18 vue3之自动引入ref插件深入使用v-model
自动引入插件后无需再引入ref等
使用自动引入插入无需在import { ref, reactive } from "vue"做这样的操作
npm i unplugin-auto-import - D
vite配置
import AutoImport from 'unplugin-auto-import/vite' //使用vite版本
export default defineConfig({plugins: [vue(),VueJsx(),AutoImport({imports:['vue'],dts:"src/auto-import.d.ts"})]
}配置完成之后使用ref reactive watch 等 无须import 导入 可以直接使用
v-model
v-model使用场景

TIps 在Vue3 v-model 是破坏性更新的
v-model在组件里面也是很重要的
v-model 其实是一个语法糖 通过props 和 emit组合而成的
默认值的改变
prop:value -> modelValue;
事件:input -> update:modelValue;
vue3中v-bind 的 .sync 修饰符和组件的 model 选项已移除
新增 支持多个v-model
新增 支持自定义 修饰符 Modifiers
单个v-model在自定义组件中使用场景
父组件
<template><div class=""></div><button @click="isShow = !isShow">开关</button><div>isShow:{{ isShow }}</div><hr /><!-- 内置修饰符 v-model.trim、自定义修饰符v-model:text.isSq --><comv-model="isShow"></com>
</template><script setup lang="ts">
import { ref, reactive } from "vue";
import com from "./components/twenty.vue";
let isShow = ref<boolean>(true);
let textVal = ref<string>("你好");
</script><style lang="less" scoped></style>
子组件
<template><div v-if="propsData.modelValue"><div class="box"><div>接受到的isShow:{{ propsData.modelValue }}</div><button @click="clsoe">关闭</button></div></div>
</template><script setup lang="ts">
import {ref,reactive,defineProps,defineEmits,
} from "vue";
/*v-model 其实是一个语法糖 通过props 和 emit组合而成的1.默认值的改变
prop:value -> 默认参数是modelValue,当然也可以自定义v-model:isShow1="isShow;
事件:input -> update:modelValue;
v-bind 的 .sync 修饰符和组件的 model 选项已移除
新增 支持多个v-model
新增 支持自定义 修饰符 Modifiers
*/
// 注意点: 1.vue2中是value vue3中是modelValuetype Props = {modelValue: boolean; // v-model默认值 modelValue };
};let propsData = defineProps<Props>();
let emit = defineEmits(["update:modelValue","update:text",
]); // update:modelValue与props中的modelValue保持一致
let clsoe = () => {emit("update:modelValue", false);
};
</script><style lang="less" scoped>
.box {width: 200px;height: 200px;border: 1px solid #ccc;
}
</style>
多个model在自定义组件中使用场景
自定义修饰符Modifiers
内置修饰符 v-model.trim、自定义修饰符v-model:text.isSq
添加到组件 v-model 的修饰符将通过 modelModifiers prop 提供给组件。在下面的示例中,我们创建了一个组件,其中包含默认为空对象的 modelModifiers prop
父组件
<template><div class=""></div><button @click="isShow = !isShow">开关</button><div>isShow:{{ isShow }}</div><div>textVal:{{ textVal }}</div><hr /><!-- 内置修饰符 v-model.trim、自定义修饰符v-model:text.isSq --><com v-model:text.isSq="textVal" v-model="isShow"></com>
</template><script setup lang="ts">
import { ref, reactive } from "vue";
import com from "./components/twenty.vue";
let isShow = ref<boolean>(true);
let textVal = ref<string>("你好");
</script><style lang="less" scoped></style>
子组件
<template><div v-if="propsData.modelValue"><div class="box"><div>接受到的isShow:{{ propsData.modelValue }}</div><button @click="clsoe">关闭</button>内容:<input@change="change":value="propsData.text"type="text"/></div></div>
</template><script setup lang="ts">
import {ref,reactive,defineProps,defineEmits,
} from "vue";
/*v-model 其实是一个语法糖 通过props 和 emit组合而成的1.默认值的改变
prop:value -> 默认参数是modelValue,当然也可以自定义v-model:isShow1="isShow;
事件:input -> update:modelValue;
v-bind 的 .sync 修饰符和组件的 model 选项已移除
新增 支持多个v-model
新增 支持自定义 修饰符 Modifiers
*/
// 注意点: 1.vue2中是value vue3中是modelValuetype Props = {modelValue: boolean; // v-model默认值 modelValue// isShow1: boolean;text: string; // 自定义v-modeltextModifiers?: {// modelValueModifiers默认是这样写 我们这里是使用的自定义v-modelisSq: boolean;// default: () => {// }};
};let propsData = defineProps<Props>();
let emit = defineEmits(["update:modelValue","update:text",
]); // update:modelValue与props中的modelValue保持一致
let clsoe = () => {emit("update:modelValue", false);
};
let change = (e: Event) => {// 第三方组件都是这样做v-model的// let target = e.target; //let target: EventTarget | null 已声明“target”,但无法读取其值。let target = e.target as HTMLInputElement;emit("update:text",propsData?.textModifiers?.isBt? target.value + "帅气": target.value); // 自定义了修饰符就+变态二字
};
</script><style lang="less" scoped>
.box {width: 200px;height: 200px;border: 1px solid #ccc;
}
</style>
19 vue3之定义自定义指令Directive&按钮鉴权-CSDN博客文章浏览阅读153次。directive-自定义指令(属于破坏性更新)Vue中有v-if,v-for,v-bind,v-show,v-model 等等一系列方便快捷的指令 今天一起来了解一下vue里提供的自定义指令Vue3指令的钩子函数created 元素初始化的时候beforeMount 指令绑定到元素后调用 只调用一次mounted 元素插入父级dom调用beforeUpdate 元素被更新之前调用update 这个周期方法被移除 改用updatedbeforeUnmount 在元素被移除前调用 https://blog.csdn.net/qq_37550440/article/details/142525714?sharetype=blogdetail&sharerId=142525714&sharerefer=PC&sharesource=qq_37550440&spm=1011.2480.3001.8118
https://blog.csdn.net/qq_37550440/article/details/142525714?sharetype=blogdetail&sharerId=142525714&sharerefer=PC&sharesource=qq_37550440&spm=1011.2480.3001.8118
相关文章:
18 vue3之自动引入ref插件深入使用v-model
自动引入插件后无需再引入ref等 使用自动引入插入无需在import { ref, reactive } from "vue"做这样的操作 npm i unplugin-auto-import - D vite配置 import AutoImport from unplugin-auto-import/vite //使用vite版本 export default defineConfig({plugins: [v…...

【Spring】lombok、dbUtil插件应用
一、lombok插件 1. 功能:对实体类自动,动态生成get、set方法,无参、有参构造..... 2. 步骤: (1)idea安装插件(只做一次) (2)添加坐标 (3)编写注解 NoArgsCo…...

【学习笔记】WSL
WSL 1、 介绍 1.1、概述 1.2、版本 1.3、配置安装 2、 基本 2.1、基本命令 1、 介绍 1.1、概述 WSL 是 Windows Subsystem for Linux 的缩写,中文称为 Windows 下的 Linux 子系统。它是微软在 Windows 上提供的一种功能,允许用户在 …...

python assert 断言用法
语法: try:assert 条件表达式, "可选的错误消息" except AssertionError as error:print(f"断言失败:{error}")其中, try...except是异常处理语法结构,try可以测试代码块中的错误,并在出现异常时…...

MySQL事务、索引、数据恢复和备份
MySQL事务、索引、数据恢复和备份 1.MySQL的事务处理 事务就是将一组SQL语句放在同一批次内去执行 如果一个SQL语句出错,则该批次内的所有SQL都将被取消执行 MySQL的事务实现方法 : SET AUTOCOMMIT 使用SET语句来改变自动提交模式 SET AUTOCOMMIT 0; # 关…...

什么是chatgpt?国内有哪些类gpt模型?
什么是ChatGPT? “ChatGPT”这个名字越来越多地出现在我们的生活中。简单来说,ChatGPT是OpenAI开发的一种人工智能对话模型。它基于GPT(Generative Pre-trained Transformer,生成式预训练变换模型)架构,能…...
)
ISP基本框架及算法介绍 ISP(Image Signal Processor)
ISP基本框架及算法介绍 ISP(Image Signal Processor),即图像处理,主要作用是对前端图像传感器输出的信号做后期处理,主要功能有线性纠正、噪声去除、坏点去除、内插、白平衡、自动曝光控制等,依赖于ISP才能在不同的光学条件…...

Stable Diffusion 的 ControlNet 主要用途
SD(Stable Diffusion)中的ControlNet是一种条件生成对抗神经网络(Conditional Generative Adversarial Network, CGAN)的扩展技术,它允许用户通过额外的输入条件来控制预训练的大模型(如Stable Diffusion&a…...

矩阵分析 学习笔记4 内积与Gram矩阵
内积 定义 由于对称,第二变元线性那第一变元也线性了。例如这个:...

iOS 消息机制详解
应用 解决NSTimer、CADisplayLink循环引用。 二者都是基于runloop的定时器,由于处理事件内容不一样,runloop 每运行一次运行耗时就不一样,无法准确的定时触发timer的事件。 NSProxy 与 NSObject 如果继承自NSProxy 直接开始消息转发&…...

深入理解Spring Data JPA与接口编程
目录 1. 什么是Spring Data JPA? 2. 如何使用Spring Data JPA? 3. 示例代码 4. 使用Query注解 5. 拓展知识:接口编程的好处 6. 结论 在软件开发领域,接口(Interface)是一种定义了方法签名但没有实现的…...

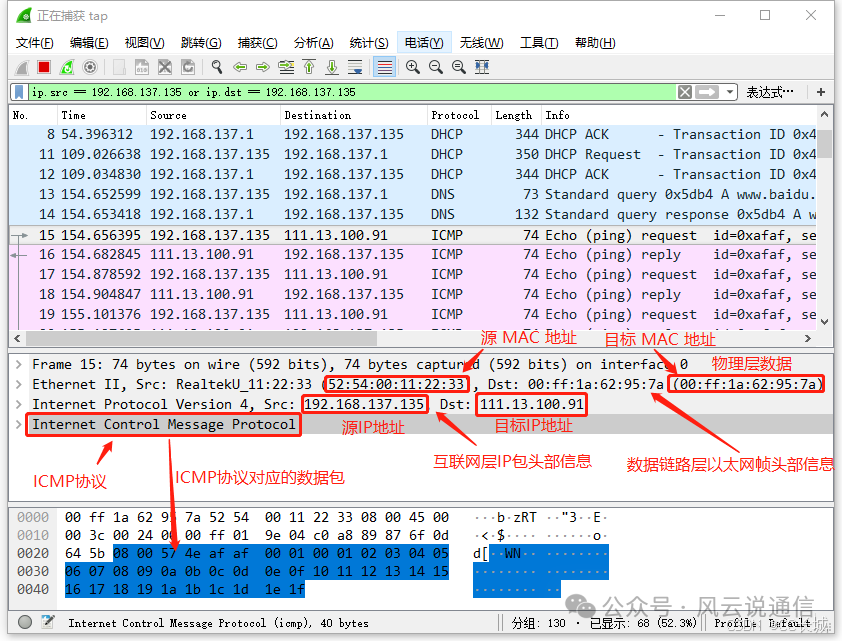
Wireshark学习使用记录
wireshark 是一个非常好用的抓包工具,使用 wireshark 工具抓包分析,是学习网络编程必不可少的一项技能。 原理 Wireshark使用的环境大致分为两种:一种是电脑直连互联网的单机环境,另外一种就是应用比较多的互联网环境,也就是连接…...

OpenCV特征检测(9)检测图像中直线的函数HoughLines()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在二值图像中使用标准 Hough 变换查找直线。 该函数实现了用于直线检测的标准 Hough 变换或标准多尺度 Hough 变换算法。详见 http://homepages…...

力扣 中等 445.两数相加 II
文章目录 题目介绍题解 题目介绍 题解 首先反转两个链表,再调用 2. 两数相加 链接的代码,得到链表,最后将其翻转即可。 class Solution {public ListNode addTwoNumbers(ListNode l1, ListNode l2) {l1 reverseList(l1);l2 reverseList(l…...

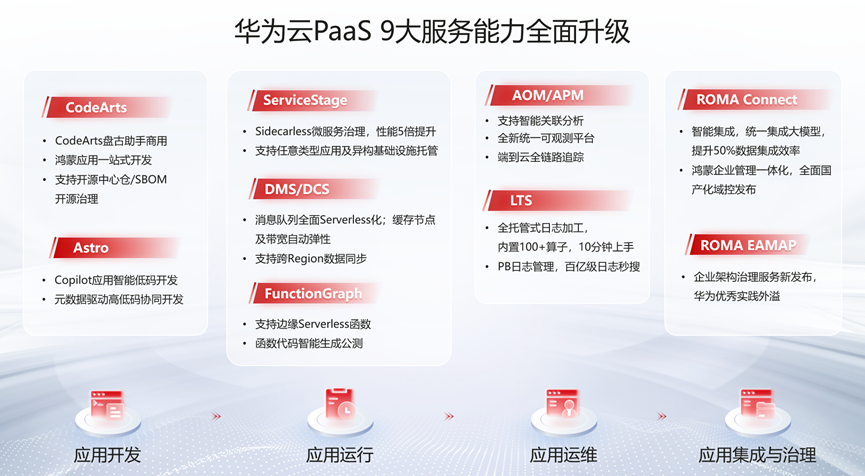
华为云徐峰:AI赋能应用现代化,加速软件生产力跃升
2024年9月19日,在华为全联接大会2024的“AI赋能应用现代化,加速软件生产力跃升”论坛上,华为云PaaS服务产品部部长徐峰发表了主题演讲,介绍了未来应用智能化演进趋势,分享了智能化应用的行业实践,并发布了华…...

C发送邮件技巧:如何批量发送个性化邮件?
C发送邮件的高效步骤指南?C语言怎么实现SMTP发邮件? 为了提高邮件营销的效果,掌握C发送邮件的技巧,特别是如何批量发送个性化邮件,显得尤为重要。AokSend将详细介绍C发送邮件的技巧,帮助您在邮件营销中取得…...

基于python+spark的外卖餐饮数据分析系统设计与实现(含论文)-Spark毕业设计选题推荐
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

权限维持——Linux
前提 已经提权到管理员权限 一、创建账户 1、创建一个自定义密码的账户 已知,Linux中所有的用户的信息 存储在/etc/passwd这个文件中 。可以利用管理员权限修改这个文件, 添加一个账户 。 利用linux中的密码的编码算法 生成对应密码 (不知…...

申请SSL证书闭坑方法
上来先问一个问题,为什么自己不能成立CA机构发SSL证书产品?为什么有的CA机构不能发被信任SSL证书产品? 真正原因是,SSL证书里面的根证书需要提前放入操作系统及浏览器,然而这些浏览器和操作系统的版本很多,…...

linux 下域名解析错误
本文参考这里 作者:程序那点事儿 日期:2024/01/31 16:25 ping raw.githubusercontent.com,ping这个域名时,发现返回的是本地ip 原因是,配置了本地网关地址 192.168.xx.1 用命令查看默认网卡的网关:nmcli …...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
