(tabs)myWindow.ShowAndRun()
}
在移动设备上加载时,选项卡位置可能会被忽略。在纵向方向中leading 或 trailing位置将更改为bottom。在横向时top 或bottom位置将移动到leading。
相关文章:

Fyne ( go跨平台GUI )中文文档-容器和布局 (四)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法 go代码展示为Go 1.16 及更高版本, ide为goland2021.2 这是一个系列文章: Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客 Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客 Fyne ( go跨平台GUI…...
文心智能体 恐怖类游戏
智能体名称:孤岛惊魂 链接:文心智能体平台AgentBuilder | 想象即现实 (baidu.com)https://agents.baidu.com/center/agent/preview/MFhBvA0K9EXXVdjHCcUumadWmWesKvw2 角色与目标设定 🧑🏻 角色:孤岛惊魂是一位虚拟…...

智慧城市运营模式--政府和社会资本合作
1、主要特征 政府和社会资本合作模式是政府与社会资本长期合作提供公共产品和服务的一种创新模式,主要集中在纯公共领域和准公共领域,通过建立“利益共享、风险共担”的长期合作伙伴关系,在增加公共产品和服务供给数量和提升质量的同时,达到减少财政资金支出、降低企业投资…...

【Python报错已解决】ValueError: cannot convert float NaN to integer
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 专栏介绍 在软件开发和日常使用中,BUG是不可避免的。本专栏致力于为广大开发者和技术爱好者提供一个关于BUG解决的经…...

ClickHouse 与 Quickwit 集成实现高效查询
1. 概述 在当今大数据分析领域,ClickHouse 作为一款高性能的列式数据库,以其出色的查询速度和对大规模数据的处理能力,广泛应用于在线分析处理 (OLAP) 场景。ClickHouse 的列式存储和并行计算能力使得它在处理结构化数据查询时极具优势&…...

Facebook Marketplace无法使用的原因及解决方案
Facebook Marketplace是一项广受欢迎的买卖平台,然而,有时候用户可能会遇到无法访问或使用该功能的问题。通常,这些问题可以归结为以下几类原因: 地理位置限制: Facebook Marketplace并非在全球每个地区都可用。在某些…...

uboot — uboot命令的使用
uboot的命令繁多,下文只对工作中常用到的命令进行记录,其余命令待用到时再查查资料也不迟 一、环境变量操作命令 1、printenv 打印环境变量 2、setenv 修改环境变量/新建环境变量 3、saveenv 保存环境变量/删除环境变量(给环境变量赋空值…...

基础漏洞——SSRF
目录 一.原理 二.引起ssrf的函数 三.这些函数具体作用 (1)File_get_content() (2)Fsockopen() (3)Curl_exec() 四.常见的业务场景(可能出现的漏洞的地方,漏洞挖掘)…...

报错解决方案
大模型-报错解决方案 百度千帆大模型 仅个人笔记使用,感谢点赞关注 百度千帆大模型 未开通付费模型 qianfan.errors.APIError: api return error, req_id: code: 17, msg: Open api daily request limit reached 可能的原因: 未开通所调用服务的付费权限࿰…...
机器人的动力学——牛顿欧拉,拉格朗日,凯恩
机器人的动力学推导方法有很多,常用得有牛顿,拉格朗日,凯恩等方法,接下来,简单说说他们之间的使用。注:这里不考虑怎么来的,只说怎么应用。 参考1:4-14动力学分析方法-牛顿—欧拉方…...

【AI写作】解释区块链技术的应用场景和优势
【AI写作】解释区块链技术的应用场景和优势 浅浅的玩一下这个 AI 写作,本内容全为 AI 生成,仅为 AI 观点,无作者本人的观点。 区块链技术是一种去中心化的分布式账本技术,具有以下应用场景和优势: 金融领域ÿ…...

IPsec-Vpn
网络括谱图 IPSec-VPN 配置思路 1 配置IP地址 FWA:IP地址的配置 [FW1000-A]interface GigabitEthernet 1/0/0 [FW1000-A-GigabitEthernet1/0/0]ip address 10.1.1.1 24 [FW1000-A]interface GigabitEthernet 1/0/2 [FW1000-A-GigabitEthernet1/0/2]ip address...

一日连发两款视频大模型,火山引擎杀疯了!
9月24日,字节跳动旗下火山引擎在深圳举办AI创新巡展,并首次对外发布豆包视频生成-PixelDance、豆包视频生成-Seaweed两款AI大模型,并公布了多项AI大模型的全新升级,以一种全新的姿态迎接AI时代的到来。 雷科技此次受邀参与巡展&a…...

JavaScript --数字Number的常用方法
toFixed(保留几位小数) <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthde…...

GIS开发常用的开源地图数据框架有哪些?
学完Web前端开发,还需要掌握哪些内容?本篇文章再给大家主要讲讲针对WebGIS开发的地图和可视化数据库。 Echarts ECharts是一个使用 JavaScript 实现的开源可视化库。它可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(…...

SPSS26统计分析笔记——2 描述统计
1 统计量 1.1 集中量数 (1)平均值:最常用的集中趋势统计指标,包括算术平均值、几何平均值和调和平均值等。 ①算术平均数:最常见的平均数,是所有数据的总和除以数据的个数。它能简单地反映数据的整体水平&…...

C++——输入一个字符串,把其中的字符按逆序输出。如输入LIGHT,输出THGIL。用string方法。
没注释的源代码 #include <iostream> #include <string.h> using namespace std; int main() { string a; cout<<"请输入字符串a:"; cin>>a; int k; ka.size(); for(int ik-1;i>0;i--) { cout<<a[i]; } return 0; }...

基于区块链的相亲交易系统源码解析
随着区块链技术的成熟与发展,其去中心化、不可篡改的特性逐渐被应用于各行各业。特别是在婚恋市场中,区块链技术的应用为相亲平台带来了新的可能性 。本文将探讨如何利用区块链技术构建一个透明、高效的相亲交易系统,并提供部分源码示例。 区…...

win11 wsl2安装ubuntu22最快捷方法
操作系统是win11,wsl版本是wsl2,wsl应该不用多介绍了,就是windows上的虚拟机,在wsl上可以很方便的运行Linux系统,性能棒棒的,而且wsl运行的系统和win11主机之间的文件移动是无缝的,就是两个系统…...

jekyll相关的技术点
jekyll相关的技术点 1. gem bundle jekyll 三者的关系gembundleJekyll 2. jekyll命令3. 注意事项 如果你用过github的Pages功能(现在在Action功能中),或者gitee中的Pages,那么对于jekyll你一定不陌生。今天研究部署了一下,供参考 1. gem bund…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
